
谈到WordPress的性能,我们有很多关于插件的说法。每个插件都添加了必须执行的PHP代码,通常包括脚本和样式,甚至可能对数据库执行额外的查询。这意味着不必要的插件会影响页面速度,并可能对用户体验和页面排名产生负面影响。
例如,考虑一个在首页上构建和显示自定义表单的插件,例如Contact Form 7。通常,您在单个页面上只需要一个表单,但理想情况下,您可能希望使用插件的短代码在任何页面上嵌入表单。因此,Contact Form 7会在您网站的每个页面上加载脚本和样式。
但是您真的想运行插件代码并在WordPress网站的每个页面上包含脚本和样式吗?
在这篇文章中,我将向您展示如何防止在特定文章/页面上加载不必要的插件,以便您可以安装其他插件(当然不要发疯),并且仍然可以快速加载您的WordPress网站。为了完成此任务,我们将在特定文章和页面上以编程方式禁用WordPress插件。这是一个四步过程:
- 选择适合您需求的最受欢迎的插件,并比较它们的功能和对页面速度的影响。
- 在页面加载之前以编程方式列出和过滤插件。
- 使用mu-plugin以编程方式过滤和停用不必要的插件。
- 使用插件过滤和停用不必要的插件。
- 跟踪网站性能。
选择插件时要遵循的三个一般规则
选择插件时,以下一般规则可能会有所帮助:
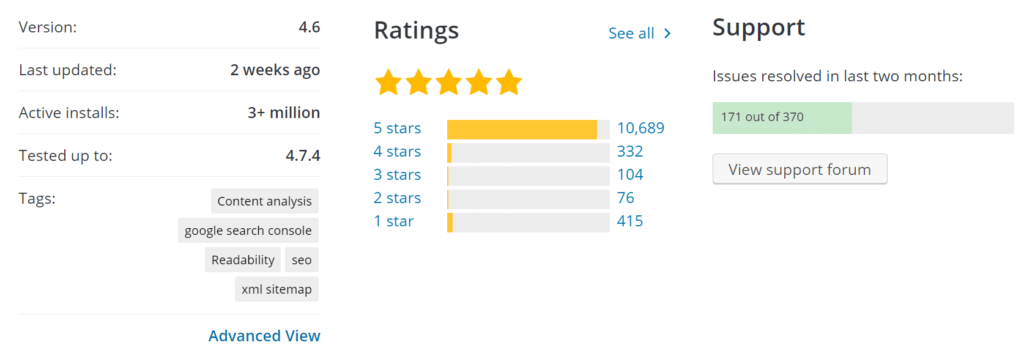
- 仅安装来自可信赖开发人员的编码良好的插件:考虑活跃安装、用户评级、客户端支持、更新频率以及来自WordPress社区的任何有用信息。
- 首选可扩展插件:在性能方面比较类似插件,利用浏览器开发工具和/或在线服务(如Google Pagespeed Insights、 Pingdom和GTmetrix)来评估每个插件对页面加载时间的影响。
- 不要安装不必要的插件:这应该是显而易见的,但值得一提的是,出于安全和性能原因,您永远不应该安装您并不真正需要的插件。此外,请确保您不时检查您的插件并卸载那些您不再需要和不再使用的插件。

WordPress插件目录提供了我们在选择插件时应始终考虑的相关信息
一个真实的例子
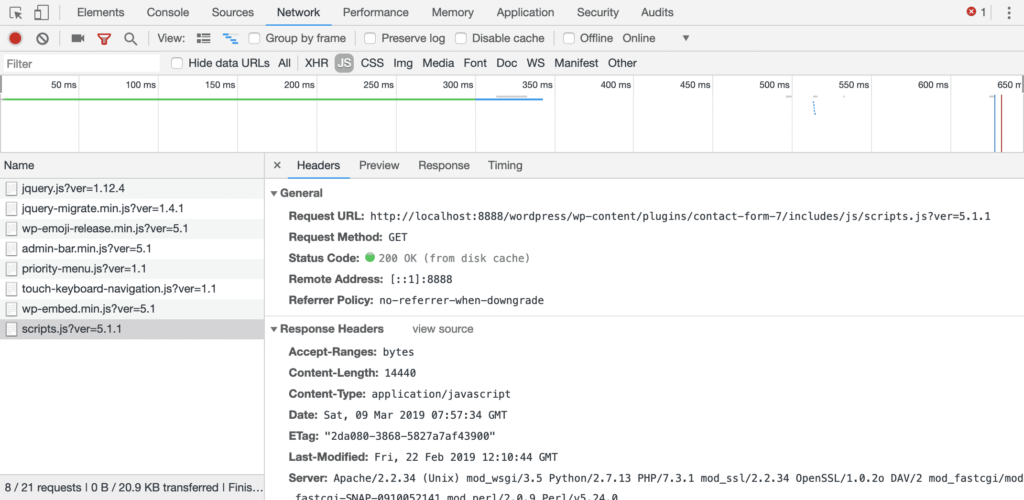
Contact Form 7是一个很棒的插件,可以在WordPress中构建和显示表单。它为我们的目的提供了一个完美的示例,因为它在每个页面上都包含以下文件,即使页面不包含表单:
- style.css
- scripts.js

