
在 WordPress 中,用户体验(UX)就是一切。它不是一种趋势或事后的想法。它是网站成功的关键组成部分。在 WordPress 网站上精心设计的用户体验可以提高转换率,降低跳出率,并提高整体客户满意度。
增强用户体验具有可观的潜在投资回报,每花费一美元就可能产生高达 100 美元的收益。
但如何才能实现这一目标呢?好吧,让我们像诊断医生一样来解决这个问题。
我们将通过研究常见的用户体验问题,并提供实用的解决策略,来开启彻底改造 WordPress 网站的旅程。
以下是 WordPress 网站所有者面临的 9 个用户体验问题,以及解决这些问题的技巧和策略。
1. 加载时间缓慢
没有什么比加载缓慢的网站更考验访问者的耐心了。事实是:如果一个网站的加载时间超过三秒,超过一半的移动用户会放弃该网站。因此,网站速度决定着用户体验的好坏。
值得庆幸的是,有几种方法可以解决这个问题:
从速度诊断开始
使用 Google PageSpeed Insights 等工具来清楚了解网站的性能。该工具不仅能给出速度分数。

Google PageSpeed Insights
相反,它提供了网站运行缓慢的原因分析,并给出了有针对性的修复建议。将其视为网站的健康检查。在诊断用户体验问题时,它应该是你的首选资源之一。
Shrink image sizes

WP-Optimize 可以帮助提高网站速度,缩小图片尺寸。
又大又笨重的图片是导致网站速度缓慢的罪魁祸首之一。像 WP-Optimize 这样的插件可以在不影响视觉质量的情况下减小图片文件大小。这有助于加快网页加载速度,让访客满意。
您还可以在将图片上传到 WordPress 之前,通过 TinyPNG 等工具来缩小图片大小。
使用缓存
缓存可以大大提高网站速度。它的工作原理是将网站的部分内容存储在临时存储器中,以便快速访问。WP-Optimize也是一个很好的WordPress插件,可以帮助您轻松配置这一功能。访问者将享受到更快的加载时间,网站性能的提升还能帮助网站在搜索结果中表现得更好。
选择一流的主机
网站性能的支柱是主机服务。通过 CDN 可为来自全球各地的访问者加快网站速度,并确保网站能够应对流量高峰。
2. 过于复杂的设计
设计是给人留下第一印象的关键,这已经不是什么秘密了。高达 94% 的第一印象与网站设计有关。因此,如果您的 WordPress 网站给人杂乱无章或难以浏览的感觉,那么您可能会在访客还没来得及了解您的产品之前就失去了他们。
下面是如何确保这种情况不会发生的方法:
简化导航
保持网站导航简单直观。通过组织菜单结构,确保访客能轻松找到他们要找的内容。限制菜单项目的数量,并对其进行合理分类。
这样做的目的是确保基本信息只需点击几下就能找到。这种方法不仅能改善用户体验,还能帮助搜索引擎优化,让搜索引擎更容易索引网站内容。
使用响应式设计
如今,您的受众会通过智能手机、平板电脑和台式机等各种设备访问您的网站。响应式设计可确保您的网站在所有这些设备上都美观大方、功能完美。
说白了,当一个设计能适应所使用设备的屏幕尺寸和方向时,它就是响应式设计。这意味着无论您的用户来自哪里,使用什么设备。他们都能获得相同质量的体验。
使用响应式设计可以提高可访问性 和可用性。幸运的是,大多数 WordPress 主题都是默认响应式的。但仍有必要确保您使用的任何主题都表明它是响应式的。您应该亲自测试一下。安装后,在台式电脑(多个浏览器)上打开测试网站,并在移动设备上进行同样的测试。
3. 内容呈现不佳
内容固然重要,但如何呈现内容既能吸引受众,也能疏远受众。无论信息多么有价值,结构不良或视觉效果不佳的内容都会让访问者望而却步。毕竟,如果没有人留下来阅读,再好的内容也不会产生影响。
以下是几种解决内容呈现方式的方法:
创建高质量、引人入胜的内容
首先要确保您的内容信息丰富、引人入胜且具有视觉吸引力。使用主动语态和对话语气,让文字更贴近生活,更容易消化。加入相关图片、视频和信息图表,以分割文字并增加视觉趣味。
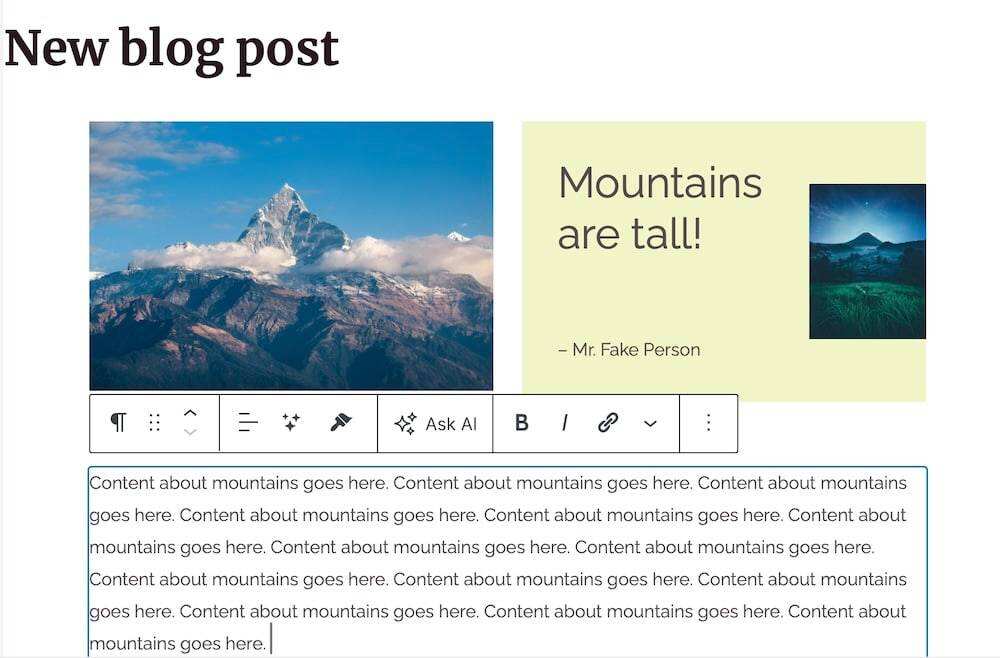
充分利用 WordPress 提供的设计选项。区块编辑器可以让您轻松设计出有趣的页面,因此请充分利用它们。

