
网页设计是一个不断变化的领域,它基于最新的技术和趋势而发展。
PWA或Progressive Web App是最新的技术,可帮助您将桌面网站的功能与移动应用程序相结合。它消除了拥有单独的移动应用程序的需要,并将移动应用程序可用的所有功能提供给桌面网站。
因此,WordPress网站所有者向您的读者提供此功能是一个不错的选择。如果您有兴趣,以下是如何将PWA功能添加到您的WordPress网站。
网站建设趋势
以下是网站建设技术在过去十年中的发展历程。
- 早些时候,人们曾经拥有仅适用于桌面浏览器的静态桌面网站。
- 后来,当智能手机处于初始阶段时,许多网站所有者曾经为他们的网站提供单独的移动版本。
- 然后响应式网站变得流行起来,消除了拥有单独的移动版本的需要,并帮助节省了巨大的成本。
- iOS和Android移动应用再次流行,因为通过移动应用商店覆盖了大量受众。但是,应用程序开发比拥有单独的移动版本更昂贵,因此没有多少网站所有者更愿意为他们的网站安装应用程序。
- 最后,多亏了Google,我们现在有了Progressive Web Apps,可以帮助桌面网站拥有移动应用功能。
什么是PWA?
您可以在WordPress中使用相同的渐进式Web应用程序功能,并允许您的用户将站点安装为应用程序。
- 在桌面上 – 该网站将在浏览器的地址栏中显示提示,用户可以单击它来安装应用程序。
- 在手机上——用户可以将网站添加到他们的主屏幕并像其他已安装的应用程序一样访问该网站。
与从浏览器访问网站相比,PWA有很多优势:
- 它像一个应用程序一样工作,您可以将通知直接推送到用户的设备。
- 无需打开浏览器即可访问站点(尽管它需要浏览器)。
- 用户可以将应用程序固定到Windows中的任务栏或开始菜单,添加到Mac中的停靠,并将应用程序图标保留在iOS/Android设备的主屏幕上。
- 所有访问过的网页都可以在设备上本地访问,即使没有互联网也可以访问。
- 与您的普通网站相比,该应用程序的打开速度非常快,这在智能手机上尤其有用。
如果您不相信,请继续阅读以检查PWA的运行情况。
在WordPress中添加PWA功能
您需要从Google安装PWA插件并配置一个简单的设置来将您的WordPress网站转换为PWA应用程序。这是一个免费插件,可用于任何WordPress网站。
请记住,您应该有HTTPS连接才能将PWA添加到您的WordPress站点。由于所有WordPress用户都可以通过Let’s Encrypt使用免费SSL,因此我们认为这对大多数用户来说应该不是问题。
此外,您的服务器应支持为您的站点生成Web清单和服务人员。您可以在Google官方文档中查看PWA的完整详细信息。
安装和设置PWA插件
登录到您的WordPress管理仪表盘以在您的站点上安装和激活PWA插件。

在WordPress中安装PWA应用程序
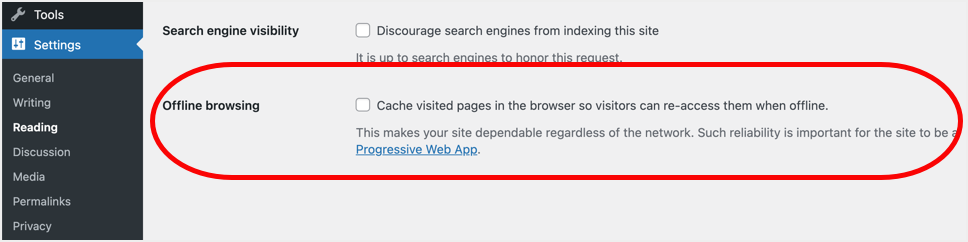
激活插件后,转到“设置>阅读”部分,启用“Offline browsing”选项并保存更改。这将有助于在浏览器中缓存访问过的页面以供离线使用,并且用户可以在没有互联网连接的情况下打开应用程序访问页面。

