
十四年前,iPhone改变了我们的浏览,购物和行为方式。这就是为什么小企业主必须使用适合移动设备的网站的原因,或者说为什么现在大部分网站都支持响应式。
2007年1月,史蒂夫·乔布斯(Steve Jobs)迈入Macworld Expo的舞台。苹果公司的联合创始人,首席执行官以他的标志性风格向世界承诺了三件事:更新的iPod,一部电话和一部微型计算机。
他列出了每个项目的属性:“带触摸控制的宽屏iPod,革命性的手机,以及突破性的互联网通讯设备。”
但是,当该大曝光的时候了,他没有推出三款独立的产品。他胜利地推出了一个小工具:iPhone。原乔布斯指的不是三个独立的设备,而是一台设备!我们称之为iPhone。”
凭借全触摸界面和时尚美观,iPhone在市场上的其他智能手机中脱颖而出。十一年后,已售出超过10亿只。专家称赞它是本世纪最重要的设备之一。
iPhone引领了智能手机的革命,并改变了网站的构建和使用方式,引入了移动和响应式设计。今天,我们几乎可以做的所有事情-从订购外卖食品到招募Lyft到在社交媒体上分享照片再到在博客上发布-都可以通过智能手机来完成。iPhone是这一转变的关键。
距iPhone发布14年后的移动设计
如今,许多人将智能手机用作唯一的计算机。拥有智能手机的人口为30亿,拥有计算机的人口为13亿。
总部位于新泽西州Little Falls的数字设计和营销机构Clikz Digital的首席营销官Pete Polgar说,移动通信量逐年增加,并有望超越台式机通信量。
他说:“与计算机相比,电话具有更多的用途,并为最终用户提供了更多的价值。” “随着该技术的价格越来越便宜,您将在未来几年看到电话使用量的大幅增加。”
Polgar说,如果您的网站不是针对移动设备优化的,那么您会错失良机。他指出, 如果您的网站不适合移动设备浏览,则Google不会给到您的网站很好的排名。他补充说:“如果用户的移动体验很差,他们很可能直接不收录你的网站页面。”
移动Web设计意味着什么?
响应式网站设计意味着,无论屏幕有多大(从手机到手表,再到平板电脑再到台式机),该网站都将填充屏幕并以清晰的方式显示信息。
洛杉矶的产品设计师Matt Felten解释说:“这并不意味着您要制作传单或印刷时事通讯并具有恒定的画布大小。” “ iPhone的激增意味着设计师必须适应可变的屏幕尺寸,并为多种不同的设备提出新的方法。”
从头开始创建网站?以移动为先
GreenPal的首席执行官Bryan Clayton花了九个月的时间从头开始建立公司的网站。他说:“就在大门口,这里存在重大问题。” “我们假设大多数用户会从台式机或笔记本电脑上购买草坪护理服务。但是很快就变得非常清楚,与台式或笔记本电脑(4比1)相比,有更多的人通过手机和平板电脑访问网站。”
原始的全功能桌面体验包括各种铃声,例如动画。他回忆说:“我们拥有各种其他功能,使桌面体验令人愉悦。” “这种方法的问题在于,桌面体验不会转换为移动Web浏览器。”
结果,该网站was肿,无法在移动设备上正常运行。用户发现他们必须捏和缩放才能完成注册过程。
他说:“在重建我们的网站以提供移动优先体验之前,在移动浏览器上的转化率不到4%。” “这意味着尝试注册的人在此过程中有96%的时间被抛弃了。”
在将网站重建为移动优先之后,Clayton发现发起注册过程以获取免费价格估算的人中有82%的人通过移动设备和平板电脑完成了整个过程。
他说:“我们的移动设备至上产品是我们今天参与游戏的唯一原因。”
摸清网站受众
Polgar发现许多客户仍然要求基于桌面的站点。但他说:“这些企业中很多都没有分析其客户是如何在移动设备上找到他们的。”
对于任何网站的启动或重新设计,他建议企业主首先弄清楚客户如何使用他们的网站。一旦确定了他们将如何使用该网站,就可以制定适当的策略。
此外,请确保所有读者都可以访问您的网站-从调整对比度以使色盲人员可以阅读内容,到使视障人士可以通过屏幕阅读器进行理解。
寻求客户反馈
洛杉矶Blu Skincare的所有者Zondra Wilson仅在开始征询客户反馈时才发现自己的网站不适合移动设备使用。
她回忆说:“我要我的客户写一篇评论,他们会说找不到在哪里写评论。” “我会问他们有关我发布的博客或文章的信息,他们很难找到它们。他们无法在手机上查看我的网站。 在我出现第一张照片或有关我公司的任何信息之前,他们必须向下滚动很多。他们不知道如何浏览我的网站。许多人感到沮丧,没有走过首页。”
威尔逊(Wilson)最近将其网站升级到了更便于移动的版本,并且已经注意到用户在该网站上浏览的页面比平时更多。
考虑小屏幕
在移动领域,少即是多。由于手机功能不如台式机浏览器强大,因此您应该确保将站点优化为可以快速加载,并且您的虚拟主机可以处理流量,Polgar解释说。
最终,最佳设计策略很简单:消除所有多余的杂物。
“您需要为小型产品设计,” Felten说。“您必须更加专注。您必须减少信息和内容。” 放置好移动网站之后,您可能会发现根本不需要为桌面版本添加更多内容。
波尔加尔说:“小型企业将不得不改变其当前的营销策略,因为其屏幕房地产已大幅缩水。”
Modern Place Lighting首席执行官Vitaliy Vinogradov发现,与台式机相比,切换到移动优先设计带来了30%的转换。他说:“要做的一件重要的事情是删除网站移动版上多余的插件,弹出窗口或任何其他屏幕抑制剂。”
他的团队对网站进行了梳理,并删除了一些社交共享插件,这些插件占用了屏幕上的宝贵资源。
完善您的设计美学