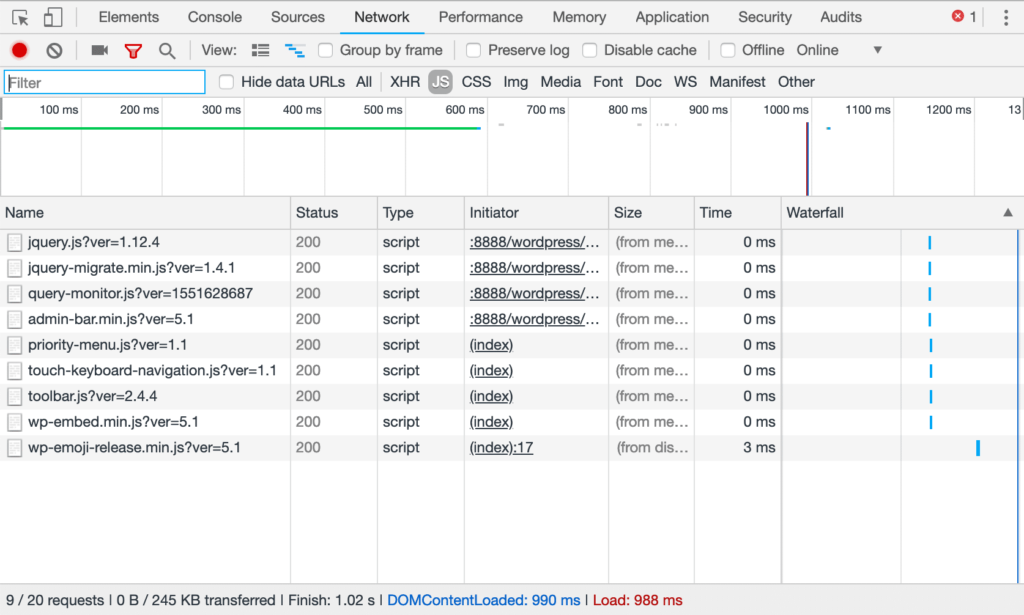
Chrome DevTools Network面板提供有关加载页面时发出的网络请求的详细信息
插件可能会减慢您的网站速度,但我们可以强制WordPress根据请求URL有选择地停用插件。如果您是开发人员,请阅读下一节,我们将学习如何以编程方式管理插件并构建过滤不必要插件的mu-插件。如果您不是开发人员,请随时跳到专门介绍允许过滤和组织插件的插件部分。
如何以编程方式获取所有活动插件的列表
首先,您可以使用简单的PHP代码片段获取WordPress网站上所有活动插件的列表。您可以在自定义插件或免费WordPress 插件(如Code Snippets)的编辑器中添加以下代码。如果您决定使用自定义插件,请不要忘记添加插件标题,如下所示。

