
加快WordPress网站速度的最简单方法是消除所有不需要的资源。加速它的第二种最简单的方法是压缩所有需要的资源。在您的 Web 服务器上启用 GZIP 压缩是实现这一目标的最简单、最有效的方法之一。
默认情况下,所有现代浏览器都支持GZIP压缩。但是,要为您的用户提供无故障的压缩资源,您必须正确配置您的服务器。
在这篇文章中,您将了解网络数据压缩的基础知识、GZIP压缩是什么、它的各种好处,以及如何使用它来加速不同服务器设置上的WordPress网站。
- Web上数据压缩的基础知识
- 什么是GZIP压缩?
- 如何检查GZIP压缩是否已启用
- 如何启用GZIP压缩
- GZIP压缩的替代方案
Web上数据压缩的基础知识
网络上的数据压缩是减少网站传输的数据大小的过程。根据数据类型——文本、图像、样式表、脚本、字体——有多种压缩数据的方法。

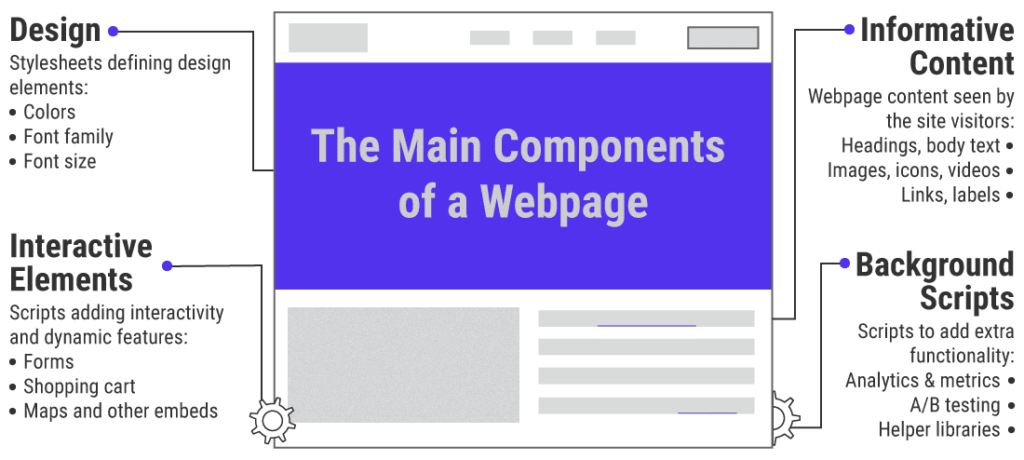
网页的主要组成部分
例如,缩小HTML、CSS和JavaScript是一种减少浏览器发送数据量的简单方法。在这里,压缩器通过从源代码中删除不必要的字符(例如注释和空格)来压缩文本。
在下面的简单HTML文档示例中,共有三种内容类型:HTML标记、CSS样式和JavaScript代码。
每种内容类型都有独特的语法和语义。总的来说,这个HTML文档总共有357个字符。
/* wbolt-banner is used on the homepage only */
.wbolt-banner { font-size: 150% }
.wbolt-banner { width: 75% }
...
wboltScripts(); // random scripts used on the page
上面的代码很容易阅读和遵循。它非常适合开发。但是,浏览器没有必要阅读评论并具有完美缩进的标签。智能压缩器可以分析此文档并从中删除所有不必要的部分。
.wbolt-banner{font-size:150%;width:75%}...wboltScripts();
缩小后,HTML文档减少到只有141个字符。这节省了60.50% 的字符数。这对眼睛来说并不容易,但这对浏览器来说并不重要。它仍然会向用户显示相同的页面。
要利用这两个版本,您可以将原始文档维护为“开发版本”,但在将其发布之前缩小所有代码。
大多数WordPress性能插件会自动为您处理这个问题。

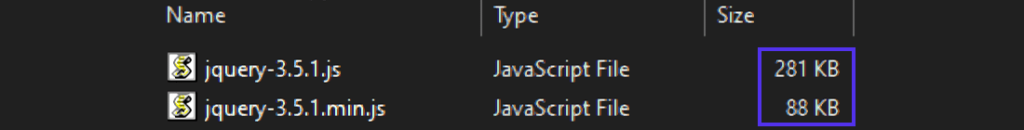
未压缩与缩小jQuery的文件大小压缩
例如,jQuery 3.5.1库的未压缩版本比同一文件的缩小版本大3倍以上。
同样,上述相同的压缩技术可以优化其他内容类型,如图像、视频、字体等。像这样的针对特定内容的缩减是优化网站基于文本的资产大小的第一步。
但是数据压缩不仅仅是缩小。使用先进的数学技术,数据压缩算法可以进一步减少数据的大小。
这种数据压缩方法最流行的例子之一是GZIP。它实现了高效的数据传输,并为使互联网成为可行的全球通信媒介做出了重大贡献。
什么是GZIP压缩?
GZIP是GNU Zip的缩写,是网络上最流行的无损数据压缩方法。它允许您减小站点的HTML页面、样式表和脚本的大小。
GZIP不仅是一种数据压缩算法,也是一种文件扩展名(.gz)和一种用于文件压缩/解压的软件。
它基于DEFLATE算法,它是LZ77编码和霍夫曼编码算法的混合体。

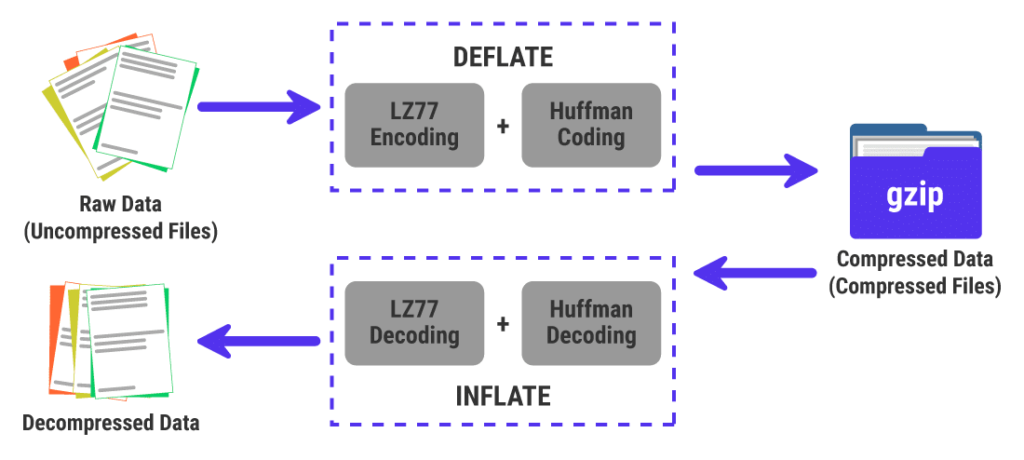
GZIP压缩基于DEFLATE算法
GZIP压缩器获取一组原始数据并对其进行无损压缩。原始数据可以来自任何文件类型,但GZIP最适用于基于文本的资产(例如HTML、CSS、JS)。
下一节将深入介绍GZIP压缩的工作原理。
GZIP如何压缩数据
 GZIP压缩工作原理的粗略说明
GZIP压缩工作原理的粗略说明
首先,GZIP压缩器对原始数据运行LZ77压缩算法以消除冗余。该算法通过在预定义的滑动窗口(原始数据的一小部分)中查找重复模式来工作。
然后用元组替换所有重复的字符串以压缩原始数据。

