
WordPress图标字体是每个WordPress网站的重要组成部分。它们极大地增加了维护响应式网站设计的能力。
您注意到我们网站上的所有图标了吗?其中之一是导航栏上的主页图标。
好吧,如果您想将这样的图标添加到您自己的网站 – 请高枕无忧,因为我们将教您如何做到这一点。
- 为什么是图标字体?
- 免费图标字体
-
在WordPress上使用图标的最便捷方法
- 使用插件
- 使用Dashicons
为什么使用图标字体?
图标字体是包含符号和象形图的字体,而不是字母和常规符号。它可以用来显示常用的图标——小图片。让我们更深入地了解。

您可以在几乎每个网站或博客中找到的一些图标字体示例是社交媒体按钮。当您要从网站分享内容到您的Facebook帐户时,您单击Facebook图标字体!在图标字体存在之前,所有网络图标和精灵都是图像。由于图像不可扩展且无响应,因此可能会减慢页面加载时间并使某些受众无法访问。因此,图标字体作为替代品出现在任何屏幕上,而且重量更轻!
图标字体是矢量图像。因此它们是无限可扩展的。
它们是响应式设计的一项重要功能,因为您可以根据需要轻松操作图标字体。有大量的自定义选项——更改图标大小和颜色、旋转它们、添加效果等等。所有这些以及更多都可以通过CSS简单地完成,而不会损失任何视觉质量。
它们很简单并且相对容易实现。此外,图标字体还允许您在单个文件中存储许多符号。这可以减少HTTP请求的数量。
尽管还有其他添加图标的选项,但图标字体仍然被广泛使用,因为您可以轻松找到免费的图标字体,甚至设计自己的图标字体以在您的网站上使用。
免费图标字体
您的WordPress网站有几种免费的图标字体来源。您只需在Google上浏览“icon font”即可。IcoFont、Font Awesome、We Love Icon Fonts和IcoMoon是最推荐的平台。

IcoFont是免费图标字体的最大来源之一。它以单一字体提供超过2100+个图标,分为30个类别。它还允许您生成自己的自定义图标包。
您可以简单地从IcoFont的站点下载图标——通过复制HTML代码或单击站点导航中的下载按钮。
只需浏览您选择的图标,将它们添加到您的收藏中,然后下载它们。下载后,您将获得一个包含CSS、示例和字体的zip文件。下载图标的HTML片段与示例文件夹中的Unicode配对。
如果您想直接在Web上使用它们,您可以将整个IcoFont目录复制到您的项目文件夹中。请务必在header将位置引用到您的icofont.min.css。
另一个广泛使用的图标字体来源是Font Awesome。它提供了 1500 多个免费图标和 5000 多个专业版图标,涵盖了 70 多种图标,具有四种主要风格 – 实心、常规、轻巧、品牌。

We Love Icon Fonts是另一个来源,可让您在其字体创建者的帮助下构建自己的图标。您只需单击“添加”并获取可用于通过 CSS 自定义您的收藏的可嵌入代码。

最后但并非最不重要的是,IcoMoon提供超过 5,500 个免费矢量图标和超过 4,000 个高级图标。您还可以构建自己的 IcoMoon 字体并使用导入功能上传您自己的 SVG 文件。

除上述网站之外,你可以访问https://www.iamxk.com/nav-icon以获取更多的图标资源。
在WordPress上使用图标字体的便捷方法
您可以通过复制嵌入的代码或使用替代选项手动使用WordPress网站上的字体图标。不管性能问题如何,利用插件和内置的Dashicons是使用WordPress字体图标的最快和最简单的方法。
使用插件
使用WordPress插件是向WordPress网站添加图标字体的最简单方法,无需修改代码。首先,您必须安装并激活免费的Font Awesome集成插件。完成安装和激活后,您可以开始添加带有简码的字体图标 – [fawesome]。让我们进入细节。
短代码中有四个属性:
- target –‘a’标签的目标
- href – 在‘a’标签中使用的链接
- iclass – 在/i/标签中使用的类
- aclass – 在’a’标签中使用的类
让我们创建一个指向WordPress网站的图标。
在这里,我们必须将图标代码 – (fa-wordpres) – 放入iclass标签,并将链接http://wordpress.com/放入ahref标签:
[ fawesome iclass=’fab fa-wordpress’ ahref=’https://wordpress.com’ ]
请注意,在此示例中,我们将前缀fab添加到iclass。稍后我们将通过为您提供备忘单来介绍样式前缀。


以下是它在WordPress短代码区块上的外观:预览或发布后,它将如下所示:当您单击WordPress图标时,您将被重定向到链接的站点。
您也可以直接进入Font Awesome图标的目录并查看您要使用的图标的代码。为此,请单击该图标并将代码复制粘贴到您网站内容的预期部分。
让我们使用Font Awesome上提供的免费WordPress图标,并将其放在WordPress文章上作为示例。
首先,只需从Font Awesome复制所选的WordPress图标代码:

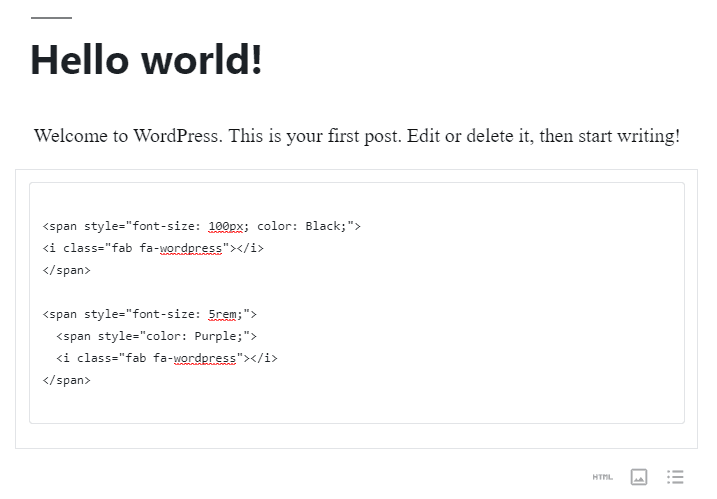
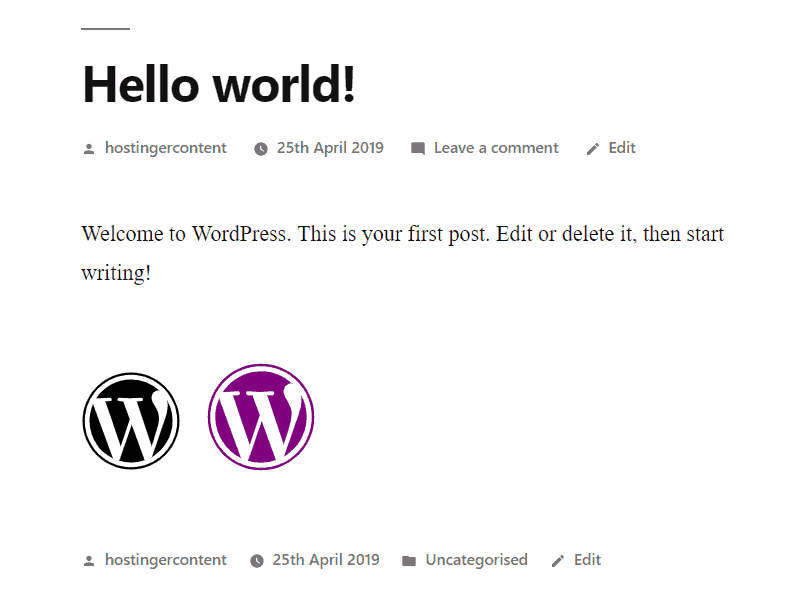
然后,将它放在WordPress文章编辑器中HTML区块上,它会如下所示:这是预览时的样子:

除了该示例之外,您仍然可以通过手动定义元素(颜色、大小等)来根据项目需要对其进行自定义。


下面是一个修改图标颜色和大小的代码示例: 预览:请记住,要引用图标,我们使用,并使用来启动命令。此外,每个图标名称都有一个样式前缀。
以下是命令的顺序:
或者,
这是上述命令的备忘单:
| 风格 | 可用性 | 样式前缀 | 例子 |
| Solid | 免费 | fas |
|
| Regular | 付费 | far |
|
| Light | 免费 | fal |
|
| Brands | 付费 | fab |
|
使用Dashicons
不管互联网上可用的开源图标字体如何,WordPress实际上都有Dashicons——每个WordPress网站的内置默认图标字体包。它是在WordPress 3.8中引入的。
Dashicons提供字体图标,包括管理菜单、欢迎屏幕、文章格式、媒体、图像编辑、TinyMCE、文章屏幕、排序、社交、产品、分类法、小部件、通知、WordPress.org特定等等。
这些图标可用于自定义您自己的插件、主题、文章类型图标和您网站上的其他元素。由于它配备在您的WordPress上,因此非常易于使用!

您可以通过将代码添加到您的functions.php文件来做到这一点,这在手动完成时非常耗时。相反,您可以简单地使用像Code Snippets这样的免费插件来配置Dashicons,而无需配置functions.php文件。
有了它,您可以访问Dashicons网站并选择您想要使用的那个。要将其集成到您的网站上,您可以单击“复制HTML ”链接,然后您将获得代码 – 只需将其复制并粘贴到您的WordPress元素中即可。

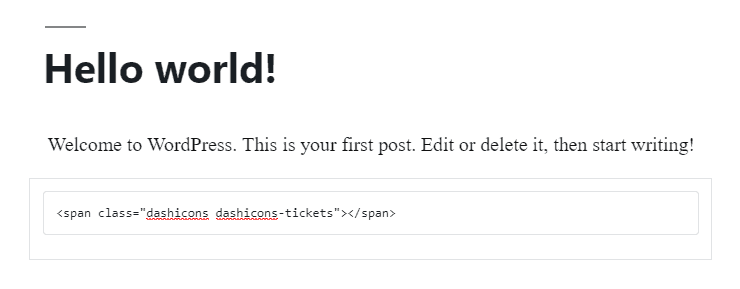
例如,让我们从Dashicons目录中获取dashicons-tickets图标并将其添加到WordPress文章中。复制HTML并将其放入HTML区块中。它将如下所示:单击“预览”后,您将看到该图标:

要进一步自定义Dashicon,您可以使用CSS。
小结
如您所见,图标字体可以很好地替代用作您网站的图标、象形图或符号的图像。图标字体是响应式网站的重要元素,因为它们的尺寸较小,可以减少加载时间。
您还可以轻松地在互联网上获取图标字体,因为其中很多都是免费的。
获取图标字体的一些推荐来源是:
- IcoFont
- Font Awesome
- We Love Icon Fonts
- IcoMoon
您可以使用最快捷、最简单的方法来添加它们,而不是手动添加图标字体:
- 使用Font Awesome集成插件
- 使用带有代码片段插件的内置WordPress Dashicons
您需要做的就是复制并粘贴您要在网站目标区域使用的图标的HTML代码。

 成为VIP
成为VIP