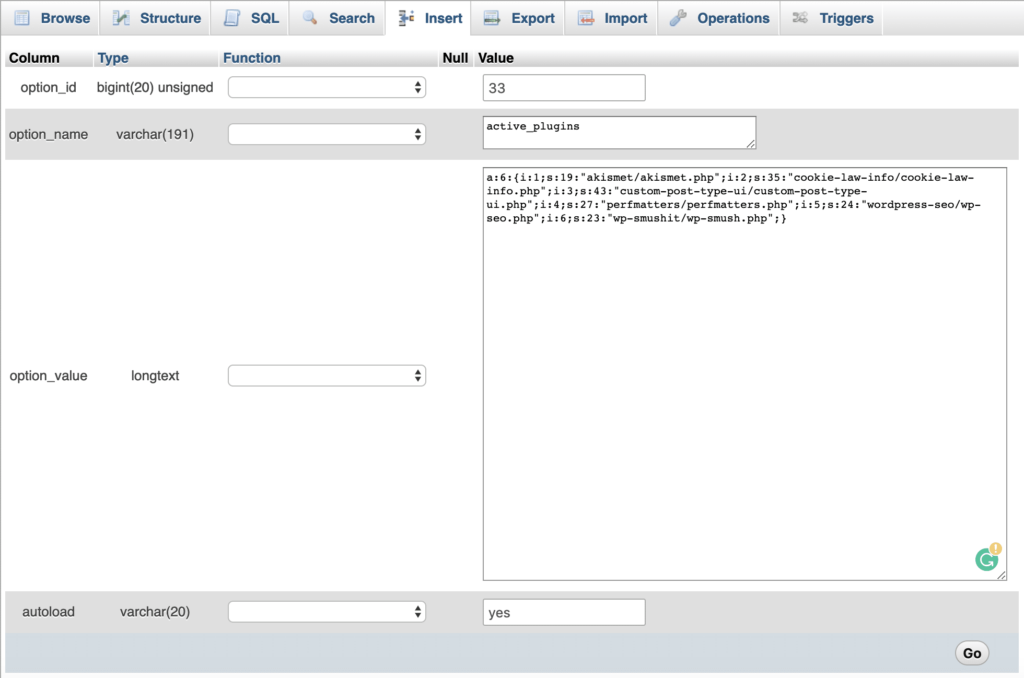
wp_options表中的活动插件
每个活动插件都存储在wp_options表中,其中options_name的值active_plugins。所以我们可以通过一个简单的get_option调用来提取这些插件的列表。这是代码:
0 ){
$plugins = "
- “;
- ” . $plugin . “
foreach ( $active_plugins as $plugin ) {
$plugins .= “
“;
}
$plugins .= “
“;
}
return $plugins;
});
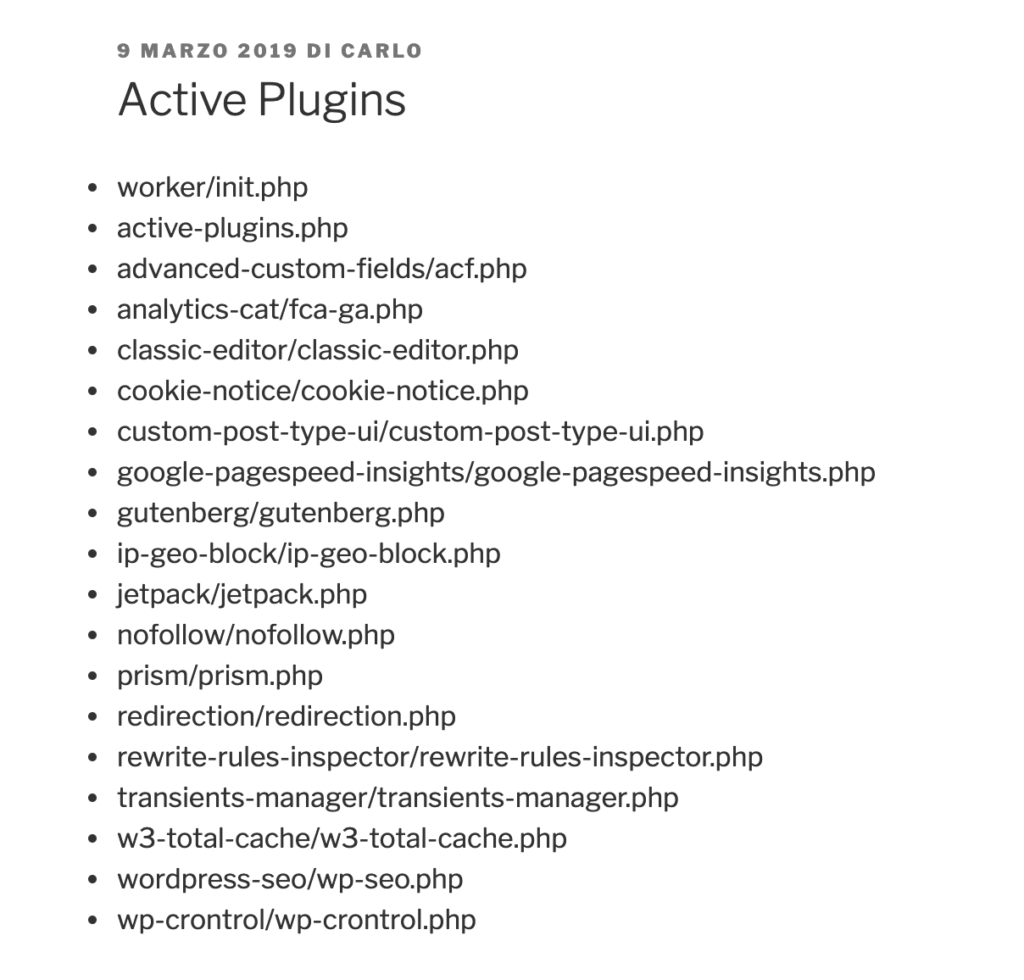
更改插件详细信息,然后保存active-plugins.php文件并将其上传到您的/wp-content/plugins/文件夹中。创建一个新的博客文章并包含[activeplugins]短代码。它现在应该显示所有活动插件的列表。

活动插件列表显示文件夹和每个插件的名称
完成后,我们可以更进一步,利用option_active_plugins过滤器以编程方式添加或删除插件。此过滤器属于option_$option_name过滤器组,允许在从数据库中检索到任何选项后对其进行过滤。由于所有活动插件都存储在wp_options表中的 option_value为active_plugins,option_active_plugins过滤器提供了一种以编程方式激活或停用插件的方法。
所以我们可以以编程方式激活插件。举个例子,你想激活ACF插件。这是代码:
add_filter( 'option_active_plugins', function( $plugins ){
$myplugin = "advanced-custom-fields/acf.php";
if( !in_array( $myplugin, $plugins ) ){
$plugins[] = $myplugin;
}
return $plugins;
} );
在此示例中,我们假设插件已安装但尚未激活。
上面的代码只是将插件添加到我们网站每个页面上的活动插件列表中。不是很有用,但你明白了。
此外,插件应该在任何其他插件之前加载,否则我们的代码无法按预期工作。为了优先考虑我们的插件加载,我们必须在Must-use插件中添加我们的脚本。
如何构建一个必须使用的插件来以编程方式停用插件
我们将构建一个Must use plugin,它是一个驻留在特定/wp-content子文件夹中的插件,并在任何常规插件之前运行。
不幸的是,在这种情况下,我们不允许使用条件标签,因为条件查询标签在查询运行之前不起作用。在此之前,它们总是返回false。所以我们必须以其他方式检查我们的条件,例如通过解析请求URI并检查相应的URL路径。
将以下代码添加到active-plugins.php文件中,然后将其移动到/wp-content/mu-plugins:
$request_uri = parse_url( $_SERVER['REQUEST_URI'], PHP_URL_PATH );
$is_admin = strpos( $request_uri, '/wp-admin/' );
if( false === $is_admin ){
add_filter( 'option_active_plugins', function( $plugins ){
global $request_uri;
$is_contact_page = strpos( $request_uri, '/contact/' );
$myplugin = "contact-form-7/wp-contact-form-7.php";
$k = array_search( $myplugin, $plugins );
if( false !== $k && false === $is_contact_page ){
unset( $plugins[$k] );
}
return $plugins;
} );
}
让我们深入研究一下这段代码:
- parse_url返回请求的URL的路径。
-
strpos查找第一次出现的位置,如果没有找到字符串则
'/wp-admin/'返回false。$is_admin变量存储返回值。 - 该条件阻止过滤器在管理面板中运行,以便我们可以安全地访问插件设置页面。如果请求URI不包含
'/wp-admin/',那么我们调用option_active_plugins过滤器。 - 最后,如果当前插件不在活动插件数组中,并且当前页面的URI不包含
/contact/,那么我们从$plugins.
现在保存您的插件并将其上传到您的/wp-content/mu-plugins/文件夹。清除缓存并将[activeplugins]短代码添加到多个页面。它应该只显示在/contact/页面上的列表中。

