
相信我们,独立站尤其是新建的站点,应该知道如何去讨好搜索引擎,也只有这样才可以获得更好的展现位置。 而,如何让搜索引擎觉得你的站点更友好,其中一个办法就是让你的网站图片更加小以提升网站性能。
如果是单纯的简单粗暴地不考虑质量地压缩图像,只会适得其反,因为这样可能会使访问者讨厌您的网站。 我们要做的是,在不损害或者极小程度地图像质量下压缩图像。 有一些技巧可以让你减少图像的文件大小,并保证质量,让用户无感知你对图片压缩过。 因此,让我们来看看如何格式化图像而不会让它们变得难看,以及如何针对网页和性能优化图像。
大图像会降低您的网页速度,从而导致用户体验不佳。 优化图像,可以使用插件或脚本减小文件大小以加快页面的加载时间。 有损和无损压缩是常用的两种方法。
- 格式化图像的好处
- 如何针对Web和性能优化图像
- 使用WordPress图像优化插件
- 优化图像案例研究
- 将SVG与其他图像一起使用
- 使用图像时的最佳做法
格式化图像的好处
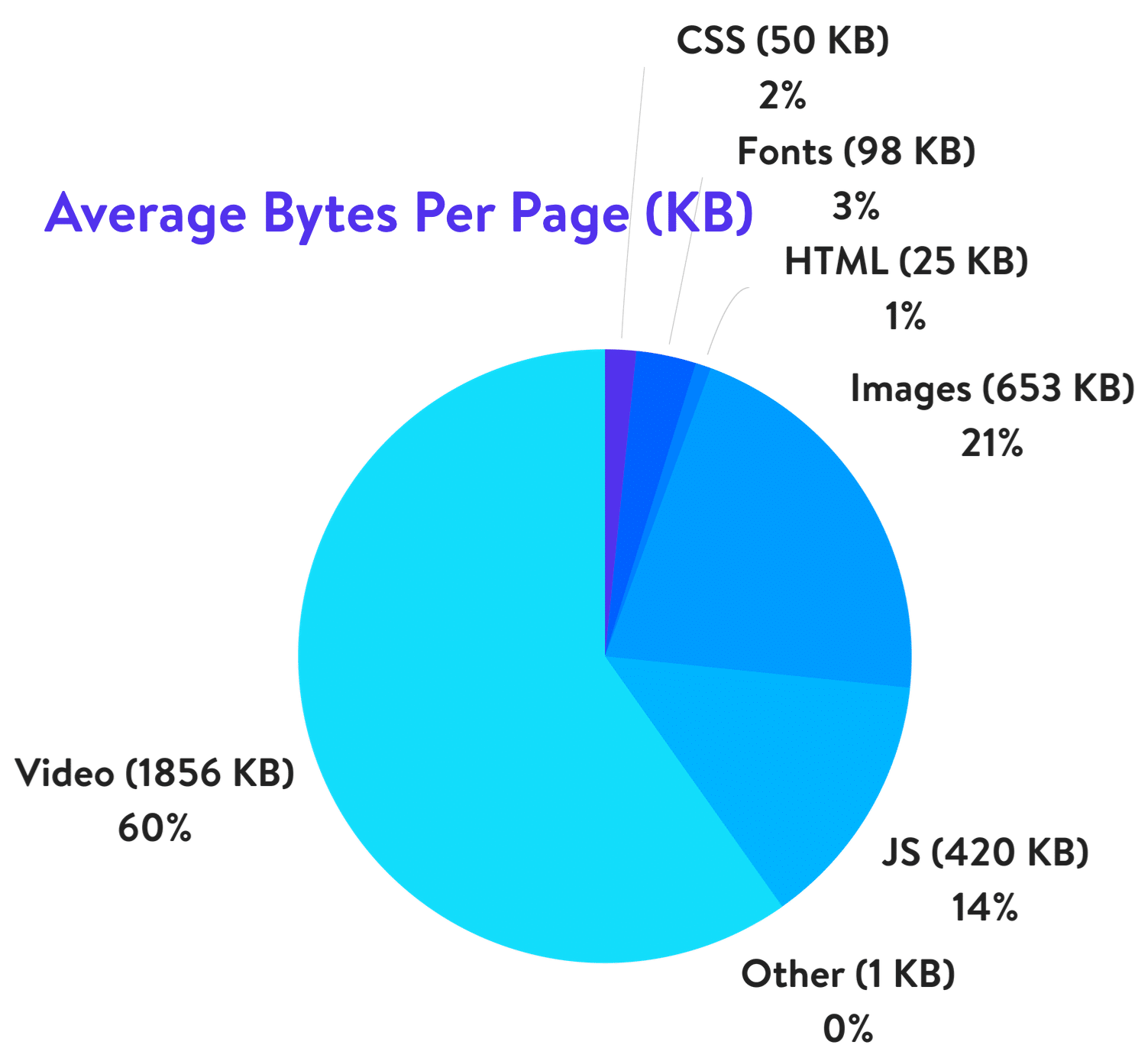
首先,为什么需要格式化图像? 有什么好处? 优化图像以提高性能有很多好处。 根据HTTP Archive,截至2018年11月,图像平均占网页总体积的21%。 因此,在优化您的WordPress网站时,图像是您应该首先开始的第一个地方!
它比优化脚本和字体更重要。 图像优化工作流程是最容易实现的工作之一,但许多网站所有者忽略了这一点。

