
内容对于运行WordPress博客很重要。但是,在您的每个页面上没有足够的内部链接的内容是不够的。有效的方法是在文章内容上手动插入相关链接,并在侧边栏或页脚区域展示相关文章。
但是,在大多数情况下,添加最近发布的列表对于拥有可靠的Internet链接结构也很有用。在本文中,我们将介绍在WordPress中插入最新文章的各种选项。
为什么要使用最近的文章?
以下是在您的网站中插入最新文章的一些原因:
- 在主页中添加最新文章列表可帮助访问者快速浏览您的内容。
- 您可以在热门内容中插入最近发布的小工具,以宣传您最近发表的文章。
- 在页脚或侧边栏区域展示您的最新文章也是一个好主意。
在WordPress网站中插入最近的文章
您在WordPress中有不同的可能性来展示您的最新文章:
- 使用WordPress最近的文章小工具在侧边栏或页脚等小工具区域展示。
- 使用Gutenberg最近的文章块插入中间的文章内容。
- 使用第三方插件展示最近的文章。
让我们在以下部分介绍所有可能性。
1.在小工具区域插入相关文章
在WordPress中使用“最近的文章”小工具的典型方式是在侧边栏或页脚小工具区域展示您最近的文章。如果您使用旧的经典编辑器并且您有一个带有Gutenberg编辑器的小工具块,则可以拖放小工具。
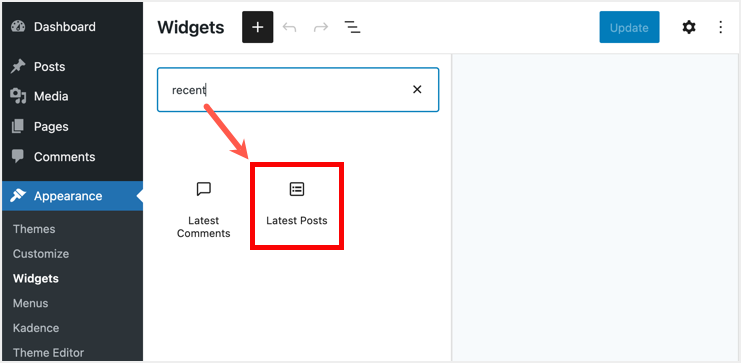
- 登录到您网站的管理面板并导航到“外观 > 小工具”部分。
- 选择要插入小工具的侧边栏或页脚区域,然后单击左上角显示为 + 的“添加区块”图标。
- 这将显示所有可用块的列表,并在搜索框中键入“最新”。
- 单击“最新文章”小工具以插入块。

小工具区块中的最新文章
- 插入小工具后,单击它以查看可用于自定义外观的选项。
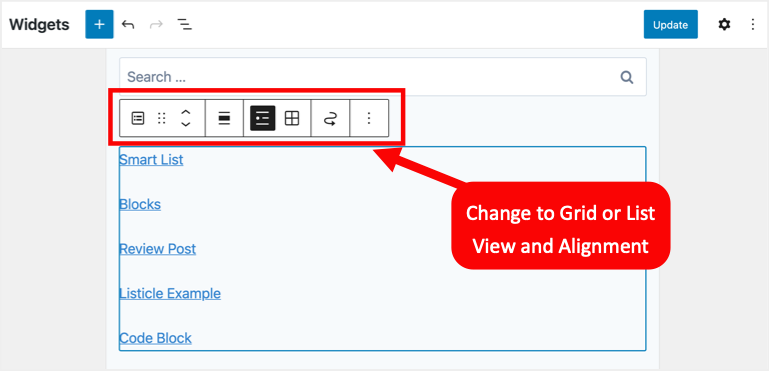
- 您可以更改对齐方式并切换网格或列表视图以调整站点布局上的小工具。