script.js文件从页面资产列表中消失
然后我们可以使用一些额外的PHP一次性取消设置一组插件。
$request_uri = parse_url( $_SERVER['REQUEST_URI'], PHP_URL_PATH );
$is_admin = strpos( $request_uri, '/wp-admin/' );
if( false === $is_admin ){
add_filter( 'option_active_plugins', function( $plugins ){
global $request_uri;
$is_contact_page = strpos( $request_uri, '/contact/' );
$myplugins = array(
"contact-form-7/wp-contact-form-7.php",
"code-snippets/code-snippets.php",
"query-monitor/query-monitor.php",
"autoptimize/autoptimize.php"
);
if( false === $is_contact_page ){
$plugins = array_diff( $plugins, $myplugins );
}
return $plugins;
} );
}
在这个例子中,我们首先定义了一个要删除的插件数组,然后我们用array_diff删除它们。此函数“将array1与一个或多个其他数组进行比较,并返回array1中不存在于任何其他数组中的值”。
你可以从Gist下载这个插件的完整代码。
现在您可以将插件上传到mu-plugins文件夹并检查您网站的任何页面。mu-plugin可以高度自定义添加更多条件和检查更多URI,但每个条件都必须手动添加到代码中,从长远来看,这个简单的mu-plugin可能会很困难且维护起来很麻烦。
因此,您可能需要查看以下插件。
过滤插件的插件
作为替代方案,我们可以查看许多优秀的插件,这些插件允许我们添加可以从WordPress管理面板管理的过滤器。
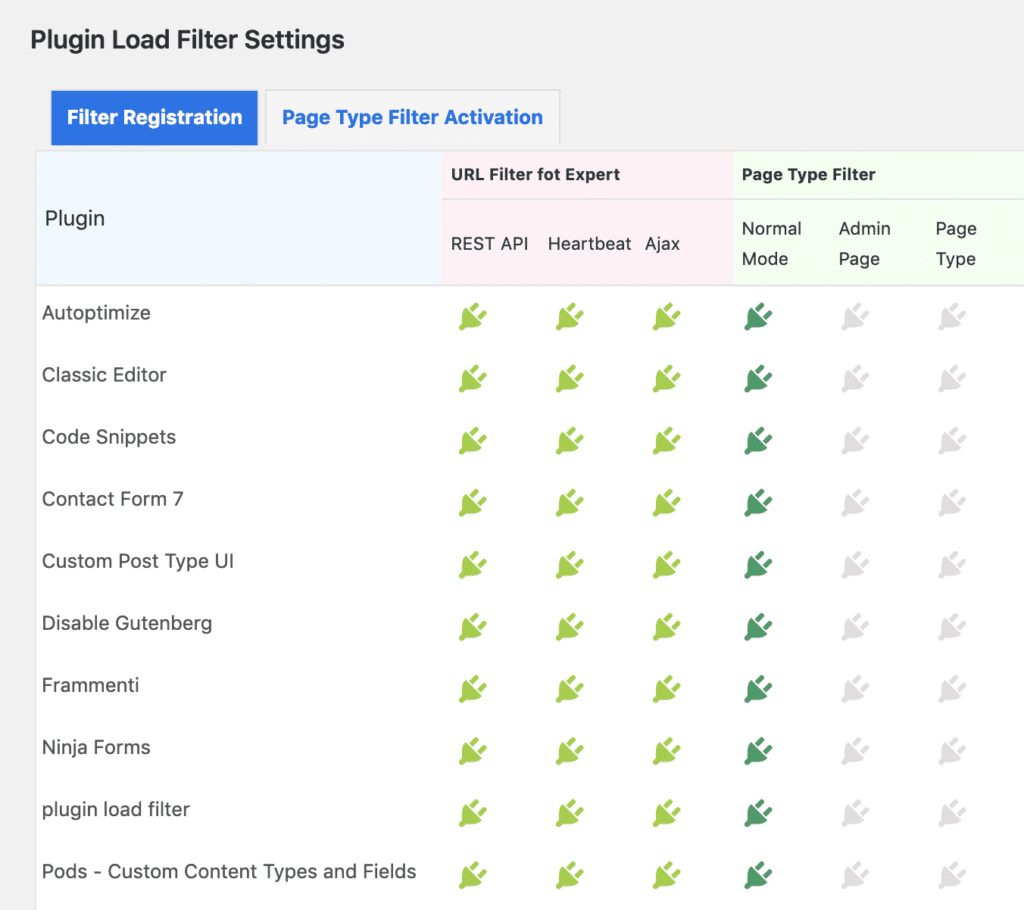
Plugin Load Filter
Plugin Load Filter是需要在多种条件下过滤插件的WordPress用户的免费选项。