移动电话的兴起刺激了苹果和谷歌等以设计为中心的公司的兴起。Felten说,当今的消费者期望更复杂的设计。
他说:“看到一个漂亮而性能良好的网站的商业案例大有推动力。” “如果我是一家小企业主,并且所有竞争都拥有一个非常不错的,响应迅速的网站,而我却在不到一秒钟的时间内没有对我的产品做出负面评价。”
另一方面,如果您拥有一个设计精美的网站,则人们会认为您重视并在产品中给予同样多的关注。
一致的用户体验
在进行移动优先设计之前,人们先建立了一个可以在台式机上浏览的网站,然后设计了一个移动版本。
问题?
与移动网站相比,您的桌面网站的外观可能会完全不同。例如,手机上的Gmail应用程序与移动网站和桌面网站不同。Felten说,一种简单的响应式设计消除了用户体验中的重大差异。
考虑社交媒体
Felten说,绝大多数博客都是通过社交阅读和共享的。
想想看:从猫照片到产品评论再到模因,如果有人分享他们从博客中读取的内容,则很可能是通过社交平台进行的。Felten建议,在这种情况下,您需要确保您具有响应式设计。
您的企业应该在适当的平台上拥有社交媒体,因此您可以吸引最多的人。他说:“对于某些企业来说,拥有一个Facebook是有意义的,而其他企业则需要一个Instagram。” “这为您的站点创建了多个入口点,并且是展示您全方位服务的一种方式。”
是否需要应用程序?
iPhone还引入了公司可以为客户构建的APP应用程序的概念。但是您的公司需要一个吗?Felten说您应该确保您的网站严格提供信息。
如果您的公司提供日常功能(例如预订服务,检查余额或订购产品),则最好创建一个配套应用。
下一步是什么?
“对于任何小型企业来说,都需要一个网站,并且所有浏览器都必须适合移动设备,” Felten说。除此之外,Polgar预计云将变得更加重要,这意味着公司将不得不围绕使您的文件可以通过Internet连接轻松访问进行设计。
优化网站以适应移动端的7种方法
既然我们已经阐明了为什么必须对您的网站进行移动用途的准备了,让我们更实际一些。在接下来的几节中,我们将引导您完成创建针对移动设备进行优化的网站的一些最关键方面,从简单到技术复杂。
我们建议您花时间实施尽可能多的这些方法,以提高您的网站在所有设备上都能正常运行的可能性(并受到Google移动优先索引的青睐)。让我们开始工作吧!
1.使用Google的移动设备友好工具测试网站
在采取进一步行动之前,明智的做法是查看您的网站在移动友好性方面的表现。这样做将帮助您熟悉需要工作的站点的特定区域,并为您提供有关如何进行改进的有用信息。
一种方法是简单地在几种不同的设备上使用您的网站。使用您自己的智能手机或平板电脑访问该网站,并查看其外观和使用感觉。这样做可以让您了解加载时间,设计在较小屏幕上的运行状况,内容是否仍然可读以及导航是否易于使用。
完成此操作后,您可以使用专用的测试工具进一步深入研究。幸运的是,Google创建了一个您可以免费使用的网站,它将向您显示您的网站是否符合其移动页面的标准。适当地,这被称为“移动设备友好测试工具”。

