
WooCommerce Blocks 可帮助您创建自定义商店页面、展示产品并添加过滤和搜索等高级电子商务功能,而这一切都无需编写任何代码。
默认情况下,WooCommerce 会随附许多区块,但有几种新的区块并不随附。您可以通过安装 WordPress 插件 WooCommerce Blocks 在您的 WooCommerce 商店中使用这些新区块。该插件是 WooCommerce Blocks 核心模块的实验性产品和潜在未来新增功能的试验场。
本实践指南将指导您使用 WooCommerce 区块为 WordPress 网站添加电子商务功能。
前提条件
要学习本指南,请确保您已:
- 在 WordPress 仪表板中安装并激活了 WooCommerce
- 熟悉 WordPress
建立网站后,为您的 WooCommerce 商店导入这些示例产品。
探索 WooCommerce 区块
WordPress 5.0 版引入的默认区块编辑器是 Gutenberg 编辑器。它以基于区块的系统取代了传统的编辑器,让用户无需大量前端编码知识即可构建和定制具有视觉吸引力的内容。
WooCommerce Blocks 与 Gutenberg 编辑器的直观拖放界面无缝集成,提供了一套专门用于产品展示、购物车管理、结账流程等的区块。
这种集成使您能够充分利用区块编辑器的灵活性和简便性,同时为您的 WordPress 网站量身定制最佳的电子商务性能。
要使用 WooCommerce Block,首先要打开或创建一个页面或帖子。点击顶部栏上的 + 按钮查看所有区块,然后导航到 WOOCOMMERCE 部分。以下是不同区块的简要概述:
- Product Search — 添加一个搜索栏,方便客户快速搜索产品。
- All Products — 在网格中显示所有商店产品。
- All Reviews — 列出所有产品评论。
- Classic Checkout — 显示经典结账简码。
- Classic Cart — 显示经典购物车简码。
- Customer Account — 启用客户登录和注销功能。
- Featured Category — 突出显示产品类别和行动号召 (CTA),以鼓励快速响应。
- Featured Product — 突出显示产品或变体以及 CTA。
- Active Filters — 显示当前活动的筛选器。
- Filter by Price — 显示价格范围,客户可使用该范围筛选产品。
- Filter by Stock — 按库存状态过滤产品。
- Filter by Attribute — 根据尺寸或颜色等属性筛选产品。
- Filter by Rating — 使客户可以按评级筛选产品。
- Hand-Picked Products — 在网格中显示精选产品。
- Mini Cart — 提供快速购物车查看按钮。
- Store Notices — 显示由 WooCommerce 或其他扩展生成的面向客户的通知。
- Best Selling Products — 以网格形式显示商店历年最畅销的产品。
- Products Categories List — 以列表或下拉方式显示所有产品类别。
- Products by Category — 以网格形式显示所选类别中的产品。
- Product Collection (Beta) — 显示指定系列中的产品。
- Newest Products — 在网格中显示最新产品。
- On Sale Products — 在网格中显示当前特价产品。
- Products by Tag — 在网格中显示带有所选标签的产品。
- Top Rated Products — 在网格中显示评分最高的产品。
- Products by Attribute — 在网格中显示具有所选属性的产品。
- Reviews by Category — 显示指定类别的产品评论。
- Reviews by Product — 按产品显示评论。
- Single Product — 显示单个产品。
- Cart — 显示购物车。
- Checkout — 显示让客户提交订单的表单。
现在你知道每个区块代表什么了吧。让我们使用其中一些区块来创建一个电子商务体验。
在 WooCommerce 中使用产品网格区块
产品网格区块是一种多功能工具,可在 WordPress 网站上以有条理的网格格式展示您商店的产品。以下是添加和自定义产品网格区块的方法:
1. 导航到您希望展示产品的页面或帖子。指定一个标题,如 “Products”。
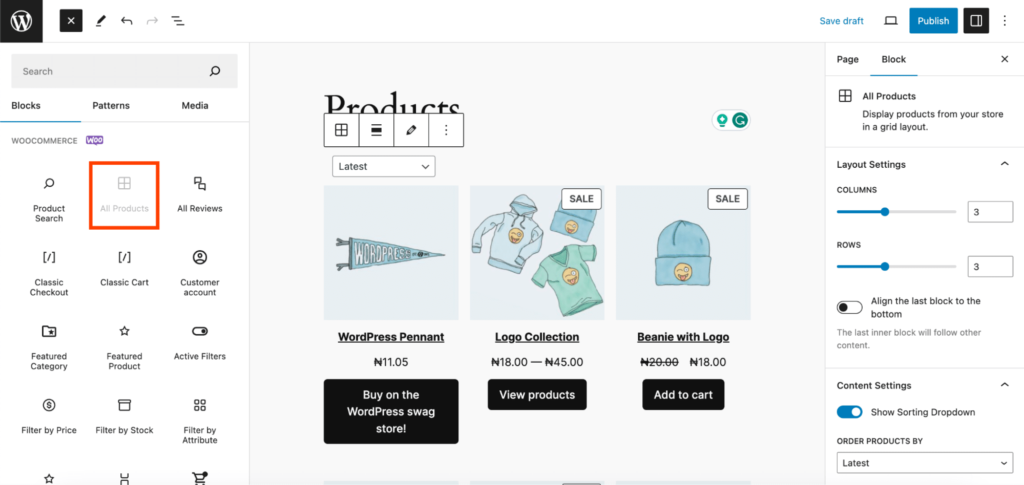
2. 单击顶部导航栏上的 + 按钮,显示所有区块。向下滚动到 WOOCOMMERCE 部分,然后选择 “All Products“。此操作将在页面上以网格布局显示您的产品。

3. 使用 All Products WooCommerce Block 在网格中显示产品。
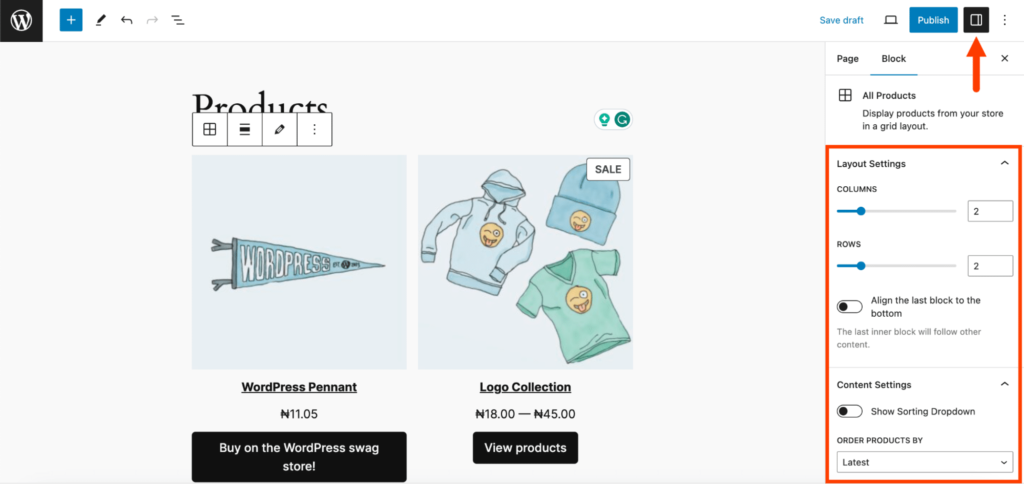
4. 要配置此区块,请使用右侧的区块设置面板。点击 “Settings” 图标(顶部导航栏最右边第二个图标)即可进入设置。

