在 WordPress 中建立 WooCommerce 网站是一个有趣的过程,有许多页面构建工具、主题和区块可供选择。您必须注意设计店铺布局、撰写完美的产品描述和使用最佳的产品图片。
但是,我们常常会忘记一些重要的事情,比如设置税金。有了 WooCommerce 和当今的许多插件,为您的网店设置销售税就变得很容易了。
了解了正确的税率后,本指南将帮助您使用 WooCommerce 的原生功能,通过四个步骤为您的网店手动添加销售税计算。
为什么必须为网店设置销售税?
我们不是会计师或税务师。本文中的信息旨在指导网店店主为其网店设置销售税。
我们建议,在为您的网店设置税项之前,确保您了解所在地区的税收规定,并建议您与税务专业人士会面,了解适合您具体情况的最佳做法。
为网店设置销售税看似麻烦,但却是不能省略的关键步骤。如您所知,这些税收有助于教育、医疗保健和社区基础设施等公共服务。以下是其如此重要的三大原因:
- 合法合规 – 首先,您必须依法设置销售税。不同地区有不同的税收要求,不遵守这些要求会给企业带来巨额罚款和法律纠纷。
- 建立客户信任 – 客户希望获得透明、无缝的购物体验。正确管理销售税是其中的一部分。显示和处理销售税可向客户展示您经营的是一家专业、值得信赖的企业。
- 财务准确性 – 准确的销售税设置有助于保持会计核算的财务准确性。通过正确计算和征收销售税,可以避免可能导致会计问题的差异。
- 避免未来的复杂情况 – 与其事后再弥补错误,不如一开始就正确设置销售税。不准确的税务设置会导致退款、审计和客户不满等问题。
如何在 WooCommerce 中设置销售税(4 个步骤)
WooCommerce 可以让您非常轻松地为店铺设置税收。本教程将指导您完成在 WooCommerce 中设置税收的整个过程。
一旦您的网站准备就绪,请确保您安装了 WooCommerce 插件并设置了您的商店,然后再继续下面的步骤。
步骤 1:启用 WooCommerce 税收
开始之前,您需要为您的 WooCommerce 商店启用税收。具体方法如下:
- 进入 WordPress 面板,导航至 WooCommerce>设置。
- 在 “General” 选项卡下找到 “Enable taxes” 选项。
- 选中 “Enable taxes” 旁边的复选框。在 WooCommerce 中启用税率和计算:

- 点击保存更改。
完成后,WooCommerce 设置中将出现一个新的 Tax 选项卡。
步骤 2:配置税务选项
现在,税项已启用,您可以前往 WooCommerce 设置中的新 Tax 选项卡配置您的税项选项:

访问 WooCommerce 设置中的所有税务设置。
在 Tax options 菜单中,您需要先了解一些税务选项,然后才能进行选择。以下是所有选项的详细说明。

WooCommerce 税收选项。
含税价格
该选项决定您在 WooCommerce 中输入的产品价格是含税还是不含税。
如果选择 Yes, I will enter prices inclusive of tax;这意味着,例如,如果您将产品价格设定为 100 美元,税率为 10%,WooCommerce 会认为 100 美元的价格已包含 10%的税。因此,该产品的基本价格为 90.91 美元,税率部分为 9.09 美元。
如果选择 No, I will enter prices exclusive of tax。例如,如果您将产品价格设定为 100 美元,而税率为 10%,WooCommerce 就会将 10%的税加到基本价格上。因此,产品的最终价格将是 110 美元。
计算税率的依据
此设置允许您选择 WooCommerce 用来确定订单税率的地址。您有三个选项可供选择:
- 客户送货地址 – 该选项根据客户希望产品运往的地址计算税率。例如,如果您在美国加利福尼亚州经营一家网店,而来自纽约的客户下了订单并希望将产品运送到他们在纽约的地址,WooCommerce 将对该订单适用纽约税率。
- 客户账单地址-该选项根据客户提供的账单地址计算税率。例如,如果一位来自德克萨斯州的客户下了订单,但要求将货物运送到内华达州的另一个地址,WooCommerce 将根据账单地址适用德克萨斯州的税率。
- 商店基本地址-该选项根据您的商店所在地计算税率。例如,如果您的店铺位于美国加利福尼亚州,无论客户位于何处或产品运往何处,税率都将基于您的店铺地址。WooCommerce 将对所有订单适用加州税率。
发货税类
此设置可让您指定适用于运费的税率类别。您始终至少有以下两个选项可供选择:
-
基于购物车项目的运费税级– 此默认选项将客户购物车中项目的税级应用于运费。如果购物车中包含不同税率的商品,则运费税级将按以下方式确定:
- 如果购物车中的任何产品指定了 Standard 税率税种,则该税率将适用于运费。
- 如果没有产品使用 Standard 税率,则将使用 Additional tax classes 中的第一种税率。
- 如果适用最高税率,请确保将其列在 Additional tax classes 的第一位。
例如,如果客户购买了婴儿服装(分配了减税等级)和一本书(分配了标准税率等级)。由于购物车中的产品采用了标准税率,因此运费将按标准税率征税。下面是一个实际例子:
- 产品 A:婴儿服装,减税率为 5
- 产品 B:书籍,标准税率为 20
- 运费税:20%(因为购物车中存在,所以适用标准税率)
- 标准– 无论购物车中商品的税率如何,该选项都会将标准税率应用到运费中。
您可以添加更多类别,并在 Additional tax classes 中随意选择。不过,与 “Standard” 一样,无论购物车中商品的税率如何,该选项都会将新税率应用到运费中。
四舍五入
该选项决定计算过程中如何对税额进行四舍五入。您可以选择在小计或细列项目级别对税额进行四舍五入。
默认情况下,WooCommerce 会在细列项目级别对税额进行四舍五入,这意味着每个产品的税额都会单独计算和四舍五入,然后再相加。某些税务法规或会计实务可能要求使用这种方法。
或者,您也可以勾选在小计层面四舍五入税款的复选框,这意味着先计算订单的总税款,然后再四舍五入。
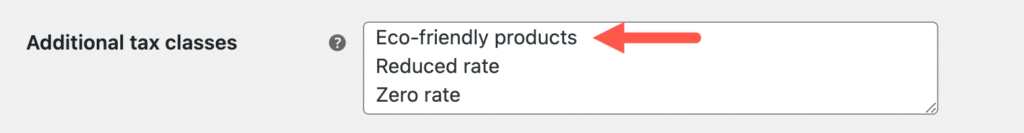
附加税类
此选项允许您创建和管理默认类别之外的不同税金类别。在文本字段中,输入新税种的名称,每行一个。例如,您可以添加 Luxury goods 或 Eco-friendly products 等类别。

WooCommerce 附加税类。
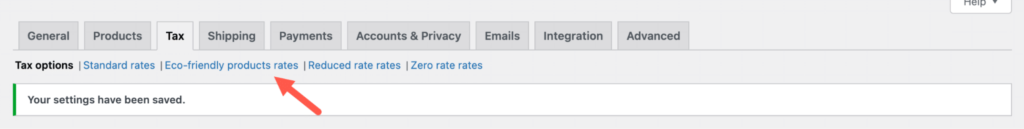
添加名称并点击 “Save Changes” 后,这些新税种就会出现在 “Shipping Tax Class” 选项中。在现有税类旁边,您会看到一个新创建税类的选项卡。

