着陆页可以通过鼓励访问者采取所需的行动来提高您的WordPress网站的转化率,例如订阅新闻通讯、购买产品或注册网站。
虽然着陆页的平均转化率为9.7%,但添加图片或社交等元素可能会进一步提高转化率。因此,创建一个好的目标网页对于促进您的业务至关重要。
在本文中,我们将向您展示如何在WordPress中创建着陆页并讨论何时使用的三种简单有效的方法。
-
使用插件创建WordPress着陆页
- 1. 安装插件
- 2. 添加一个新的着陆页
- 3. 选择和自定义着陆页模板
- 4. 与第三方工具集成
- 5. 发布您的WordPress着陆页
-
使用WordPress主题创建着陆页
- 1. 添加新页面
- 2. 将着陆页设置为静态主页
- 3. 使用WordPress编辑器自定义着陆页
- 4. 点击发布
-
手动创建着陆页
- 1. 创建一个子主题
- 2. 修改style.css文件
- 3. 创建functions.php文件
- 4. 激活子主题
- 5. 建立一个新的自定义页面
- 6. 使用CSS自定义着陆页
- 何时使用着陆页
使用插件创建WordPress着陆页
着陆页是指为营销目的而设计的网页,例如介绍新产品。它可以是链接到网站或其一部分的独立页面。
幸运的是,WordPress网站提供了广泛的功能,可以轻松地为您的企业构建网站和着陆页。
创建着陆页的最佳方法之一是使用插件。使用这种方法,即使是初学者也可以创建一个专业且引人注目的着陆页,因为许多WordPress插件都提供了拖放构建器和预制模板。
1. 安装插件
根据我们的专家的选择,以下是可用的最佳WordPress着陆页插件列表:
- Elementor – 一个强大的构建器插件,具有令人惊叹的动画效果。
- Divi –最好的WordPress页面构建器之一,具有直观的可视化编辑器。
- Beaver Builder – 一个直观的着陆页构建器插件,适用于大多数WordPress主题。
- SeedProd –最好的WordPress插件之一,具有许多设计模板选项、用户友好的界面和拖放页面构建器。
在本教程中,我们将使用SeedProd插件为您的WordPress网站创建一个高转化率的着陆页。
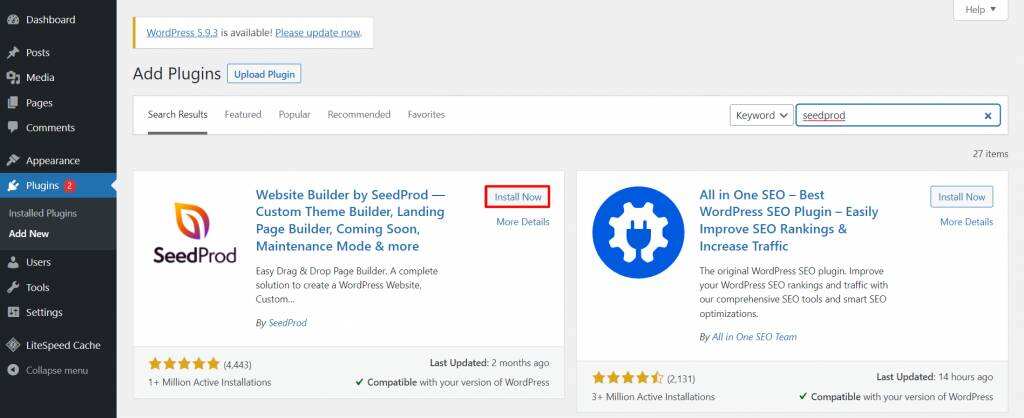
首先,您需要登录您的WordPress仪表盘,转到插件-> 安装插件,然后使用搜索框找到SeedProd插件。然后,在您的WordPress网站上安装并激活该插件。

SeedProd是一个免费增值插件——您可以从每年39.50美元起购买它的高级版本。要进行设置,您需要输入SeedProd帐户中的许可证密钥。
2.添加一个新的着陆页
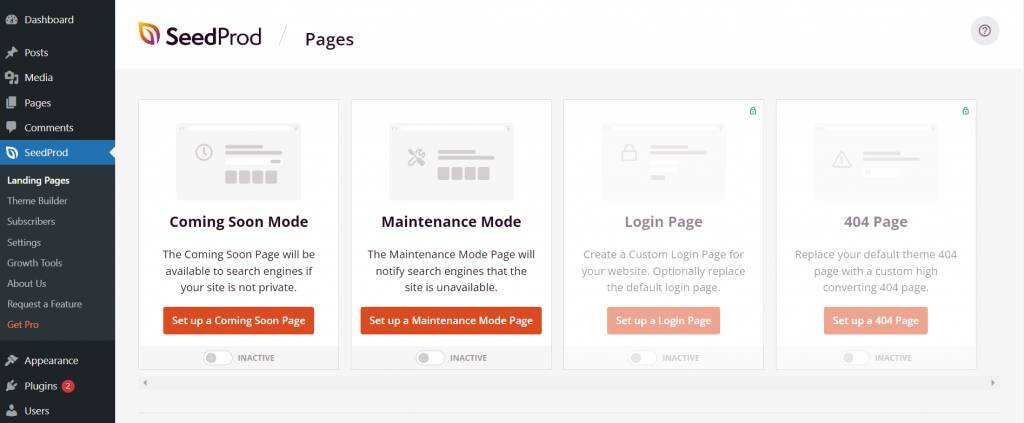
激活插件后,您将被重定向到SeedProd着陆页仪表盘。在页面顶部,将有四个着陆页选项。