要测试您的站点,只需输入其URL并选择Run Test。该过程通常会在几秒钟内完成,此时您将看到结果。

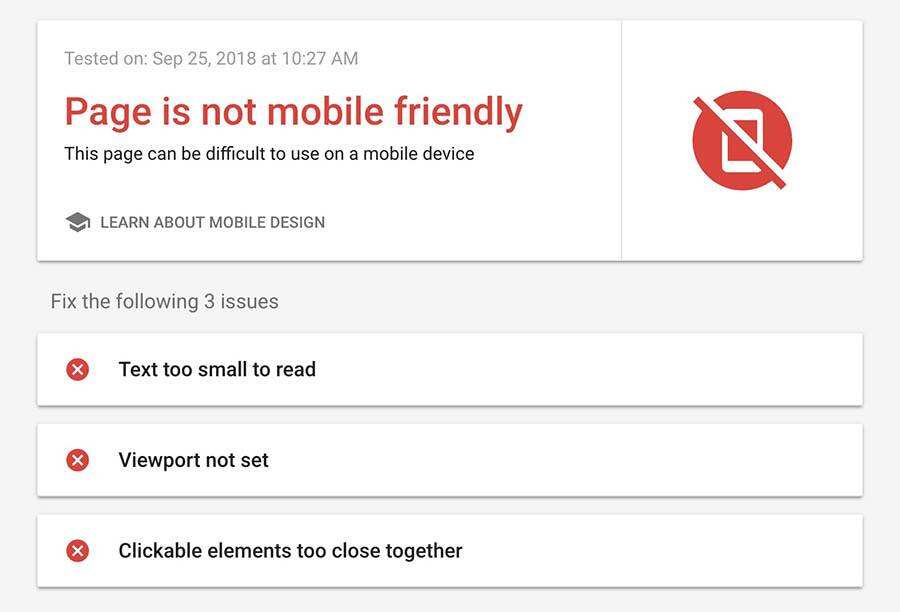
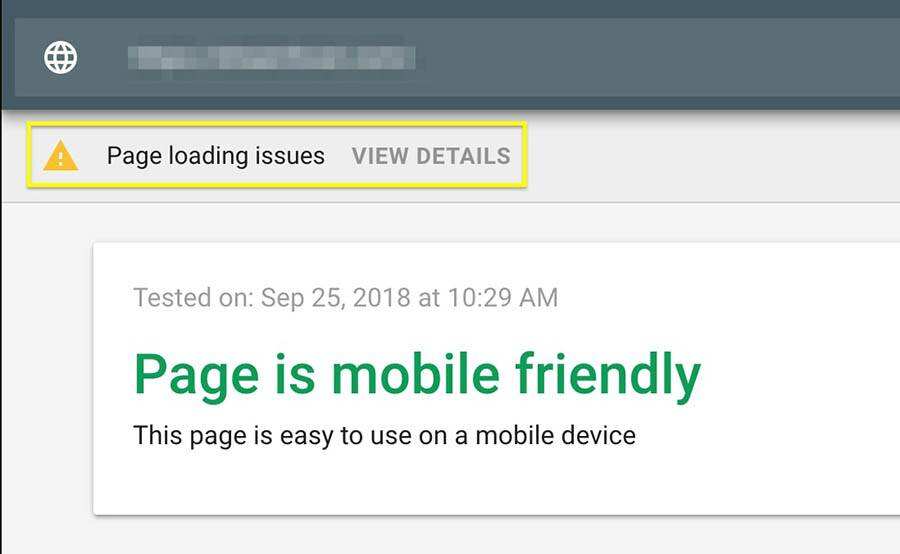
如果您的网站适合移动设备浏览,您会看到一条消息,告知您,同时您的网站在智能手机上的显示屏幕截图也将显示在屏幕上。另一方面,如果您的网站不适合移动设备使用,则结果将向您显示需要调整哪些元素。