更改为网格或列表视图和对齐方式
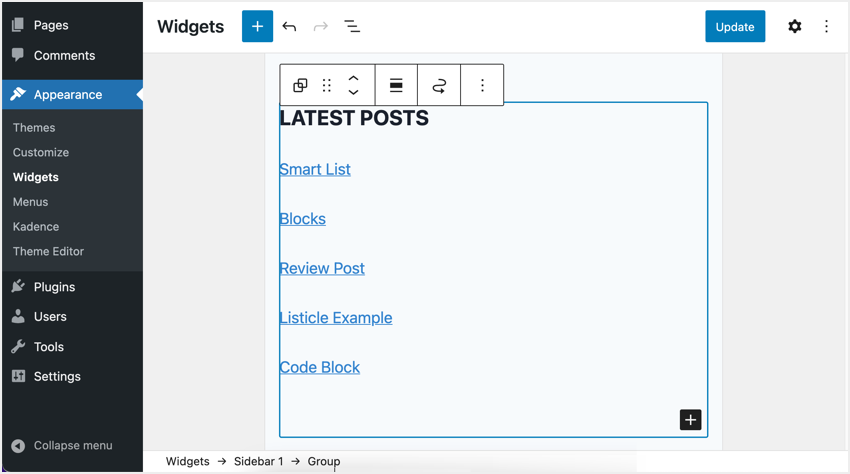
- 由于它是一个单独的区块,它没有任何标题。如果需要,您可以添加“标题”博客以在小工具上方插入标题,并将两个区块组合到一个块中。

将标题添加到列表
- 最后,按“更新”按钮发布您的更改。您网站上的“最新文章”小工具将如下所示。

侧边栏中的最新文章小工具
经典编辑器中的最新文章
如果您使用的是Classic Editor,插入最近的文章的过程是相同的。但是,小工具名称将不同于“最近文章”而不是“最新文章”。
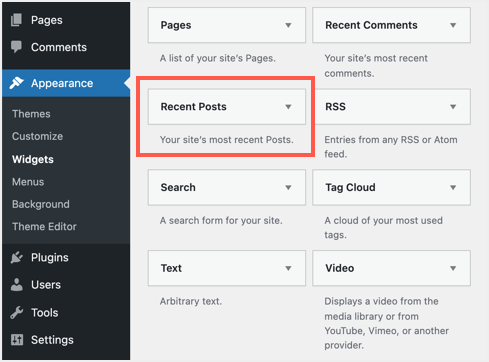
- 转到“外观>小工具”并将“最近文章”小工具拖动到所需区域。

经典编辑器最近的文章小工具
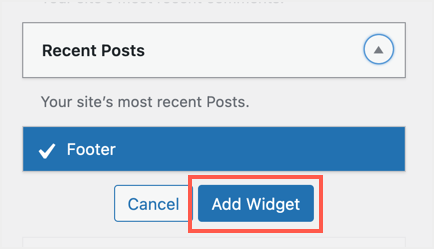
- 或者,单击小工具,选择要插入的可用区域,然后单击“添加小工具”按钮。

选择要插入小工具的区域
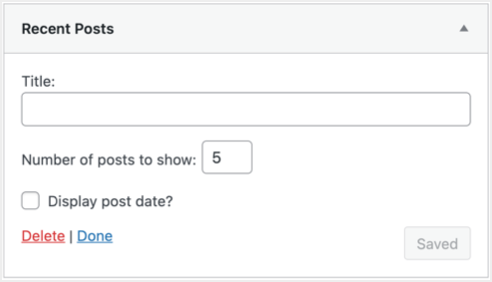
- 小工具可用后,输入标题,如“最新文章”、“最近文章”或您希望在已发布站点的小工具上方显示的任何内容。
- 根据站点布局上的可用空间,键入要在列表中显示的文章数。
- 最后,选择是否要在列表中的每篇文章下方显示发布日期。
- 完成设置后,单击“保存”按钮发布您的更改。