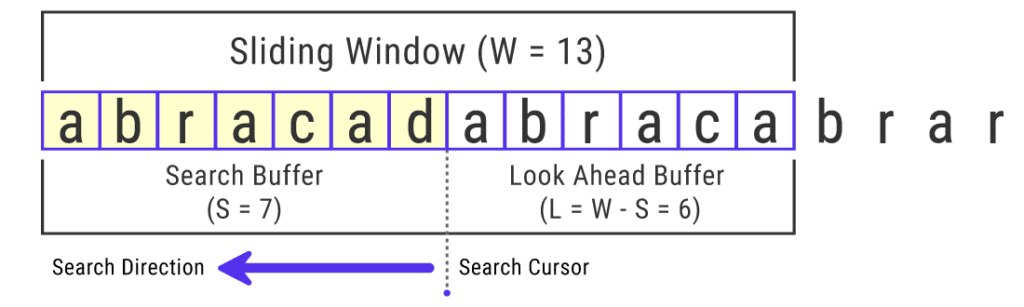
LZ77编码算法示意图
在上面的例子中,滑动窗口大小只有13个字符长(13个字节)。但是,GZIP压缩可以使用32KB(32,768字节)的最大滑动窗口大小。滑动窗口的大小对LZ77压缩性能起着关键作用。
用LZ77算法压缩原始数据后,GZIP压缩器再用霍夫曼编码算法进一步压缩。它通过为出现频率更高的字符分配最少的位数,同时为稀有字符分配最高的位数来实现这一点。
这种技术类似于摩尔斯电码中使用的技术,其中英语中出现频率更高的字母得到最短的序列。
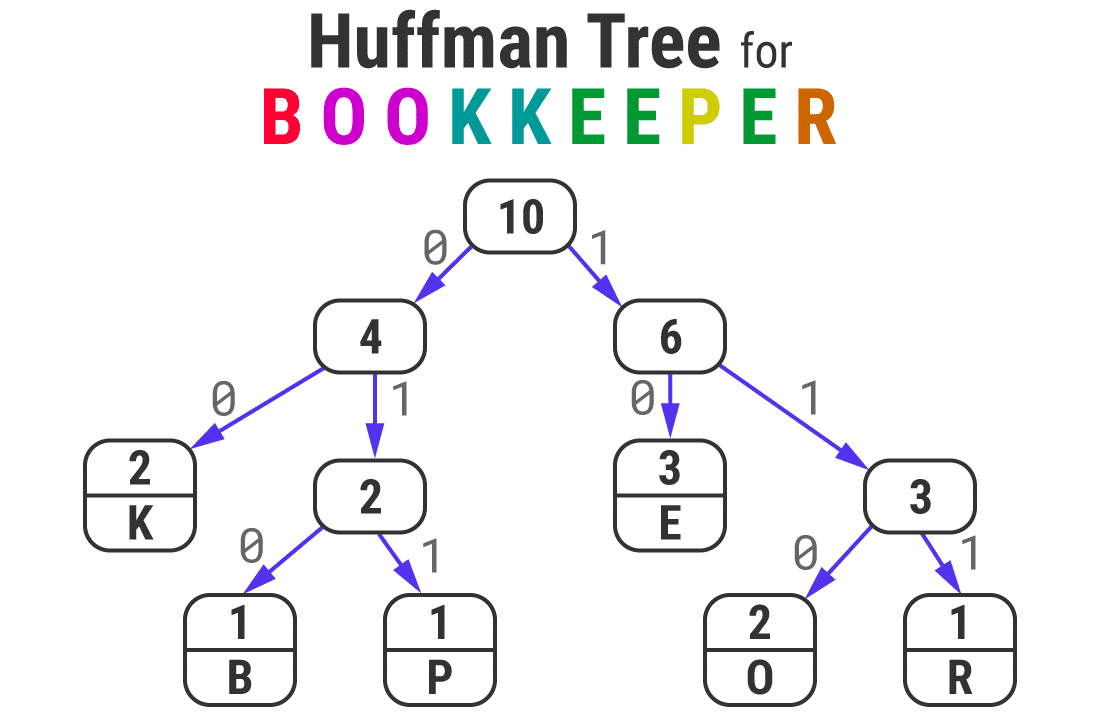
要了解霍夫曼编码算法的工作原理,请考虑单词BOOKKEEPER。它有10个字符长,但它只有6个独特的字符。这个词很好地混合了单、双和三字母。
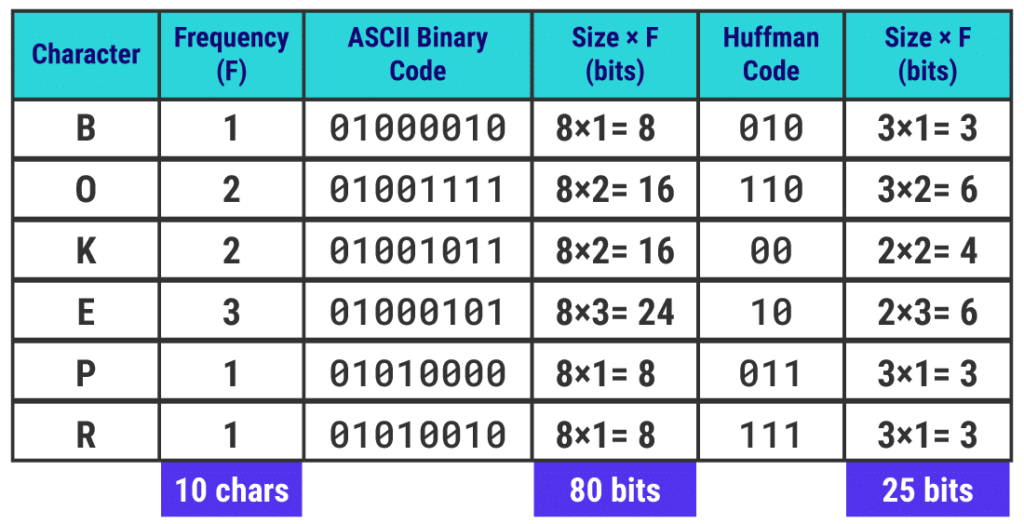
几乎所有网站都使用UTF-8字符编码来表示字母和符号。UTF-8中的每个ASCII字符(也包括英文字母)使用1个字节(8位)。