每页平均字节数(KB)
以下是主要优点。
- 它将提高您的页面加载速度(请参阅下面的案例研究,了解它对您的速度有多大影响)。如果您的页面需要很长时间来加载,访客可能不愿意等待并跳出。有关优化页面加载时间的详细信息,请参阅《如何做到Google PageSpeed Insights测试满分/100分》。
- 使用WordPress搜索引擎优化插件,帮助你提高了网站的SEO。您的网站在搜索引擎结果中的排名会更高。大文件会降低您的网站速度,搜索引擎讨厌网站速度慢(爬虫在爬取页面内容过程中,如果服务器响应过慢,爬虫可能就会离开或者降低网站的爬取频率)。搜索引擎也可能更快地抓取您的图片并将其编入索引,以便进行图片搜索。想知道您的流量中有多少来自图片搜索?您可以使用Google Analytics或者百度统计细分来检查图片搜索流量。
- 创建备份会更快。
- 较小的图像文件大小使用较少的带宽。
- 服务器上需要的存储空间更少(这取决于您优化的缩略图数量)
如何针对Web和性能优化图像
格式化图像的主要目标是在最小文件体积和可接受质量之间找到平衡点。 优化图像的方法不止一种。 最流行的方法之一是在上传到WordPress之前简单地压缩它们。 通常,这可以在Adobe Photoshop或Affinity Photo等工具中完成。 其中一些任务也可以使用插件执行,我们将在下面详细介绍。
要考虑的两个主要问题是您使用的文件格式和压缩类型。 通过选择正确的文件格式和压缩类型组合,您可以将图像大小减少多达5倍。 您将不得不尝试使用每种图像或文件格式来查看最佳效果。
选择正确的图像格式
在开始修改图像之前,请确保选择了最佳文件类型。 您可以使用几种类型的文件:
- PNG – 生成更高质量的图像,但文件也会比较大。无损图像格式,虽然它也可能是有损的。
- JPEG – 使用有损和无损优化。 您可以调整质量级别,以实现质量和文件大小的良好平衡。
- GIF – 仅使用256种颜色。 这是动画图像的最佳选择。 它只使用无损压缩。
还有其他几个,例如JPEG XR和WebP,但并非所有浏览器支持。 理想情况下,色彩丰富的图像应该选择JPEG(或JPG)和相对简单的图像选择PNG。
压缩质量及体积
下面是一个例子,说明压缩图像过多会发生什么。 第一种是使用非常低的压缩率,这导致最高质量(但更大的文件大小)。 第二种是使用非常高的压缩率,这导致图像质量非常低(但文件尺寸较小)。 注意:未经修改的原始图像为2.06 MB。

低压缩(高质量)JPG – 590 KB

高压缩 (低质量) JPG – 68 KB
如您所见,上面的第一张图片是590 KB。 这对于一张照片来说非常大! 一般网站的页面我们应该保持总体积不超过1或2MB。 590KB已经是其中的四分之一。 第二个图像显然看起来很糟糕,但只有68 KB。 你要做的是在你的压缩率(质量)和文件大小之间找到一个平衡点。
因此我们以中等压缩率再次压缩图像,如下所示,质量还是很不错的,文件大小为151 KB,这对于高分辨率照片来说是可以接受的。 这比压缩率低的原始照片小近4倍。 通常,像PNG图像应该低于100 KB或更低,以获得最佳性能。
中等压缩 (质量OK) JPG – 151 KB
有损与无损优化
同样重要的是要了解有两种类型的压缩可以使用——有损和无损。
有损 – 这是一个删除一些数据的过滤器。这会降低图像质量,因此您必须小心为图像的减重。文件大小可以减少很多。您可以使用Adobe Photoshop,Affinity Photo或其他图像编辑器等工具调整图像的质量设置。我们上面使用的示例是使用有损压缩。
无损 – 这是一个压缩数据的过滤器。这不会降低质量,但需要在渲染之前对图像进行解压缩。您可以使用Photoshop,FileOptimizer或ImageOptim等工具在桌面上执行无损压缩。
最好尝试使用不同压缩技术,以了解哪种方法最适合每种图像或格式。如果您的工具有选项,请确保保存为Web图像。这是许多图像编辑器中的一个选项,它将为您提供质量调整,以便您可以执行最佳压缩。图像会损失些质量,所以尝试找到最佳平衡,尽可能在减少体积的同时又不影响质量。
图像优化工具和程序
有许多选择的图像优化工具和程序,包括付费和免费的,您可以使用它们来优化您的图像。 有些为您提供了优化的工具,而其他一些则直接帮你做了这事。 Affinity Photo是个非常不错的选择,相比Adobe Photoshop,价格更便宜,但拥有几乎相同的功能。
使用Affinity Photo压缩图像
以下是一些我们收集的可用于图像压缩的工具和程序:
- Adobe Photoshop
- Gimp
- Paint.NET
- GIFsicle
- JPEGtran
- JPEG Mini
- OptiPNG
- pngquant
- FileOptimizer
- ImageOptim
- Trimage
- ImageResize.org
调整图像大小以缩放
在过去,您需要按比例上传图像并且不要让CSS调整它们的大小。 但是,自WordPress 4.4版本以来,WordPress开始支持响应式图像(不按CSS缩小)。 基本上,WordPress会自动为上传到媒体库的每个图像创建几种尺寸。 通过将图像的可用大小包含到srcset属性中,浏览器现在可以选择下载最合适的大小而忽略其他大小。 请参阅下面的代码示例截图。

