
根据HTTP Archive,截至2018年12月,图像占桌面和移动设备平均网站页面权重的40%以上。那是巨大的!当谈到新的移动优先索引和性能时,图像优化对于WordPress网站的加载速度起着至关重要的作用。图像压缩是您可以实施的最简单的优化之一,反过来也会产生最大的影响。从本质上讲,这需要通过使用两种流行的压缩形式来减小图像的文件大小:有损和无损。WEBP支持两种压缩方式!
今天我们将深入研究有损和无损这两种类型的图像压缩,并讨论我们建议您使用哪一种。这可能因您经营的业务类型而异。
- 有损压缩
- 无损压缩
- 哪种压缩方法更好?
- 如何在 WordPress 中使用有损压缩
有损压缩
第一种压缩形式是有损的。有损压缩涉及消除图像中的一些数据。因此,这意味着您可能会看到性能下降(质量下降或某些人称之为像素化)。所以你必须小心你减少了多少图像。不仅是因为质量,还因为你无法逆转这个过程。当然,有损压缩的一大好处以及为什么它是最流行的压缩方法之一是您可以将文件大小减少很多。
- JPEG和GIF都是有损图像格式。
- JPEG非常适合需要快速加载时间的站点,因为您可以调整质量级别以获得质量和文件大小的良好平衡。
WordPress自动压缩图像
您知道WordPress在您将JPEG上传到媒体库时会自动压缩它们吗?默认情况下,WordPress会自动将图像压缩至原始大小的90%。但是,从WordPress 4.5开始,他们将这一比例提高到82%,以进一步全面提高性能。如果您想知道为什么您的图像在新安装的WordPress上看起来有点像素化,这就是原因。
虽然自动压缩很棒,但我们通常看到82%远不足以真正影响您网站的性能。因此,如果需要,您可以通过将以下过滤器添加到主题functions.php文件来禁用此选项。请记住,在编辑您的网站之前,请务必先进行备份。
add_filter( 'jpeg_quality', create_function( '', 'return 100;' ) );
如果你想提高WordPress的自动压缩率,你可以添加过滤器并降低原始文件的百分比,例如下例中的70%。
add_filter( 'jpeg_quality', create_function( '', 'return 70;' ) );
请记住,这些不会影响已上传的图像。您需要使用像Regenerate Thumbnails这样的插件才能将其应用到您现有的媒体库中。或者更好的是,我们只是建议您不要理会您的主题,只需使用图像优化 WordPress 插件(我们将在下面进一步介绍)或在上传图像之前进一步压缩图像。
使用Save for Web(软件)压缩图像
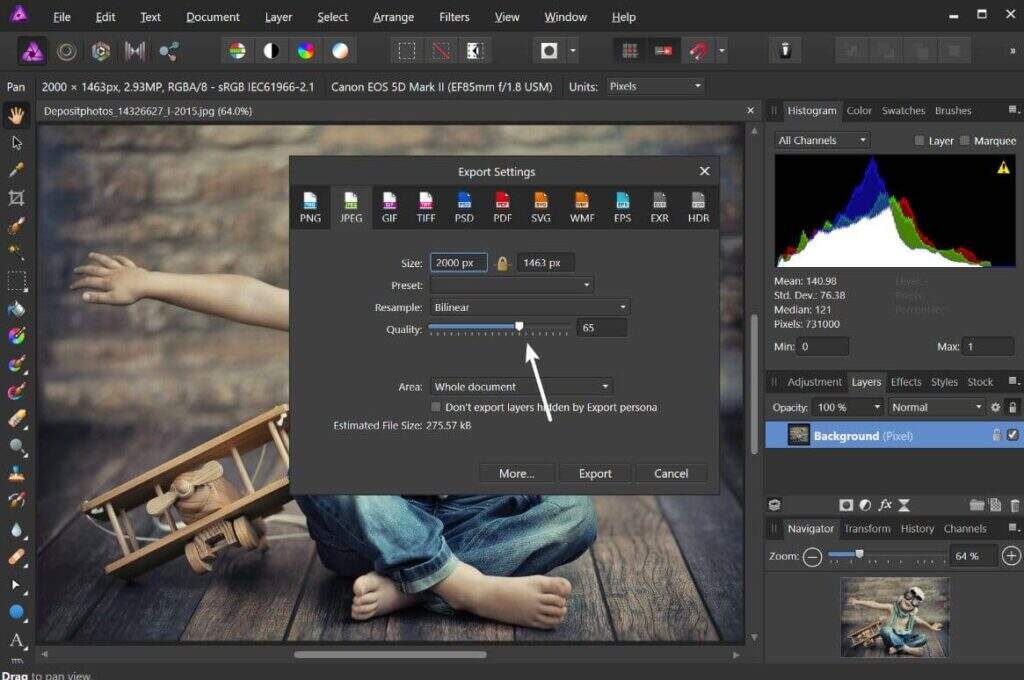
您可以使用Adobe Photoshop、Affinity Photo、Affinity Designer或其他图像编辑器等工具来调整图像的质量设置(如下所示)。在大多数工具中,它位于“保存到网络”或“导出设置”下。