新税种与其他税率一起显示。
在 步骤 3 中,您将学习如何配置这些税类。
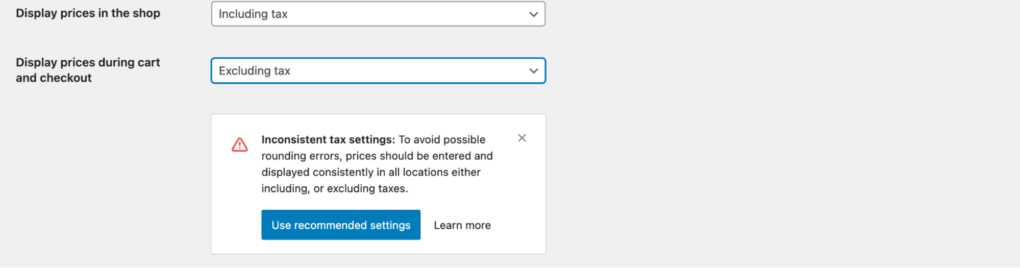
在商店中显示价格
该选项控制在商店前端(如产品列表、产品页面)显示的产品价格是否包含或不包含税金。您有两种选择:
- 含税– 显示给客户的价格为最终价格,已包含税款,简化了购物体验。例如,标价 100 美元的产品显示为 100 美元,含 10%的税。
- 不含税– 显示的价格是不含税的基本价格,在结账时会加上税。例如,标价 100 美元的产品在结账时会加上 10%的税,总计 110 美元。
在购物车和结账时显示价格
该设置决定了在购物车和结账时如何向客户显示价格。与商店显示设置一样,您可以显示含税或不含税的价格。
-
含税– 购物车和结账时的价格已包含税款,确保透明度并防止意外。例如,如果定价 100 美元的产品包含 10%的税,购物车中将显示 100 美元,其中基本价格为 90.91 美元,税为 9.09 美元。
不含税– 购物车和结账时的价格最初不含税,税会作为单独的细列项目添加。例如,不含税价格为 100 美元的产品在结账时会显示额外的 10 美元税金,总计 110 美元。
如果您之前选择 enter prices exclusive of tax(输入不含税的价格),那么在这里选择相同的选项也是合乎逻辑的。同样,如果输入的是含税价格,则应选择 “Including tax(含税)” 选项。
事实上,如果这些设置不一致,就会提醒您可能出现四舍五入错误。

含税和不含税的税收设置不一致。
价格显示后缀
该文本字符串显示在产品价格之后,帮助客户了解所显示的价格是否含税。您可以根据自己的偏好使用{price_including_tax}或{price _ excluding_ tax}。
例如,如果您将后缀设置为(incl. tax含税),而产品价格为 50 美元(含税),则显示的价格将为 “$50 (incl. tax)”。如果使用 {price_excluding_tax},并将后缀设置为({price_excluding_tax} excl. tax),则如果税前 10% 的基本价格为 45 美元,则显示价格为”$50 ($45 excl. tax)”。这样既显示含税价格,也显示不含税价格。

价格显示后缀可为每个产品添加更清晰的税费信息。
显示税金总额
最后,您需要选择是在结账时以单笔金额还是以分项列表的形式显示税金总额。为了让客户觉得简单,您可以选择 As a single total(单个总额),这是许多电子商务商店的标准做法。但是,如果您的商店包含按不同税率销售的产品,则最好分项显示税额。
就是这样!我们已经介绍了 WooCommerce 中的所有税务选项。一旦您对自己的设置感到满意,请点击页面底部的 “Save changes” 按钮。
步骤 3:设置税率
现在,您已经配置好了税务选项,是时候设置税率了。您需要对店铺使用的每种税率进行设置。
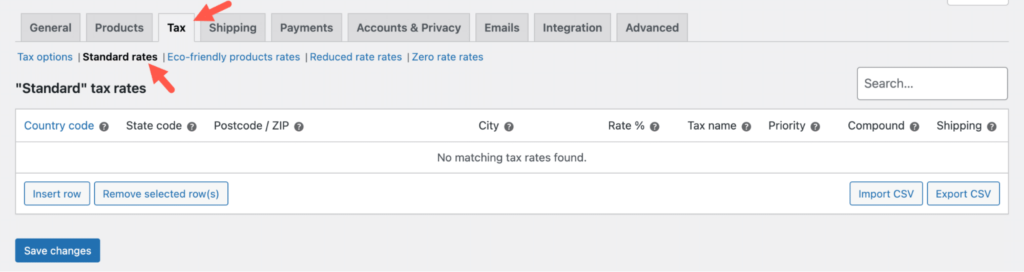
本节以美国商店为例,说明如何设置标准税率。要开始操作,请导航到 WooCommerce > Settings 中的 Tax 选项卡。然后,根据要设置的税率类型,点击其中一个税率选项卡(标准税率Standard、优惠税率Reduced Rate、零税率Zero Rate)。

