
W3 Total Cache拥有超过100万的活跃安装,是WordPress插件库中最受欢迎的缓存和优化插件之一。与其他提供相对简单和精简界面的WordPress优化插件不同,W3 Total Cache可以完全控制WordPress站点的缓存配置。
W3TC设置的精细程度使其成为希望最终控制其WordPress网站的高级用户和开发人员的理想插件。在本文中,我们将深入了解W3 Total Cache的设置,并为您提供推荐的配置以提高WordPress网站的性能。
- 如何安装W3 Total Cache
- 如何清除W3 Total Cache缓存数据
- W3 Total Cache常规设置
- W3 Total Cache设置 – 页面缓存
- W3 Total Cache设置 — 最小化
- W3 Total Cache设置 — 对象缓存
- W3 Total Cache设置 — 浏览器缓存
- W3 Total Cache设置 – 用户代理组
- W3 Total Cache设置 – 引用组
- W3 Total Cache设置 — Cookie组
- W3 Total Cache设置 — CDN
- W3 Total Cache设置 — 用户体验
- W3 Total Cache的可用扩展
- W3 Total CacheWooCommerce设置
- 如何重置W3 Total Cache中的所有设置
如何安装W3 Total Cache
如果您的站点上没有安装W3 Total Cache,您可以直接在您的WordPress仪表盘中安装它。只需在“安装插件”页面上搜索“W3 Total Cache”并安装它。

安装W3 Total Cache
还有一个专业版的W3 Total Cache,可以在BoldGrid的网站上购买。专业版带有一些附加功能,如REST API 缓存、谷歌地图缓存和其他扩展。在本文中,我们将使用WordPress插件库中的免费版本。
W3 Total Cache设置存储在哪里?
安装W3 Total Cache后,您将在WordPress管理仪表盘的侧栏中看到“性能”选项卡。单击“Performance”选项卡将显示各种子菜单,如“General Settings”, “Page Cache”, “Minify”等。

W3 Total Cache侧边栏设置
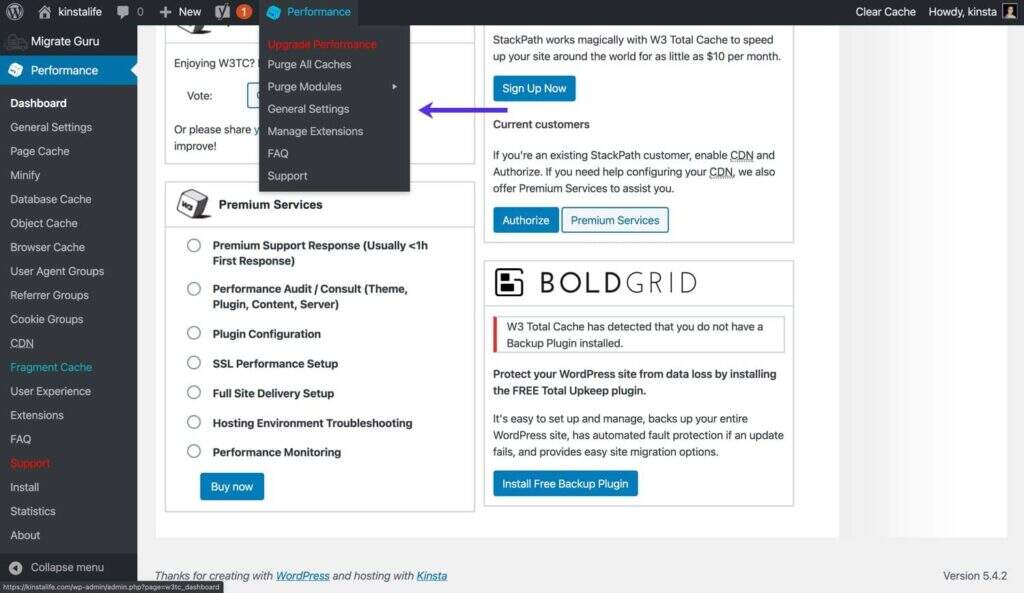
您还可以使用WordPress管理工具栏中的“Performance”选项卡访问W3 Total Cache设置。

W3 Total Cache管理工具栏设置
如何清除W3 Total Cache缓存数据
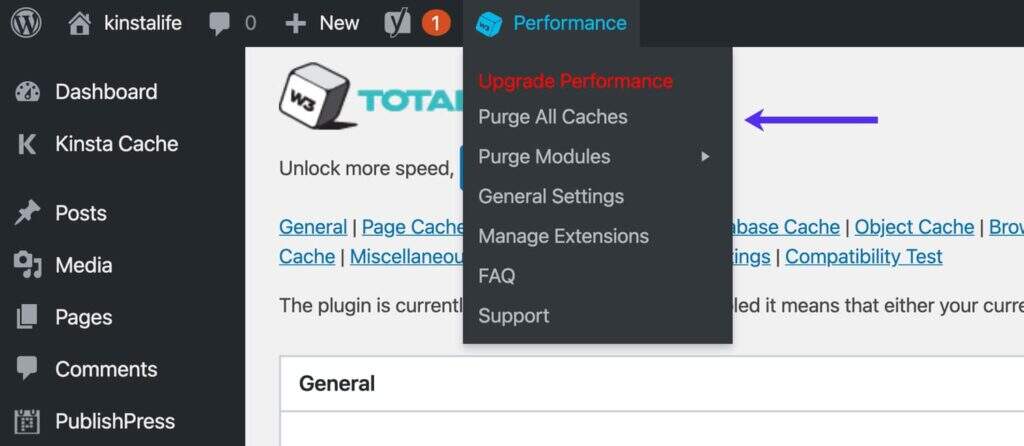
在我们讨论如何配置W3 Total Cache之前,让我们快速了解一下如何清除或清除缓存。如果您将鼠标悬停在管理工具栏中的“Performance”选项卡上,您将看到两个清除选项。
- Purge All Caches –一次清除所有缓存。
- Purge Modules——清除单个缓存(例如缩小的资源、页面缓存、对象缓存等)。

清除W3 Total Cache缓存数据
W3 Total Cache常规设置
让我们深入W3 Total Cache的“General Settings”菜单来配置一些基本设置。
页面缓存-Page Cache
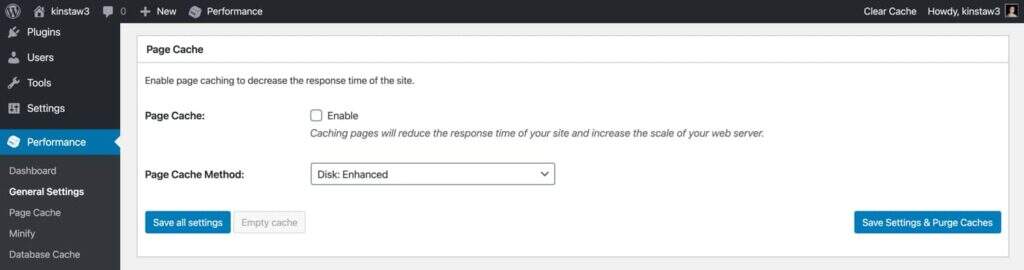
默认情况下,对WordPress站点的每个请求都是实时呈现的。对于某些类型的网站,如电子商务商店或论坛,动态呈现是理想的。但是,对于博客、新闻站点和其他不需要动态内容的站点,添加页面缓存层可以提高性能并减少服务器负载。