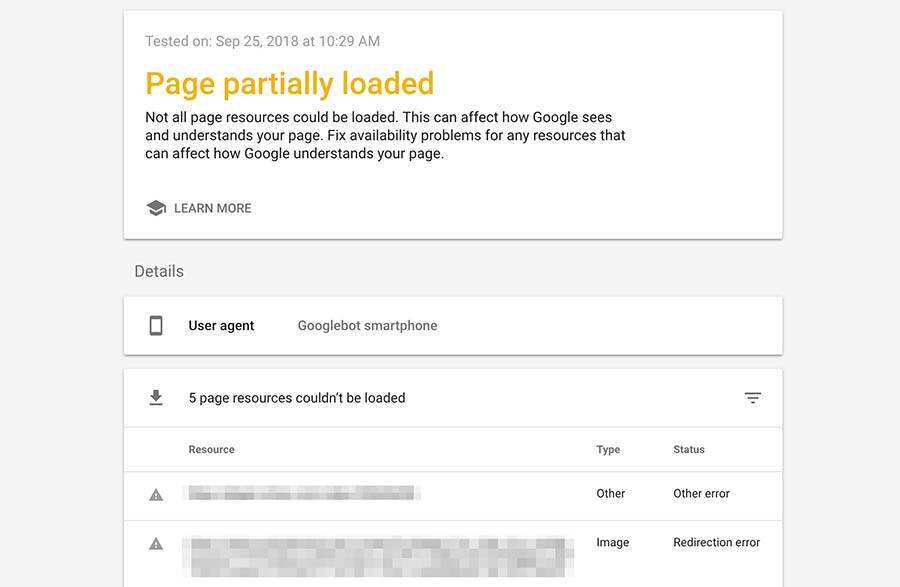
即使您的网站获得了总体良好的结果,它仍然可能难以加载某些资产。在这种情况下,您会看到“页面加载问题”通知。

这将打开一个页面,您可以在其中准确查看Google无法加载哪些资源。

此时,您可以依次处理每个列出的问题。例如,您可以编辑你的robots.txt文件,以允许谷歌访问被阻止的文件,或修复任何重定向错误。
2.使用响应式WordPress主题
在选择WordPress主题时,需要牢记一些注意事项。首先,您将要确保它进行了优化,并且不会对网站的性能产生负面影响。它还需要安全,并为您提供自定义它所需的设置。当然,它也需要具有吸引人的外观和风格。
在此过程中容易忽略的一个标准是主题是否支持响应式。这意味着无论您在哪个设备,浏览器和屏幕尺寸上浏览,都将正确呈现您网站的设计。幸运的是,这些天的大多数主题都可以完全响应。对于WordPress主题市场中的许多选项尤其如此。
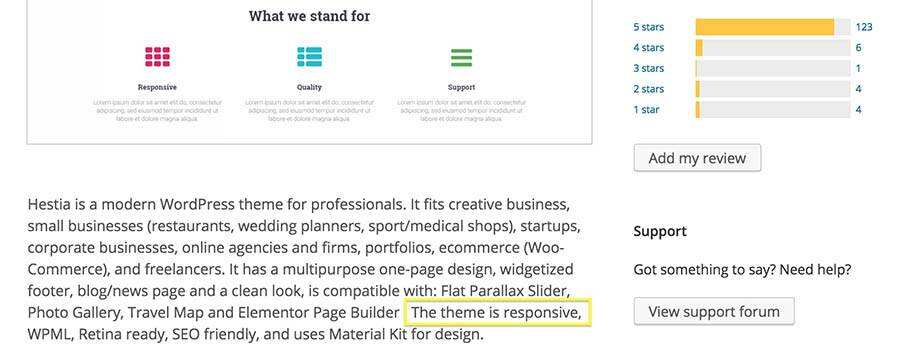
但是,您需要在安装给定主题之前确保给定主题能够响应。在大多数情况下,开发人员会在主题描述中明确提及此内容,因此请确保仔细检查其功能列表。