Plugin Load Filter允许过滤管理面板和站点页面中的插件
目前,它支持以下功能:
- 文章格式
- 自定义文章类型
- Jetpack模块
- WP嵌入内容
- URL过滤器(REST API / Heartbeat / AJAX / AMP / 等)
激活过滤器后,管理员用户可以指定必须在站点中应用它的位置,如下图所示。

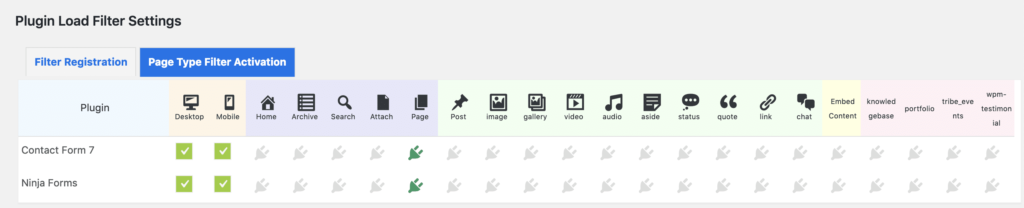
一旦过滤器被激活,站点管理员可以在页面类型过滤器激活选项卡中设置他们的例外
Plugin Organizer
Plugin Organizer是一个流行的插件,拥有超过10,000的活跃安装。这是一个更全面的插件,允许站点管理员:
- 通过文章类型和请求URL有选择地停用插件
- 按用户角色选择性停用插件
- 创建插件组
- 更改插件加载顺序
- 附加的功能

插件管理器设置页面
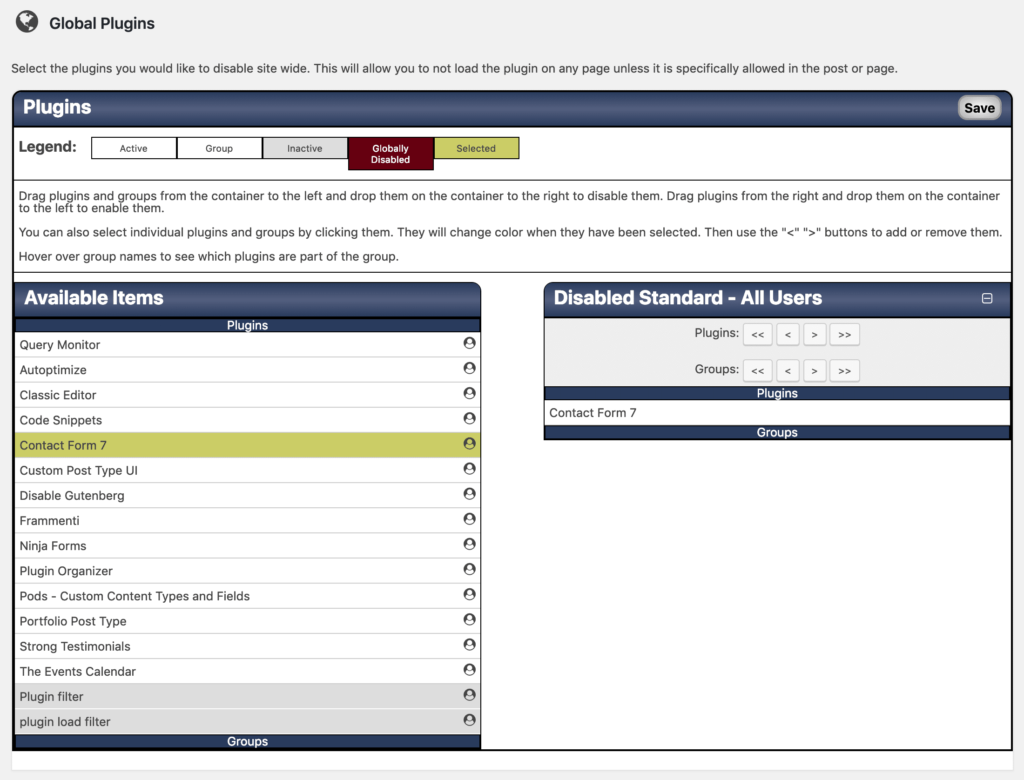
全局插件选项页面提供了一个拖放工具,允许管理员用户全局禁用插件,防止WordPress在站点的任何地方运行一个或多个插件,除非它对单个文章或页面进行了不同的指定。相同的功能可用于搜索页面和文章类型。

CF7已被全局禁用
该插件在文章编辑屏幕中添加了一个元框,以便管理员可以覆盖全局和文章类型设置。通过检查常规设置屏幕中的相应项目,也可以为文章类型激活此功能。一个很棒的功能是插件管理器调试消息,它为站点管理员提供有关影响每个站点页面的插件的有用信息。
更多信息可以在他们的文档中找到 。

联系页面上的插件管理器自定义元框
Perfmatters插件
一种部分不同的方法来自Perfmatters插件。这是一种高级替代方案,允许站点管理员根据URL或自定义文章类型有选择地加载主题和插件资产。它是插件和主题优化的绝佳工具。