“BOOKKEEPER”这个词有很多重复的字母
10个字符的字符串如BOOKKEEPER将需要10个字节(80位)的内存。您可以看到它包含1个字母实例B, P, R,2个字母实例O和K,3个字母实例E。
霍夫曼编码算法使用这些知识来无损压缩字符串。它通过生成一个将每个唯一字母作为叶子的二叉树来实现。
出现频率最低的字母(例如B、P、R)将位于树的底部,而那些频繁出现的字母(例如E、O、K)将理想地位于顶部。
树中最顶层的节点是root,其值等于字符串中的总字符数。

“BOOKKEEPER”这个词的霍夫曼树
生成霍夫曼树后,所有的左分支和右分支箭头分别被赋予了0和1数字。然后,您可以通过跟踪从根到叶的路径并连接所有0和1来为任何字符生成霍夫曼代码。

霍夫曼码是每个字符唯一的二进制码
您可以注意到频率最高的字母具有最小位大小的霍夫曼代码。
注意:霍夫曼编码算法可以通过对频率相同的字符使用不同的排序策略来生成替代的二进制代码。但是,编码字符串的总大小将保持不变。

编码为25位字符串的80位字
存储原始单词所需的内存减少了68.75%。
使用具有0 / 1约定的霍夫曼树生成满足前缀属性的二进制代码。它确保任何特定字符的Huffman代码不是任何其他字符代码的前缀,从而可以轻松地使用Huffman树对编码的字符串进行解码。这对GZIP解压速度起主要作用。
就像上面的单词一样,GZIP压缩器使用Huffman编码算法进一步优化LZ77算法生成的元组。这会导致具有.gz扩展名的高度压缩文件。
如果您有兴趣了解有关GZIP工作原理的更多信息,请参阅此视频以进行快速概述。
GZIP压缩有多好?
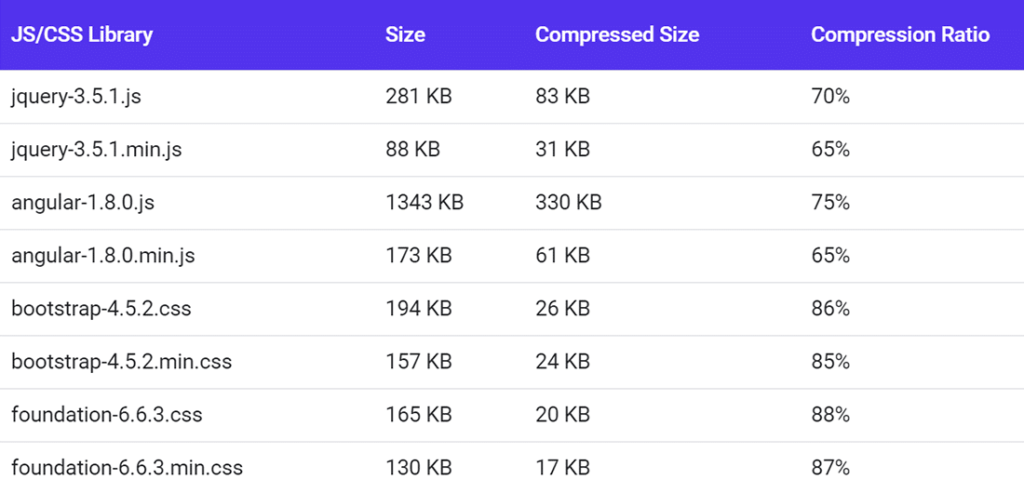
通常,GZIP对小文件的压缩率可达70%左右,但对于较大的基于文本的资产,压缩率可达90%。

一些流行的CSS和JS库的GZIP压缩率
在上表中,您可以看到使用GZIP压缩缩小的文件可以进一步减小其大小。
注意:您可以使用GZIP压缩任何文件类型,但对于已经使用其他方法压缩的资产(例如图像、视频),它不会节省任何费用。有时,它甚至可能会增加文件大小。
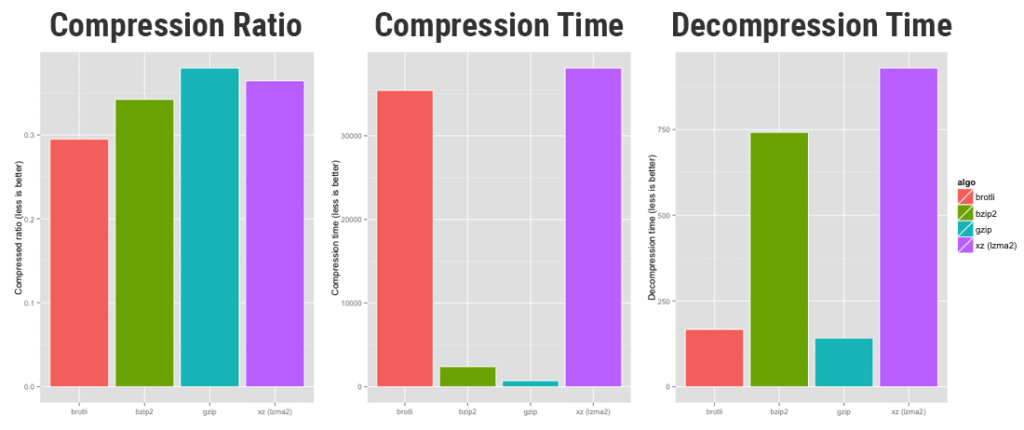
压缩算法的强度不仅取决于其压缩率,还取决于它压缩和解压缩数据的速度和效率。这就是GZIP在大多数用例中的优势所在。
由于GZIP使用流算法快速解压缩,因此非常适合速度至关重要的Web协议。此外,GZIP使用最少的资源来压缩和解压缩数据,使其成为服务器和客户端的理想选择。

