将菜单添加到站点
主菜单
主菜单通过 Header 构建器中的主菜单元素显示: WoodMart -> Header Builder -> 选择 Header – > 输入 Header 设置 – > 添加 Header 构建器元素,当然如果您也可以浏览更多关于Woodmart的主题面板设置教程。
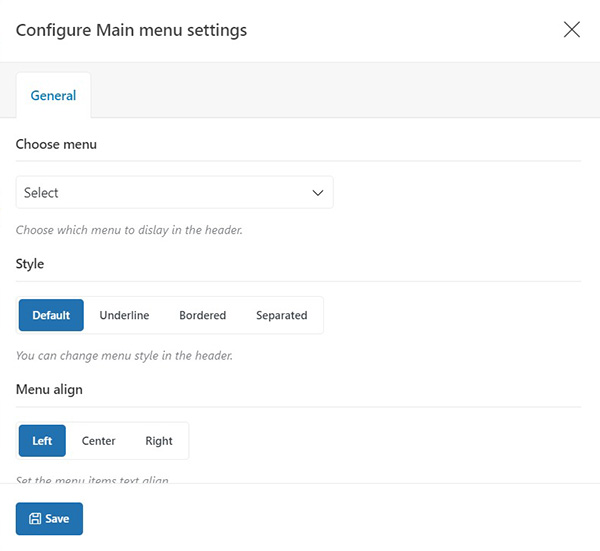
主菜单元素提供如下选项:
风格:
- 默认 – 查看 演示
- 下划线 – 查看 演示
- Bordered – 1px 边框出现在右边。
- Separate——1px分隔符出现在右边
- 菜单对齐:确定菜单项的文本对齐方式:左对齐、居中对齐、右对齐。
- 全角菜单 – 查看 演示

移动菜单
移动菜单在外观 > 菜单 > 选择菜单中创建和分配,并分配为“移动菜单”。此菜单将由 Header Builder 的移动菜单元素自动显示。
同一个菜单可以是主菜单和移动菜单。移动菜单不支持大型菜单块,因为没有足够的空间容纳大型块。因此,有必要创建一个没有大型菜单块的主菜单的克隆,并将其指定为Appearance > Menu中的移动菜单。移动菜单可以是多级的。
移动菜单元素可以选择显示产品类别菜单。产品类别菜单可以是在Appearance > Menu中创建的任何菜单。
移动菜单元素还可以选择显示或隐藏搜索表单。