设置面板来调整所有产品区块。
在这里,您可以调整网格的布局、内容和样式:
- 布局设置:调整行数和列数。例如,将行列数都设置为 2,以获得平衡的外观。
- 内容设置:决定是否要为客户提供排序下拉菜单。该功能可让客户按照选定的顺序对产品进行排序。如果愿意,您可以禁用它。
- 高级样式:如有需要,您可以添加 CSS 类以获得更复杂的样式。
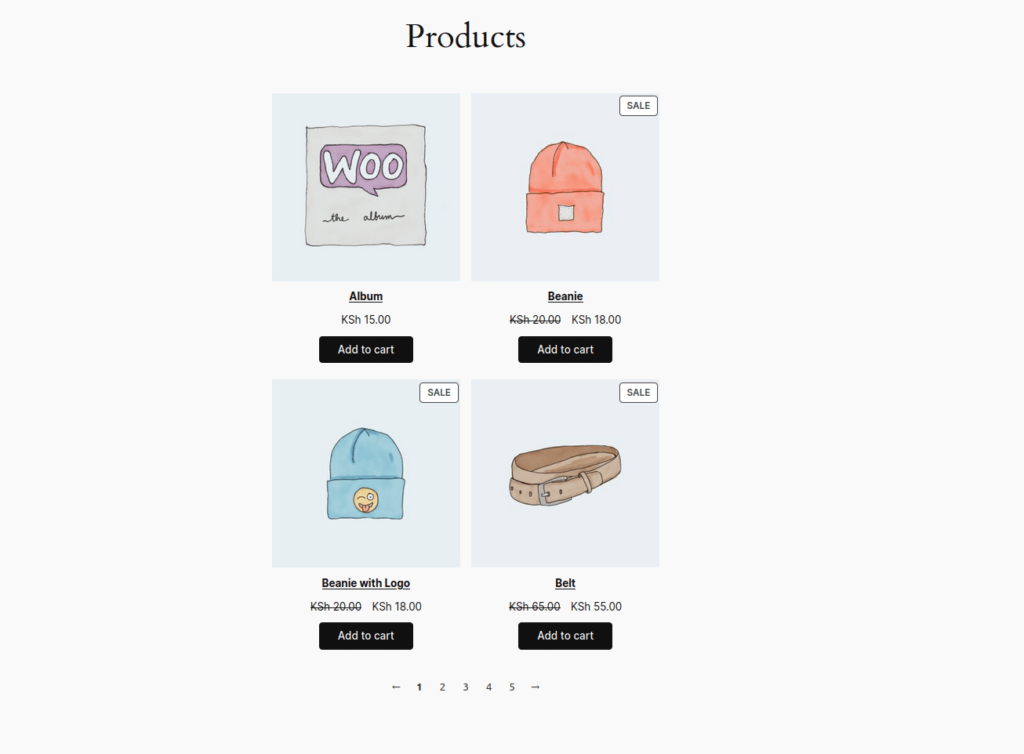
4. 完成配置后预览页面,确保一切如预期所示。然后,单击 “Publish” 按钮。这一步允许你根据自己的偏好公开、私下或使用密码保护访问页面。

更新后的 “Products” 页面以 2×2 的网格显示产品,并显示导航栏。
在页面或文章中添加精选产品区块
精选产品(Featured Product)区块可让您在页面或文章中突出显示产品。您可以选择一个产品,自定义其显示设置,然后将其添加到您的内容中,以吸引人们对您想展示的特定产品的关注。
请按照以下步骤添加特色产品区块:
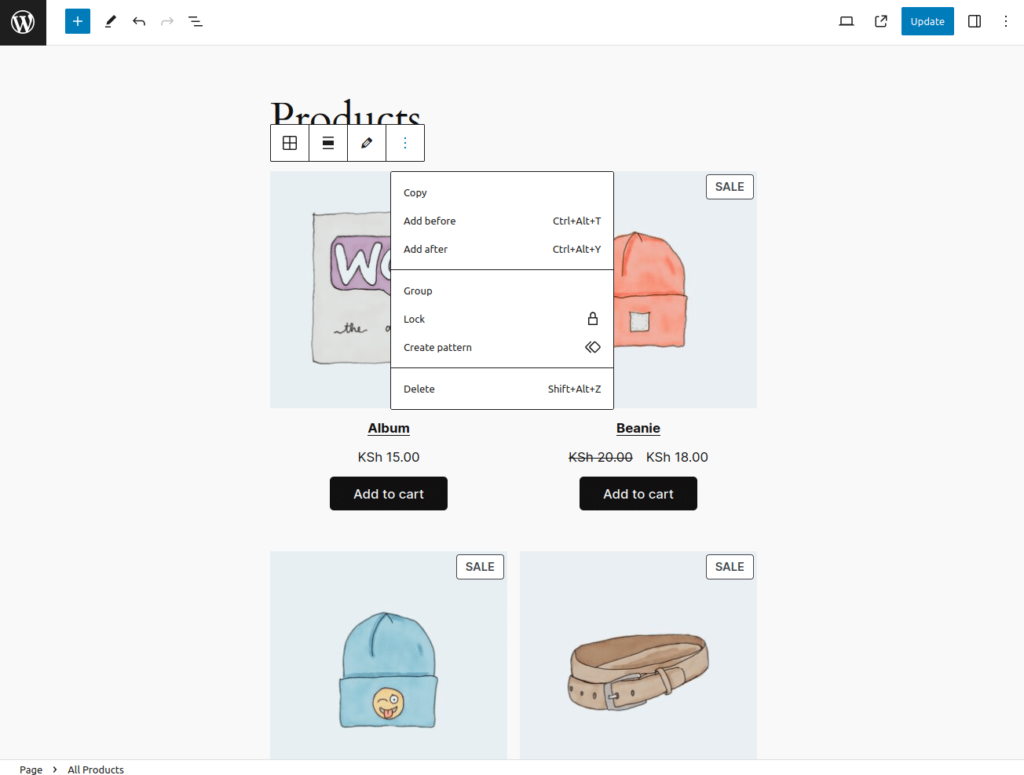
1. 首先,导航到要展示产品的页面或文章。想象一下,你正在设计一个产品网格,并希望将特色产品放在顶部。在该位置创建一个空间,你会发现左侧有一个 + 按钮。或者,如果你在想要的位置附近有一个现有的区块,点击三个竖点,就会弹出一个菜单。您可以选择 “Add before” 或 “Add after“。

