
网站性能优化,技术卓越的网站设计的焦点是决定现代在线业务成功的主要因素。毕竟,当等待缓慢的网页加载的折磨使访问者无法寻求替代方案时,不起眼的网站性能会扼杀企业的底线 – 不耐烦是数字美德!
我们创建了以下六章深入的速度优化指南,向您展示拥有一个快速加载、活泼的网站是多么重要!无数研究论文和基准测试证明,优化网站速度是最实惠和最高投资回报率的投资之一!
在以下指南中,我们将尝试解释技术细节,同时为您提供易于遵循的说明,您可以立即开始实施!我们希望您会发现它很有价值,也许值得分享!
闪电般的页面加载速度可提高访问者的参与度、保留率并促进销售。根据Aberdeen Group最近的一项研究,即时的网站响应会导致更高的转化率,页面加载每延迟1秒就会降低16%的客户满意度、11%的页面浏览量和7%的转化率 。
- 第 1 章 – 网站速度优化介绍
- 第 2 章 – 网站性能影响业务成功
- 第 3 章 – 速度优化的移动网站使桌面黯然失色
- 第 4 章 – 影响网站性能的常见商业错误
- 第 5 章 – 网站速度测试 – 识别性能瓶颈!
- 第 6 章 – 如何提高网站速度?
第 1 章:网站速度优化介绍
什么是页面速度?
页面速度的定义基本上是指在网页或媒体内容从网站托管服务器下载并显示到请求的Web浏览器的时间长度。页面加载时间是单击链接到在请求浏览器上显示网页中的整个内容之间的持续时间。

页面加载时间
在用户体验和网站性能的背景下,了解页面速度需要三个核心方面:
- 将请求的材料连同随附的HTML内容交付给浏览器所用时间的视图。
- 浏览器对页面加载请求的响应。
- 当请求的网页在浏览器上呈现时,最终用户的视图——这是页面加载速度的最终经验衡量标准。
网站性能随后会影响根据专有和未公开算法开发的搜索引擎中的排名, 其中包括页面速度、用户体验、网站响应能力和许多其他网站性能指标等关键因素。
最大化网站性能的绝对关键原则是从头开始关注页面速度优化。性能优化插件、服务器端脚本和最终调整对页面速度和加载时间的影响很小——但很明显。然而,Web开发人员和在线业务所有者在他们的网站开发和设计策略中往往会忽略页面加载时间。
减缓?有多慢?
任何比眨眼都慢的东西——400毫秒。谷歌的工程师发现,几乎察觉不到的页面加载时间0.4秒足以让用户减少搜索。该技术在改善互联网体验方面取得了长足的进步。1990年代人满为患的网络世界通常被称为“全球等待”,但通信和网络技术的创新已经彻底改变了数字信息在互联网上的传输方式。下一代在线企业拥有即时交付内容所需的所有资源,但为了利用和补充这些资源,企业需要提供最佳用户体验的速度优化网站。
微软速度专家和计算机科学家Harry Shum认为,0.25秒的页面加载时间差异——更快或更慢——是决定在线业务竞争优势的神奇数字。
当他们不这样做时会发生什么?
如果加载时间超过4秒,四分之一的访问者会放弃该网站。46%的用户不会重新访问性能不佳的网站。网站所有者在考虑离开之前只有5秒钟的时间来吸引访问者。如果加载时间超过5秒,则74%的访问移动站点的用户会离开。页面加载时间每延迟一秒,就可能导致 像亚马逊这样大的在线商家每年损失16亿美元。

减缓
47%的电子商务客户希望在他们考虑离开之前页面加载时间少于两秒——40%的用户会在等待的第三秒时放弃该网站,而性能分析工具甚至还没有捕捉到他们在网站上的存在。转换的平均峰值加载时间仅为2秒——比数百万个网站还要快。
当它们加速时会发生什么?
当Mozilla将页面速度提高2.2 秒时,Firefox下载量增加了15.4%,即每年1000万次!沃尔玛发现页面加载时间每改进1秒,转化率就会增加2%。数字不会说谎!

提速
可接受的网站性能——神经科学和节奏
100毫秒。这就是我们大脑中的枕叶将视觉信息作为感觉记忆存储的时间。
谷歌研究人员建议,页面加载时间少于100毫秒会给访问者一种即时网站响应的错觉,因为我们大脑中的视觉感官记忆处理器以100毫秒的突发工作。随着眼睛中的感光细胞向枕叶传输更多信息,记忆库会在0.1秒后自行清除。

可接受的网站性能
1秒的页面加载时间足以保持无缝的思想流动——用户感觉可以控制他们的网络浏览活动,除非网站无法按预期响应,否则精神压力不会加剧。
在10秒的延迟下,访客的注意力几乎无法保持。不耐烦、沮丧和被遗弃的感觉通常足以阻止访问者再次访问这些缓慢的网站。
务实的心理难题
然而,由于页面速度缓慢而放弃网站并不总是访问网络上所需信息的最快途径。普通用户会多花几分钟时间浏览快速响应但不相关的网站,而不是再等待几秒钟等待缓慢的相关网站做出响应。
考虑到网络资源的海洋,用户最终会在某个网站或其他网站上找到所需的信息。但最终的输家是在线企业,尽管托管了所寻求的确切信息和服务,但无法足够快地接触到他们的在线客户。
奇怪的是,访问者宁愿花过多的时间在别处浏览信息,也不愿等待几秒钟加载正确的网站。这种经历类似于几年前的休斯顿机场事件,导致了一个巧妙的解决方案。

玩转人类心理
机场的乘客需要步行1分钟到达行李提取处,并在那里等待7分钟才能领取行李。客户关系中心最终被关于服务缓慢的投诉所淹没。
因此,机场管理人员想出了一个巧妙的解决方案来“解决”这个问题。他们把到达门移得很远,把行李送到最外面的传送带上。
乘客现在必须步行6分钟到达行李提取区,并在2分钟内收到行李。结果?零投诉。绝对没有乘客不满意——除了有些疲惫的腿。
同样,电梯包含镜子,因此乘客可以忙于自己的造型,而不是考虑旅行所花费的时间。这种乘客行为类似于网络世界中网站访问者的行为。同样的一般原则也适用于在线业务:客观的等待时间定义了等待的体验。
现在,在线企业可以像休斯顿机场高管一样利用人类心理并加速进化,但几乎没有特定的公式来使网站响应时间对每个访问者来说都可以忍受。或者,他们实际上可以通过快速响应的网站缩短将请求的内容交付给在线访问者的客观等待时间——当网站旨在提供即时响应和高质量、无缝的用户体验时,无论哪种方式都是可能的。
本指南将侧重于后一种做法,实际上将通过优化网站性能来帮助您最大限度地发挥在线业务的潜力,从而提高客户满意度、保留率和忠诚度。
该指南的核心组成部分包括:
- 第 2 章:网站性能影响业务成功。
- 第 3 章:速度优化的移动网站使桌面互联网的成功黯然失色。
- 第 4 章:影响网站性能的常见商业错误。
- 第 5 章:网站速度测试——识别性能瓶颈!
- 第 6 章:如何提高网站速度?
第 2 章:网站性能影响业务成功
性能影响销售
网站性能的用户体验-页面速度的动力,转化为有吸引力的在线购物体验,激发销售数字,并最终决定了在线业务的成功。自从经历了网站性能下降影响销售的引人注目的影响以来,行业主力谷歌开始将页面速度纳入其专有搜索算法。这家搜索引擎巨头曾因页面加载时间延迟半秒而导致流量下降20%。
虽然谷歌很快解决了几乎没有削弱其市场份额的问题,但在线企业尚未在竞争激烈的在线市场中占据一席之地的情况并非总是如此。
问:那么网站性能如何影响普通在线业务的销售额?
答:戏剧性的,是唯一的答案!
Forrester咨询公司最近研究了消费者在线购物期望的状态,并评估了表现不佳的网站如何扼杀业务底线,而高水平的网站表现如何迅速提高销售额。
研究发现,88%的互联网用户选择提供高性能和用户友好网站体验的在线零售商,近50%的互联网用户会放弃在3秒内无法加载的网站。
因此,这些行为会影响销售。79%不满意的客户不再重新访问表现不佳的网站——除非你是谷歌或亚马逊。46%不满意的顾客会留下持久的负面印象,44%的顾客会与世界其他地方分享他们的购物体验。其影响远远超出了网络世界,因为87%的客户在网上和实体零售店购物。

放弃缓慢的网站
虽然服务和产品质量显然对企业销售的影响最大,但将网站访问者转化为网络世界的购买客户在很大程度上取决于建立积极的客户印象。这就是电子商务网站性能参数(如超快页面速度和快速结账流程)发挥作用的地方,最终给客户留下积极的心理印象,促进销售和客户忠诚度。
性能影响转化
作为在线业务最重要和最强大的互联网指标,转化率完全取决于网站 KPI,为在线零售平台建立竞争优势。
在网络世界中,如果不改善网站用户体验(包括页面速度和网站响应能力),仅靠传统的营销活动并不能提高转化率。
奥巴马在2011年总统大选期间的筹款活动额外筹集了3400万美元,当时奥巴马的美国网站将页面加载时间从5秒缩短到2秒——捐赠转化率提高了14%,而网站性能仅提高了3秒!