已插入最近的文章小工具
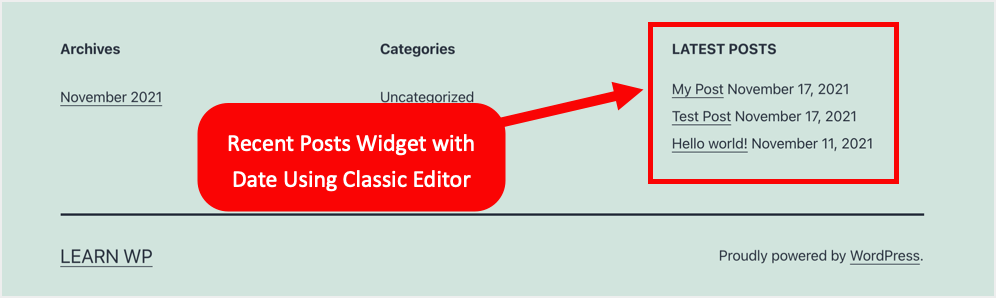
- “最近的文章”小工具在您发布的网站上将如下所示。

使用经典编辑器的带有日期的最近文章小工具
注意:如您所见,Gutenberg不提供显示发布日期和选择最新文章列表中的文章数量的选项。此外,无论您使用古腾堡编辑器还是经典编辑器,小工具的外观都是由您使用的主题决定的。
2.在内容区域插入最新文章小工具
尽管带有经典编辑器的“最近文章”提供了额外的选项,但它不能插入到内容区域内。您唯一的选择是使用古腾堡“最新文章”小工具或使用第三方插件。
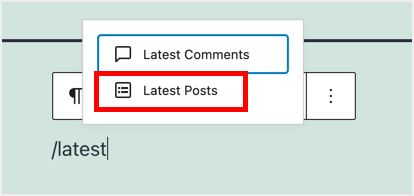
- 当您在内容区域时,在段落块中输入/latest。
- 这将过滤“最新文章”区块并单击它以插入。

在内容区域中插入最新文章区块
- 该小工具会立即显示您最近的文章,您可以切换列表或网格视图。

最新文章区块选项
自定义内容中的最新文章小工具
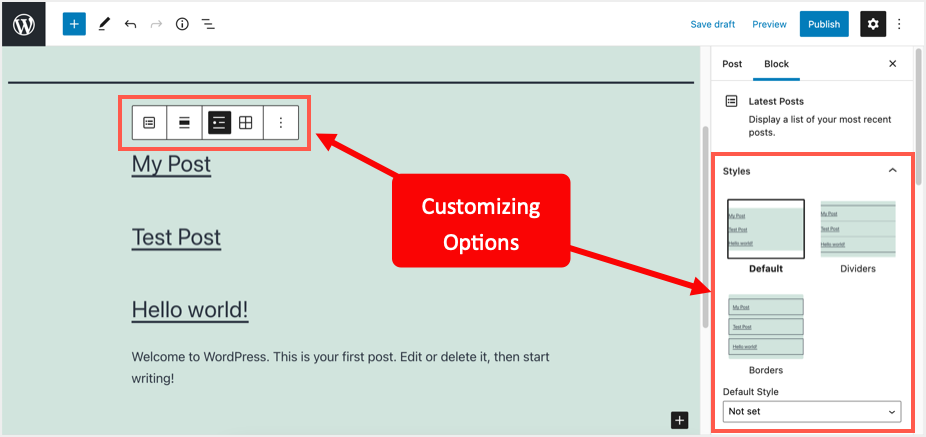
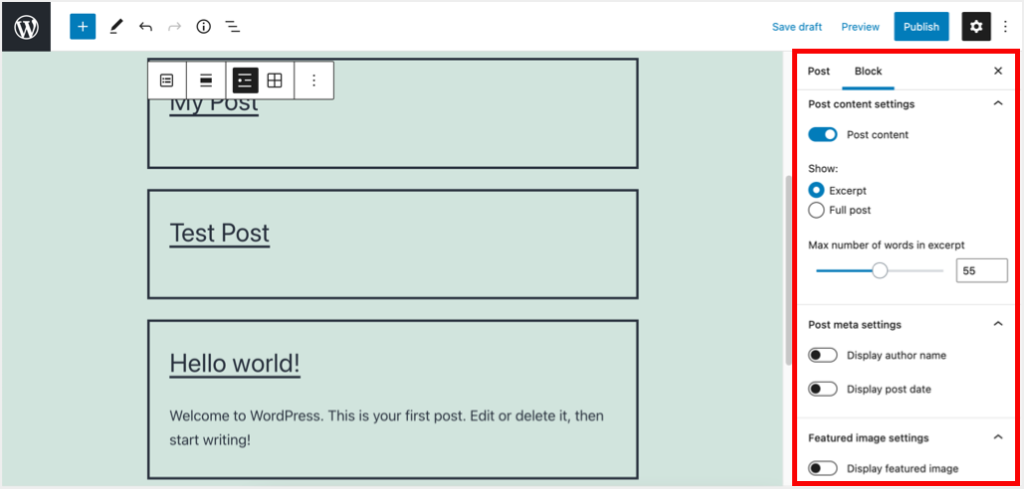
与小工具区块不同,您可以找到大量选项来自定义内容中的最新文章小工具。您可以在侧边栏的“区块”部分下找到所有可用选项。

