
如果你是在线图片分享社区Imgur的粉丝,你很幸运!WordPress有一个Imgur嵌入区块,可以很容易地在你的文章中嵌入Imgur内容。WordPress有一个Imgur嵌入区块,可以很容易地将Imgur内容嵌入到你的文章和页面中。这篇文章将告诉你如何使用WordPress编辑器的Imgur嵌入区块。
什么是Imgur嵌入区块?
Imgur是一个流行的图像共享网站,拥有一个忠实的用户社区。它允许用户上传、分享和评论图片。该网站有一个用户友好的界面,是互联网上最受欢迎的图像共享网站之一。

如果你是一个喜欢使用Imgur的人,你可能想把你的WordPress网站和你的Imgur帖子交叉传播。这就是WordPress的Imgur嵌入区块出现的地方。
WordPress的区块编辑器标配了一个有用的区块目录,允许你快速建立一个页面或帖子。还有一些区块可以让你嵌入视频和嵌入Tumblr帖子。
在这篇文章中,我们将介绍Imgur嵌入区块。这个模块允许你从你的Imgur账户中提取图片到WordPress页面。下面是它的工作原理
如何添加Imgur嵌入区块到你的文章或页面
如果你曾经想在你的WordPress网站上添加一个Imgur图片帖子,但不知道如何,本指南是为你准备的。使用WordPress区块编辑器中的嵌入区块添加Imgur图片很容易。
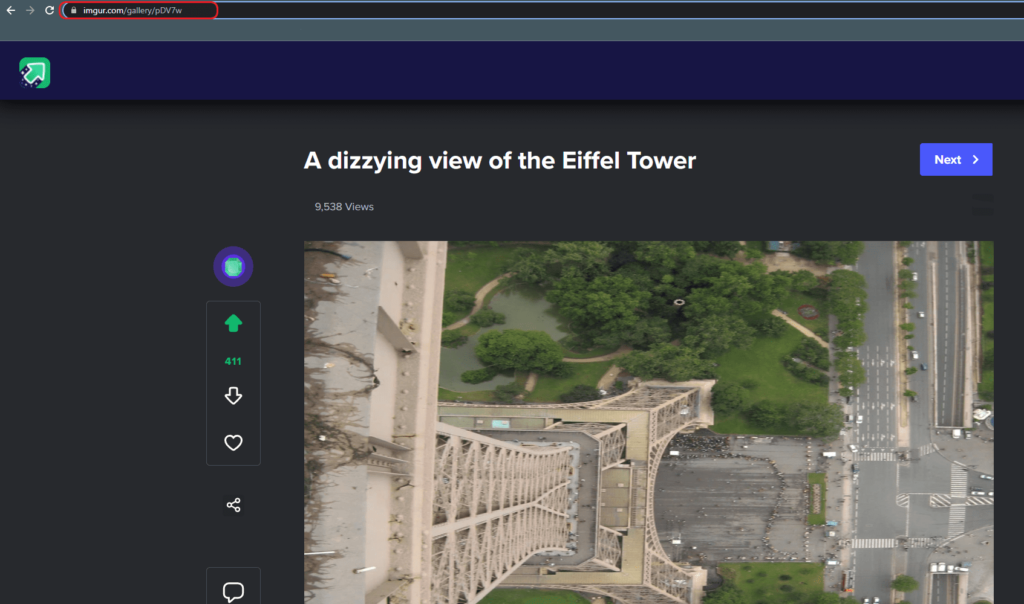
首先,在你的Imgur账户中,找到你想添加的图片并复制它的URL。

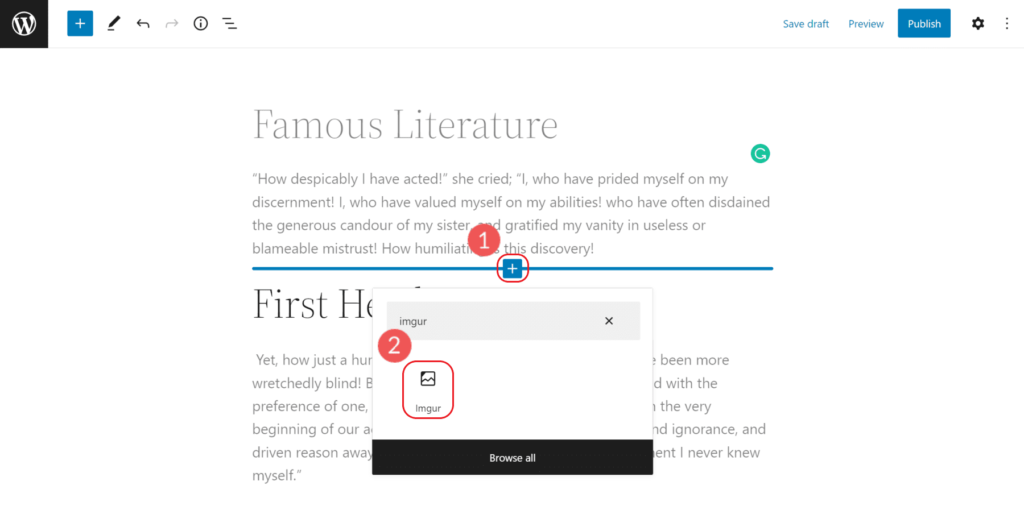
然后,在WordPress,点击 “添加区块 “按钮,找到Imgur嵌入,并选择它。

