在本教程中,我们将向您介绍WordPress压缩(minification),并且引荐其中两个最好的插件以帮助您实现WordPress文件瘦身压缩。
随着您的网站随着工具和内容的增多而变得越来越大,文件的数量可能会扩大到降低网站速度的程度。 速度在互联网上很重要,因此加载缓慢的网站是一个大问题。
解决这个问题的一种方法是通过压缩。Minification,即不影响其功能下通过压缩某些文件(例如 CSS、JavaScript和HTML文件)以缩小其大小的过程。最好的部分是缩小您的文件,您甚至不需要任何编码知识。
什么是Minification(以及为什么它很重要)
互联网上的每一秒都很重要。随着网站变得更加优化,人们已经准备好期待快速的加载时间。事实上,几乎一半的互联网用户希望网站在两秒或更短的时间内加载。
当一秒钟的延迟会导致转化率减少7%时,停留在缓慢的网站上可能会被判死刑。幸运的是,有一些补救措施可以帮助您加快网站速度,特别是压缩。
这是指压缩层叠样式表 (CSS)、JavaScript和HTML 代码以缩小文件大小而不影响其功能的过程。您可能没有意识到这一点,但许多让您的网站保持运行的文件也可能是您加载时间更长的原因。
从表面上看,这个过程可能听起来过于技术性,但它非常简单。它只涉及从代码中删除不必要的字符。
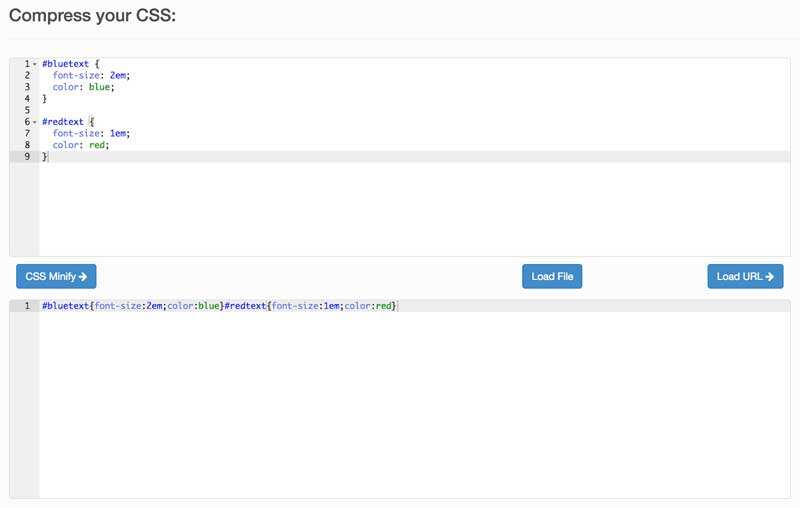
让我们看一个例子。以下是一个未经压缩的CSS片段:
#bluetext {
font-size: 2em;
color: blue;
}
#redtext {
font-size: 1em;
color: red;
}
经过压缩后代码如下:
#bluetext{font-size:2em;color:blue;}#redtext{font-size:1em;color:red;}
如果您检查压缩后的代码,您会看到所有必需的信息仍然存在,但换行符、空格和一些字符已被删除。这些元素不是计算机理解代码所必需的,它们的存在只是为了使代码对人类更具可读性。
这种微小的更改似乎不会产生很大的影响,但请考虑一下您在站点的引擎盖下运行了多少行代码。缩小可以显着减小每个文件的大小,从而使您的网站加载速度更快。如果您的站点包含大量文件、脚本和插件,则尤其如此。
我们现在将研究两种可用于压缩代码的方法,手动和使用专用插件。
如何手动压缩CSS和JavaScript
手动压缩可让您使用专用应用程序快速压缩CSS和JavaScript代码。这使您能够首先编写易于阅读和解释的代码,然后在几秒钟内使用工具将其压缩。
我们建议使用工具,例如CSS Minifier或Clean CSS。与JavaScript 类似,虽然Minify是一个很好的起点,但还有其他选择,例如JSCompress和JavaScript Minifier。
这些工具都将以相同的方式工作。例如,使用Clean CSS,您将原始代码粘贴到相关字段中,然后单击CSS Minify。您将在另一个字段中看到结果,可以进行复制和粘贴。