在 “所有产品(All Products)” 区块之前添加 “特色产品(Featured Product)” 区块。
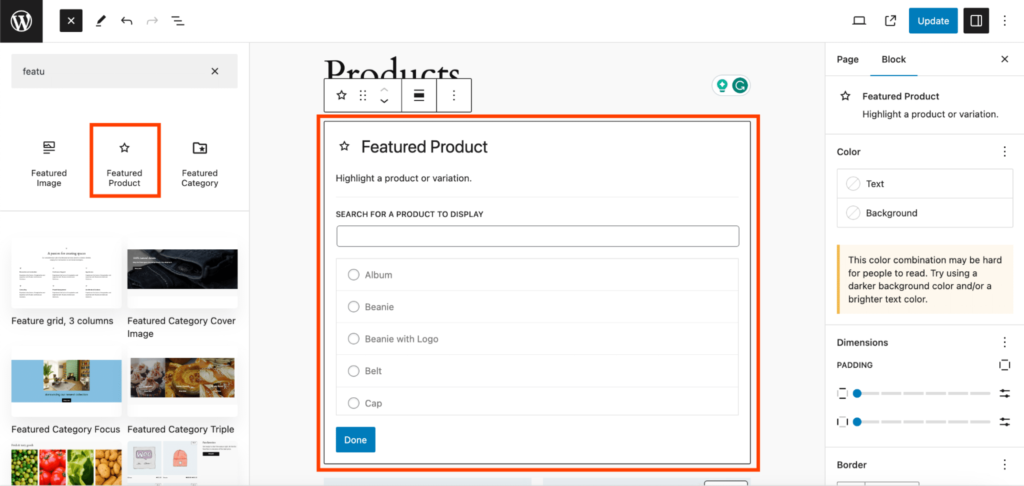
2. 选择顶部导航栏上的 + 按钮,显示所有区块并搜索 “Featured Product“。

使用 Featured Product 区块选择产品作为特色产品。
3. 选择要显示的产品。然后点击 Done。
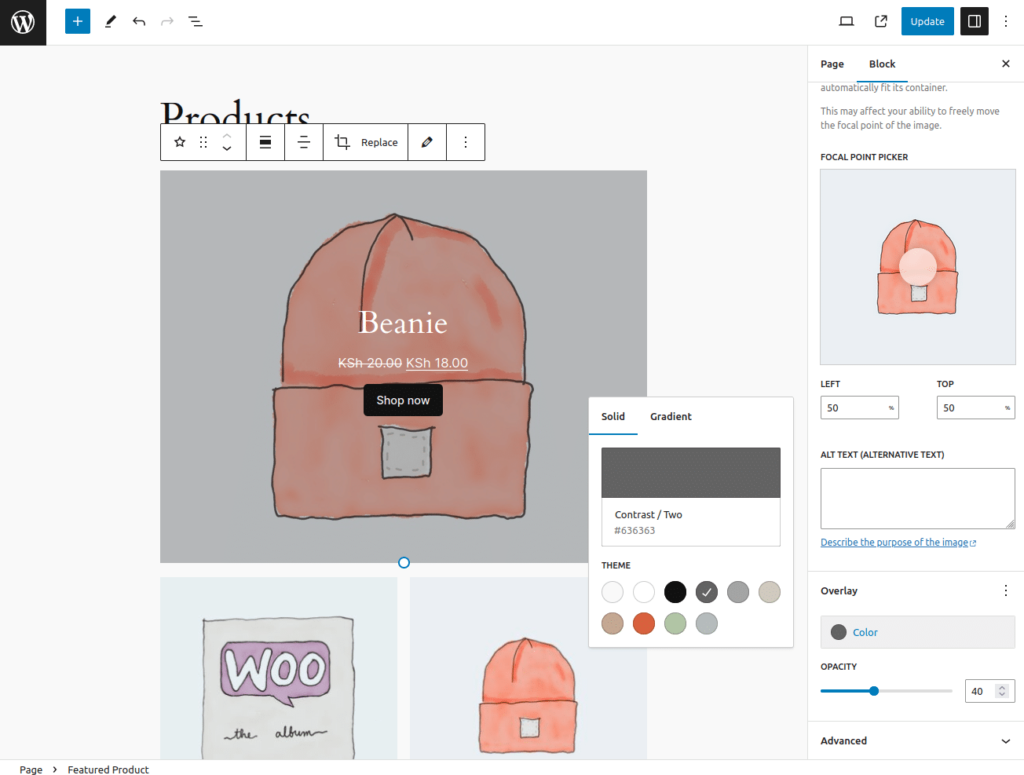
4. 要使 Featured Product 区块具有独特的外观和感觉,请单击 Settings。在区块设置面板中,您可以
- 决定是否显示产品描述和价格。
- 配置媒体(图片和视频)的显示方式。
- 指定产品图片的 alt 文本。
- 选择区块覆盖颜色。
- 调整区块的不透明度。

调整精选产品区块设置
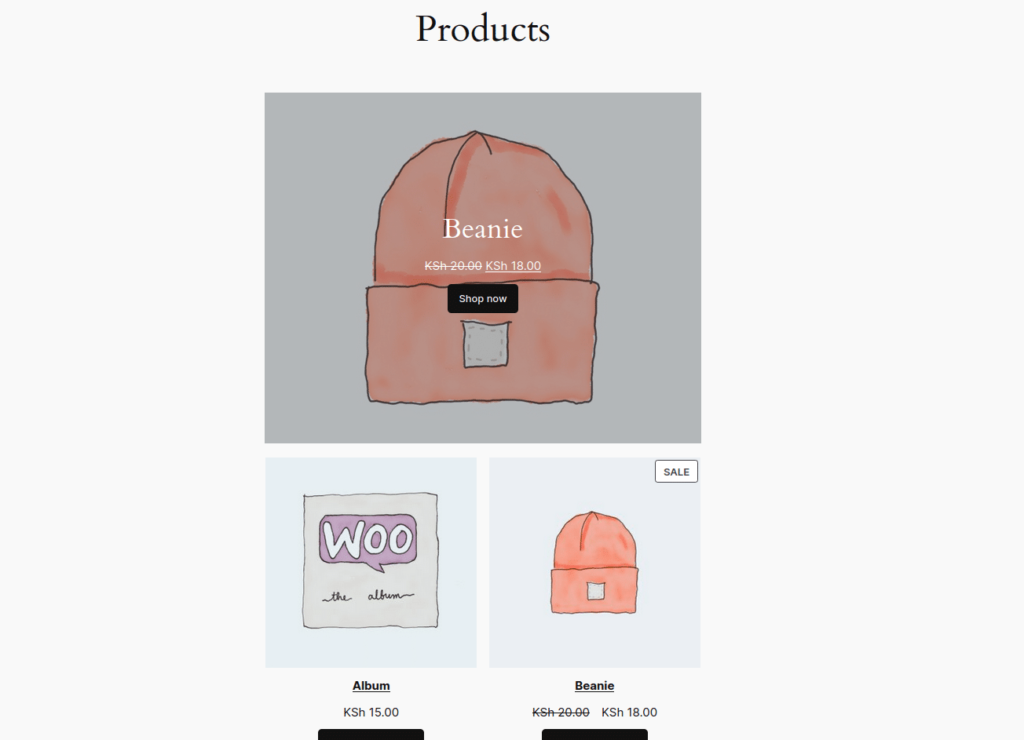
5. 完成所有必要的调整后,您就可以发布页面了,如果页面已经上线,也可以进行更新。这样,您就可以看到区块的运行情况,确保它看起来就是您想要的样子。