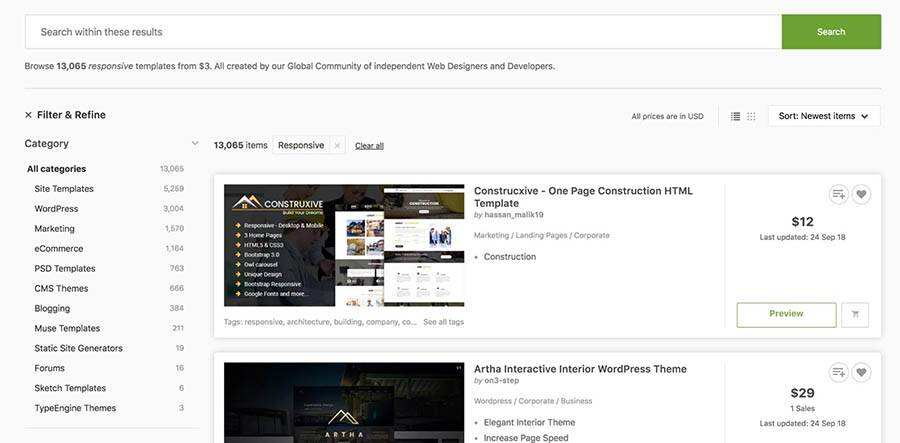
其他网站将让您过滤主题以仅显示响应式选项。ThemeForest就是这样的一个地方。

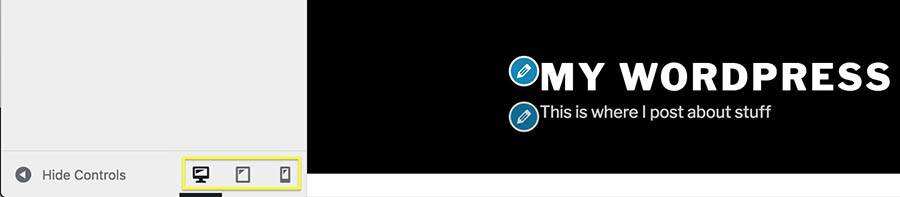
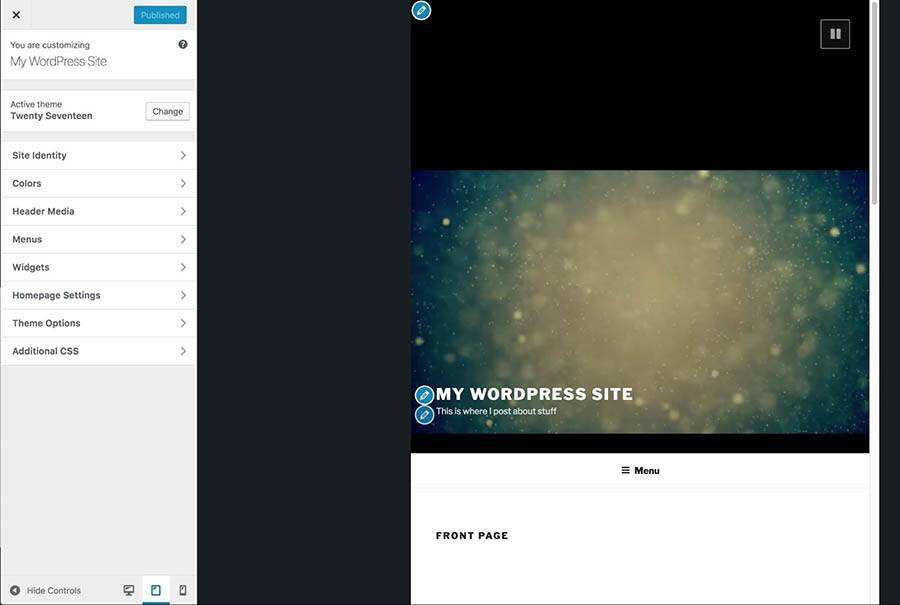
找到喜欢的主题并提供响应式设计后,您可能想看看您的网站在每台设备上的实际外观。如果已安装主题,则可以通过导航至仪表板中的“外观” >“自定义”来执行此操作。如果您查看屏幕的左下角,则会看到一组代表不同设备的图标。

