
作为最受欢迎的内容管理系统 (CMS)之一,WordPress以其各种功能和自定义选项而广为人知。
一种这样的选择是扩展元数据,它指的是页面或文章的关键信息,包括作者姓名、标题和描述。
用户可以通过在WordPress中启用自定义字段来包含其他元数据,从而扩展特定文章或页面的功能。例如,收集作者的电子邮件,在赞助文章上放置免责声明,或在产品上附加额外的细节。
与大多数 WordPress 功能类似,您可以手动或使用专用插件将自定义字段添加到您的文章和页面。
在本文中,我们将解释什么是自定义字段以及如何使用这两种方法将它们添加到您的WordPress内容中。
- 什么是WordPress自定义字段
-
如何将 WordPress 自定义字段添加到您的文章和页面
- 使用Advanced Custom Fields插件
- 其他自定义字段插件
- 手动添加WordPress自定义文章字段并编辑您的主题以显示它们
什么是WordPress自定义字段
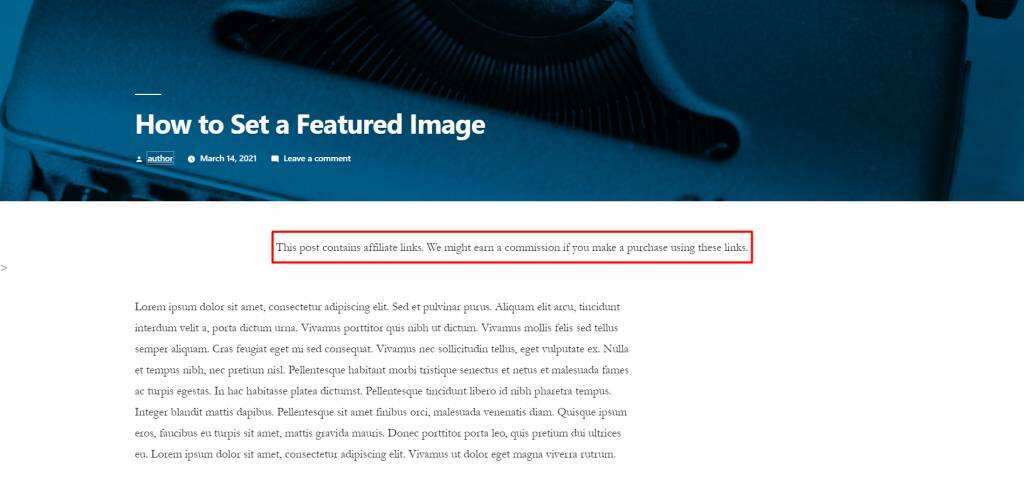
您创建的每个WordPress页面和文章都带有自己的元数据。WordPress中的默认元数据包括作者姓名、日期和时间。例如,在下面的文章中,您可以看到文章标题上方显示的元数据。

但是,在某些情况下,您需要添加WordPress不支持开箱即用的元数据——这是自定义字段派上用场的地方。WordPress自定义字段是一种向文章或页面输入附加信息的功能。
自定义字段为您提供了一种输入该数据并扩展内容信息的方法:
- 灵活且可定制。自定义字段由代码片段组成,允许您自定义和控制它们在网站前端的展示位置。
- 更容易输入和更新。如果您想更新文章上显示的信息,只需修改自定义字段,而不是单独编辑每个文章。
- 一致的。自定义字段可确保您的所有文章以相同的格式显示相同的信息。
最后,重要的是要注意自定义字段和自定义文章类型之间的区别。
自定义文章类型是一种特殊格式的内容,例如评论文章或产品页面。在许多情况下,人们会在他们的自定义文章中添加自定义字段,但您也可以单独使用它们。
如何将WordPress自定义字段添加到您的文章和页面
在以下部分中,我们将帮助您使用两种不同的方法创建自己的自定义字段。
第一种方法涉及安装专用插件以简化该过程。第二个要求您手动编辑WordPress主题文件。
使用Advanced Custom Fields插件
有很多插件可以帮助您快速添加WordPress自定义字段。最受欢迎的一种是Advanced Custom Fields(ACF)。