在W3TC中启用页面缓存
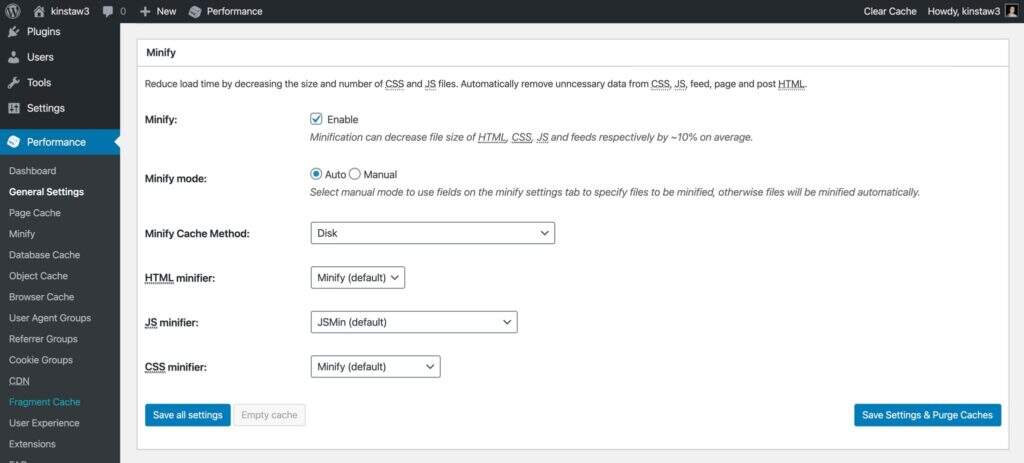
最小化-Minify
最小化您的HTML、CSS和JavaScript资源可以通过删除不必要的空白来减小站点页面的整体大小。对于大多数WordPress站点,启用W3 Total Cache的“Minify”功能将“Minify Mode”选择“Auto”选项就可以了。

最小化W3TC中的HTML、CSS和JavaScript资源
在某些情况下,最小化资源可能会导致CSS或JavaScript代码中断,这通常会导致前端出现可见错误。如果您在最小化资源后发现网站上出现异常问题,我们建议您与开发人员合作确定导致问题的资源。之后,您可以在手动模式下使用“Minify”功能,该功能允许您绕过特定CSS和JavaScript文件的最小化。
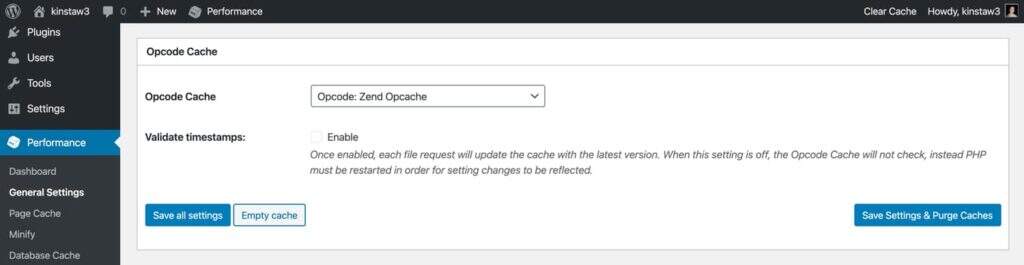
Opcode Cache
WordPress是一个动态CMS,这意味着PHP worker会不断在后台执行代码。Opcode Cache通过存储已编译的PHP代码来帮助加速您的站点,这使得需要相同代码的后续请求更快。

在W3TC中启用Opcode Cache
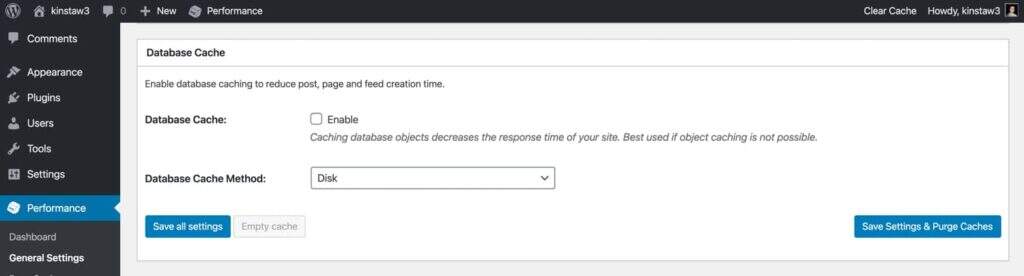
数据库缓存-Database Cache
W3TC的数据库存储MySQL数据库查询的结果。虽然此功能听起来很有用,但我们建议将其禁用并改为使用对象缓存。

W3 Total Cache中的数据库缓存
我们发现在某些情况下,数据库缓存功能可能会导致CPU使用率过高。这意味着通过存储数据库查询结果节省的CPU量最终可能会被此功能所需的CPU增加所抵消。
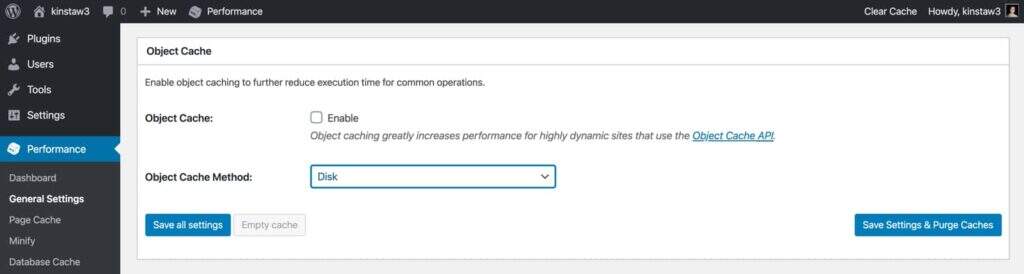
对象缓存-Object Cache
在WordPress的上下文中,对象缓存存储已完成的数据库查询的结果。WordPress实际上有一个内置的对象缓存,但它只保留单个页面加载的数据。这允许更高效的页面呈现,因为它确保页面加载不需要浪费运行相同数据库查询的CPU资源。
虽然WordPress的默认对象缓存无疑对性能有益,但在页面加载时保留数据的对象缓存甚至更好!W3TC的“Object Cache”功能在您的/wp-content目录中添加了一个自定义缓存脚本,并更改了WordPress对象缓存的行为以永久保留数据(跨多个页面加载)。

W3 Total Cache对象缓存
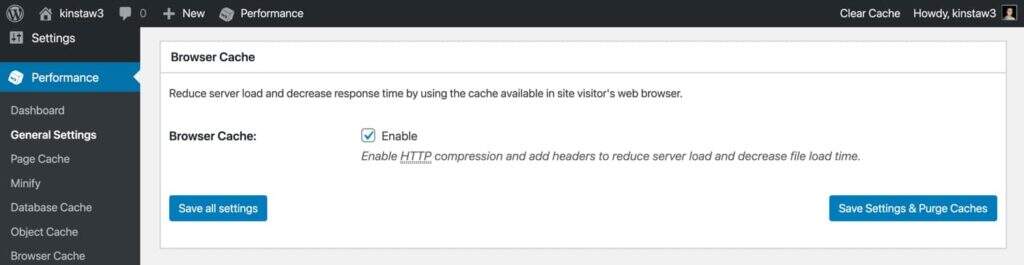
浏览器缓存-Browser Cache
浏览器缓存可以通过在本地存储静态资源(如CSS、JavaScript、图像和字体)来显着加速您的WordPress站点。浏览器缓存使用到期时间来确定缓存资源的时长。在现代网络上,大多数开发人员指定静态资源的有效期为1年。