快速加载时间等于更好的转化
将潜在客户带到实体零售店门口通常需要经过周密计划的营销和广告活动。一旦顾客进入商店,他们通常不会不买东西就离开。
让在线客户访问在线零售店所需的努力要少得多——互联网用户不介意随意点击几下来打开他们以前从未访问过的网页。搜索引擎优化和社交媒体广告通常可以解决问题。
如果在可忍受的几秒钟内没有提供所需的信息,访问者同样方便地离开站点 – 对于不为所动的访问者,这也只需要几次任性的点击!
因此,网站性能和响应能力方面的用户体验成为影响在线市场转化率的最终因素。电子商务首先要为客户提供便利,并在正确的时间通过正确的信息、产品和服务有效地吸引潜在客户。
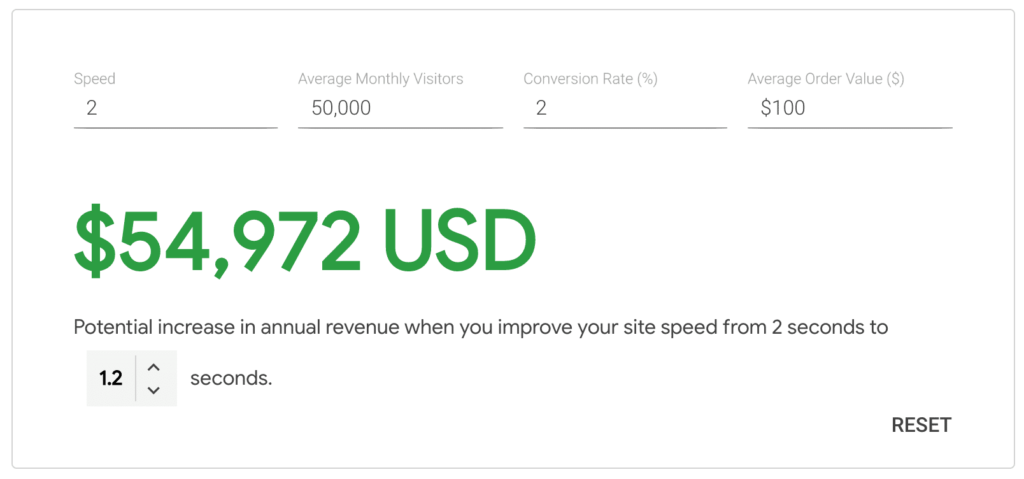
由于网站性能问题,如果没有比用户放弃访问更快的页面速度,这两种方法都是不可能的。不知道您的网站性能会影响转化率吗?Google的Test My Site tool(测试我的网站工具)可以帮助回答这个问题(请参见下面的示例)。

转换速度计算器
性能影响用户参与度
在制定优化在线销售的最佳策略时,用户参与度统计数据为网站分析提供了强大的支持。在竞争激烈的网络空间中建立的在线企业非常了解网站性能和工具的重要性,这些工具可以分析和预测与页面速度和收入相关的次佳操作。
通过响应式和快速加载的网站增强用户参与信息通常被视为在线业务成功的代表。用户参与度在很大程度上取决于人类在存储超过几秒钟的短期记忆方面的局限性,以及人类在所有情况下对机器的控制感的愿望。

表现不佳的网站
对于表现不佳的网站——注意表现不佳是一个相对术语——页面加载时间超过了人为限制,而未能处理用户请求会给人一种无知或无能有效和准确地提供所需响应的错误印象。

高性能网站
另一方面,高性能网站——注意高性能也是一个相对术语——影响决定用户参与度的三个参数:用户感受、用户心理状态和用户交互。这三个方面在人类访问者(不能说太多机器人!)和网站之间建立情感、认知和行为联系。
有了这种联系,在线企业可以利用用户参与特征,例如集中注意力、动机和信任,将访客转化为客户、回头客,甚至品牌大使,从而在社交媒体和互联网世界之外产生潜在客户。
性能影响运营支出和收入
虽然投资于网站性能优化会增加资本支出以将页面加载时间缩短几秒钟,但不可避免地会以收入增加和运营成本和硬件投资减少的形式看到回报。
通过将页面加载时间从7秒缩短到2秒,电子商务巨头Shopzilla的运营预算减少了50%。网站设计大修带来的性能改进使该公司能够利用相同的硬件资源有效地处理相同数量的网站用户请求。改进的网站响应能力还使收入增加了 12%,因为零售店适应了不断扩大的网络流量,而无需额外投资从而扩展硬件资源。
网站KPI的改进还可以提高Google AdWords质量得分,从而降低每次点击费用 (CPC)。具有高质量得分和页面速度的在线企业能够高效地花费广告预算,从而最大限度地扩大影响范围并吸引客户,而无需额外的运营支出。
另一方面,放缓会最大限度地减少资源利用率。Bing对其影响收入的网站性能进行了一项独立研究,发现交付搜索查询延迟2秒会导致每位用户损失4.3%的收入。
取消延迟后,客户行为不会发生巨大变化。当Google取消提供搜索结果的0.4秒延迟后, 即使网页表现最佳,用户的搜索次数仍然减少了0.21%。
在提高网站性能方面的额外努力可能会暂时延长资本支出,但这种权衡最终是合理的,因为额外的投资会转化为更高的底线、增加的收入流和最低的运营费用。
性能影响可用性
学习曲线最陡峭的网站实现了最高的客户锁定。互联网用户将学习使用替代网站所花费的时间视为重要的转换成本,这是一种机制,可将他们锁定在通过高性能网站提供的在线服务中。
网站可用性和客户忠诚度之间的关系元素与网站KPI相关,包括页面速度、加载时间和网站对用户请求的响应。网站速度优化的假设模型将这些元素考虑在内,并将站点信任、交互性和信息相关性等特征视为最终用户网站可用性的一个子集。
同样,作为影响搜索排名的搜索引擎优化的一个子集,网络爬虫和搜索引擎根据页面速度、导航性、用户体验、响应能力和对全球受众的可达性来衡量网站性能。

可用性特征
最终用户期望以下影响网站可用性的特征:
- 易于操作、导航和理解。
- 直接提供正在寻求的相关信息和控制。
- 可跨所有设备外形、机器、操作系统、浏览器和地理位置访问。
- 以最少的点击和浏览器请求提供合法、可信和高质量的信息、产品和服务。
实现这些意图对于最大限度地提高网站性能、可用性和客户忠诚度至关重要,所有这些都是作为在线业务成功渠道的单一系统的重叠元素。
第 3 章:速度优化的移动网站使桌面黯然失色
移动是所有有线连接的未来。随着移动设备的冲击似乎涵盖整个人类——2017年全球23.2亿智能手机订阅用户,约占全球人口的30%,采用率正在飙升 。刺激影响的蓬勃发展浪潮继续扰乱着几乎没有进入移动互联网的在线业务营销部分。
网络世界的成功取决于能否采用移动优先的方法来覆盖激增的移动用户群。对于努力有效覆盖大量移动人口的组织而言,难以想象的奖励就在眼前。

移动与桌面
另一方面,桌面网络营销是如此过去十年。在谷歌上搜索“后PC 时代”、“PC销量的自由落体”和“台式机的消亡”等词,返回的却是无数的新闻素材,描绘了仍然只停留在台式机互联网用户群周围的组织的黯淡未来。
对于这些行业落后者来说,现在采用移动优先战略还为时不晚。然而,这种方法对于前瞻性的在线企业来说并不总是有益的,当他们未能优化对移动用户群的影响时。
与其错过一些重要的步骤,没有填补有效接触移动客户的空白,倒不如说是在走向移动方面的错误方向。这些差距集中在缺乏响应式和高性能的移动网站上。
移动与桌面——为什么重要?
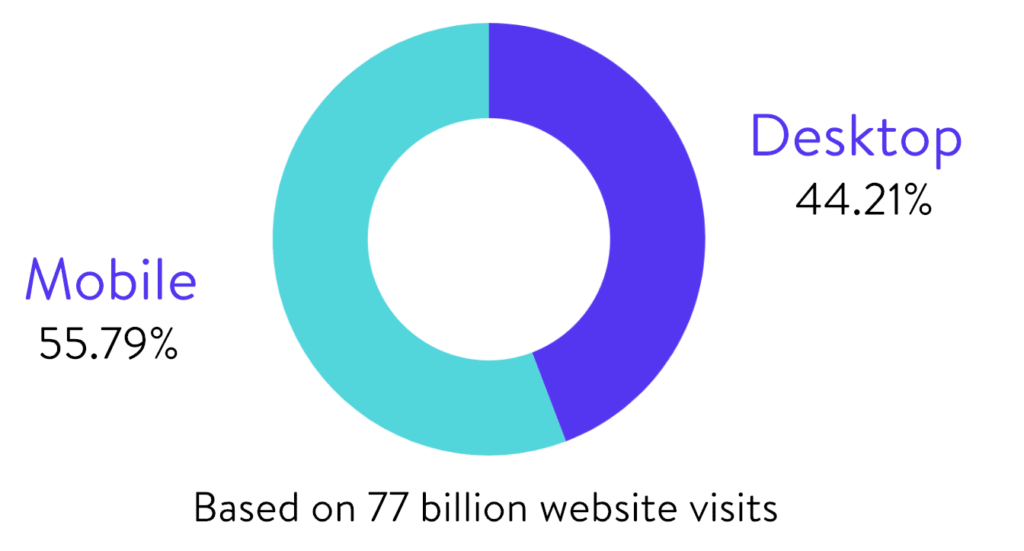
因为其他人都在做,首先。移动领域的竞争非常激烈,早在2014年,雅虎CEO就将其称为 互联网的 “转折点”。她是对的!Stone Temple在2017年从Similar Web中提取了一些统计数据,这并不出乎我们的意料,但基于770亿次网站访问,移动设备占了50%以上的流量。