它带有易于使用的用户界面,只需单击几下即可添加30种自定义字段类型。要开始使用,您需要安装插件并激活它。
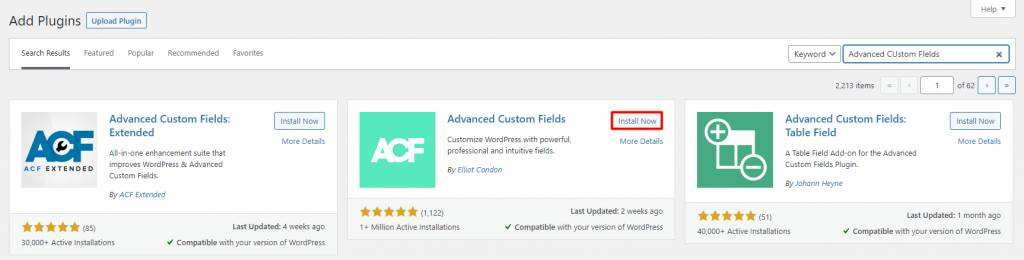
转到您的仪表盘并进入插件->安装插件选项卡。到达那里后,使用搜索栏查找Advanced Custom Fields。

继续并单击立即安装按钮。等到文本变为启用,然后再次单击它。
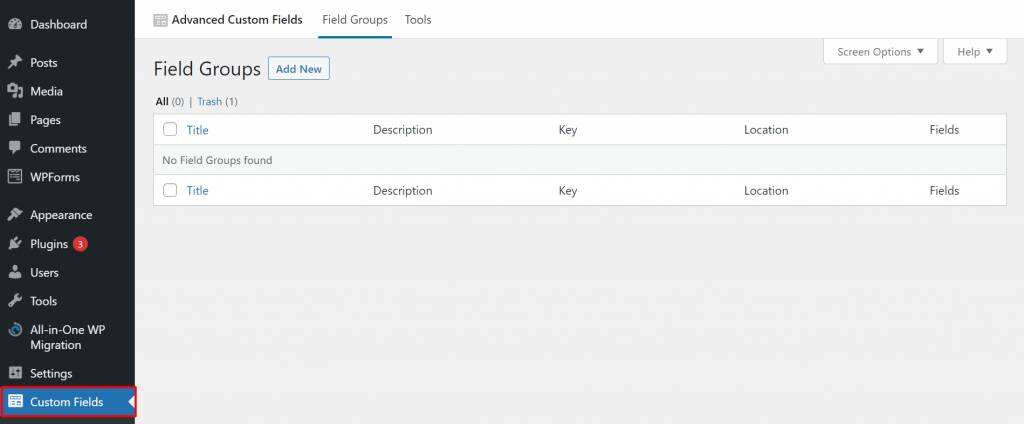
高级自定义字段启动并运行后,您将在仪表盘中看到一个新的Custom Fields选项卡。单击它将显示自定义字段组列表,该列表应为空。

