
在线信息的收集和共享变得混乱。这就是人们使用WordPress创建百科或者知识库的原因:网站具有特殊的组织工具,可供多个用户有效地归档、显示和导航内容。
wiki百科之所以有用有很多原因,无论是品牌维护和共享用户的文档部分,还是创建网站区域以详细说明产品信息。
它们也非常适合员工培训资源或为您的产品(无论是电影、软件还是视频游戏)构建众包知识库。
幸运的是,任何人都可以制作WordPress百科网站来更好地组织内容并为用户提供协作选项。
继续阅读以了解百科网站的组成部分,然后深入了解如何设置。
- 什么是WordPress百科网站(或知识库)?
- 如何在WordPress上创建百科
- 10佳WordPress百科和知识库主题
- 10佳WordPress百科和知识库插件
什么是WordPress百科网站(或知识库)?
wiki百科是组织在可搜索数据库中以便于导航的内容(媒体、文档、教程)的集合。
许多wiki百科提供协作功能甚至社区贡献选项(例如百度百科、Wikipedia或Fandom如何在用户提交和编辑方面蓬勃发展),但您也可以创建一个对贡献关闭的百科,版主创建内容并简单地发布以供查看。
当您删除协作功能时,百科可以很好地用于知识库和客户支持文档。
WordPress百科更具体一些。WordPress百科与任何其他百科相同,只是它们在WordPress内容管理系统 (CMS) 上运行。

在WordPress上运行的百科/知识库示例
WordPress百科的好处
您的企业或组织是否需要WordPress百科?当您正在寻找一种更好的方式来组织内容并将其呈现给用户或内部员工时,通常会出现这个问题。
您可能会发现您的博客已经变得如此之大,以至于很难找到某些主题。或者,也许您有一系列需要在具有搜索功能的集中式网页上组织的Google文档。
无论出于何种原因,您都会经常发现WordPress百科是解决在线混乱的绝佳解决方案。
以下是WordPress百科的主要优点:
- 所有信息都存储在一个地方: 百科改进了由电子邮件、本地文档、在线文档和数据库组成的内部系统。它们还有助于整合您与用户共享的零散内容,例如存储在不同位置的博客文章、网页或在线文档。简而言之,百科允许您将每条内容集中在一个集中位置。
- 用户和利益相关者变得更有知识:易于获取的知识使需要为客户提供快速答案的自信、消息灵通的客户支持代表变得更加自信。它还可以让客户更深入地了解您的产品,促使他们更多地使用它,提出问题并推动您改进。
- 信息更容易找到:客户和员工都使用文档来查找有关产品的解决方案,但数据库、在线存储系统甚至博客都变得杂乱无章。百科允许用户使用关键字进行搜索、使用过滤器并通过可点击的导航找到链接的内容。
- 内容更易于维护:访问百科所需的只是互联网连接、互联网浏览器和百科的URL。无需特殊软件、密码或访问和导航数据库或软件的知识。
- 内置快速链接:任何百科的基石是能够将一个内容与另一个链接。大多数 wiki 系统允许用户创建指向另一个现有内容的快速链接,通常使用快捷方式或热键。
- 您可以众包: 百科通常具有让用户控制内容创建的功能。如果您想要一个更封闭的系统,这不是必需的,但许多百科完全建立在用户的志愿工作之上(例如百度百科、Wikipedia或Fandom)。
- 利用类别和标签等高级组织元素:我们已经提到过过滤器和搜索栏,但是使用百科,您还可以使用标签和类别来控制您的文档。当内容不适合百科的某个区域或者您想添加更多小节以用于过滤时,这一点尤其重要。
- 修订控制简单直观:大多数文字处理器都有某种修订控制,但它们很复杂,有太多被划掉的单词和注释。另一方面,百科倾向于提供内置的修订控制,记录每个文档版本以供切换和比较,这使得修订比在文字处理器中更容易管理。
- 百科价格低廉:尤其是WordPress百科。您只需要一个WordPress主题或插件即可在您现有的网站上实现百科。WordPress已经是免费的,而百科主题/插件的成本不超过100美元(也就是说,如果你找不到你喜欢的免费的)。
哪些网站使用WordPress百科?
WordPress百科为整个Internet上的知识库提供支持。为了让您了解它们的流行程度,以下是一些使用WordPress百科的著名品牌:
资源中心

资源中心
资源中心展示用于WordPress学院知识库、网站公告、说明文档、FAQ帮助中心和博客等内容。
WordPress学院才是真正WordPress百科,因为它具有分类列,其中包含指向从WordPress基础到WordPress开发的所有内容的教程链接。
IEEE 802.1工作组 
IEEE 802.1工作组维基
IEEE 802.1工作组网站是一个强大的百科,其中包含有关802 LAN/MAN架构的维护、安全和网络文章。
百科主页有两个用于导航的侧边栏、面向初学者的重要(入门)文章、一个搜索栏,以及指向类别、标签和最近文章的各种其他链接。
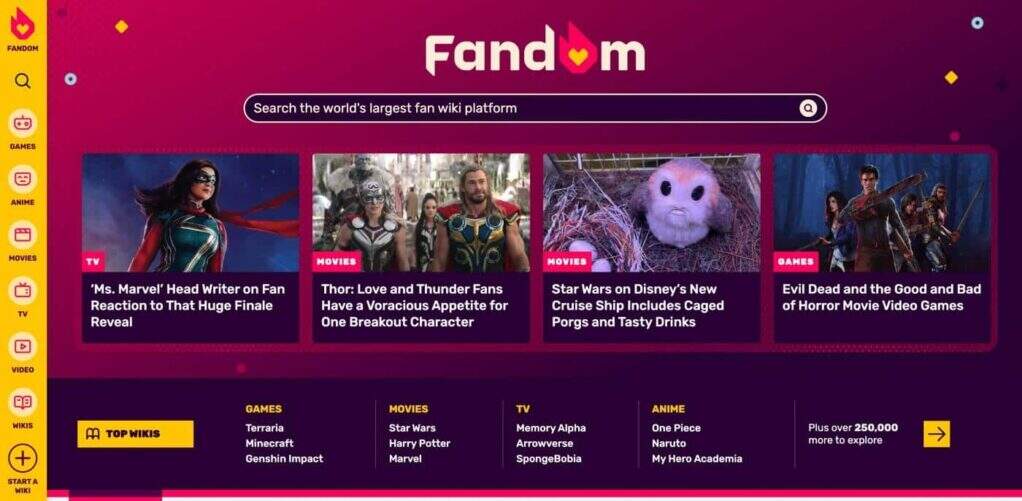
Fandom 
Fandom网站
Fandom——创建关于电视节目、游戏和电影的百科的最受欢迎平台——通过WordPress运行其大部分博客和百科界面。Fandom展示了WordPress百科背后的真正力量,因为它为媒体、文本、格式和文章之间的链接提供了用户生成的内容工具和强大的内容创建元素。
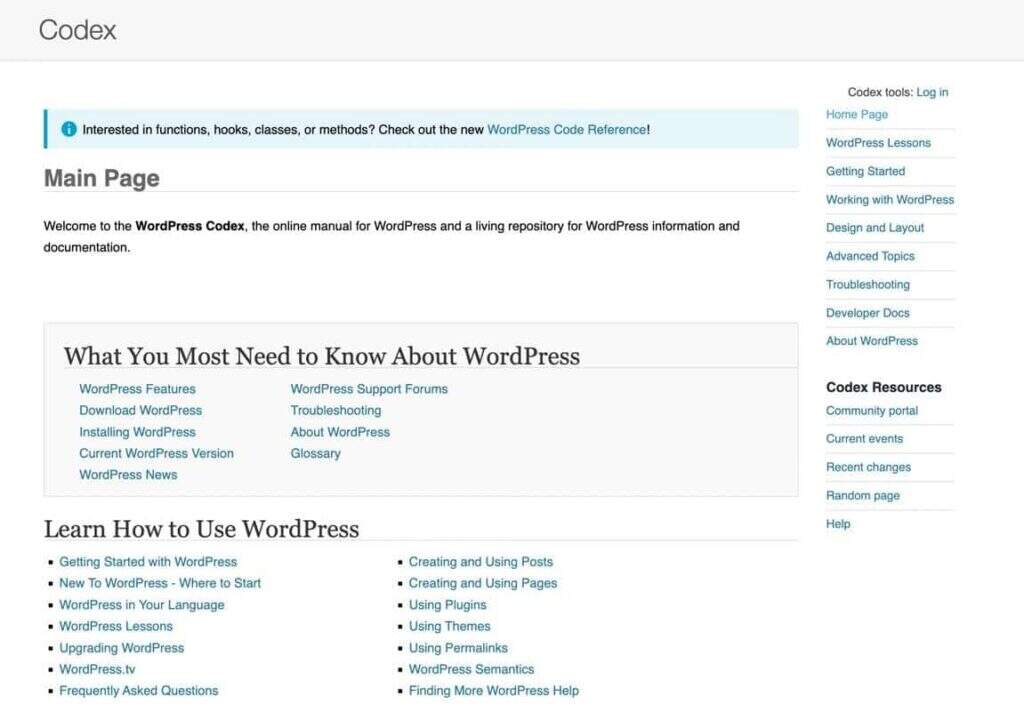
WordPress Codex
WordPress Codex百科
WordPress Codex页面将WordPress用于其百科是有道理的。然而,这仍然是科技公司如何将所有Codex资源编译到一个在线区域的一个很好的例子。
例如,WordPress Codex百科包含指向有关编写插件、使用子主题和为WordPress做出贡献的文章的链接,所有这些都可供WordPress新手和高级用户使用。
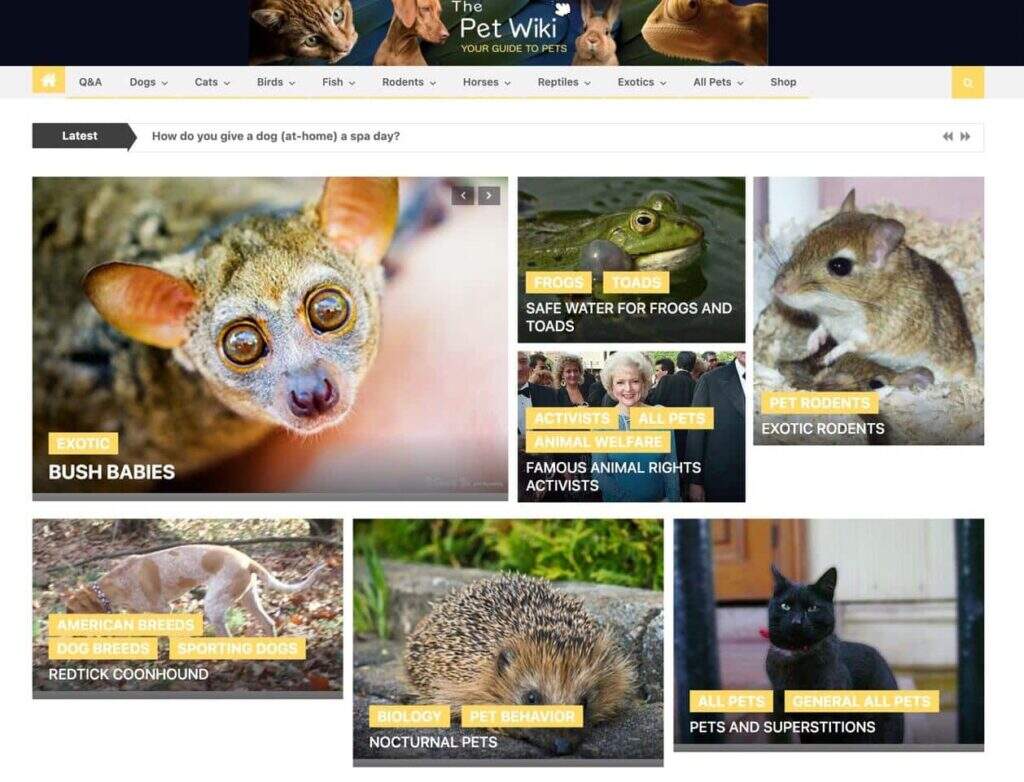
Pet Wiki