srcset响应图像示例代码
如今满大街的HiDPI显示器,动不动就是4K分辨率,响应式图像是必须的了。 但2x或3x您的网站的列或div大小,仍然小于原始大小。 浏览器将根据设备的分辨率显示合适Size的图像。
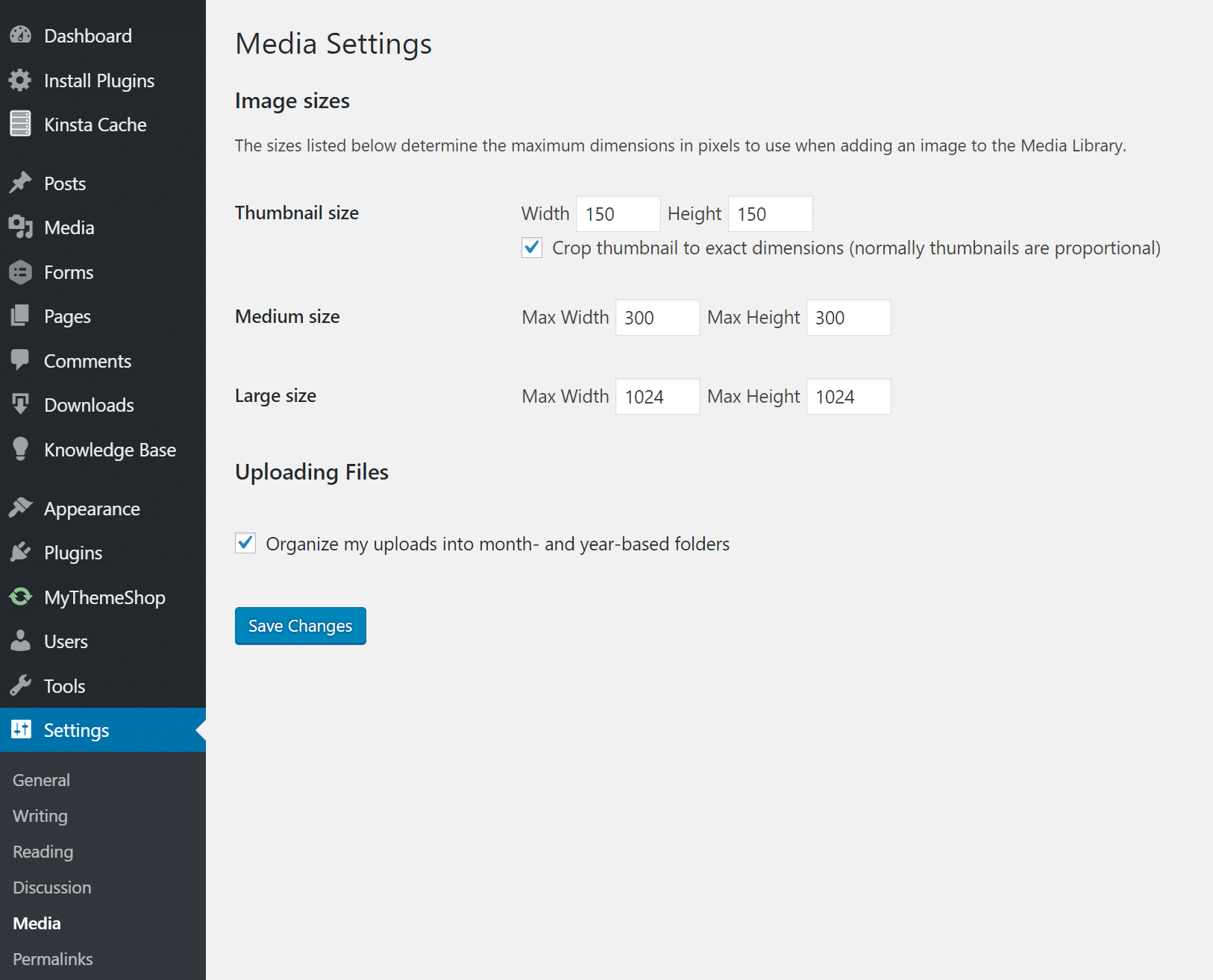
WordPress媒体库根据您的设置创建缩略图。 但是,原件仍然保留并且不受影响。 如果您想通过不保存原件来调整图像大小并节省服务器硬盘空间,可以使用像Imsanity这样的免费插件。

WordPress多媒体设置
Imsanity允许您设置限制,以便将所有上传的图像约束到合理的大小,这足以满足典型网站的需求。 Imsanity在WordPress处理图像处理图片。 因此,WordPress在所有方面的行为都完全相同,除非在上传之前贡献者将其图像缩放到合理的大小。
使用WordPress图像优化插件
值得庆幸的是,使用WordPress,您不必手动完成所有图像格式化或压缩。 您可以使用插件自动完成这些操作。 一些插件会在您上传图像文件时自动优化它们,甚至会优化您已上传的图片。 这是一个非常贴心的功能 – 特别是如果您网站的存量图片过多。 下面介绍一些最好的插件来格式化图像以获得更好的性能。
但有一点非常重要,即不应该100%依赖插件本身。 例如,您不应将2MB图像上传到WordPress媒体库。 这可能会导致您的Web主机硬盘空间很快就耗尽。 最好的方法是事先在照片编辑工具中快速调整图像大小,然后上传它并使用以下插件进一步减少它。
- Imagify Image Optimizer
- ShortPixel Image Optimizer
- Optimole
- EWWW Image Optimizer Cloud
- Optimus Image Optimizer
- WP Smush
- TinyPNG
- ImageRecycle
- Jetpack Image CDN
- Compress JPEG & PNG Images
Imagify Image Optimizer

WordPress图像优化插件-Imagify
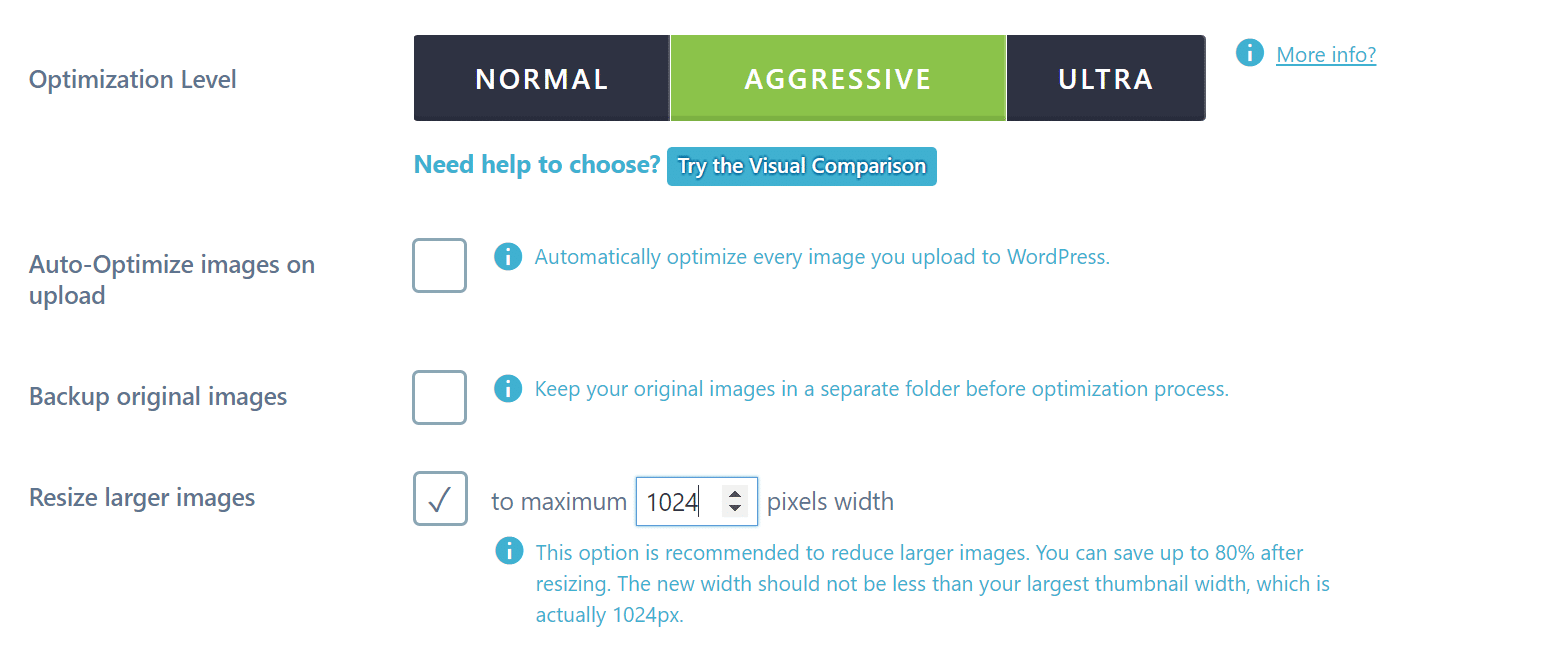
Imagify是由开发WP Rocket的团队创建的,大多数人都可能熟悉它。 兼容WooCommerce,NextGen Gallery和WP Retina。 它还具有批量优化功能,您可以选择三种不同的压缩级别,正常,激进和超级。 它还提供恢复功能,因此如果您对质量不满意,可以一键恢复并重新压缩,使其更符合您的需求。 插件提供免费和高级版本,其中免费版本比较抠门只有25MB的配额。