brotli vs bzip2 vs GZIP vs xz的压缩性能(来源:OpenCPU)
上面的图表比较了brotli、bzip2、gzip和xz压缩算法的压缩性能。GZIP在压缩比测试中略有下降,但在压缩和解压缩速度方面,它完全击败了竞争对手。
查看压缩速度图,我们可以得出结论,GZIP非常适合在HTTP服务器和网络上的其他数据流中进行实时压缩。考虑到其在推进Web方面的所有积极因素,IETF批准GZIP作为HTTP/1.1中三种压缩标准格式之一。
注意:许多流行的操作系统(Linux、macOS、iOS)和现代游戏机(PlayStation 4、Wii U、Xbox One)都使用了GZIP压缩库的抽象zlib。它还用于压缩图像的无损PNG文件格式。
GZIP压缩的6大优势
让我们仔细看看GZIP压缩的最重要优势。
提供不错的压缩比
如前所述,与竞争对手相比,GZIP没有最好的压缩比。但这也离他们不远了。通常,它可以帮助您将基于文本的资源的大小减少70-90%。
超快速压缩和解压
对于数据压缩和解压缩速度,GZIP是明显的赢家。非常需要在HTTP服务器和其他数据流中进行动态压缩。
需要很少的内存
GZIP留下最小的内存占用,使其适用于内存容量有限的服务器和系统。因此,您会发现即使是最便宜的网络托管服务提供商也支持它。
即使在最坏的情况下也不会扩展太多
像GZIP这样的无损数据压缩算法有一个严格的限制,超过这个限制就不能压缩数据。
通常,当资源已经压缩得很好,或者资源很小并且添加GZIP字典的开销高于压缩节省的开销时,就会发生这种情况。我们可以将这种现象归因于一个叫做熵编码的概念。GZIP对这种效果具有很强的抵抗力。
免费使用和开源
GZIP最初是作为早期Unix系统中使用的专利压缩程序的免费开源替代品而创建的。因此,它不受任何专利的束缚,任何人都可以自由使用。
享有普遍支持
据W3Techs称,他们跟踪的所有网站中有82%使用GZIP压缩,这使其成为网络上使用最广泛的压缩算法。
几乎所有的服务器和客户端都支持GZIP。无论您在哪个服务器上托管您的网站,您都可以通过在其上启用GZIP来加快速度。
网站速度测试工具中的GZIP警告
除了缩小之外,启用GZIP是您可以在网站上实施的最简单、最有效的速度优化之一。
这也是优化WordPress的最简单方法之一。尽管如此,许多WordPress网站仍然不使用它。
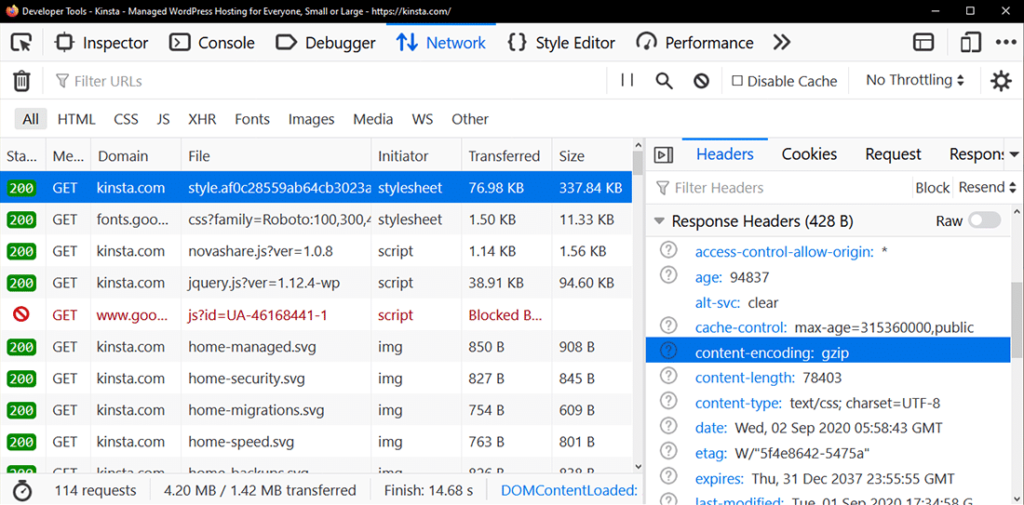
当您访问网站时,您的浏览器会通过检查content-encoding: gzip响应标头来检查Web服务器是否启用了GZIP 。如果标头存在,它会检索压缩文件,解压缩它们,然后自动为您提供较小的文件。

Chrome DevTools中的“content-encoding: gzip”响应头
如果浏览器没有检测到GZIP响应标头,它会下载未压缩的文件。在大多数情况下,页面加载速度的差异可能是几秒钟。因此,如果您没有启用GZIP,您将在网站速度测试工具中看到警告。
Google PageSpeed Insights / Lighthouse中的GZIP警告
当您的网站上没有启用任何文本压缩时,Google PageSpeed Insights会发出警告。
注意: Google PageSpeed Insights和Google Lighthouse是两个独立的网站性能测试工具。他们一直独立工作,直到2018年Google升级PageSpeed Insights以使用Lighthouse作为其分析引擎。因此,PageSpeed Insights和Lighthouse现在是一回事。

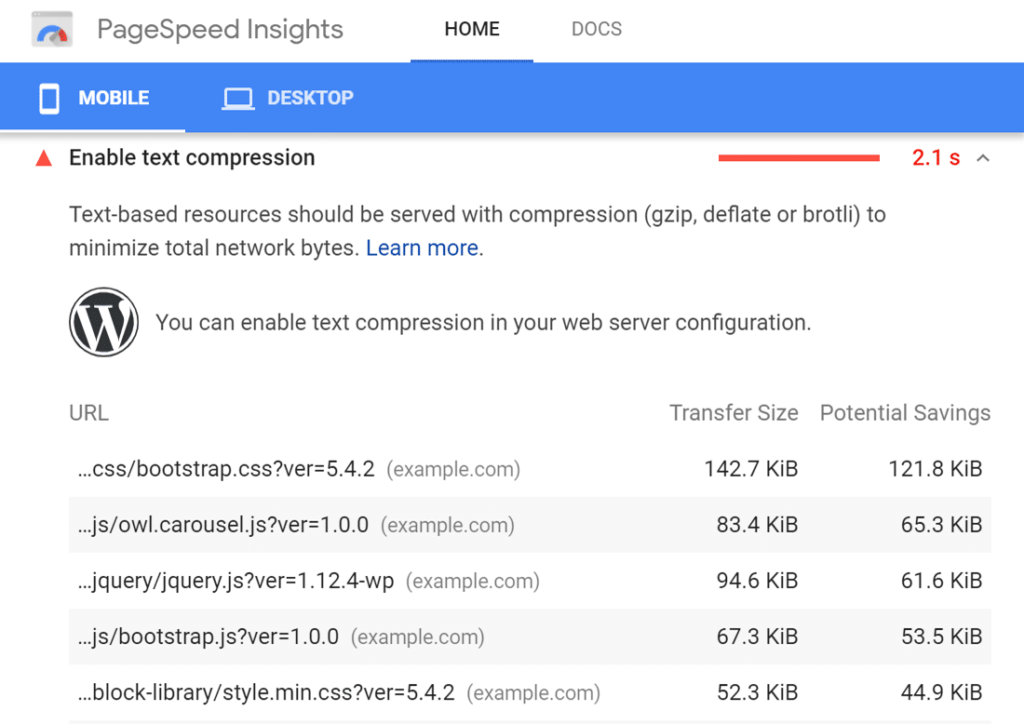
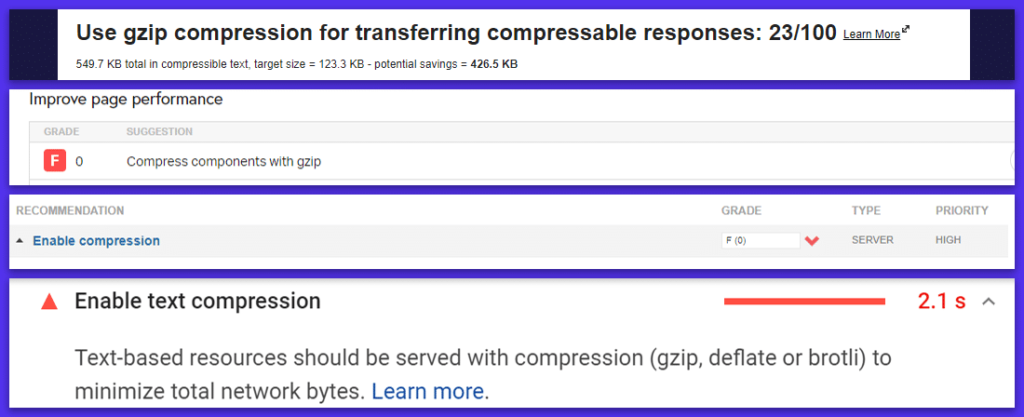
Google PageSpeed Insights中的“启用文本压缩”警告
在上面的示例站点中,压缩基于文本的资源可以将页面重量减少78%以上,并将页面加载时间加快2.1秒。
注意: PageSpeed Insights依赖于服务器返回给浏览器的响应标头。有时,即使您启用了GZIP压缩,它也可能会显示错误警告。可能是因为在使用中间代理服务器或安全软件的机器上运行速度测试。它们可能会干扰从外部服务器下载压缩文件。
GTmetrix中的GZIP警告
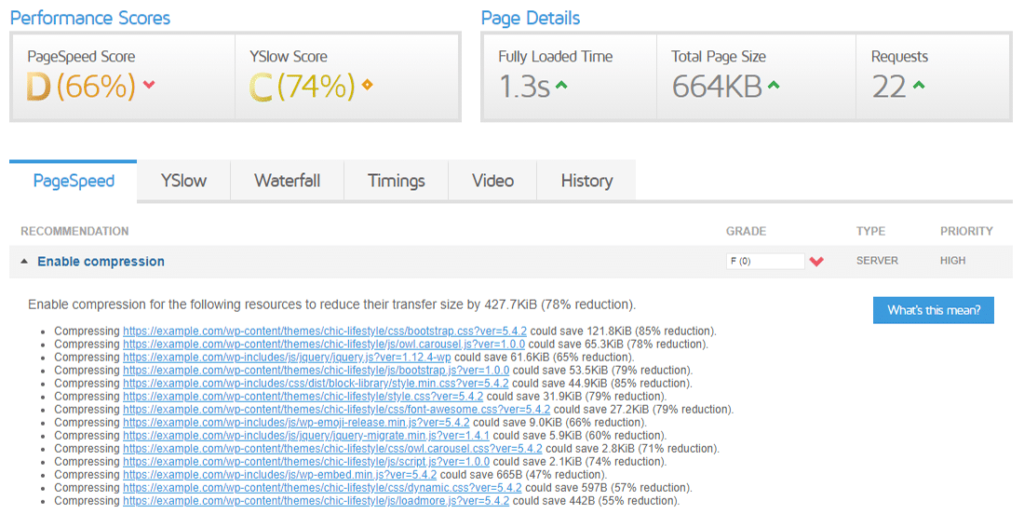
如果您的网站不提供基于文本的压缩资源,GTmetrix会显示警告。与Google PageSpeed Insights一样,它还会向您展示您可以实现的潜在节省。