在W3 Total Cache中启用浏览器缓存
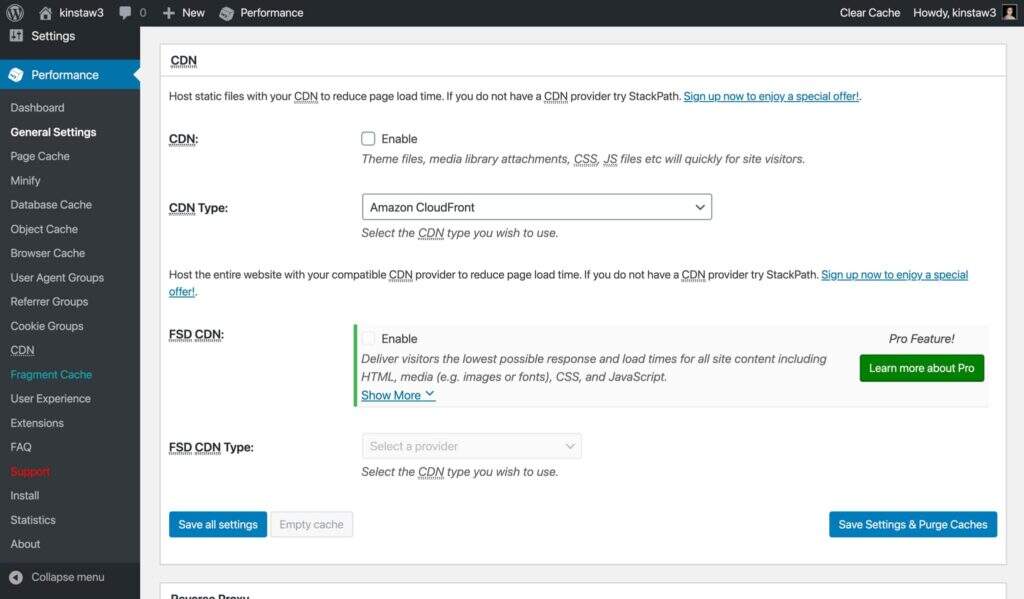
CDN(内容交付网络)
如果您正在使用CDN或内容交付网络将静态文件卸载到世界各地的数据中心,您可以配置W3 Total Cache使用CDN主机名重写主题文件、媒体库附件、CSS、JS等的URL。。

W3 Total Cache中的CDN设置
反向代理-Reverse Proxy
反向代理位于您的Web服务器和WordPress之间,可用于对传入请求执行各种基于逻辑的操作。W3TC支持Varnish,这是一种流行的“HTTP加速器”,用于缓存和提供数据,目的是减少后端负载。
为了使用Varnish,您的主机必须首先安装Varnish包。
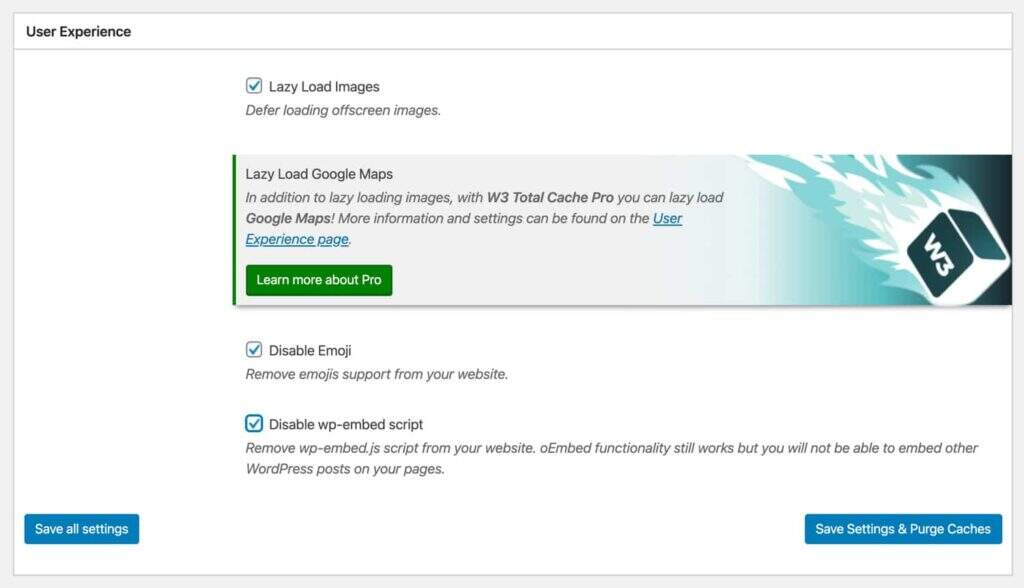
用户体验-User Experience
W3TC的“User Experience”优化可让您启用延迟加载、禁用表情符号和禁用wp-embed.js脚本。我们建议在您的WordPress网站上启用延迟加载以加快页面加载速度。如果您尚未使用浏览器原生或基于插件的延迟加载,我们建议您使用W3 Total Cache进行延迟加载。

W3TC中的User Experience设置
在当今世界,大多数操作系统都内置了对表情符号的支持。因此,如果您不是表情符号的重度用户,您可能希望禁用WordPress包含的表情符号脚本。使用W3TC删除wp-emoji-release.min.js将帮助您减少HTTP请求并从页面加载中删除约10KB。
同样,如果您不嵌入WordPress文章,您可以使用W3 Total Cache禁用wp-embed.js。禁用此脚本不会影响用于嵌入YouTube视频、SoundCloud流等的oEmbed功能。
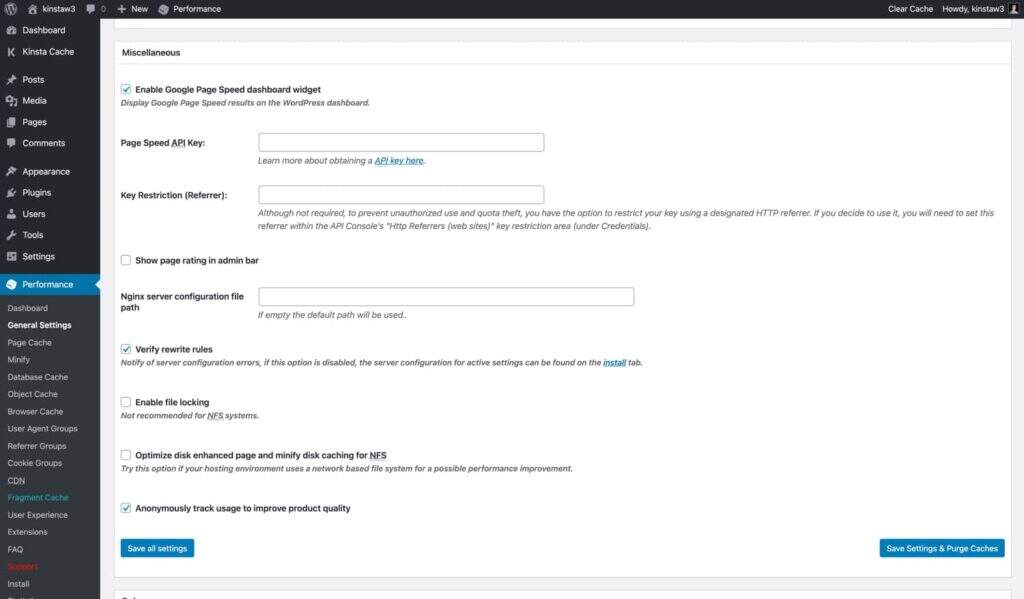
杂项-Miscellaneous
W3 Total Cache有一些您也可以配置的杂项设置。如果您想在WordPress中显示Google Page Speed仪表板小部件,您可以输入您的Page Speed API密钥。还有一个选项可以在WordPress网站上每个页面的菜单栏中显示页面速度评级。