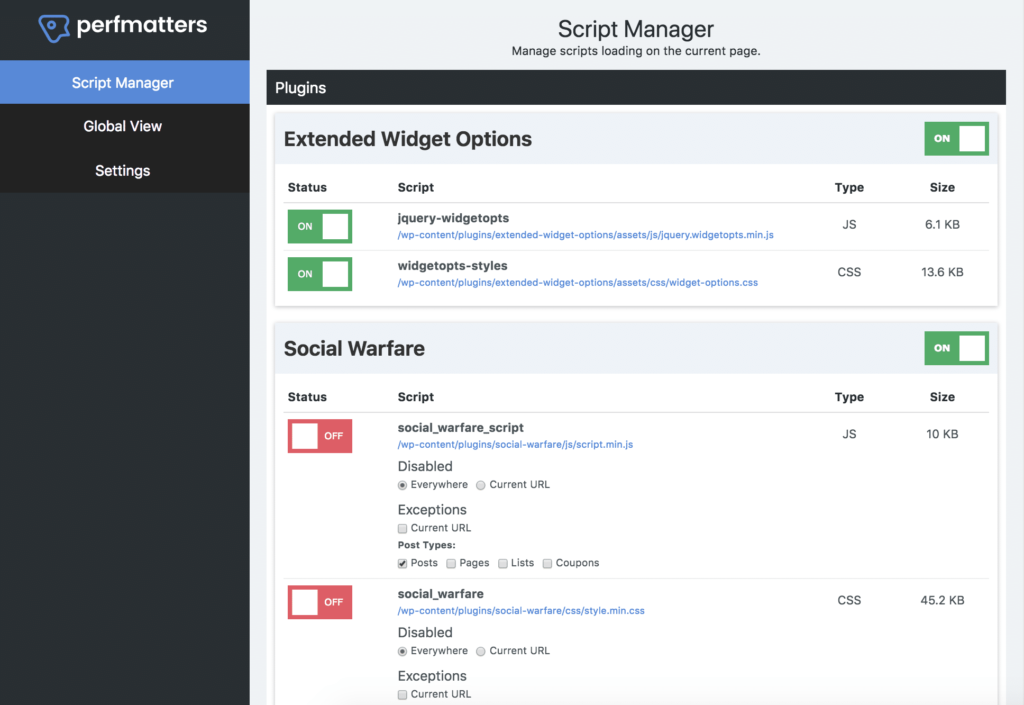
Perfmatters脚本管理器
该插件具有称为脚本管理器的功能,其中所有内容都按插件或主题名称分组在一起。这使得一次禁用整个插件或其中的单个CSS和JavaScript文件变得非常容易。
您甚至可以使用regex禁用脚本。这对于具有更复杂的URL结构或动态生成的页面的站点特别有用。
这非常强大,可以大大提高您的WordPress网站(尤其是您的主页)的速度。这可以用于以下几个示例:
- 社交媒体分享插件应该只加载到您的文章中。您可以轻松地在任何地方禁用它并仅加载文章类型,甚至自定义文章类型。
- 流行的Contact Form 7插件会在每个页面和文章上自行加载。您可以一键轻松地在任何地方禁用它,并仅在您的联系页面上启用。
- 如果您已升级到WordPress 5.0但未使用Gutenberg区块编辑器,也许您仍在使用经典编辑器,则可以在站点范围内添加两个额外的前端脚本,您可以禁用它们:
/wp-includes/css/dist/block-library/style.min.css和/wp-includes/css/dist/block-library/theme.min.css
你可以从这篇perfmatters的评论中看到,它减少了20.2 的总加载时间。仅在他们的主页上,他们就能够将HTTP请求的数量从46个减少到30个!页面大小也从506.3KB缩小到451.6KB。

