
对WordPress网站进行更新而没有看到任何更改可能会令人恼火。您可能遇到的一些情况是:
- 以管理员身份而不是以访客身份登录时查看更改。
- WordPress在自定义网站布局或添加CSS脚本后未显示设计更改。
- WordPress未显示对小部件、侧边栏和插件配置所做的更改。
WordPress更改未显示的最常见原因是缓存。因此,在本故障排除指南中,我们将分享三种解决缓存问题的方法。
但是,如果问题不是由于缓存引起的,则您的WordPress站点可能由于权限设置、文件名不正确或编码错误而未显示更改。对于每种原因,我们将分享如何修复WordPress不立即更新并帮助防止它再次发生。
在本文结束时,您将能够确定导致您的WordPress网站更改未显示的原因以及正确的解决方案。
-
如何修复您的WordPress网站未更新
- 1. 强制刷新浏览器
- 2. 使用缓存插件清除WordPress缓存
- 3. 清除您的CDN缓存
-
WordPress网站未立即更新的其他原因
- 可见性和权限设置
- 文件名不正确
- 未保存的更改
- 错误的主题
- 编码错误
- DNS未完全传播
- 错误的网址
- 服务器端缓存
如何修复您的WordPress网站未更新
缓存存储网页数据的子集,以便更快地为将来的请求提供服务。但是,您的网站缓存或浏览器缓存可能存在问题,阻止显示更新的数据并改为显示缓存版本。
以下是识别缓存问题的三种方法以及修复它的故障排除步骤。
1.强制刷新浏览器
如果您多次访问同一个站点,您的网络浏览器将缓存该站点的内容以更快地加载它。浏览器缓存将静态文件保存在本地计算机的内存中,以减少发送的请求数。
但是,浏览器也可能会避免从 WordPress 站点的服务器下载网站文件,从而阻止您看到更改。
要解决这种情况,请强制刷新您的浏览器以从您的网站服务器下载所有文件的最新版本。根据您的浏览器和操作系统,在您的 WordPress 网站上执行此操作有不同的方法:
- 谷歌浏览器。在Windows上按Ctrl + F5或在macOS上按Command + Shift + R。
- 火狐浏览器。在Windows上为Ctrl + F5或Ctrl + Shift + R ,在macOS上为 Command + Shift + R。
- 微软Edge。在Windows上 按Ctrl + F5 。
- 苹果浏览器。在macOS上 按Option + Command + E。
- Opera。在Windows上使用Ctrl + F5 ,在macOS上使用Command + Option + R。
硬刷新通常足以获得您网站的新版本。但是,这只适用于刷新特定的URL。如果问题仍然存在,另一种解决方案是清除浏览器中的整个缓存。
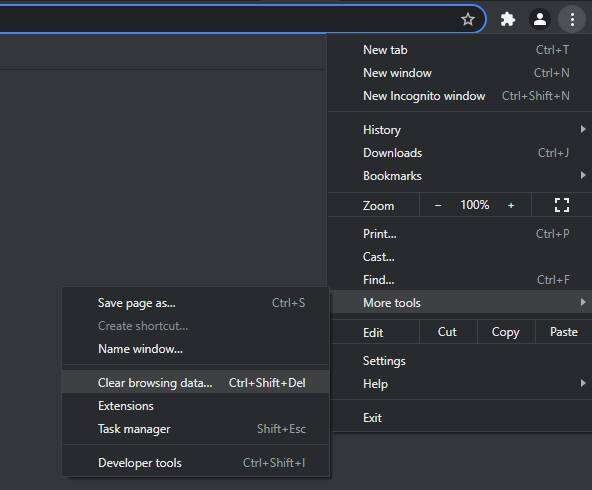
每个浏览器都有自己的手动清除浏览器缓存的步骤。使用谷歌浏览器,点击地址栏右侧的三点菜单。然后,前往更多工具 -> 清除浏览数据,谷歌浏览器将引导您进入设置页面。