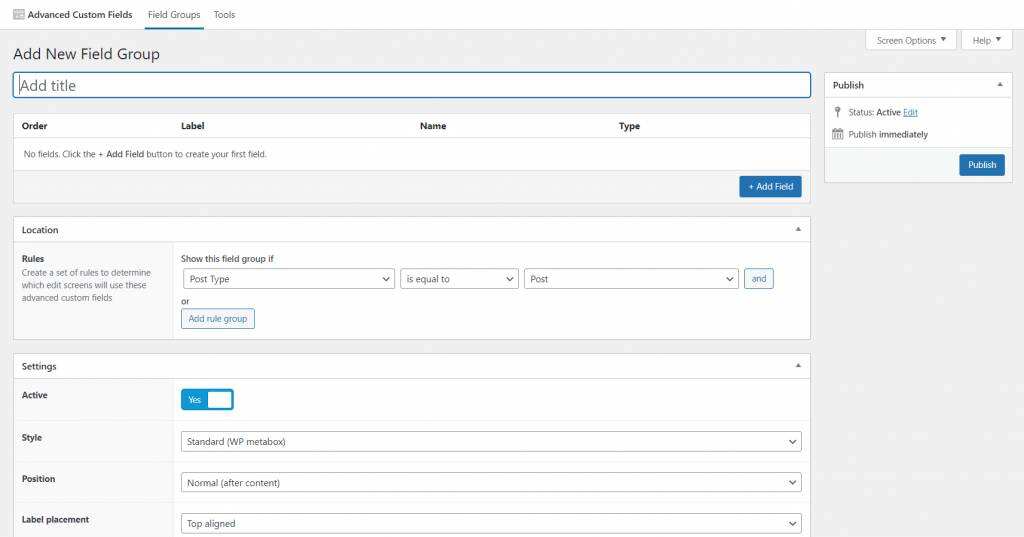
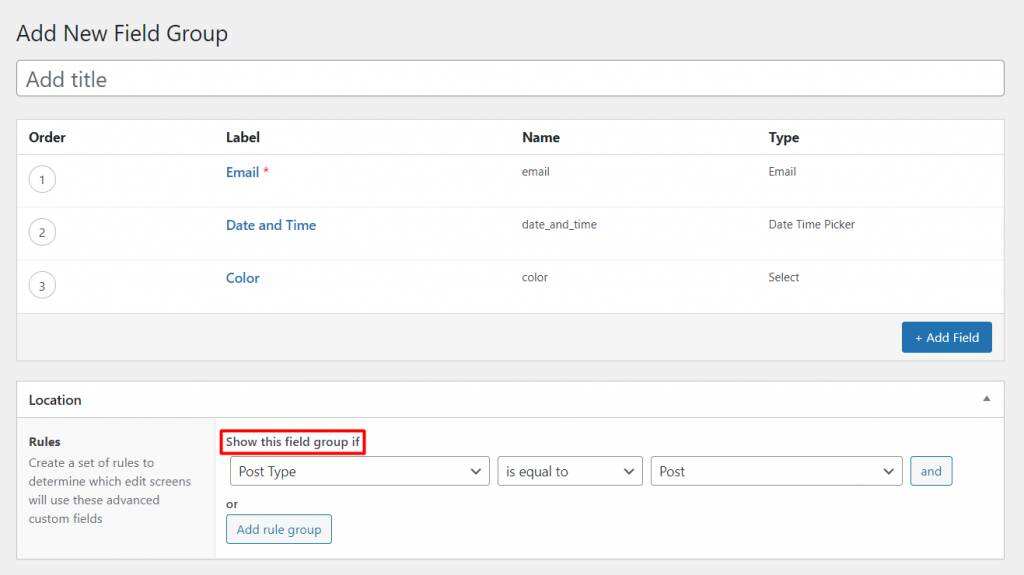
要设置字段组,只需单击屏幕顶部的Add New按钮。
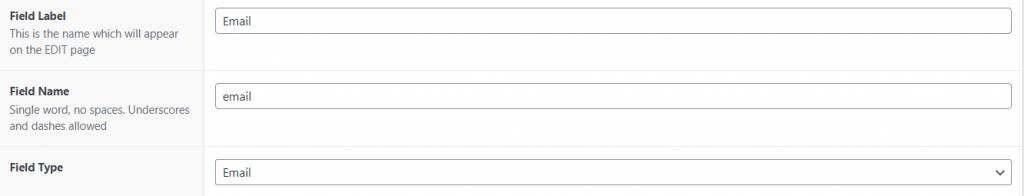
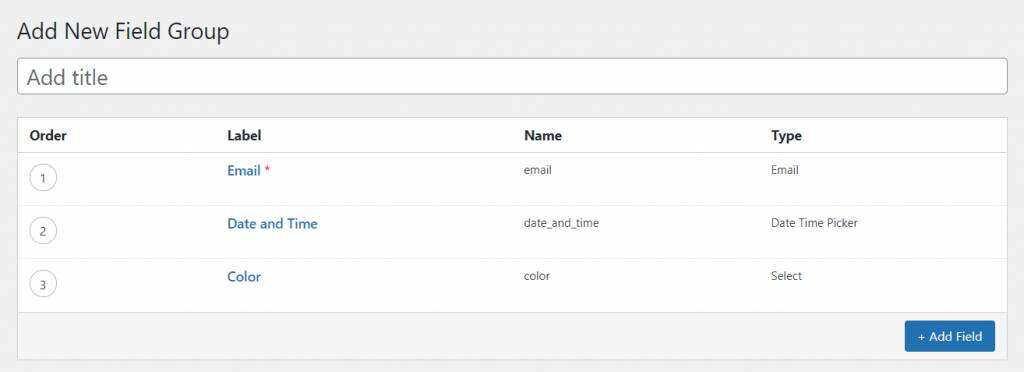
单击“Add Field”按钮继续。为您的新字段选择一个标签,该标签也将用作其名称。您还需要选择要设置的字段类型——一些选项包括文本、复选框和电子邮件。

