
许多WordPress用户在将Google Analytics连接到他们的WordPress网站时遇到了困难,他们错过了收集用户数据的机会。
幸运的是,有多种方法可用于将Google Analytics添加到WordPress。一旦您知道自己在做什么,这些技术就相当简单,并且可以在各种情况下证明是有用的。
在这篇文章中,我们将讨论Google Analytics的作用以及它对您网站的重要性。然后我们将分享四种可以将其与WordPress连接以开始跟踪活动的方法。
- Google Analytics介绍
- 为什么分析对您的WordPress网站很重要
- 如何将Google Analytics添加到WordPress
Google Analytics介绍
在您开始将Google Analytics连接到您的WordPress网站之前,最好了解它是什么以及它是如何工作的。简而言之,该平台监控您网站的活动并为您提供关键数据以帮助您改进它:

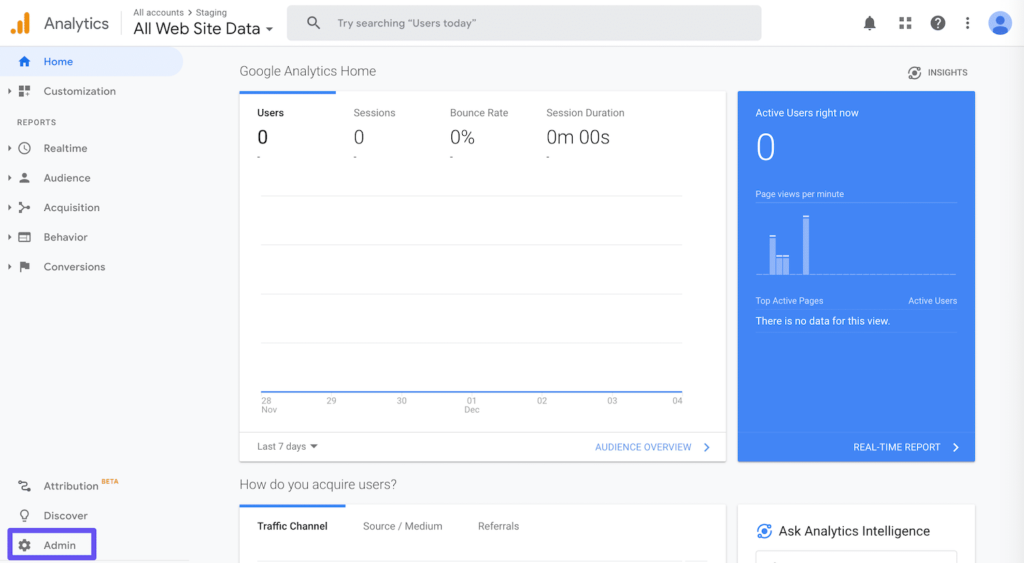
Google Analytics主页
通过使用插入您网站每个页面标题的代码片段,Google Analytics(分析)收集了各种各样的信息,这些信息可分为五类:
- 实时: 显示在您查看报告的特定时刻您网站上发生的事情。
- 受众: 包括有关谁正在访问您的网站的信息,包括人口统计数据。
- 获取: 解释您的网站如何获取流量。
- 行为: 显示访问者在您的网站上所做的事情,包括按钮点击以及您的哪些页面最受欢迎。
- 转化: 与Google Analytics(分析)目标结合使用的高级报告,用于跟踪电子邮件列表订阅或电子商务销售等活动。
您可能会在Google Analytics(分析)报告中找到的特定信息示例包括:
- 在任何给定时刻您网站上的活跃用户数。
- 随着时间的推移有多少人访问您的网站。
- 访问者的年龄、性别和位置。
- 您的访问者来自哪里(例如,自然搜索、社交媒体等)。
- 访问者查看了哪些页面以及查看了多长时间。
- 跳出率、点击率和转化率。
您可以在Google Analytics(分析)仪表板中查看和学习很多内容。这可以帮助您以多种方式改进您的网站。
为什么分析对您的WordPress网站很重要
如果您知道如何充分利用它们,那么分析对您网站的许多不同方面都很有价值。与任何类型的网站相关的四个关键领域包括:
- 内容营销策略。通过考虑您最受欢迎的帖子、页面、产品或其他内容,您可以确定访问者最喜欢什么。增加网页浏览量和流量是创建更多最能与您的受众产生共鸣的内容类型的问题(这里是如何开始进行关键字研究以及如何针对SEO优化WordPress)。
- 入站营销。了解您的流量来自哪里可以告诉您哪些营销策略有效,哪些营销策略正在下降。然后,您可以将大部分精力和预算集中在产生最多结果的方法上。
- 受众细分。了解您的受众是有效与他们沟通以鼓励转化的关键。通过分析,您可以为有针对性的营销创建子组。
- 用户体验 (UX) 审计。用户行为流可以揭示您的导航或网站设计的问题。查明表现不佳的内容和跳出率高的页面可能会帮助您改善问题区域。
如果您经营的是电子商务网站,则转化报告还有助于跟踪销售和收入。
如您所见,重要的并不总是数字本身。如何应用从Google Analytics获得的知识才是价值所在。解决问题点并为您的网站应用最佳营销技术可以增加流量、转化率和收入。
如何将Google Analytics添加到WordPress(4种可能的方法)
如果您正在尝试收集有关您的用户的数据,您可以通过以下不同方式将Google Analytics连接到您的WordPress网站。
在每种情况下,我们都假设您已经设置了Google Analytics(分析)帐户。如果您不这样做,请先创建一个 ,然后再回来进行下一步。
- 使用Google Analytics WordPress插件
- 使用代码手动连接Google Analytics和WordPress
- 将Google Analytics和WordPress与Google Tag Manager集成
- 出于性能原因在本地同步Google Analytics
1. 使用Google Analytics WordPress插件
大多数WordPress用户将Google Analytics添加到其网站的最简单方法是使用Google Analytics WordPress插件。这种方法使您不必编辑网站的代码。
为此,我们推荐三个插件:
使用Site Kit by Google安装Google Analytics
如果您想将Google Analytics添加到您的WordPress网站,Google为您提供了一个简单而强大的插件:Site Kit by Google。