GTmetrix中的“启用压缩”警告
注意: GTmetrix正在升级其速度测试算法,以使用最新的Google Lighthouse指标替换旧的PageSpeed Insights和YSlow库。您可以预期其GZIP压缩警告与Lighthouse显示的警告类似。
Pingdom工具中的GZIP警告
Pingdom Tools会直接警告您使用GZIP压缩您的网站组件。

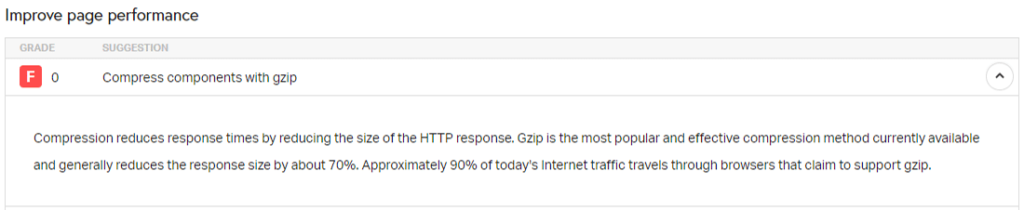
Pingdom工具中的“使用GZIP压缩组件”警告
在描述部分,Pingdom Tools还为您提供了一些关于GZIP重要性的统计数据。
WebPageTest中的GZIP警告
如果WebPageTest检测到未以最优化的方式提供任何可压缩响应,则会在其Performance Review选项卡中显示警告。