更新后的产品页面预览,在产品网格上方显示特色小帽产品。
在 WooCommerce 中使用筛选区块
筛选(Filter)区块可让您的客户根据特定条件完善产品搜索,帮助他们快速找到符合其偏好或要求的产品。
- 导航至要添加区块的页面或帖子。本指南使用与前面步骤相同的 “Products” 页面。
- 选择要添加筛选器的位置。
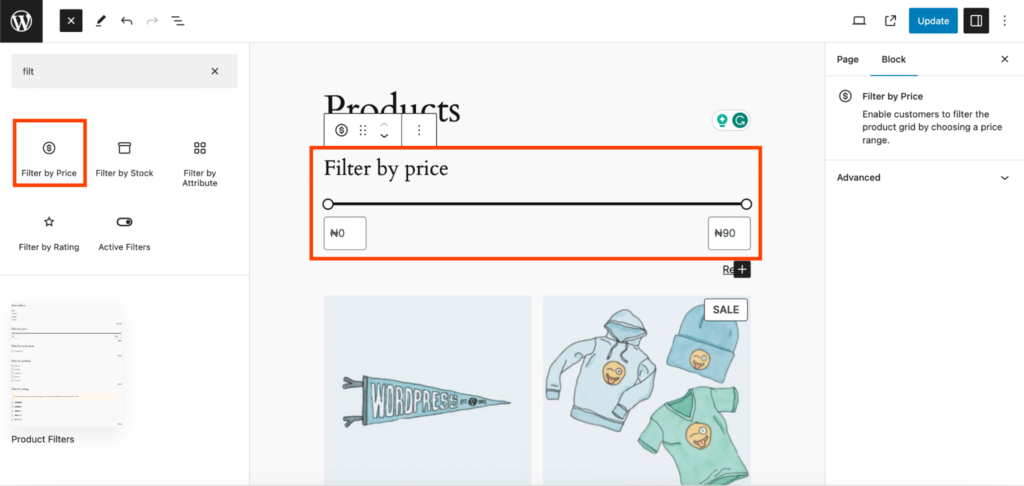
- 点击顶部导航栏的 + 按钮,显示所有区块。向下滚动到 WOOCOMMERCE 部分,查看价格、库存、属性和评级的筛选器选项。例如,选择 “Filter by Price“。
添加 “Filter by Price” 区块
选择该区块,就可以显示一个价格范围栏,让用户根据自己想要的价格范围来筛选页面上出现的产品。您可以根据自己的需要在右侧面板上自定义区块设置。

添加 “Filter by Price” 区块
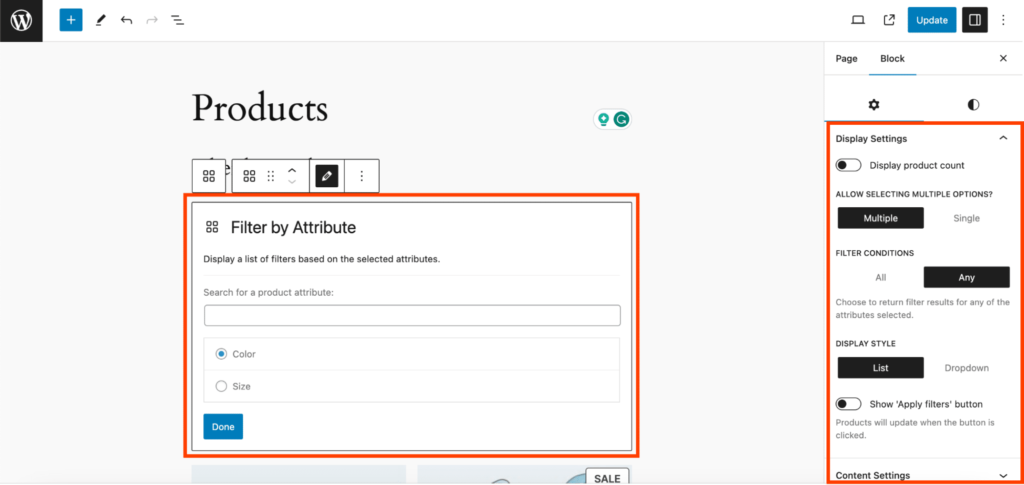
添加 “Filter by Attribute” 区块
您还可以使用 “Filter by Attribute(按属性筛选)” 区块。

选择产品属性
您可以选择 Color 等特定属性,然后配置相应的设置。例如,可以启用 “Display product count“,以显示每种颜色的产品数量。
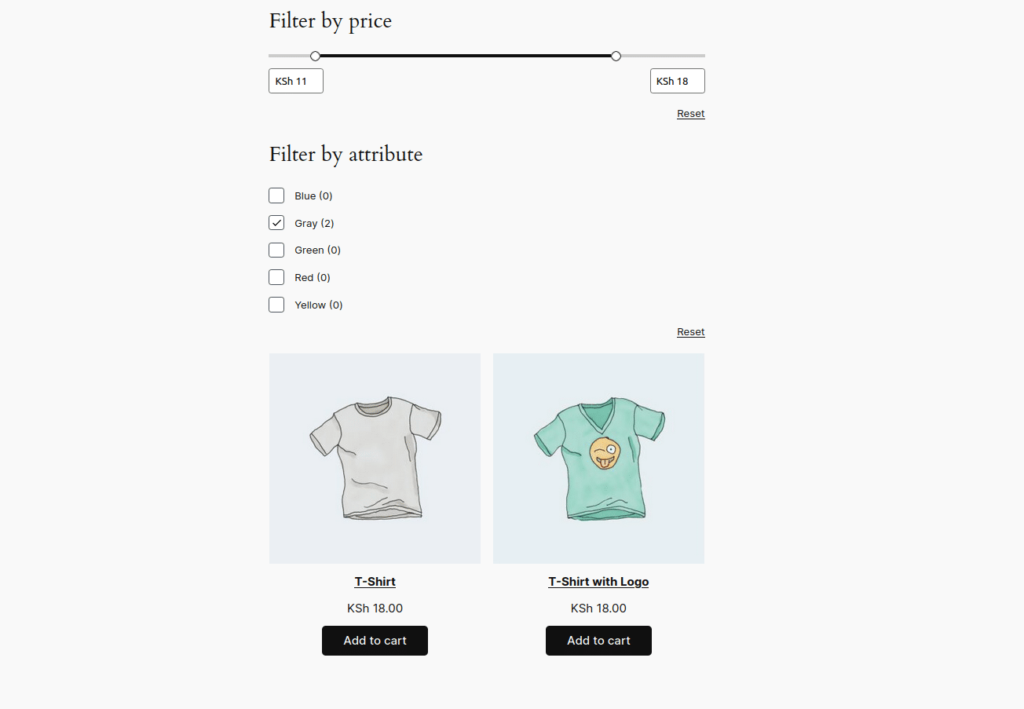
然后,您就可以查看实时页面并测试过滤按钮的功能。