Pet Wiki
Pet Wiki的功能更像是传统的百科,而不是知识库。该网站是宠物爱好者的枢纽,其导航菜单和指向啮齿动物、爬行动物、狗、外来动物、鸟类和猫的文章的链接。
对于许多现代百科,主页看起来更像是一个博客,但有人可能会争辩说,对图像和丰富设计的支持使博客和百科一开始就相似。
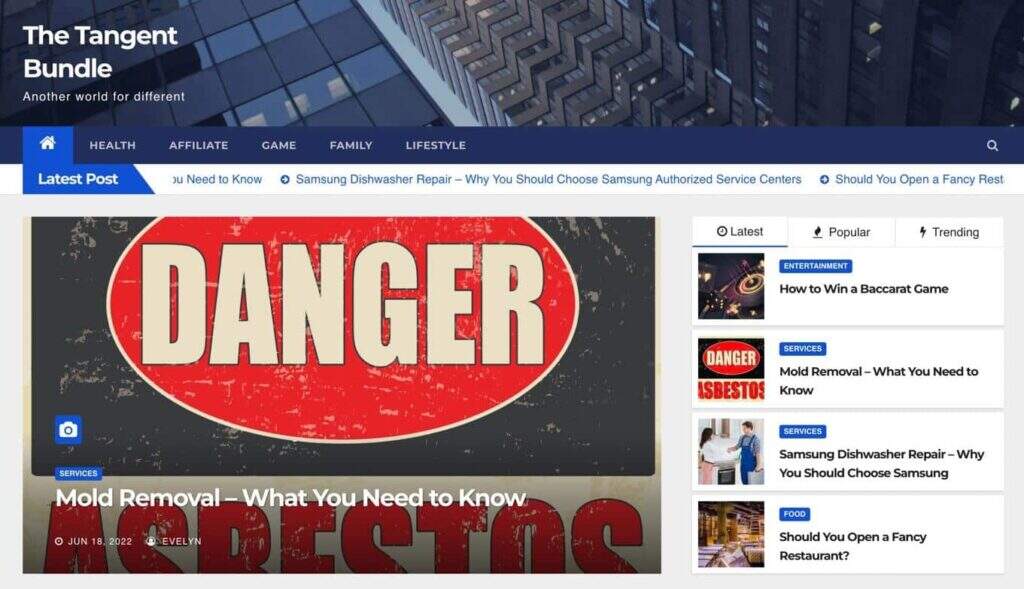
The Tangent Bundle

The Tangent Bundle
Tangent Bundle使用WordPress搭建百科为其大量的家庭、健康、游戏和生活方式文章提供支持。从分类到侧边栏类别的所有内容都使它成为一个精美简单的博客,其中包含百科的元素。
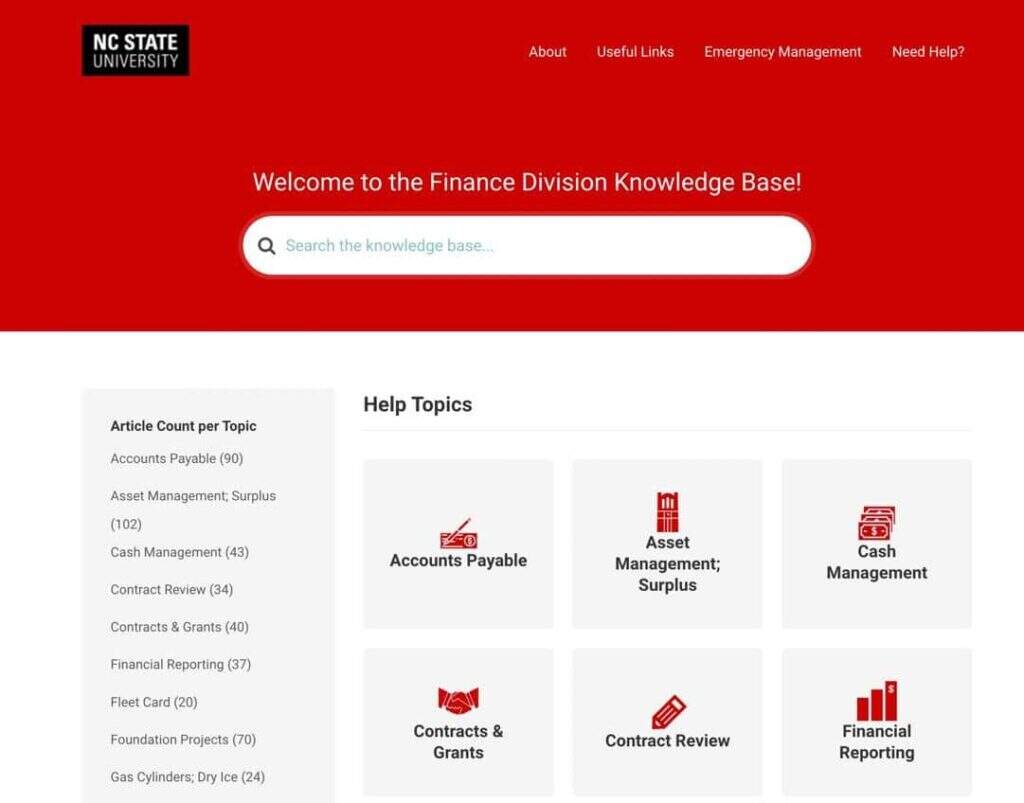
北卡罗来纳州内部知识库 
北卡罗来纳州财政司知识库
许多学校和相关组织依靠WordPress百科插件的强大功能来创建内部和外部知识库页面。
例如,北卡罗来纳州立大学为学生和教职员工建立了多个知识库,以访问重要信息,例如链接到应付账款、合同和现金管理主题的财务部门百科。
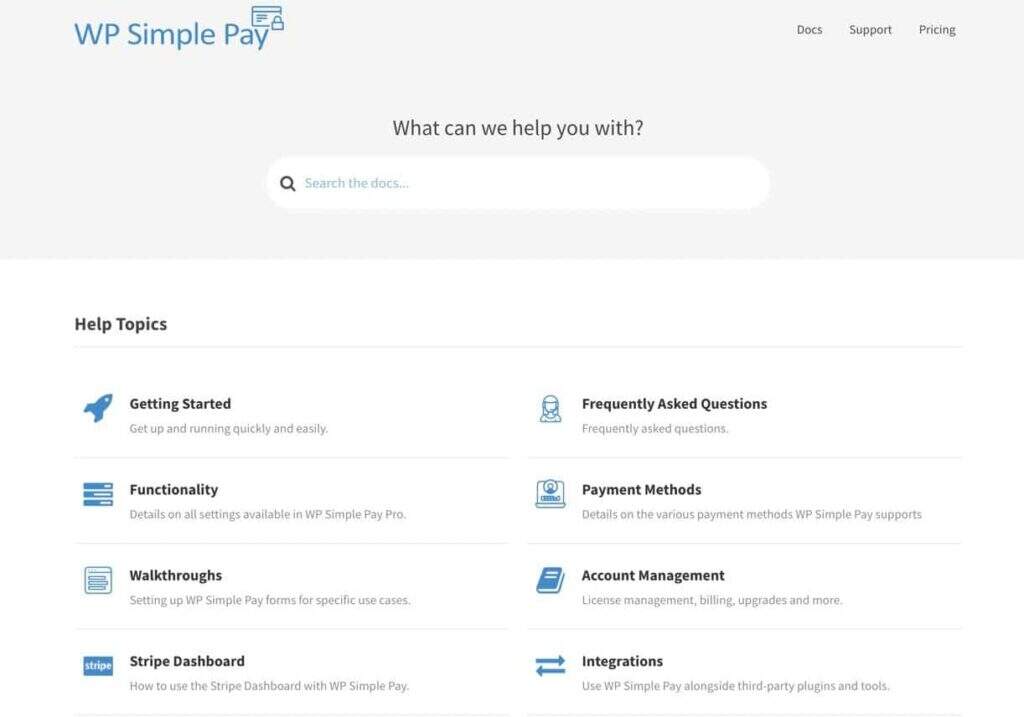
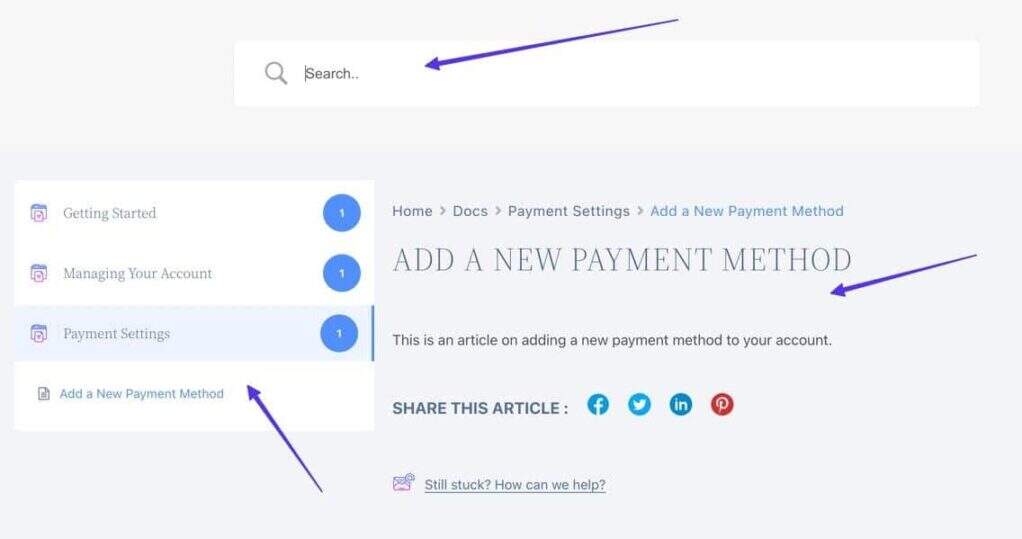
WP Simple Pay 
WP Simple Pay知识库
WP Simple Pay是WordPress的Stripe支付插件,与其他软件和插件业务非常相似,需要告知其客户如何使用该产品。那么,有什么比通过WordPress知识库更简单的方法呢?
WP Simple Pay知识库包含指向入门指南、常见问题解答、演练和帐户管理教程的图标的链接。
一旦您移过主页,类别就会显示在侧边栏中以便于访问,并且每篇文章都提供了无数的媒体元素、链接、交互按钮等。
WordPress百科的主要元素
没有百科是相同的,但有一些基本元素使百科与常规网站不同。与网页、本地数据库、电子邮件系统和在线存储服务相比,这些附加功能使百科具有优势(如前面讨论的那些)。
在构建您的WordPress百科网站时——无论是使用主题还是插件——寻找这些主要元素以确保您创建最好的百科:
- 一个强大的组织系统,具有清晰的层次结构、菜单、标签、主题、类别和面包屑。
- 一个主页(主页),其中突出显示了热门或重要主题,例如初学者文章的大按钮或特定类别的标题,所有这些都合并在第一页上。
- 用于即时输入关键字并查找相关内容的搜索栏。
- 允许用户快速从一个内容跳转到另一个内容的内部链接。百科在后端拥有快速链接工具也很重要。
- 后端(可能还有前端)的标准内容创建工具,类似于博客编辑器,具有添加文本、图像、视频、链接和标题的功能。
- 协作编辑工具,供用户对内容进行更正、编辑和添加。有时这对一小群版主或只有一个管理员是封闭的。
- 登录系统或用户身份验证模块,无论是用于向公共百科添加内容、登录到私有百科还是访问百科上的额外功能。
- 供用户评论内容、做笔记和协作的交互和交流工具。(可选的)
创建WordPress百科网站需要什么
一个WordPress百科网站包含三个部分:
- WordPress网站:在您的主机上下载并安装免费的WordPress CMS,或考虑直接从您的主机激活WordPress。
- WordPress托管:借助其闪电般快速的CDN、WordPress托管以及适用于小型和高流量百科网站的经济实惠的主机计划,使百科网站构建变得容易。
- 百科主题或插件:在下面查看您的选项。
如何在WordPress上创建百科
可以使用以下选项之一启动百科或知识库:
- 一个WordPress百科类型主题:如果您没有问题替换当前主题或启动一个新站点。
- 一个WordPress百科插件:用于在不改变当前网站设计的情况下添加wiki功能。
在本教程中,我们将继续向您展示如何使用一个特定插件创建WordPress百科网站。然而,在文章的后面,我们列出了10个WordPress百科主题、10个WordPress百科插件以及用于启动百科网站的自定义代码;所以你可以选择最适合你的。
第 1 步:安装BetterDocs插件
BetterDocs是我们构建WordPress百科或知识库的首选,因为它的设计现代、功能强大,而且它是一个插件,这意味着您不必替换当前的主题。更不用说,如果您想升级,BetterDocs有免费版本和高级功能。
有了它,安装并激活BetterDocs插件即可开始。