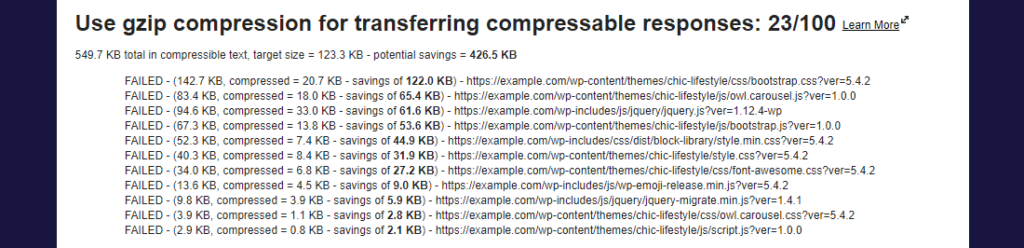
WebPageTest中的“使用GZIP压缩”警告
WebPageTest还将给出分级分数以显示警告的严重程度。例如,它将上述警告评为23分(满分100分),这意味着您应该优先解决它。
如何检查GZIP压缩是否已启用
在Accept-Encoding: gzip, deflateHTTP标头所有现代浏览器都有效地支持。因此,大多数Web主机默认在其所有服务器上启用GZIP压缩。
当Web服务器看到浏览器发送的此标头时,它们会识别浏览器对GZIP的支持,并使用content-encoding: gzip标头以压缩的HTTP响应进行响应。
但是,如果您使用的是其他WordPress托管服务提供商,或者您只是想确认您的网站是否正确提供GZIP压缩内容,请始终检查它是否已启用。
下面是一些检查GZIP压缩的简单方法。
1.在线GZIP压缩测试工具
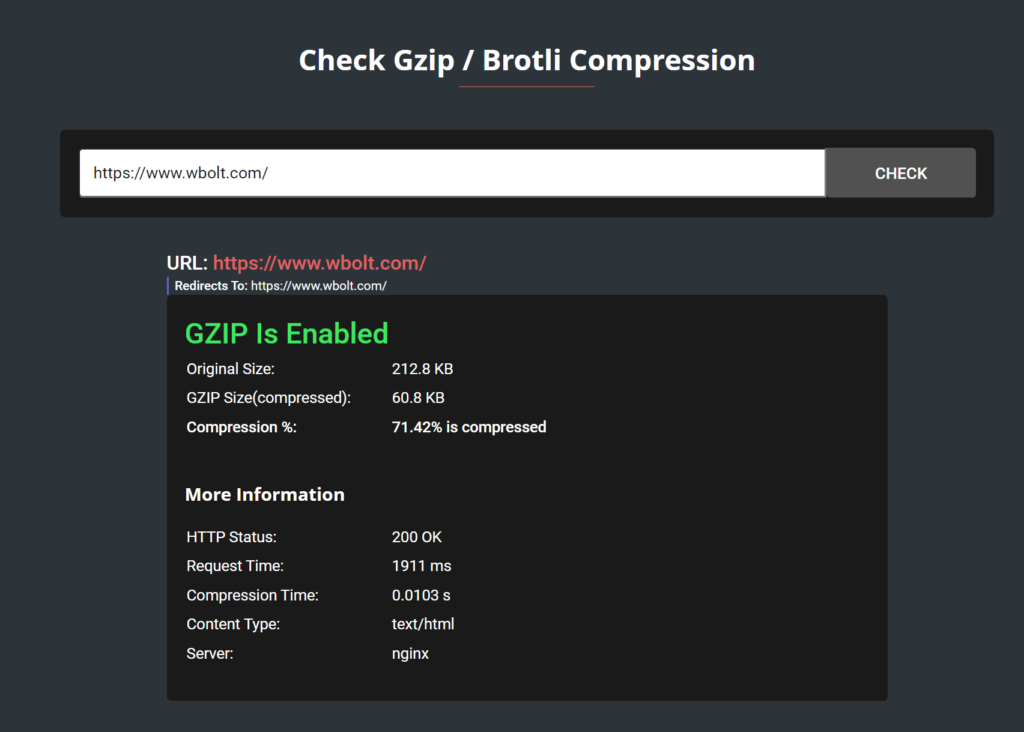
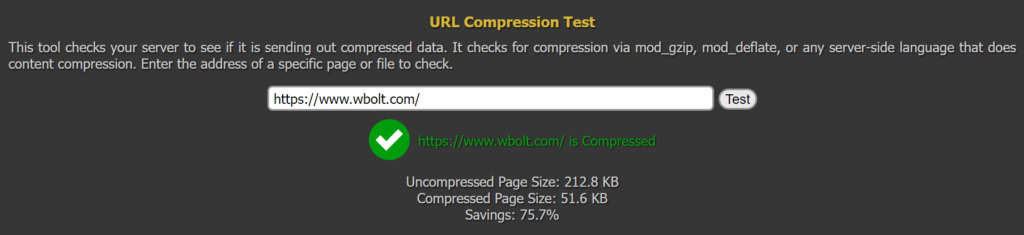
使用在线工具是检查您的网站是否启用GZIP压缩的最简单方法。我建议使用免费的Check GZIP压缩或HTTP压缩测试工具。只需输入您的网站URL并点击“Check”或“Test”按钮。
这两个在线工具都会向您显示关于是否启用GZIP的简要报告,以及您通过在启用GZIP压缩的情况下提供测试URL已保存(或可能保存)的数据传输量。
第一个工具还会向您显示其他相关信息,例如您网站的服务器类型、内容类型和压缩时间。

使用Check GZIP压缩工具测试wbolt.com的主页

使用HTTP压缩测试工具测试wbolt.com
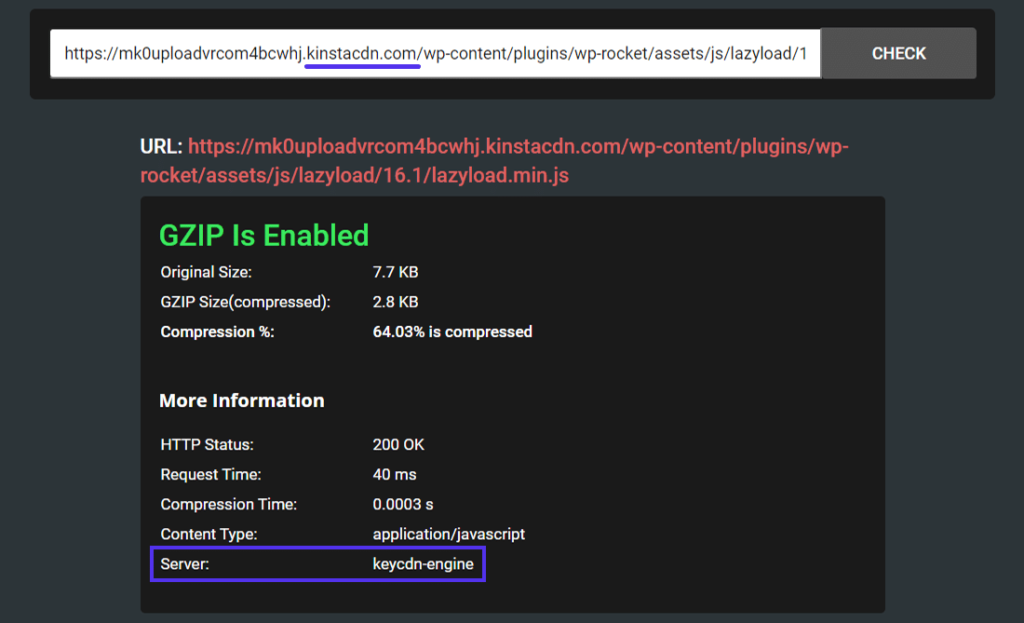
您应该注意到GZIP优化不仅仅停留在您的网页上,还包括其基于静态文本的资源,如样式表、脚本和字体。如果您使用CDN来为这些资产提供服务,那么您需要确保CDN也为它们提供启用GZIP压缩的服务。
大多数现代CDN(例如Cloudflare、KeyCDN和CloudFront)都支持GZIP压缩。您可以通过直接链接到资产来测试CDN服务的资产以进行GZIP压缩。

由CDN托管的资产的GZIP压缩测试
在上面的报告中,可以看到Kinsta CDN使用的是KeyCDN引擎,这是一种传统的拉式CDN。
2. “content-encoding: gzip” HTTP响应头
验证网站是否提供GZIP压缩内容的第二种方法是验证content-encoding: gzipHTTP响应标头。
您可以打开Chrome DevTools或Firefox Developer Tools,然后在Network部分下查找此响应标头。
我之前已经在Chrome DevTools中展示过它的外观。这是它在Firefox开发者工具中的外观。

Firefox开发者工具中的“content-encoding: gzip”标头
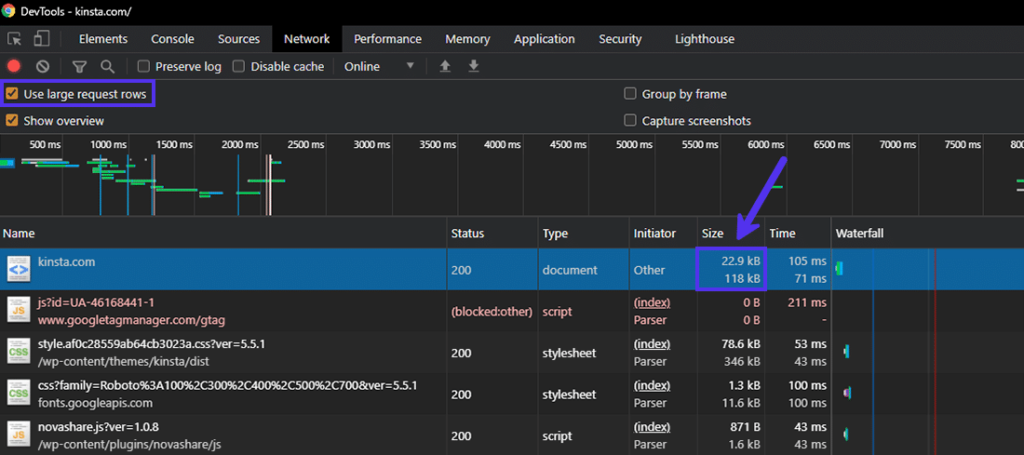
您还可以在Chrome DevTools设置面板中启用“Use large request rows”选项以查看页面的原始大小和压缩大小。如下所示,原始页面的大小在使用GZIP压缩后从118KB减少到仅22.9KB。