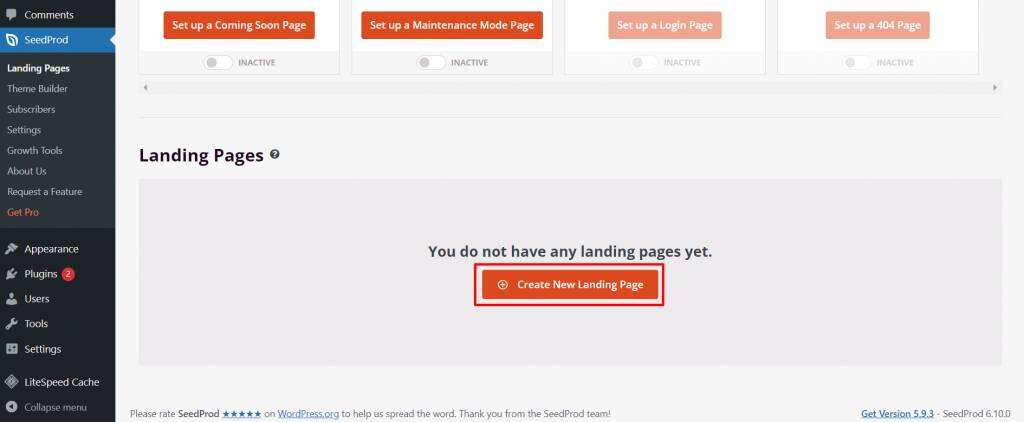
要添加新的着陆页,请单击底部的Create New Landing Page。

3.选择和自定义着陆页模板
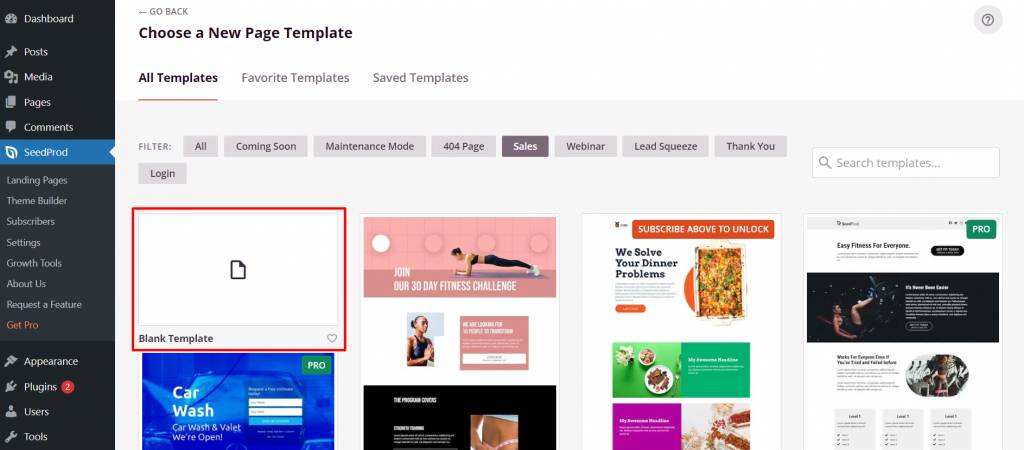
添加新的着陆页后,您需要为其选择一个设计模板。SeedProd提供了许多适用于不同类型活动的着陆页模板。
或者,通过单击空白模板从头开始创建着陆页。

选择模板后,输入页面名称和URL。
提示:在页面URL中使用焦点关键字来提高您在搜索引擎上的可见性并为您的WordPress网站获得更多流量。

完成详细信息编辑后,选择保存并开始编辑页面以自定义您的第一个着陆页。
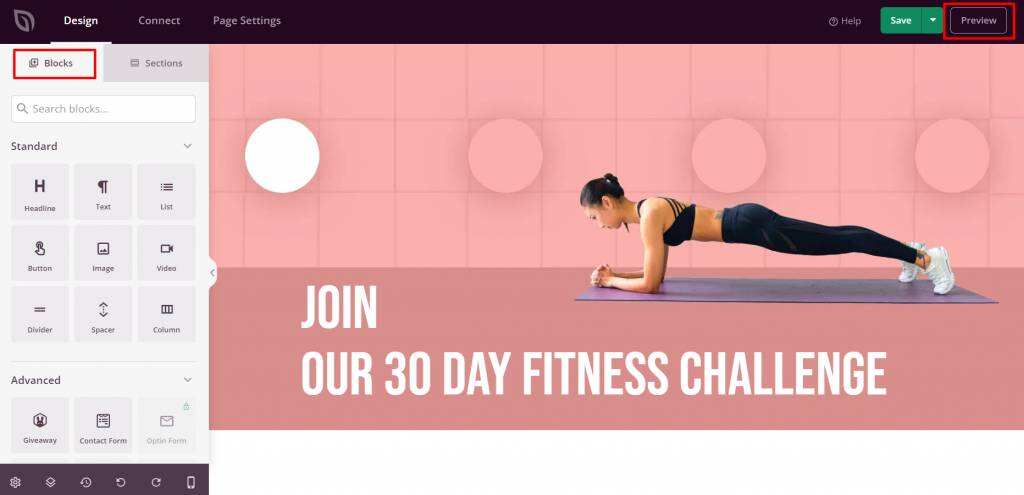
使用左侧的区块菜单,您可以添加或编辑文本、图像和视频等各种元素。为此,只需单击所需的元素。

更改背景颜色、图像和对齐方式,使您的目标网页与您的品牌相匹配。或者,选择左下角的全局设置。
联系表单区块可以与WPForms插件集成,使您能够使用其附加功能将新创建的WordPress表单更改为自定义表单着陆页。
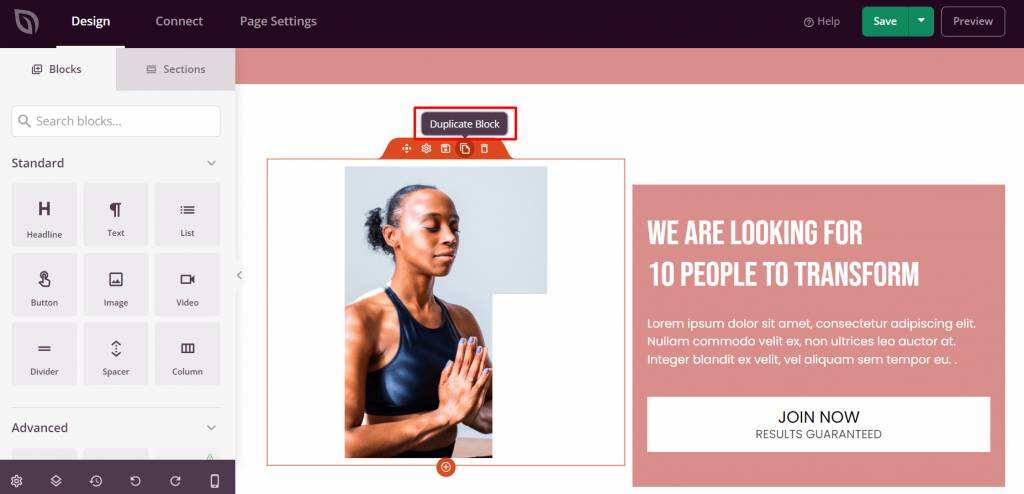
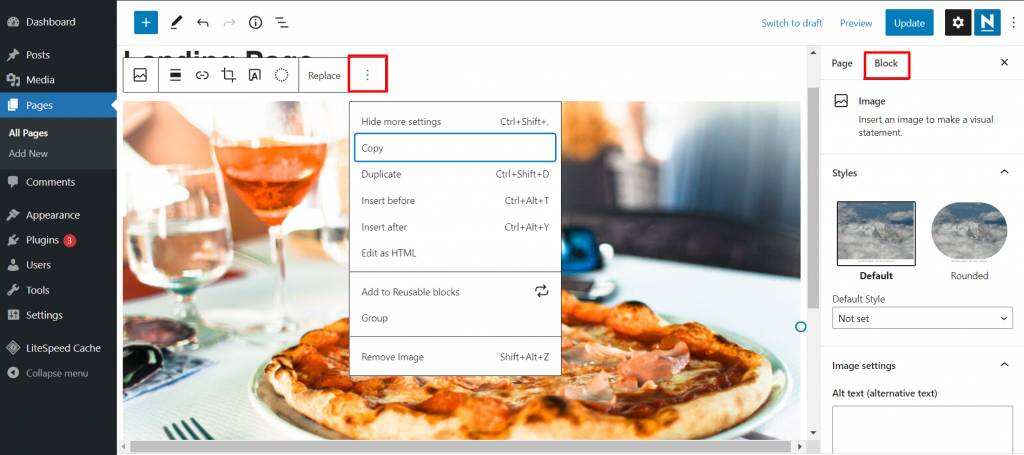
如果要复制区块,请单击鼠标悬停时出现的文件图标。还有其他用于删除、移动和保存区块的图标来简化您的设计过程。