BetterDocs插件
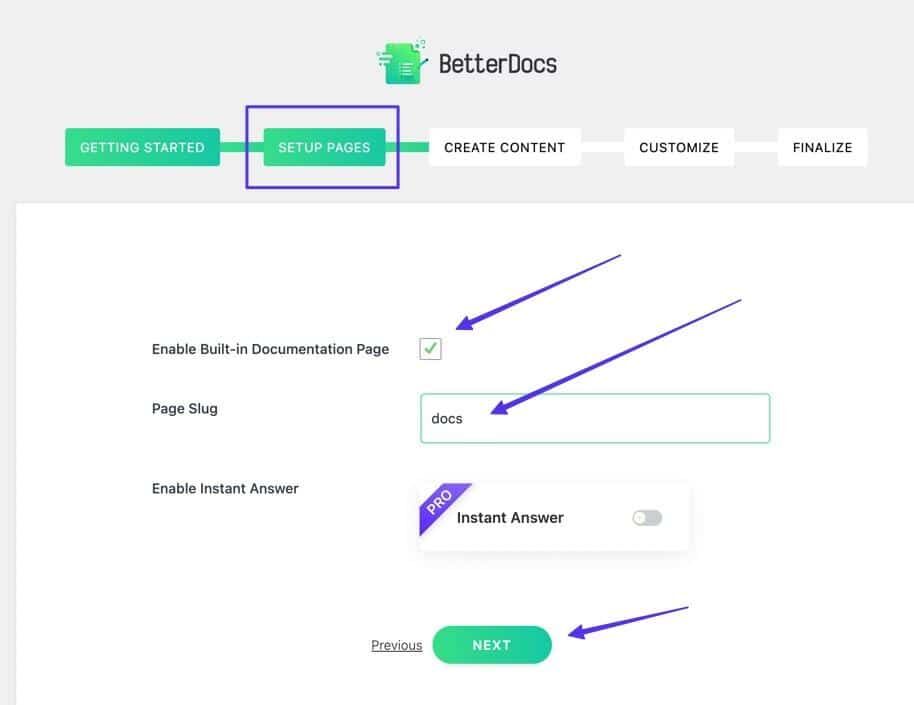
第 2 步:启用内置文档页面
BetterDocs提供了一个很棒的启动指南,可以在几分钟内设置好您的百科。逐步完成这些步骤,但请确保在“Setup Pages”选项卡处停止。
在这里,您将选中Enable Built-in Documentation Page复选框。

启用内置文档页面
这会为您的百科添加一个主页,与您网站上的主页分开。
继续推荐的Page Slug,或创建您自己的。
Important 您应该确保将固定链接(在Settings > Permalinks下)设置为Post Name以生成内置文档页面。
单击NEXT。
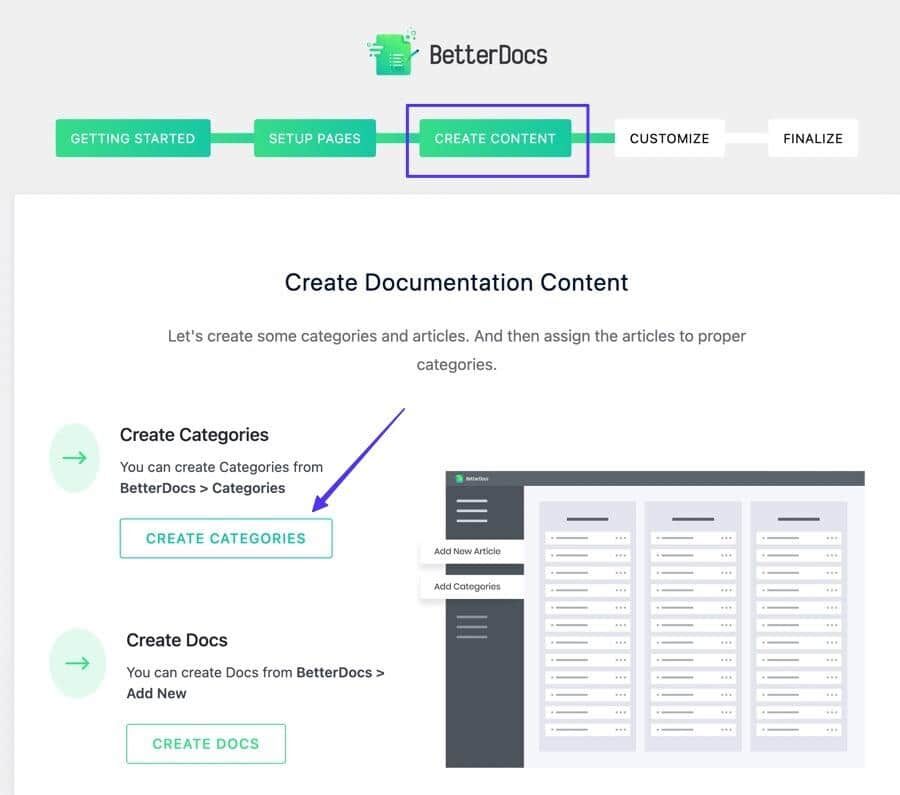
第 3 步:创建文档和类别
WordPress百科和知识库在将文档组织成类别的过程中蓬勃发展。因此,BetterDocs建议创建一些类别和文档来启动该过程。
首先单击Create Categories。

单击创建类别
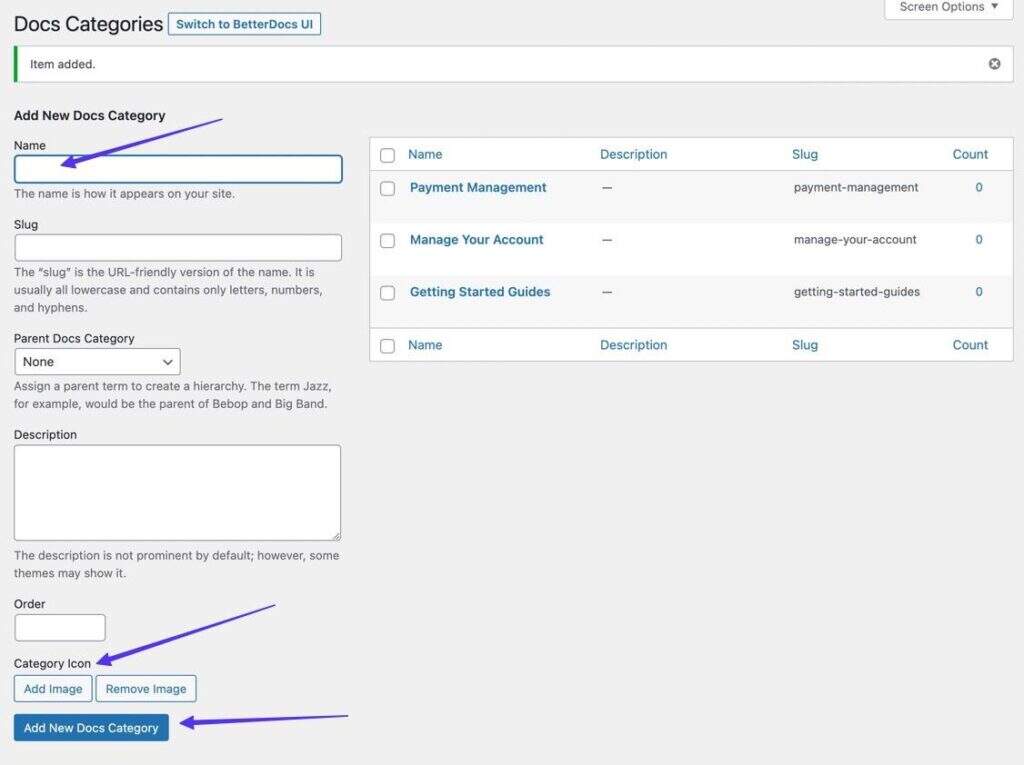
制作您需要的许多类别。对于每个文档类别,请填写:
- Name
- Slug(或使用名称自动生成Slug)
- 类别图标(可选)
单击Add New Docs Category按钮。

添加新的文档类别
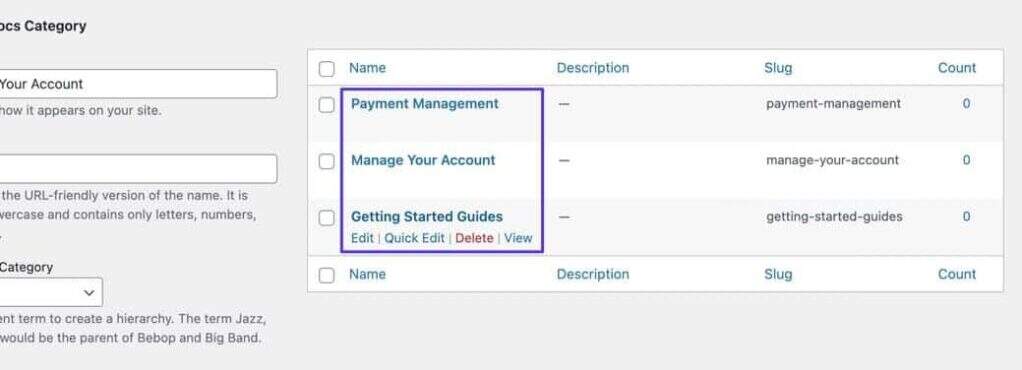
添加新的文档类别时,您会看到它们列在右侧。

文档类别列表
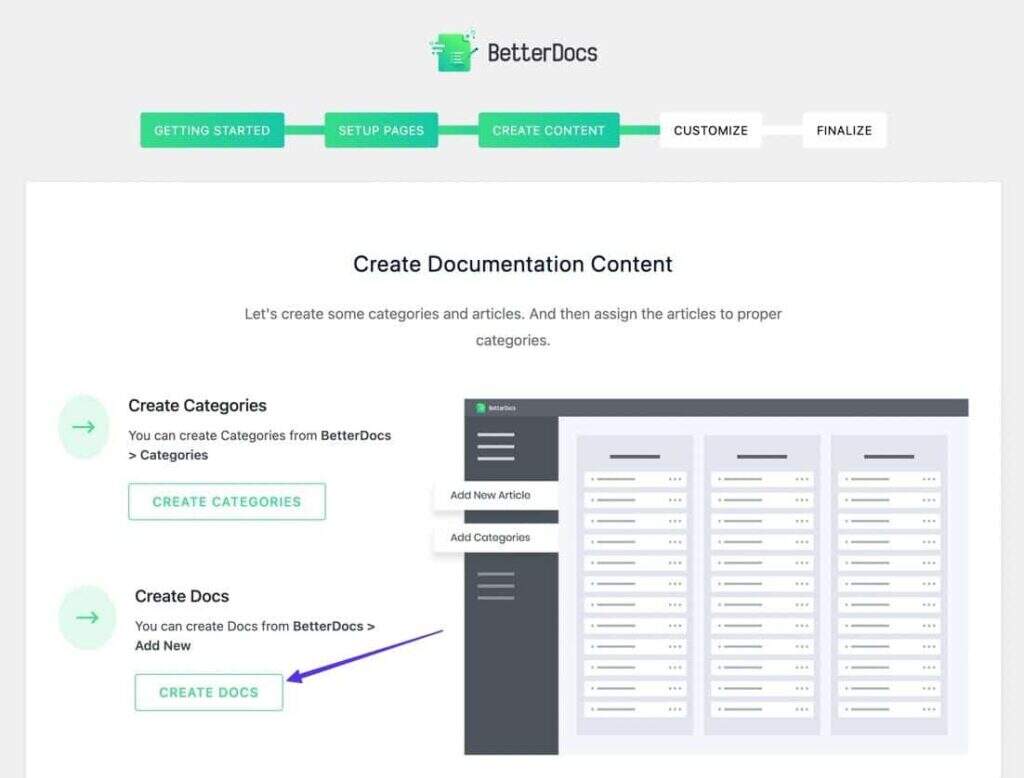
继续前进,跳回“Getting Started”页面以单击“Create Docs”按钮。