桌面和移动设备上的总访问量(图片来源:Stone Temple)
以下是一些额外的统计数据:
- 87%的美国公民拥有移动设备。
- 其中45%拥有智能手机。
- 其中90%通过手机上网。
- 这些移动用户平均 每天浏览移动互联网的时间为1.4小时 。
- 74%的人会放弃在5秒内未加载的移动网站。
至少从网站设计的角度来看,整个重点应该放在分别处理两个实体 – 移动和桌面 – 上。如果没有这种策略,访问桌面版网站的移动用户体验通常会在页面加载时间、可用性和功能方面受到影响。损害移动网站的这些核心方面可能会迫使在线企业面临明显的负面影响,包括:
- 低移动购买: 与桌面互联网用户相比,移动互联网购物者的注意力持续时间更短,耐心也更低。
- 失去竞争: 根据对一千多名美国成年智能手机用户的调查,近75%的受访者表示他们更喜欢重新访问提供高端移动用户体验的移动电子商务网站。
- 失去品牌价值: 设计糟糕的移动网站只是缩小完整桌面网站版本的HTML以便访问者在浏览移动网页时放大和缩小,从而使用户未来与公司互动的可能性降低。
这些后果否定了以下通过移动互联网接触客户的主要目标:
- 扩大客户群。
- 新的广告选项。
- 在用户方便的情况下有效地提供优质服务。
- 最令人担忧的是,在业务开发中有效地采用移动网络是不可避免的。
台式机和移动设备在技术资源、外形尺寸和用户界面方面有所不同——控制网站性能优化实施的所有方面。如果不单独优化移动网站以提供最佳移动网站性能,则多个网站KPI会降低并对移动用户体验产生负面影响。
由于移动技术使用户能够随时随地搜索网络,而站立、行走甚至舒适地躺在沙发上,对控制网站操作的渴望推动了用户超出仅适用于桌面的传统标准的期望竞技场。能够在大约2秒的短暂注意力范围内提供移动网站内容的能力对于赢得客户忠诚度和与移动互联网用户的长期业务关系至关重要。

网络目标
高性能移动网站与高转化的竞争空间
考虑到使用移动设备进行电子商务购买的大量互联网流量,高性能的移动网站显然是电子商务组织的首要任务。一个最近的研究研究表明电子商务企业可能失去数以百万计的移动购物者的每个移动购物者平均为桌面用户在线购买中相同的大约80%的转化率的潜在总收入。
在低性能移动网站上运营的小型电子商务企业的转化率通常为0.6%,而相同规模的桌面电子商务提供商的转化率为1.6%。
另一方面,平板电脑用户的支出比桌面用户多20%。通过吸引这些受众,进军移动互联网营销领域的在线企业可以期待高收入流,有朝一日可能取代桌面受众——尽管这一天目前似乎离未来有些遥远。

网站收入来源
尽管如此,满足移动用户需求的需求仍将呈指数级增长。移动网站的搜索引擎优化现在是一个独立的行业——移动网站速度优化也是如此,它包括:
- 高页面速度
- 低页面加载时间
- 高效交付富媒体内容
- 下载速度
- 最佳网站格式
- 整个网站的轻松导航和可用性
- 以及一个功能齐全的网站,在执行复杂的移动互联网使用任务时需要最少的用户输入。
通过解决这些问题,移动互联网领域的微型网站有望与更大的同行竞争,它们的转化率高达 1.2%(这是桌面网站转化率的两倍!),以及超过 80% 的收入。使用其网站的桌面版本实现的转换。
最快到达终点线站在领奖台上最高
因此,财富100强公司的移动网站页面加载时间平均为5秒也就不足为奇了 ——这比可接受的平均标准(最多7秒)快了两秒。

平均页面加载时间
然而,对于电子商务商家来说,5秒的页面加载时间可能足以让访问者转向更快的替代方案。而在零售领域,一些网站的加载速度与谷歌一样快——页面加载时间低至 1 秒!惊人的快,也许有点像谷歌那样专注于页面速度和网站响应能力。然而,这是前100家多渠道零售商中16家的平均页面加载时间,他们从速度极快的移动网站中获益,从而从移动客户那里获得了数十亿美元的收入。
Google描述了移动网站设计中的许多变化(Here和Here),以便在1秒内在移动屏幕上呈现网页——即使您不是财富100强公司或100强电子商务零售商!对于那些将移动Web开发问题掌握在自己手中的超级极客来说,非营利性万维网联盟 (W3C) 提供了一些最佳实践(Here和Here)。这是一篇很长的文章,展示了移动网站优化的重要性和强度!
对于雇用Web开发人员来设计响应速度快且速度优化的移动网站的企业主,应在移动网站剖析的以下三个要素中寻求改进:
- 流体网格
- 灵活的图像
- 媒体查询
并且设计侧重于以下移动网站元素:
- 刊头
- 图片库
- 产品描述
- 辅助资料
- 页脚
客户喜欢快速响应的网站和超低的页面加载时间。随着对智能手机和平板电脑越来越依赖,移动技术和创新并没有显示出放缓的迹象。顶级在线零售商了解将网站内容有效地从 Web 服务器传送到移动屏幕的微小空间的必要性。借助专为移动平台设计的精心设计的网站,让客户能够快速做出明智的购买决策,最终为在线业务创造永无止境的收入流。

移动采购
60%的消费者专门使用移动设备来快速做出购买决定。移动设备和台式电脑或笔记本电脑被视为信息的媒体来源同等重要——42%的互联网用户喜欢移动设备,而43%的互联网用户喜欢PC/笔记本电脑——但通过移动设备访问网络的便利性正在推动移动互联网使用和商业机会。
如果您仍然打算忽略移动网站的性能,您可能需要重新考虑主要通过专门的、速度优化的移动网站可以获得的机会和成功。
第 4 章:影响网站性能的常见商业错误
在线交易市场-如古希腊人的战场-在哪里才最勤奋生存的高风险的有竞争力的平台。与所有高风险的战斗一样,人为因素(决策错误、失误和无知)对在线商业竞争的结果有很大影响。
然而,负责维护高性能和完全优化的网站的在线企业和网站管理员往往会忽视影响网站加载时间的关键网页设计元素。尽管特洛伊军队的规模和统治范围很大,但其后果通常与特洛伊木马穿透防御工事并完全控制特洛伊城一样危险。
在线业务成功的竞争也同样激烈,即使只是不那么激烈。争取客户注意力的斗争归结为最有效、最准确地提供所需的内容,无论公司规模和过去的荣誉如何。就像人类的错误和无知决定了特洛伊战争的结果一样,扼杀网站性能的常见错误往往会决定在线业务竞争的结果——最快到达终点线赢得比赛!

最快的网站加载时间获胜
恰当地命名为死亡间隙,由于令人惊讶地忽视了网站优化策略和业务决策,预期页面加载时间低于2秒与平均网站加载时间5秒之间的间隔扩大或缩小。与流行的观点相反,速度优化最好在网站开发的所有阶段实施,而不仅仅是在构建整个网站之后,只有当网站所有者意识到需要推动网站性能优化时。
在开发网站后实施的最终调整和速度优化附加组件确实提高了页面速度,减少了加载时间,至少达到了死亡间隙。但即使在这个性能区域内,在预期的 2 秒页面加载时间之后,每延迟一秒,转换率就会下降 7%。
另一方面,对速度优化策略持谨慎态度的网站所有者也可以通过避免以下致命错误来提高网站性能:
平庸的虚拟主机服务
选择平庸的网络托管服务的错误可能永远存在。截至2020年,有超过18亿个网站在线,网络托管空间既拥挤又破碎。大量托管选项的全球可用性正在推动企业和爱好者在网络世界中建立自己的存在。对具有成本效益的网络托管服务的需求呈指数级增长,托管服务提供商更愿意通过低成本层级来积累市场份额来牺牲服务质量。
销售具有成本效益的服务的平庸网络主机通过在膨胀的Apache堆栈的单个实例上托管数千个网站,继续最大限度地提高盈利能力。在单个服务器堆栈上运行数千个公共网站的未经优化的服务器对于以无法控制的网络流量峰值、多媒体内容和大型网站文件为特征的电子商务网站尤其有害。
网络托管和开发公司对速度优化问题有共同的反应,即“现在每个人都拥有宽带”会直接转化为在线业务的经济损失和品牌声誉受损。有吸引力的网站性能对于电子商务业务的成功至关重要,因为网站加载时间超过3秒会立即失去40% 的流量。79%不满意的访问者几乎永远不会回到缓慢的电子商务网站!