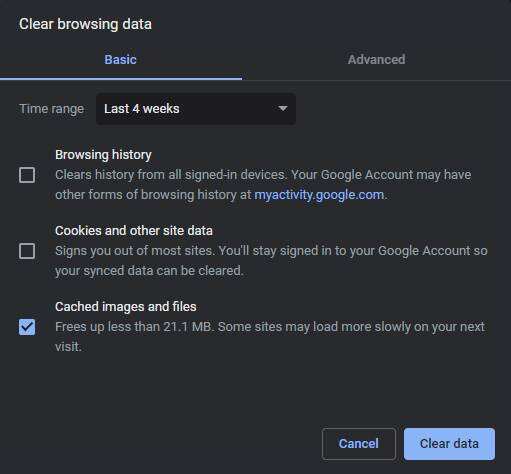
在清除浏览数据下,选择要清除的时间范围和数据。时间选项包括最后一小时、24小时、7天、4周和所有时间。在选择要删除的数据时,有以下可能性:
- 浏览历史 –清除您访问过的所有网页的浏览器缓存。
- Cookie和其他网站数据 –将您从您使用网络浏览器登录的帐户中注销。
- 缓存的图像和文件——从以前访问的站点中清除缓存的版本文件,这意味着下次访问时加载时间可能会更长。
我们建议从所有时间清除缓存的图像和文件,以确保您不会留下导致问题的数据。单击清除数据以完成。

提示:每周清除浏览器的整个缓存将有助于防止此问题再次发生。
但是,此方法仅在您的浏览器上显示网站更改。要在访问者的浏览器上显示WordPress更改,请应用缓存破坏策略——在创建或更新内容时始终使用不同的名称。
为了说明,不要上传第二个image.jpeg来重写前一个,而是将其重命名为image-2.jpeg。如果您的WordPress网站上未显示CSS更改,则此方法也可用于CSS脚本。
浏览器将从源服务器请求一个新文件,而不是检索缓存的文件。然后,访问者将收到该站点的最新版本,而无需刷新浏览器。
2. 使用缓存插件清除WordPress缓存
如果清除浏览器缓存后更改仍未显示,则问题可能与WordPress缓存插件有关。首先检查您是否安装了一个以使您的网站更快并改善其用户体验。
一些缓存插件会清除缓存以进行更新,包括发布博客条目、添加评论和自定义主题。但是,您的插件可能存在阻止更改显示的配置问题。
您的缓存插件导致问题的两个明确指标是:
- 查看已登录但未注销的更新。
- 将新文章视为单独的页面,但不在主页上。
如果您的网站因插件而未显示更改,请清除WordPress网站上的缓存。
每个插件都有自己的清除WordPress缓存的指南,因此请查看插件的文档以了解如何操作。大多数缓存插件,例如WP Rocket、WP Super Cache或WP Fastest Cache,都具有内置缓存功能。
清除缓存后,打开私人浏览器选项卡或注销您的帐户并访问您的网站以查看修改。如果您使用这些流行的缓存插件之一,请遵循本指南。
重要的!注意一次只使用一个缓存插件以避免冲突。
WP Rocket
使用WP Rocket清除缓存有多种方法,包括在整个站点和特定页面或文章上。
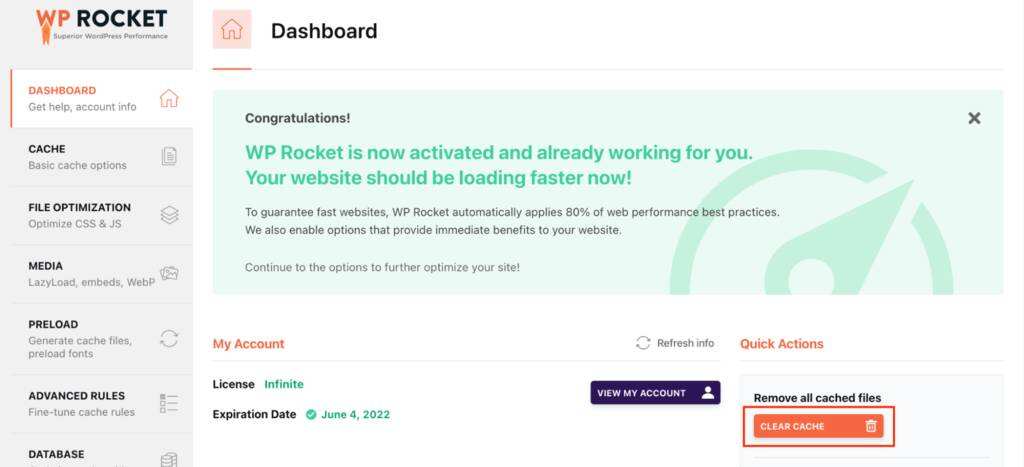
要清除整个 WordPress 站点的缓存,请前往设置 -> WP Rocket -> DASHBOARD,然后单击清除缓存按钮。