选择创建文档按钮
同样,您可以根据需要创建任意数量的文档。至少在其中获取一些填充内容来设计百科是个好主意。
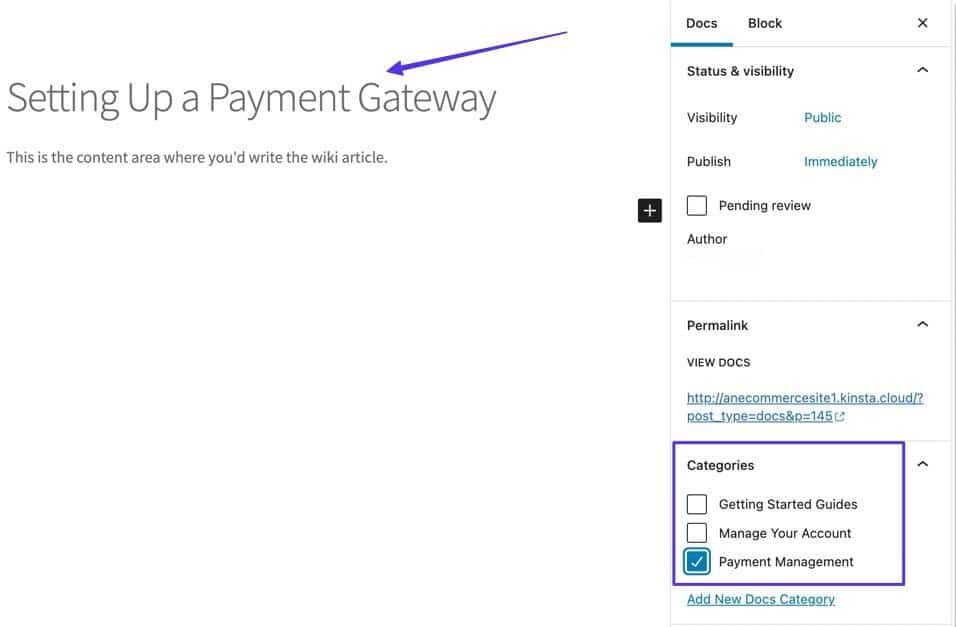
对于每个文档,请务必将其添加到适当的类别中。完成后Publish文档。

制作文档,将其添加到类别中,然后发布文档
第 4 步:自定义WordPress百科设计
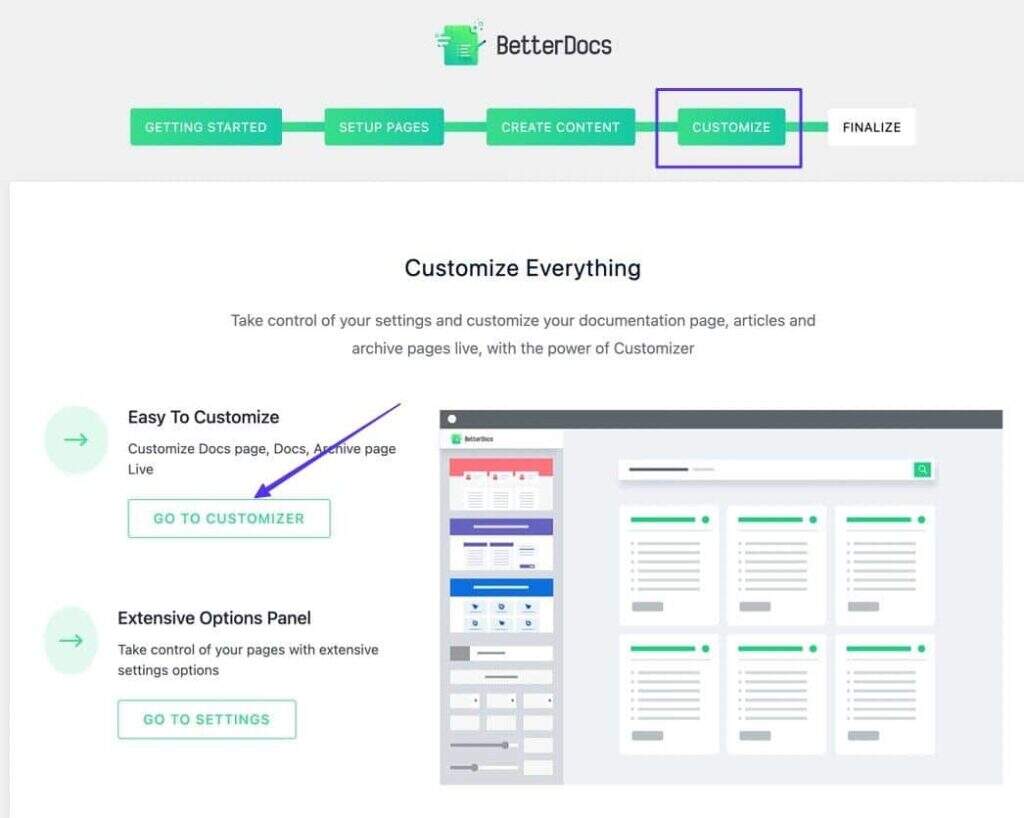
导航回Getting Started指南。单击Next以找到Customize部分。您可以在此处添加预制设计、自定义颜色和管理设置。
单击Go To Customizer按钮。

使用转到Customizer按钮
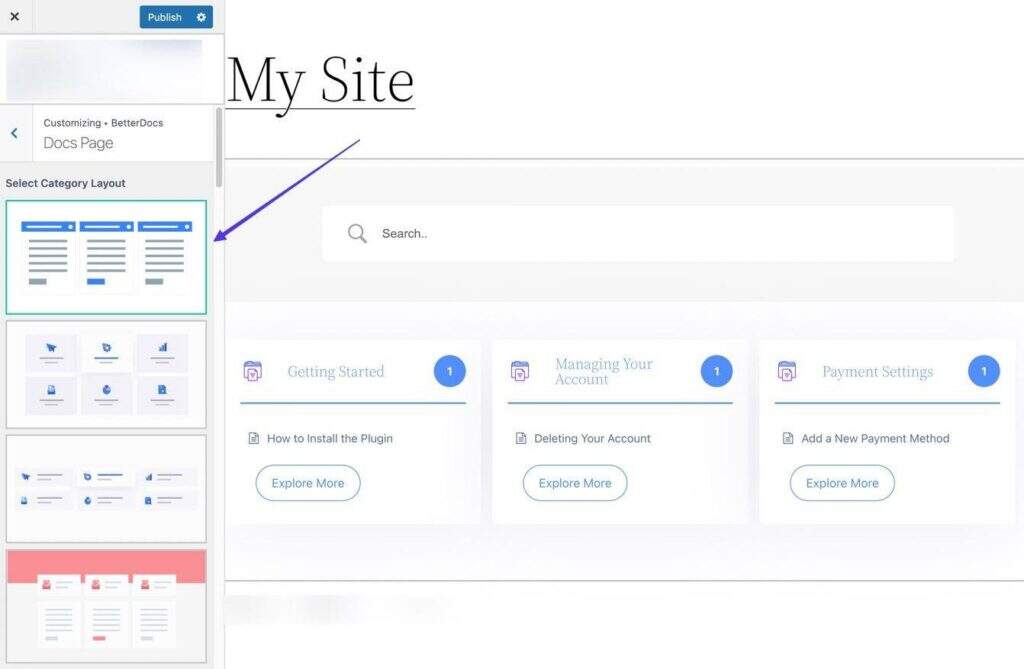
这会将您带到新的BetterDocs面板下的WordPress Customizer。在这里,您可以选择预制模板,更改所有设计元素,并为单个文档、侧边栏、存档页面和实时搜索配置样式。

选择布局,并在WordPress Customizer中自定义设计
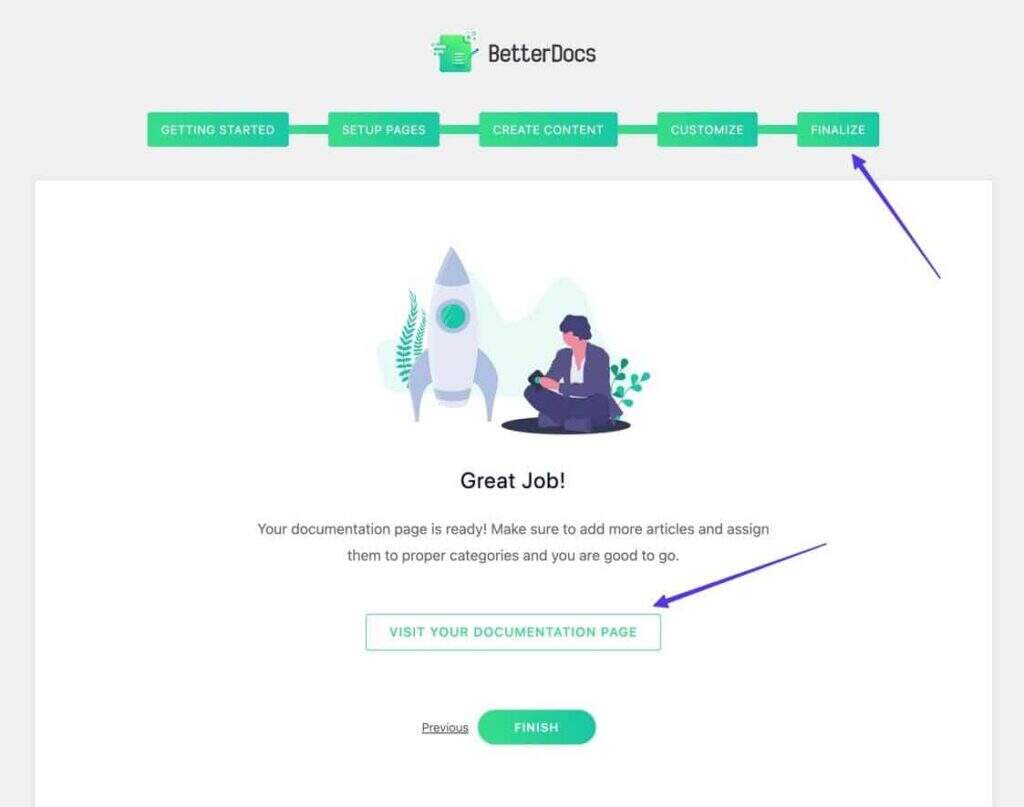
第 5 步:完成百科并访问您的文档页面
返回Getting Started指南,跳到Finalize部分。
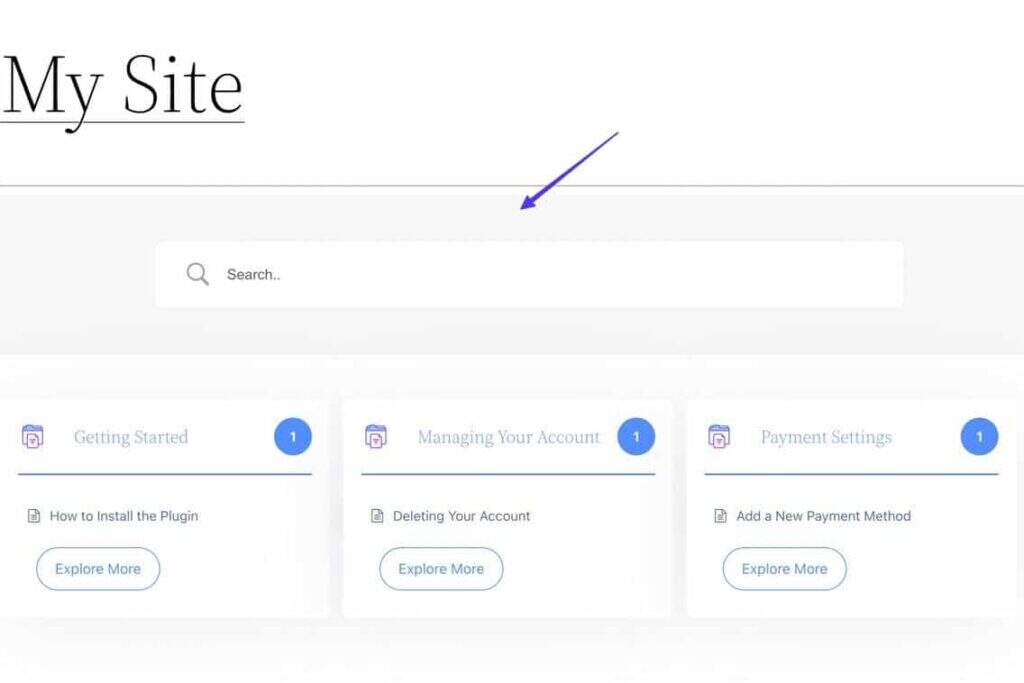
单击Visit Your Documentation Page按钮以显示您的百科的URL和前端。