在Chrome Devtools中查看压缩和未压缩的页面大小
3. 网页速度测试工具
大多数网站速度测试工具会警告您不要使用GZIP之类的压缩来服务您的网页。许多阅读本文的读者可能正是因为这些GZIP警告,其中许多我已经在上面进行了深入讨论。

各种网页速度测试工具中的GZIP警告
您可以使用PageSPEed Insights、GTmetrix、Pingdom Tools和WebPageTest等测速工具来检查您的WordPress网站是否启用了GZIP压缩。
如何启用GZIP压缩
如果您的Web服务器上没有启用GZIP压缩,则有很多方法可以启用它。确切的方法取决于您用于托管网站的Web服务器。
重要提示:与往常一样,在编辑站点和服务器配置文件之前对其进行备份。
使用WordPress插件启用GZIP
在WordPress站点上启用GZIP压缩的最简单方法是使用缓存或性能优化插件。
例如,如果您在Apache Web服务器上托管您的WordPress站点,W3 Total Cache包含一个选项,可在其浏览器缓存设置面板下启用GZIP压缩。
同样,WP Rocket允许您自动添加GZIP压缩规则。这些插件通过将Apache的mod_deflate模块添加到.htaccess文件来启用GZIP压缩。

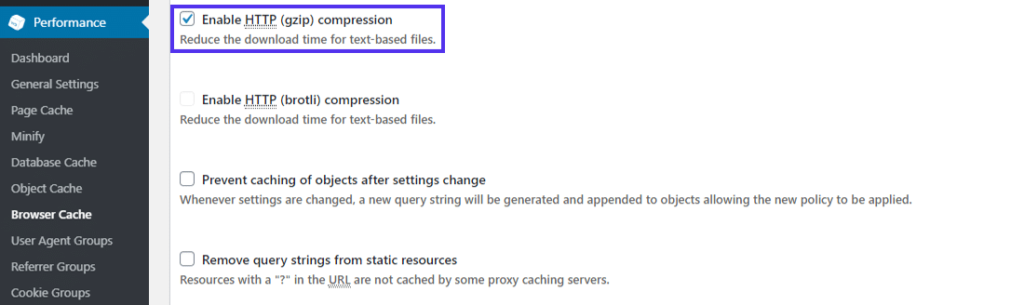
在W3 Total Cache中启用GZIP压缩
WordPress插件需要修改Web服务器上的文件的权限。如果他们没有正确的权限,那么他们将失败或向您显示错误。
在这种情况下,您需要联系您的托管服务提供商或使用下面的代码片段手动修改您的Web服务器的配置文件。
在Apache Web服务器上启用GZIP
据Netcraft称,Apache服务的活跃站点比当今使用的任何其他Web服务器都多。它也是WordPress推荐的两个Web服务器之一。
要在Apache服务器上启用GZIP压缩,您需要使用它的mod_filter和mod_deflate模块并使用正确的指令正确配置它们。他们将指示Apache压缩服务器输出,然后再通过网络将其发送给客户端。
您有两个选项可以根据您拥有的访问级别来编辑Apache的服务器配置:
- 如果您可以访问主服务器配置文件(通常称为httpd.conf),建议您使用它来配置Apache,因为.htaccess文件会降低Apache的速度。
- 如果您无法访问主服务器配置文件(大多数WordPress共享主机提供商通常都是这种情况),那么您需要使用.htaccess文件配置Apache 。
第一个选项严格用于sysadmins,因为托管服务提供商很少允许您编辑主服务器配置文件。以这种方式解释如何做到这一点超出了本文的范围。您可以参考HTML5 Boilerplate项目和Apache文档共享的示例Apache服务器配置以开始使用。
第二个选项非常适合大多数WordPress网站所有者,因为许多共享主机提供商允许您编辑.htaccess文件。
首先,使用SFTP或主机的在线文件管理器在WordPress站点的根目录中查找.htaccess文件。然后将下面的代码片段添加到它。
重要提示:确保该mod_filter模块在您的服务器上处于开启状态。大多数网络主机默认启用它,但如果不是,该AddOutputFilterByType指令将不起作用并可能引发HTTP 500错误。如果在添加下面的代码片段后有任何问题,您可以检查服务器的错误日志。
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for ancient browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
仅在.htaccess文件的现有指令之后添加上面的代码。保存文件,然后检查它是否在您的服务器上启用了GZIP压缩。