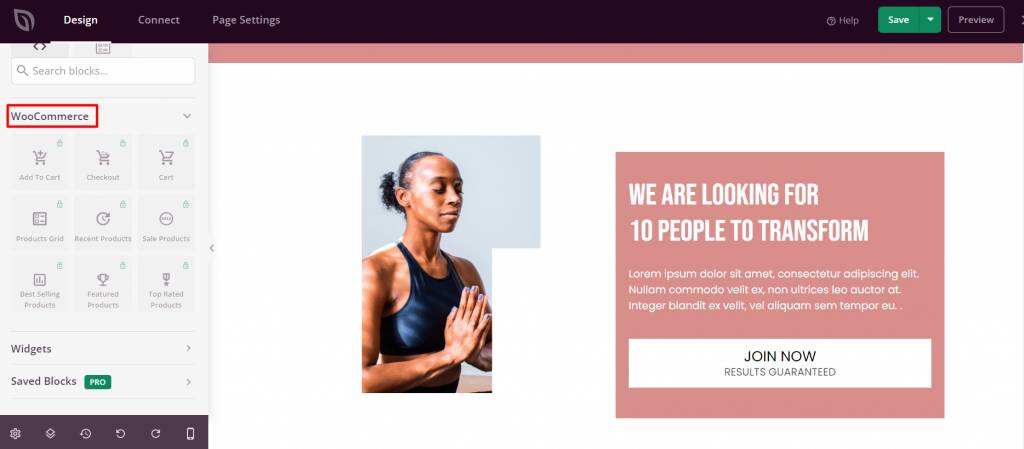
由于SeedProd还与WooCommerce集成,您可以为电子商务商店创建着陆页。合并其块,例如添加到购物车按钮、产品网格和销售产品,将帮助您制作一个引人入胜的页面。
例如,您可以通过为您的在线商店添加“立即购买”按钮和特价产品来创建交互式产品着陆页。

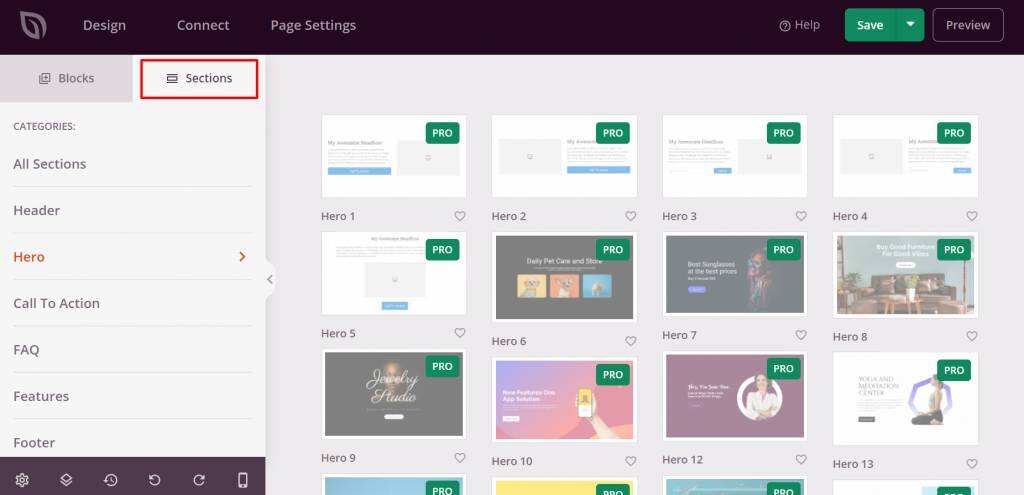
此外,SeedProd的“Sections”菜单为着陆页设计提供了许多类别选项,包括标题、Hero、号召性用语和常见问题解答。

完成着陆页设计后,点击右上角的保存按钮。
4.与第三方工具集成
许多企业使用各种工具来帮助他们获得更多客户并增加收入。
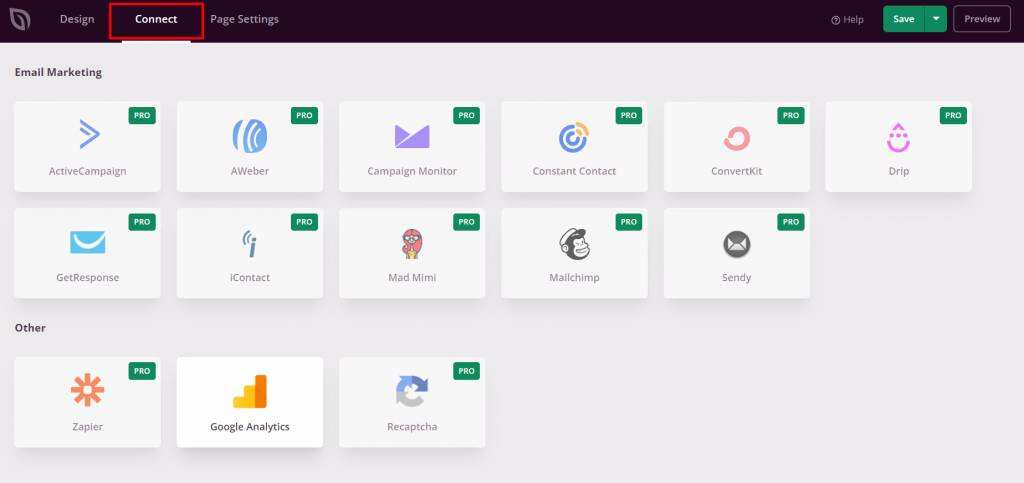
使用SeedProd,您的着陆页可以与流行的营销工具连接,以提高您的活动绩效。以下是我们对SeedProd第三方工具的主要建议:
- MailChimp – 最受欢迎的电子邮件营销服务之一。它提供了自动回复功能。
- Constant Contact – 一种电子邮件营销工具,提供数百个电子邮件模板和拖放构建器。
- Monsterinsights – 最受欢迎的Google Analytics(分析)工具,可提供对您网站性能的洞察。
- Zapier – 一种自动化工具,与500多项服务集成,用于从注册表单中收集电子邮件。
要将您的WordPress网站的着陆页与第三方工具连接,请单击“Connect”选项卡并选择您想要的服务。