对于这个例子,我们将创建一个电子邮件字段来收集每个作者的电子邮件地址。

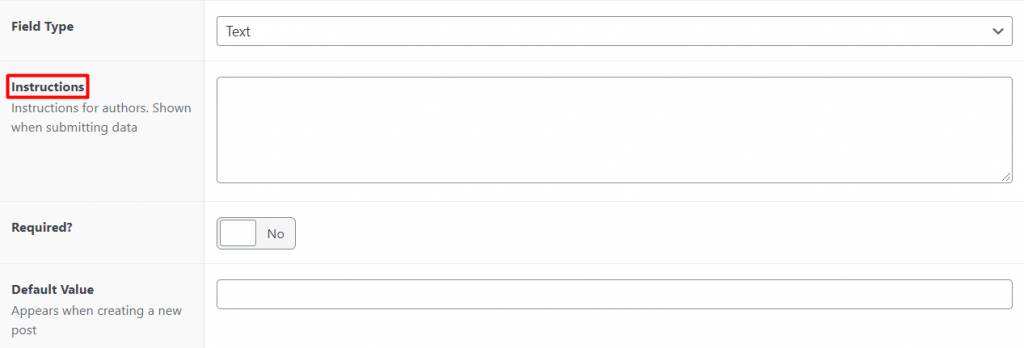
要编写一组说明,只需填写提供的字段。例如,您可以添加“请在发布文章之前填写您的电子邮件地址”。
尽管此步骤不是必需的,但它可以帮助网站上的其他管理员了解如何处理自定义字段。

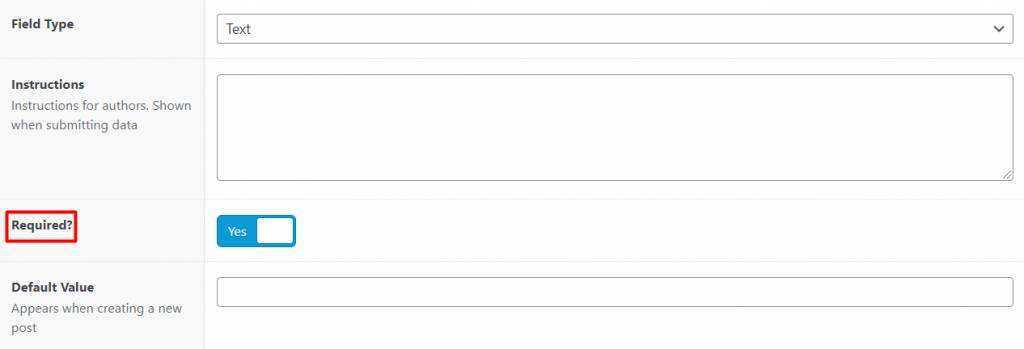
继续前进,您还需要指出这是否是必填字段。这样,不填写就无法保存文章或页面。

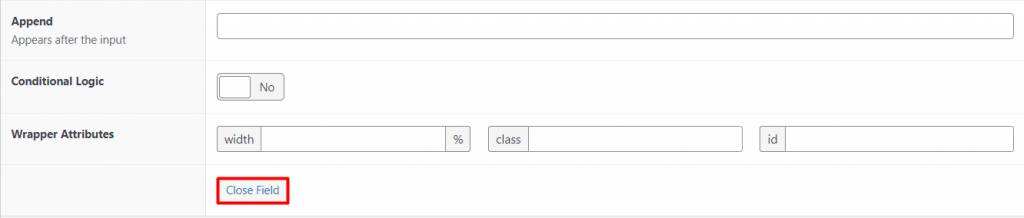
如果需要,您可以调整其他一些高级设置。填写基本属性后,向下滚动以找到Close Field按钮。