启用GZIP压缩后的Apache .htaccess文件示例
您的Web服务器现在应该为上面列出的所有文件扩展名提供压缩文件。您可以使用前面提到的任何方法来确认这一点。
如果您想确保客户端的代理和安全软件不会干扰GZIP压缩,您可以将上面的代码片段替换为下面的代码片段。
# force compression for clients that mangle 'Accept-Encoding' request headers
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)s*,?s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
# compress all output with one of the following file extensions
AddOutputFilterByType DEFLATE "application/atom+xml"
"application/javascript"
"application/json"
"application/ld+json"
"application/manifest+json"
"application/rdf+xml"
"application/rss+xml"
"application/schema+json"
"application/geo+json"
"application/vnd.ms-fontobject"
"application/wasm"
"application/x-font-ttf"
"application/x-javascript"
"application/x-web-app-manifest+json"
"application/xhtml+xml"
"application/xml"
"font/eot"
"font/opentype"
"font/otf"
"font/ttf"
"image/bmp"
"image/svg+xml"
"image/vnd.microsoft.icon"
"text/cache-manifest"
"text/calendar"
"text/css"
"text/html"
"text/javascript"
"text/plain"
"text/markdown"
"text/vcard"
"text/vnd.rim.location.xloc"
"text/vtt"
"text/x-component"
"text/x-cross-domain-policy"
"text/xml"
# define and map media types to their appropriate encoding type
# Using SVG format (Scalable Vector Graphics) is highly recommended to
# load logos, icons, text, and simple images. You can compress .SVG files
# further using GZIP to create .SVGZ files. However, most browsers don’t
# know that they need to decompress them first if they’re not served
# without an appropriate ‘content-encoding’ HTTP response header. Thus,
# these images wouldn’t show up in the browser. Hence, this module.
AddType image/svg+xml svg svgz
AddEncoding gzip svgz
您可以通过转到其代码存储库并关注其中链接的所有资源,了解有关此处使用的所有指令的更多信息。
在Nginx Web服务器上启用GZIP
根据Netcraft,Nginx是面向Web的计算机最常用的Web服务器。如果当前的趋势继续下去,它将很快超过Apache,成为活跃站点使用最多的Web服务器。
您可以使用ngx_http_gzip_module中定义的指令在Nginx Web服务器上启用GZIP压缩。
首先,将下面给出的指令添加到您的nginx.conf文件中。通常,您可以在服务器的/etc/nginx/nginx.conf位置找到此文件。
# enables GZIP compression gzip on; # compression level (1-9) # 6 is a good compromise between CPU usage and file size gzip_comp_level 6; # minimum file size limit in bytes to avoid negative compression outcomes gzip_min_length 256; # compress data for clients connecting via proxies gzip_proxied any; # directs proxies to cache both the regular and GZIP versions of an asset gzip_vary on; # disables GZIP compression for ancient browsers that don't support it gzip_disable "msie6"; # compress outputs labeled with the following file extensions or MIME-types # text/html MIME-type is enabled by default and need not be included gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/vnd.ms-fontobject application/wasm application/x-web-app-manifest+json application/xhtml+xml application/xml font/eot font/otf font/ttf image/bmp image/svg+xml text/cache-manifest text/calendar text/css text/javascript text/markdown text/plain text/xml text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
如果您的站点提供大型JS和CSS文件,那么您可以通过将以下指令添加到nginx.conf文件来增加用于压缩的缓冲区大小:
# sets the 'number' and 'size' of buffers for GZIP compression # default buffer size is 4K or 8K depending on the platform gzip_buffers 16 8k;
保存nginx.conf文件后不要忘记重新加载Nginx 。
sudo service nginx reload
最后,您应该测试一下您的服务器是否启用了GZIP压缩。您可以参考Nginx文档以获取所有ngx_http_gzip_module指令的最新列表。
在IIS Web服务器上启用GZIP
Microsoft的Internet信息服务 (IIS) 是当今使用的第三大流行Web服务器。IIS主要部署在运行在Windows上的企业环境中,特别是用于设置公司特定的内网和外网服务器。
由于各种兼容性问题,它很少用于托管WordPress网站。
但是,如果您发现自己处于需要在IIS上启用GZIP压缩的罕见情况之一,则可以参考Microsoft的文档以开始使用。您可能还会发现此Stack Overflow thread很有帮助。
GZIP压缩的替代方案
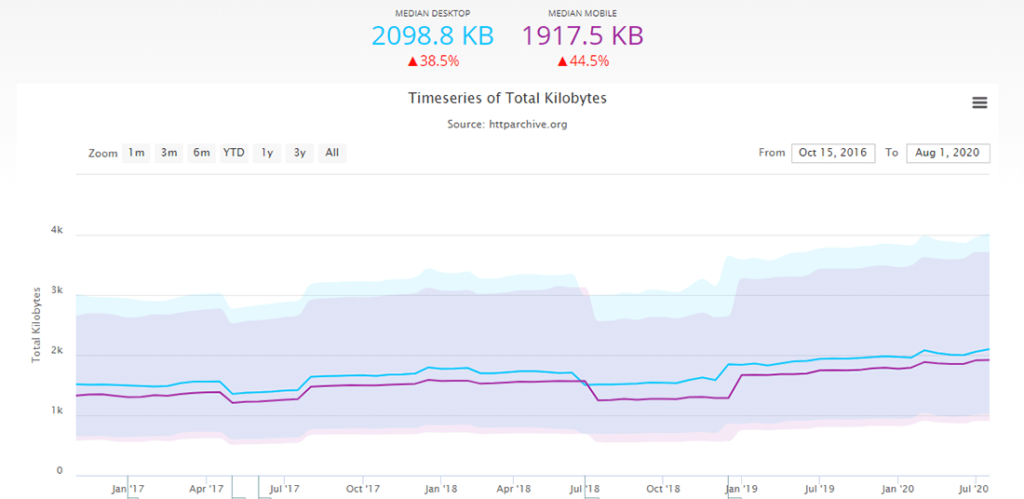
网络上的数据压缩世界一直在进步。随着平均页面重量大小的不断增加,网络技术也在努力追赶它,以提高通过网络传输数据的效率。

页面体积大小随时间增加(来源:HTTPArchive)
在过去几年中,一种新的压缩算法广受欢迎:Brotli。压缩WOFF2 Web字体最初是Brotli的主要关注点,但后来扩展到支持对任何类型的数据进行压缩。
Brotli比GZIP更好地压缩数据,但它需要更多的时间和资源来压缩数据。但是,它的解压时间与GZIP相当,虽然它仍然有点慢。

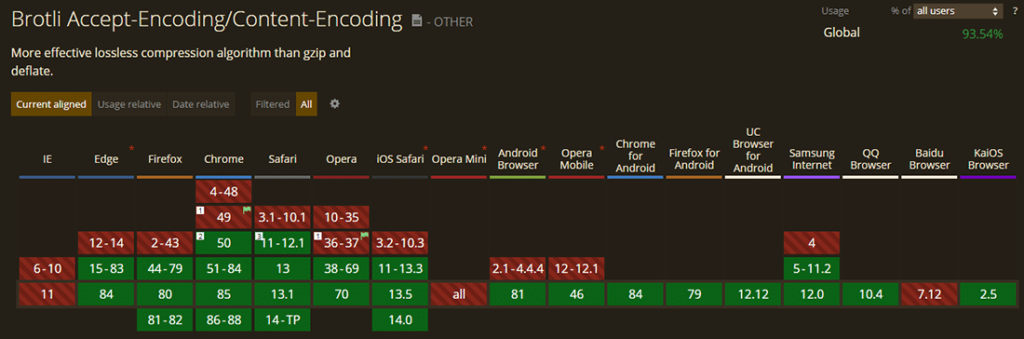
Brotli支持各种浏览器
今天大多数浏览器都支持Brotli,但在WordPress网站上使用它仍然有些复杂。您必须通过支持Brotli或允许您安装Brotli库的托管服务提供商托管您的站点。大多数托管的WordPress主机尚不完全支持它,但如果您使用Cloudflare或KeyCDN等CDN ,则可以轻松启用它。
Brotli显示出压缩静态资产的巨大潜力。Akamai发表了一篇比较Brotli与GZIP的详细文章。您可以查看它以了解有关Brotli的更多信息。
小结
一个优化良好的网络对每个人都有好处。用户喜欢更快速的网站,网站所有者喜欢降低的托管费用,网络主机喜欢在他们的服务器上实现的优化。GZIP等压缩技术是加快访问者页面加载时间的最佳方法之一。
WordPress网站所有者可以通过启用GZIP压缩立即加速他们的网站。对于其他服务器,本文也介绍了在各种Web服务器上启用GZIP压缩的多种方法。
速度对于任何网站都至关重要。压缩就对了!

 成为VIP
成为VIP