WordPress图像优化插件-Imagify
Imagify还支持在第三方服务器上压缩图像,而不是你的,这在性能方面非常重要。这样Imagify就不会减慢你的WordPress网站。
ShortPixel Image Optimizer

WordPress图像优化插件-ShortPixel
ShortPixel Image Optimizer是一款免费插件,每月可压缩100张图片,并支持压缩多种类型的文件,包括PNG,JPG,GIF,WebP甚至PDF文件。 它提供有损和无损图像压缩,且支持将CMYK转换为RGB。 它会将您的图像和缩略图放入云中进行处理,然后再传回你网站服务器以替换原件。 插件会创建原始文件的备份,以便您可以根据需要手动还原它们。 插件也支持批量转换图库文件,文件大小也没有限制。
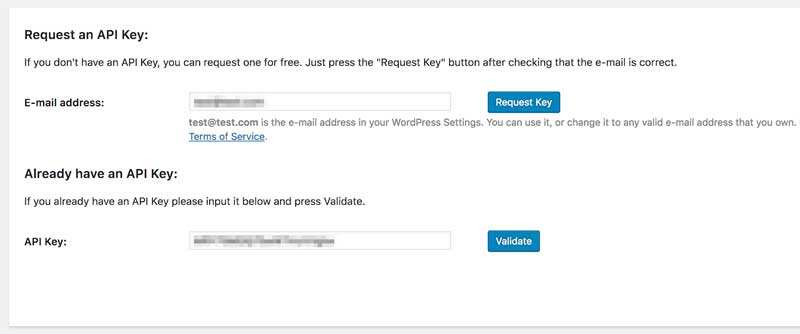
步骤 1:请求免费的ShortPixel API密钥
安装并启用插件后,插件会要求提供一个API密钥。这会在您的站点和ShortPixel优化工具之间建立连接。

如果您还没有API密钥,您可以申请一个免费的API密钥。只需输入您的电子邮件地址,然后单击Request Key。将为您生成一个密钥,您还将设置一个ShortPixel帐户。输入并验证密钥后,您将进入ShortPixel 插件设置屏幕。
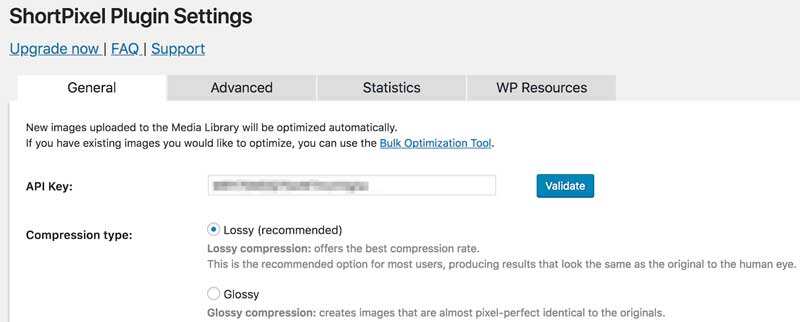
步骤 2:配置优化设置
如果您不想配置ShortPixel插件,您可以单独保留默认设置。但是,如果您确实想自定义插件,则可以在此处进行。让我们快速浏览一下常规设置选项卡,这是大多数用户所需要的。

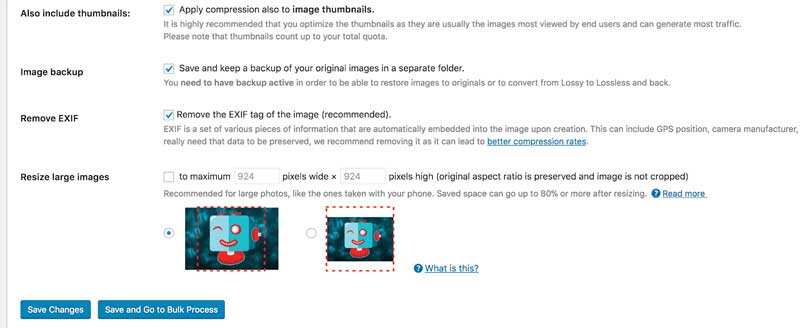
在这里,您可以决定是否希望该插件也优化您的缩略图、设置要应用于所有文件的压缩级别以及删除EXIF数据。您还可以备份原始图像,并选择是否希望插件自动调整图像大小。

当您对这些设置感到满意时,单击“保存更改”。或者,如果您想立即开始优化现有图像,您可以选择保存并转到批量处理。
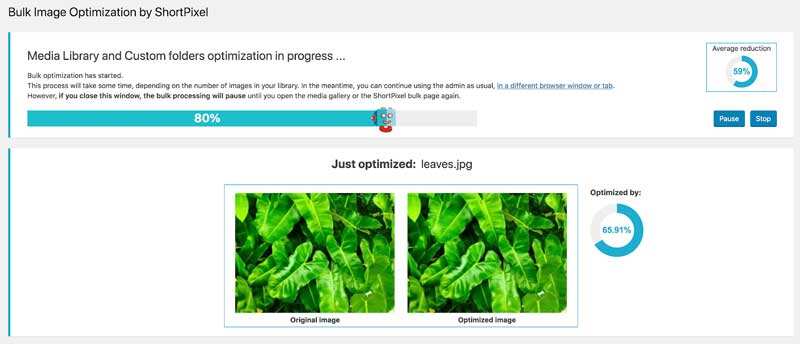
步骤 3:批量压缩现有图像
ShortPixel插件将自动压缩您将来上传的所有图像,但它也使您能够优化现有图像。您可以使用Bulk Optimization Too 来实现,您可以通过WordPress 中的Media > Bulk ShortPixel访问它。
在这里,您将看到站点上现有图像的数量,包括缩略图。
要开始该过程,请单击“Start Optimizing”按钮。您可以实时查看每个图像的压缩方式,包括节省的空间总量。