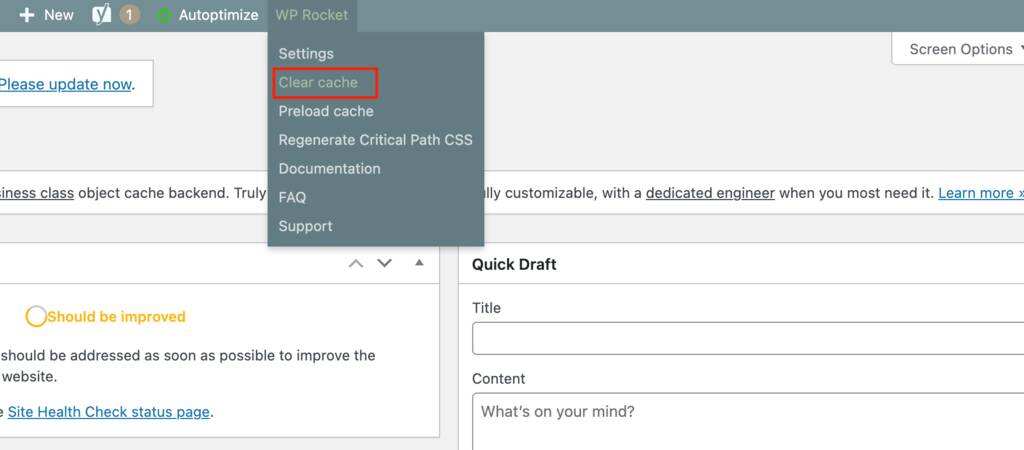
另一个选择是转到WordPress工具栏并单击WP Rocket -> Clear cache。

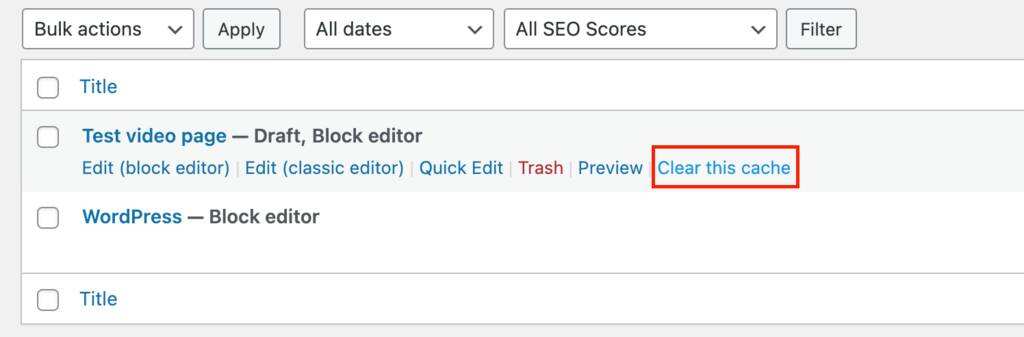
但是,也可以清除未显示更新的特定页面或文章上的缓存,以防止整个WordPress站点变慢。为此,请将鼠标悬停在WordPress上的页面或文章标题上,然后单击清除此缓存。

要手动清除WP Rocket缓存,请使用Web托管控制面板中的文件管理器或文件传输协议(FTP)。
WordPress站点的缓存文件都存储在wp-content/cache/wp-rocket/yourdomain.com文件夹中。它包括所有页面和类别的子文件夹。删除缓存文件夹以清除所有网站缓存或删除特定页面子文件夹。
WP Super Cache
使用WP Super Cache,有两种方法可以清除网站缓存。第一个选项是单击WordPress工具栏上的删除缓存选项。