W3 Total Cache中的其他设置
对于其他设置,如“ NGINX服务器配置文件路径(NGINX server configuration file path)”、“启用文件锁定(enable file locking)”、“优化磁盘增强页面和缩小NFS磁盘缓存(optimize disk enhanced page and minify disk caching for NFS)”,我们建议将它们保留为默认设置,除非您有特定原因更改它们。
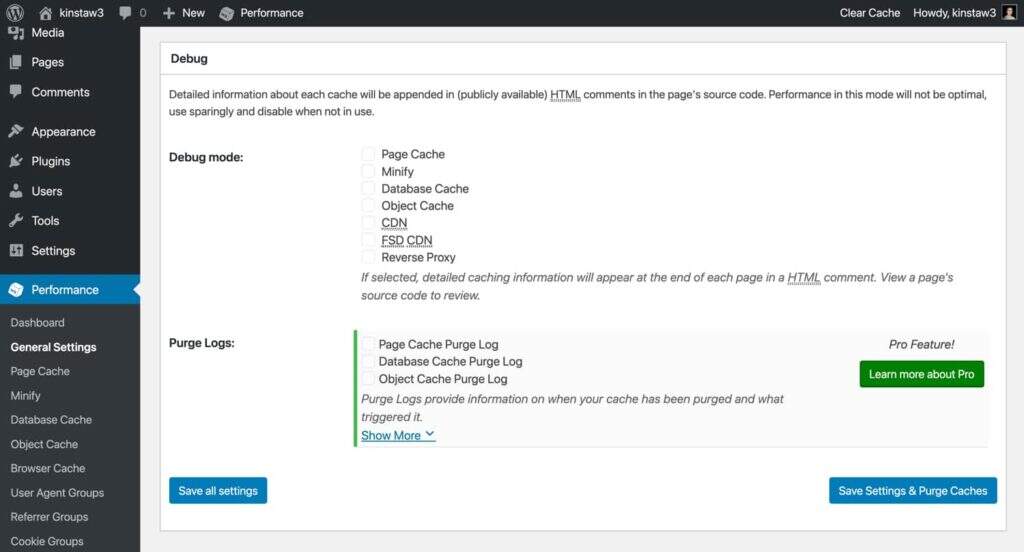
调试-Debug
如果您正在对站点上的问题进行故障排除,W3 Total Cache有一个方便的“Debug”菜单,可让您禁用特定的缓存层和优化设置。例如,如果您发现网站上出现视觉故障,您可以为“Minify”选项启用调试模式,这会将HTML注释插入到您的页面源代码中以帮助您进行故障排除。

W3 Total Cache中的调试模式
由于调试模式功能会给您的服务器资源带来额外的负载,我们建议您仅在临时环境或低流量时间使用它。此外,请务必在完成故障排除后禁用调试模式!
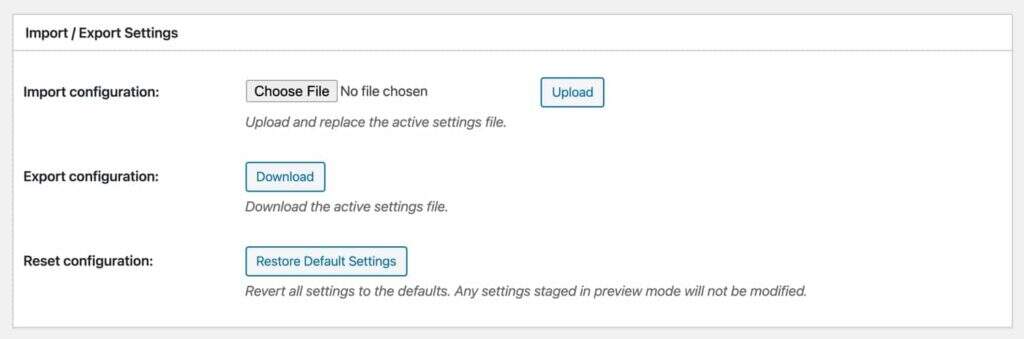
导入/导出设置-Import/Export Settings
完成设置配置后,您可以使用W3TC的“Import/Export”功能来创建配置的备份。W3 Total Cache有很多设置,因此能够导出完整备份让您高枕无忧。此外,它允许您轻松地跨多个站点复制自定义W3TC配置,而无需手动配置任何内容。