预览筛选功能
按照这些步骤,您就可以为客户提供无缝的购物体验,让他们可以根据各种条件轻松完善产品搜索,最终提高他们的满意度,帮助他们找到想要的产品。
购物车和结账页面
您网店的购物车和结账功能必须直观且功能齐全,以便用户能够顺利购物。要确保卓越的客户体验,就必须有效地管理购物车中的物品,并促进轻松的结账流程。
WooCommerce 默认使用适当的区块创建购物车和结账页面。客户可以将产品添加到购物车,并通过导航栏访问购物车。

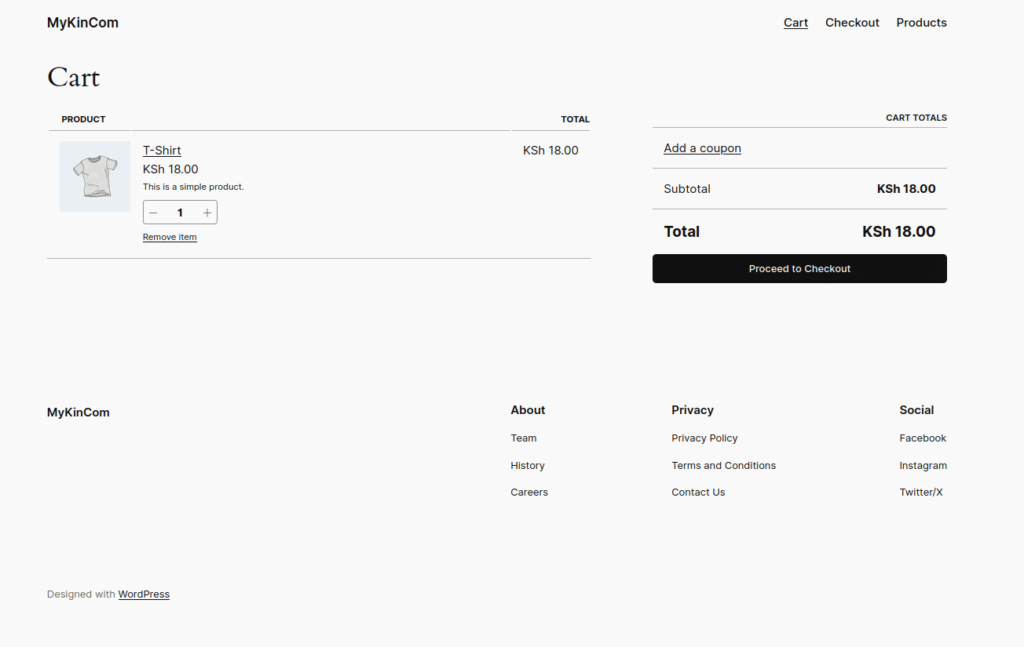
购物车页面
确认购物车内容后,客户可以选择 “Proceed to Checkout” 按钮,填写必要的详细信息,然后下订单。

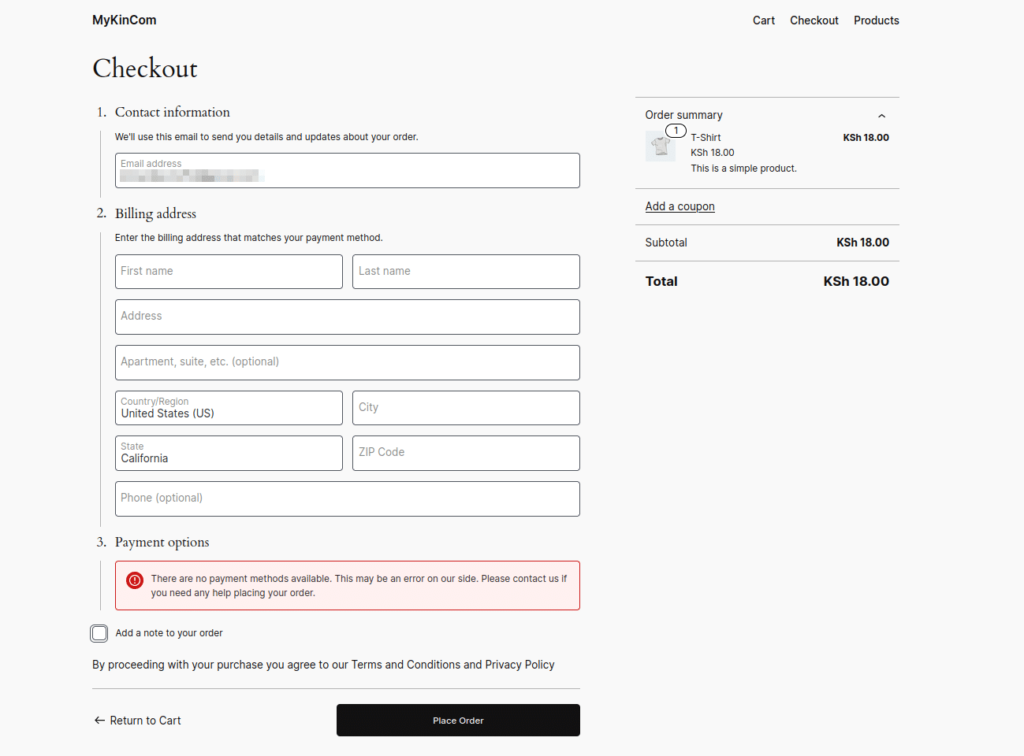
结账页面
如何创建自定义商店页面
现在,您已经学会了如何使用某些 WooCommerce 区块,下一步就是将它们组合起来,用以下去块创建一个用户友好的自定义商店页面:
- Product Search
- Filter by Price
- Product Categories
- Featured Product
- All Products
要创建此自定义商店布局,请创建新页面并按照以下步骤操作。
- 输入 “Shop” 作为页面标题。