网络托管服务
或许,在追求最高质量的网络托管服务上投入时间和金钱是维护高性能网站的关键,通过有效和准确地吸引访问者的注意力来产生巨大的收入流。
让位于带宽窃贼
网站速度优化是一个持续不断发展的过程,远远超出订阅世界上最好的网络托管服务。一些旨在通过改变网站设计和功能来最大化收入的商业决策通过从分配给每个访问者的带宽中窃取相当大的块对网站性能产生不利影响。
太多的小部件或插件
附加特性和功能总是让网站所有者和开发人员满意。小部件和插件可以方便地更改现有网站,同时对网站性能造成轻微负担。即使使用 Google+ 按钮框等最小的小部件,在某些情况下,页面加载时间方面的网站性能负担也会增加多达 2 秒。
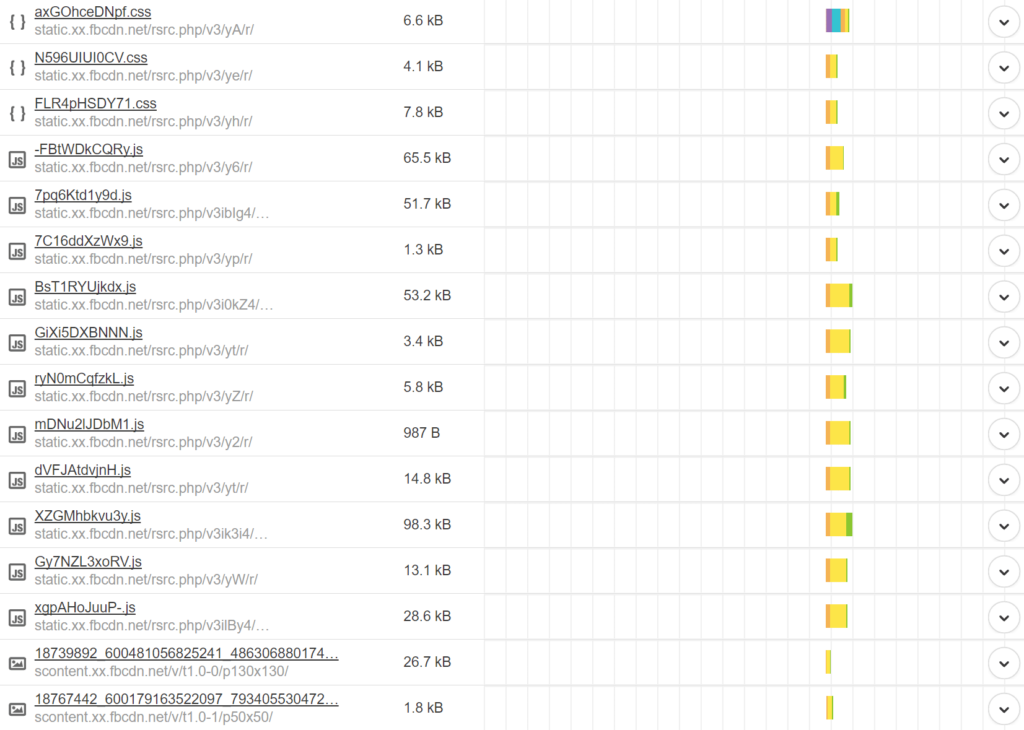
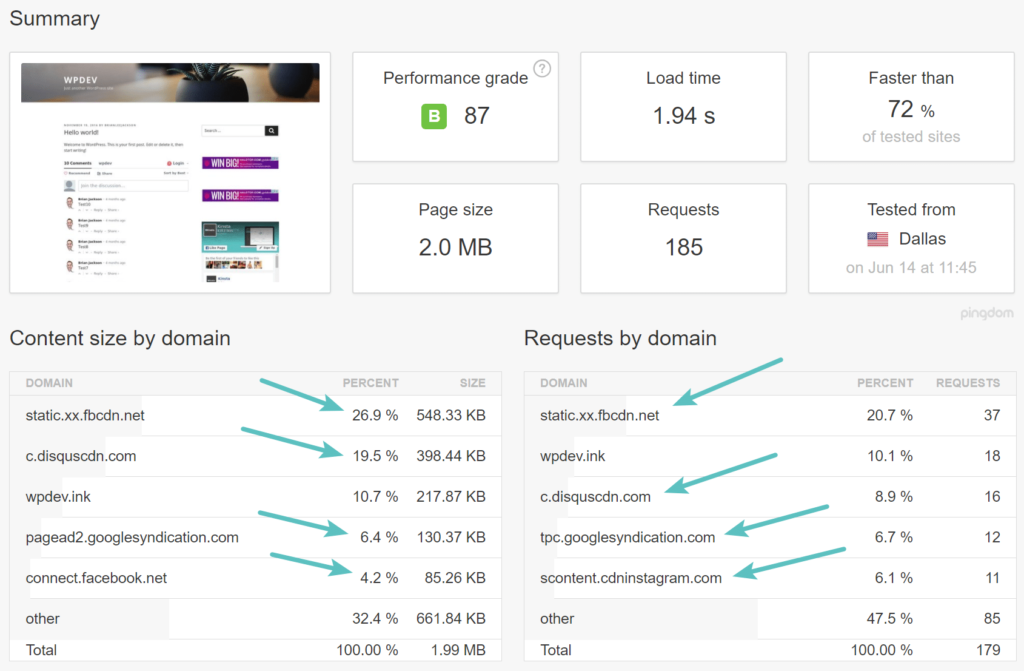
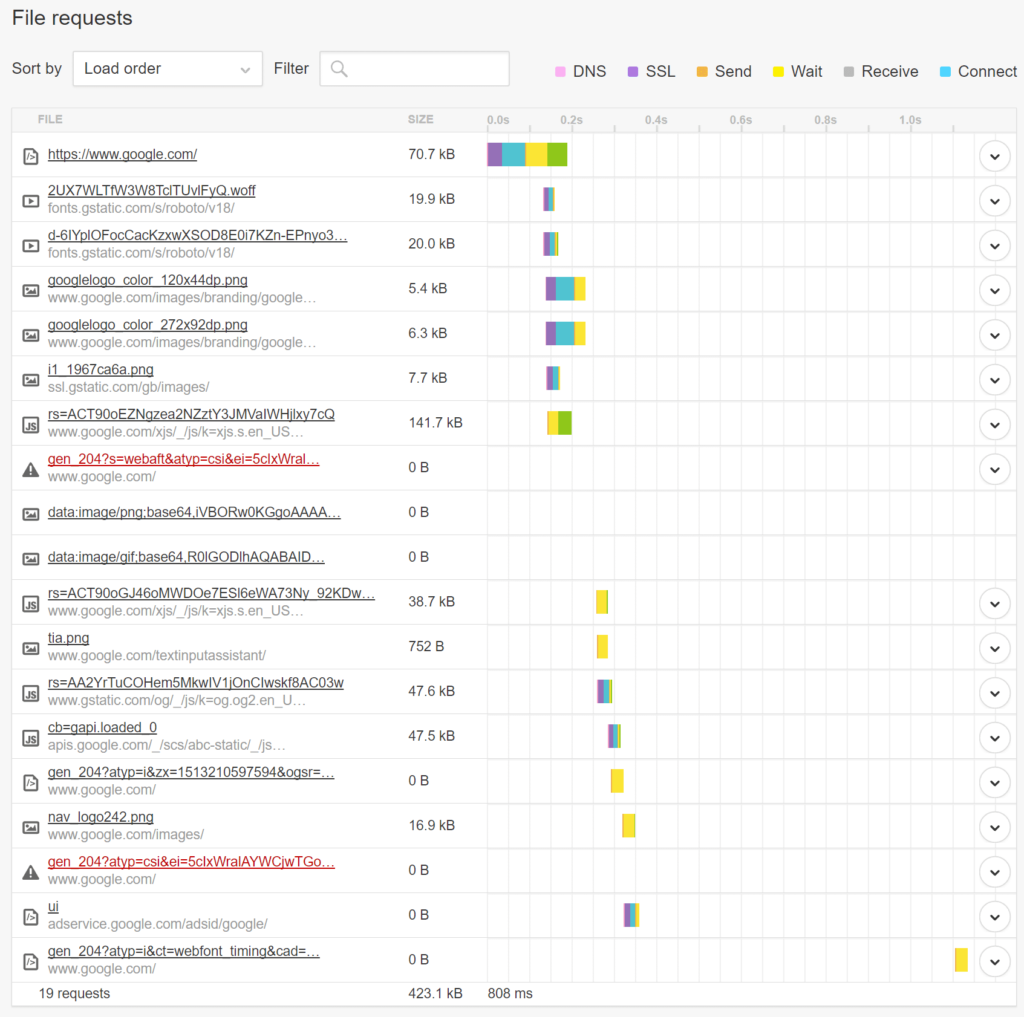
Facebook 点赞框是另一个常见的减速,因为众所周知,它可以轻松添加 40 多个 HTTP 请求(如下所示)。在客户站点上,我们看到它使整个页面的权重增加了 700 KB,这并不好!

Facebook小部件请求
将附加组件限制在最低限度对于保持最佳网站性能至关重要——即使是安装到同一网站核心的插件也在为浏览器请求提供最快响应方面竞争,最终耗尽带宽。
有时,已安装插件的质量和功能远比数量本身重要。查询大量数据流以执行复杂操作的插件应该在服务器外执行此操作,而不是在WordPress等网站托管环境中执行此操作。
太多的广告和外部服务
看起来很诱人,向第三方广告商出售过多的房地产会大大降低网站的性能。太多的广告或加载缓慢的广告会提高跳出率并对在线市场营销产生负面影响。高跳出率带来的经济损失超过了将大量网站空间交给广告商的金钱收益。

Pingdom对外服务
外部服务通常会带来两个问题。一个是由绝对数量带来的,另一个与等待加载有关。
- 如果您有很多外部服务,则需要加载所有这些服务,并在每个页面加载时等待来自它们的信息。您接到的电话越多,等待的时间就越长,您自己服务器上的负载就越高,遇到第二个问题的可能性就越大。
- 在某些情况下,页面加载将等到您的站点和外部服务之间的数据传输完成。如果在标题中调用该服务并且出现服务中断,您的页面将拒绝加载。
根据一项研究,通过横幅广告产生收入的成本几乎占额外延迟的 33%。侵入性的弹出式广告进一步加剧了访问者以更高的速度放弃网站的行为。附属代码,即使只是那几行额外的脚本,也会占用托管环境中宝贵的内存空间,并且需要额外的处理周期才能将内容交付给最终用户。
尽管如此,在线广告是许多在线企业的主要收入来源(想想谷歌和Facebook!),一个最佳的网站广告模型在增加网站收入的同时最大限度地减少延迟和页面加载延迟的成本大有帮助。
臃肿的设计主题和不兼容的多媒体
诱人的网站设计主题和多媒体内容是在线流量的引人入胜的因素。也就是说,如果内容甚至足够快地到达不耐烦的访问者的眼睛。高质量的图像和视频(大像素、大文件)需要更长的时间下载到请求浏览器上,而低质量、轻量级的图形尽管加载时间较短,但几乎无法吸引用户的注意力。
然而,图形密集型内容并不总是推动转化和销售的决定性因素。对于必须包含快速加载的产品图像和描述产品价值的视频的电子商务网站来说尤其如此,不一定是它们的视觉美感。
兼容性问题还会影响某些浏览器和地理位置的多媒体和应用程序性能。以Google Chrome和Shockwave Flash为例。两人很少相处融洽。同样,政府限制也可能阻止特定的多媒体内容到达本地访问者。
具有非功能性多媒体内容的网站需要过多的客户端-服务器通信周期才能到达请求浏览器,最终会降低网站性能。然而,由于政府政策和浏览器兼容性可能会随着时间的推移而发生变化,而且最常见的是不可预测性,因此由网站所有者来确保所有浏览器平台、设备外形因素和地理位置的简化可服务性。