Site Kit by Google插件
这个免费插件只需点击几下即可将Google Analytics连接到您的WordPress网站,但这还不是全部。除了分析之外,此插件还从Google提供的其他服务中提取数据,例如Google Search Console、Google AdSense和PageSpeed Insights ,允许您基于Google作为数据源构建一个漂亮的仪表板。
以下是如何开始:
安装并激活Site Kit by Google插件,然后单击“Start Setup”按钮。

设置WordPress插件Google Site Kit
完成后,您需要将WordPress网站连接到您的Analytics帐户。
正如您所料,您需要执行几个步骤来验证您是域的所有者,授予Google访问其数据的权限,并设置您想要添加到WordPress的每项服务。

Google Site Kit设置成功
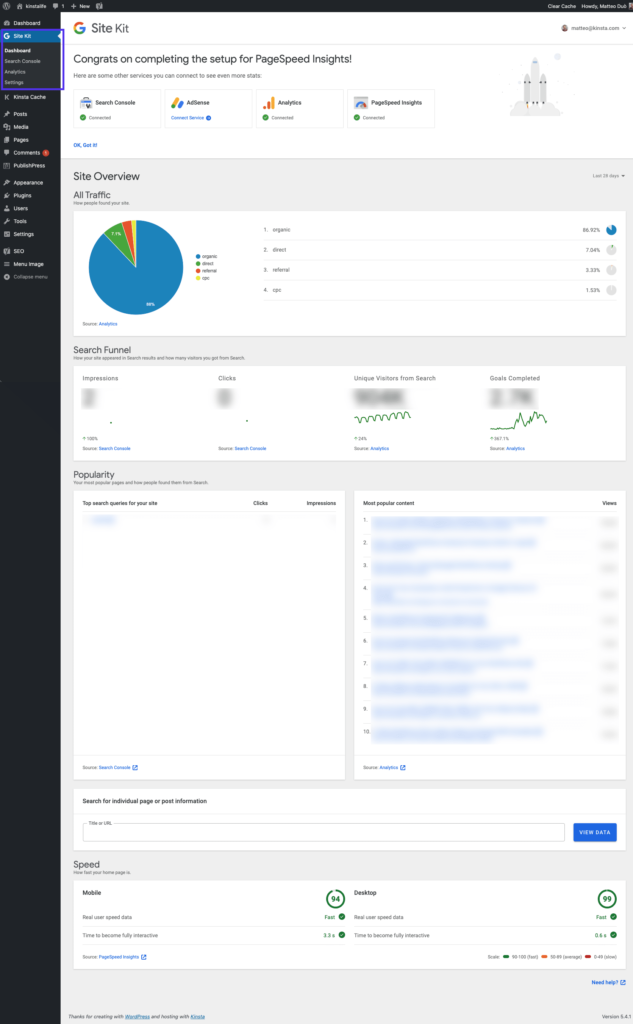
与您的Google帐户成功连接后,您将能够查看来自Google Analytics的数据以及直接在您的WordPress仪表盘中激活的所有其他服务。这是它的外观:

Google Site Kit信息中心
所有这些数据将始终可以直接在左侧边栏中的WordPress中访问。
如果这个插件对你来说太多了,并且想让事情主要集中在谷歌分析上,你可以使用下一个插件。
使用GA Google Analytics安装Google Analytics
Jeff Starr的免费GA Google Analytics插件拥有超过400,000次活跃安装和五星级评级:

WordPress插件-GA Google Analytics
安装并激活Google Analytics WordPress插件后,您只需在其设置中添加您的Google Analytics 跟踪ID 。要检索您的跟踪 ID,请转到您的Google Analytics(分析)帐户,然后单击侧栏中的Admin:

Google Analytics(分析)管理标签
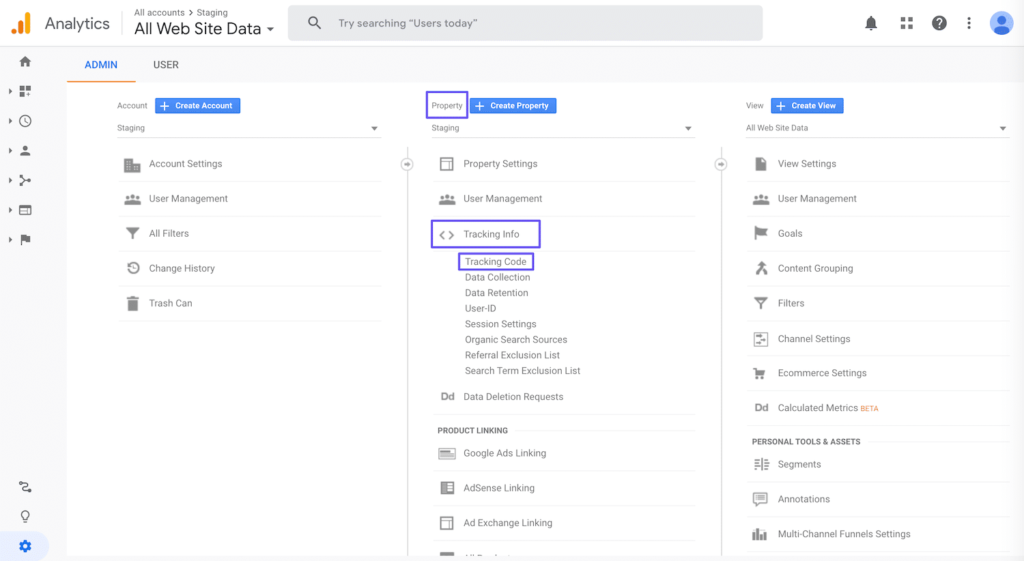
在Property下,选择Tracking Info,然后单击Tracking Code:

访问属性信息下的Google Analytics跟踪代码
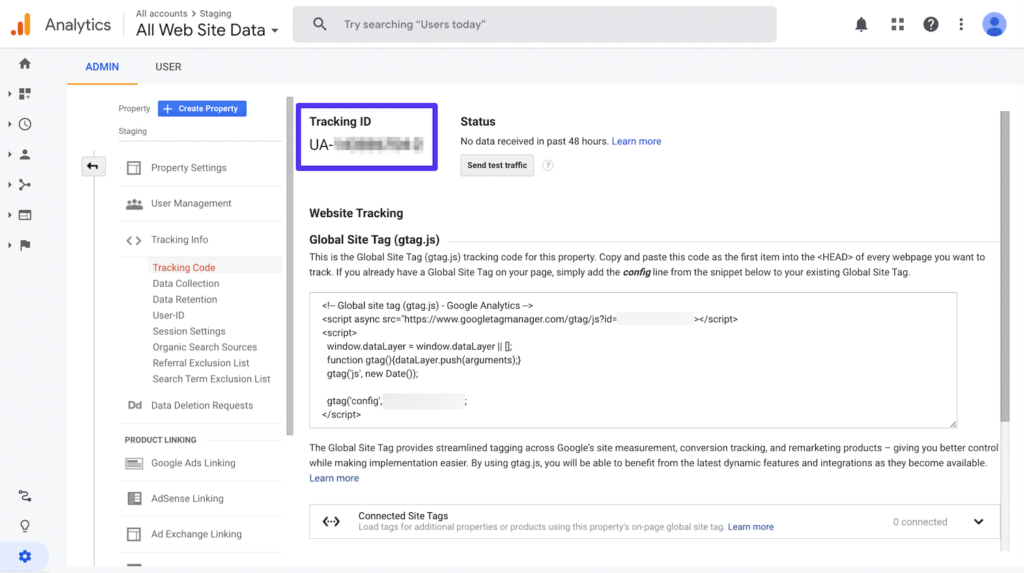
您的跟踪ID将以UA开头并位于此部分的顶部:

访问Google Analytics跟踪ID
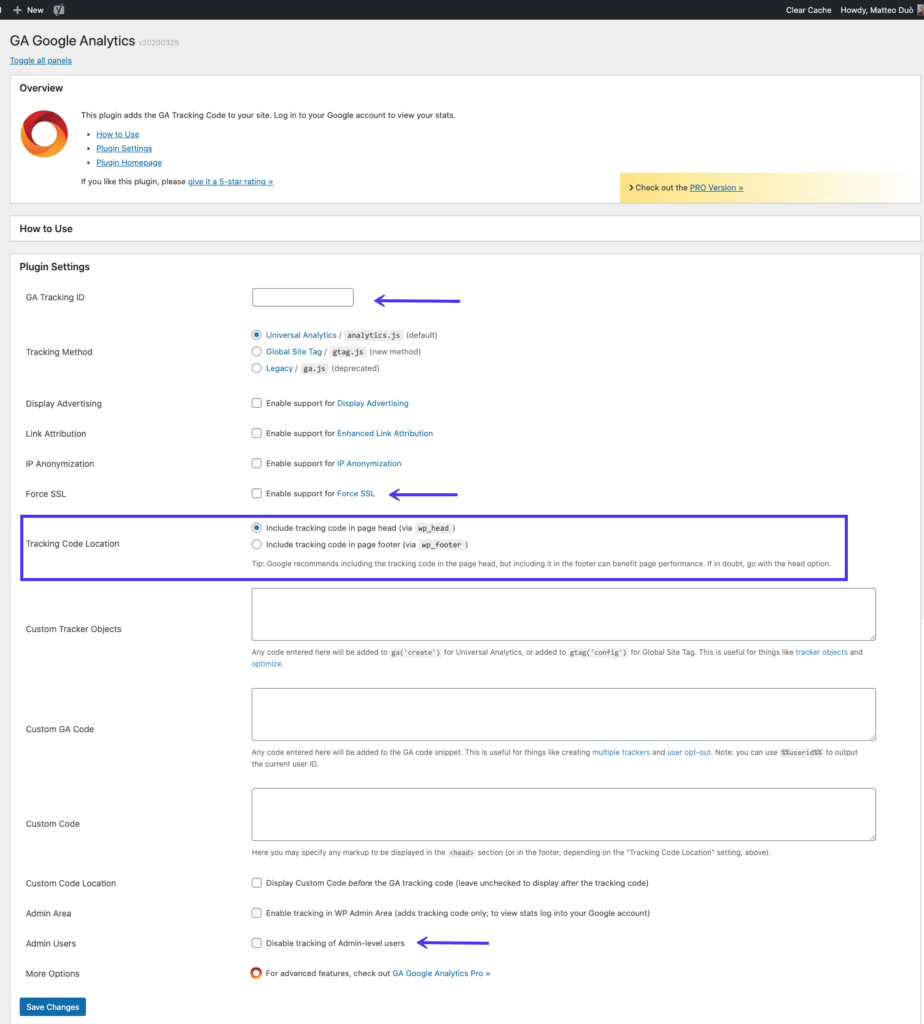
在您的WordPress仪表板中,导航到Settings > Google Analytics。向下滚动到Plugin Settings并在相关字段中添加您的跟踪代码:

GA Google Analytics WordPress插件设置页面
此插件还允许您选择是否要将跟踪代码放置在页眉和页脚中、添加自定义跟踪代码、强制SSL、禁用对管理员用户的跟踪以及其他一些有用的选项。
根据您的需要进行调整后,向下滚动并单击“保存更改”按钮。Google Analytics现在应该在您的WordPress网站上处于活动状态。
使用MonsterInsights安装Google Analytics
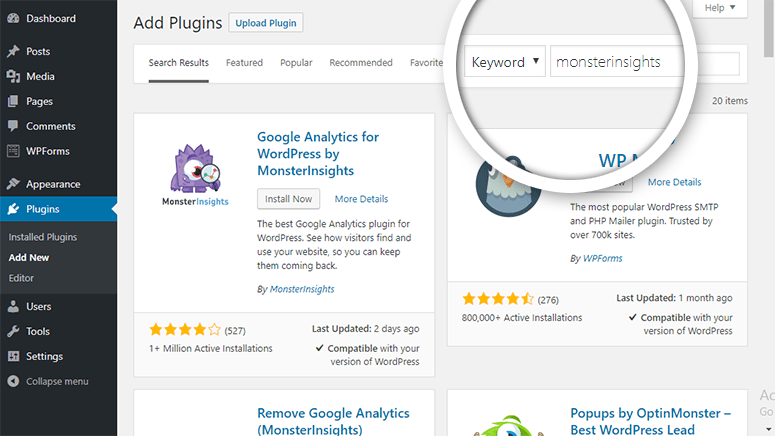
MonsterInsights根据您的需求提供多种不同的方案。 注册MonsterInsights,选择适合您的方案(付费),然后下载插件。 如果您刚开始并且不需要太强大的功能,您还可以使用MonsterInsights Lite(免费版本)开始使用MonsterInsights。 为此,请转到WordPress仪表板右侧的插件,然后转到安装插件(Add New)。 在搜索栏中搜索MonsterInsights,找到对应的插件,请单击“立即安装(Install Now)”,然后单击“激活(Active)”。

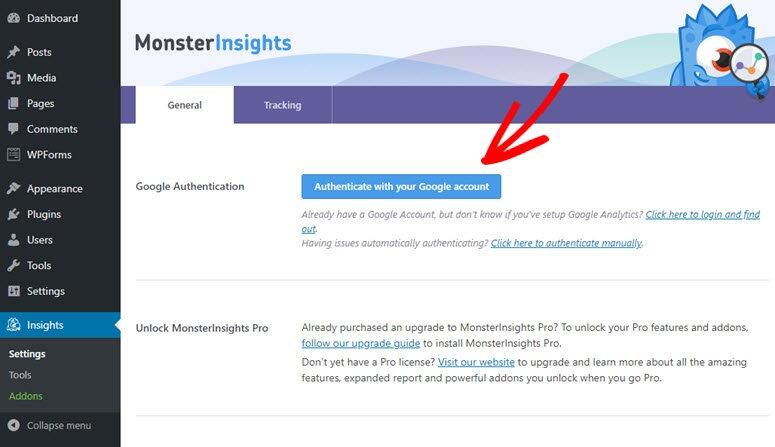
下载并激活插件后,单击“Insights”,然后单击“Settings(设置)”,通过单击“Authenticate with your Google account(使用Google帐户进行身份验证)”按钮,在您的网站上对Google Analytics进行身份验证。

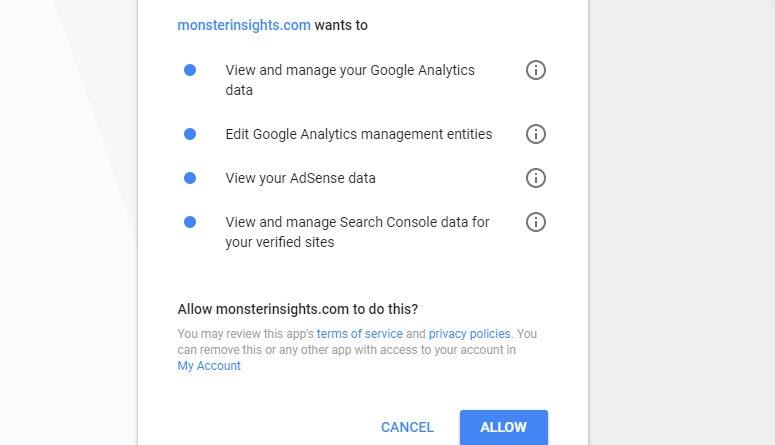
然后,系统会再次提示您chose/sign(选择/登录)您的Google帐户。 选择Google帐户后,系统会弹出一个窗口,要求获取MonsterInsights管理帐户的权限。 单击Accept(接受)。