更改照片质量
如果我们对有损压缩率进行一些比较,我们可以看到 50% 看起来不错。33% 的一些背景细节开始变得有点模糊(但会很不明显),而5%显然是不可接受的。这只是为什么WordPress中的自动82%还不够的一个例子。您可以而且应该以更高的速率压缩以进一步减小文件大小。
- original.JPG 2.82 MB(2,000 像素 x 1463 像素)
- lossy-compressed-1.JPG:227 KB(2,000 像素 x 1463 像素) 减少91.95%
- lossy-compressed-2.JPG:185 KB(2,000 像素 x 1463 像素) 减少93.44%
- lossy-compressed-3.JPG:5 KB(2,000 像素 x 1463 像素) 减少99.82%

有损压缩比较
假设您选择使用50%压缩率的压缩包。文件大小为227KB,这绝对比原来的2+MB文件小很多。但是,如果这只是页面上15个以上的其他图像之一,那仍然不是很好。通常,如果可能,最好将所有图像保持在100KB 以下。在我的情况下,你应该能够变得更小。所以这是调整图像大小也很重要的地方。50%的图像首先缩小到 1251 像素 x 916 像素,只有95KB。
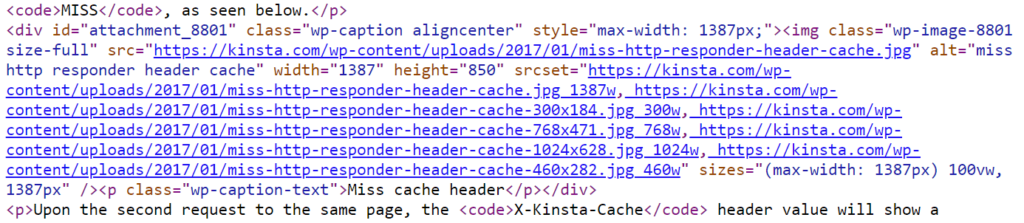
但请记住,您可能不想一直缩小图像的大小,因为从WordPress 4.4开始,它现在支持响应式图像(未通过CSS缩小)。WordPress会自动为上传到媒体库的每个图像创建多种尺寸。通过将图像的可用尺寸包含到srcset属性中,浏览器现在可以选择下载最合适的尺寸并忽略其他尺寸。请参阅下面的代码实际外观示例。

代码中的srcset响应式图像示例
因此,随着如今越来越多的HiDPI显示器,找到一个合适的媒介是件好事。假设是您网站的列或div大小的2倍或3倍,但仍小于原始大小。浏览器将根据设备的分辨率显示正确的。
谷歌推荐有损压缩
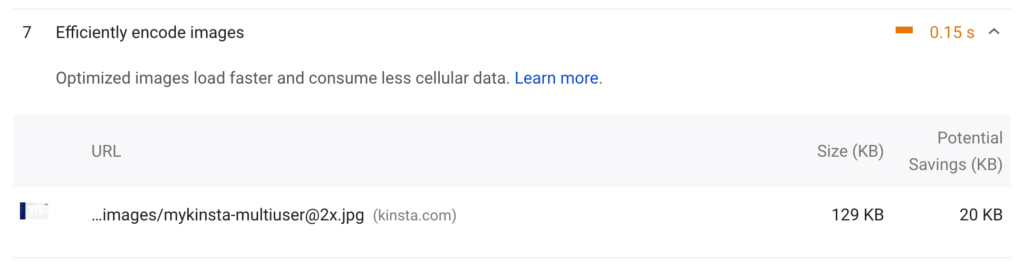
您使用Google PageSpeed Insights吗?如果是这样,您可能熟悉“优化图像”的警告。早在 2017 年,谷歌实际上更新了他们的文档,现在推荐使用有损压缩作为进一步加快网站速度的一种方式。