精简内容
快速加载和功能齐全的多媒体内容是电子商务商家保持网站访问者所必需的。页面加载时间的每一秒延迟都会导致沮丧的访问者放弃缓慢的网站,并导致转化率下降7%,页面浏览量减少11%,客户满意度下降16%。
还有更多的代码 – 注册表单和分析
注册表单和分析代码仅向网站核心文件添加几行。但是,当过多的单行代码在网站后端占用空间时,带有冗长代码的Web内容资产和插件最终会在较短的处理周期内争夺微小的内存空间。结果,流行的非线性物理现象开始出现,每个组件的性能都不可预测,通常比预期消耗更多的处理周期。
从最终用户的角度来看,过多的服务通常是不必要的,或者最多被认为是网站所描绘的实际内容的次要服务。许多网站拥有超过80种资源(图像、插件、附加组件和其他多媒体内容),并且所有这些内容不一定会根据用户的喜好传送到请求浏览器。当实际请求到达最终用户的信息由无关的注册表单、分析代码和其他给网站增加不必要的权重的内容所持有时,对开发富媒体网站的额外投资最终会适得其反。
移动错误和误导性重定向
到2019年,全球智能手机订阅量预计将超过27亿大关,届时 83% 的互联网用户将通过移动设备访问互联网。2016年30%的电子商务网站流量来自移动设备,随着智能手机用户群的爆炸式增长,这一数字继续呈指数级增长。

智能手机
由于移动网站加载缓慢和访问者的耐心程度较低,吸引移动用户注意力的竞争更加激烈。 60%的移动用户希望移动网站在3秒内加载。平均而言,如果移动网站的加载时间超过5秒,则四分之三的人会放弃移动网站,而移动网站的平均加载时间甚至更长,需要6-10秒。
移动页面加载时间的过度延迟主要发生在网站没有经过专门优化和设计以在移动设备界面上提供高性能时。即使使用专门针对智能手机优化的页面,移动用户也并不总是被重定向到从移动浏览器请求的桌面网站页面的预期移动版本。
重定向是将寻求一个网站URL的用户发送到另一个(据说)包含用户请求的确切信息的指令。重定向对于搜索桌面版本网站页面的移动用户最有效,这些页面必须很好地映射到等效的移动版本以提供最佳的移动网站体验。
这样做不准确会阻止用户在不需要的网站文件之间切换,直到他们找到正确的网站文件。这会导致加载最终用户实际寻求的信息时出现不必要的延迟。
这类似于在一个大而拥挤的停车场中找到一个空的停车位,然后到达明显空旷的空间却发现它被一辆从远处看不到的小型车辆占据。这个过程一直持续到最终到达一个空闲空间——也就是说,如果司机甚至继续寻找空闲空间并且没有沮丧到完全离开停车场。

错误的重定向
当移动网络流量被简单地重定向到不相关的桌面网站版本,而不是为移动访问者提供速度优化的移动解决方案时,网站所有者最终会失去在移动领域的竞争优势。
未针对移动设备进行速度优化的网站存在妨碍移动用户体验的常见问题。错误的重定向、无法播放的视频、臃肿的图像和图形、不相关的交叉链接和传递给移动访问者的不必要资产等问题会降低网站性能并最终提高跳出率。
只有10%的等待时间是由对浏览器请求的 HTML 响应定义的,其余 90% 的延迟是由渲染页面、解析HTML、执行代码脚本和检索嵌入资产造成的。使用优化工具和脚本调整对网站性能进行大修可以从页面加载时间中删除大量数据,但可能不如从头开发速度优化网站那么有效。后者更像是一种营销策略,一种商业决策,以及在避免最常见的错误方面的轻微意识,这些错误可能会通过破坏网站性能而破坏在线业务。
第 5 章:网站速度测试——识别性能瓶颈!
网络流量和搜索引擎排名主要是衡量网站性能的虚荣指标。尽管它们很重要,但与销售数据和转化率相比,它们更能说明在线业务的成功。从长远来看,具有(几乎)0% 的跳出率、15% 的转化率和 10,000 名来自低搜索引擎排名的独立网站访问者的电子商务网站远好于高排名的网站,其拥有 100,000 次独立访问,但转化率仅为 0.01%。
关于转化率优化的争论可以持续到百科全书式的长度,在科学怪人的网站上实施业务最佳实践可能需要大量投资,并且在产生任何显着的转化率改进之前需要跨越数月的耐心执行。
说服不耐烦的网络世界公民购买在线产品和服务,而不是实施被动的商业战略来提高市场竞争力。专注于提高网站性能体验的在线企业以更高的转化率和飙升的销售额的形式获得了立竿见影的效果。
特别是页面速度,通过改善网站用户体验来保持不耐烦的在线客户的参与和满意度,从而填补了在增强市场营销方面的空白。O’Reilly 最近发布的一份研究报告总结称,通过减少页面加载时间显着提高了销售和转化率,从而改善了网站最终用户体验。在 令人咋舌的统计数据 如下:
- +3%每秒转换,页面加载时间从15秒缩短到7秒。
- +2%每秒转换,页面加载时间从7秒缩短到5秒。
- +1%每秒转换,页面加载时间从4秒缩短到2秒。
这些统计数据仅描述了页面速度如何影响竞争激烈的网络空间中的业务成功。虽然看起来很复杂,但从缓慢加载的网站中切出大量页面加载时间是一个相对容易实现的目标 如果速度优化策略在正确的方向上实施——当性能瓶颈未知、过于复杂或过于简单时,这是一个巨大的 IF种类繁多,难以辨认。
对速度优化网站的追求始于识别标准网站性能测试过程中最明显的关键前端问题。Google的首席性能工程师Steve Souders就 此事提出建议,他说:“80-90%的最终用户响应时间都花在了前端。从这里开始”。
测试什么?
在开始探索页面速度颠簸之前,了解最具影响力的网站速度性能指标的行为有助于准确识别网站的性能漏洞。
初始页面速度
如果不对慢速网站进行彻底的改造和速度优化,就不可能在启动浏览器请求的几毫秒内下载大量占用内存的网站内容。在很多情况下,访问者只是以网页所描绘的内容或产品信息的形式寻找主要信息。添加大量补充图形和网站功能,页面渲染时间变得无法估量。

初始页面速度
即使整个网站内容(包括庞大的图形)需要很长时间才能完全呈现,保持初始页面速度仍然很高,可以使访问者保持参与。通过跟踪首字节时间(TTFB) 等参数或从网站服务器执行ping请求来监控高初始页面速度,准确描述初始页面加载时间和页面速度统计信息。如果这些花费的时间太长,则需要在后端以服务器端和网站核心优化的形式完成工作。
整页加载时间
监控将整个页面内容呈现到请求浏览器上所消耗的时间是最终用户网站体验测试的一个组成部分。该信息推动在部署和优化硬件基础设施以最大限度地提高网站性能方面的战略IT决策。
定期监控此性能指标使网站所有者能够了解网站在规模和内容类型方面的扩展情况。有了这些信息,网站管理员可以将静态内容缓存在不同的位置,例如内容分发网络 (CDN),同时维护专用的后端服务器以有效地分发动态加载的内容。
地域表现
经营在线业务的好处之一是不断扩大的全球市场影响力。但是,由于限制客户端-服务器通信的因素,这种影响在全球范围内并不总是同样有效——因此也是有效的。政府政策、带宽和技术限制阻碍了全球最佳网站性能,因此应在不同位置进行网站速度和可用性测试,以确定影响全球业务范围的全球网站性能结果。

地理网站性能
负载容限
网站性能随网络流量的波动而变化。以最高性能处理正常负载的托管服务器可能会在过度负载下失去页面速度。在网站上进行压力测试、斜坡测试、负载测试和其他性能测试,可以准确了解网站在性能下降或完全下降之前可以处理的网络流量。将结果与网站的实际使用模式进行比较,以确定网站是否需要硬件升级以尽可能有效地处理峰值负载。
Web服务器CPU负载
在单个Apache服务器上运行数千个网站的共享托管服务提供商无法提供高性能,即使该网站经过精心设计并具有干净且速度优化的代码。当服务器计算能力不足无法有效处理网站下载请求时,性能问题会在高峰加载时间加剧。监控服务器CPU负载使托管公司和运行本地托管网站的IT人员能够检查后端硬件能力,以处理不可预测的网络流量泛滥。
网站数据库性能
数据库性能对于维护从后端数据库中提取的动态内容的网站至关重要。应该建立一种机制来检测数据传输中的不准确之处并发出警报。密切关注本地托管网站的服务器上的可用磁盘空间有助于避免导致链接断开并最终降低网站性能的错误和数据丢失。
如何测试
网站所有者可以利用一系列免费和优质的网站性能测试服务来分析网页并生成量身定制的解决方案,以填补阻碍页面速度的最深性能漏洞。