该过程完成后,您将看到一条消息,确认所有原始图像都已备份并替换为压缩版本。从现在开始,您无需担心图片会拖慢您的网站速度!
Optimole

WordPress图像优化插件-Optimole
Optimole是一个WordPress图像优化插件,可以自动减少图像的大小,无需任何手动工作。 它在您的网站加载速度方面具有很大的优势,因为它完全基于云,并且从不提供比它们应该更大的图像,做到兼顾访客和浏览器两者。
此外,该插件提供延迟加载和高效的图像替换 – 如果访问者的互联网连接速度较慢,它会降低图像质量 – 这使其在人群中脱颖而出。 它还会自动检测用户的浏览器,根据实际展示WebP格式图像。
Optimole压缩的所有图像都通过快速CDN提供。 您可以免费试用Optimole,如果您需要额外的带宽和处理空间,可以考虑升级到付费套餐。
EWWW Image Optimizer Cloud
WordPress图像优化插件-EWWW Image Optimizer Cloud
EWWW Image Optimizer Cloud可帮助您缩小图像,加快网站创建速度,减少麻烦。没有大小限制和足够的灵活性,您可以使用默认值,或完全根据自己的喜好自定义插件。所有EWWW IO用户都可以使用批量优化程序压缩其现有图像,或使用“媒体库”列表模式选择要压缩的特定图像。
可以扫描其他文件夹,以确保您网站上的每个图像都经过适当优化。 EWWW IO甚至允许您将图像转换为WebP等下一代格式,或者为具有多格式转换选项的图像找到最佳图像格式。图片压缩的起价仅为0.003美元/张。
Optimus Image Optimizer

WordPress图像优化插件-Optimus Image Optimizer
Optimus WordPress Image Optimizer使用无损压缩来优化您的图像。 无损意味着您不会看到任何质量损失。 它支持WooCoomerce和多站点,并且对于那些已经很大的现有媒体库的人来说,它提供很好的批量优化功能。 它还与WP Retina WordPress插件兼容。 插件也是提供免费和付费版本。 在付费版本中,您每年支付一次,您可以不限量压缩图像。 如果将它与Cache Enabler插件结合使用,您还可以深入了解WebP图像,这是Google提供的一种新的轻量级图像格式。
WP Smush
WordPress图像优化插件-WP Smush
WP Smush有免费版和高级版。 它将减少图像中的隐藏信息,以减小尺寸而不降低质量。 当您将图像上传到您的网站时,它会扫描图像并减少它们。 它还会扫描您已上传的图像并减少这些图像。 它将同时批量刷新多达50个文件。 如果需要,您也可以手动执行。 它支持JPEG,GIF和PNG图像类型,不过文件大小限制为1MB。
- 它与一些最流行的媒体库插件兼容,如WP All Import和WPML。
- 所有图像优化均采用无损压缩技术,保持高图像质量。
- 保存图像的目录无关紧要.Smush找到并压缩它们。
- Smush可以选择自动设置所有图像的宽度和高度,因此所有图像的大小都会调整为相同的比例。
TinyPNG (also compressed JPGs)
WordPress图像优化插件-TinyPNG
TinyPNG使用TinyJPG和TinyPNG服务(免费帐户允许您每月压缩大约100张图像)来优化您的JPG和PNG图像。 它将自动压缩新图像并批量压缩现有图像。 它会将CMYK转换为RBG以节省空间。 它可以压缩高达60%的JPEG图像和高达80%的PNG图像,而不会出现明显的图像质量损失。 它没有文件大小限制。
ImageRecycle
WordPress图像&PDF优化插件-ImageRecycle
ImageRecyle插件是一个图像和PDF自动优化器。 一个非常方便的功能是能够设置压缩的最小文件大小。 例如,如果设置图像大小为80 KB,则自动将它们从压缩中排除。 这可以确保图像和文件永远不会被过度压缩。 它还包括批量优化和自动图像大小调整。 注意:他们有15天的免费试用期,但这是一项付费服务,并且使用服务器上传和压缩图像。 它们不是每月收费,而是按压缩的图像总数收费,10美金起步。

Jetpack是一款流行的WordPress工具包插件,包含基于服务CDN形式的图像优化。该模块以前称为Photon,可让您通过切换单个设置(位于Jetpack > Settings > Writing)来加快网站上图像的加载时间。
Image CDN利用image_downsize过滤器快速优化文章和页面上的图像,包括特色图像和缩略图。选择加速图像和照片设置后,您的所有文章都将使用 Image CDN 优化其图像。
主要特征:
- 自动调整优化图像的大小,这样它们就不会影响您选择的主题的外观。
- 非常容易设置。
- 过滤内容而不更改数据库中的图像信息。
Jetpack插件的免费版本包含完整的Image CDN功能,但也提供高级计划。
Compress JPEG & PNG Images