单击它会自动将您的自定义字段组添加到列表中。要添加更多自定义字段,只需选择“Add Field”按钮并重复该过程。

创建自定义字段组后,您需要通过自定义Location设置来配置这些自定义字段组的显示位置。
如果您可以使用它来配置显示选项,则有一个标记为Show this field group if选项。
在此示例中,我们将自定义字段配置为显示在常规文章中。如果需要,您可以使用Add rule group按钮添加多个位置以显示您的自定义字段。

最后,点击发布按钮保存新的自定义字段。
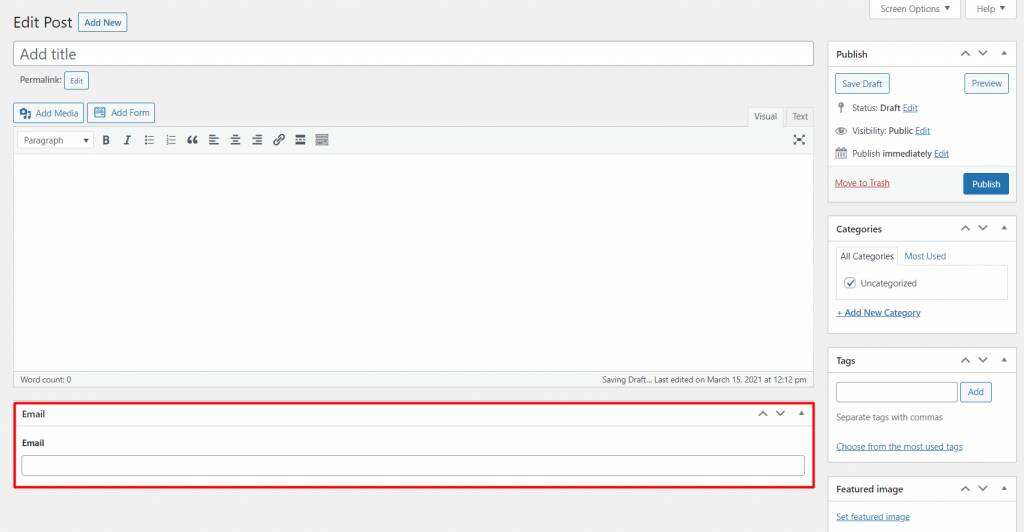
当您的领域准备就绪时,打开WordPress文章编辑器。自定义字段将显示在文本编辑器的正下方。

请记住,您不能使用高级自定义字段来为网站访问者显示自定义字段 – 自定义字段只会显示在您的仪表盘中。
如果要在网站前端显示自定义字段,则需要编辑主题文件。我们将在本文后面引导您完成此过程。
其他自定义字段插件
如果您正在寻找比高级自定义字段提供更多选项的插件,我们列出了三种替代方案,以帮助您找到更适合您网站需求的工具。
1.Meta Box

使用Meta Box,在WordPress文章、页面和表单中启用自定义字段。它支持多达40个自定义字段,从文本列表和复选框到图像和用户字段。
它提供免费扩展,允许您在评论和Yoast SEO中添加自定义字段以提高您的内容的SEO分数。它还与Elementor和Beaver Builder等页面构建器集成。
此外,Meta Box提供免费和高级版本。
凭借其高级版本,起价为99美元/年,您将可以访问其元框构建器。此功能允许您使用易于使用的拖放界面添加WordPress自定义字段。
2.Custom Fields Suite

Custom Fields Suite提供了一种轻量级且直接的解决方案,可以在WordPress网站中启用自定义字段。
这个免费插件支持14种字段类型,包括循环、制表符、所见即所得、日期和true/false。您可以将自定义字段添加到您的WordPress文章、页面和自定义文章类型。
使用插件创建自定义字段组并将它们显示在文章编辑器上。使用放置规则框,您还可以决定字段组的显示位置。例如,可以将它放在文本编辑器的上方或下方。
自定义字段套件的唯一缺点是它没有客户支持团队。但是,它提供了文档,您可以访问以获取有关插件的更多信息。
3.Pods