例如,将您的着陆页与电子邮件营销服务连接起来,会自动将他们在您的着陆页上输入的网站访问者的联系方式添加到您的电子邮件列表中。
5. 在WordPress中发布您的着陆页
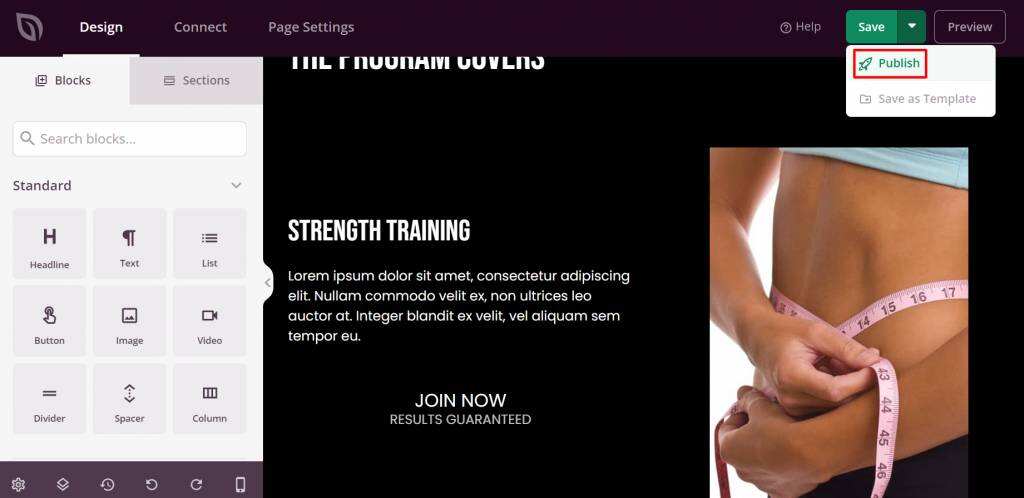
编辑页面模板并设置第三方工具后,是时候发布您的WordPress着陆页了。
为此,请返回“Design”选项卡,单击“Save”按钮旁边的下拉箭头,然后按“Publish” 。

现在,选择See Live Page按钮以查看结果。
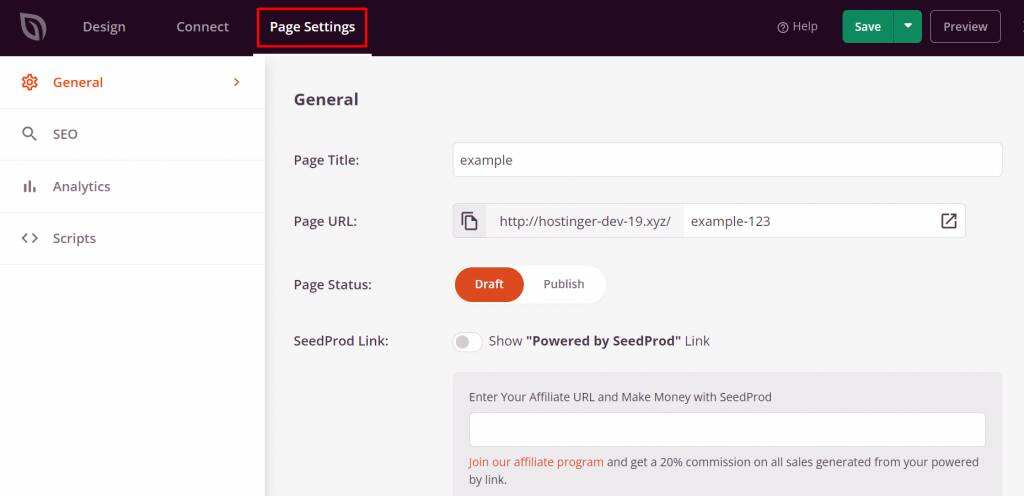
如需进一步自定义,您可以通过“Page Settings”选项卡配置您的常规页面、SEO和分析设置。

例如,您可以将任意数量的着陆页链接到您的自定义域名,而不是使用多个WordPress站点。为此,请单击Custom Domain菜单,然后输入您的域名。请注意,此功能仅适用于SeedProd高级版本。
使用WordPress主题创建着陆页
除了使用插件之外,创建着陆页的另一种方法是安装WordPress主题。这样做可以让您自定义WordPress着陆页的布局和设计,而无需更改其主题。
但是,并非所有WordPress主题都提供着陆页模板。
- Astra – 提供150多个预制模板,这些模板与WooCommerce和Elementor等流行工具完全集成。
- Neve – 提供与Gutenberg编辑器和WooCommerce兼容的多用途主题。
- Portum Material – 带有全角滑块、CTA用语按钮和动画功能,可让您的着陆页更具吸引力。
现在,让我们逐步了解如何在WordPress中创建带有主题的着陆页。
1.添加新页面
按照以下步骤添加新的WordPress页面:
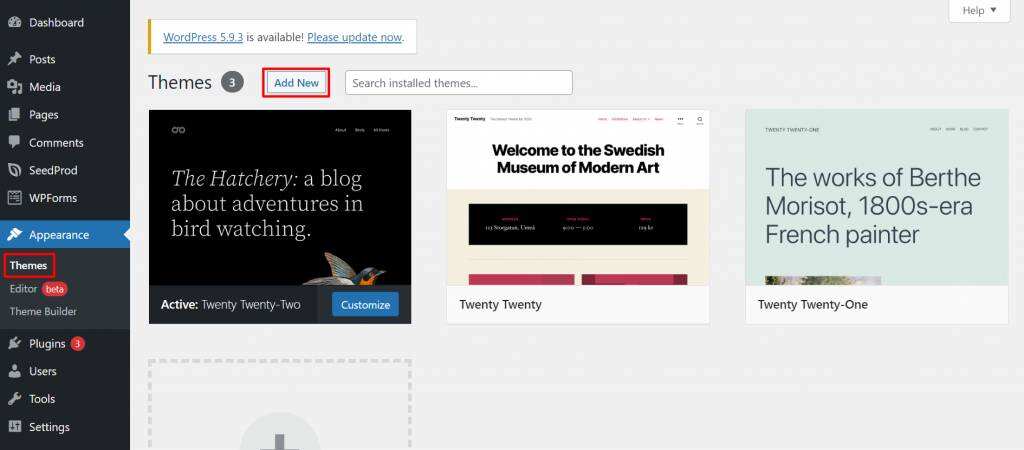
- 从您的WordPress仪表盘添加新主题。
- 单击外观->主题->安装主题。
- 选择并激活您的WordPress主题。在本教程中,我们将使用Neve。