编辑模式下的商店页面
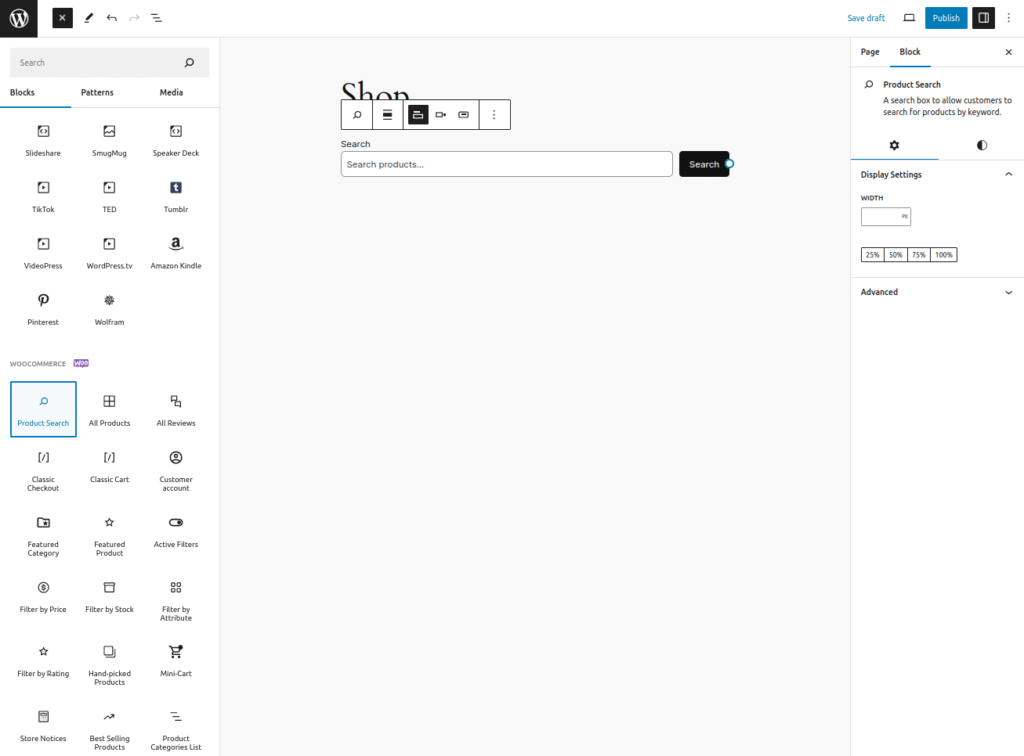
2. 使用与之前添加区块相同的步骤,添加 Product Search 区块。不要应用任何配置。

添加产品搜索区块
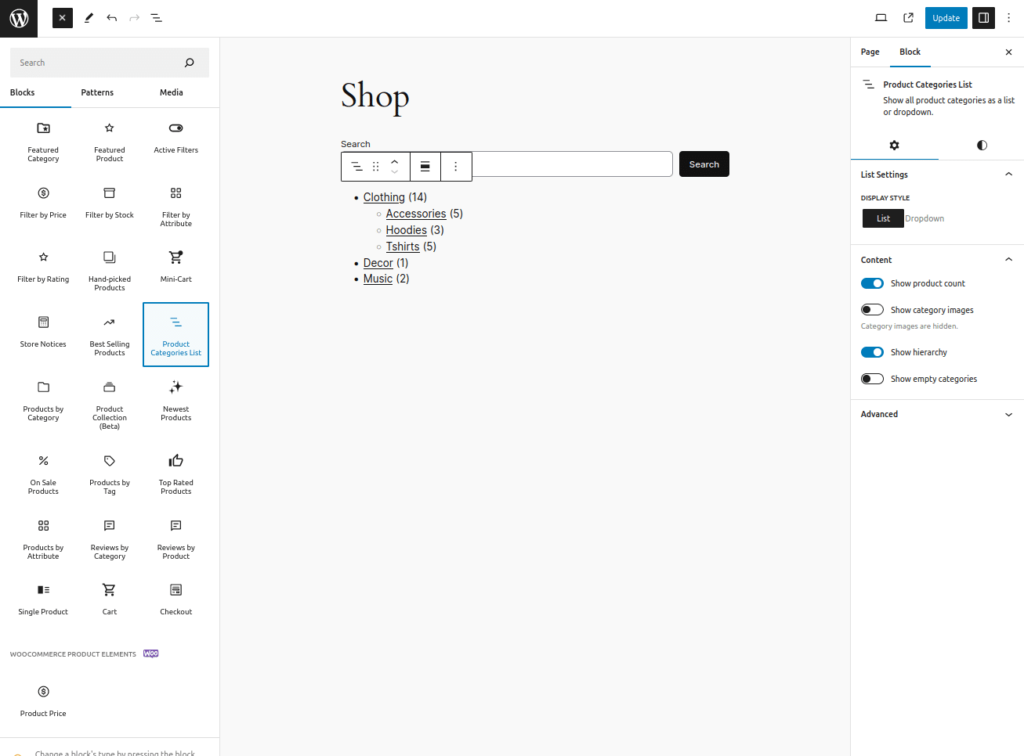
3. 添加 Product Categories List 区块。

添加产品类别列表区块
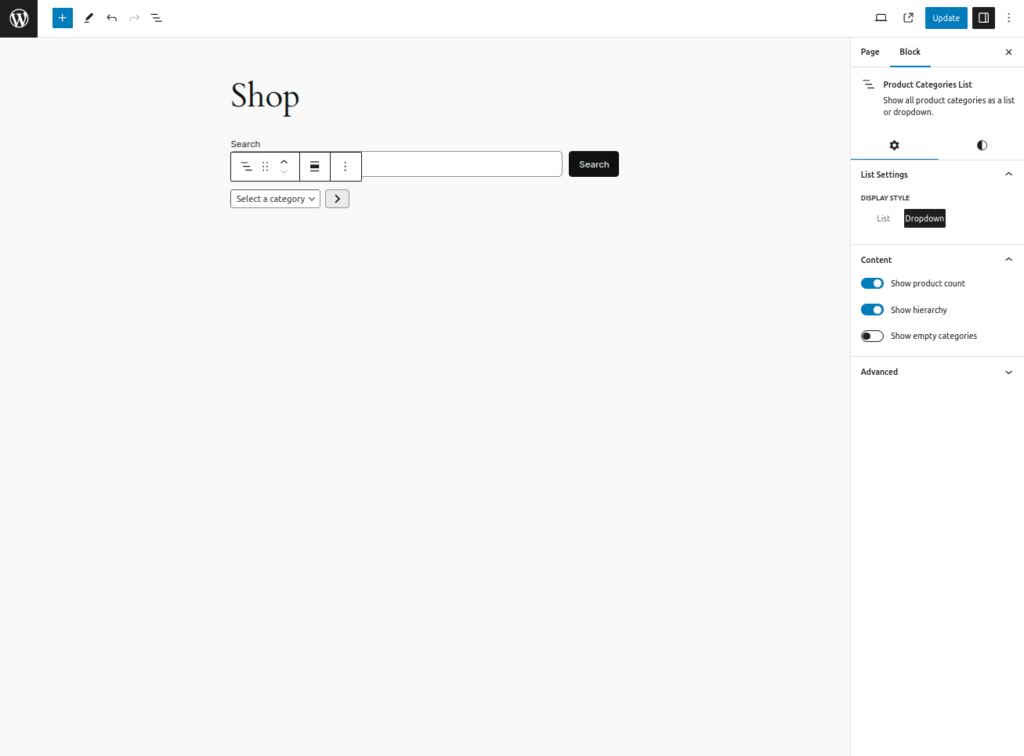
在区块设置页面,将 “DISPLAY STYLE” 设为 “Dropdown“。

