
为访问者提供快速加载体验对您网站的成功至关重要。但是,有多种方法可以衡量它的表现如何。其中之一是首次输入延迟 (FID),它测量用户首次与您的网站交互到他们的浏览器响应该操作之间的时间量(以毫秒 (ms) 为单位)。
在这篇文章中,我们将解释FID是什么以及如何测量它。我们还将讨论怎样才算好的FID分数,并与您进一步了解如何优化FID分数。最后,我们将总结一些常见问题。
什么是首次输入延迟 (FID)?
正如我们提到的,首次输入延迟FID,英文全称为First Input Delay(有时也称为“Input Latency”)是对访问者与您的网站交互和浏览器响应之间发生的时间的度量,以毫秒为单位。这是Chrome用户体验报告中包含的重要指标。此外,它还是Core Web Vitals之一。这些是Google用来确定您网站的UX质量(进而确定其页面排名)的指标。
在这种情况下,输入或交互可以指范围广泛的动作。例如,它可能包括单击链接、按下按钮或选择复选框。但是,当用户滚动或放大页面时,FID不适用,因为这些不需要在他们的浏览器和您的网站之间进行新的响应。
一些不同的因素会影响这个指标。用户设备的速度和处理能力可能会产生影响。你无法控制。但是,您可以控制网页的大小和复杂性。更具体地说,您可以控制您的网站使用了多少JavaScript。例如,如果您有许多以随机顺序加载的图像或脚本,则可能会减慢整个过程并延迟用户的响应。
即使您的站点具有可靠的FCP和LCP,首次输入延迟也可能足够长以导致跳出率提高。他们可能会觉得您的网站反应迟钝且速度缓慢。
简而言之,FID用于确定页面加载时的响应程度。也许很明显,这个过程越快越好。因此,了解如何衡量您网站的FID以及如何提高分数非常重要。
如何测量FID
在开始优化FID分数之前,了解它目前的情况至关重要。理想情况下,为了提供可靠的用户体验 (UX),您需要FID分数低于100ms。
100毫秒或更少的分数被认为是好的,而100到300毫秒之间的分数有改进的空间。超过300ms 的FID分数很差。
要衡量您的FID,您可以使用Google PageSpeed Insights:

这是Google提供的免费工具,可通过多种方式测试您网站的性能。有了它,您可以观察各种关键指标,包括FID。
请注意,FID有时可能难以衡量。那是因为它需要用户输入。但是,只要您最近在您的网站上有用户互动,您就应该能够通过PageSpeed Insights找到此指标。
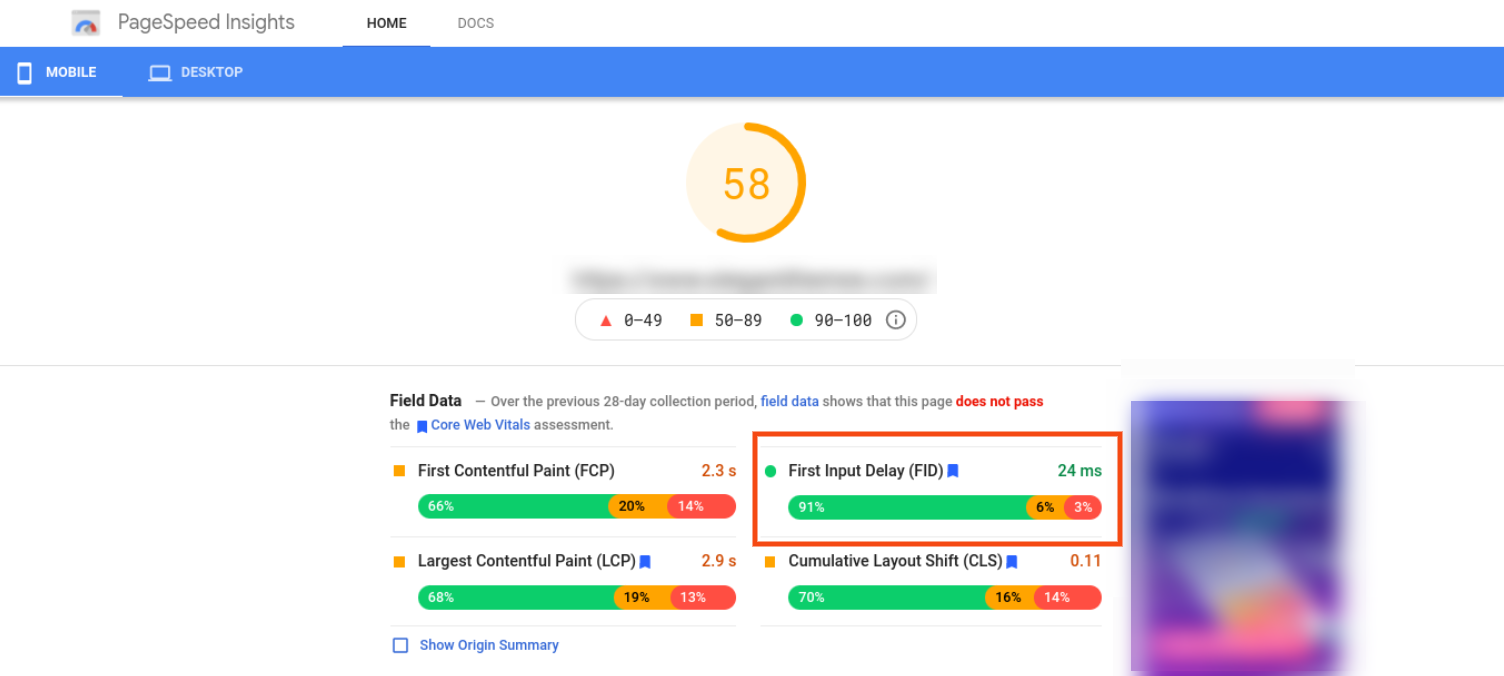
首先,在文本字段中输入您站点的URL,然后单击“Analyze(分析)”按钮。该工具完成对您的页面的分析后,它将为您提供结果并为您的网站提供总体评分:

您可以在Field Data(实测数据)部分下找到First Input Delay (FID)指标。在稍低的“Opportunities(优化建议)”部分下,您可以找到优化页面和分数的建议。
我们还想指出,Google将这些分数表示为实测数据。这意味着信息基于实际用户交互,而不是模拟测试(称为实验室数据或通过实验室工具找到)。FID是非常主观的,并且与用户的真实交互密切相关,因此确保您使用的是实测数据很重要。模拟只能说明这么多。
如何优化您的FID分数
现在您已了解FID分数是什么以及如何衡量它,是时候看看如何实际改进它了。以下是一些可用于降低首次输入延迟时间的提示和策略。
优化、极简化CSS和JavaScript代码
优化FID分数的最佳方法之一是压缩和优化CSS和JavaScript代码。这样做可以减小文件大小,进而提高响应能力。通过去除不必要的字符、空格和换行符,您可以减小文件大小,从而提高页面速度并减少浏览器必须处理的进程数量。因此,您的FID较低。
你可以借助工具帮助你极简化您的代码。一种快速而简单的方法是使用在线工具,例如Minify Code(类似的在线工具有非常多)。复制完整大小的代码,将其粘贴到站点,站点将其缩小,然后将结果复制/粘贴回站点。

您还可以使用代码编辑器手动缩小代码,尽管这可能会更复杂一些。但是,如果您有使用代码的经验,则此方法可以为您提供更多控制权。
另一种策略是使用插件,例如Autooptimize或W3 Total Cache。

如果您没有代码经验并希望在您的网站上自动实施此修改,这对于WordPress用户来说可能是一个可行的解决方案。此外,这些插件都提供了各种以优化为重点的功能,例如图像和内容缓存。
将较长的JavaScript任务分解为较小的任务
长任务往往会阻塞主线程,并可能导致JavaScript体积膨胀,从而损害站点的响应能力。为了防止这种情况发生并在此过程中提高FID分数,您可以尝试将这些任务分解为更小的异步任务。
解决此问题的最有效方法之一是代码拆分。简而言之,这是一种用于仅分解和加载较小且必要的代码片段的技术,而不是一次加载一个大文件。您可以使用诸如Webpack之类的工具来执行此操作。
WordPress主题往往带有自己的JS库,用户可能没有专业知识或权限来拆分代码并自行优化。
减少第三方代码和非关键脚本的影响
如果您有太多的第三方脚本,可能会延迟您网站自身数据的执行。因此,为了优化您的FID分数,减少第三方代码的影响并删除任何非关键的第三方脚本也是一个明智的想法。并推迟那些您无法删除的内容。
在决定哪些脚本最重要时,问问自己哪些脚本在网站的UX中扮演着重要角色。例如,也许您可以删除或延迟一些不是很必要的广告或弹出窗口。您的用户 是否需要首先看到电子邮件选择,或者您可以将其推迟到他们以某种方式与网站交互之后?
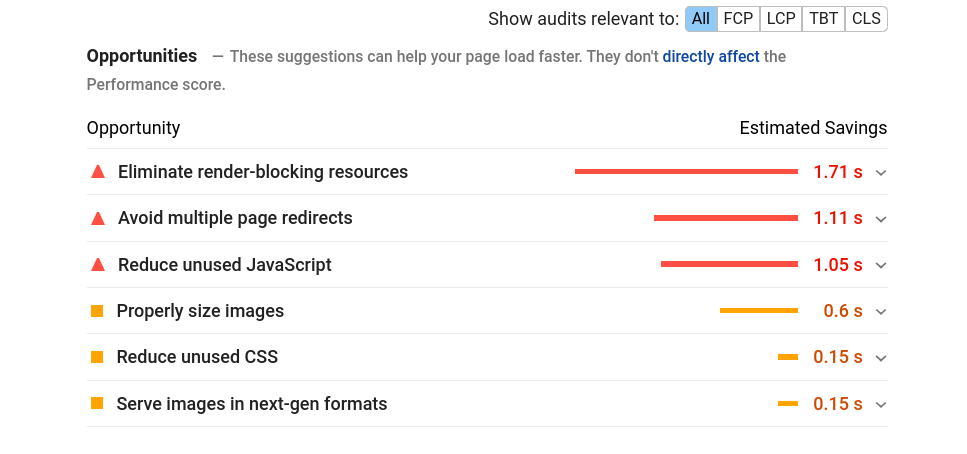
您还可以查看PageSpeed Insights报告的“优化建议”部分,了解有关减少未使用的JavaScript和CSS的更多信息:

如果您单击以展开这些部分中的任何一个,它将列出可能阻塞主线程的特定文件和任务。您还可以使用Chrome DevTools查找未使用的JavaScript和CSS。
在许多情况下,这些“阻塞渲染”的资源会阻止页面快速加载,这也会影响您的FID。删除和/或推迟它们不仅可以提高站点的交互性,还可以提高感知的响应能力和速度。
推荐阅读:如何移除阻塞渲染的JavaScript和CSS
首次输入延迟 (FID) 常见问题
在这一点上,您可能对FID是什么、它在您网站的UX上的重要性以及如何改进它有了深入的了解。考虑到这一点,我们确实希望确保我们已经涵盖了所有关键点。因此,让我们回顾一些有关FID的常见问题。
FID如何影响我网站的性能?
从本质上讲,FID衡量访问者与您的网站的首次互动。它既是一个定量指标,也是一个感知指标,因为它会影响用户对您网站的第一印象。您可以客观地看到站点何时对用户输入做出响应,但基于用户与站点的交互,您也可以看到他们认为它何时响应。
FID 测量用户进行的第一次交互与浏览器响应该操作所需的时间之间的时间。换句话说,该指标评估您的网站在仍在加载时的响应程度。速度越快,访问者的体验就越好。
此外,作为核心Web要素(与最大内容绘制 (LCP)和累积布局偏移 (CLS) 一起),FID 在 Google 如何对您的网站进行排名方面发挥着重要作用。因此,除了您的用户体验,它还会影响您网站的搜索引擎优化 (SEO)。许多改进FID的相同策略也会显着降低您网站的整体性能。
如何测量我的FID?
有几种不同的方法可以衡量您的FID分数。最快和最简单的方法是通过Google PageSpeed Insights运行您的网站。该报告将详细介绍一系列重要指标,包括FID。它还将提供一些有关如何提高分数的建议。
此外,您可以使用其他一些工具来访问您的FID分数。它们包括Chrome用户体验报告、Google Search Console的Core Web Vitals报告和Web Vitals JavaScript库。您可能还会发现GT Metrix和Pingdom等速度测试工具很有用。
如何提高我的网站FID分数?
改进您的FID有助于提高您网站的用户体验和SEO排名。通常,较差的FID分数可归因于多种因素,包括:
- 臃肿的JavaScript
- 未使用的脚本
- 长JavaScript任务
- 长脚本文件
为了提高您的分数,您可以采取几个步骤。其中包括缩小您网站的代码、删除或延迟未使用的第三方脚本,以及将长JavaScript(和CSS文件)任务分解为较小的任务。
小结
您只有一次机会给您网站的访问者留下积极的第一印象。这就是为什么确保抓住一切机会优化FID分数很重要的原因。必须确保访问者的第一次互动是快速的。
请记住,理想的FID分数是100毫秒或更小。如果您需要改进并缩短时间,我们上面讨论的几种策略(例如推迟未使用的JavaScript、优化您的CSS和JavaScript代码,以及推迟/删除渲染阻塞资源),无疑会缩短他们需要加载的时间。

 成为VIP
成为VIP