移动底部导航栏
WoodMart 主题提供启用和配置移动底部导航栏的选项 – 页面底部的粘性菜单,出现在移动视图上。
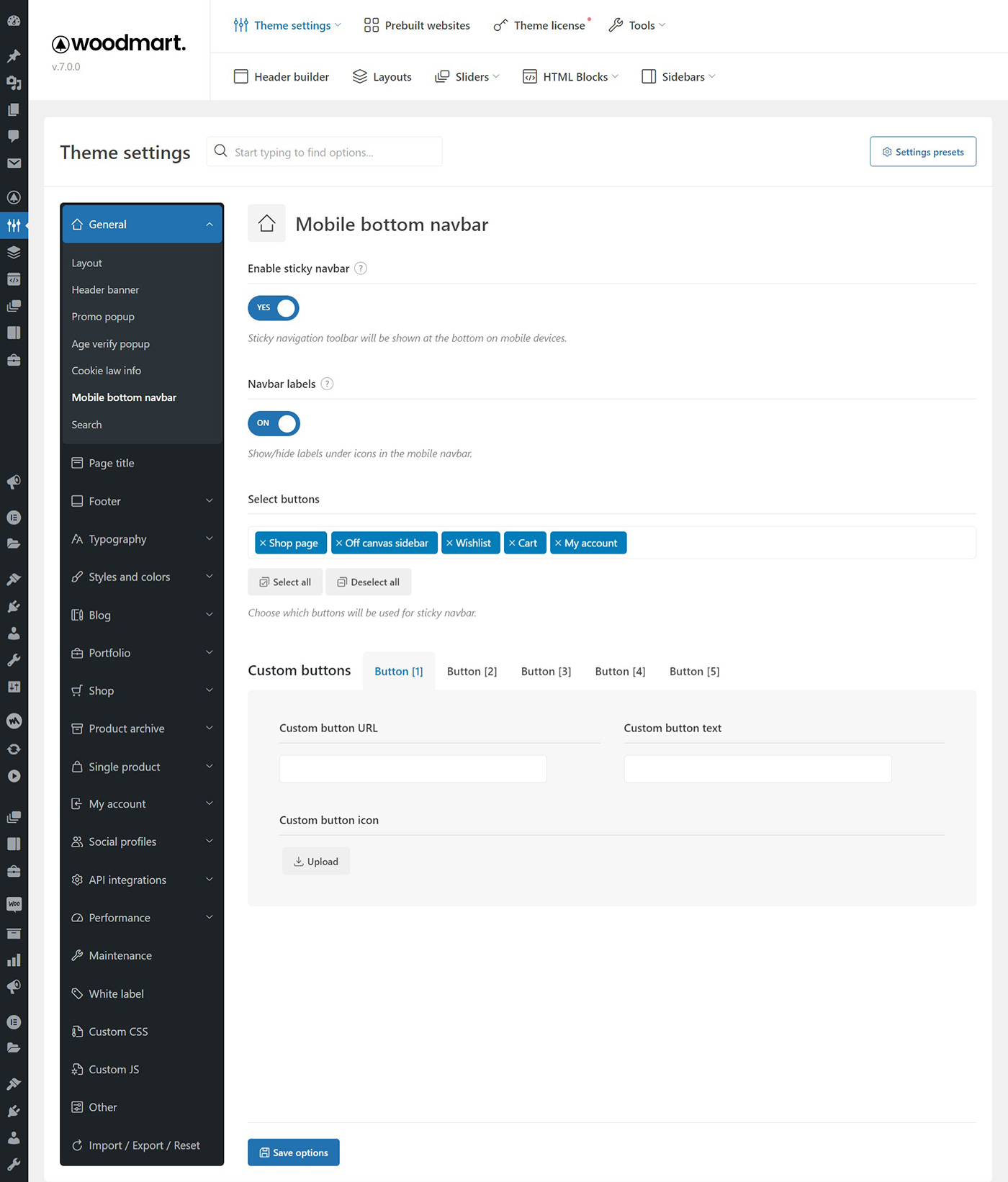
Mobile bottom navbar 在Theme Settings > General > Mobile bottom navbar 中启用,提供如下选项:
- 启用粘性导航栏 ——粘性导航工具栏将显示在移动设备的底部。
- 导航栏标签 – 在移动导航栏中的图标下显示/隐藏标签。
- Select buttons – 选择要在移动底部导航栏中显示的按钮。有商店页面、主页、博客页面、移动菜单、比较、愿望清单、购物车、我的帐户、画布外边栏和添加自定义按钮的选项。
可以选择添加三个带有字段的自定义按钮:自定义按钮 URL、自定义按钮文本和上传自定义图标的选项。

二级菜单
如果需要在 Header 构建器中显示附加菜单,则 Header 构建器中有一个 “ Menu ” 元素 显示二级菜单。二级菜单不是响应式的,它旨在显示几个附加项目,例如时事通讯、常见问题解答或其他。

超级菜单小部件
WPBakery 页面构建器/Elementor 图表中的 Megamenu 小部件在任何页面的任何位置显示带有大型菜单块的任何菜单。显示元素应用的演示在 这里提供 浏览类别 megamenu 不在标题中,它通过 Megamenu 小部件显示在页面内容中。我们的Woodmart超级菜单教程将为您分享。

各位同学记得本站提供woodmart下载哦!

 成为VIP
成为VIP