使用perfmatters插件进行速度测试
如何跟踪性能:浏览器的开发工具
性能优化高速公路上的一个基本步骤是加载时间测量。我们有许多插件和在线工具可用于跟踪网站性能,例如Google Pagespeed Insights和Pingdom。但首先,我们可以使用浏览器的开发工具,它提供了很多有意义的信息。
每个浏览器检查器都有一个网络面板,显示网络请求和相关信息的列表。请按照以下链接获取详细文档:
- 火狐开发工具
- Chrome开发者工具
- Microsoft Edge F12开发工具
- Safari Web Inspector指南
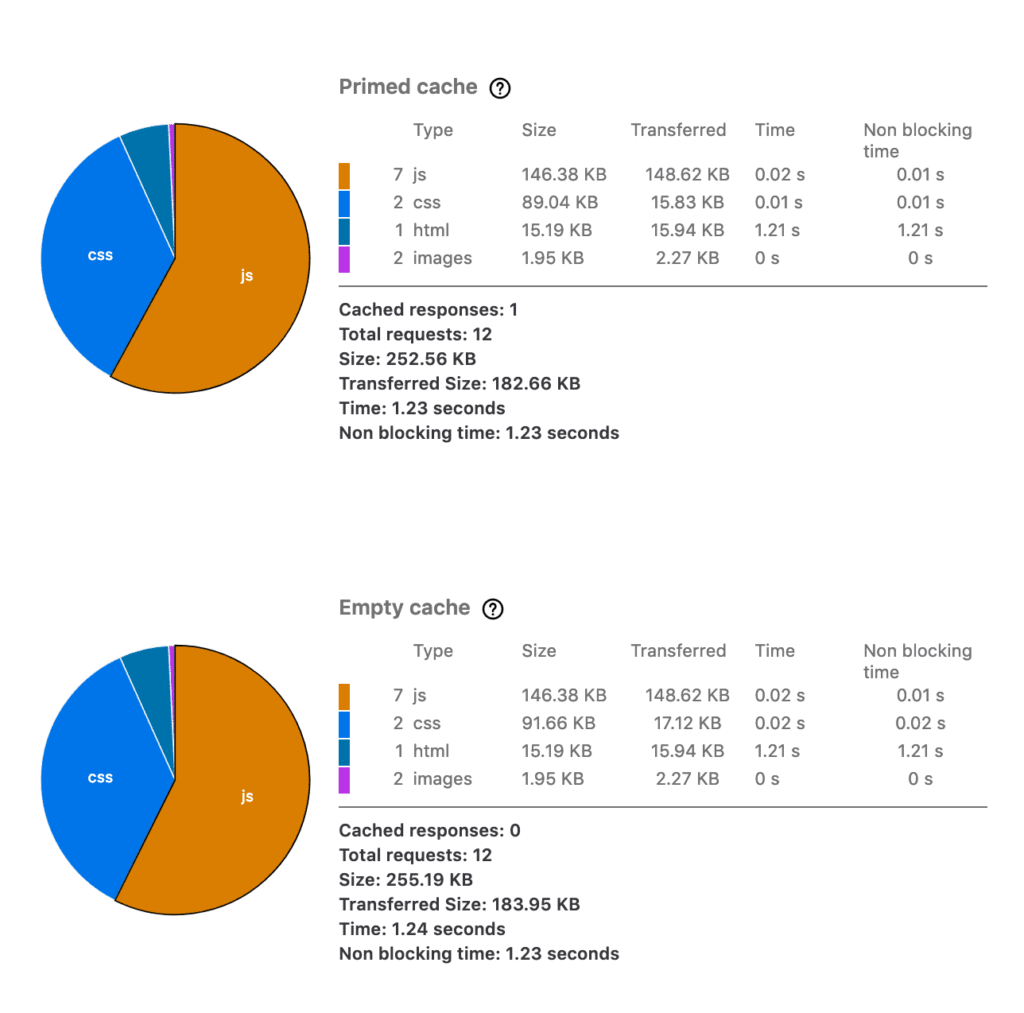
在带有18个活动插件的WordPress安装中,我们使用Firefox Dev Tools反复检查了一个文章页面。在安装任何过滤插件之前,我们首先测量了页面速度并列出了请求的资源。下图显示了Firefox网络监视器中可用的性能分析工具的输出。

Firefox性能分析工具
网络监视器提供以下结果(空缓存):
- 大小:255.19Kb
- 加载时间:1.24秒
- 请求数:12
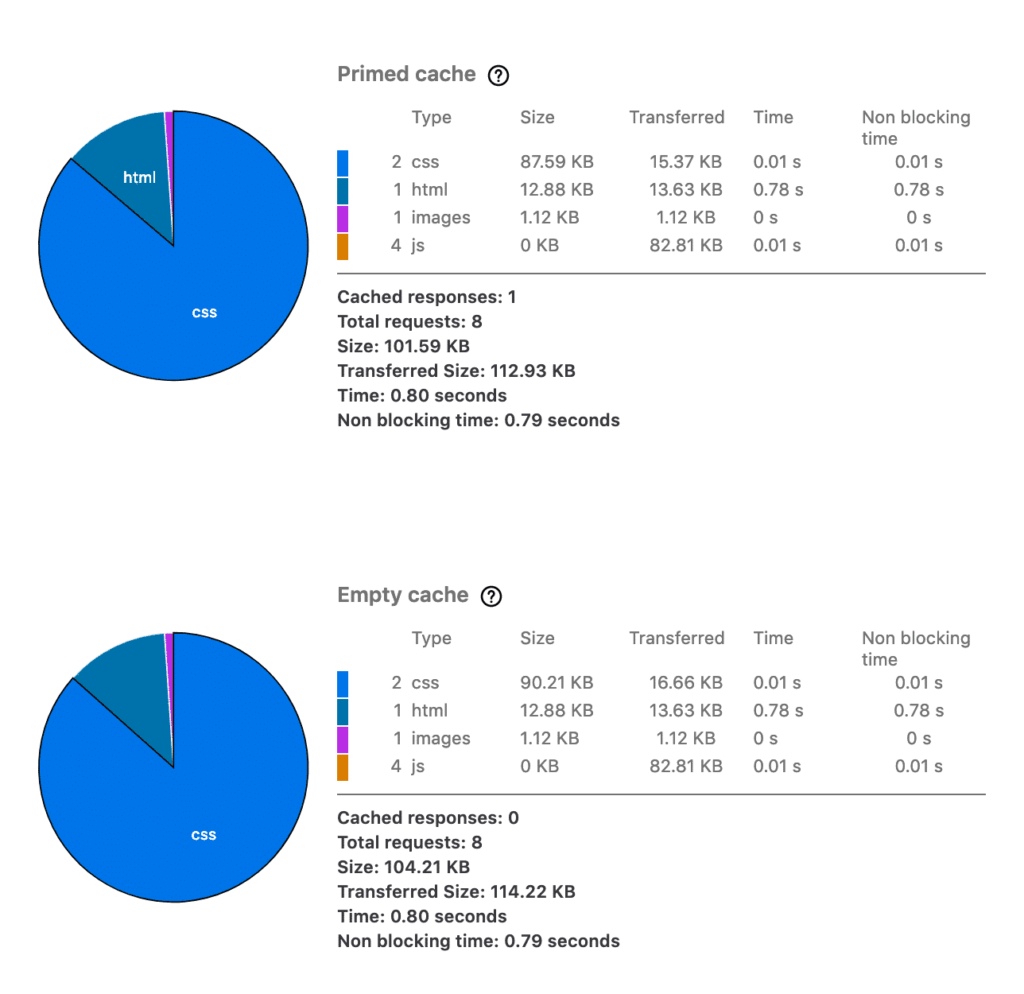
接下来,我们安装了插件管理器来阻止WordPress运行CF7插件。饼图略有变化。