启用Offline browsing
仅此而已,该插件没有其他可用设置。
在桌面上安装您的站点
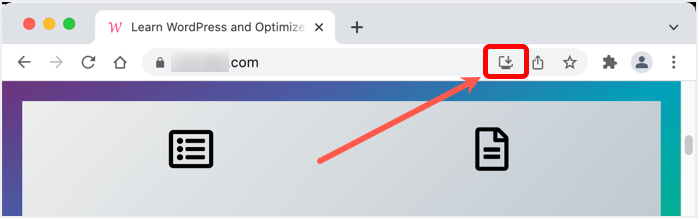
现在您已将PWA功能添加到您的网站,只需在浏览器中打开一个新选项卡并打开您的网站。我们在这个例子中使用谷歌浏览器,请确保使用支持PWA功能的浏览器。您将看到一个小通知,其中会闪烁“安装”,然后在浏览器地址栏的右端显示一个图标。请注意,图标形状可能会因您使用的浏览器而异。

从浏览器安装PWA
单击该应用程序以查看如下所示的小弹出窗口,然后单击“Install”按钮。

选择安装
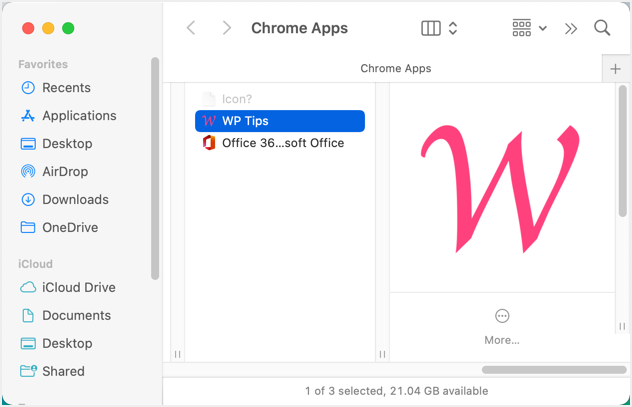
这会将应用程序添加到浏览器的文件夹(在Mac中的Google Chrome的“Chrome应用程序”下)并以应用程序模式启动您的网站。该插件将使用您网站的站点图标作为应用程序图标。

PWA添加到Chrome应用程序
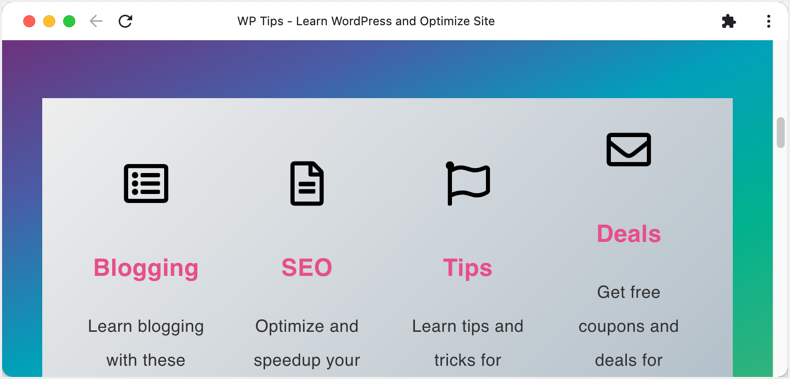
您将看到如下所示的PWA应用程序,它看起来与您计算机上任何其他已安装的应用程序相似。