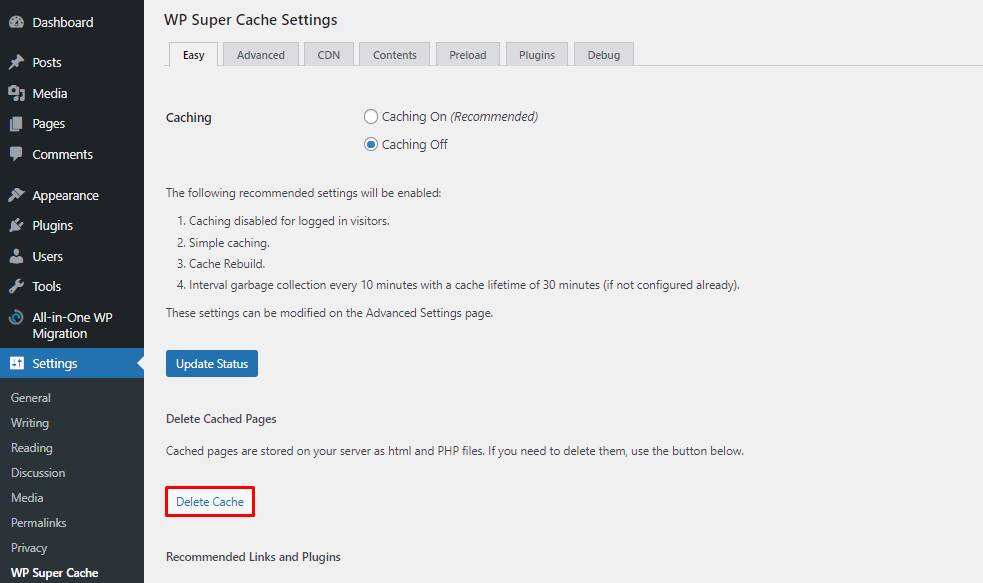
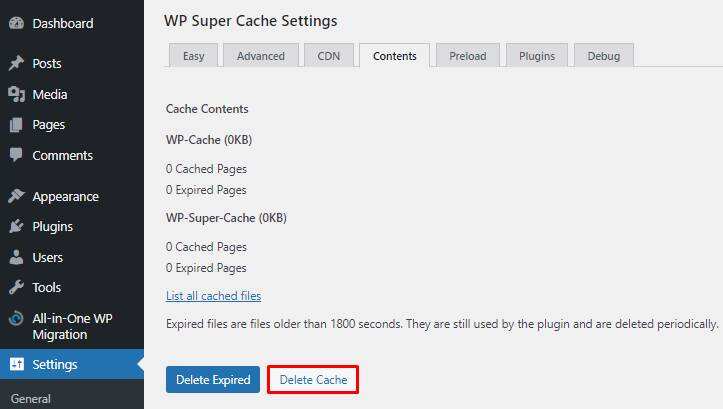
另一个选项是转到仪表盘 -> 设置 -> WP Super Cache,然后单击删除缓存按钮。

这两个选项都会将您定向到“Contents”选项卡。在那里,单击“Delete Expired”按钮以完成该过程。也可以单击List all cached files以清除特定缓存。

要检查您是否刷新了WordPress网站,请使用不同的选项卡打开它。如果您已经打开它,请尝试进行硬刷新。
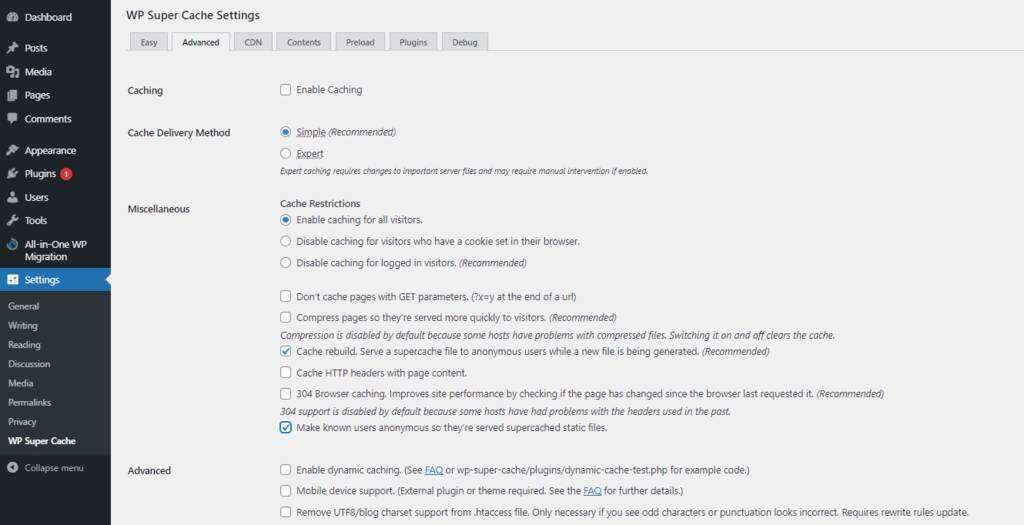
为防止此问题再次发生,请为WordPress插件设置超时以相应地清除缓存的内容。为此,请前往仪表盘 -> 设置 -> WP Super Cache -> Advanced。