单击其中之一将更改视图,并显示您的网站,该网站将显示在所选设备的类型上。

现在,您可以精确地看到主题的响应速度,以及是否可以进行进一步的配置以改善移动体验。找到正确的响应主题并将其设置为可在各种设备上使用可能需要一些时间,但最终结果将是值得的。
3.选择一个可靠的虚拟主机
我们之前已经说过,我们会很高兴再说一遍-为您的网站选择合适的Web主机是您要做的最关键的决定之一。一个简单的事实是,如果您选择的主机或计划无法提供所需的速度和资源,那么您的任何工作都无法阻止您的网站表现不佳。
您的网络主机将在确定网站性能方面做很多工作,而在进行移动优先的优化时,速度显得尤其重要。我们稍后将讨论为什么会更详细地说明这一点。现在,需要了解的重要一点是,选择一个可以使您的网站保持快速运行的主机将对您的网站的移动友好性有很大帮助。
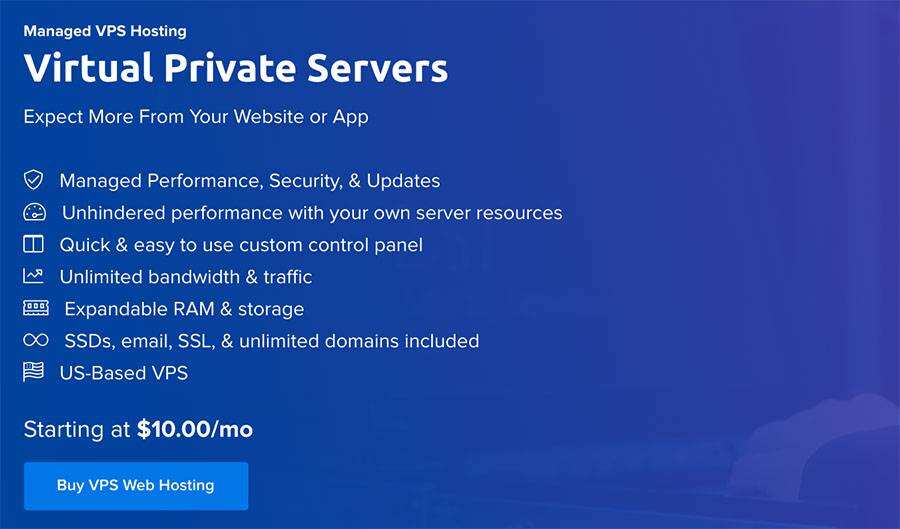
考虑到这一点,您需要选择一个可以保证始终如一的高性能和绝对最少的停机时间的计划。在大多数情况下,最好的选择是采用VPS托管计划,因为它们往往可以负担得起,但始终可以提供出色的性能。

但是,如果您需要更多的网络托管服务,则可能需要使用托管专用服务器-这意味着您将能够使用专门为您的站点保留的服务器。这不仅使您可以根据自己的确切要求自定义服务器,而且还意味着提高了安全性和速度-两者都是移动友好型网站上的关键要素。
4.缩短网站加载时间
正如我们在上一节中所暗示的那样,在移动优先世界中,网站速度特别重要。当然,保持站点的加载时间最少是一个重要的考虑因素。实际上,优化网站的速度不仅可以帮助您降低跳出率,还可以改善用户的体验。
但是,当您为移动用户优化网站时,性能变得更加重要。不久前,谷歌推出了“Speed Update”,使网站速度成为移动页面的排名因素。因此,如果您希望在搜索引擎中轻松找到您的网站,那么考虑您的网站在移动设备上的效果至关重要。
测试网站移动端速度
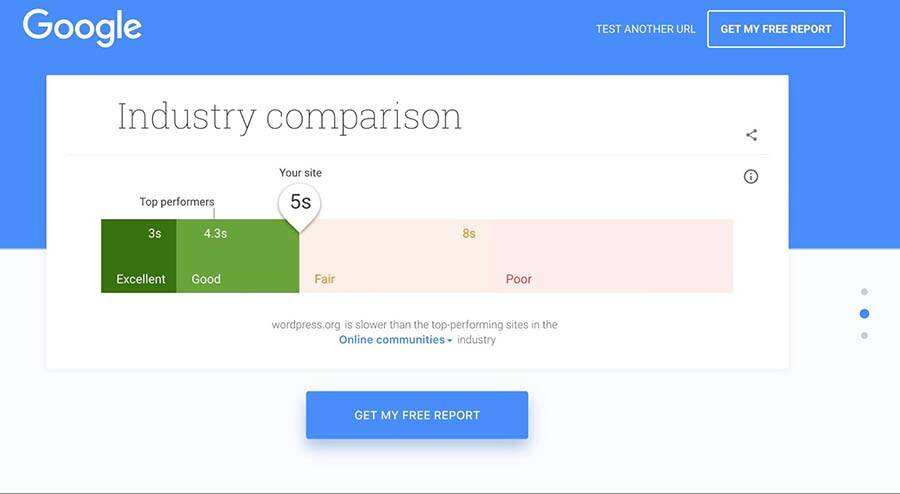
您需要做的第一件事就是找出您的网站目前的运行状况。Google再次在这里为您提供“移动端速度测试”工具,以助您一臂之力。