Google PageSpeed Insights优化图像警告
如果你想摆脱这些警告,最简单的方法之一就是使用有损压缩来安抚谷歌。
无损压缩
现在是时候深入研究无损压缩的第二种形式了。与有损压缩不同,无损压缩不会降低图像质量。这怎么可能?它通常通过删除不必要的元数据(由捕获图像的设备生成的自动生成的数据)来完成。但是,这种方法的最大缺点是您不会看到文件大小的显着减小。换句话说,它会随着时间的推移占用大量磁盘空间。
- RAW、BMP、GIF和PNG是无损图像格式。
- 您可以使用Photoshop、FileOptimizer或ImageOptim等工具在桌面上执行无损压缩 。
- 一些插件会将 Gzip压缩 应用于图像(缩小它们)。
如果我们对有损压缩率进行一些比较,我们可以看到,在使用无损压缩时,您不会损失任何质量。但是,图像的文件大小仅减少了10.84%。相比之下,使用有损压缩时超过90%。
- original.JPG:227KB(2,000 像素 x 1463 像素)
- lossless-compressed.JPG:203KB(2,000 像素 x 1463 像素)

无损压缩对比
哪种压缩方法更好?
这个问题的答案实际上取决于你。对于大多数用户,我们建议使用有损压缩,因为您可以轻松地将图像压缩超过70%(有时甚至超过90%!)而不会造成太大的质量损失。将此乘以页面上的15张图像,它将在减少您网站的加载时间方面发挥重要作用。不仅如此,有损压缩将确保您使用尽可能少的磁盘空间。这反过来意味着您可以节省托管费用。
无损压缩适用于那些无法承受任何质量损失的人。摄影师、美食博主和模特只是少数依靠像素完美的图像谋生的人。在这些情况下,您必须将图像托管在CDN上。由于大小,您甚至可能需要将它们卸载到第三方存储服务,例如Amazon S3或Google Cloud Storage。
如何在WordPress中使用有损压缩
如果您仍然在有损和无损之间感到困惑,请不要担心,您可以从许多出色的图像优化WordPress插件中进行选择,这些插件会自动应用有损压缩:
- Imagify(有损和无损)
- WP Smush(有损和无损)
- EWWW Cloud(有损和无损)
- ShortPixel(有损和无损)
注意:上面列出的所有服务器都使用自己的第三方服务器来压缩图像。出于性能原因,您应该始终在异地批量压缩图像。
下面将向您展示Imagify是如何工作的。他们有一个免费的计划,但即使是他们的专业计划的价格也非常合理。我们优化了相当多的图像,我们正在使用“精简版”计划(每月1GB)就好了。每年支付,每月不到4.25美元。
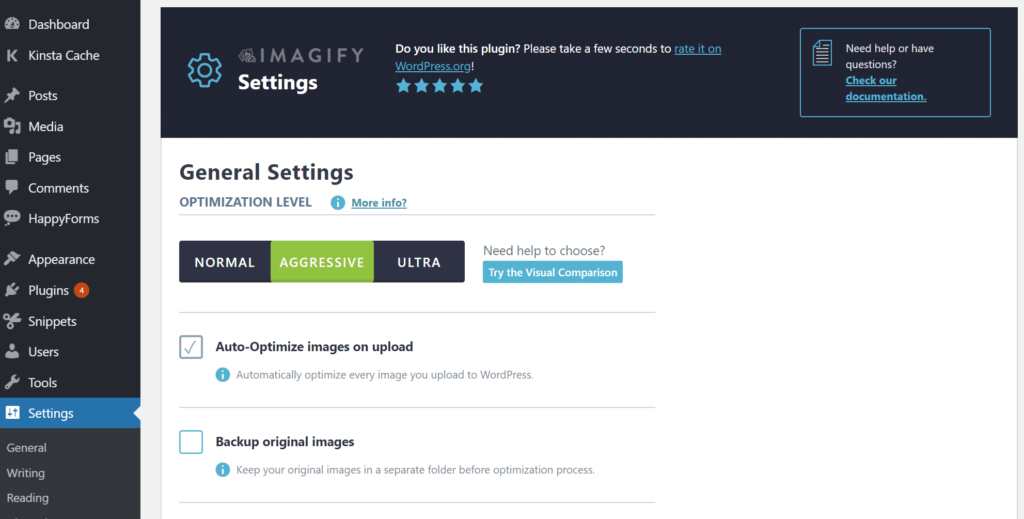
Imagify具有三个不同的优化级别:
- Normal:此模式使用无损压缩,这意味着您的图像不会丢失任何质量,但它们的大小也不会减少太多。
- Aggressive: 此模式使用有损压缩并大幅节省初始权重,同时略微降低图像质量。大多数时候它甚至不明显。
- Ultra: 此模式使用有损压缩并应用所有可用优化以实现最大图像压缩。这将大大节省初始重量,但您很可能会注意到一些图像质量下降。