单击以访问您的文档页面
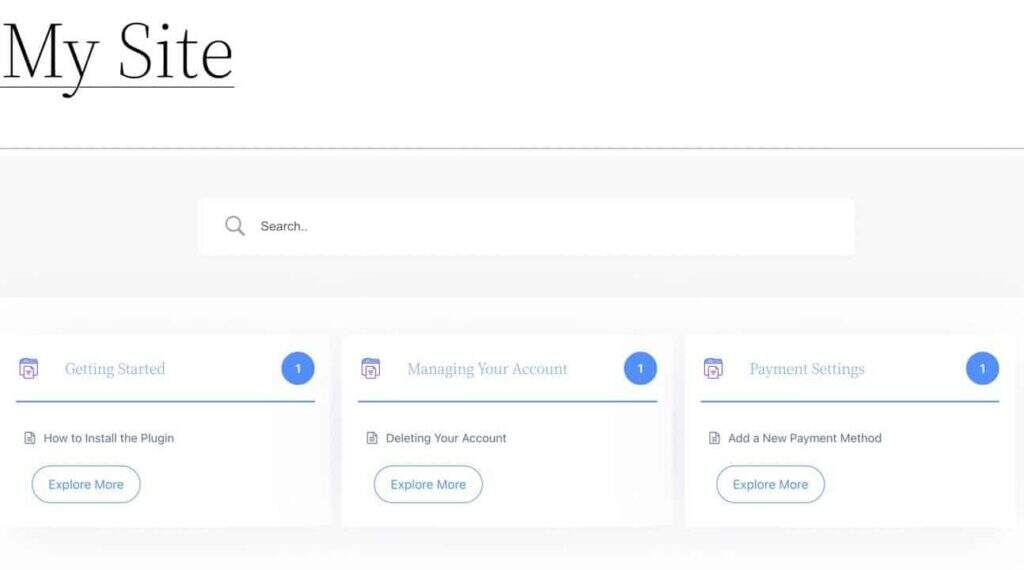
欢迎您点击并查看它的外观。请记住,文档页面不存储在WordPress的Pages列表中,因此您应该保存URL。

文档百科的前端
第 6 步:将百科页面添加到您的菜单
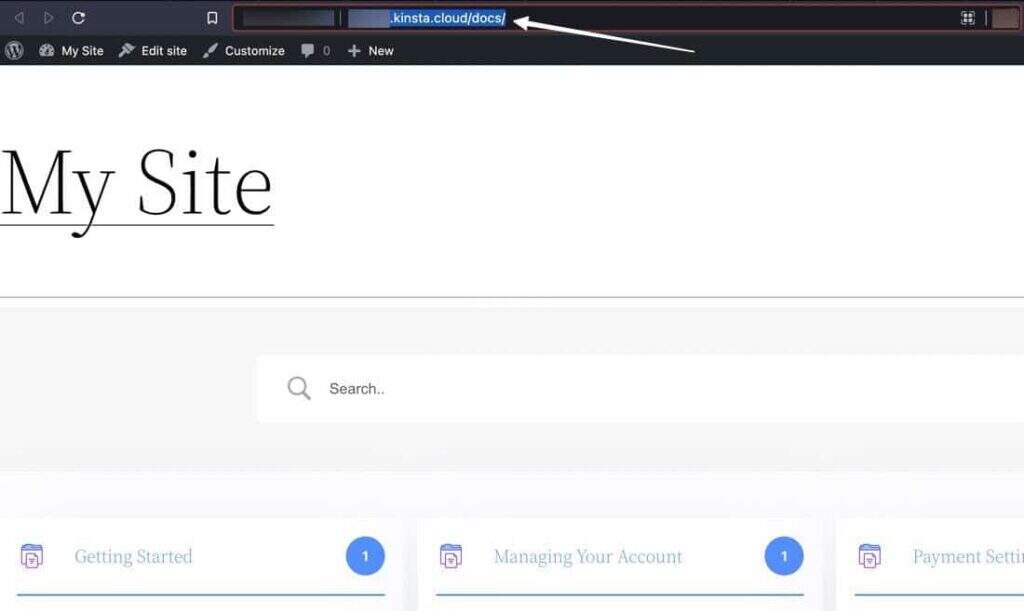
获取文档页面URL并将其添加到您的主菜单是明智的,因为WordPress可能没有在Pages部分列出它。这样,您可以随时访问它。
因此,复制文档页面的URL。

复制预制文档页面的URL
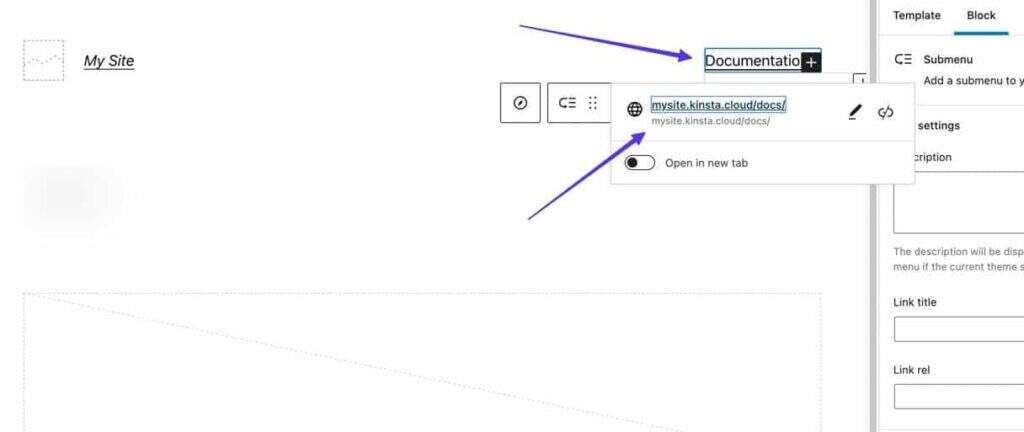
使用经典的Appearance > Customize > Menu方法或使用新的可视化WordPress编辑器(外观 > 编辑器)将其添加到您的菜单中。

将URL添加为菜单项
第 7 步:调整您的设置
您的百科/文档页面现在处于活动状态。剩下的就是编辑您想要使其更具自定义性的任何设置。
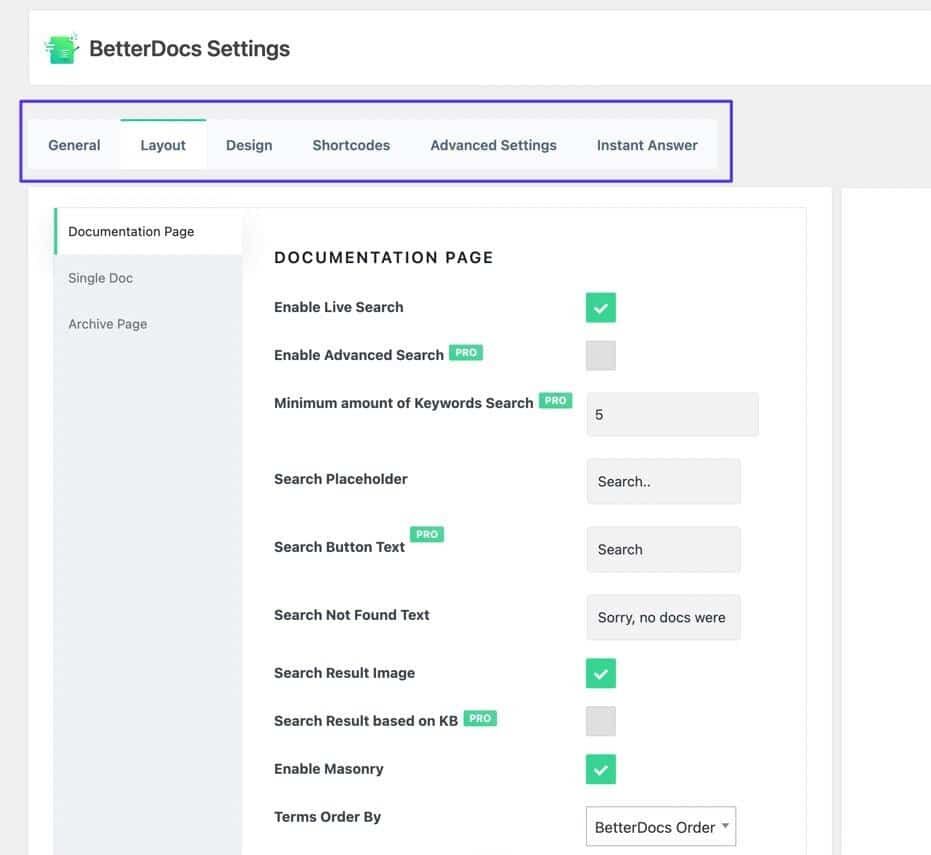
为此,请转到BetterDocs > Setting。
此页面提供以下选项:
- 自定义实时搜索
- 修改您的设计
- 更改单个文档的外观
- 设置文档和类别的顺序
- 添加列
- 使用简码
- 启用即时答案
- ……