导入和导出W3TC设置
W3 Total Cache设置 – 页面缓存
让我们深入了解W3 Total Cache的“Page Cache”设置。
- Cache Front Page – 对于大多数网站,首页通常是获得最多流量的页面。因此,我们建议启用此设置。
- Cache Feeds – WordPress 生成各种RSS Feed,允许外部应用程序和服务(如Feedburner)显示您网站的内容。虽然RSS现在不像以前那么流行,但我们仍然建议启用此设置。
- Cache SSL (HTTPS Requests) – 如果您的Web服务器没有对所有传入请求强制使用HTTPS,则启用此设置可能会对性能产生积极影响。如果您已经在Web服务器级别强制使用HTTPS,则无需启用此功能。
- Cache URIs with Query String Variables – 查询字符串是添加在URL末尾的参数(例如 /?version=123)。查询字符串通常用于从WordPress数据库请求和显示特定数据。通常,查询字符串的目的是请求页面的唯一版本,因此我们建议禁用此功能,除非您有要缓存的特定查询字符串。
- Cache 404 (Not Found) Pages – 默认情况下,W3TC禁用此选项。如果您使用“磁盘增强”页面缓存方法,则可能是由于缓存行为造成的。选择该选项后,404页将返回200响应代码。理想情况下,404页面应返回404响应代码,因此我们建议使用您的缓存配置测试此设置以查看它是否兼容。
- Don’t Cache Pages for Logged In Users – 我们建议启用此选项。登录用户通常正在更新页面。启用缓存后,用户需要不断清除缓存才能查看页面更新。
- Don’t Cache Pages for Certain User Roles –此选项允许您绕过某些WordPress用户角色的缓存。如果“不为登录用户缓存页面(don’t cache pages for logged in users)”选项已启用,则此选项将不会影响缓存行为。
别名-Aliases
W3 Total Cache的“Aliases”功能允许您缓存在不同域中可用的相同WordPres内容。我们不建议启用此功能。如果您的WordPress站点可以通过不同的域(例如domain.com和www.domain.com)访问,最好设置301重定向规则将请求转发到您的主域,以避免来自 Googl和其他搜索引擎的重复内容处罚。
缓存预加载-Cache Preload
“Cache Preload”功能会抓取您的站点地图并向您的站点页面发出请求以预加载页面缓存。对于大多数站点,我们建议禁用缓存预加载,因为它会导致服务器资源激增,从而抵消潜在的性能优势。
如果您确实想要启用缓存预加载,W3TC允许您指定站点地图URL、更新间隔和每个间隔的页面。确保不要将“update interval”和“pages per internal”设置得太高以减少CPU峰值的可能性。
清除政策-Purge Policy
W3TC的“Purge Policy”可让您指定要在发布或编辑文章后自动清除的页面和Feed。对于大多数站点,默认设置(首页、文章页面和博客Feed)应该足够了。如果要向清除策略添加其他页面,可以配置多种选项。
REST API
WordPress包含的REST API可让您查询JSON格式的数据。REST API被各种插件使用,对于无头WordPress设置至关重要。根据您对REST API的确切用例,缓存查询结果可能是一个好主意。REST API缓存属于“如果您需要它,您就会知道”类别,因此如果您不确定是否启用REST API缓存,我们建议将其保留为“Don’t Cache”。
高级
在W3TC的“Advanced”页面缓存选项中,您可以自定义各种设置,包括“接受的查询字符串(accepted query strings)”、“拒绝的用户代理(rejected user agents)”、粒度缓存绕过设置(granular cache bypass settings)等。例如,如果您需要将W3 Total Cache配置为从不缓存某个类别或标签下的文章,您将能够在“Advanced”选项中执行此操作。
由于这些设置可能非常特定于站点,因此我们无法提供“推荐设置”。话虽如此,如果您希望自定义站点页面缓存行为的一个非常特定的方面,请务必查看高级选项。
W3 Total Cache设置 — 最小化
接下来,让我们回顾一下 W3 Total Cache 的“Minify”设置。
- Rewrite URL Structure –此设置会影响最小化资源的URL结构。我们建议保持启用状态,以便您的URL看起来“漂亮”。
- Disable Minify for Logged In Users –如果您正在做一些故障排除或调试,禁用登录用户的缩小可能会有所帮助。否则,我们建议禁用此选项。
HTML & XML
在“HTML & XML”部分,您可以配置HTML最小化设置。
- Inline CSS minification –我们建议启用此选项以删除内联CSS中的空格。
- Inline JS minification –我们建议启用此选项以删除内联JavaScript中的空格。在某些情况下,JS缩小可能会导致代码错误。如果启用此选项会破坏您的站点功能,请禁用它。
- Don’t minify feeds –我们建议禁用此选项。提要仅由RSS阅读器和其他类似服务使用,因此没有必要缩小提要。
- Line break removal –默认情况下禁用此选项,我们不建议启用它以确保您的网站正确呈现。
JS
在“JS”部分,您可以配置JavaScript最小化设置。
- Operations in Areas –此选项允许您为缩小的JavaScript选择“embed type”。对于之前和之后的JS文件,您可以选择“blocking”、“non-blocking”、“non-blocking using async”和“non-blocking using defer”。虽然非阻塞加载方法通常会带来更好的性能,但它们并不总是100%与所有JavaScript代码兼容。此外,“async”和“defer”有非常不同的用例。因此,我们建议使用默认的“blocking”方法,除非您了解非阻塞JavaScript的怪癖。
- Minify or Combine Only –您可以在两种JavaScript优化模式之间进行选择。选择“Minify”后,您的JS文件将被合并和缩小。如果选择“Combine Only”,则生成的组合JS文件将不会被缩小。如果您遇到与缩小相关的问题并且不想调试以找出导致问题的脚本,则选择“Combine Only”选项可能会修复错误。
- HTTP/2 Push –如果您的服务器支持HTTP/2服务器推送,启用此选项可以帮助您减少页面加载时间。HTTP/2服务器推送在访问者被请求之前将文件推送给访问者。我们建议在生产环境中启用此选项之前进行充分的测试,因为服务器推送经常被误用。服务器推送不适用于较大的JavaScript文件,您需要确保其好处大于直接从访问者的浏览器缓存加载JS文件。
CSS
在“CSS”部分,您可以配置CSS最小化设置。
- Combine Only –与JavaScript文件不同,CSS通常不会受到与缩小相关的问题的影响。因此,我们不建议启用“Combine Only”。
- Preserved Comment Removal –此设置从CSS文件中删除注释。我们建议启用此选项以尽可能减小文件大小。
- Line Break Removal –此设置从CSS文件中删除换行符。我们建议也启用此选项。如果您在启用“Line Break Removal”后发现任何显示问题,请将其禁用。
高级
“Advanced”部分包含一些额外的设置来自定义最小化行为。
- Update External Files Every – W3TC允许您指定CSS和JS文件更新之间的时间量。默认设置为86400秒,您的资源将每24小时下载并最小化一次。如果您的网站不经常更改,请随意设置更长的时间段。
- Garbage Collection Interval –此时间段设置指定删除过期缓存数据的频率。默认设置为24小时。如果您的站点存储空间不足,我们建议降低“Garbage Collection Interval”。
“Advanced”部分的其余部分包括允许您指定永远不应缩小的资源文件的输入字段。还有一个“Rejected User Agents”字段,允许向某些用户代理提供非缩小文件。最后,您可以添加外部资源文件以包含在W3 Total Cache的最小化过程中。
W3 Total Cache设置 — 对象缓存
列表中的下一个是 W3TC 的“Object Cache”设置。对于大多数站点,默认设置可以正常工作,但不管怎样,让我们回顾一下它们。
- Default Lifetime of Cache Objects – 未更改缓存项目的到期时间。更长的时间段会导致更大的对象缓存。如果您担心服务器的存储容量,我们建议保留默认值或降低它。
- Garbage Collection Interval –此设置指定过期缓存数据被丢弃的频率。对于大多数站点,默认值3,600秒(1小时)应该没问题。
- Global Groups –此设置允许您在单个多站点网络中的站点之间配置共享缓存组。我们建议将此设置保留为默认状态,除非您有特定的更改原因。