自定义选项最新文章小工具
- 样式– 您可以从默认样式、分隔线或边框中选择三种样式。
- 文章内容设置– 您可以启用此选项并在每个标题下方显示指定长度或完整文章的摘录。
- 发布元设置– 切换作者姓名和发布日期。
- 特色图片– 显示或隐藏每个文章的特色图片。此外,您可以更改图像对齐、链接图像并选择图像大小。
- 排序和过滤——选择排序顺序,根据类别和作者进行过滤。您还可以使用网格视图的所需列来限制列表中显示的项目数。
- 高级– 这是所有Gutenberg区块添加自定义CSS类的常用选项。
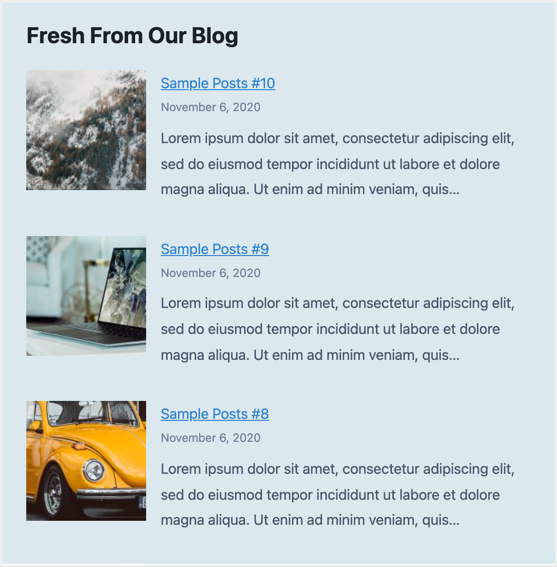
以下是带有自定义选项的列表视图中最新文章的示例:

列表视图示例
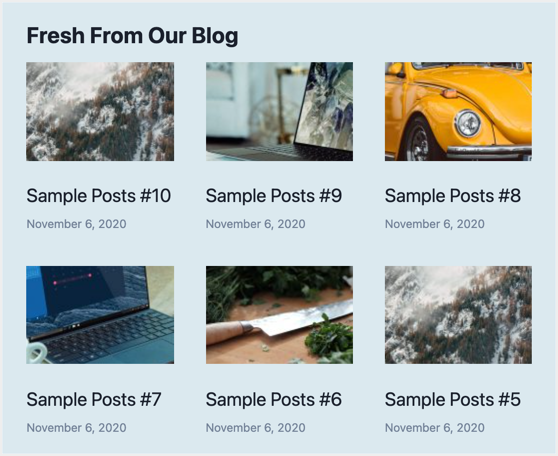
相同的小工具将出现在网格视图中,并在两列中进行一些修改,如下所示:

网格视图示例
注意: WordPress还提供循环查询和文章列表区块,用于根据类别和标签创建文章页面。但是,您可以使用该块的过滤选项来显示具有一定数量最新文章的单个页面,并创建一个最近的文章小工具。
3. 使用第三方插件
坦率地说,我们不建议使用第三方插件在WordPress中插入最近的文章,因为默认的Gutenberg区块就足够了。
但是,还有一些其他情况,例如,如果您想在列表中包含自定义文章类型或包含特定页面。最好的选择是在您的网站上安装并激活“ WP Latest Posts ”插件。
该插件提供了大量选项来创建漂亮的最近文章区块,您可以使用简码或古腾堡块将其插入任何地方。请注意,您可以为不同的文章类型创建多个区块,并在您的PHP模板中插入短代码以展示相应的文章,而无需混合类别和文章类型。