Compress JPEG & PNG Images对于 TinyPNG 的用户来说会很熟悉;这是该工具的插件版本。这使您可以直接从您的站点使用 TinyPNG 服务,这使其成为对用户最友好的选项之一。
该插件将每个上传的图像发送到 TinyPNG 服务,以自动确定压缩图像的最佳方式。然后对该图像进行优化并返回到您的站点。压缩 JPEG 和 PNG 图片还可以批量压缩您现有的文件。
主要特征:
- 使您能够自动调整图像大小。
- 压缩动画图像。
- 将图像从 CMYK 转换为 RGB,以节省额外空间。
这个插件可以免费使用,每月最多可免费压缩500张图片。之后,您可以以每张图像0.009美元的价格购买额外的压缩包。TinyPNG提供了一个方便的价格计算器,可用于根据您的要求估算价格。
优化图像案例研究
下面进行自己的小案例研究和测试,向您展示图像优化对网络的影响及您的WordPress网站的整体速度。
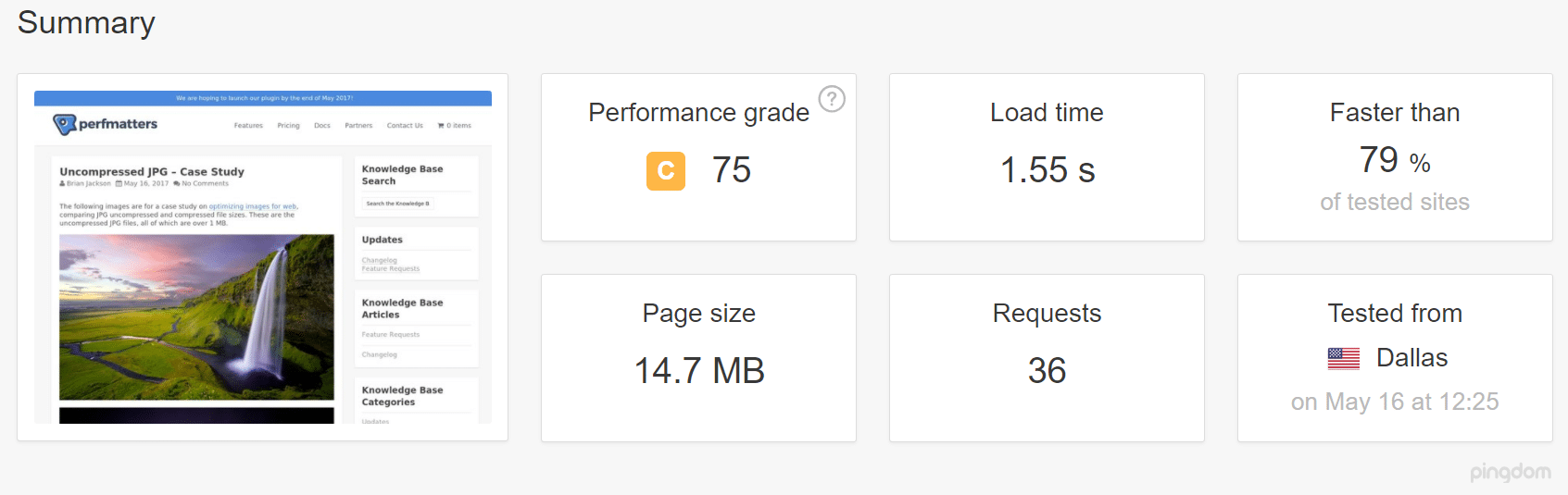
未压缩的JPG
我们首先将6个未压缩的JPG上传到测试站点,所有这些JPG都超过1 MB。然后通过Pingdom进行了5次测试并取平均值。 从下面的速度测试中可以看出,总加载时间为1.55秒,总页面大小为14.7 MB。

未压缩JPG图像网站测速
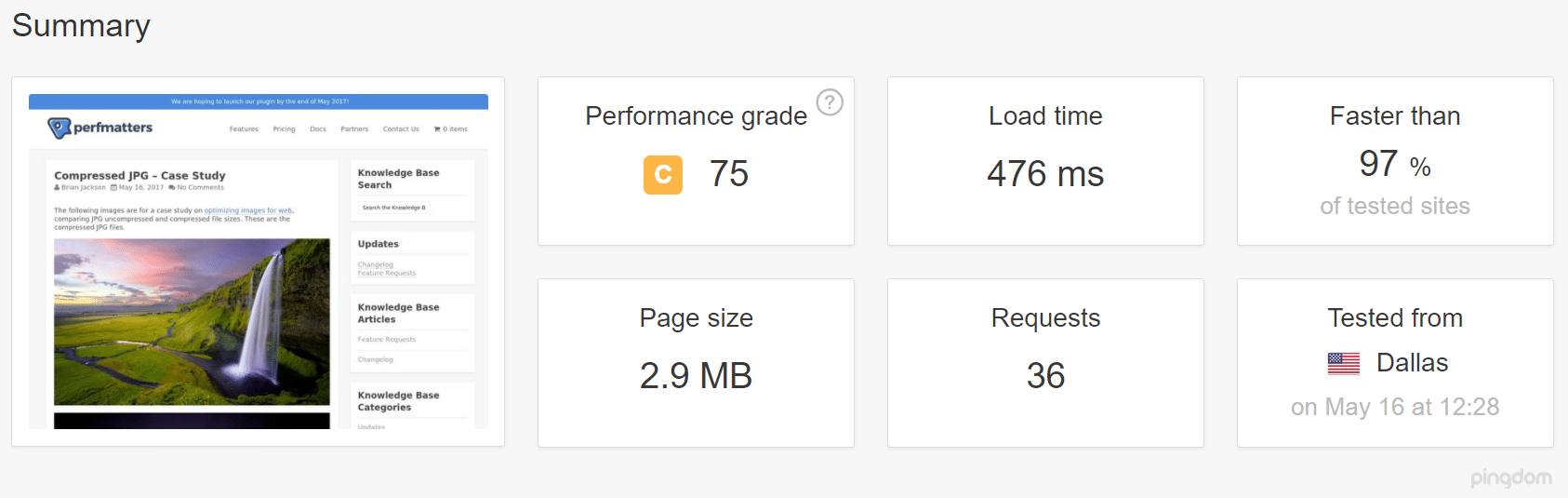
压缩过的JPG
然后,使用Imagify WordPress插件使用“激进设置(aggressive setting)”压缩JPG。然后通过Pingdom进行了5次测试并取平均值。 从下面的速度测试中可以看出,总加载时间减少到476毫秒,总页面大小减少到2.9 MB。 也就是说总加载时间减少了54.88%,页面大小减少了80.27%。