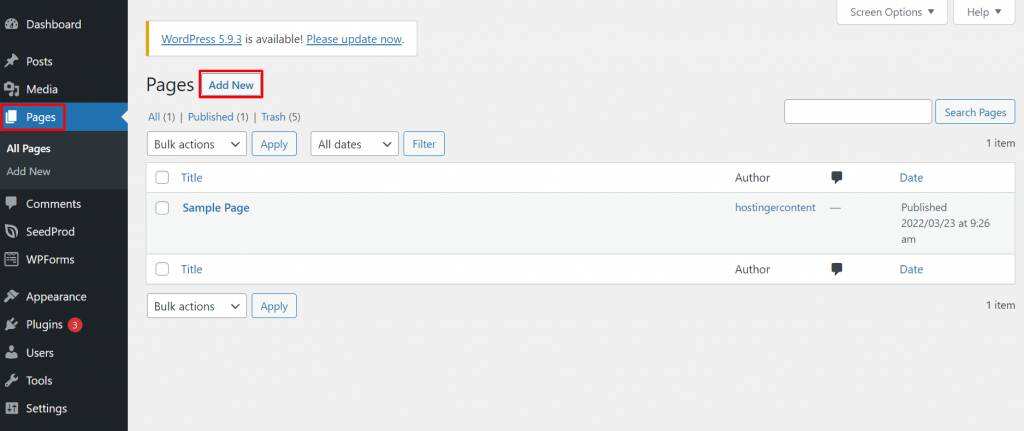
- 设置主题后,转到页面 -> 新建页面以创建着陆页。或者,从页面顶部的+ 按钮 ->页面添加新页面。

- 现在,您应该看到一个空白页。为您的自定义着陆页命名。
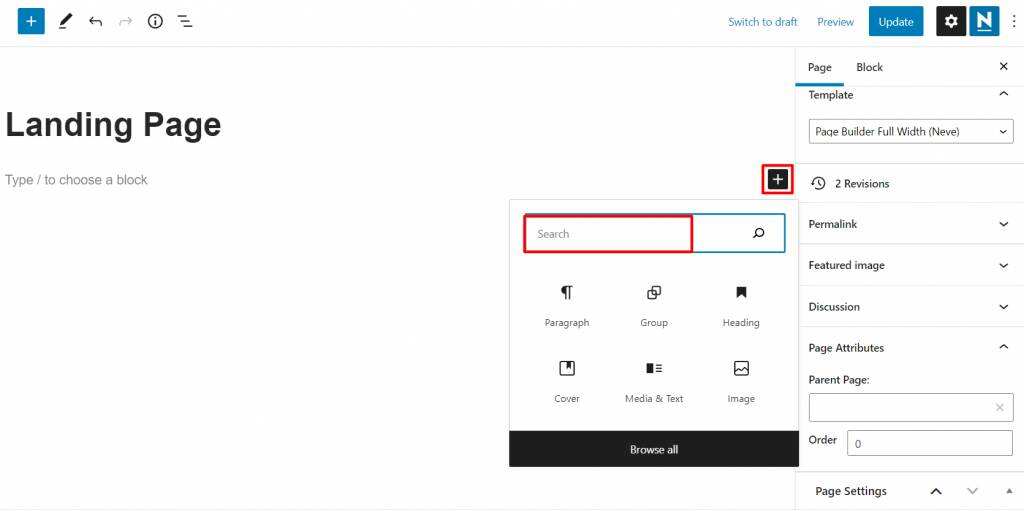
- 从侧边栏的模板菜单中选择Page Builder Full Width (Neve) 。

2.将着陆页设置为静态主页
之后,您需要将新页面设置为静态主页。请记住,这与您的常规主页不同——静态页面将确保访问者在点击您的网站时登陆它。
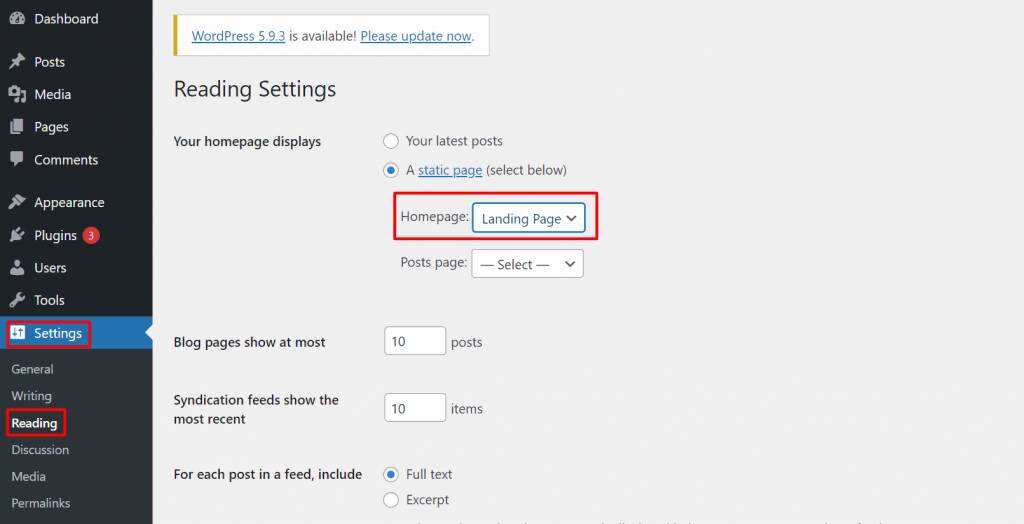
转到设置->阅读,然后从主页下拉菜单中选择您为着陆页创建的页面名称。然后,单击保存更改。

保存后,通过转到外观->自定义开始自定义着陆页主题。您将找到用于编辑页面元素的选项,例如布局、标题、按钮、颜色和背景。
3. 使用WordPress编辑器自定义着陆页
除了修改主题外,您还可以使用WordPress Gutenberg编辑器自定义着陆页。
请注意,此区块编辑器带有WordPress 5.0及更高版本。如果您使用旧版本的WordPress,则必须安装Gutenberg插件。
要自定义您的页面,请单击+ 框以查看所有可用区块。
在搜索框中找到要使用的区块,然后单击它以添加它。

添加区块后,您可以通过侧边栏的“区块”选项卡或单击其上方的三个垂直点对其进行编辑。

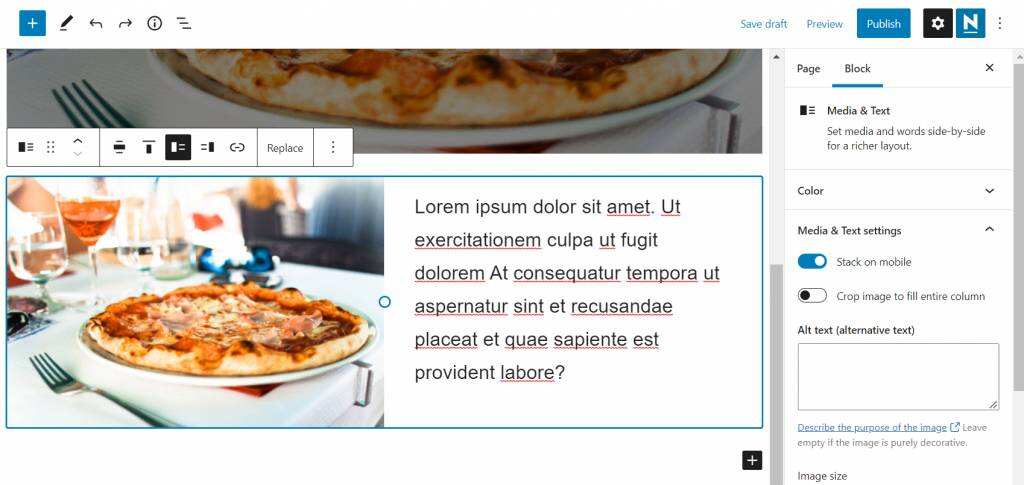
例如,要将您的产品及其描述添加到您的着陆页,请使用具有两列布局的媒体和文本块。
为此,只需单击添加区块->媒体和文本->上传。从您的计算机或WordPress媒体库中选择一个图像。