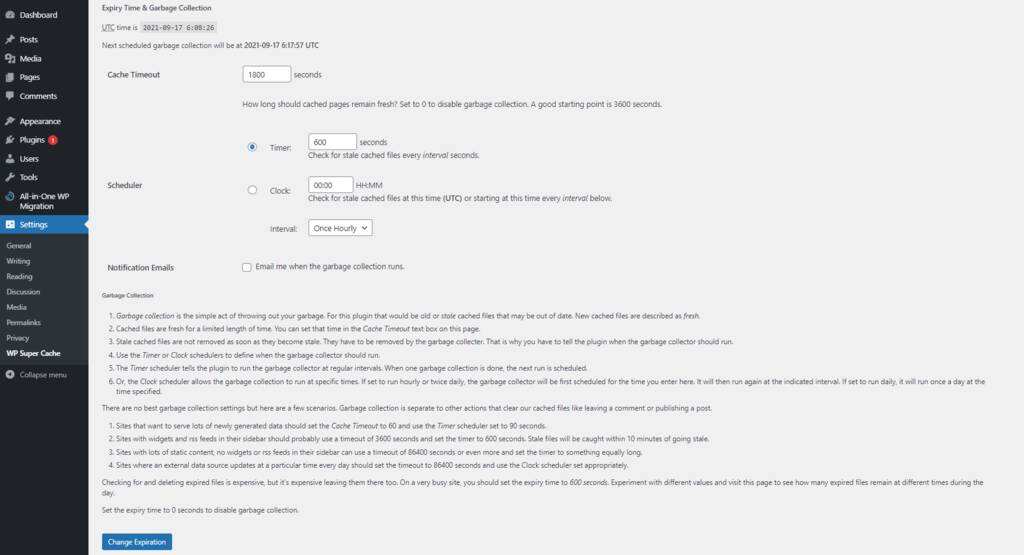
滚动到Expiry Time & Garbage Collection,并相应地设置Cache Timeout。将其设置为3600适合大多数站点,但那些流量大的站点可以将其降低到1800。单击Chage Expiration以完成该过程。

WP Fastest Cache
WP Fastest Cache可以清除整个网站内容或单个文章和页面的缓存。此外,当您创建新内容或更改页面或文章时,此缓存插件可以自动清除缓存。
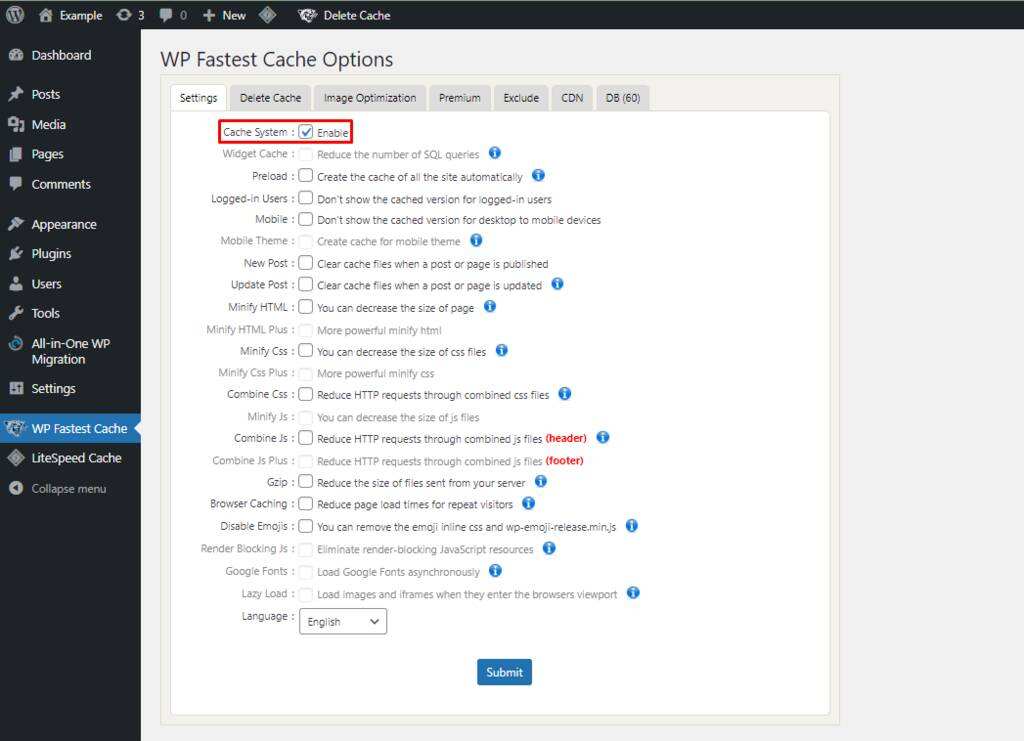
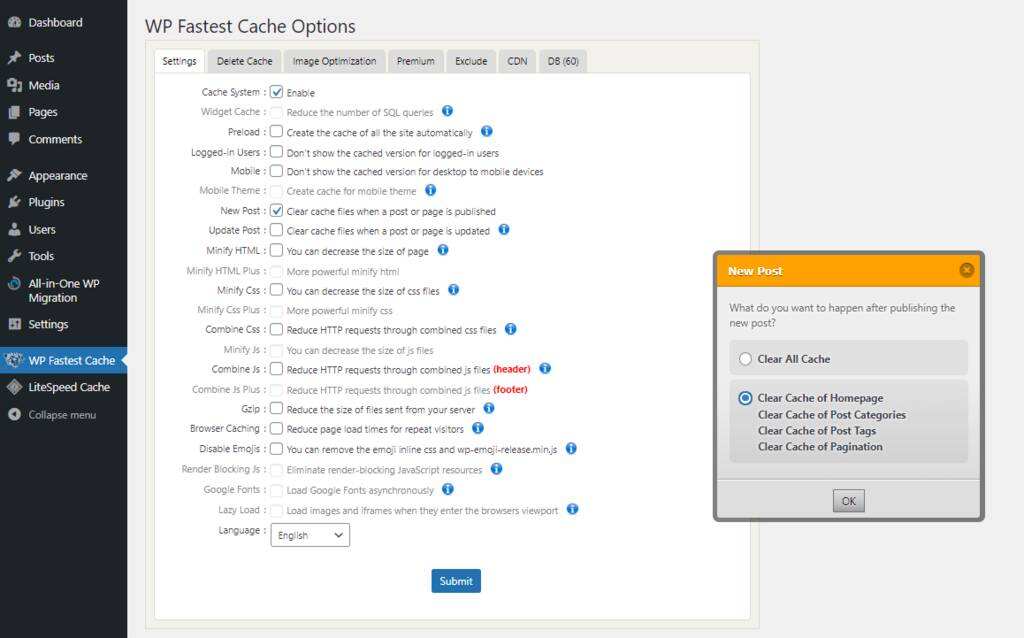
要清除WordPress网站缓存,请前往仪表盘上的WP Fastest Cache。从那里,勾选Cache System旁边的框以定期清除缓存。