网站以PWA应用程序打开
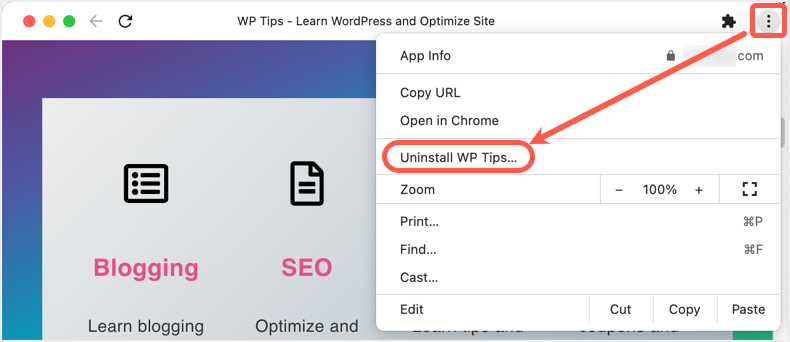
您可以将应用程序快捷方式添加到桌面、任务栏或Dock以便快速访问。在Chrome中,您可以通过转到“chrome://apps”部分来访问该应用程序。您可以随时通过单击应用程序右上角的三个点图标并选择“Uninstall …”选项来卸载该应用程序。

卸载应用
在Android和iOS中安装PWA应用程序
您可以使用与上述相同的方法在Chrome Android中安装PWA应用程序。这将在主屏幕上添加一个应用程序图标,您可以像任何其他应用程序一样点击和访问它。如果您不想保留已安装的应用程序,只需删除该应用程序即可将其从手机中删除。
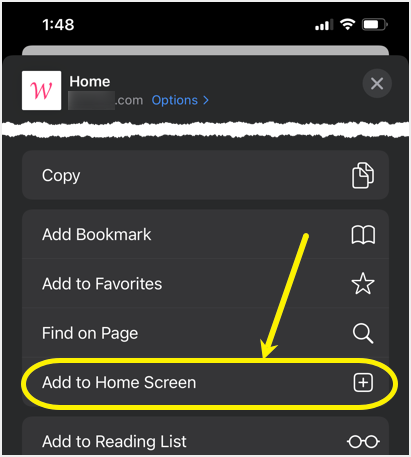
不幸的是,iOS上的大多数浏览器,包括Chrome和Safari,都不支持直接安装PWA。这与Apple存在类似问题,因为它不支持iOS中Safari中的推送通知。您可以做的是使用“Add to Home Screen”(A2HS)功能将书签像应用程序一样添加到主屏幕上。它的工作原理类似于PWA应用程序,因为 A2HS 被认为是 PWA 技术的一部分。

添加到主屏幕
其他插件
如果你真的想使用PWA功能,那么免费的PWA插件可能还不够。您可以尝试高级版Super Progressive Web Apps插件,它具有以下功能。
- 您只需设置用户启动应用程序时打开的默认页面。
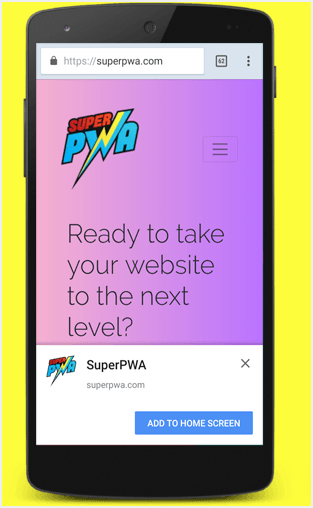
- 显示号召性用语弹出窗口,要求用户将网站安装为应用程序。
- 自定义外观、主页和离线页面。
- 您还可以将您的网站转换为真正的Android应用程序并在Google Play商店中发布。

超级PWA插件
如果您使用的是AMP版本,那么您可以尝试PWA for WP & AMP plugin。此插件的高级版提供类似Super PWA插件的功能。
小结
当您没有时间和金钱来维护单独的移动应用程序时,将PWA添加到您的WordPress网站是吸引移动用户的一种选择。它具有许多优点,例如无需额外费用,并且可以通过使用OneSignal等流行插件发送推送通知来轻松留住用户。虽然,它不适用于iOS设备,但我们希望很快能提供支持。

 成为VIP
成为VIP