调整产品类别列表区块设置
4. 接下来,添加 “Filter by Price” 区块。不要对该区块进行任何配置。
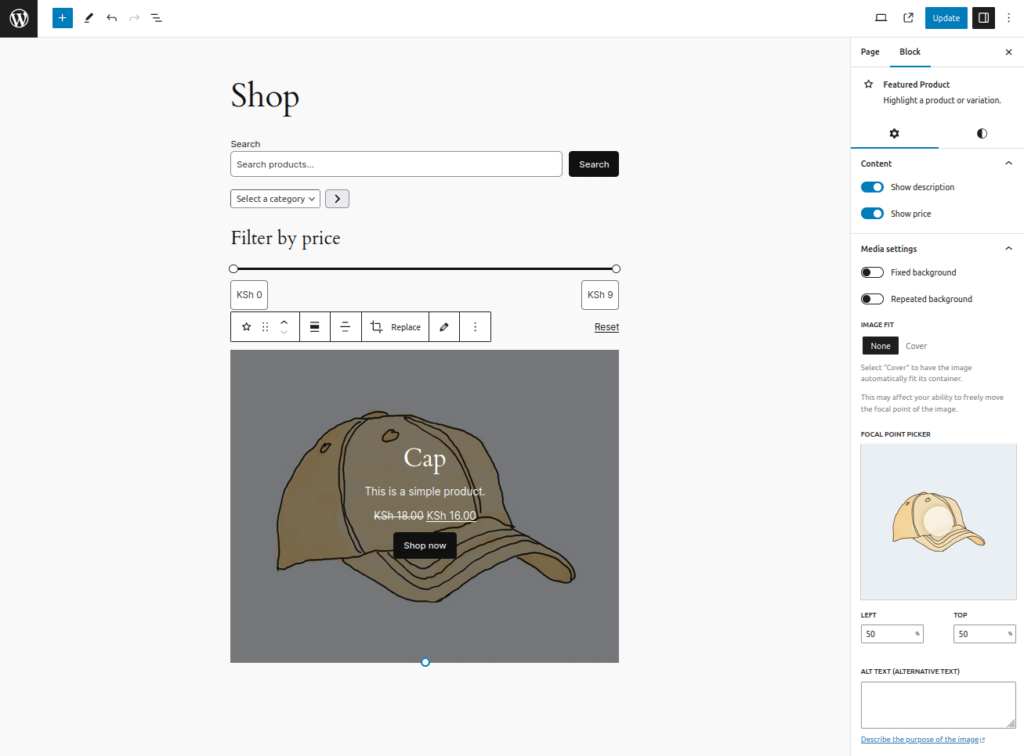
5. 添加 “Featured Product” 区块并选择要显示的产品。应用与之前的 “Featured Product” 区块相同的配置。

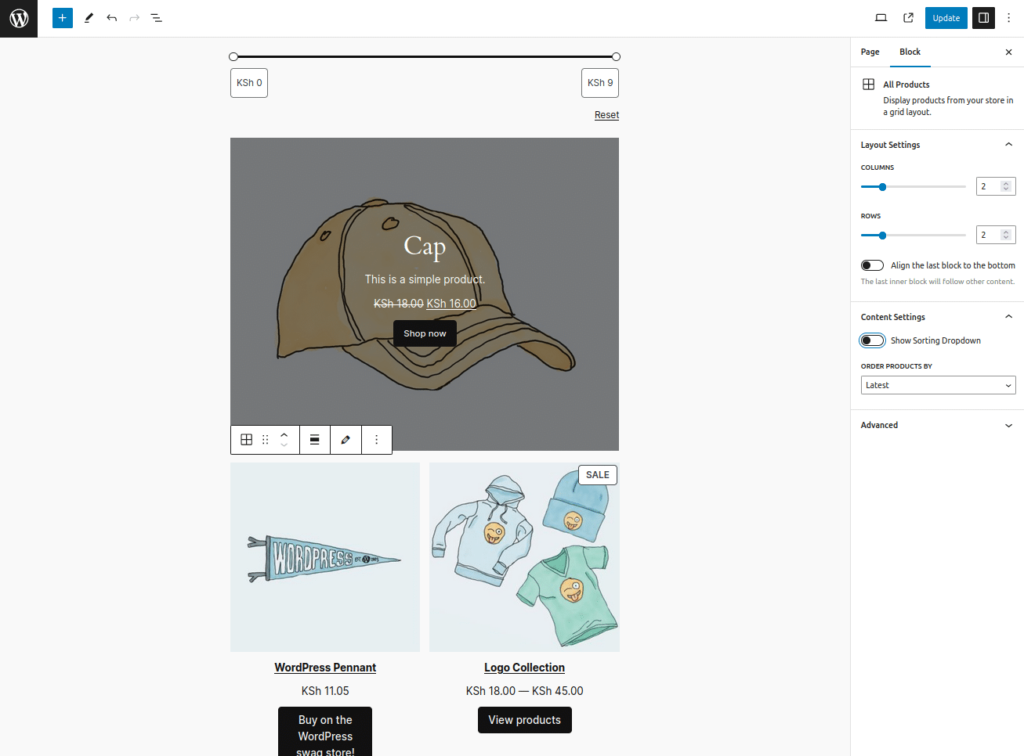
商店页面显示特色产品和特色产品的一些设置。
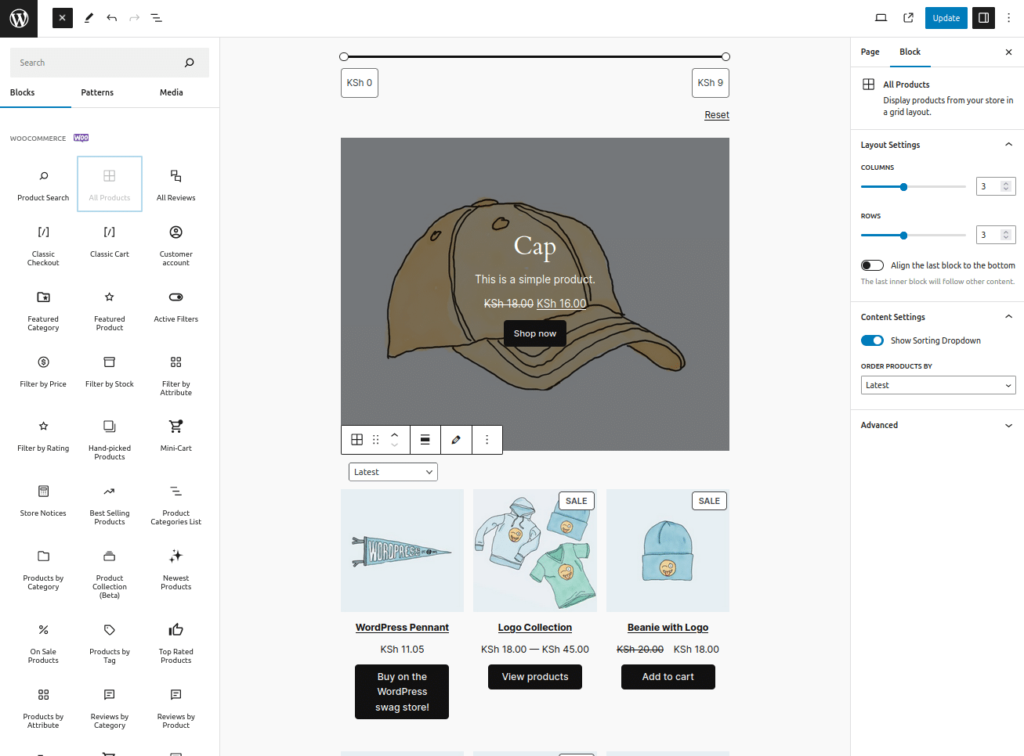
6. 添加 All Products 区块。