但是,我们建议分别保存两个版本的代码;否则,您可能会丢失原始代码。当然,原始版本比缩小版本更容易进行故障排除和编辑。
如果您对自己的编码能力有信心,您也应该只使用手动缩小。如果您没有很多经验,我们建议您改用WordPress压缩插件,,下面我们将推荐其中的两个。
WordPress文件压缩插件
我们还可以使用WordPress插件来压缩保持网站运行的CSS和JavaScript文件。由于这些文件属于网站前端加载极其重要的部分,您应该确保只使用受信任且安全的插件。
1.Fast Velocity Minify

Fast Velocity Minify是新手和有经验的用户的绝佳选择。默认情况下,它会自动压缩您网站上的所有CSS、JavaScript和HTML代码,并且不需要额外的配置。但是,如果您想修改细节,它还提供了大量其他选项。
- 需要最少的配置并实时自动运行。
- 为高级用户提供广泛的选项。
- 出色的结果和可靠的支持。
最为重要的一点是,Fast Velocity Minify是开源且完全免费的。
2. Autoptimize

Autooptimize是比较流行的压缩插件之一(有充分的理由)。它会将您的文件捆绑在一起,优化它们并缓存它们以尽可能少地创建对站点的请求。虽然它确实提供了一些额外的选项,但这个插件非常适合那些想要“一劳永逸”的缩小方法的人。
- 初学者容易掌握。
- 提供更多选项以获得更优化的性能。
- 使用专用 API 启用更具体的自定义。
Autooptimize插件是免费的,但开发人员还提供高级配置服务,包括为您的站点量身定制的个人安装和优化。这些费用分别为119欧元和599欧元。
如何使用插件压缩WordPress文件
现在您已经熟悉了可用的工具,剩下要做的就是压缩WordPress站点的文件。在这个例子中,我们选择使用Fast Velocity Minify插件。这是因为它对于初学者来说很容易实现,同时仍然为高级用户提供了大量的可选配置。我们甚至在我们的知识库中推荐它!
一旦你已经安装并启用插件,你不需要做别的事情-你的网站现在可以缩小。
下次有人访问您的网站时,该插件将拦截您的文件并创建它们的副本。然后它将文件分组以减少所需请求的数量,然后缩小代码。这些优化的文件随后会保存在缓存中,并在再次访问该站点时使用。这意味着您的原始文件仍会保存且不受影响。
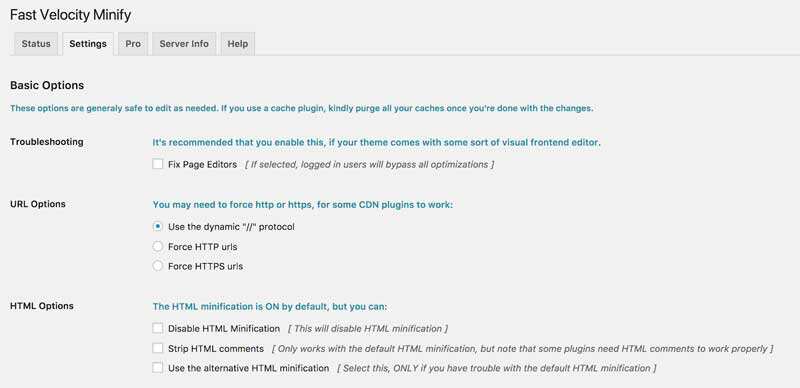
如果您是更有经验的用户,该插件确实提供了一些高级设置。您可以通过在 WordPress 中转到“设置”>“Fast Velocity Minify”找到设置选项 。

在其他选项中,您可以禁用某些文件的压缩、从进程中排除特定资产以及确定缓存的位置。每个选项都带有附加信息和建议的注释,您还可以 参考常见问题解答 以获取更多信息。

但是,我们建议保留所有默认设置,除非您确切地知道自己在做什么。该插件设置为使用标准设置自动压缩所有CSS、JavaScript和HTML 代码,这足以对大多数网站产生积极影响。
小结
压缩您的WordPress文件是一种提高网站性能的快速而简单的方法,这反过来又可以确保您不会因加载时间过长而失去访问者。这似乎是一个技术噩梦,但正如我们在本文中所展示的,您实际上并不需要通过JavaScript了解CSS来压缩WordPress文件。
除了WordPress网站文件压缩以提升WordPress性能之外,我们还可以使用的策略包括:压缩WordPress图片,使用Gzip压缩,WordPress缓存及依据PageSpeed Insights指引优化WordPress。

 成为VIP
成为VIP