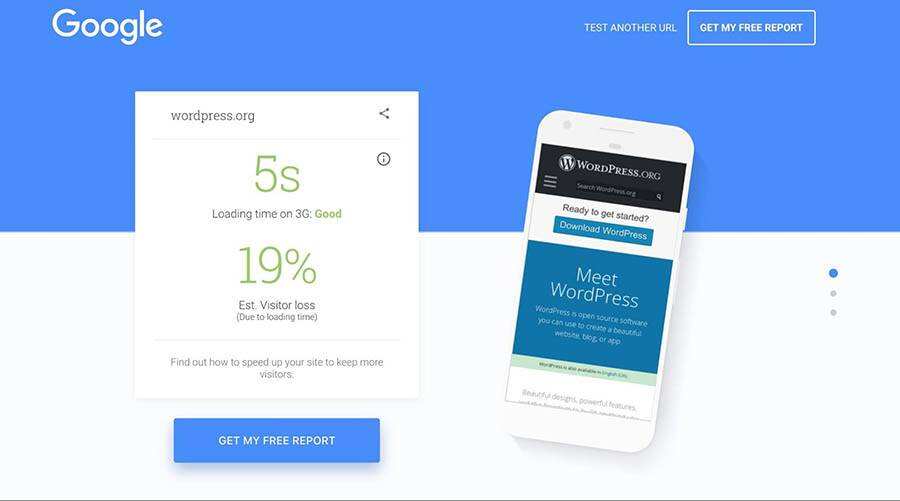
您需要在这里输入站点的URL,然后单击箭头按钮。该工具将访问并扫描您的网站,以查看其在移动设备上加载的速度。

您也可以向下滚动以查找更多详细信息。在这里,您将看到您的网站与竞争对手相比如何,甚至可以节省几秒钟的加载时间。

如果您希望缩短这些时间,可以采用多种方法来优化网站,以提高台式机和移动设备的性能。
优化网站加载时间
让我们看一下可以用来提高网站速度的一些基本方法。
- 实现缓存。使用缓存时,某些网站文件将保存在更方便的位置(例如,在每个访问者的本地设备上),因此不需要在每次访问新页面时都下载它们。有许多免费的缓存插件可用,尽管默认情况下某些托管计划包括此功能。
- 使用CDN。CDN无需从一个中央服务器传递文件,而是使您可以将它们的副本存储在按地理位置分布的一系列服务器中。无论给定用户的位置在哪里,这都使加载时间更加平衡,同时还减少了带宽使用量。
- 压缩图像。较大的图像文件通常是导致加载时间缓慢的罪魁祸首。通过压缩它们,可以减小它们的大小而不会影响它们的质量。有许多免费和高级的解决方案可以帮助您完成此任务,其中包括ShortPixel插件和TinyPNG工具。
- 最小化代码。通过优化网站的CSS,HTML和JavaScript代码,您可以使其效率更高,并节省宝贵的时间。
- 保持更新。使用过时的软件来运行您的网站不仅使您容易受到安全问题的影响,而且还使网站无法以最高效率运行。通过随时更新插件,主题和CMS,可以避免这些问题。
尽管这似乎是一项艰巨的工作,但实际上,其中大多数技术都可以使用简单的免费解决方案来实现,而这些解决方案几乎不需要您进行任何配置。因此,您的网站在移动设备上的效果应该会明显更好,并且在搜索引擎排名中具有优势。
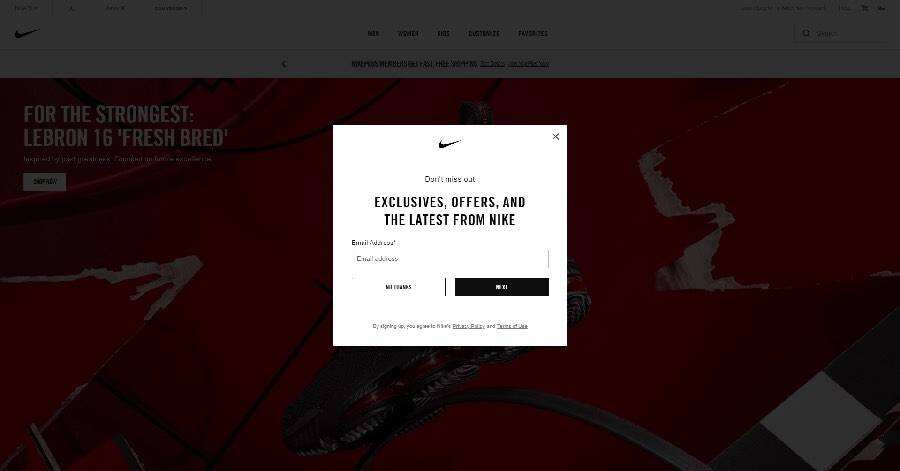
5.重新设计用于移动设备的弹出窗口
尽管弹出式窗口受到了很多批评,但它们仍然是吸引访问者注意力的最有效方法之一。因此,如果您的网站至少包含一个或两个具有战略意义的弹出式窗口(旨在增加转化次数或将重要信息传递给用户),我们就不会感到惊讶。