- Non-Persistent Groups –此设置允许您选择从不缓存的对象组。同样,我们建议坚持使用默认配置。
- Enable Caching for wp-admin Requests –默认情况下禁用此选项,我们不建议启用它,因为它会导致副作用。此外,大多数WordPress网站的访问者从不与wp-admin仪表盘进行交互。
W3 Total Cache设置 — 浏览器缓存
大多数WordPress主机,已经在Web服务器级别实现了适当的浏览器缓存标头。如果您的主机没有,或者如果您想进一步自定义浏览器缓存行为,您可以使用W3 Total Cache。
在“Browser Cache”设置中,“General”、“CSS & JS”、“HTML & XML”以及“Media & Other Files”部分的默认设置适用于大多数WordPress站点。由于此页面上有如此多的设置,我们建议在对浏览器缓存行为进行任何更改之前咨询开发人员。话虽如此,以下是有关浏览器缓存的一些关键设置。
-
Expires Headers Lifetime –配置一个长的“expires headers lifetime”对于高效的浏览器缓存很重要。如果您使用W3TC来配置浏览器缓存,请务必将此值设置为
31536000(1年)。 - Cache Control Policy –为确保您的静态资源可被浏览器缓存,请确保将“cache control policy”设置为“public, max_age=EXPIRES SECONDS”。
- Enable HTTP (gzip) Compression– GZIP压缩可在HTML页面和最小化发送给访问者之前显着减小文件大小,因此如果您的主机的服务器配置支持GZIP,请务必启用此选项。
-
Remove query strings from static resources——查询字符串是添加到URL路径末尾的附加字符串,用于指定请求参数或强制Web服务器交付新资源。查询字符串以
?开头,大多数Web服务器都配置为绕过带有查询字符串的请求的缓存。从页面请求中删除查询字符串有助于减少服务器负载,因为这些请求使用PHP来呈现页面。我们不建议从W3 Total Cache中的静态资源中删除查询字符串,因为它们有助于确保向访问者提供最新版本的CSS和JS文件。
“Browser Cache”设置页面还包含与内容安全策略 (CSP)和 X-XSS保护等安全标头相关的各种设置。我们始终建议与合格的开发人员一起完成这些设置,因为不正确的配置会直接影响您网站的用户体验。例如,在没有正确SSL证书和HTTPS配置的情况下启用HSTS标头可能会导致您的站点无法访问。
W3 Total Cache设置 – 用户代理组
如果您需要根据用户的设备类型重定向流量,W3 Total Cache的“用户代理组”功能非常强大。例如,您可以将您的网站配置为在用户通过手机访问您的网站时呈现不同的主题。同样,如果您的移动站点位于唯一的子域中,您可以将用户重定向到一个完全不同的站点。
在响应式网页设计时代,我们没有看到太多针对此特定功能的用例。如今,最佳做法是让您的网站从一开始就具有响应性,而不是依赖多个主题或仅限移动设备的子域。
W3 Total Cache设置 – 引用组
HTTP引用是一个可选的HTTP标头提供关于其中请求源于信息。例如,如果访问者从Google搜索列表中点击您的网站,则HTTP引荐来源网址将为google.com。
在W3 Total Cache中,您可以根据带有“Referrer Groups”的请求的HTTP引用来定义自定义缓存行为。例如,您可以创建一个由搜索引擎组成的引用组,并仅为来自这些域的请求自定义缓存行为。
与上面提到的“用户代理组”类似,您还可以使用“引用组”功能将请求重定向到不同的域。大多数WordPress站点不需要设置引用组,因此我们不建议配置任何。
W3 Total Cache设置 — Cookie组
W3 Total Cache支持的最新缓存组是“Cookie Groups”。此功能可让您根据请求的cookie创建独特的缓存bucket和行为。与“用户代理组”和“引用组”类似,大多数站点不需要设置自定义的基于cookie的缓存配置。如果您的站点需要基于cookie的缓存,我们建议您与开发人员合作以正确配置它。
W3 Total Cache设置 — CDN
现在,让我们继续W3 Total Cache的CDN设置。
- Host Attachments –启用此选项以从CDN提供WordPress媒体库中的资源。
-
Host wp-includes/ Files –启用它以从CDN提供
wp-includes文件夹中的文件。 - Host Theme Files –启用此选项以从CDN提供主题文件。
- Host Minified CSS and JS Files –启用它以从您的CDN提供W3TC的最小化的CSS和JS文件。
- Host Custom Files –如果您的媒体库或主题文件夹中没有文件,您可以在W3TC中添加文件路径以从CDN提供它们。
-
Add Canonical Header –
rel=”canonical”标签可以帮助搜索引擎识别原始来源或网址。由于CDN通常使用不同的域,因此添加规范标签会通知搜索引擎原始资源的位置。话虽如此,保持禁用此设置是可以的,因为现代搜索引擎足够智能,可以在不影响您网站的SEO排名的情况下识别CDN。
高级
- Only Purge CDN Manually –我们建议禁用此选项以让W3TC自动处理缓存清除。
- Disable CDN on SSL Pages –禁用此设置。如果您使用的是CDN,最好在HTTP和HTTPS页面上都启用它。
- Use CDN Links for Media Library on Admin Pages –我们不建议启用此选项,因为它会重写媒体库中的URL 。
- Add CORS Header –启用此设置以允许您的CDN资源显示在其他域上。
- Disable CDN for the Following Roles –此选项允许您为某些WordPress用户角色禁用CDN。在大多数情况下,最好禁用此选项。
-
wp-includes File Types to Upload –此字段指定
wp-includes将从您的CDN提供的文件格式。对于大多数站点,默认的文件格式列表应该没问题。如果您的文件wp-includes夹中有自定义文件,请随时根据需要添加其他格式。 - Theme File Types to Upload –此字段指定将从CDN提供的WordPress主题文件夹中的文件格式。默认列表包含所有流行的资源、图像和字体格式。如果需要,请随意添加其他格式。
- Custom File List –如果您启用了“Host Custom Files”,您可以在此字段中添加文件列表以从您的CDN提供服务。
- Rejected User Agents –此字段允许您指定不会从您的CDN提供资源的用户代理。我们建议将此字段留空以确保您的CDN得到正确使用。
- Rejected Files –此字段允许您指定不应从CDN提供的文件。如果您使用的服务需要从您的根域提供资源,您可以将文件路径添加到“Rejected Files”字段。
W3 Total Cache设置 — 用户体验
接下来,让我们自定义W3 Total Cache中的“User Experience”或延迟加载设置。
- Process HTML Image Tags –启用此选项可确保延迟加载图像。
- Process Background Images –如果您在CSS中使用 `background` 显示图像,启用此选项将允许延迟加载这些图像。
-
Exclude Words –在此字段中,您可以指定文本以绕过延迟加载。例如,如果添加
no-lazy-load到此字段,显示的图像
-
Script Embed Method –此设置允许您自定义延迟加载脚本的加载方法。默认
async方法是大多数站点的最佳选择。如果您的站点仅包含一个登录页面,则inline可以使用该方法来减少加载页面的HTTP请求数。
W3 Total Cache的可用扩展
W3 Total Cache提供各种扩展以与第三方服务集成。W3TC目前有以下服务的扩展。
- AMP
- Cloudflare
- Google Feedburner
- Fragment Cache
- Genesis Framework
- New Relic
- Swarmify
- Yoast SEO
- WPML
如果您在您的站点上使用这些服务中的任何一项,我们建议您设置相关扩展以确保与W3 Total Cache正确兼容。在本节中,我们将了解 W3 Total Cache的Cloudflare扩展。
如何使用Cloudflare扩展设置W3 Total Cache
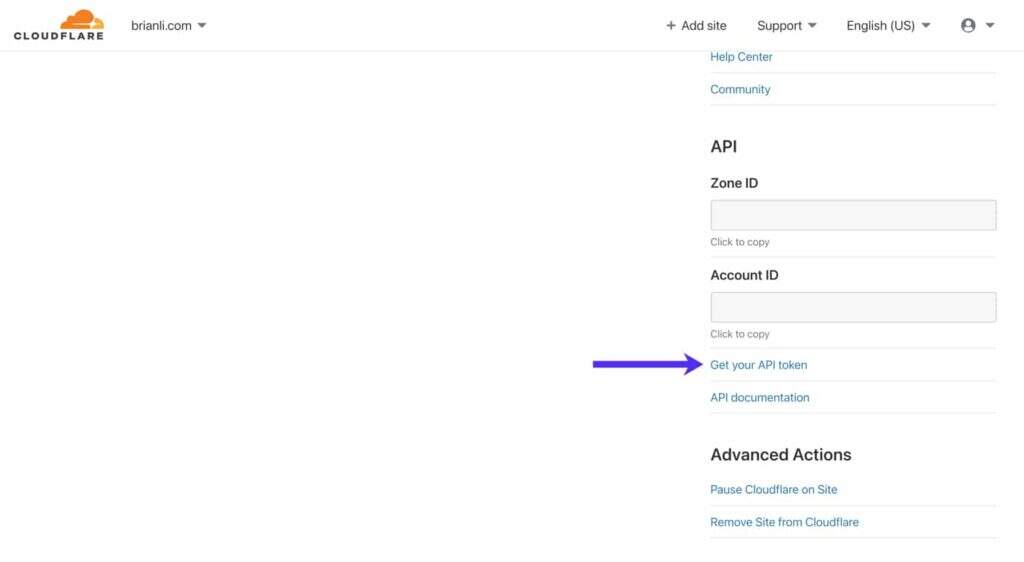
要将Cloudflare与W3 Total Cache集成,您需要Cloudflare仪表盘中的两条信息 – 帐户电子邮件和API密钥。帐户电子邮件是您用于登录Cloudflare的电子邮件地址。我们来看看如何设置Cloudflare API密钥。
在Cloudflare仪表盘中,单击“Overview”选项卡。接下来,向下滚动并单击右侧边栏中的Get Your API Token。