网站速度测试
由搜索引擎巨头Google、网站监控专家Pingdom和GTMetrix提供支持的页面速度测试工具免费提供 有关网站性能指标的宝贵见解,并以编程方式生成分数和建议,以教育非极客网站所有者。查看这些深入指南以帮助您入门。
这些工具如何工作
这些工具使用一堆浏览器来加载网站并在不同的地理位置复制最终用户的网站体验。性能瓶颈在网页的各个元素之间受到监控,包括文件大小、加载时间、响应时间和与网站各个部分(JavaScript、CSS 文件、HTML、图像等)有关的请求。
这些工具根据在网页性能和用户优先级的上下文中开发的一组规则生成性能分数。这些原则包括资源缓存、客户端-服务器往返时间、数据下载和上传大小,以及在页面速度方面影响最终用户网站体验的一系列规则。
建议是在预期应通过实施适当的性能优化规则实现的页面速度改进中生成的。例如,如果提供未压缩的大图像文件,监控工具会建议实施各种措施来压缩大文件。由于人为错误或无知,这些问题否则会被忽视,这两者都无法完全消除。同时,页面速度监控工具至少可以让网站所有者识别问题并采取适当措施消除隐藏的网站性能瓶颈。
测试教程
以下测试是使用免费的Pingdom网站速度测试工具进行的。访问Pingdom并根据提供的选项选择不同的地理位置进行测试,并比较最终结果。输入您的网站并点击立即测试按钮。

Pingdom
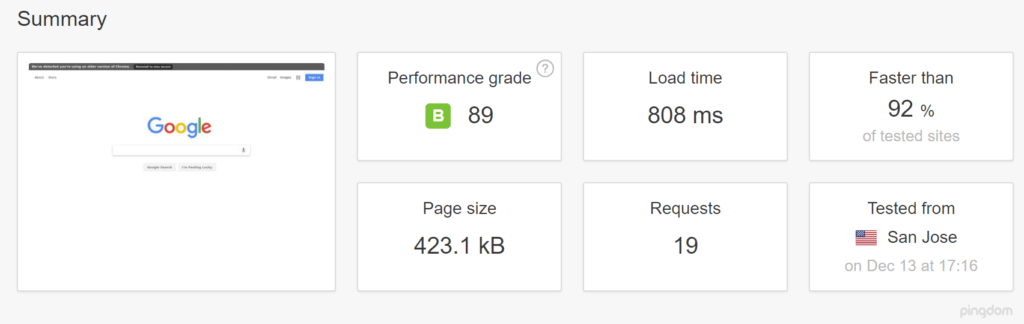
然后它将返回您网站的摘要,包括性能等级、总加载时间、总页面大小以及您在网站上的请求数量。

Pingdom摘要
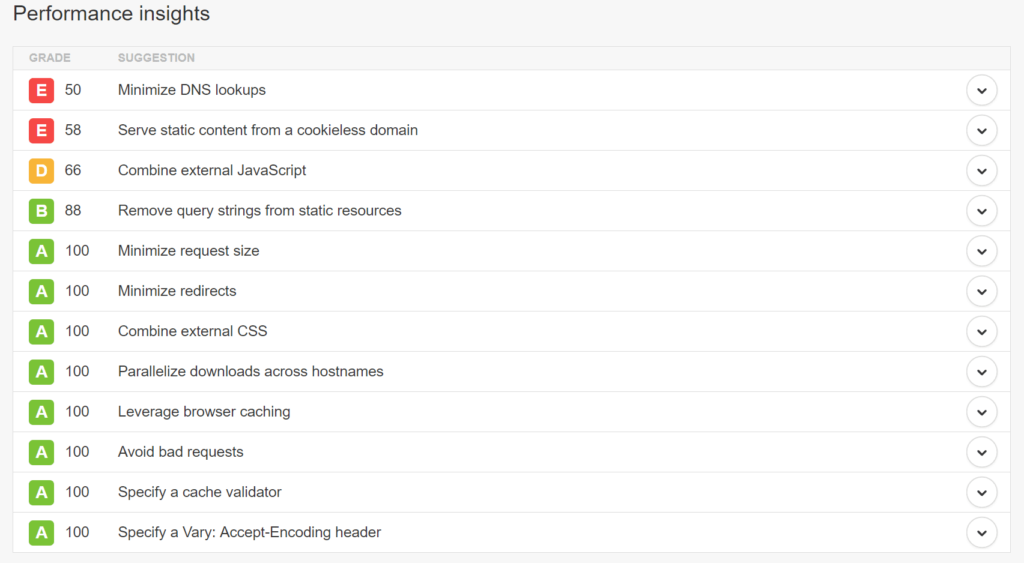
Pingdom 速度测试工具的性能洞察部分非常有帮助。这些都是基于Google PageSpeed Insight规则。一般来说,如果您在网站上改进这些,您应该会看到整体加载时间减少。

Pingdom性能洞察
该工具以瀑布图的形式列出所有下载的文件,按照加载顺序、加载时间、大小、类型或URL对其进行排序。

Pingdom瀑布请求
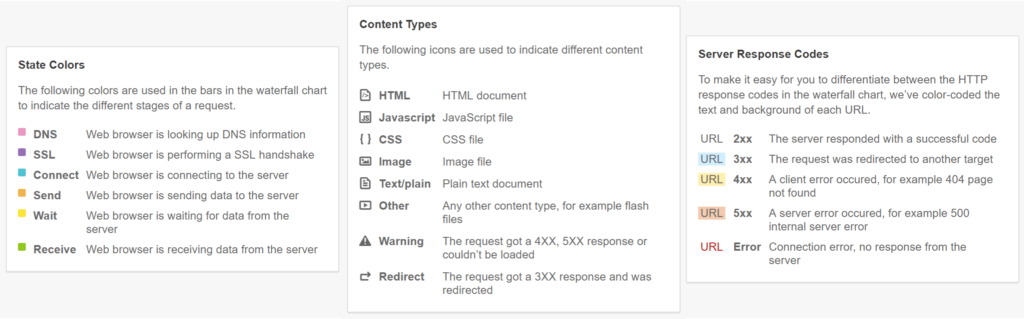
通过根据工具中提供的关键图表读取结果来分析每个文件下载的性能:

Pingdom图表
该工具有助于确定网站速度优化策略的下一个最佳操作。在上面显示的示例测试中,被测试的网站需要修复一些未找到的请求的错误。但是,重要的是要了解优化这些网站设计元素是一个持续不断发展的过程,从网站开发的底层开始,并随着网站的扩展在所有新页面上实施。
如果您需要更多帮助来解决您网站在Pingdom上的性能问题,请查看我们对该工具的深入研究。
选择哪个工具?
不同的工具——谷歌的Page Speed Insights、Pingdom和GTMetrix等——识别不同的问题,以不同的方式测试不同的性能参数和指标,来自不同的浏览器和地理位置。因此,性能评级和测试结果必然会有所不同,并且没有一种工具能够识别网站设计中的每一个性能瓶颈。但是,建议您在进行改进以更好地监控进度时坚持使用一种工具。
然而,跨多个工具进行测试、分析不同的网站设计元素并比较多个测试结果为在线企业主为其网站设计速度优化策略提供了合理的见解。
第 6 章:如何提高网站速度?
开发一个伟大的网站需要大量的工作。领先的在线企业利用经过行业验证的经验、超自然的网络开发技能和杀手级网络托管服务来开发具有一流性能数据和用户体验的网站。但是对于那些在追求速度优化网站时错过这个起点的人来说,采用简约的方法来执行简单的DIY页面速度优化策略(几乎)足以修补慢速网站。
投资于一套正确的网站速度优化解决方案和服务、网站管理以及可能彻头彻尾的编码技巧的知识对于产生最大的网站性能至关重要。基于此知识的战略业务决策直接有助于提高网站性能,进而导致更好的在线销售、潜在客户、转换并最终获得业务成功。

网站速度优化
优化是网络世界成功的流行语。网络空间,就像行星、恒星和星系的真实物理世界一样,它本身也在不断变化——一种不断变化和进化的状态。事实上,变化是现实世界和网络世界中唯一一致的过程。在这些空间中的生存取决于居民对不同资源和环境条件的适应能力。
在不同的市场趋势、互联网访问者行为的改变、摩尔定律下的网络技术以极快的速度进步以及搜索引擎巨头制定的不同网站性能标准中,网站所有者也为在线业务的成功而竞争。
DIY速度优化
在线企业主和网站管理员通过即兴创作和优化网站设计的关键元素来调整他们的网站,以在始终如一的变化印象下保持最佳结果。
图像优化
作为一般经验法则,较大的文件比较小的文件需要更长的时间来下载。网页下载时间,也称为页面加载时间,取决于从托管服务器下载到请求浏览器的内容资产的总大小。高质量的大图片是造成网页大小、降低页面速度和激动访客急切等待网页加载的最大因素。
根据HTTP Archive,截至2017年12月,图片平均占网页总重量的66%。以下图像优化最佳实践在减少图像对网站速度的负面影响方面大有帮助:
- 格式选择:当质量是高优先级并且在上传之前不需要修改图像时,使用JPG或WEBP。JPG可以在图像质量急剧下降之前进行有限的处理和修改。对于带有图标、徽标、插图、标志和文本的图像,请使用 PNG 格式。仅将 GIF 用于小图像或简单图像,避免使用 BMP 或 TIFF。
- 适当调整大小: 节省图像有效负载的宝贵字节并匹配网页模板的尺寸(宽度)。通过设置固定宽度和自动高度指令,使用浏览器调整大小功能使图像具有响应性。
- 压缩: 图像压缩应该是图像大小和质量之间的一个深思熟虑的权衡。对于JPG,60-70%的压缩会产生良好的平衡。对于视网膜屏幕,将 (JPG) 图像大小增加150-200%,压缩30-40%,然后根据所需尺寸再次缩小。
- 更少的图像: 将图像数量保持在绝对最少。
WordPress 解决方案:
利用图像优化插件,例如Imagify、 ShortPixel图像优化器、 Optimus WordPress图像优化器、 WP Smush、 TinyPNG、 EWWW云图像优化器。如果您使用外部压缩和优化图像的方法,那就更好了,这样可以减少您自己网站的负载。
有关更多提示,请查看我们的深入图像优化指南。
优化CSS代码和交付
不久前,30KB被认为是理想的网页大小。这包括构成整个页面的图像、内容、图形和代码。CSS和JavaScript的流行打破了30 KB页面大小的上限,可提供丰富的网站用户体验。
然而,用CSS编码的现代网站更擅长从托管服务器下载内容,以高效准确地请求浏览器。因此,优化不仅仅是缩小文件大小。以下最佳实践可确保速度优化的CSS交付:

优化的CSS交付
- 速记编码: 通过使用更少的声明和运算符来减少代码的大小。更少的代码行意味着更少的处理周期和网站文件向请求浏览器的高效交付。
- Ax浏览器特定的CSS黑客: CSS面临着无穷无尽的复杂浏览器特定的黑客——或所谓的修正声明——给CSS脚本文件增加不必要的权重带来的危险。速度优化的CSS代码既轻便又简单,服务器可以有效地处理。
- Minify CSS: 几乎所有的网站速度监控工具都给出了一个共同的建议,即减少CSS代码的重量以提高速度。轻量级和紧凑的代码有助于加快下载、解析和执行的速度,从而大大减少页面加载时间。
- 代码定位: 在中加载CSS代码,在正文中加载 JavaScript,因为在此部分之外引用CSS会阻止Web浏览器在下载后立即显示CSS内容。
-
CSS交付最佳实践:
- 不要使用@import调用。
- 删除未使用的CSS。
- 不要在HTML中使用CSS,例如H1和DIV标签。
- 使用内联小CSS。
WordPress 解决方案:
工具如Autoptimize,WP Rocket,Cache Enabler, CloudFlare CDN和W3 Total Cache是一些最流行的工具可用于缩小JavaScript和CSS。
缩小 – JavaScript、CSS、HTML
事实上,速度优化不仅仅是关于缩小页面大小。减少将网站内容传送到Web浏览器的客户端-服务器请求数量是网站速度优化的一个组成部分。网站管理员可以通过不让太多人使用CSS、HTML和JavaScript请求来实现这一点。尽管由于HTTP/2的改进,请求的数量不像以前那么重要了。也就是说,优化、缩小和压缩所有不必要的和可压缩的代码行。
缩小对于内联JavaScript和未缓存的外部文件尤为重要。Google建议缩小所有超过4096字节大小的JavaScript文件,并至少减少25字节,以产生明显的页面加载时间差异。

压缩
设计速度优化网站的严格方法将包含从代码中消除不必要字节的强烈意图。利用所有可用的编码空间,在保持代码可读性的同时删除多余的空格、缩进和行空格,减少了网站核心和前端文件的整体大小。对于已经在没有这种策略的情况下开发的网站,将多个服务器请求(针对HTML、JavaScript和CSS)组合成单个请求可以有效地减少页面加载时间的大量块。
然而,过度使用HTML缩小可能会导致网站代码保真度的损失,用户代理会占用过多的内存周期和CPU能力来“猜测”解析HTML文件所需的缺失资源。监控页面加载性能变化以响应单独实施每个缩小过程,确保仅删除不必要的代码和空格。
精简CSS、JavaScript和HTML具有共同的好处:减少网络延迟、减少HTML请求、增强压缩、更快的浏览器下载和执行,最终提高页面速度并在网站速度测量工具上产生更高的分数。
插件 – 少即是多!
带有插件的额外网站功能是有代价的:性能下降。不幸的是,网站管理员部署了无数插件来添加有吸引力但通常是不必要的功能,例如gravatar、个人资料工具、网站统计信息和字体工具——有些甚至使用10种不同的插件来集成社交媒体。这里唯一的好处是成功地避免了手动编码。
许多流行的网站带有多达80个插件。然而,如果安装的插件开发得很好以避免复杂的操作和昂贵的服务器处理,那么这个数字并不完全是一个问题。

插件数量
选择高质量插件时需要考虑的四个主要方面:
- 它是否执行复杂的操作?
- 它是否加载了许多内容资产和脚本?
- 它是否会增加对每个页面请求的数据库查询次数?
- 它是否执行对外部API的请求?
如果所有这些问题的答案都是肯定的,那么您对相关插件的反应应该是“ 否定”!
现在有一个大问题,有多少插件太多了?
虽然这个问题没有全面的答案,但每个网站和插件的限制都是独一无二的。许多WordPress专家建议不要使用太多插件。但是许多表现良好的网站都拥有80多个插件,直到他们安装了一个低质量的插件,这会增加页面加载时间的半秒。
同样,将10个插件用于简单而独特的任务比部署一个插件来单独执行所有复杂任务要好得多。例外情况包括由可靠的开发人员提供的高质量SEO插件,例如Yoast SEO、All In One SEO Pack(免费的WordPress SEO插件)等。
WordPress解决方案:
使用以下解决方案来检查WordPress插件的性能:
- NewRelic – 应用程序性能分析解决方案
- 查询监视器
限制/禁用WordPress修订
修订管理是WordPress必须提供的特权之一。CMS会自动跟踪在CMS上创建的内容,并使其所有内容都可用于将来的更改。对于服务器来说,这会通过额外的数据库条目进行不必要的处理,而这些条目实际上最初并不需要。控制存储的修订数量可以减轻网站核心的无用负担。

WordPress修订版
在wp-config.php文件中编写以下代码片段有助于解决此问题:
禁用修订:
define( 'WP_POST_REVISIONS', false );
限制修订:
define( 'WP_POST_REVISIONS', 10 ); // limited to 10 revisions
查看我们关于如何优化WordPress修订版以提高性能的深入指南。
优化数据库
WordPress CMS将文章、评论、页面和其他形式的文本和加密数据存储在单个数据库中 – 除了存储在“wp_content”文件夹中的图像和视频。随着时间的推移,这个数据库变得拥挤,不仅有不必要的内容和后期修订,还有垃圾数据。
垃圾内容包括:
- 垃圾邮件队列中的评论
- 未经批准的评论
- 发布修订
- 垃圾项目,例如文章和页面
数据库优化围绕着从杂乱的数据库中清除垃圾数据和无用内容,缩小它们的大小并使网站托管服务器更容易在最短的处理周期内有效地获取请求的内容。这也可能涉及确保您对MySQL数据库表使用InnoDB,而不是MyISAM。了解如何将myISAM转换为InnoDB。
wp_options表在谈到整体WordPress和数据库性能时也经常被忽视。尤其是在较旧的大型网站上,由于第三方插件和主题留下的自动加载数据,这可能是导致网站查询时间变慢的罪魁祸首。查看我们关于如何清理wp_options表的教程。
WordPress解决方案:
- 限制、禁用和删除后期修订。
- 通过在wp-config.php文件中添加以下代码来自动清除垃圾:
define('EMPTY_TRASH_DAYS', 10 );10是垃圾数据自动删除前的天数。酌情更改。
压缩
根据Google的说法,网络世界每天都会看到由于未压缩的Web内容而浪费了99年的人类岁月。尽管大多数最新的Web浏览器都支持内容压缩功能,但并非每个网站都提供压缩内容。这些占用大量带宽的网站的访问者与网页的交互速度极其缓慢。这种不利(且大多是无意的)网站行为的主要原因包括配置错误的托管服务器、Web代理、旧的或有问题的浏览器和防病毒软件。
未压缩的内容会损害带宽受限的用户在极其冗长的页面加载时间中接收Web内容的利益。以下是提供未压缩内容的常见浏览器-服务器通信记录:

HTML压缩
浏览器: 嘿,给我/HeavyWeightChampion.html!
服务器: 稍等片刻! *服务器浏览服务器并找到文件*
服务器: 找到了,250KB的响应代码。
浏览器: 哎哟! *最终用户汗流浃背,最终在几十秒内收到请求的内容*。 (好吧,客户端-服务器通信可能比上述叙述更正式,也更不戏剧化。)
大多数问题在于HTML世界中客户端-服务器通信的方式。HTML文件(几乎构成整个Web内容)包括几个冗余代码实例。、、等都是重复出现的相同内容。
Google建议使用以下压缩策略来有效地传送网站内容:
- 缩小JavaScript、HTML和CSS
- 使用以下技术确保CSS和HTML代码的一致性:
- 一致的大小写 – 主要是小写。
- 一致引用HTML标记属性。
- 以相同的顺序指定HTML属性。
- 通过按字母顺序排列CSS键值对,以相同的顺序指定它们。
- 启用 GZIP 压缩。GZIP 找到相似的字符串和代码实例,用较短的字符临时替换它们。浏览器解压缩gzipped文件,将它们恢复到原始形状。
不过要注意几点:
- 请勿GZIP重复压缩(已压缩)图像、PDF或其他二进制数据。
- GZIP数据大小仅在150-1000字节范围内。压缩速度必须比传送未压缩内容所花费的时间快。
- 不要为旧浏览器压缩内容。
由于压缩和解压缩的开销,不遵循上述建议实际上会增加文件大小和页面加载时间。
WordPress 解决方案:
- 使用W3 Total Cache插件启用GZIP压缩 。
- 启用GZIP压缩的最佳方法是在Apache或Nginx的服务器级别。查看我们的GZIP压缩指南。
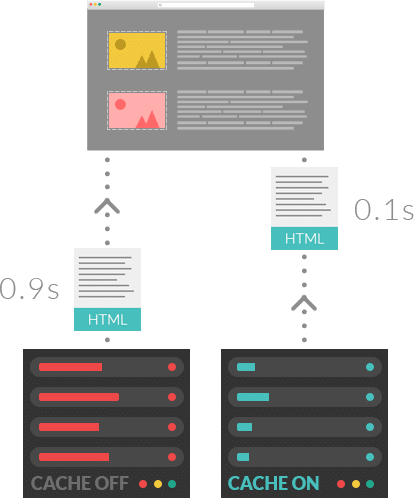
缓存
开发人员渴望网站设计代码的简单性。更易于创建、阅读和维护的网站代码可实现高效的网站开发流程。这包括经常使用可用的代码功能来缩短特定网站功能的大量编码。
但是,添加过多的无关循环和不必要的代码行会使页面渲染时间增加几毫秒。大量网站流量涌入,毫秒级的复杂性使页面速度远低于可接受的标准。
网站管理员可以通过提供所请求内容的缓存副本来减少这些响应时间,而不是重复呈现它来响应每个用户请求ping其服务器。Web缓存是在满足特定条件时临时存储 Web 内容副本以满足后续用户从缓存数据库请求的机制。此过程减少了将(静态)网站内容交付给请求浏览器的客户端-服务器往返次数。