BetterDocs设置面板
而已!我们鼓励您查看WordPress百科/知识库的所有部分,以确保它们看起来都是正确的,包括各个文档页面和搜索栏。

WordPress百科的前端视图
10佳WordPress百科和知识库主题
建立WordPress百科的一种方法是将WordPress百科主题安装到您的WordPress站点。在寻找百科主题时,请寻找那些具有受人尊敬的评论、基本百科功能和适合您品牌的设计的主题。
根据我们的研究,以下是可供选择的最佳WordPress百科主题:
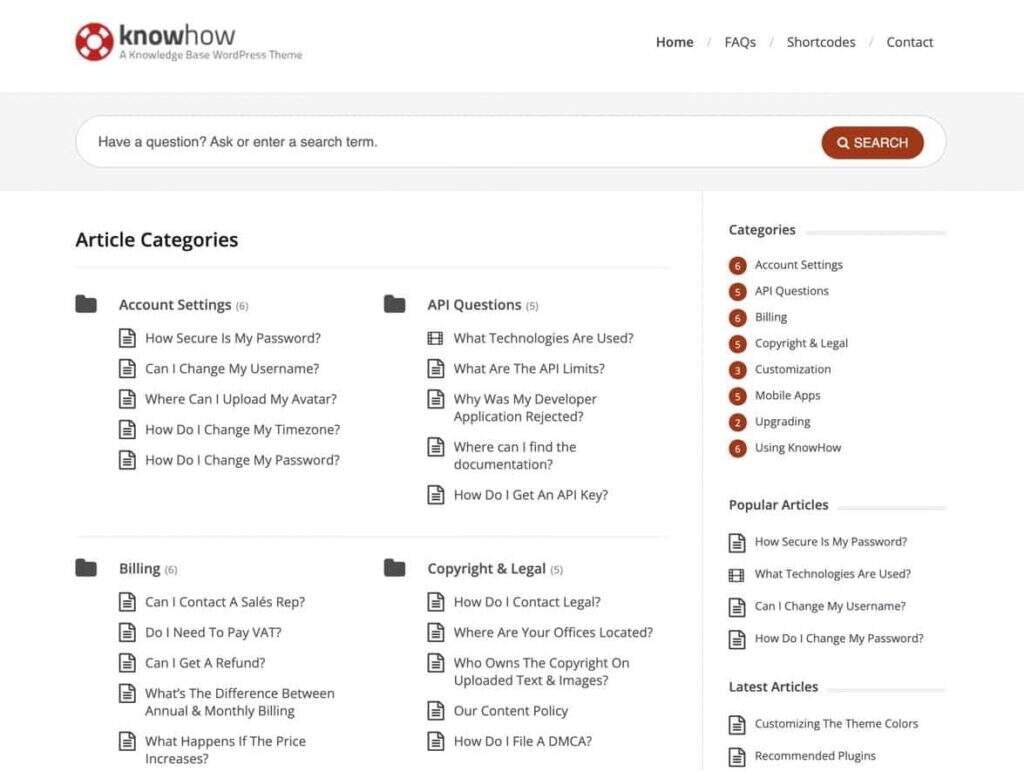
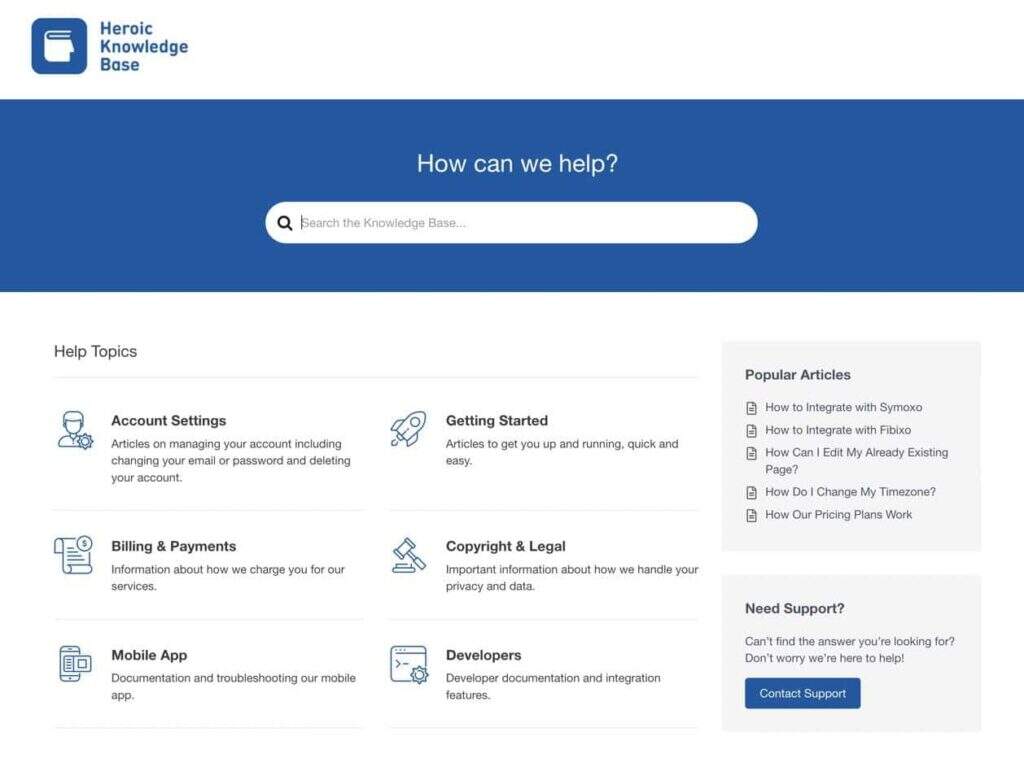
1. KnowHow by HeroThemes

KnowHow by HeroThemes
HeroThemes制作了几个主题和插件,用于向您的WordPress网站添加知识库和百科功能。KnowHow是最受欢迎的选项之一,因为它允许您配置文档/文章的集合,然后设置过滤和搜索工具以实现最简单的导航。
显着特点:
- AJAX实时搜索功能可立即回答问题和搜索查询。
- 包含的常见问题解答页面以补充您的知识库/百科。
- 将设计与您的网站相匹配的颜色选择器。
- 支持知识库文章中的视频和图像。
- 独特的导航元素,如多级动画按钮。
- 用于添加从手风琴到按钮和灵活列到切换的所有内容的简码。
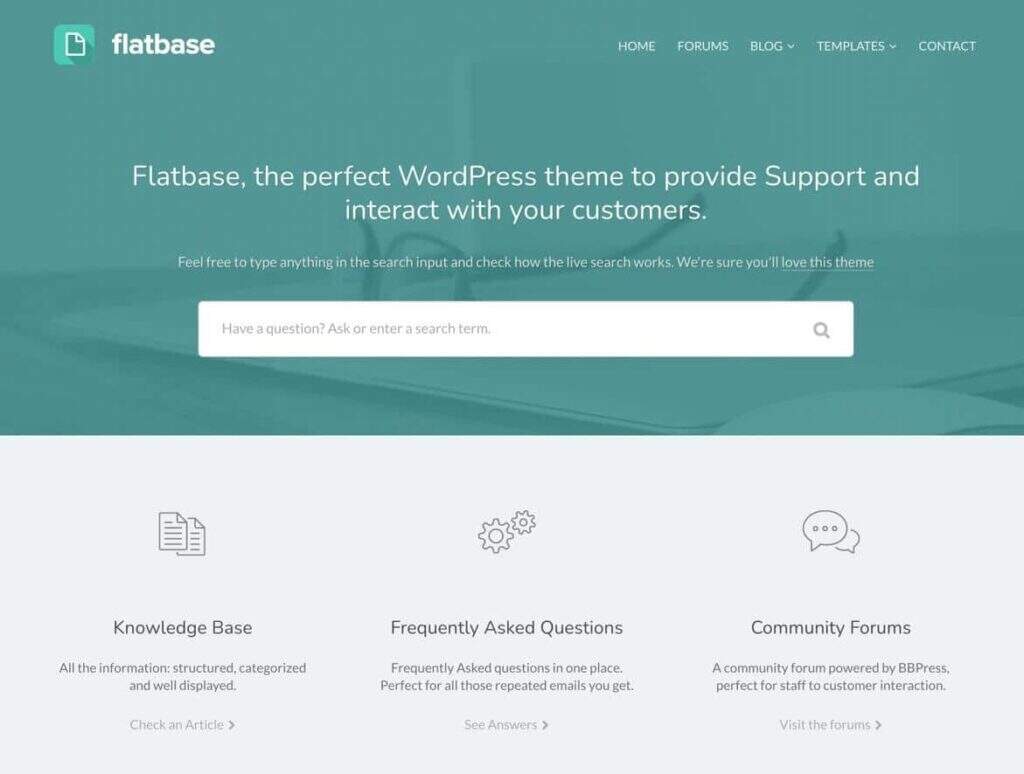
2. Flatbase

Flatbase维基主题
Flatbase是一个高级WordPress主题,用于创建知识库或百科。使用Flatbase的一个主要好处是它带有一些变体设计来实现极简、现代或基于软件的知识库。
无论如何,所有格式都具有添加主页和搜索栏的功能。之后,您可以使用模板来构建画廊、常见问题解答和知识库页面。
显着特点:
- 演示内容的独特设计集合,包括现代、经典、移动应用程序、帮助台和启动百科。
- 支持侧边栏、富媒体内容等的多种文章布局。
- 一个AJAX搜索栏,供用户即时获得问题的答案。
- 与bbPress集成以将论坛添加到您的网站。
- 文章反馈工具,让用户可以喜欢内容。也可以根据最喜欢的内容来组织内容。
- 使用手风琴或列表设置样式的常见问题解答模板。
- 完全的排版和翻译控制,实现终极定制。
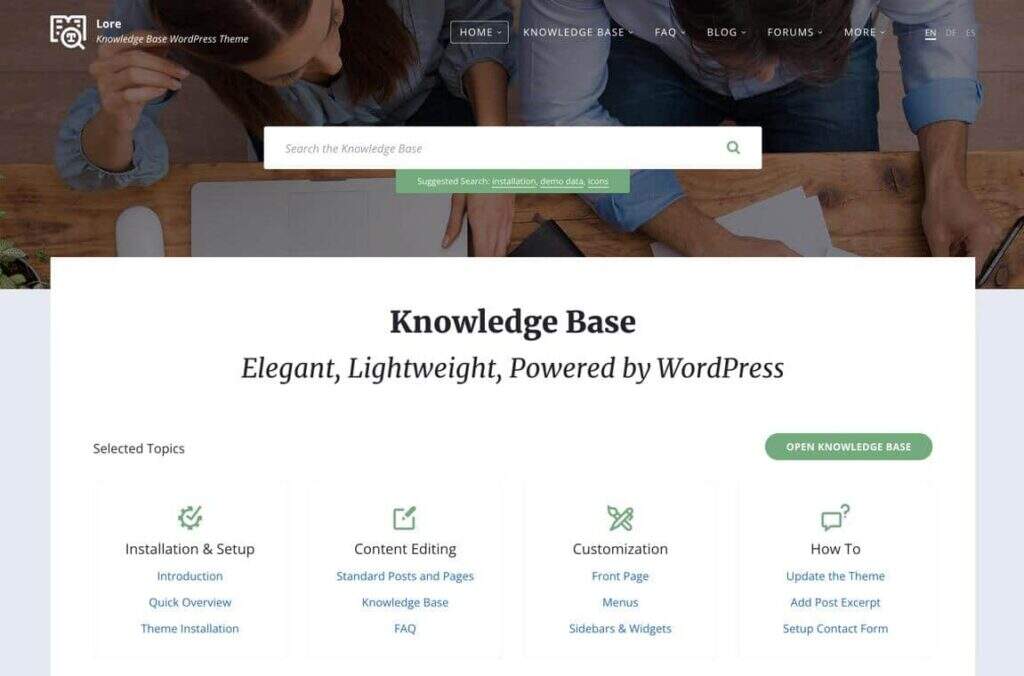
3. Lore

Lore主题
WordPress主题Lore以低成本提供优雅的知识库设计。站点所有者可以创建知识库、百科或常见问题页面,同时将它们链接到您的博客和论坛。整体设计简洁轻巧,带有图标支持,可以很好地呈现内容。
显着特点:
- 一种配色方案工具,可快速创建与您的品牌相匹配的完美色调。
- 结合博客、常见问题解答和知识库,让您可以从一个网站运行所有这些。
- 与bbPress集成的论坛功能。
- 用于加载百科元素(如链接、文章和媒体)的演示内容,让您在设计上领先一步。
- 评论和投票可以根据文章的受欢迎程度在百科中上移或下移文章。
- 带有过滤器和下拉菜单的侧边栏。
- 面包屑和下一篇文章/上一篇文章链接以加快百科导航。
4. MyWiki