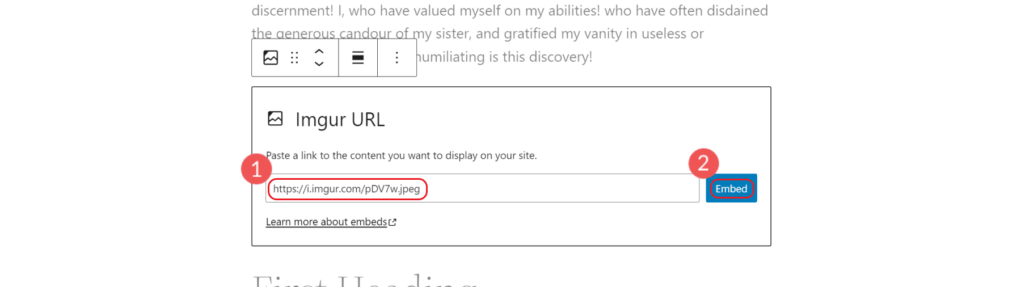
它将要求一个URL,你可以把Imgur的URL粘贴到出现的盒子里,然后点击回车。

图片将自动被添加到你的帖子。预览Imgur图片帖子,看看它与你的主题和其他内容看起来如何。

这就是它的全部内容了! 接下来,我们将探索WordPress中Imgur嵌入区块的几个设置和选项。
Imgur嵌入区块的设置和选项
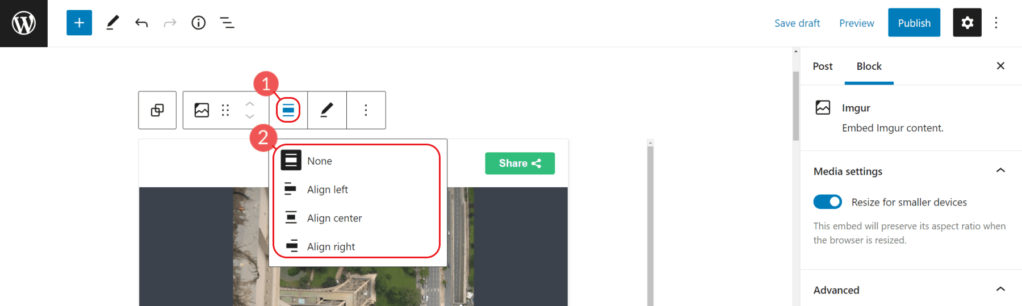
Imgur嵌入区块的工具条有四个选项,用于在页面上的对齐。每个选项都会根据所选择的对齐方式在页面上移动Imgur嵌入。如果选择无,则默认设置生效。
- 无–没有对齐方式,这是在区块级别决定的。
- 向左对齐 – 使该区块向左对齐。
- 居中对齐–使区块的对齐方式居中。
- 向右对齐 – 使该区块向右对齐。

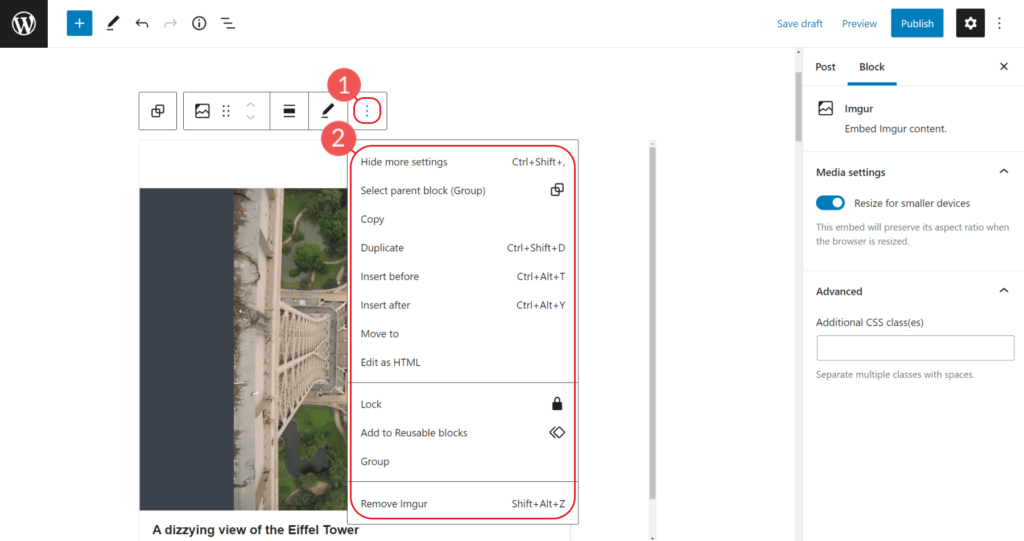
通过点击工具条上的省略号图标,你会看到通用的区块命令和选项。这些命令和选项可用于大多数类型的默认区块,而不仅仅是用于Imgur嵌入。
在区块层面上,有一些常规的快捷方式,如复制和复制品。额外的选项是区块编辑器的具体命令,如插入前、插入后、移至和作为HTML编辑。
最后,还有一些选项,如锁定区块,将区块添加到可重复使用的区块,以及将多个区块作为一个单元进行分组。