WordPress缓存
当托管服务提供商不提供服务器端缓存时,网站所有者可以使用以下附加组件和配置启用缓存:
- W3 Total Cache
- Cache Enabler
- WP Rocket
- FastCGI Cache(专用于Nginx和Drupal服务器)
除了静态可缓存内容外,网站还托管包含针对每个最终用户定期更改的独特属性的动态信息。因此,存储不可重用动态内容的缓存副本是没有意义的,即使呈现非缓存内容是一个非常缓慢的过程。
片段缓存
这是缓存不可缓存的动态网站内容的较小元素的艺术。当加载包含静态和/或动态内容的网页时,托管服务器处理PHP代码并查询MySQL数据库以获取请求的内容。通过提供存储为缓存副本的所需输出,可以避免这些耗时和资源消耗的过程。
片段缓存存储一些代码块的输出,这些代码块在动态内容的不同版本中保持不变。当代码运行并到达缓存预定时间的代码块时,服务器会查询并传递这段代码的缓存输出,而不是重复执行直到时间限制到达。
最终结果是缓存优化的网站内容,即使对于处理强烈动态内容的电子商务和基于会员的网站,也能实现最大页面速度。
内容交付网络 (CDN)
CDN是缓存优化的扩展,旨在提高网站性能,专门针对全球分散的网络流量。CDN由托管网页缓存副本的服务器网络组成。请求此信息的Internet访问者将根据其地理位置被定向到此网络中最近的服务器。
CDN的传统优势,包括性能提升、高可用性和页面排名,共同提升了业务底线。查看您应该使用CDN的所有原因。

WordPress CDN
切换到托管主机
WordPress通过授权网络世界的公民以最少的投资创建自己的博客并在线推出产品和服务,从而使网络民主化。一般来说,网站所有者利用以下托管服务之一来保持他们的网站正常运行:
- 免费托管:爱好者的最爱。
- 共享主机:最适合以最低成本开发在线业务的个人。
- 专用或托管托管:最受认真的个人和中小型公司的青睐,他们建立了在线业务。
- 并置托管:最受拥有内部 IT 团队管理网站的大型企业或政府机构的青睐。
其中,采用托管WordPress托管主机进行端到端的网站开发和管理服务是维护超高性能网站的最具成本效益和生产力的选择。影响页面速度和网站性能的托管托管服务的功能包括:
- 性能优化——压缩、代码缩减、服务器端缓存等。
- 缓存优化。
- 性能内容优化——图像优化、控制垃圾数据等。
- 搜索引擎优化。
- 定期软件更新。
- 插件兼容性和部署以获得最佳性能。
- 数据库优化。
- 内容交付网络。
- 性能测试和监控。
- 轻量级和速度优化的服务器。
- 服务器和网站配置和维护,以最大限度地减少客户端-服务器往返。
- 最新版本的PHP和MariaDB
注:很可惜,国内的云服务器提供商鲜有专门针对WordPress的专用主机。
WordPress使用PHP 7速度更快
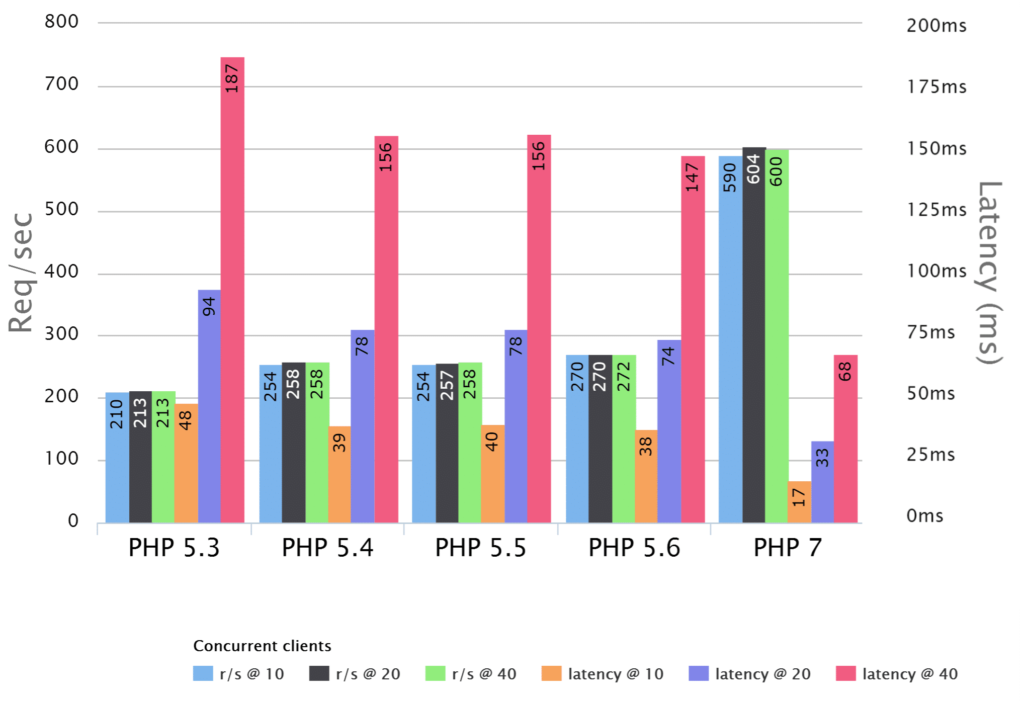
PHP 7的发布带来了巨大的性能提升!实际上如此之大,它应该优先于您可能在WordPress网站上进行的许多小优化。以下基准测试展示了PHP 7与其先前迭代相比的显着性能改进。与PHP 5.6相比,PHP 7允许系统每秒执行两倍的请求,几乎是延迟的一半。

Rasmus Lerdorf的PHP基准测试,PHP Fluent Talk
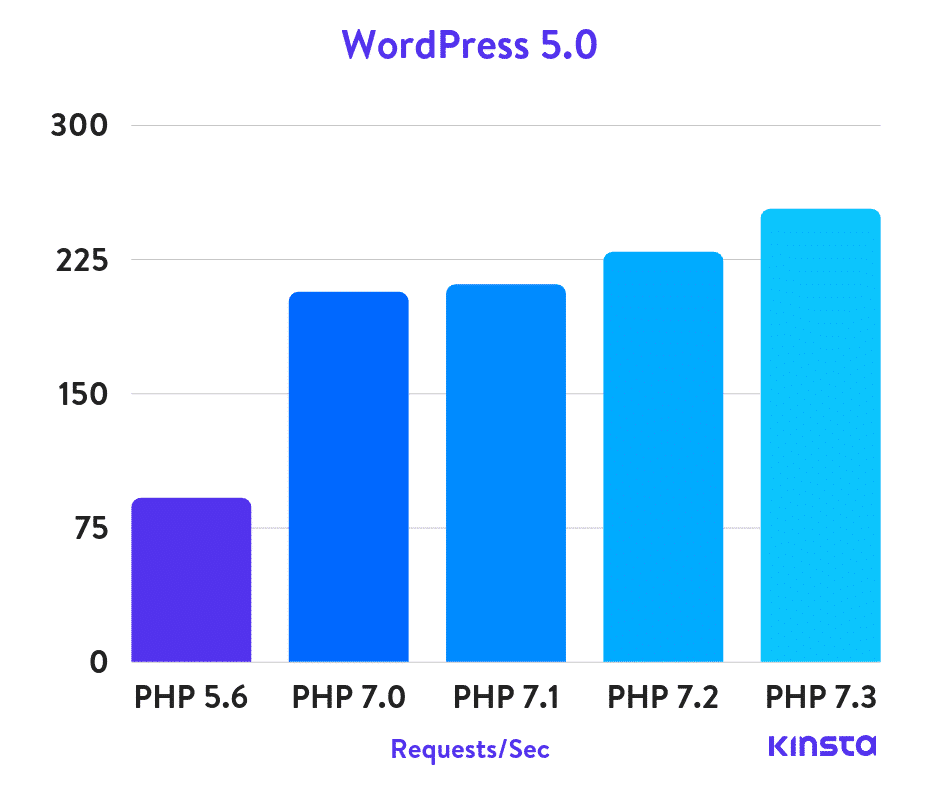
通过运行PHP基准测试。与上述基准测试类似,我们看到PHP 7.3每秒执行的事务(请求)数量几乎是PHP 5.6的三倍。PHP7.3也比PHP 7.2平均快9%。

WordPress 5.0 PHP基准测试
- WordPress 5.0 PHP 5.6 基准测试:91.64请求/秒
- WordPress 5.0 PHP 7.0 基准测试结果:206.71请求/秒
- WordPress 5.0 PHP 7.1 基准测试结果:210.98请求/秒
- WordPress 5.0 PHP 7.2 基准测试结果:229.18请求/秒
- WordPress 5.0 PHP 7.3 基准测试结果:253.20请求/秒
PHP 5.6与PHP更高版本之间的性能差距很明显。 所以我们平日应该尽可能将WordPress及PHP升级至最新稳定版本。(注:PHP 8.1已正式发布)
最后,希望您至少找到了一些可以立即采取行动的重要建议!

 成为VIP
成为VIP