MyWiki主题
MyWiki主题使用户能够构建具有简约设计特征的 wiki 或知识库。它与它们一样干净,并且在您的WordPress网站上设置起来非常容易。
还有一个快速搜索区域,向用户提供建议并使用AJAX。完全响应的主题包括导入演示和根据您的品牌切换颜色的选项。
显着特点:
- 一个简单、直观的主页,用户可以在其中看到所有类别及其下方的热门子类别。
- 用于输入问题并显示结果的AJAX搜索栏。
- 用于添加侧边栏的博客部分和页面。
- 带有社交媒体链接的简单页脚控制。
- 支持广泛的文章元素,如标题、区块引号、表格、列表和代码片段。
5. Knowledge Base by InspiryThemes

知识库主题
Knowledge Base是一个风格和功能合二为一的主题。现代设计带有四种皮肤和广泛的主题选项。我们最喜欢它来建立技术知识库,但改变设计可能对任何行业都有好处。
显着特点:
- 带有AJAX控制结果的大型搜索栏。
- 一个赞计数器将某些文章发送到列表顶部。
- 四种颜色的皮肤可改善您的品牌形象。
- 六个自定义小工具,用于添加最新文章、特色文章、支持文档和快速链接等内容。
- 全角页面模板和创建常见问题页面的选项。
- 三个主页模板,带有使用简码切换设计的选项。
- 与bbPress的集成。
- 与WP Live Chat插件集成时的实时聊天功能。
6.HelpGuru

WordPress主题HelpGuru
HelpGuru是来自HeroThemes的高级自助知识库主题,它非常适合为所有客户支持资源创建一个集中空间,包括按钮、知识库、论坛和博客。
它还具有完整的导航菜单、搜索栏、热门文章列表和页脚区域,用于显示有关您的品牌、最新消息和社交媒体按钮的信息。
显着特点:
- 一个实时AJAX搜索字段,可在几秒钟内向用户提供结果。
- 所有文章的反馈工具,允许您收集有关您的知识库文章的信息并查看需要改进的部分。
- 内容的拖放排序。
- 向文章添加可下载附件的选项。
- 三个小工具可突出显示您网站上任何位置的作者、知识库文章和类别。
- 快速自定义设置,用于调整颜色和徽标等元素,而无需弄乱代码。
- 翻译和多语言支持。
7. Wikilogy

Wikilogy主题
Wikilogy主题使其用户能够启动一个用于存储视觉和书面信息的百科,类似于您从在线百科全书中获得的内容。该主题有多种布局,非常适合创建一个关于任何主题的百科站点,从电影到技术。
用户会收到一个视觉集中的界面,其中包含大图像到文章和背景媒体,以放在您的搜索栏后面。
显着特点:
- 8种预制布局,用于快速启动wiki或百科全书网站。
- 具有无限字段并支持图像、地图、文本等的内容表。
- 用于调整和添加字体、社交分享按钮和评论等元素的特殊工具栏。
- 一个内容索引,用于准确概述您的wiki中可用的内容。它就像一个目录,带有引导用户的链接。
- 具有无限父子类别的类别组织工具。
- 与WPBakery Page Builder的集成,用于在设计您的wiki时实现拖放功能。
- 按字母顺序排列的内容。
- 用户和作者列表。
- 用于维护wiki背后的社区的会员系统。
8. UnboundStudio by Knowledgepress

Knowledgepress主题
Knowledgepress主题在ThemeForest上以一次性费用出售,它允许您创建一个链接到教程、常见问题解答、论坛等的知识库页面。
知识库的每个部分都可以通过搜索栏访问,您可以获得过滤器和导航菜单,用于添加指向所有页面的链接、社交媒体按钮和登录模块。
该设计相当通用,因此您可以对其进行自定义以满足您的品牌需求,包括更改颜色、添加徽标和调整页脚的选项。
显着特点:
- 在构建知识库网站时拖放元素的可视化作曲家。
- 类别和文章重新排序以改进内容管理。
- 一个带有手风琴动作的常见问题解答插件,用于整合问题和答案。
- 具有多种功能的实时搜索栏,例如占位符、导航、实时搜索小工具和搜索分析。
- 公开投票或仅限会员投票,以及重置投票计数的选项。
- 面包屑便于导航。
- 用于添加徽标、网站图标、边框和自定义CSS的多种自定义设置。
- 用于实时搜索、最近文章和基于视图、投票或评论的热门内容列表的小工具。
- 用于投票、相关文章、社交分享、目录等的页面模板。
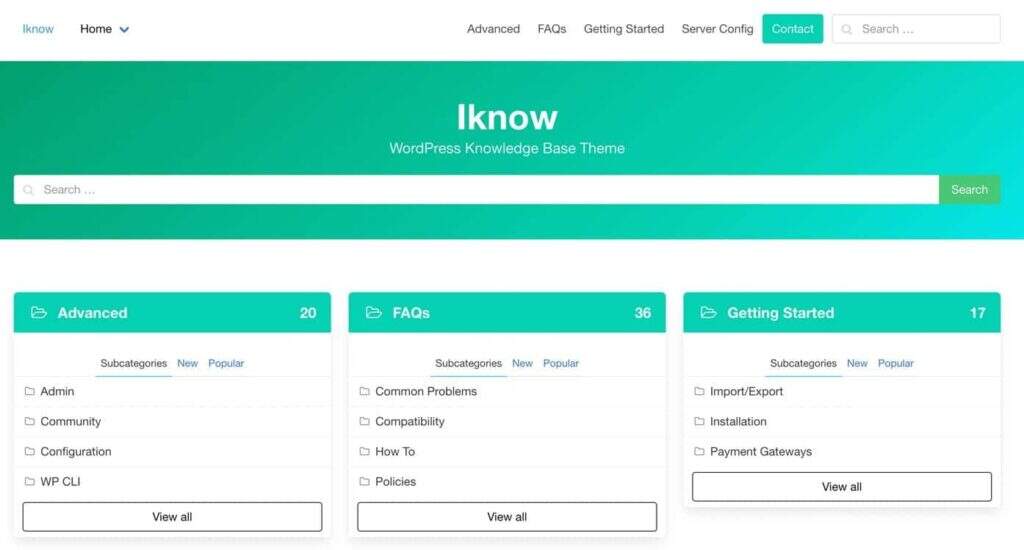
9. IKnow

WordPress主题IKnow
IKnow是一个具有极简设计的免费主题,用于为所有类型的企业创建知识库。您将获得一个标准的网站菜单、一个添加徽标的区域,以及一个用于向客户合并消息并包含搜索栏的标题部分。
此外,该主题提供有组织的类别,其中包含文章链接以及每个部分中有多少文章的计数。
显着特点:
- 用于制作wiki、FAQ、Helpdesk或知识库的设置。
- 用于添加到每个类别模块的自定义图标。
- 用于组织文章集合的标签和类别。
- 用户投票赞成或反对的文章评级系统。
- 面包屑和用于快速导航的顶部栏菜单。
- 一个自定义小工具,用于在您网站的任何位置显示一个类别的当前导航。
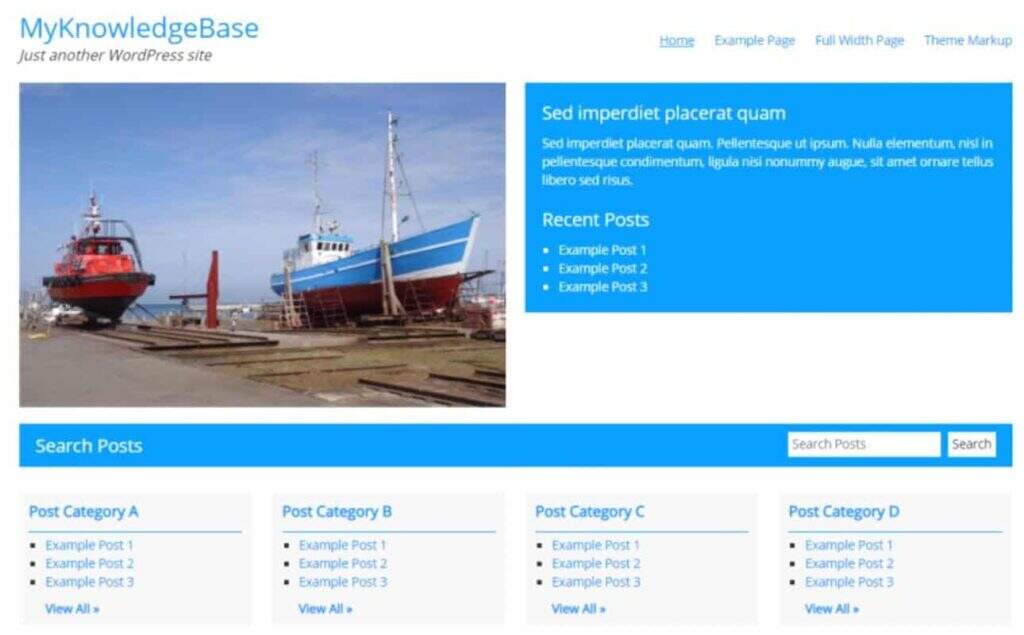
10. MyKnowledgebase

MyKnowledgebase主题
您可以免费下载MyKnowledgebase主题并安装它以制作WordPress百科、知识库或图书馆网站。
这是一个轻量级的解决方案,具有快速颜色自定义和自定义文章/页面模板。我们特别喜欢FAQ页面模板,尤其是在一个站点上同时拥有FAQ和知识库。
显着特点:
- 一个完整的导航菜单,用于链接到您网站上的多个页面。
- 主页上的组织类别。
- 颜色自定义。
- 一个快速、非侵入式的搜索栏。
- 每个类别中所有文章的列表。
- 带有小工具的欢迎模块,用于解释网站并显示最近的文章列表。
- 图片支持上传欢迎横幅。
- 自定义背景和标题。
- 页脚小工具和多个列,用于在整个站点中提供更多导航和粘性内容。
10佳WordPress百科和知识库插件
选择一个主题来运行您的WordPress百科或知识库意味着您必须创建一个全新的WordPress网站或更换当前主题。
如果您正在构建一个全新的站点,那很好,但在某些情况下,您没有理由或不想摆脱当前的主题。
在这种情况下,您最好的选择是安装一个WordPress百科插件,该插件维护当前的主题设计,但将百科和知识库功能添加到您的站点。
存在大量WordPress百科插件,但这里是最好的:
1. BetterDocs

BetterDocs插件
BetterDocs插件是最好的WordPress百科插件之一,原因有很多。首先,该插件具有快速的设置过程和丰富的文档,以防您有任何疑问。
开发人员很活跃,您可以在论坛中找到问题的答案。此外,该插件会立即激活您网站上的知识库区域,您可以从多个演示设计中进行选择以匹配您的品牌。
显着特点:
- 用于生成登录页面的预制模板设计,以引导用户访问所有文档。只需单击一下即可设置存档和单页文档。
- 目录选项。
- 简码和页面构建器消除了使用代码的需要。
- 即时搜索结果的实时搜索功能。
- 用于文档的网格视图和高级列表视图。
- 从一个插件管理多个知识库的工具。
- 用于授予对文档和编辑的特定访问权限的角色控制。
- 集成分析以了解如何使用百科/知识库。
- 用于类别网格、类别框和搜索表单的各种WordPress区块。
2. WordPress Knowledge Base by HeroThemes

WordPress知识库插件
WordPress Knowledge Base by HeroThemes作为一个简单的软件包提供,用于在现有网站上包含WordPress百科或知识库。该插件提供精美的设计和带有搜索栏、主题组织和侧边栏导航的现代界面。
结果是一个智能知识库,它接受用户反馈,提供分析,并汇集了无数导航元素以进行直观浏览。
显着特点:
- 无需编码即可创建精美的文章。
- 对每条内容进行自定义,并能够使用图标和快速链接将它们组织成类别。
- 带有与键入的关键字相关的即时答案的搜索栏。
- 包含有关知识库的总搜索、失败搜索和搜索有效性的信息的分析。
- 用户反馈按钮,用于告诉您文章是否有用。
- 一个聊天框帮助助手,它会在角落弹出,根据站点的区域推荐某些文章。
- 各种用例的演示,如产品帮助、技术文档、在线用户指南和内部知识库。
- 文章附件和内置目录。
3. Knowledge Base by UnboundStudio