查看您的Cloudflare全局API密钥
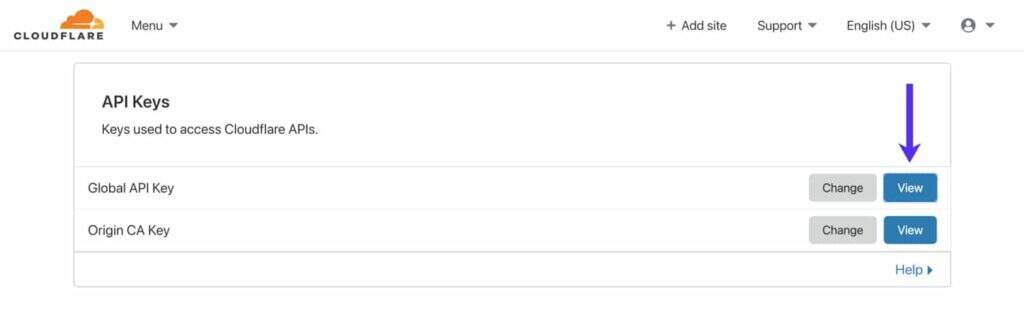
向下滚动,然后单击“Global API Key”旁边的View以获取您的Cloudflare API密钥。请注意不要在W3 Total Cache之外的任何地方共享此API密钥,因为它可用于控制您的Cloudflare帐户。