然后,如果您想在默认情况下发布文章或页面时清除缓存,请勾选New Post旁边的框。将出现一个弹出框供您选择是Clear All Cache还是仅清除Homepage、Post Categories、Post Tags和Pagination的缓存。
选择要清除的缓存文件取决于您的网站。如果您没有繁忙的网站,我们建议您在发表文章或任何其他文章后清除其缓存,但不要定期清除。

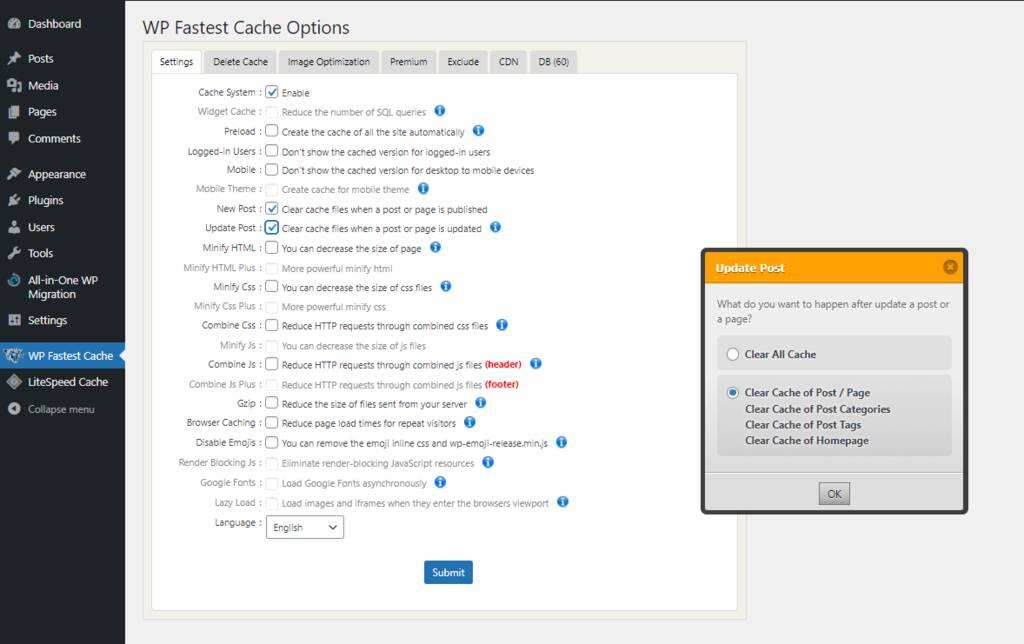
另一种选择是检查Update Post窗口以在您对文章或页面进行更改时清除缓存。然后,单击Submit按钮以完成该过程。