UnboundStudio知识库插件
UnboundStudio知识库插件提供了三个演示,可选择盒装和列表布局,以及多列或单列设计。
您还可以在不同的颜色之间进行选择,以创建一个时尚、现代的知识库,其中包含指向您图书馆中所有文章的分类和链接。
显着特点:
- 用于重新排序文章和类别的拖放工具。
- 用于改进导航的自定义slug和面包屑。
- 文章文件附件。
- WordPress区块编辑器的几个块。
- 使用占位符、隐藏按钮、放置工具和完全禁用实时搜索的选项进行实时搜索。
- 具有页面内容、列、侧边栏和图标设置的主要知识库页面。
- 用于公众或成员对文章进行投票的投票系统,以及设置投票图标以及重置或禁用投票的能力。
- 用于在WordPress百科的任何位置显示类别和文章列表的小工具。
- 文章列表短代码。
4. Yada Wiki

Yada Wiki插件
Yada Wiki是一个免费插件,具有WordPress百科文章类型和设置,可以为百科添加特殊标签和类别。大多数插件都与标准的WordPress编辑器一起使用,使其对所有WordPress用户来说都很直观,尤其是那些喜欢使用简码的用户。
显着特点:
- 一个百科页面创建者和工具,用于将所有这些页面链接到一个百科中。
- 用于将百科按钮放置在您网站上的任何位置的两个简码。
- 将百科元素添加到站点的任何页面或文章的按钮。
- 带有样式元素的目录生成器。
- 百科类别简码。
- 一种索引输出工具,用于呈现类似表格的文章网格。
- 用于目录的侧边栏小工具和所有文章(或某一类别下的文章)的列表。
5. Knowledge Base by Echo Plugins

Knowledge Base by Echo Plugins
Knowledge Base来自Echo Plugins,它提供了一些演示布局,可以在几秒钟内开始制作WordPress百科或知识库。
您还可以将样式与您当前的主题相匹配,而无需接触任何代码。有一个高级版本,但基本功能,如搜索栏和分层文档,都是免费的。
显着特点:
- 用于快速构建百科的演示模板和简码。
- 自动生成的目录。
- 导航元素,如后退按钮、面包屑、评论和标签。
- 用于列出文章的几个订购工具。
- 文档的分层组织结构,有五个级别。
- 按服务、产品或团队组织文档。
- 26 个专业设计的模板和设置,用于布局、颜色和选项卡。
- 与市场上一些最受欢迎的页面构建器集成,例如Elementor和Beaver Builder。
- 各种高级插件,用于权限、私人文章、侧边栏和文章导入等功能。
6.BasePress

BasePress插件
CodeSavory的BasePress是一个有用的插件,用于开发文档网站,如百科和知识库。对于任何网站上的客户支持中心来说,它都是一个理想的解决方案,看看您如何设置品牌、组织您的内容和利用模板,所有这些都不需要接触一行代码。
显着特点:
- 从一个仪表盘进行无限的知识库管理。
- 按部门、服务、产品或您想要的任何组的文章组织。
- 用户在搜索栏中输入内容后的目标答案。
- 保持与您网站上已有的外观相似的外观。
- 带有搜索栏和最流行文章的预制入口/登录页面,以帮助用户入门。
- 无限的层次结构、部分、描述和图标。
- 简码支持。
- 部分和知识库的小工具。
- 拖放重新排序。
7. weDocs

weDocs插件
weDocs插件提供了一个免费的WordPress百科生成器,用于漂亮地组织所有知识库文档。所有文档都托管在WordPress上,您可以创建无限数量的文章,每个文章都有类别和顺序。
weDocs插件将您的百科显示在单独的页面上,并与站点的当前设计完美结合。
显着特点:
- 在WordPress仪表盘中快速创建文档,同时使用标准WordPress编辑器。
- 拖放重新排序,以及用于删除、预览和创建文章的按钮。
- 在后端和前端界面上使用类别的直观组织。
- 一个标签系统。
- 要添加到任何侧边栏、页脚或自定义小工具区域的文档搜索小工具。
- 过滤工具仅搜索知识库的特定部分。
- 获取外部文档也是如此。
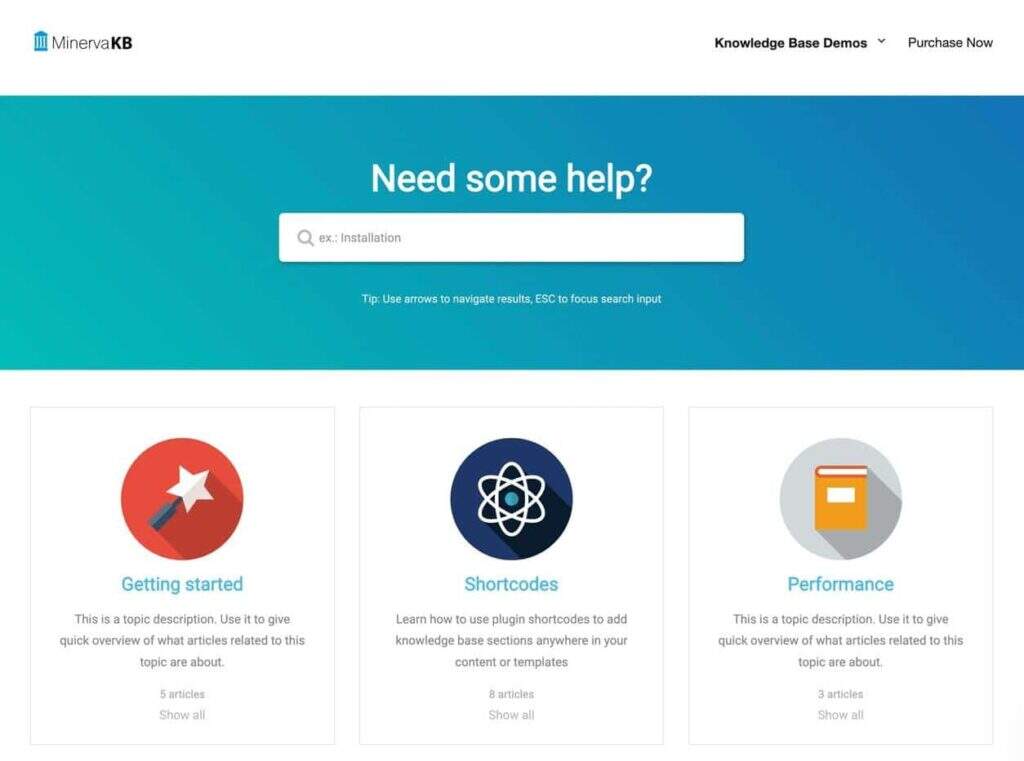
8. MinervaKB

MinervaKB插件
MinervaKB是一个高级插件,具有大量选项,用于提供支持票并在现有站点上提供实时搜索功能。
WordPress百科/知识库插件已准备好与简码生成器和文章反馈设置一起使用。您还可以限制内容或向全体公众开放。
显着特点:
- 在几秒钟内实时搜索用户问题的答案。
- 多种皮肤以匹配您的网站并设计独特的东西。
- 文章标记和分类出现在搜索结果中,以便更好地理解每篇文章。
- 超过500种智能设置,从评分系统的工作方式到搜索结果的显示方式。
- 与WPBakery、Elementor和Google Analytics等流行插件集成。
- 访问限制,您可以在其中显示内容的预告片或完全阻止它。
- 内置的常见问题解答部分。
- 快速生成的目录。
- 所有文章的喜欢和不喜欢按钮 – 以及关闭它的能力。
- 多站点支持同时运行多个WordPress百科。
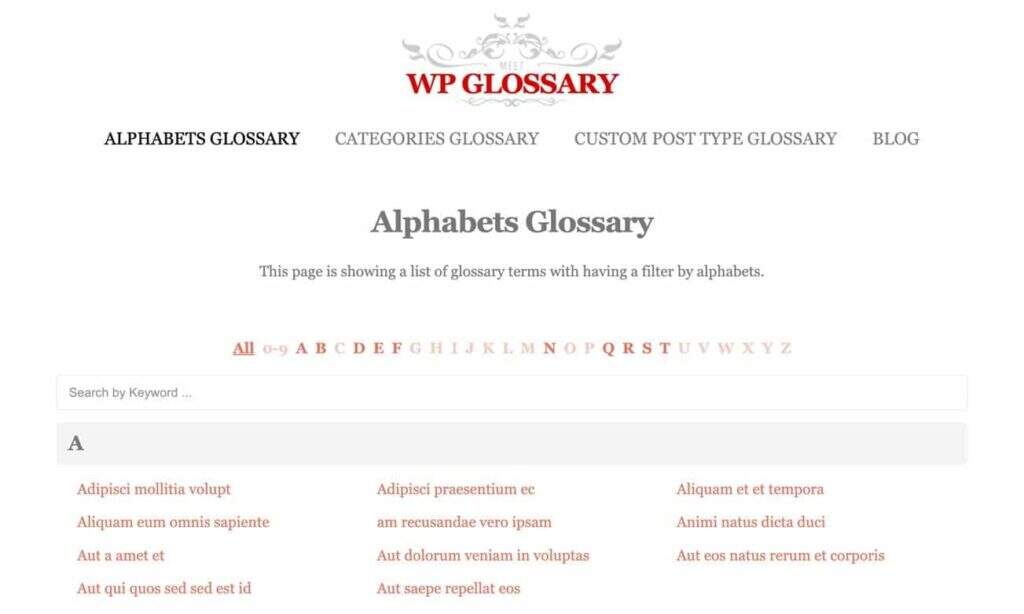
9. WP Glossary

WP Glossary插件
WP Glossary插件是一个高级选项,它提供了对WordPress百科的独特看法。本质上,您可以创建一个词汇表或字典来编译您的文档列表,使其与百科非常相似,但格式略有不同。
百科在主页上展示文章,字母菜单位于顶部。还有一个搜索栏,就像您在传统的WordPress百科中看到的一样。
显着特点:
- 增强的搜索功能,插件自动将突出显示的短语链接回相关内容。
- 支持无限的文章和术语。
- 在用户键入时显示结果的即时搜索。
- 带有在任何地方显示百科文章的选项的高级简码。您可以在短代码中配置设置以调整标题、布局和分类法。
- 用于编辑从按钮到颜色和文章标题的所有内容的自定义样式。
- 自定义CSS支持。
10. Very Simple Knowledge Base

Very Simple Knowledge Base插件
被认为是创建WordPress百科或知识库的更轻量级的插件之一,Very Simple Knowledge Base插件具有用于显示文章和类别的快速简码。
它带有一个基本设计,可以将它与任何当前品牌混合在一起。您可以根据类别组织文章,并在百科主页上显示这些类别列表。
显着特点:
- 列、类别和排序的设置。
- 具有多种设置的简码,例如仅显示某些类别、标签或文章的选项。
- 具有每页文章和隐藏文章属性的小工具。
- 文章标签和自定义文章类型。
小结
在本文中,您了解了WordPress百科如何用于存储大量信息的特定目的,同时还允许用户以有组织的方式访问该信息。同样重要的是要记住,知识库只是不同类型的百科,通常用于为需要了解产品或服务的用户组织内容,类似于在线用户手册。
我们还探讨了将WordPress百科添加到您的网站的好处,例如与在线存储服务、电子邮件链、论坛甚至博客相比,它们如何便宜、易于维护以及组织内容的更简洁的选择。
总的来说,我们建议您利用这些好处并认真考虑百科是否可以改善您的在线形象。在进行研究时,记住构成百科的主要元素也是明智的。

 成为VIP
成为VIP