您可以使用块编辑器随心所欲地构建页面。
例如,您只需点击几下,就能将一篇标准博文变成一篇杂志文章。
调整内容结构,提高可读性
将内容分成易于管理的小块。使用能抓住下一部分要点的标题,让用户更容易浏览并找到所需的信息。
您还可以使用项目符号简明扼要地列出重要细节,并缩短段落以保持读者的注意力。这些格式选择提高了可读性,使信息一目了然,从而增强了整体用户体验。
4. 插件过多
插件可以为 WordPress 添加功能,但过多的插件可能会使网站陷入困境。也就是说,它会导致网站加载速度变慢。更不用说潜在的安全风险了。每个额外的插件都会带来潜在的漏洞,并可能增加加载时间。
虽然网站访问者可能不知道您使用了哪些插件,但网站速度变慢会直接影响到他们。
您可以通过以下方法解决这个问题:
只使用必要的插件
评估您当前安装的插件。问问自己每个插件是否都有重要功能。如果您认为某个插件是必不可少的,请保持更新。定期更新有助于修复安全问题和优化性能,因为开发人员通常会在每次更新时完善代码。
删除未使用的插件
试用不同的插件并将其遗忘是常有的事。然而,网站上的每个不活动插件都是潜在的安全风险,可能会降低网站的运行速度。花点时间清理 WordPress 安装,卸载并删除任何您不常用的插件。
为防止插件堆积,请安排每三个月一次的网站调整,检查类似的潜在问题。
5. 复杂而不直观的表单
根据 Walker Sands 的研究,大约 68% 的用户不愿意填写要求提供过多个人信息的表单。当表单过于复杂或看似具有侵犯性时,潜在客户更有可能放弃表单。如果您要求的信息超出了您的需要,这可能会降低您的转化率,而且往往是不必要的。
值得庆幸的是,您可以在 WordPress 中轻松解决这个问题。
设计简单明了的表单
让您的表单简单明了。只询问当前流程所必需的信息。无论是注册表单、订购单还是时事通讯订阅,都应将字段数量限制在必要的范围内。
这样可以最大限度地减少用户的工作量,提高完成率。像 Gravity Forms 这样的插件非常有用,它可以在 WordPress 仪表板上添加自定义表单的功能,以满足您的特定需求。

Gravity Forms
明确行动号召
确保网站上的每个行动号召(CTA)都清晰明确、引人注目。网站访问者应该一目了然地知道点击按钮或提交表单后会发生什么。
使用以行动为导向的语言,激励人们采取下一步行动。并确保这些按钮显示在显著位置,便于互动。用对比鲜明的颜色突出这些按钮。