Pods在一个简单干净的界面中管理所有自定义内容。这使得将自定义字段添加到您的文章、页面或任何自定义内容类型变得更加容易。
使用插件的简码、小工具或模板在站点的任何位置显示字段。Pods还带有默认的自定义字段类型,但可以根据需要创建新类型。
Pods与Polylang、Beaver Builder和Gravity Forms等其他WordPress插件很好地集成在一起。此外,它配备了广泛的文档和实时聊天支持,以指导用户并解决任何问题。
手动添加WordPress自定义文章字段并编辑您的主题以显示它们
默认情况下,自定义字段选项在 WordPress 中是隐藏的。要启用此功能,请访问您的页面或文章编辑器。
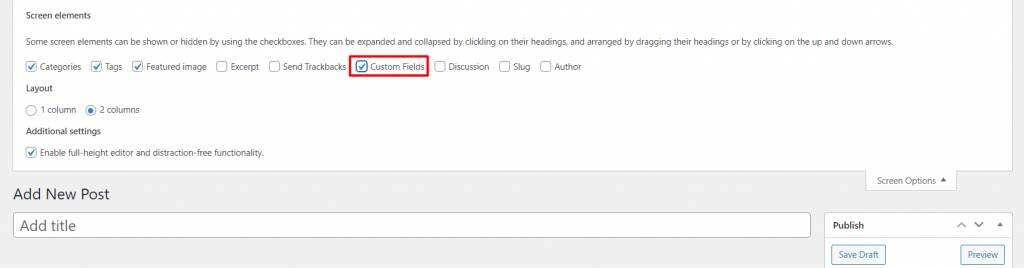
找到屏幕右上角的“屏幕选项”按钮,然后选中“自定义字段”框。

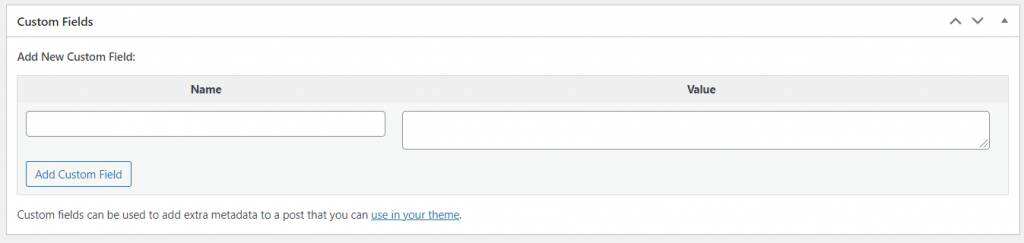
这将使内容编辑器下方出现一个新对话框。

您可以使用键/值对输入自定义字段数据。key是指您的自定义字段的名称,而value是您要显示的信息。
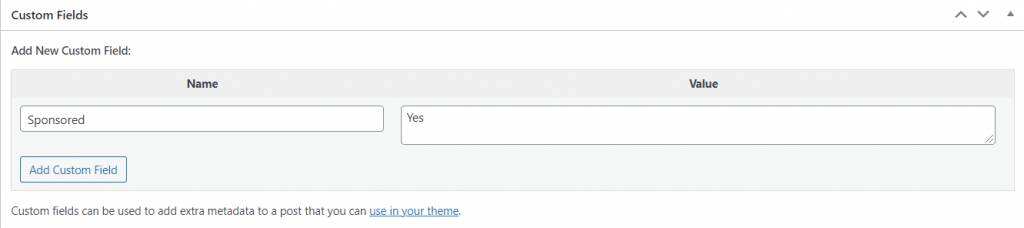
例如,我们想在赞助文章中添加免责声明。因此,我们将Sponsored设置为名称并在值框中填写Yes或No以显示文章是否被赞助。