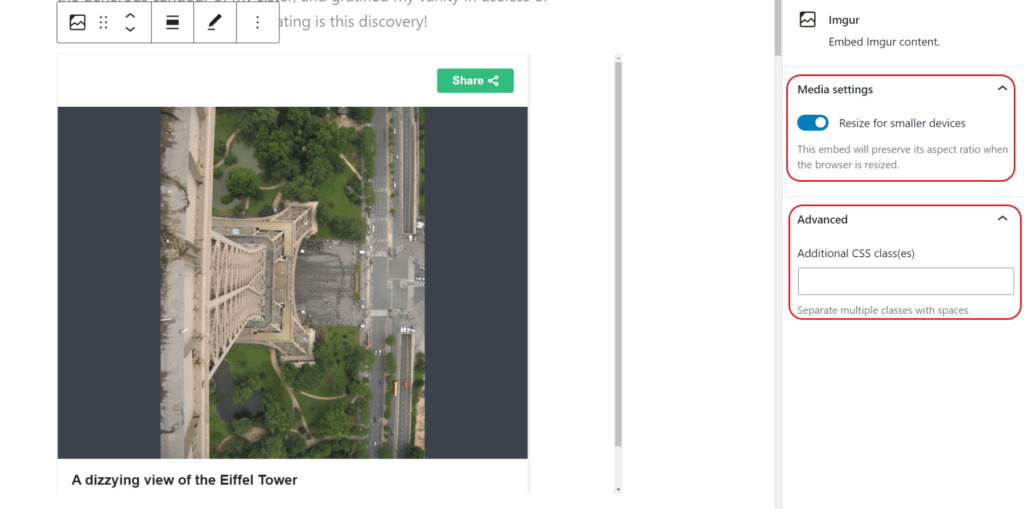
你可以通过媒体设置中的Imgur区块设置来改变内容在手机上的浏览行为。切换开关可以打开或关闭小型设备的响应式大小。默认设置为打开,但如果你发现它对你的行为不好,你可以关闭该设置。
还有一个选项是专门为该区块添加一个CSS类。如果你通过CSS编辑这个区块的样式,你会在高级设置部分分配类。

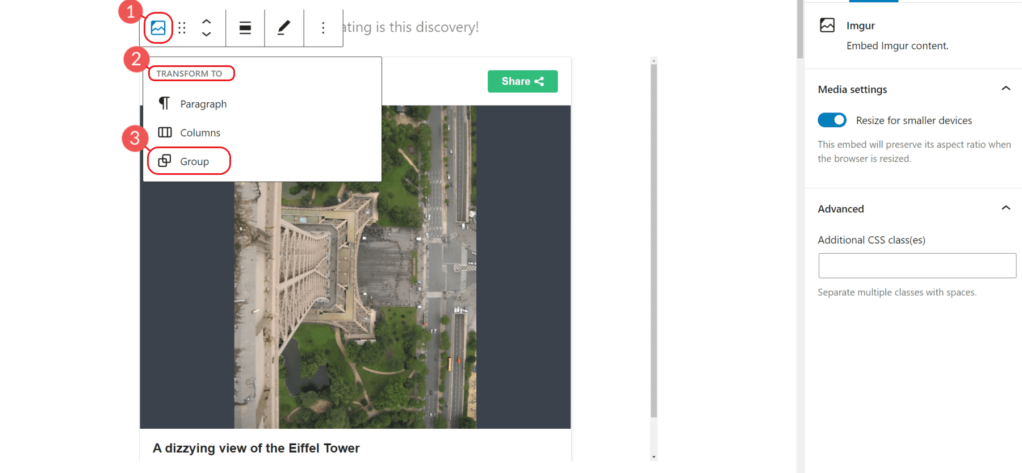
为了获得更多的样式选择,Imgur嵌入区块可以被转换为一个组。

这允许将间距、排版和背景颜色设置应用于整个区块。此外,在组的高级设置中,还可以选择添加一个HTML锚点ID,以创建锚点链接。
Imgur条款和条件
值得一提的是,你在网站上使用Imgur的方式是有限制的。下面是Imgur的一句话。
请注意,Imgur的服务条款禁止将Imgur作为内容传递网络,禁止热链接成人或非法图片、山洪、商业目的的图片托管,或复制Imgur自身功能的网站。
但对于大多数使用情况,使用Imgur嵌入区块是完全安全的,也是分享你的图片的好方法。
小结
总之,WordPress Imgur嵌入区块是一个伟大的工具,当你想在你的WordPress文章或页面中嵌入Imgur图片时,可以使用它。你所需要的是Imgur图片的URL,Imgur嵌入区块将做其余的事情。给它一个机会吧!

 成为VIP
成为VIP