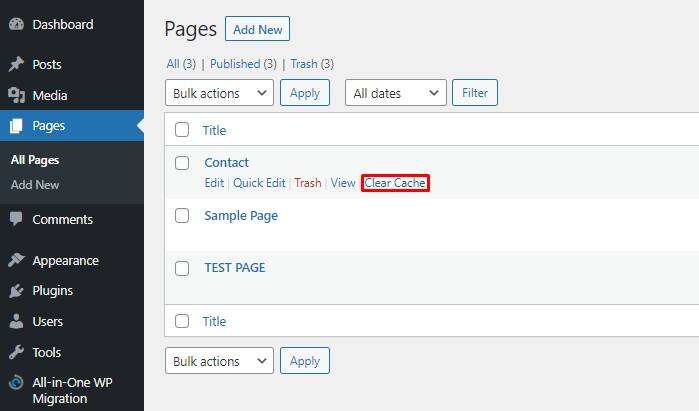
要清除特定文章或页面上的缓存,请将鼠标悬停在其标题上并单击Clear Cache。

3. 清除您的CDN缓存
在某些情况下,由于您的内容交付网络(CDN) ,也会出现此问题。如果前两个故障排除步骤没有解决问题,请尝试清除CDN缓存。
WordPress网站使用CDN,例如Cloudflare或Stackpath来加快全局加载时间,从而改善用户体验。CDN将网站的静态内容缓存在其国际服务器网络上,并使用离访问者最近的位置来显示网站内容。
但是,即使您已清除浏览器和网站缓存,CDN仍可能提供旧版本的静态页面。要修复与CDN相关的缓存问题,清除缓存文件将强制它从您的Web服务器获取新版本的网站内容。
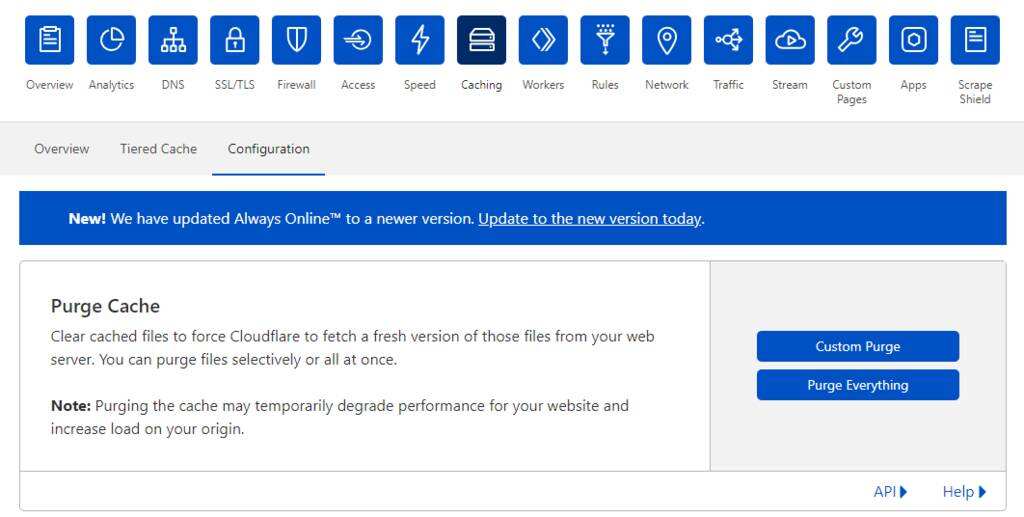
不同的WordPress CDN有自己的清除缓存的方式。例如,有两个选项可以使用Cloudflare清除缓存。首先,登录您的Cloudflare帐户并前往Caching -> Configuration。