WP Latest Posts插件
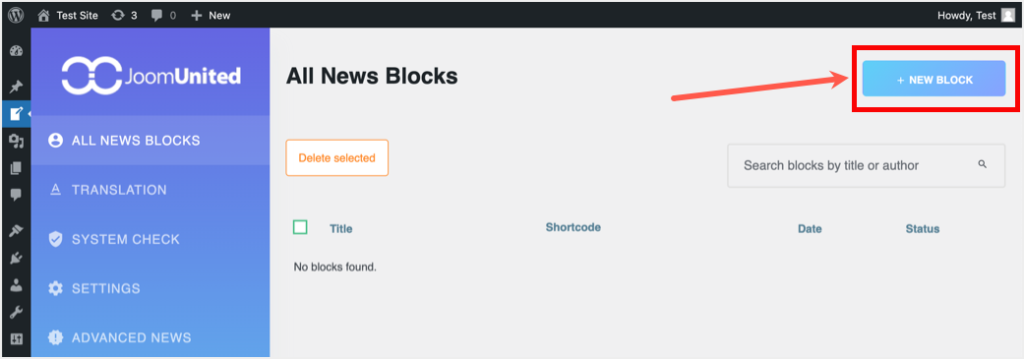
- 激活插件后,您将在侧边栏中找到一个新的菜单项“WP Latest Posts”并单击它。
- 单击“+ New Block”按钮为您的网站创建一个新的最近文章块。

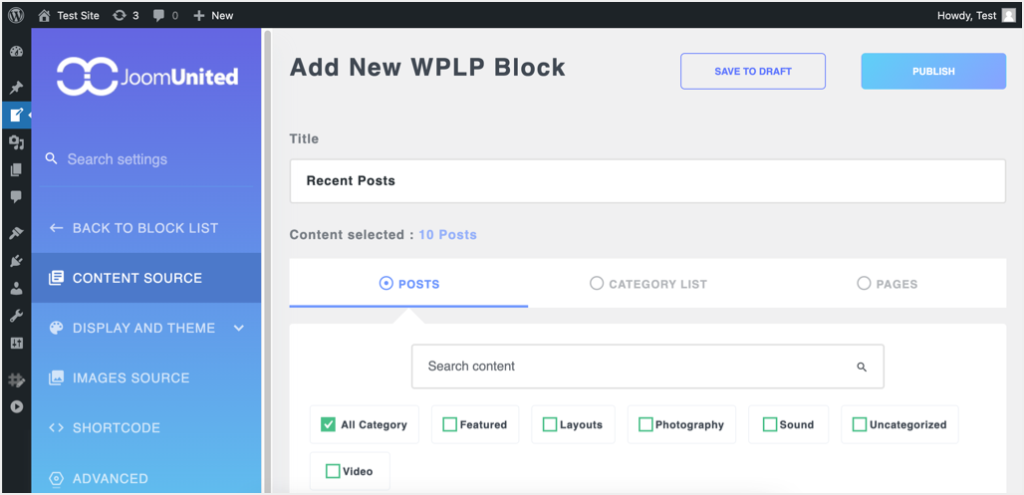
添加新的最近文章区块
- 该插件提供了许多过滤和设计选项,用于为您的小工具选择内容源和主题。浏览设置并根据您的要求进行自定义。