此外,您可以使用社交图标区块添加指向社交媒体页面的链接。这样做有助于提高您的品牌知名度。
4.点击发布
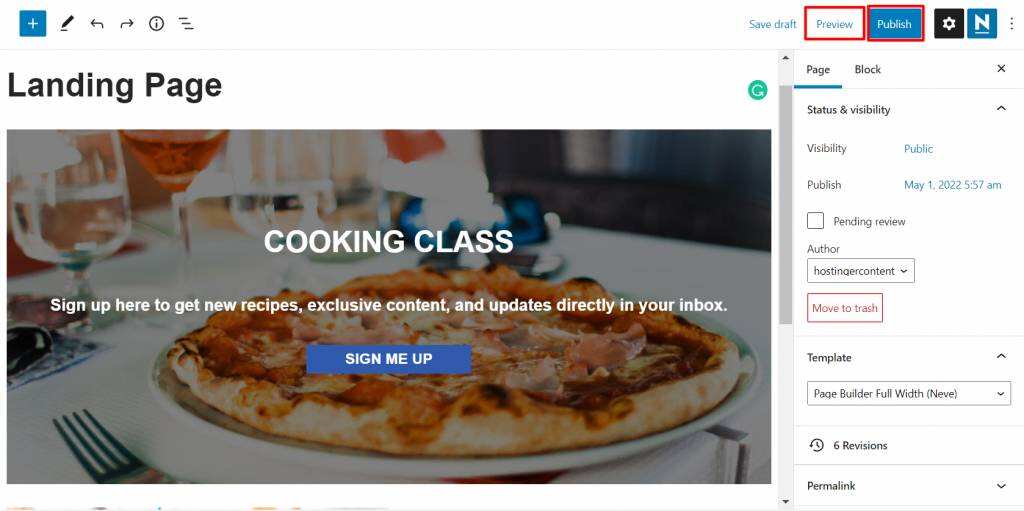
一旦您对结果感到满意,请使用“Preview”按钮查看您的着陆页,以确保一切正常。
最后,点击右上角的Publish按钮。

手动创建着陆页
如何在WordPress中创建着陆页的最后一种方法是使用页面模板。请注意,您需要一些编码技能才能从头开始构建自定义着陆页。
当您需要更多的设计灵活性和自定义选项时,我们建议您使用手动方法。例如,为专用域创建着陆页是完美的。
在本分步指南中,我们将向您展示如何使用现有的WordPress主题构建自定义着陆页模板。
1.创建一个子主题
创建子主题对于创建自定义WordPress页面模板至关重要,因为它允许您在不破坏其核心功能的情况下对其进行自定义。
对于这种方法,我们将创建一个子主题。请记住,该过程需要一些HTML、CSS和PHP知识。
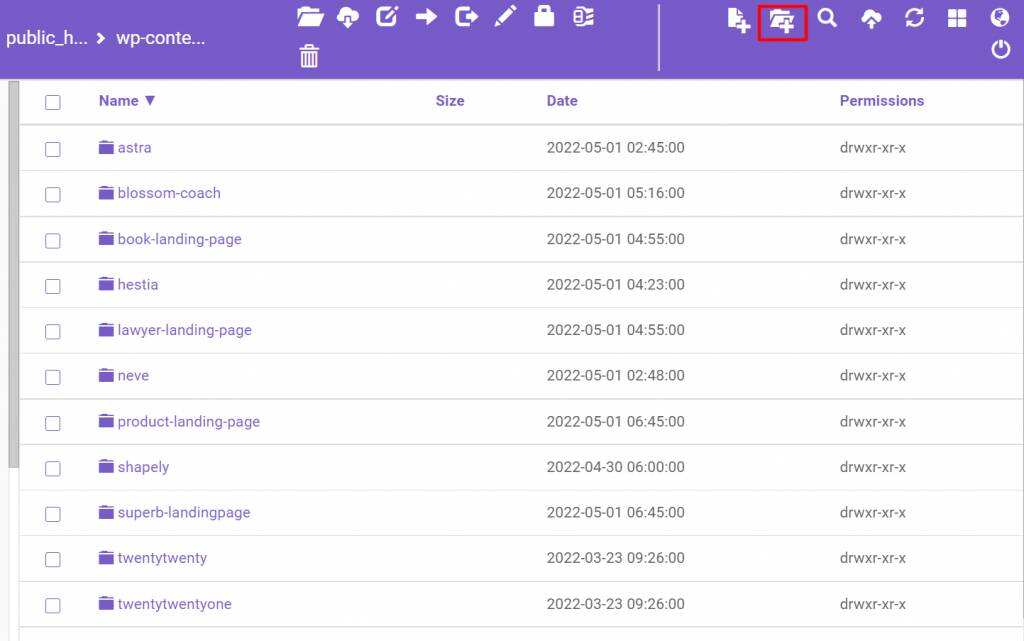
首先,转到宝塔面板 ->文件。
然后,导航到网站根目录 -> wp-content ->themes,单击右上角的新建文件夹,然后为您的子主题输入名称。

或者,通过像FileZilla这样的FTP客户端连接到您的站点,并在您的wp-content/themes目录中创建一个新文件夹。
2.修改style.css文件
接下来,您需要创建一个新的style.css文件,该文件将成为子主题文件夹中的新样式表。向其中添加以下代码:
*/ Theme Name: Twenty Twenty-One Child Theme URI: http://yourdomain.com Description: Twenty Twenty-One Child Theme Author: Your Name Author URI: http://yourdomain.com Template: twentytwentyone Version: 1.0.0 Text Domain: twentytwentyone-child License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images */
此代码包含有关子主题的基本信息,包括其名称和父主题。根据您选择的父主题修改style.css文件后,单击Save和Close。
3.创建functions.php文件
下一步是将父主题和子主题的样式表排入队列。为此,请在子主题的文件夹中创建一个名为functions.php的新文件。
从打开的PHP标记开始,然后添加函数以将父主题的样式表排入队列。例如,您可以插入以下代码:
您现在有一个新的正常运行的子主题,它将在您的父主题之后加载。
4.激活子主题
您的子主题现在可以使用了,所以转到您的 WordPress 管理区域并单击外观->主题->启用。