压缩JPG图像后网站测速结果
网站几乎没有其他优化可以让您的加载时间减少50%以上。 这就是图像优化如此重要的原因,上面的过程全部由插件自动完成。
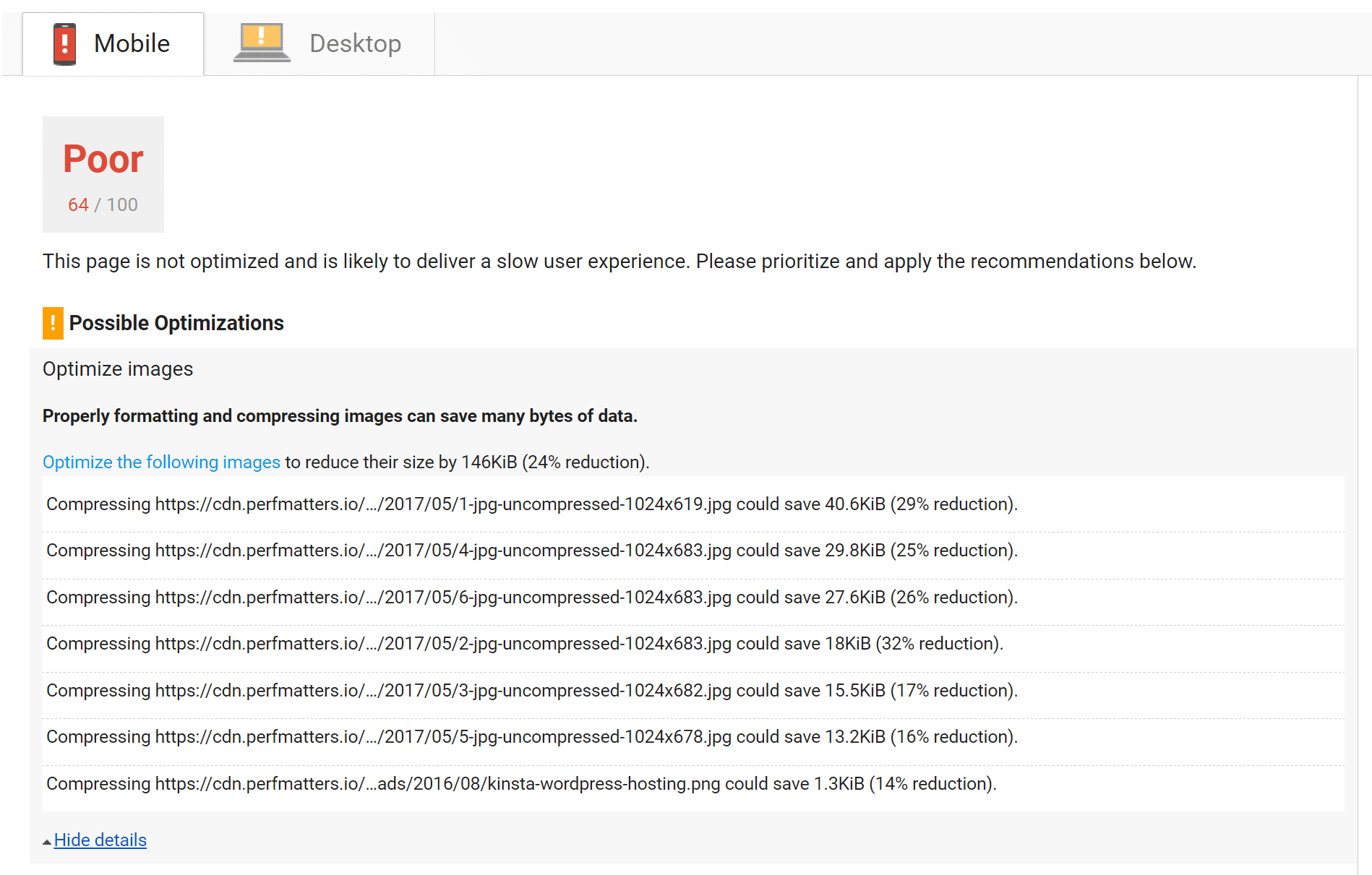
通过优化图片,无论是使用照片编辑工具还是使用WordPress插件,您还可以修复Google PageSpeed Insights中的“优化图片”警告(如下所示)。

PageSpeed Insights 优化图像警告
如果您发现Google PageSpeed Insights有其他更多的优化,可以阅读《如何做到Google PageSpeed Insights测试满分/100分》深入了解网站优化,又或者尝试使用更多的网站优化工具,更全面了解网站加载缓慢的原因,参见《网站测速性能测试深入浅出教程[附15款常用网站测速工具]》。
使用SVG格式图形
另一个建议是将SVG与其他图像一起使用。 SVG是一种可缩放的矢量格式,适用于徽标,图标,文本和简单图像。 以下是几个原因:
- SVG可在浏览器和照片编辑工具中无限缩放。
- 主流搜索引擎均索引SVG,就像它对PNG和JPG一样,所以你不必担心SEO。
- SVG传统上(并非总是)文件大小小于PNG或JPG。 这可以加快加载时间。
国外博主Genki写了一篇很棒的文章,他比较了SVG、PNG和JPEG三者的大小。 以下是他测试中的一些内容,他比较了三种不同的图像类型。
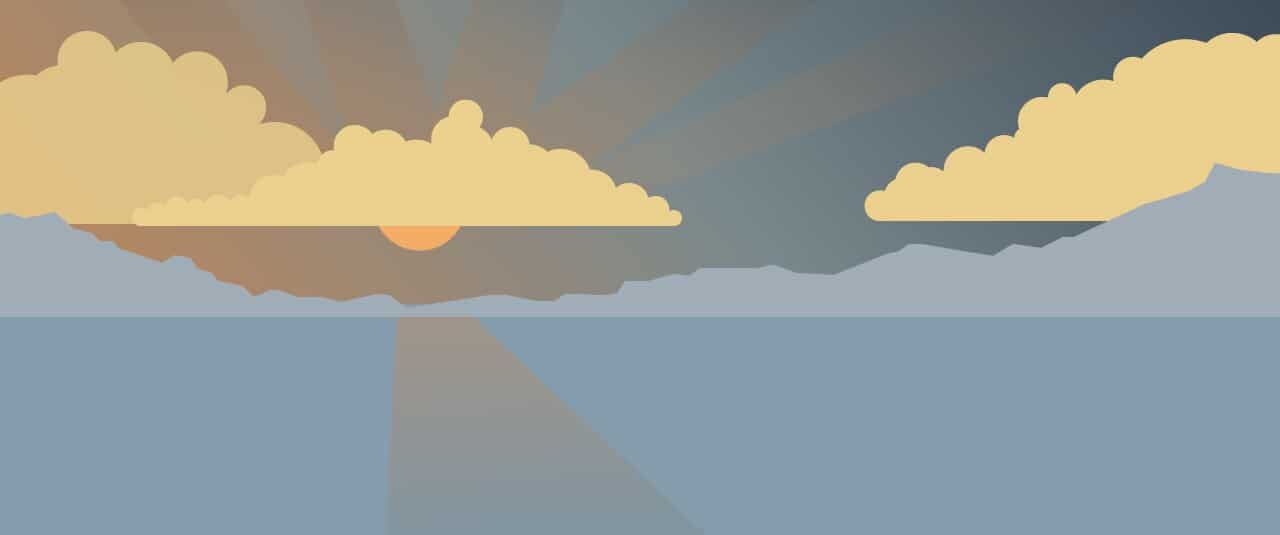
JPG (优化后的体积: 81.4 KB)