Firefox性能分析工具
现在页面加载速度更快(空缓存):
- 大小:104.21Kb
- 加载时间:0.80秒
- 要求:8
接下来,我们停用了几个不必要的插件,下图显示了我们对页面性能的改进程度。

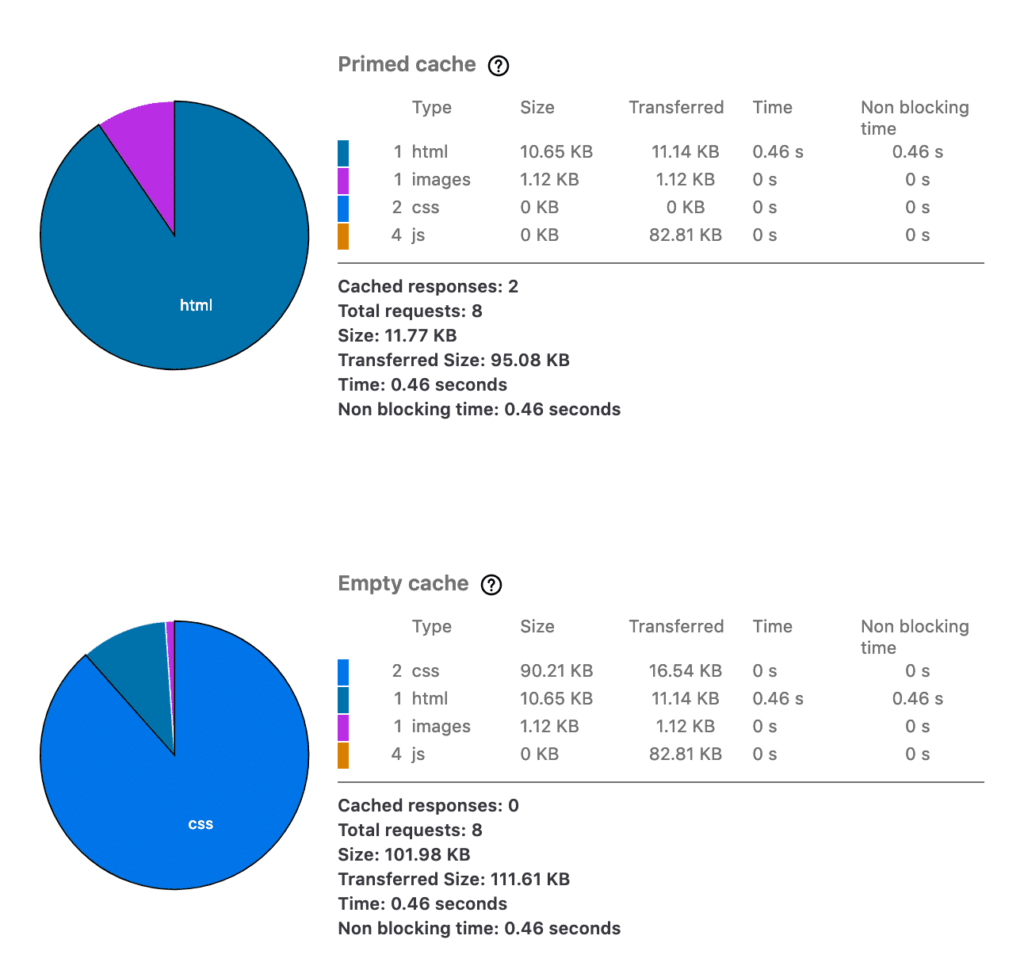
Firefox性能分析工具
禁用所有不必要的插件后,网络监视器的空浏览器缓存返回以下数据:
- 大小:101.98Kb
- 加载时间:0.46秒
- 要求:8
我们可以比较我们的测试结果。资源大小减少了60.04%,加载时间从1.24秒减少到0.46秒,HTTP请求数从12减少到8。这证实了插件可以影响页面性能,我们可以提高页面速度通过利用插件过滤器。
小结
无论您是构建自己的脚本还是安装第三方工具,在性能优化方面,组织和过滤插件都是您应该始终考虑的事情。请记住,并非所有插件的开发都考虑到了性能。因此,明智的做法是花一些时间来确定正在加载哪些插件资产(CSS和JS)以及加载到何处。
但是学习如何禁用WordPress插件只是旨在提高网站速度的许多其他技术之一。以下是与站点性能相关的其他一些有用指南和教程的列表:
- 如何加速WordPress(终极指南)
- 网站速度优化初学者指南
- 如何减少TTFB以改善WordPress页面加载时间
- 如何诊断WordPress站点上的Admin-Ajax高使用率
- 如何清理wp_options表和自动加载的数据
- 如何禁用WordPress插件(无法访问WP-Admin)

 成为VIP
成为VIP