设计你的区块
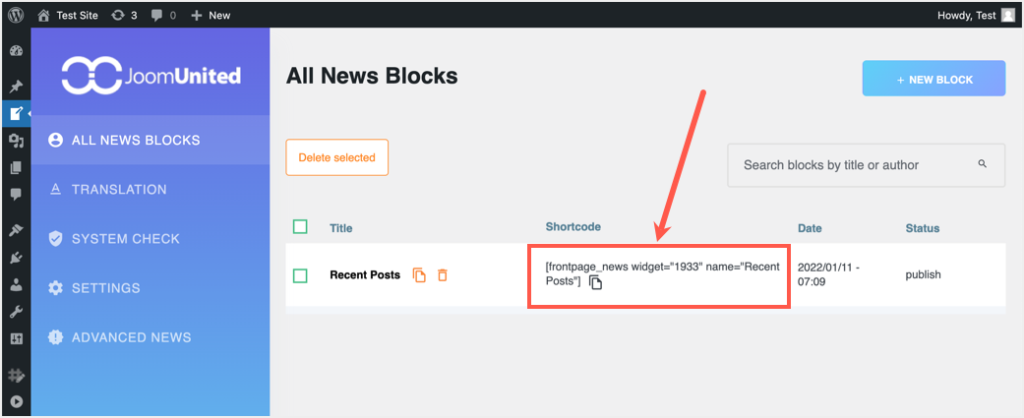
- 完成设置后,保存块以创建简码。

获取区块简码
插入最近文章区块
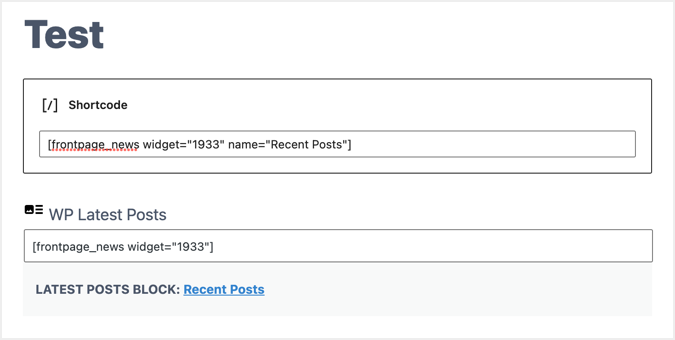
如果您使用的是经典编辑器,该插件将在界面中添加一个名为“添加最新文章”的按钮。对于Gutenberg,您可以将短代码粘贴到内容区域内的任何位置或使用“WP Latest Posts”块。

粘贴简码或使用区块
- 您将无法在编辑器中自定义小工具,因为您已经从插件的设置面板中设置了所有内容。
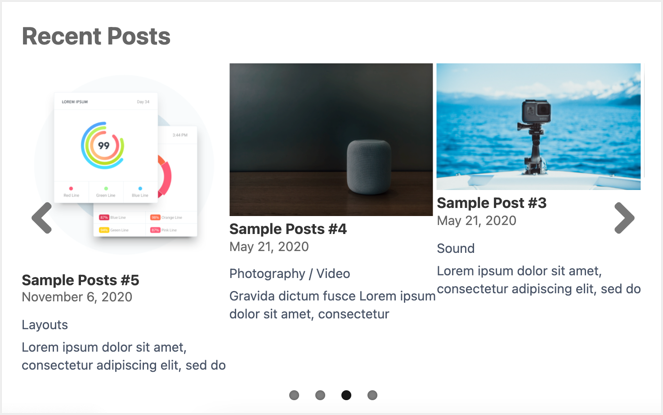
- 发布您的文章并查看最新的文章区块,如下所示。

使用插件添加最近文章
- 您还可以使用小工具区域或文章模板中的短代码在所有文章上自动显示小工具。
注意: Jetpack还提供了一个名为“Top Posts & Pages”的附加小工具,您可以通过允许插件设置中的“Extra Widgets”来启用它。此小工具的优点是可以在列表中显示页面,并具有简化的界面。因此,如果您已经使用Jetpack,请考虑使用此选项而不是使用其他插件。
小结
我们建议使用Gutenberg区块编辑器中的“最新文章”区块来创建漂亮的最近文章小工具内部文章内容区域。
虽然在小工具区域中使用该区块不提供任何自定义,但大多数主题使用自定义CSS来自定义显示小工具。如果默认区块不够用,那么您可以使用上面提到的插件在轮播视图中创建最近的文章。

 成为VIP
成为VIP