如果您只想清除特定网页的缓存,请单击Custom Purge并插入URL。单击Purge以完成该过程。在弹出框中,输入最多30个要清除的页面或文件。

如果要清除所有网站缓存文件,请单击Purge Everything内容两次以完成该过程。

清除缓存的另一种解决方案是暂时禁用CDN。每个网络托管服务提供商都有不同的步骤来做到这一点。
提示:为防止此WordPress问题再次发生,请确保每隔一周清除一次CDN缓存。
WordPress网站未立即更新的其他原因
对您的WordPress网站进行任何更改时,更新应该会在您和访问者的浏览器上单击保存或发布后立即显示。如果显示更新的时间超过五分钟,请开始寻找问题的原因。
虽然此问题的最常见原因是缓存,但还有其他原因导致WordPress更改未立即显示。以下是导致您的WordPress网站出现此问题的一些最常见问题。
可见性和权限设置
WordPress的用户角色管理设置为访问网站的用户提供了各种访问权限。在WordPress上,管理员对某些内容的访问权限与订阅者不同。因此,权限设置可能会阻止某个用户看到修改。
要检查这是否是WordPress未显示更改问题的根源,请前往 页面或发布并查看发布可见性:
- 公开 –所有 WordPress 用户和访问者都可以看到。
- 私密 –仅对管理员和编辑可见。
- 受密码保护 –仅对有权访问先前设置的密码的人可见。
除了隐私设置,另一种帮助解决此问题的方法是查看权限设置。此问题主要发生在您有多种类型的用户可以访问您的内容时。检查每个电子邮件地址,以确保每个用户都有权访问文章和页面。
要查看不同角色的不同权限,请使用User Switching插件。
文件名不正确
如果您对WordPress网站所做的更改正在更新文件,请确保它是正确的文件。当两个或多个文档的文件名相似时,很容易选择错误的文件。
例如,很容易忽略image1.jpeg和imageI.jpeg是不同的文件名。检查您的媒体和其他文件以查看名称是否全部正确。
为避免此问题,请在添加新文件时创建不同的名称——尤其是在使用更新的内容覆盖现有文件时。
未保存的更改
这个WordPress问题背后的另一个原因是在退出之前没有保存更改。例如,WordPress站点可能没有更新,因为您没有单击发布按钮。要检查这是否是问题,请返回您的编辑器以查看您的修改是否存在。
这不仅适用于页面和文章。有时对WordPress小工具和插件的更改不会显示,因为您没有单击“保存”按钮。尽管保存您的内容更改似乎是一项简单的任务,但通常会错过这一步。
错误的主题
某些主题仅适用于特定的WordPress版本。因此,如果您在选择其他模板后无法看到更改,可能是因为它与您的WordPress版本不兼容。
为了帮助检查这是否是原因,请检查您使用的主题,看看它是否适用于您的WordPress安装。
编码错误
使用HTML、CSS或PHP进行编码修改时可能会出现另一个错误。代码中最轻微的错误,例如跳过逗号或分号,都会影响WordPress网站的功能。
如果在编辑或调试WordPress代码后未显示更改,请重新检查以确保一切正确。
DNS未完全传播
即使WordPress更改应立即显示,对您的域名系统 (DNS) 记录的修改可能需要24-48小时才能传播。因此,如果您没有立即看到与DNS相关的更改,可能是因为DNS尚未完全传播。
确保在寻找更新版本之前给适当的时间。但是,如果更改在48小时后仍未显示,请重新检查DNS或联系您的网络托管服务提供商。
提示:不用担心,如果在传播过程结束后您没有看到更改 –刷新DNS缓存可能会有所帮助。
错误的网址
在某些情况下,您可能会在查找网站的新版本时打开错误的URL。当您复制页面并最终打开旧版本时,通常会发生此问题。因此,请重新检查您的 URL 以确保您打开更新后的页面。
为了说明,如果您不仔细注意, www.domain.com/blog/article看起来类似于www.domian.com/blog/article1 。在不同页面之间创建明确的区别以避免将来出现此问题。
服务器端缓存
最后,还有另一个可能阻止WordPress显示修改的原因——服务器端缓存。当您的网络托管在后端使用缓存插件时,就会发生这种情况。如果这是问题,请联系您的托管服务提供商以帮助清除缓存。
小结
当WordPress网站修改没有立即显示时,这可能会令人沮丧。此问题的最常见原因是缓存。我们分享了三种方法来帮助解决缓存问题:
- 强制刷新浏览器——适用于浏览器缓存问题。我们展示了两种刷新浏览器的方法——强制刷新和清除缓存。
- 清除WordPress网站缓存– 如果它与WordPress缓存插件相关,则可以解决此问题。每个插件都有自己的指南来清除网站或单个页面缓存。
- 清除CDN缓存– 如果您使用CDN来加速您的网站,此方法有助于防止您的CDN显示静态页面的缓存版本。不同的CDN有自己的方式来清除缓存。
除了缓存之外,您的WordPres网站更改可能未显示还有其他原因,包括:
- 隐私和权限配置– 检查您的页面或文章是否具有正确的隐私设置,以及您是否从适当的角色查看它。请记住,使用不同的权限,用户可以对站点具有单独的访问权限。
- 不正确的文档– 查看您的文件和内容以确保您拥有正确的文档,特别是如果您之前使用更新版本覆盖了文件。
- 未保存的更新– 返回您的文章或页面,查看您是否已在您的网站上发布了修改。
- 编码错误——查看您的PHP、HTML或CSS更改以确保您的编码是正确的。
- 插入错误的URL – 如果您之前复制过一个页面或写过类似的文章,请检查您正在打开的 URL。您可能会打开一个旧页面,认为它是修改后的页面。
如果这些方法都不起作用,请联系您的网络托管服务提供商以帮助解决问题。请随时在下面的评论部分分享哪种方法最适合您。

 成为VIP
成为VIP