但是,当在移动设备上查看您的站点时,这可能会成为问题。在较小的设备上,屏幕空间变得更加重要,甚至中型弹出窗口也可能比在您的网站的桌面版本中显示的弹出窗口更具破坏性。
为了打击以这种方式损害用户体验的弹出式窗口,Google最近实施了一些弹出式窗口处罚措施。这些实际上是弹出窗口必须遵循的一组规则,以避免使移动用户感到沮丧或覆盖过多的站点。
为了避免受到处罚,您需要确保您的移动弹出窗口遵守这些准则。简单来说,您将需要按以下方式配置弹出窗口。
- 弹出窗口必须尽可能无障碍。在移动设备上,弹出窗口应仅覆盖屏幕的一小部分。
- 弹出窗口必须易于关闭。应该清楚的是,移动用户通常可以通过清晰可见,大小合适的按钮来关闭弹出窗口。
- 包含必要信息的弹出窗口是可豁免。以上指导并不适用于登录对话框,年龄验证表单,或者显示的必要信息等的弹出窗口(如饼干通知)。
只要在设计弹出窗口时牢记这些注意事项,就不会有受到惩罚的风险。
6.启用加速的移动页面(AMP)
作为使移动冲浪体验更加流畅的Google使命的一部分,谷歌公司还启动了其“加速移动网页”(AMP)项目。自2015年推出以来,该项目已取得了巨大的发展,许多站点现在都在使用AMP以确保其移动版本以最佳性能运行。
那么,什么是移动页面加速?简而言之,这是一种创建网站页面的移动设备友好版本的方法。这涉及剥离内容,以及删除不必要的媒体文件和高级布局。 然后,将向使用移动设备访问您的网站的用户提供AMP版本。
当然,AMP还有很多其他功能,包括站点HTML和JavaScript文件的特殊创建版本,但是幸运的是,您无需了解所有技术细节即可自己使用此技术。如果要创建自己的AMP页面,AMP WordPress插件是一个很好的起点。

尽管此插件提供了许多功能,但它将向您介绍使用AMP的基础知识,并且非常易于使用。您只需要下载并安装插件,它将自动生成页面的AMP版本。您甚至可以更改页面的外观,从而更好地控制页面在移动设备上的外观。
7.创建一个移动应用
最后,我们得出一个乍看之下似乎过于激烈的解决方案。毕竟,不久前,移动应用程序是大型网站和服务所独有的。但是,市场已经发生了巨大变化,如今,除了标准的响应式网站外,几乎所有类型的企业或组织都提供移动应用程序已变得司空见惯。
创建专用的应用程序会带来简单网站无法提供的许多独特优势。例如,它使您可以提供订阅并直接通过自己的界面处理它们。当您发布内容或想要共享一些新闻时,您还可以使用推送通知来吸引用户的注意力。
尽管可以从头开始编写移动应用程序(或雇用开发人员来编写代码),但更简单的解决方案是使用一种工具来帮助您将网站转变为应用程序。其中一种针对WordPress用户进行了优化的解决方案是AppPresser。

这是一种高级工具,其计划起价为每月19美元。为此,您将获得一个直观的应用程序构建器界面,如果您已经熟悉WordPress,则该界面应该易于使用。
使用该界面,您可以针对特定的网站(适用于Android和iOS)快速组合应用程序,然后与用户共享。例如,您可以将其提交到应用商店,或直接将其提供给网站的访问者或订阅者。
小结
我们现在生活在移动网络优先的世界中。与台式机相比,大多数互联网用户对移动设备的依赖更多,这意味着您需要仔细考虑网站的工作方式以及在较小屏幕上的外观。优化您的网站,使其性能良好并且仍可轻松在移动设备上使用是关键,尤其是如果您不想受到搜索引擎的惩罚时。

 成为VIP
成为VIP