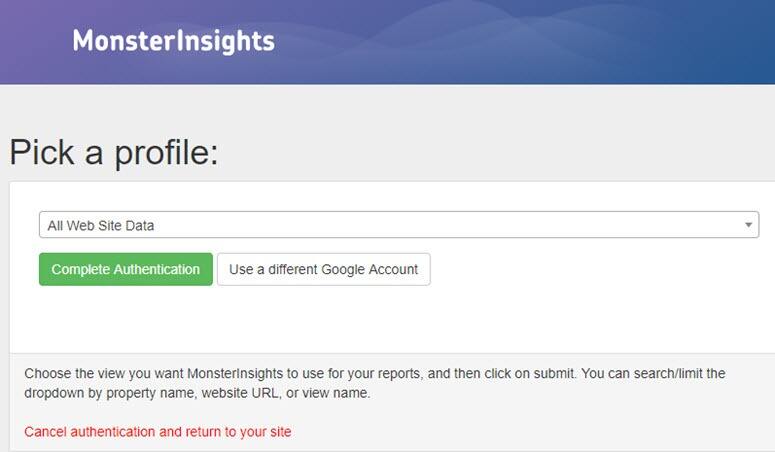
最后,您所要做的就是选择您的网站并单击“Complete Authentication(完成身份验证)”。

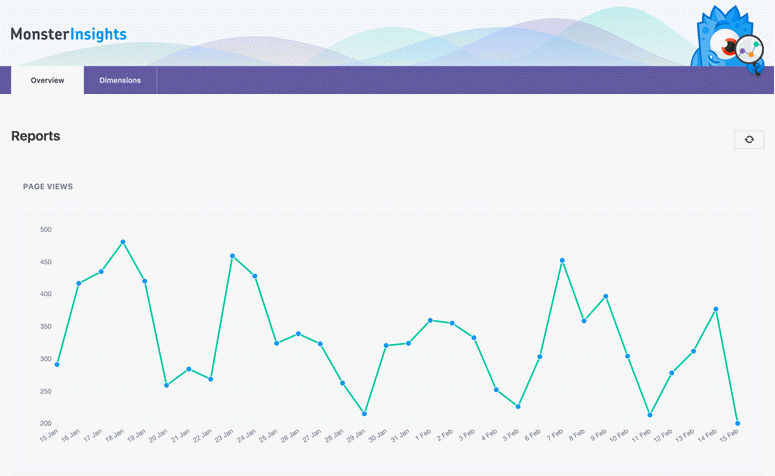
现在,您可以通过单击“Insights”,然后单击“Reports”,从WordPress仪表盘内轻松查看有关网站流量和分析的报告。 所有报告看起来都很棒,而且非常容易理解。

2. 使用代码手动连接Google Analytics和WordPress
如果您不想使用插件, 通过您的functions.php文件将Google Analytics跟踪代码直接添加到您的WordPress主题也相当简单。
如果您采用手动方式,则必须使用子主题,这样您的跟踪代码就不会在每次更新WordPress主题时被覆盖。但是,在进行任何更改之前,最好先进行备份。
一旦您的子主题处于活动状态,您需要在header.php文件中的结束标记之前粘贴您的Google Analytics(分析)跟踪代码。
要查找您的Google Analytics跟踪代码,请转到您的帐户并访问您的跟踪信息,如我们在之前的方法中所述。然后,您可以从Google Site Tag下的框中复制脚本:

复制Google Site Tag代码
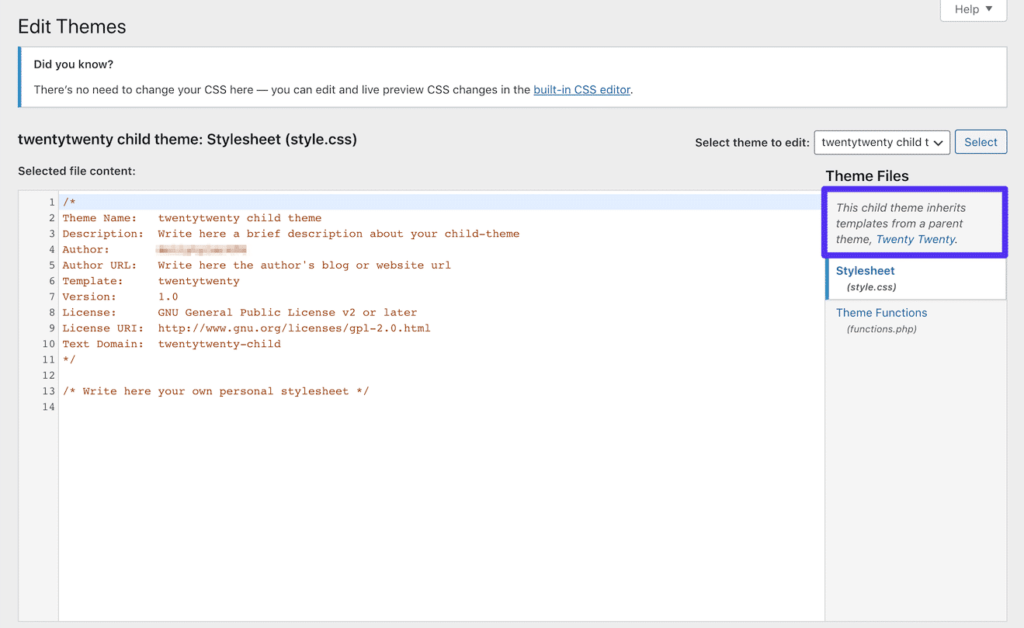
要将其添加到您的WordPress站点,请转到外观 > 主题文件编辑器。如果您的子主题从其父主题继承模板文件,您将不会在此处看到header.php。您可以在文件列表中单击父主题的名称来访问它:

子主题的WordPress主题编辑器
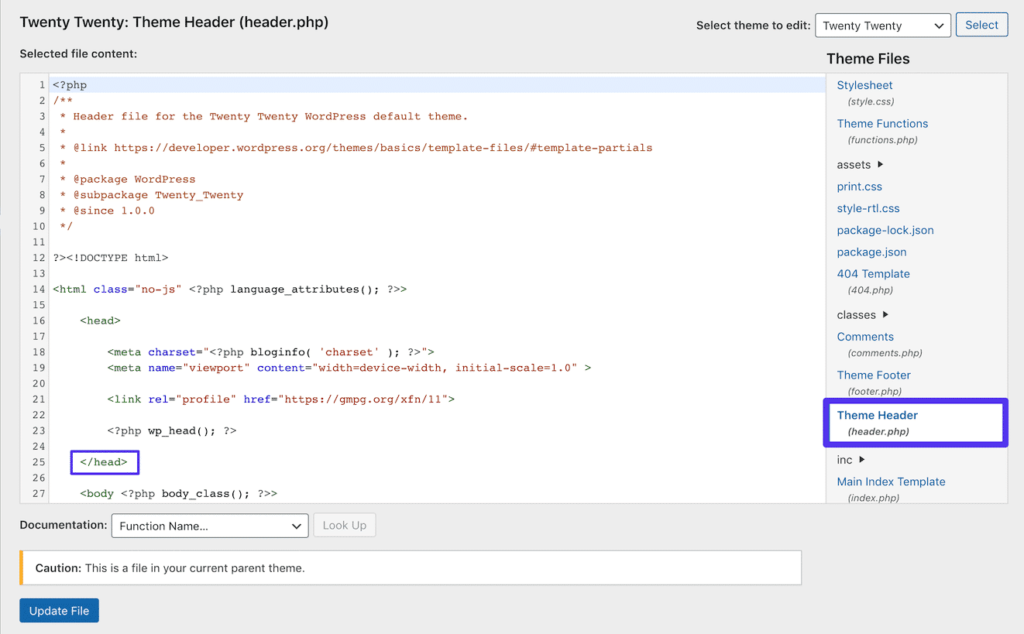
找到并选择header.php后,将Google Analytics跟踪代码粘贴到编辑器中的 标记之前:

在WordPress中编辑header.php文件
然后,确保单击更新文件按钮。Google Analytics跟踪代码现已添加到WordPress。
3. 将谷歌分析和WordPress与谷歌标签管理器集成
您可以用来将Google Analytics添加到WordPress的另一种方法是使用Google Tag Manager。这实际上适用于包含用于各种目的的脚本的站点,而不仅仅是分析。
Google Tag Manager是一个标签管理系统。它允许您快速轻松地更新您的网站或移动应用程序上的标签和代码片段,例如那些用于流量分析和营销优化的标签和代码片段。
您可以从跟踪代码管理器用户界面添加和更新脚本,而不是在WordPress中编辑站点代码。这可以减少错误并使您在配置标签时不必让开发人员参与进来。
最简单的方法是使用免费的Google Tag Manager WordPress插件。它目前拥有超过300,000次活跃安装和五星级评级:

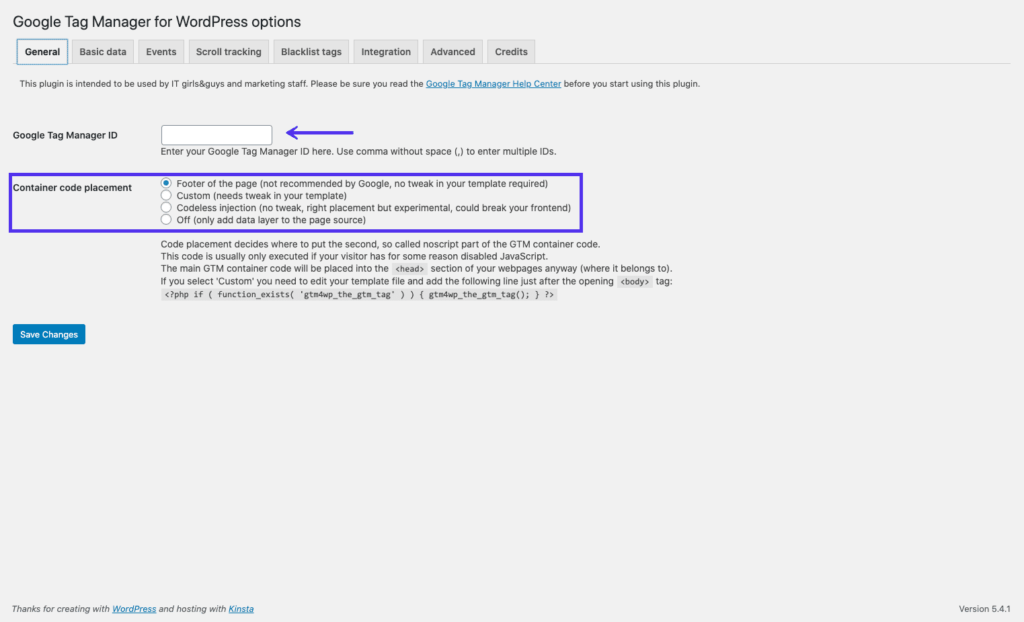
Google Tag Manager for WordPress插件
您可以从WordPress插件库下载Google Tag Manager插件,也可以在WordPress仪表盘中的插件>安装插件下搜索它。然后,您需要注册一个Google跟踪代码管理器帐户并创建您的第一个容器。
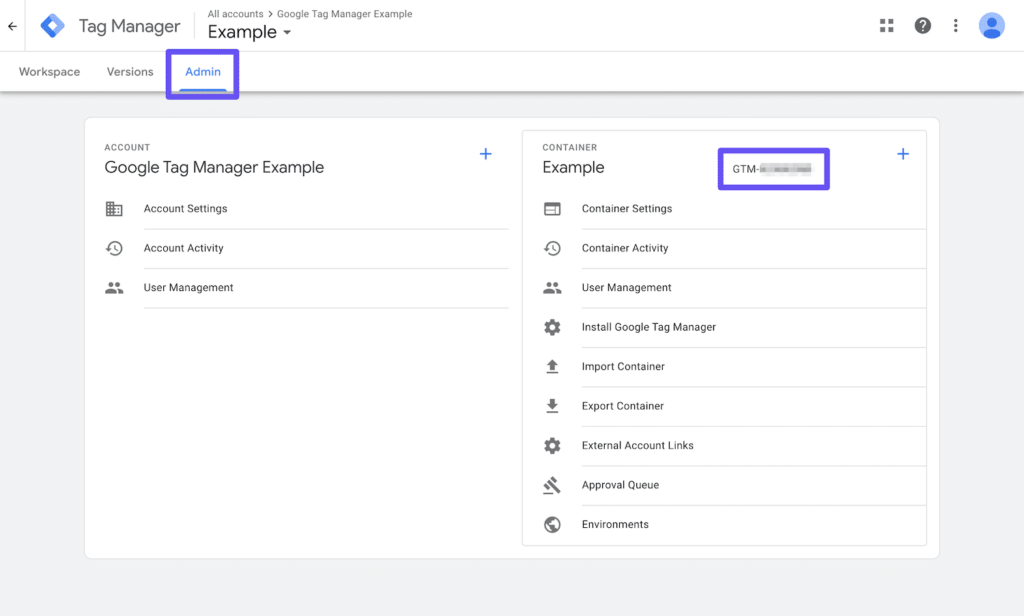
完成上述步骤后,您可以从Google跟踪代码管理器控制面板复制容器ID,方法是导航到Admin选项卡并查找以GTM开头的一系列字符:

在Google跟踪代码管理器中查找容器ID
然后返回您的WordPress网站,并将您的Google Tag Manager ID粘贴到插件设置页面上的相关字段中。您可以通过导航到Settings > Google Tag Manager到达那里:

将容器ID添加到Google跟踪代码管理器插件
您在Google Tag Manager中设置的任何标签(包括用于Google Analytics的标签)现在都可以通过插件在您的WordPress网站上运行。
4. 出于性能原因在本地同步Google Analytics
您可以使用的最后一种方法是在您自己的服务器上本地同步Google Analytics脚本。请注意,此方法不受Google支持。
但是,您可能有几个原因想要这样做。首先,在本地同步Google Analytics可以减少您的外部HTTP请求。此外,您将完全控制文件的缓存,因此您可以使用自己的服务器的缓存标头。
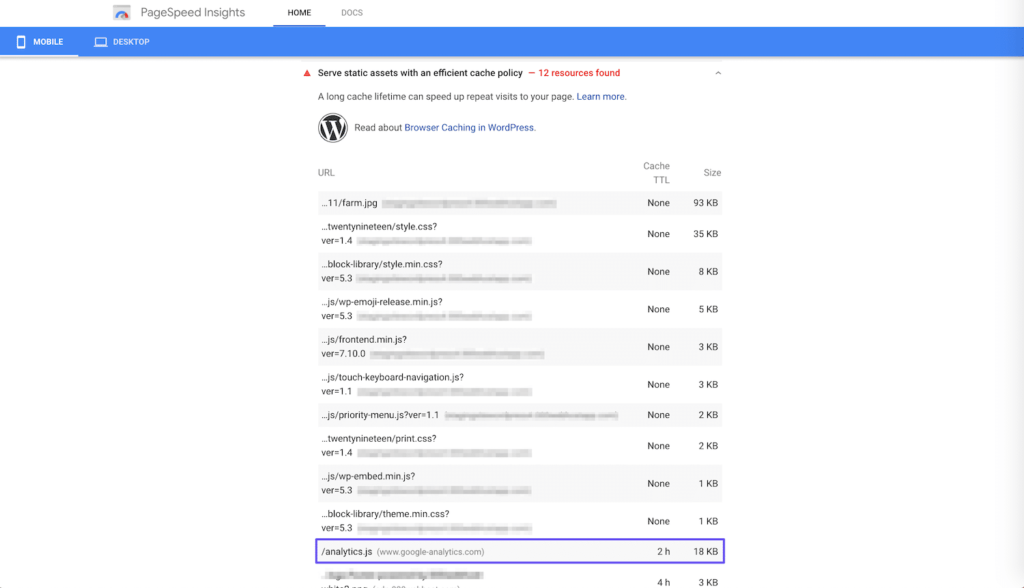
这对于提高网站性能很重要。如果您使用Google PageSpeed Insights,您可能会看到针对您的Google Analytics脚本的“使用有效的缓存策略服务静态资产”警告:

谷歌分析警告示例
问题在于,默认情况下,Google Analytics有两个小时的缓存时间,如您在上面的警告中所见。这很可能是因为如果Google最终需要修改某些内容,它希望所有用户都能尽快访问这些更改。
通过在您自己的服务器上托管Google Analytics脚本,您可以更改缓存时间以提高性能。
使用Complete Analytics Optimization Suite在本地同步Google Analytics
首先,我们建议使用Complete Analytics Optimization Suite (CAOS),这是一个由Daan van den Bergh创建和开发的免费插件。它目前拥有超过20,000次活跃安装,并获得五星级评级:

CAOS | 在本地托管Google Analytics WordPress插件
您可以从WordPress插件库下载它,或者在WordPress仪表盘中的插件 > 安装插件下搜索它。
CAOS允许您在本地托管您的Google Analytics JavaScript文件 (analytics.js) 并使用wp_cron()保持更新。其他功能使您能够:
- 匿名访问者的IP地址。
- 设置调整后的跳出率。
- 更改Google Analytics脚本的位置(页眉或页脚)。
在使用之前,您需要停用已安装的任何分析插件。
当您安装CAOS并输入您的Google Analytics跟踪ID时,该插件会将Google Analytics的必要代码添加到您的WordPress网站。然后它会下载analytics.js文件并将其保存到您的服务器,并使用wp_cron()中的预定脚本对其进行更新。
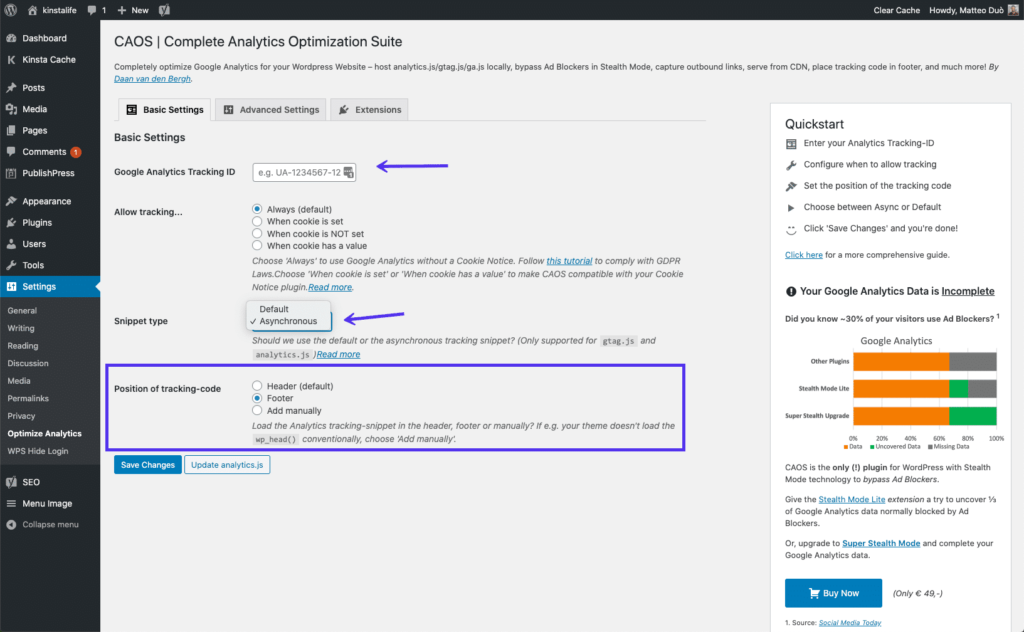
我们建议将脚本设置为在页脚中加载,方法是转到Settings > Optimize Analytics并选择Position of tracking code下的Footer选项:

在本地同步Google Analytics的设置
请务必注意,CAOS不适用于其他Google Analytics(分析)插件。
使用Perfmatters在本地同步Google Analytics
另一个可用于本地分析的插件是Perfmatters。这是由Brian Jackson和他的兄弟Brett创建的高级网站性能优化插件:

Perfmatters插件
在其众多功能中,还有一个选项可以通过输入您的跟踪ID在本地同步Google Analytics。与CAOS一样,您也可以将脚本设置为在页脚而不是页眉中加载。
小结
Google Analytics是网站所有者和管理者的重要工具,虽然不是您可以使用的唯一可用的分析工具。
跟踪您网站的用户活动、推荐来源和其他数据是扩大受众和品牌的关键。要将Google Analytics连接到您的WordPress网站,您可以使用以下方法之一:
- 使用插件(Site Kit或GA Google Analytics)将Google Analytics添加到WordPress。
- 通过直接向您的主题添加代码来手动连接Google Analytics和WordPress。
- 使用Google Tag Manager集成Google Analytics和WordPress(使用Google Tag Manager for WordPress等插件很容易)。
- 出于性能原因在本地同步Google Analytics(使用CAOS或Perfmatters插件)。

 成为VIP
成为VIP