Imagify设置
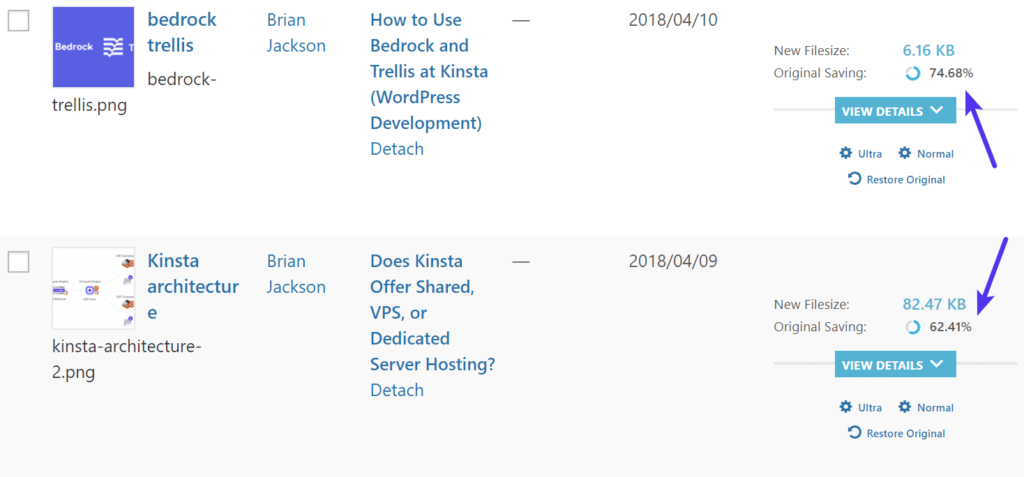
演示使用Aggressive模式,通常会根据图像节省 60-70%。注意:实际上我们使用的PNG比JPEG多得多,因为我们的大多数图像都是图标和插图,而不是照片。

图像压缩文件节省
您可以在上传时启用自动优化图像(我们建议您不要忘记)或在媒体库中使用它们的批量图像优化器。您也可以让它备份原始图像。这使您可以在以后实际将图像转换为其他优化级别,甚至可以恢复原始图像。如果您不使用此功能,我们建议您将其关闭以节省磁盘空间。
您通常应该事先调整图像大小,但Imagify确实具有调整更大图像的功能,以防您忘记或没有时间。除了有损压缩,这是另一个大文件大小节省程序!

Imagify调整图像大小
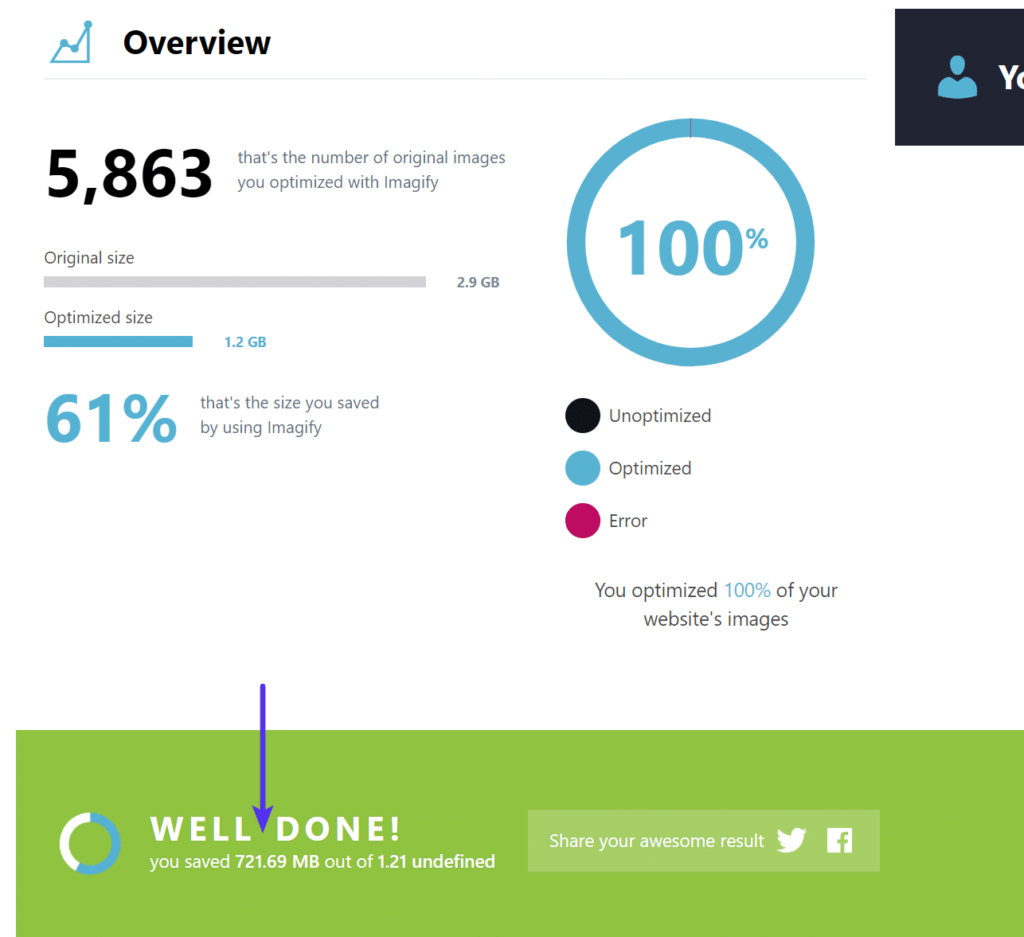
事实上,我们最近才在整个WordPress媒体库中使用了批量图像优化功能。如您所见,它减少了700MB以上!这在前端性能方面是巨大的。