JPG图像
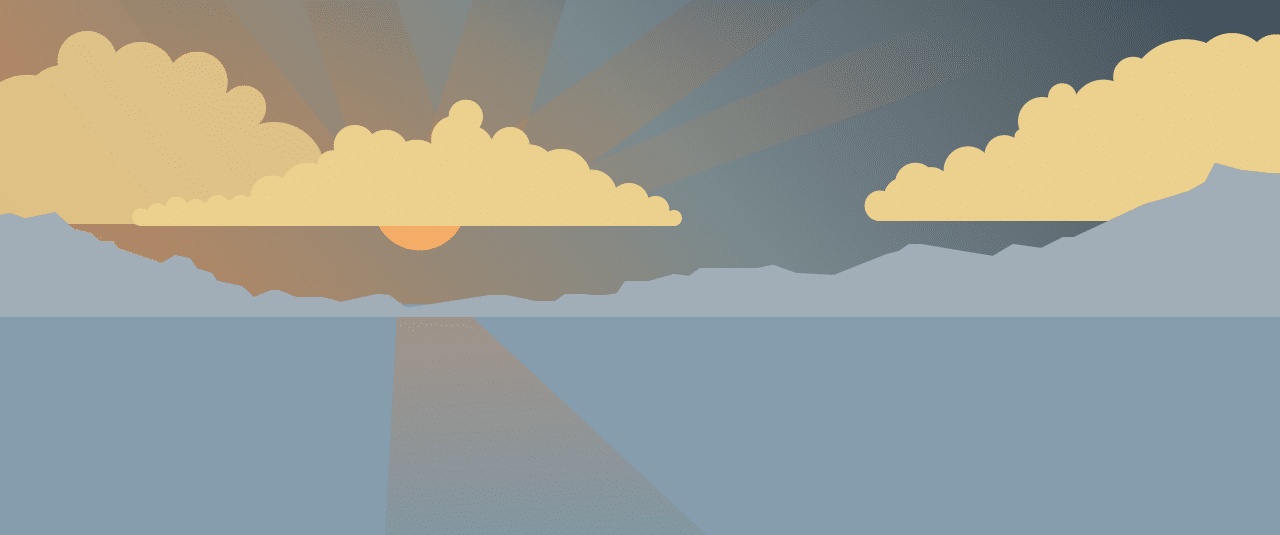
PNG (优化后的体积: 85.1 KB)

PNG图像
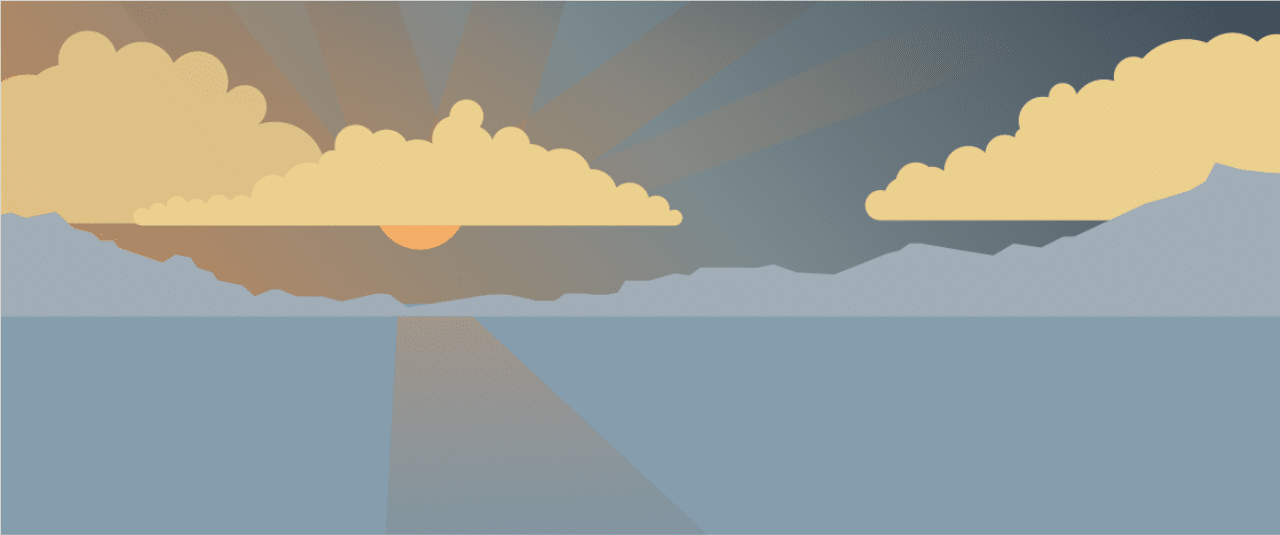
SVG (优化后的体积: 6.1 KB)

SVG图形
如您所见,与JPG相比,SVG的文件大小减少了92.51%。 与PNG相比,为92.83%。
使用图像时的最佳做法
以下是一些关于如何针对Web优化图像的一般最佳实践:
- 如果使用WordPress插件,请使用在其服务器上外部压缩和优化图像的插件。这样可以减少了您自己网站的负担。
- 尽可能使用矢量图像以及PNG和JPG
- 使用CDN加速向全球访问者提供图像
- 删除不必要的图像数据
- 裁剪空白区域并使用CSS提供填充来重新创建它
- 尽可能使用CSS3效果
- 将图像保存在适当的尺寸。虽然记得WordPress现在支持响应式图像来提供它们,而无需使用CSS调整它们。
- 使用Web字体而不是在图像中放置文本 – 缩放时它们看起来更好并占用更少的空间
- 仅对具有大量形状和细节的场景使用光栅图像
- 将位深度减小到较小的调色板
- 尽可能使用有损压缩
- 尝试找到每种格式的最佳设置
- 如果需要动画,请使用GIF(但压缩GIF动画)
- 如果您需要高细节和高分辨率,请使用PNG
- 使用JPG获取常规照片和屏幕截图
- 删除所有不需要的图像元数据
- 尽可能自动化流程
- 在某些情况下,您可能希望延迟加载图像以加快第一页渲染速度
- 在Photoshop等工具中将图像保存为“针对Web优化”图像
- 在Chrome中使用WebP格式图像可以提供较小的图像
在对图片进行格式化以获得更好的性能并遵循最佳做法后,搜索引擎,浏览器和网络将更好地加载您的网站,并为您的读者提供加载更快网站。
如果你关于这个话题有什么要补充的,欢迎在下面的评论中告诉我们您的技术和做法!

 成为VIP
成为VIP