尽管功能广泛,但 Fancy Product Designer 的设置非常简单。更好的是,它不需要开箱即用的任何额外配置,因为它的默认设置非常适合日常使用。考虑到这一点,让我们直接进入正题,了解插件的 Product Designer 工具。
第 1 步:学习使用花哨的 产品设计师
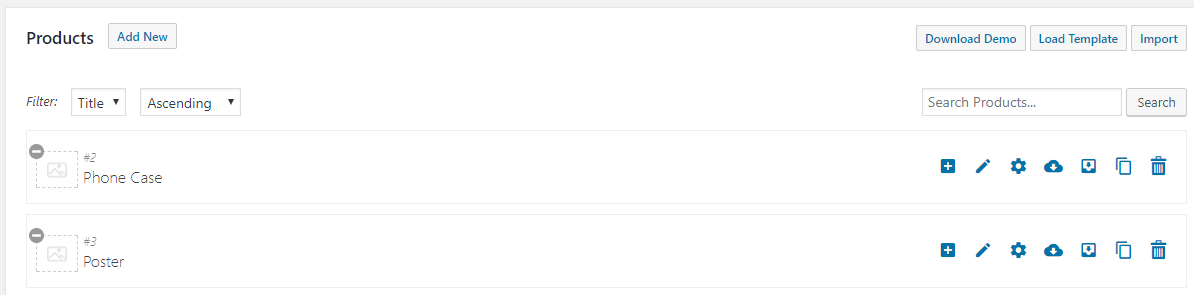
Fancy Product Designer 扩展包括一些开箱即用的虚拟产品,因此您可以立即看到它的运行情况。要访问它们,请转到仪表板上的 Fancy Product Designer > Products 选项卡:

在里面,您会发现一些示例产品。一旦您熟悉了 Product Designer,就可以删除它们。现在,单击 Shirt 项目,您会看到一个菜单,其中有两个项目出现在其下方:

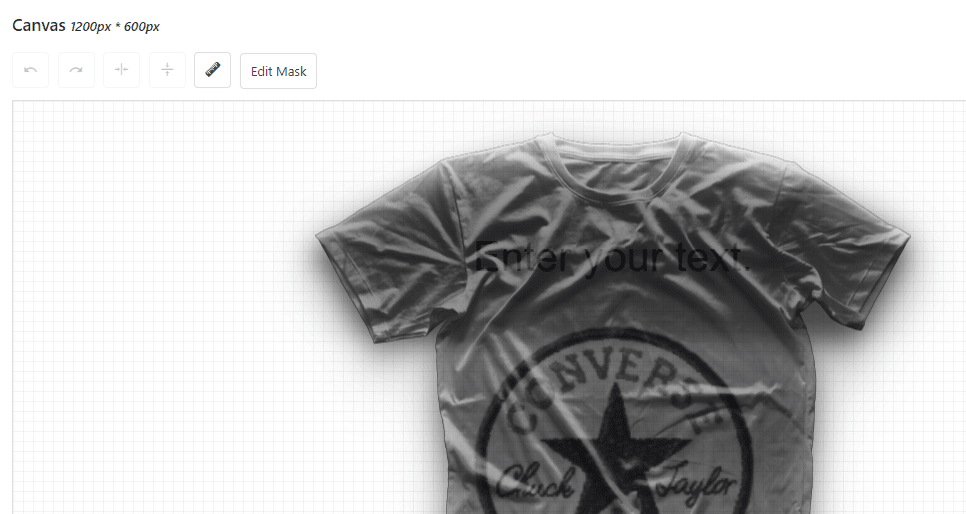
此特定项目使您能够对其正面和背面进行自定义。如果您单击 “在产品构建器中编辑视图” 按钮,您将能够使用可视化构建器编辑项目的起始状态:

首先,我们有 图层 部分。在这里,您可以添加新的图像和文本供用户应用到他们的设计中,以防他们不想使用自己的设计。你可以在这里拥有任意数量的元素,所以疯狂 – 只需记住按顺序添加它们,就像使用常规层一样。要查看正在运行的元素,您需要向下滚动直到到达可视化编辑器:

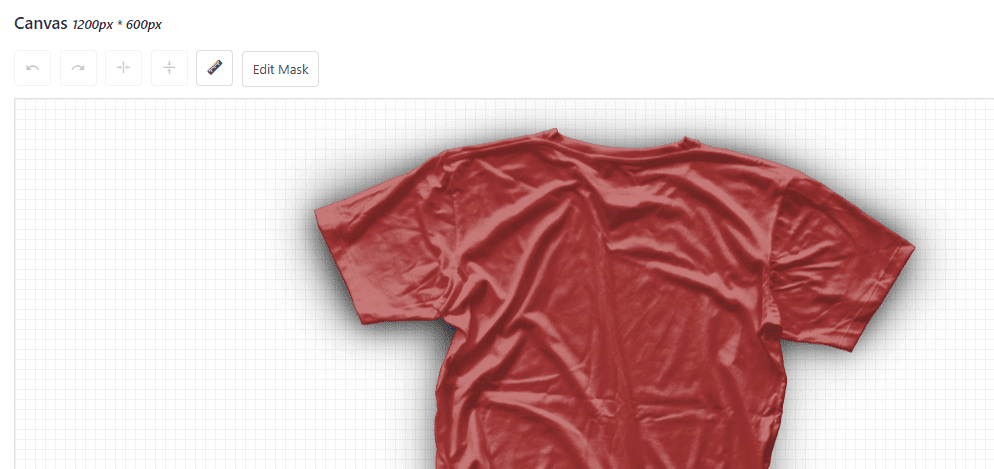
在这里,您可以按照添加元素的顺序查看元素的外观。您可以在“图层 ”部分拖放元素 来调整衬衫的外观。例如,这里我们删除了整个 Shirt 元素:

如果您对产品的外观感到满意,请向上滚动并单击“ 保存 ”按钮。现在,当潜在客户通过您的商店加载该项目时,您的设计将显示为他们的起点:

当然,他们可以随心所欲地定制设计。但是,您应该始终努力为不想做太多调整的用户提供一个合适的起点。
步骤 #2:配置您的用户界面 (UI) 和产品布局
到目前为止,您已经看到 Fancy Product Designer 的前端定制器在运行。它的默认样式在大多数情况下效果很好,但如果您认为它不适合您的网站,您可以更改它。为此,请转到 Fancy Product Designer > UI & Layout Customizer。在里面,您会看到一个 预览 部分,展示您的布局当前的样子:

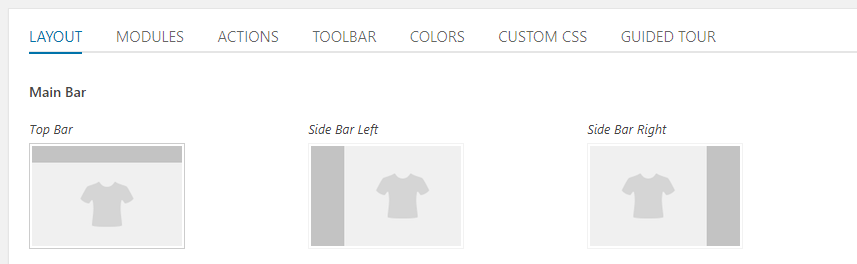
下面,有几个选项可供选择来修改设计器的顶部栏位置:

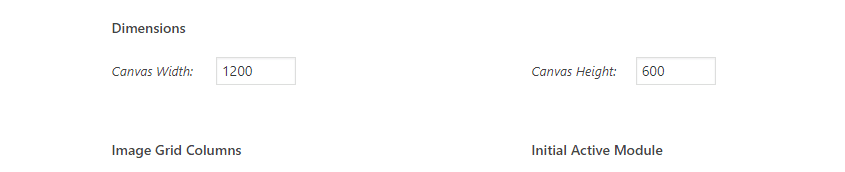
更改此设置不会影响定制器的功能,因此请随意选择您喜欢的设置。无论如何,您还可以更改设计器画布的大小:

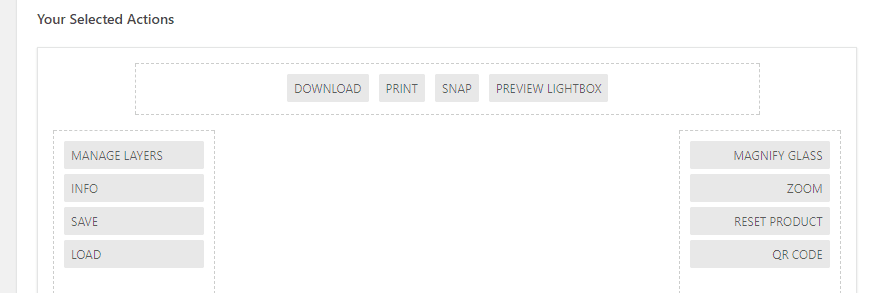
理想情况下,它应该足够大,用户不会感到局促。此外,您可以选择任何所需的分辨率,因为该插件可确保画布以任何一种方式保持响应。最后,如果您跳转到 Actions 选项卡,您将看到设计器中包含的所有按钮的小预览:

您可以根据需要从右侧的列表中添加或删除按钮,但默认布局设计已经包含更有用的选项,这让您的生活变得更加轻松。无论如何,当您完成对布局的更改后,请向上滚动。在屏幕顶部,您会看到将设计保存在新模板下或覆盖默认模板的选项:

还有一个选项可以将所有内容恢复到初始状态,因此您选择的任何方式都不会出错。
第 3 步:管理您的产品
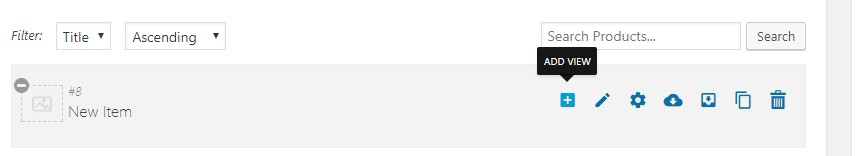
向您的商店添加新的可定制产品很简单。您需要做的第一件事是转到 Fancy Product Store > Products 选项卡,然后单击 Add New 按钮:

现在为您的项目选择一个名称,然后使用其名称右侧的“新建视图” 按钮创建一个默认视图 :

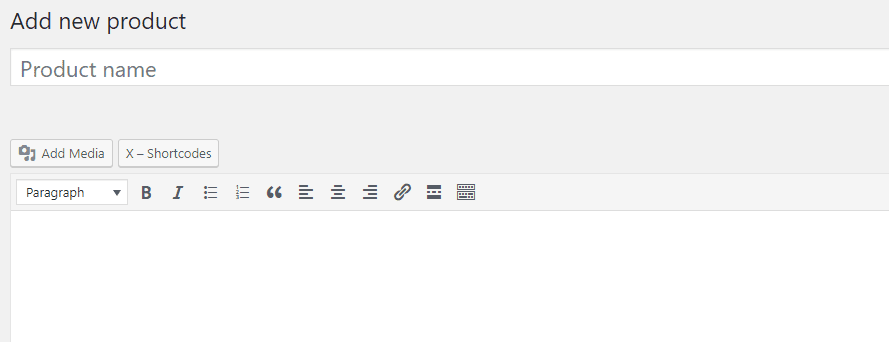
当您准备好默认设计时,是时候转到“ 产品”>“添加新” 选项卡了。进入后,为您的可定制项目添加详细信息,就好像它是任何其他 WooCommerce 产品一样:

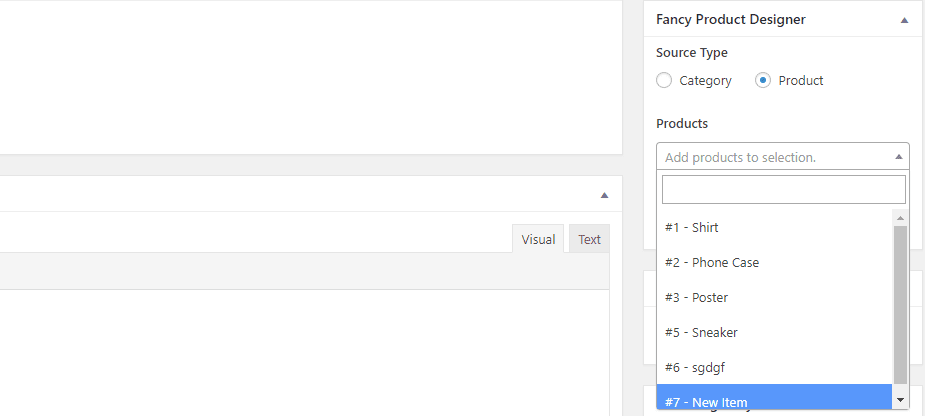
处理完基础知识后,在WordPress 编辑器右侧寻找 Fancy Product Designer 小部件。选择 源类型 下的产品 设置, 然后从下面的列表中选择您刚才创建的产品:

现在您可以将产品保存为草稿或立即发布。现在剩下的就是等待这些新订单的到来并开始处理它们。

 成为VIP
成为VIP