批量图像优化节省
速度测试
让我们做一个小测试!由于我们经常看到用户上传未压缩的全分辨率图像,因此我们将对此进行一些比较,这会影响您网站的整体性能。
测试 1 – 原始未压缩
我们首先上传了10张未压缩的图像。然后我们在Pingdom上进行了5次测试并取平均值。我们可以看到总加载时间为3.04秒,总页面大小为28.4MB。
- uncompressed-1.jpg (2.82 MB)
- uncompressed-2.jpg (2.82 MB)
- uncompressed-3.jpg (2.82 MB)
- uncompressed-4.jpg (2.82 MB)
- uncompressed-5.jpg (2.82 MB)
- uncompressed-6.jpg (2.82 MB)
- uncompressed-7.jpg (2.82 MB)
- uncompressed-8.jpg (2.82 MB)
- uncompressed-9.jpg (2.82 MB)
- uncompressed-10.jpg (2.82 MB)

未压缩速度测试(Pingdom)
测试 2 – 压缩
然后我们再次上传完全相同的图像,但这次我们在 Imagify 插件中启用了“自动优化”。然后我们再次在 Pingdom 上进行了 5 次测试并取平均值。
- compressed-1.jpg (69.3 KB)
- compressed-2.jpg (69.3 KB)
- compressed-3.jpg (69.3 KB)
- compressed-4.jpg (69.3 KB)
- compressed-5.jpg (69.3 KB)
- compressed-6.jpg (69.3 KB)
- compressed-7.jpg (69.3 KB)
- compressed-8.jpg (69.3 KB)
- compressed-9.jpg (69.3 KB)
- compressed-10.jpg (69.3 KB)
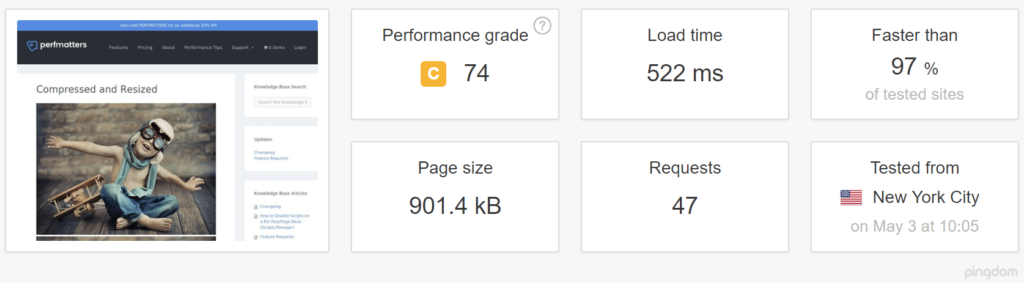
我们可以看到总加载时间现在是522毫秒,总页面大小为901.4KB。因此,我们的有损压缩图像将页面加载时间减少了 82.83%!😮 总页面大小也减少了惊人的 96.83%。多亏了 Imagify,我们的图像看起来仍然是高质量的。

速度测试压缩(Pingdom)
小结
一旦确定了您网站上所需的图像质量,您就可以选择是否要使用有损或无损压缩。同样,对于那些更关心速度而不是质量的人,我们建议使用有损压缩。请记住,如果您找到正确的平衡,有损压缩图像会看起来很漂亮。如果您需要像素完美的图像,那么您应该始终使用无损压缩。

 成为VIP
成为VIP