5. 建立一个新的自定义页面
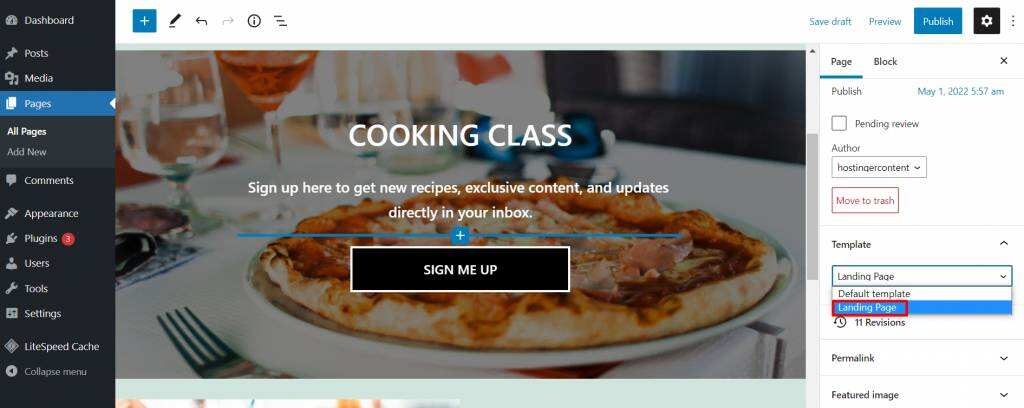
激活新主题后,您可以为您的着陆页构建一个具有独特布局的自定义WordPress页面模板。
首先在您的子主题文件夹中创建一个名为landing-page.php的新文件,并向其中添加以下代码:
根据需要更改模板名称。然后,单击保存并关闭。
如果您在WordPress网站上编辑或添加页面,您将看到新的自定义模板可供从侧边栏的菜单中选择。但是,它仍然是空白的,因为我们还没有添加任何内容。

6. 使用CSS自定义着陆页
创建着陆页模板后,是时候对其进行自定义了。
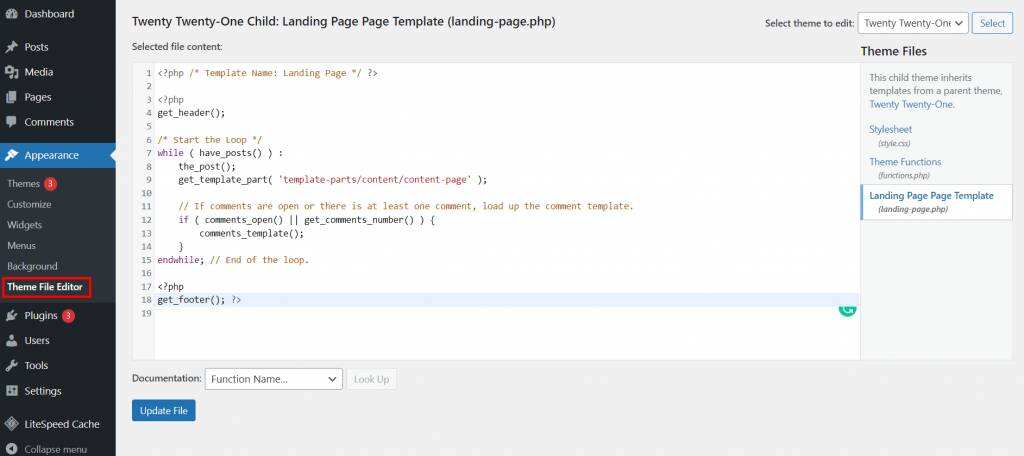
首先,复制以get_header()开头的现有代码;父主题的page.php文件中的一行——它将位于public_html -> wp-content -> Themes -> yourtheme。将其粘贴到您的landing-page.php文件并保存更改。这是您的代码应如下所示:
您可以编辑页面模板并向其添加代码,方法是转到外观-> 主题文件编辑器。

由于大多数着陆页通常没有侧边栏和页脚以最大程度地减少干扰,因此请通过删除以下两行来删除它们:
get_sidebar(); get_footer();
要向着陆页添加更多内容,请使用WordPress编辑器。此外,您可以通过带有Gutenberg Forms插件的区块编辑器免费构建自定义表单着陆页。
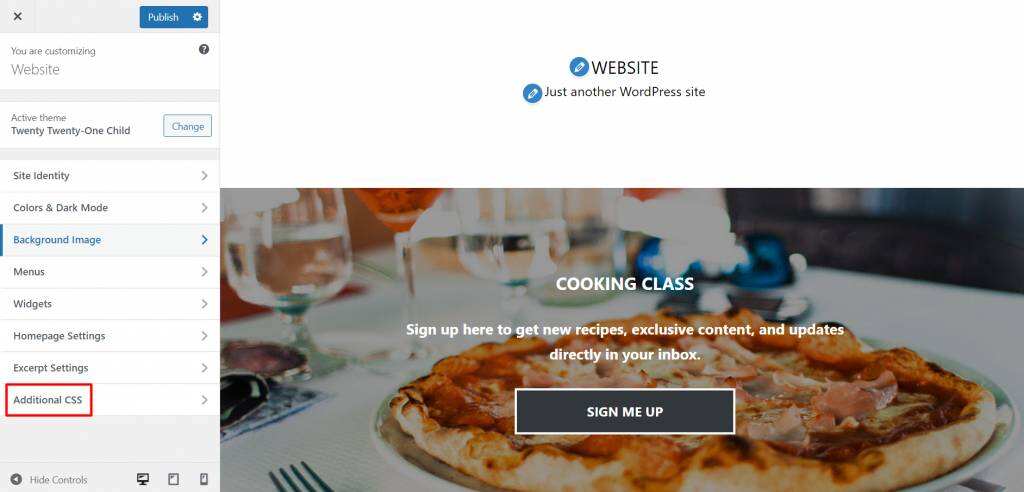
为了帮助您的目标网页在竞争中脱颖而出,请通过您的style.css文件或导航至外观->自定义添加更多功能。

使用额外的CSS,您可以修改样式表。这包括更改其背景和侧边栏颜色以及修改其字体类型。
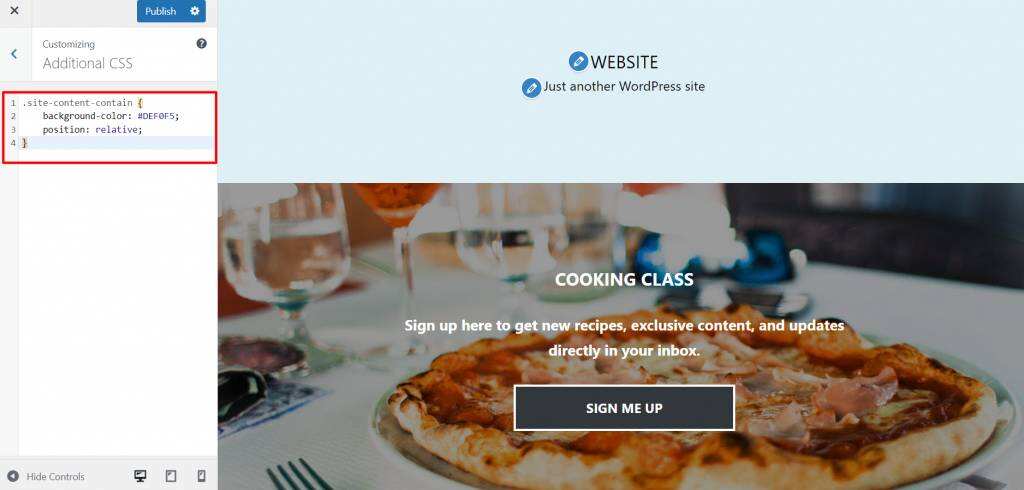
要更改背景颜色,请添加以下代码:
.site-content-contain {
background-color: #DEF0F5;
position: relative;
}
这将根据十六进制代码添加浅绿色背景色,如下图所示:

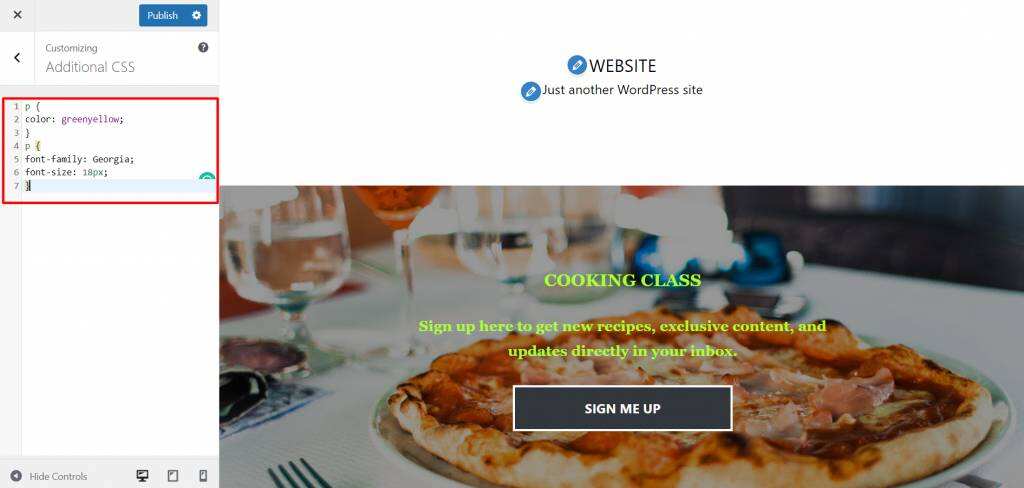
同时,要更改着陆页的字体类型、大小和颜色,请插入以下代码:
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 22px
}
请注意,此代码仅更改您的正文,如下图所示:

或者,如果您想更改标题,请添加以下代码片段:
h1 {
color: white;
text-align: center;
}
何时使用着陆页
为了让您更好地了解着陆页如何帮助您的业务,请查看它们的四个用例:
- 通讯注册。电子邮件通讯将帮助您与客户建立联系。您可以使用专用的表单着陆页来强制访问者加入您的邮件列表。用简短的文案写一个清晰醒目的标题,以吸引更多访问者。
- 活动注册。专用表单着陆页是宣传即将举行的活动(例如网络研讨会、社区聚会或会议)的好方法。使您的着陆页表格清晰易懂,以推动门票销售和注册。您还可以添加倒数计时器来营造紧迫感。
- 即将推出的页面。如果您有新的网站、产品或服务,创建即将推出的着陆页将有助于建立品牌兴奋度并吸引潜在客户。使用明确的号召性用语并提供社交媒体链接将优化您即将推出的页面。
- 反馈。添加一个在线表单,为您的网站访问者提供价值,以换取他们的建议和反馈。促销代码是访客输入的常见奖励。
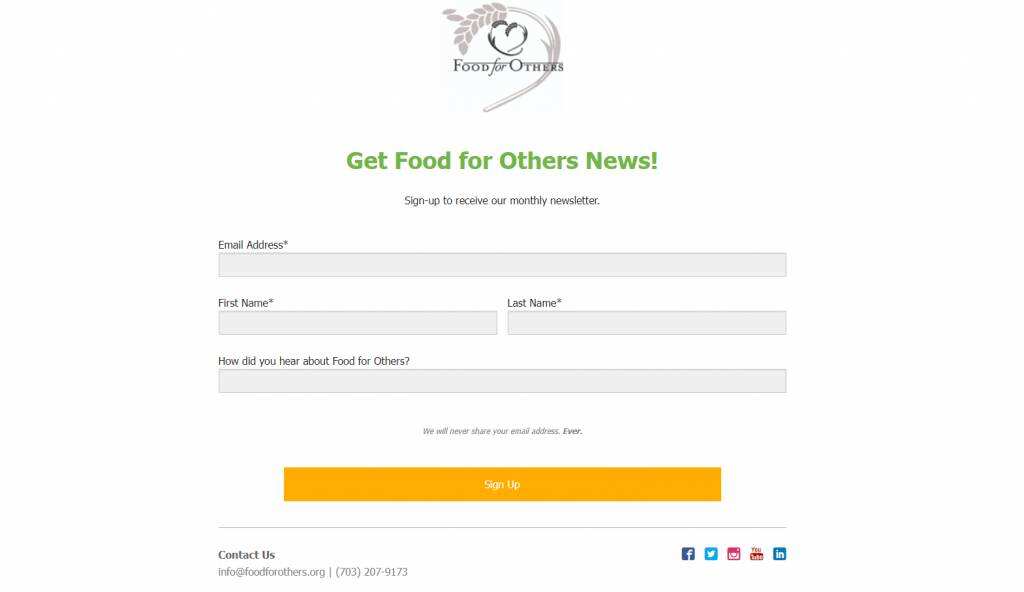
例如,查看Food for Others的订阅通讯着陆页,该页面具有简单干净的布局和清晰的标题。凭借其无干扰的着陆页,网站访问者可以轻松专注于内容。
 提示:发布着陆页后,使用WordPress A/B测试对其进行分析并优化您的转化率。它将帮助您找出最适合您的广告系列的文案和设计。
提示:发布着陆页后,使用WordPress A/B测试对其进行分析并优化您的转化率。它将帮助您找出最适合您的广告系列的文案和设计。
结论
着陆页是WordPress网站的基本元素,可提高其转化率和客户参与度。在WordPress中创建着陆页有三种主要方法。
如果您是初学者,请使用插件或主题来创建WordPress着陆页。借助插件和主题提供的许多功能,您将能够像专家一样自定义和优化您的着陆页。
如果您已经熟悉HTML、PHP和CSS,那么从头开始构建着陆页是一个更好的解决方案,因为它提供了更大的灵活性。
无论您选择什么选项,请使用引人注目的标题、简单的设计和明确的号召性用语来创建高转化率的目标网页。

 成为VIP
成为VIP