查看您的Cloudflare Global API Key
接下来,在W3 Total Cache的“Extensions”页面中激活Cloudflare扩展,然后单击“Settings”。在“Credentials”部分,单击“Authorize”按钮。

在W3 Total Cache中授权Cloudflare
在随后的弹出窗口中,输入您的Cloudflare帐户电子邮件和API密钥。如果您收到错误消息,请仔细检查以确保您的电子邮件地址和API密钥正确无误。凭据获得授权后,您应该会在页面上看到其他Cloudflare设置。

W3 Total Cache中的Cloudflare设置
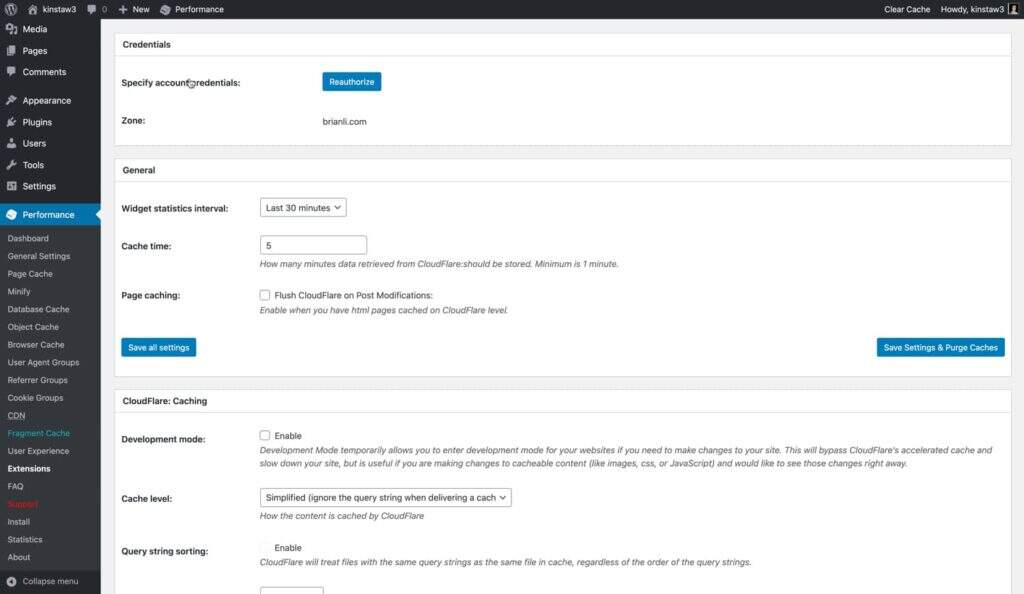
让我们回顾一下W3 Total Cache中的Cloudflare设置
- Widget Statistics Interval –这指定了W3TC的Cloudflare小部件涵盖的时间段。默认设置为30分钟。如果您想查看更长的时间段,请随意增加它。
- Cache Time –这指定了来自Cloudflare的小部件数据被缓存的时间量。如果您不打算大量使用该小部件,我们建议增加此数字以减少从您的站点向Cloudflare发出的请求数。
- Page Caching –如果您已将Cloudflare配置为缓存WordPress站点的HTML 页面,请启用此选项以在文章修改和更新后自动清除Cloudflare缓存。
Cloudflare缓存
此部分允许您自定义Cloudflare的缓存设置。
- Development Mode –除非您需要将Cloudflare置于开发模式,否则请禁用此选项。当Cloudflare处于开发模式时,边缘缓存、缩小和图像优化将禁用三个小时。这使您可以立即查看CSS和JS文件的更新,并且对于故障排除很有用。
- Cache Level –对于大多数站点,我们建议使用“Standard”缓存级别,每次查询字符串更改时都会提供不同的资源。如果您100%确定您的WordPress站点不使用查询字符串来提供动态内容,您也可以使用“Ignore Query String”设置。
- Browser Cache TTL –我们建议将Cloudflare的浏览器缓存TTL设置为31536000秒,即1年。
- Challenge TTL – Cloudflare提供各种与安全相关的服务,访客Challenge就是其中之一。如果Cloudflare检测到恶意用户或奇怪的行为,它将以Captcha的形式提供Challenge消息。“Challenge TTL”设置指定用户在完成Challenge后可以访问您网站的时间。默认设置为3600秒,受到Challenge的访问者将能够在另一个Challenge之前使用您的网站1小时。
- Edge Cache TTL –此设置控制资源在Cloudflare的边缘服务器上缓存的时间。我们建议将其设置为最大值31536000秒或1年。
Cloudflare内容处理
让我们深入了解W3 Total Cache中的Cloudflare内容处理设置。
- Rocket Loader – Cloudflare的Rocket Loader可加快WordPress网站的JavaScript加载速度。如果您的站点有很多JS,我们建议启用Rocket Loader。
- Minify JS/CSS/HTML –如果您已经在W3 Total Cache中启用了对HTML、CSS和JavaScript的最小化,请随时禁用Cloudflare扩展设置中的这些选项,因为无需重复最小化。
-
Server Side Exclude (SSE) –此选项允许您向可疑访问者(Cloudflare 认为)隐藏敏感信息。服务器端排除对于隐藏您网站上的电子邮件地址、电话号码和其他个人信息等信息非常有用。要使用SSE,请启用它并将敏感信息包装
在HTML代码或PHP主题模板中的标签中。 - Email Obfuscation –启用此选项后,Cloudflare将使用JavaScript自动混淆您的WordPress网站上的电子邮件地址。虽然混淆不会完全摆脱垃圾邮件,但我们建议启用此选项,因为它确实阻止了基本机器人从您的站点抓取电子邮件地址。
Cloudflare图像处理
让我们回顾一下Cloudflare的图像处理设置。
- Hotlink Protection-启用盗接保护将阻止其他站点嵌入您的图像。如果您因未经授权的外部嵌入而遇到带宽限制,启用“Hotlink Protection”可以帮助您减少带宽使用。
- Mirage(仅限专业版)– Mirage优化了向低带宽设备和网络的图像传输。此功能仅适用于Cloudflare Pro计划及更高版本。
- Polish (仅限专业版)–Polish优化您网站的图像,并且可以配置为向支持的浏览器提供WEBP图像。此功能仅适用于Cloudflare Pro计划及更高版本。
Cloudflare保护
Cloudflare的主要功能是一个复杂的防火墙,可以帮助保护您免受DDoS攻击和恶意行为者的侵害。让我们回顾一下Cloudflare的安全设置。
- Security Level –此设置控制 Cloudflare 防火墙和安全规则的敏感度。对于大多数站点,我们建议将“安全级别”设置为“中”。
- Browser Integrity Check –此功能会查找不良行为和可疑的用户代理。如果它检测到潜在的恶意用户或垃圾邮件发送者,Cloudflare将自动提出挑战。我们建议启用此功能。
- Always Online –如果您的源出现故障,此选项将为您网站的静态HTML页面提供服务。如果您已将Cloudflare配置为缓存HTML,我们建议启用它。
- Web Application Firewall – Cloudflare的WAF或Web应用程序防火墙将扫描传入流量并过滤掉到达您站点的“非法流量”。我们建议启用此功能。
- Advanced DDoS Protection –此功能默认启用,只要Cloudflare的代理处于活动状态,就无法禁用。DDoS保护有助于保护您的站点免受“分布式拒绝服务”攻击。
- Max Upload –设置上传到您网站的最大允许文件大小。您需要确保此设置等于或大于WordPress中的上传文件大小设置。
Cloudflare SSL
最后,您需要确保您的Cloudflare SSL设置配置正确。让我们回顾一下本节中的正确配置。
- SSL –一般建议使用“Full”或“Full (Strict)”SSL 选项。“Flexible”选项与部分主机不兼容。“Full Strict”需要来自有效证书颁发机构的SSL,而“Full”选项也支持自签名SSL。“Flexible”选项不需要源服务器上的SSL证书——我们不推荐此选项,因为它最不安全。
- TLS 1.2 Only – TLS或传输层安全性,是一种用于通过网络传输数据的安全协议。某些PCI合规性标准要求放弃对TLS 1.1及更低版本的支持。如果这是您站点的要求,您可以在Cloudflare中启用“TLS 1.2 Only”设置以将最低TLS版本设置为1.2。
为WooCommerce设置W3 Total Cache
WooCommerce是WordPress网站最受欢迎的电子商务平台。如果您在WooCommerce支持的商店中使用W3 Total Cache,您需要确保您的配置正确以避免缓存客户详细信息。
绕过WooCommerce Cookie
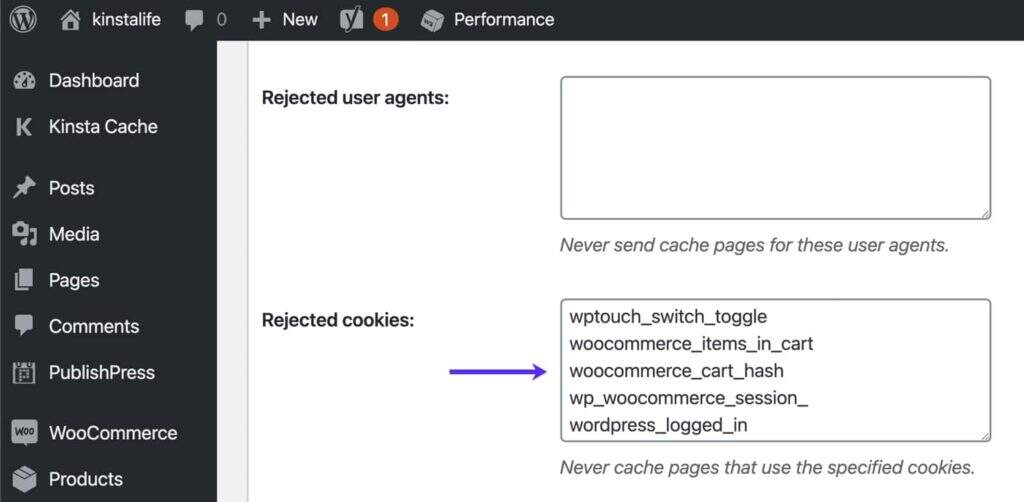
要绕过具有WooCommerce特定cookie的页面的页面缓存,请转到 W3TC 的“Page Cache”设置,向下滚动到“Rejected Cookies”,然后添加以下四项。
- woocommerce_items_in_cart
- woocommerce_cart_hash
- wp_woocommerce_session_
- wordpress_logged_in

在W3 Total Cache中绕过WooCommerce cookie
为安全起见,我们还建议绕过WooCommerce特定的URL,例如购物车页面、结帐页面和帐户页面。要从缓存中绕过这些页面,请转到W3TC的“Page Cache”设置,并将URL添加到“Never Cache the Following Pages”部分。

从W3 Total Cache绕过WooCommerce页面
如何重置W3 Total Cache中的所有设置
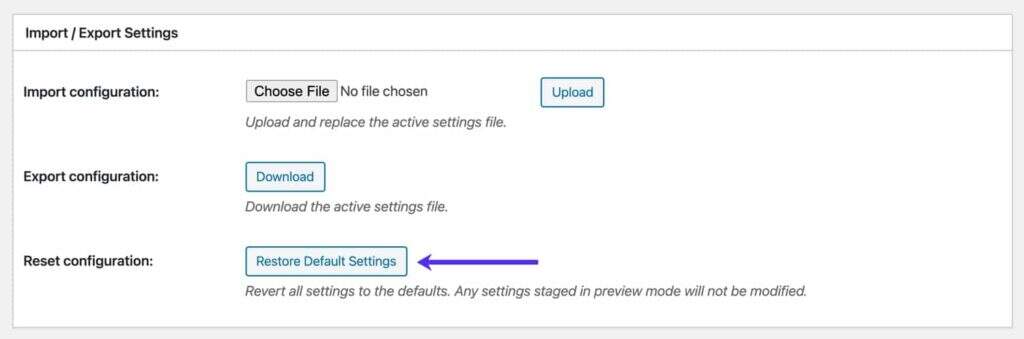
在某些情况下,您可能需要重新开始W3TC配置。以下是将W3 Total Cache恢复为默认设置的方法。转到W3TC的“General Settings”菜单,向下滚动到“Import/Export Settings”部分,然后单击Restore Default Settings。

将W3 Total Cache重置为默认设置
小结
如您所见,W3 Total Cache插件功能和设置都非常丰富。从页面缓存到资源缩小,再到Cloudflare集成,W3TC拥有提升WordPress网站性能所需的一切!

 成为VIP
成为VIP