点击框底部的Add Custom Field按钮以保存它。
然而,这个过程并没有就此结束。WordPress仅在后端保留自定义字段值。要在网站前端显示信息,您需要编辑主题文件。
有几个选项可以编辑您的主题文件- 通过您的管理仪表盘、连接到FTP或使用宝塔的文件管理器。
无论您选择哪种方法,我们都建议您使用子主题自由地进行实验,而不会在过程中损坏主题。
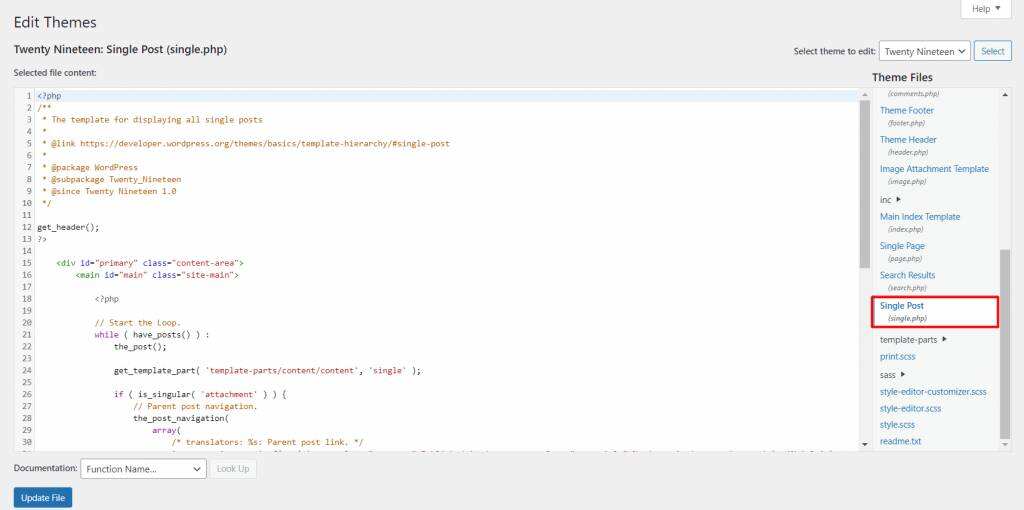
在本教程中,我们将向您展示如何直接从WordPress仪表盘访问文件。继续外观-> 主题文件编辑器,然后找到single.php文件。

以下是显示自定义字段的常用代码示例:
ID, 'key', true); ?>
请注意,您将使用的确切代码可能会因您要显示的操作或信息而异。但是,请务必使用您的自定义字段名称更改‘key’占位符。
在此示例中,我们希望为赞助文章显示免责声明消息。因此,代码应如下所示:
This post contains affiliate links. We might earn a commission if you make a purchase using these links.>
您要做的是在WordPress循环中添加您的代码,该函数告诉WordPress当有人查看您网站上的内容时需要提取和显示哪些数据。
循环代码可能会有所不同,具体取决于您使用的主题。但是,这是默认WordPress循环的样子:
添加自定义字段时,您可以自由控制其在网站上的位置。例如,要将其放在文章的顶部,请在以下行之前添加代码:
while ( have_posts() ) : the_post();
成功将代码添加到主题编辑器后,单击“更新文件”按钮以保存更改。
我们应用的代码告诉WordPress寻找带有Sponsored Post自定义字段的文章并检查值。
如果该值设置为“yes” ,WordPress 将显示免责声明消息,因为该文章被标记为赞助。否则,它不会显示任何附加信息或元数据。

请记住,上面的示例是WordPress自定义字段的基本功能之一。要应用更复杂的操作,您需要进行一些额外的编码。
以下是可用于自定义网站上的自定义字段功能的几个模板标签:
- the_meta() – 也称为post-meta,这个标签显示一个post自定义字段的列表。
- get_post_custom()和get_post_meta() – 检索文章的单个或多个元数据。
- get_post_custom_values() – 获取自定义文章字段的值。
小结
WordPress配备了自定义字段等高级功能,使用户能够向文章或页面添加额外信息,从免责声明到图像和复选框。
WordPress内置的自定义字段功能默认是隐藏的,因此我们提供了有关如何启用它的步骤。
除此之外,我们还介绍了在WordPress中创建和使用自定义字段的步骤:
- 通过安装Advanced Custom Fields插件或网站上建议的其他三个插件中的任何一个。
- 手动编辑主题的single.php文件。
原生WordPress自定义字段功能可能不是最用户友好的技术。出于这个原因,我们提供了使用自定义字段插件的选项来简化流程。如果您对自定义字段十分感兴趣,推荐进一步阅读“WordPress高级自定义字段教程”。

 成为VIP
成为VIP