设置标准税率。
要添加新税率,请单击 Insert row 按钮并填写相关字段。

WooCommerce 设置页面显示用于添加税率的列。
- 国家代码(Country code)– 输入双字母国家代码(例如,US 表示美国)。
- 州代码(State code)– 输入双字母州代码(例如,CA 表示加利福尼亚州)。
- 邮政编码(Postcode/ZIP) – 指定税率的邮政编码(留空表示适用于所有邮政编码)。
- 城市(City)– 指定适用税率的城市(留空表示适用于所有城市)。
- 税率百分比(Rate %)– 输入税率百分比(例如,8.25% 表示 8.25,20.000 表示 20%)。
- 税种名称(Tax name) – (如增值税)。
- 优先级(Priority )– 设置税率的优先级(1 为最高优先级)。
- 复合(Compound)– 如果该税种是复合税种(在其他税种之上计算),请选中此复选框。
- 运费(Shipping )– 如果此税适用于运费,请选中此复选框。
填写完详细信息后,单击页面底部的 Save changes 按钮。以下是美国加利福尼亚州的税率。

WooCommerce 税收设置页面,其中填写了美国加利福尼亚州的税率详情。
与此同时,英国的一般标准税率为 20%,如果您添加了这一税率,情况就会是这样。

显示英国税率详情的 WooCommerce 税设置页面。
在配置税率选项时,您必须选择是根据客户的送货地址或账单地址计算税率,还是根据店铺所在地计算税率。如果选择根据店铺所在地计算税款,则可能只需要为所在地指定一个标准税率。
但是,如果根据每个客户的所在地计算税款,则可能需要输入不同地区的税率。例如,如果您的服务对象是美国客户,而税率是根据他们的地址计算的,那么您可能需要为每个州设置一个税率。这可能比较费时,但可以确保准确性。
为了简化这一过程,您可以使用 WooCommerce tax 扩展,它可以根据国家、城市和其他属性自动应用正确的税率。

WooCommerce tax 扩展
您还可以使用其他扩展工具,如 TaxJar 和 Avalara AvaTax。这些工具可以为您节省大量时间和精力。
假设您的 CSV 文件中有这些税率值。您可以点击 Import CSV 按钮将其导入。

WooCommerce 税务设置页面提供导入和导出 CSV 文件的选项。
您还可以导出 CSV。这样,您就有了一份所有税务详细信息的备份。如果您想在其他网站上使用相同的税率,可以导入 CSV 文件,而不用手动输入所有信息。
步骤 4::为产品应用税率
设置完税率后,下一步就是将这些税率应用到产品中。这样可以确保在结账时根据产品类型和客户所在地计算出正确的税额。
在 WordPress 仪表板上,转到产品>所有产品,然后单击要编辑的产品,或单击 Add New 添加新产品。
在 “Product data” 部分,单击 “General” 选项卡,找到 “Tax status” 和 “Tax class” 字段。

对产品应用税率。
税率状态(Tax status)的下拉菜单有三个选项: 无(None)、应税(Taxable)和仅运费(Shipping only)。仅运费选项表示只对运费征税。
如果选择 “Taxable” 或 “Shipping only“,则必须选择一个税率类别。
例如,如果您销售的是图书,在英国是免征税的,请选择 Zero Rate 类别。另外,对于服装等标准应税物品,应选择 Standard 类别,因为服装的标准增值税税率为 20%。
批量应用税率
如果有很多产品,可以批量应用税率以节省时间。选中要编辑的产品旁边的方框。然后,单击批量操作并选择编辑,然后单击应用。
在批量编辑器中,您可以一次性为所有选定产品设置 Tax status(税收状态)和 Tax class(税收类别)。

对产品批量应用税率。
最后,单击 “Update” 按钮,将更改应用到所有选定产品。
最后一条信息: WooCommerce 还提供详细的税务报告,您可以通过导航至WooCommerce>Reports>Taxes 访问这些报告。您可以通过该部分查看按代码或年份排序的税收数据。

WooCommerce 税收报告页面。
如果您最近才建立店铺或启用税务,您可能看不到任何数据。但是,知道在哪里可以找到这些报告是非常重要的,因为它们在您报税时非常有价值。
小结
在 WooCommerce 商店中设置销售税似乎令人望而生畏,但有了 WooCommerce,您只需点击几下就能配置税率和计算方法。

 成为VIP
成为VIP