添加所有产品区块
在该区块的设置中,将 COLUMNS 和 ROWS 值设置为 2,并取消选择 Show Sorting Dropdown。

调整 “All Products” 区块设置
7. 发布页面并查看结果。

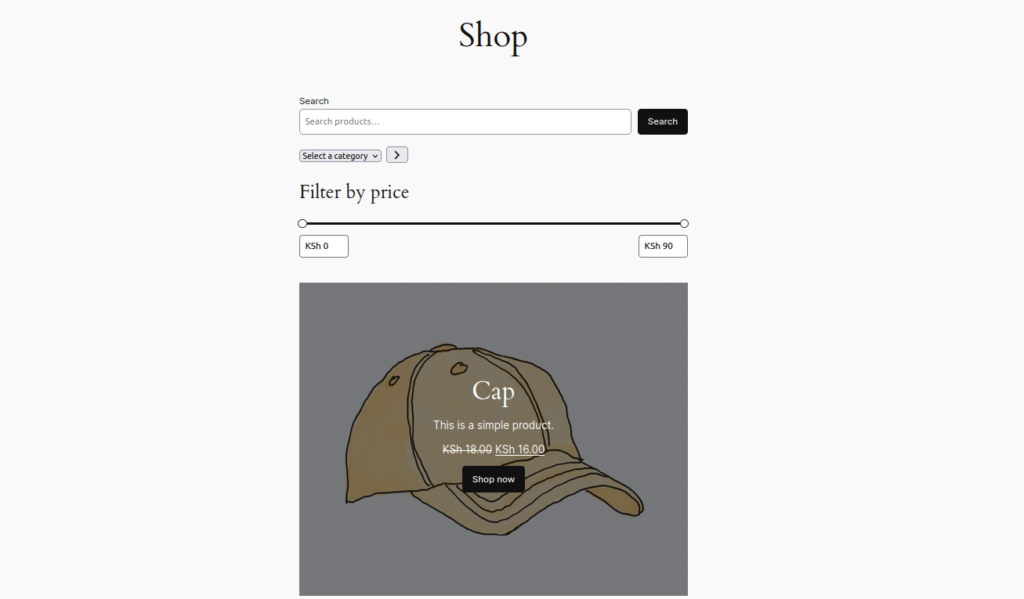
预览商店页面

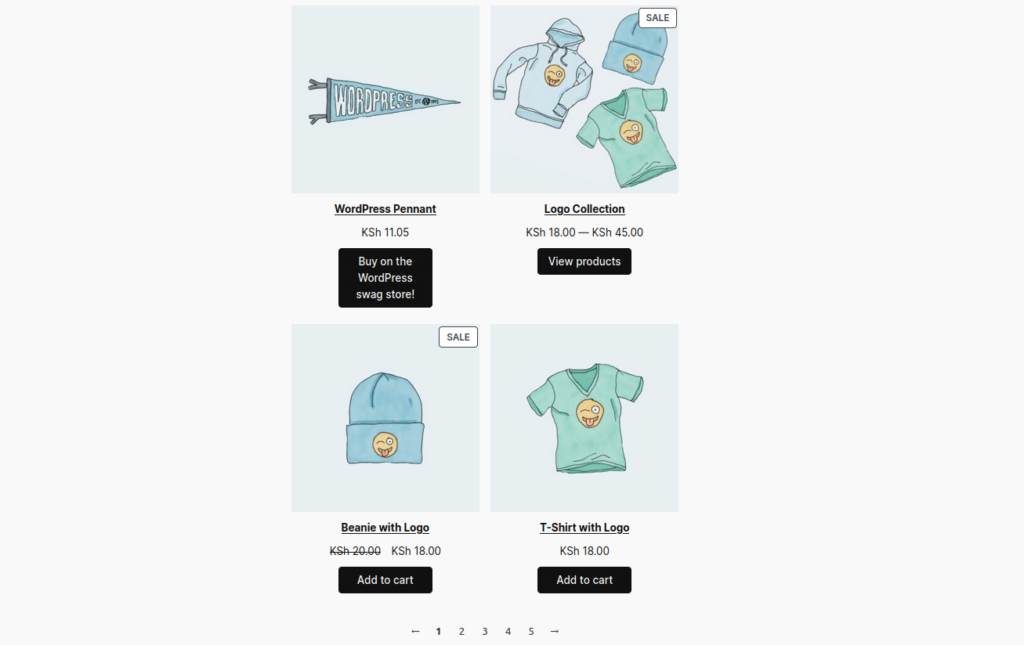
预览商店产品列表
小结
本指南探讨了 WooCommerce 区块的功能,从添加产品网格和特色产品到实施功能强大的过滤块。它还概述了购物车和结账框的重要性,这些都是引导客户获得无缝购物体验的关键要素。
将各种 WooCommerce 区块进行策略性组合,可以实现直观且具有视觉吸引力的布局。在这个过程中,需要对区块进行精心选择、配置和排列,以满足特定功能和客户偏好。

 成为VIP
成为VIP