CTA 非常醒目
6. 忽视美观和可读性
一个网站的可信度很大程度上来自其美观,这一点虽然惊人,但却是事实。人们很快就会做出判断,一个看起来过时或难以阅读的网站会让访问者对其质量和可信度产生怀疑。为了避免出现这种情况,你需要用心努力,让你的网站看起来光鲜亮丽、与时俱进。
下面介绍如何在 WordPress 中做到这一点:
选择一个反映您品牌的主题
网站的设计应反映您的品牌形象,并与目标受众产生共鸣。选择一个与您的品牌价值和审美相一致的 WordPress 主题,可以给人留下深刻的第一印象,并更容易建立受众的信任。

Astra 主题
您所选择的主题将取决于您的利基市场,但 Astra 和 Kadence 等主题普遍受到好评。
保持主题更新
无论您选择哪种主题,都必须保持更新。不这样做会让你的网站存在安全漏洞。但这也意味着当设计更新推出时,您的网站无法应用这些更新,从而导致您的网站在风格和功能方面落后。
选择字体和颜色
网站的可读性也在很大程度上影响着用户体验。选择易于阅读的字体,并确保文字与背景颜色之间有足够的对比度。
当然,经过深思熟虑的配色方案可以增强美感,但也有助于提高网站的整体可用性。确保您选择的颜色不会淹没您的内容,而是与之相得益彰。
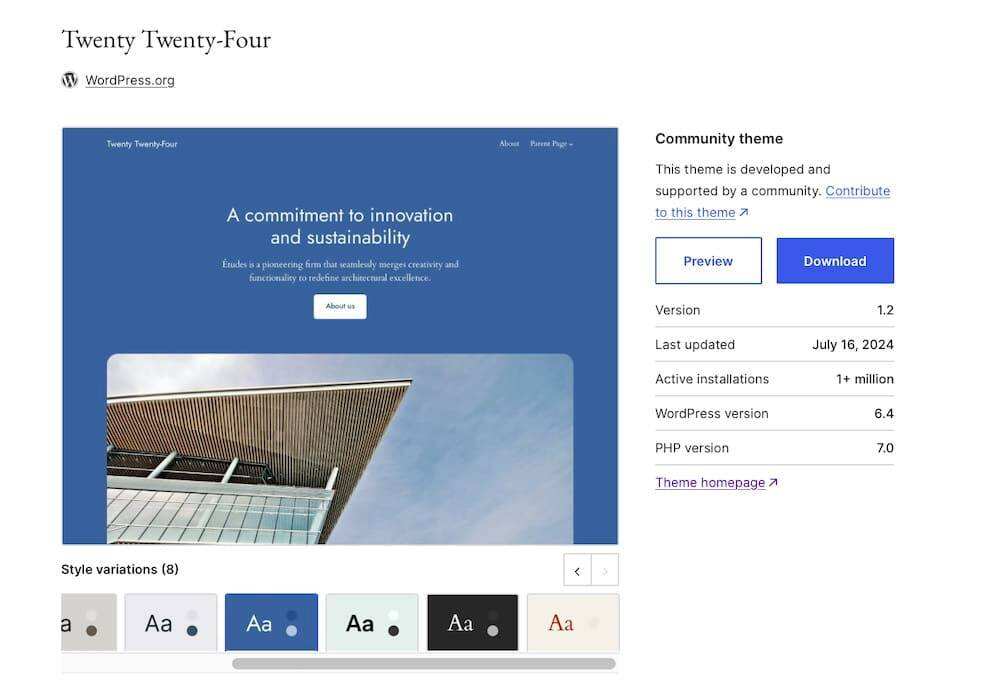
使用内置预制配色方案的主题是个好主意。它可以消除一些臆测,确保您选择的颜色搭配得当。Twenty Twenty-Four 主题中包含的风格变化就很好地体现了这一点:

WordPress 主题(Twenty Twenty-Four)有 8 种风格变化
7. 媒体使用效率低下
虽然在网站上放置视频和图片等媒体可以提高参与度,但它们也有一个缺点:可能会占用大量资源。大型图片或视频文件会大大降低网站的运行速度。没有人愿意看到这种情况。
但是,包含多媒体元素是非常重要的,数据不会说谎。根据 GoodFirms 的一项研究,73% 的用户在观看产品视频后更有可能进行购买。所以,你需要它,但你需要明智地管理它。
在 WordPress 中,我们将介绍如何做到这一点:
从外部平台嵌入视频
直接在服务器上托管视频会消耗大量带宽和存储空间,与其这样,不如从 YouTube 等平台嵌入视频。通过这种方法,您可以利用这些平台复杂的流媒体功能,而不会给网站的资源造成负担。
实施懒加载
懒加载是一种仅在图片和视频进入浏览器视口(网站访问者可见时)时才加载它们的技术。
使用懒加载可加快初始页面加载时间,并为服务器和最终用户节省带宽。按需加载媒体而不是一次性加载所有媒体可提高网站速度,让您可以在不降低网站性能的情况下加载所有有趣的照片和视频。

a3 Lazy Load
您可以使用 WP Rocket 或 a3 Lazy Load 等插件启用此功能。
8. 有限的可访问性
可访问性对于确保在任何时间都有尽可能多的人访问网站至关重要。对于残疾用户来说,难以浏览的网站无法吸引很大一部分用户。从道德和商业角度来看,这都是不利的。
为了解决这个问题,您应该遵守最新的可访问性标准,扩大网站的覆盖范围。
遵守《网站内容可访问性指南》(WCAG)
要使所有用户都能访问您的网站,第一步应该是查看并实施 WCAG 指南。
WCAG 提供了一系列使网页内容更易于访问的建议,如键盘导航菜单、视觉障碍者的颜色选项、与屏幕阅读器的兼容性等。
实施这些准则可确保您的网站可供各种能力和残疾人士使用。它们涵盖了颜色、字体和交互功能等多种元素,确保每个人都能有效地浏览您的网站。

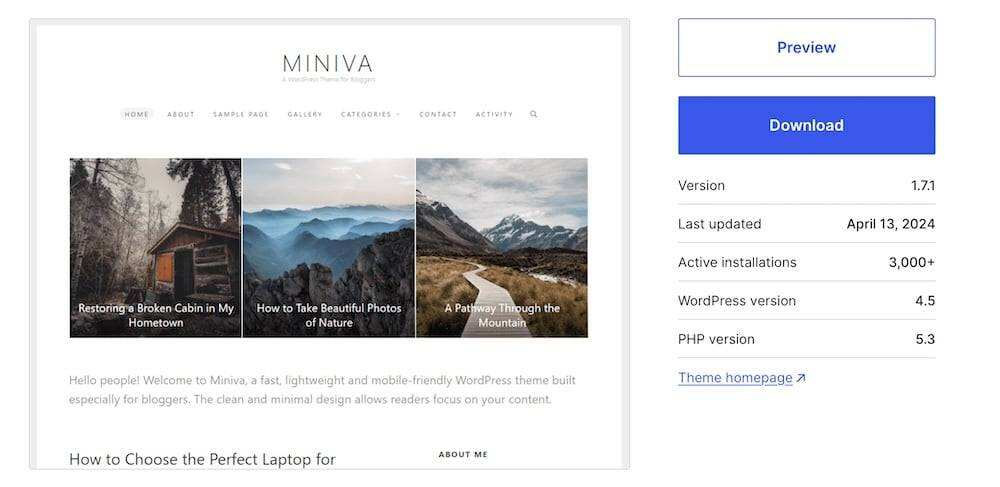
Miniva WordPress 主题可无障碍使用
有些 WordPress 主题(如 Miniva )在安装后就可以访问,或者说 “可访问性就绪”,这意味着它们可以很容易地进行定制,以满足 WCAG 的要求。
定期进行无障碍性测试
WAVE 或 Axe 等工具对于定期测试网站的可访问性非常有价值。这些工具可以帮助识别网站中可能不适合残障人士访问的元素,如对比度差或缺乏键盘导航功能等。

WAVE 可访问性工具
定期测试可以让您及时解决这些问题,并保持高标准的用户体验。
9. 安全漏洞
网站安全对于保护数据和保障用户体验至关重要,尤其是对于通过评论区、订阅和电子商务商店处理敏感交互的 WordPress 网站。
人们在网站上浏览、评论、订阅或购物时,需要相信他们的数据是安全的。任何漏洞,甚至是对漏洞的感知,都会破坏这种信任,从而有可能赶走客户并影响您的品牌声誉。
不过,有一些方法可以改善由安全漏洞引起的用户体验问题:
实施强有力的安全措施
采用 SSL 证书等先进的安全协议对于确保最高级别的安全至关重要。SSL 证书会对服务器和用户设备之间传输的数据进行加密。如果你的网站处理敏感信息(如客户的付款信息或电子邮件地址),你就需要这样做。
Cloudflare 集成通过 DDoS 保护和网络应用程序防火墙等功能增强安全性,确保全面的安全覆盖。
保持 WordPress 更新
用最新更新维护 WordPress 网站的核心、主题和插件也很重要。
每次更新通常包括对您已在使用的功能的增强,以及对已知安全漏洞的修补。网站过时的时间越长,就越有可能给网络犯罪分子提供入侵网站的机会。
小结
改变 WordPress 网站的用户体验不仅仅是要增强网站的外观和感觉,还要优化网站的性能、安全性和用户交互。通过解决这里提出的九个用户体验问题和使用我们提供的实用技巧,您可以改善访客对网站的感知和与网站的交互。
利用这些见解和技巧,让您的 WordPress 网站发挥功能,真正做到以用户为中心。您的非凡用户体验之旅就从这里开始!

 成为VIP
成为VIP