
谷歌的使命是通过Core Web Vitals来提高网络性能。为什么?因为谷歌的业务主要是基于网络的——缓慢的网站和网络应用程序将用户推回到本地应用程序。
你在谷歌搜索结果中的位置在很大程度上取决于搜索词的关键词、这些关键词在你页面中的使用情况,以及根据其他地方链接的数量(和质量)你页面的受欢迎程度。从2021年8月开始,谷歌也在努力根据性能评估页面。
本教程将向您展示如何针对谷歌Core Web Vitals优化您的网站。
- 为什么要做Core Web Vitals?
- 谷歌的主要排名因素
- 谷歌如何评估网络性能?
- 什么是Core Web Vitals?
- 最大内容绘制(LCP)
- 首次输入延迟(FID)
- 累计布局偏移(CLS)
为什么要做Core Web Vitals?
内容仍然至关重要。但是,如果你比较两个文本和人气相似的网站,在谷歌搜索结果中,提供最佳网络体验的网站将获得更高的优先级。
除了提高页面排名外,高性能网站也有资格加入移动搜索转盘。这之前是为加速移动页面(AMP)保留的,它要求您将内容导入一个单独的谷歌托管站点。AMP已经引起了批评,尤其是因为页面并不总是比优化良好的WordPress或静态站点更快。然而,这不再是一个要求。
无论你选择了什么,你的网站越快,响应速度越快,它在谷歌搜索结果中排名越高的机会就越大。
当你认为平均页面大约是2 MB时,生成超过60个HTTP请求,并且在移动设备上充分渲染16秒,你会发现有一些改进你的站点的范围。我们将向您展示实现这些改进的最佳方法。
谷歌的主要排名因素
在开始评估绩效之前,需要检查四个关键排名因素:
- HTTPS:HTTPS是必不可少的。您的站点是否在用户的浏览器和Web服务器之间建立了安全连接?
- 移动友好性:你的网站必须在移动设备上运行良好。您的站点在小屏幕设备上可用吗?它呈现时没有内容溢出吗?文本够大吗?可点击区域是否足以进行触摸控制?
- 无间隙:避免需要不合理屏幕空间的侵入性间隙。你的内容总是可读的吗?是否部分被弹出的间隙或横幅遮挡?您的广告或市场推广是否使网站难以使用?
- 安全浏览:您的网站应该没有恶意软件、病毒、网络钓鱼、欺诈和其他欺诈。
一旦您满足这些要求,您的网站将进行性能评估。
谷歌如何评估网站性能?
使您的网站加载速度快、渲染速度快、响应速度快是至关重要的。但它对用户来说感觉快吗?
性能度量应用程序(如浏览器开发工具)报告技术度量,例如:
- 阻塞时间:等待下载开始所花费的时间,通常是因为样式表和脚本等其他资产具有更高的优先级。
- DNS解析:将主机名解析为IP地址以检索资产的时间。
- 连接时间:初始化TCP连接的时间。
- 首字节时间(TTFB):请求和响应的第一个字节之间的总时间。
- 接收时间:检索整个资产的时间。
- DOM加载时间:下载和呈现HTML文档对象模型的时间。这通常是分析或修改DOM的脚本可以可靠运行的第一个点。
- 页面加载时间:下载页面和所有资产(如图像、样式表、脚本等)的时间。
- 总页面重量:所有资产的总大小。通常报告为压缩(下载)大小和未压缩大小。
- DOM元素数:页面上HTML元素的总数。元素越多,页面处理时间越长。
- 首次内容绘制 (FCP):浏览器渲染第一个内容像素之前所用的时间。
- 首个有意义绘制(FMP):主页内容对用户可见之前所花费的时间。
- 交互时间(TTI):页面完全交互并能够可靠响应用户输入所需的时间。
- 首次CPU空闲(FCI):CPU呈现页面并运行所有初始化脚本,等待进一步输入的时间。
- CPU使用率:呈现页面和响应用户输入时所需的处理活动。
- 每秒布局数:浏览器必须重新计算样式和页面布局的速率。
这些可用于确定特定的瓶颈,如服务器负载、CMS缓存、浏览器缓存、下载速度和JavaScript效率。但他们无法确定页面提供的用户体验是好是坏。例如:
应用程序可以快速下载并显示,但在第一次交互后会变得无响应,因为它正在执行大量未优化的JavaScript代码。
聊天应用程序可以在用户发布消息时不断下载数据。评估工具可能会假定它从未完成加载,尽管页面感觉有响应。
Core Web Vitals是谷歌试图解决这些困境。
什么是Core Web Vitals?
Google的Core Web Vitals(CWV)是评估现实世界用户体验的三个性能指标:
- 最大内容绘制(LCP):加载性能
- 首次输入延迟(FID):交互性能
- 累积布局偏移(CLS):视觉稳定性性能
到2021年8月底,谷歌新的算法更新已经开始在全球范围内推广。Core Web Vitals主要影响移动搜索结果,但如果实验成功,桌面等价物也会随之产生。
页面的LCP、FID和CLS分数基于最近28天通过Chrome浏览器匿名收集的真实用户指标。由于用户的设备、连接和其他并发活动,这些测量值可能会有所不同,因此第75个百分位是计算出来的,而不是平均值。
换句话说,所有用户的指标都是从最好到最差排序的,并且取四分之三点的数字。因此,四分之三的网站访问者将体验到该级别或更高的性能。
任何在所有三个核心网络关键指标上都获得良好(绿色)分数的页面都将在搜索结果中获得更高的排名,并被包括在谷歌新闻应用程序的“热门故事”旋转木马中。
在以下部分中,我们将介绍用于计算度量的算法、可用于确定页面分数的工具、分数低的典型原因以及解决性能问题的步骤。
最大内容绘制(LCP)
最大内容绘制测量加载性能。本质上,可用内容在页面上呈现的速度有多快?
LCP分析最大图像或文本块在浏览器视口(折叠上方)中可见所需的时间。在大多数情况下,最突出的项目将是Hero图像、横幅、标题或大型文本块。
以下任何元素均可进行最大含量的油漆分析:
- 图像(
- 矢量图形中的图像(嵌入到
中的) - 视频缩略图(海报属性设置为
元素中的图像URL) - 具有背景图像的元素(通常使用CSS
background-image url()属性加载) - 包含文本的块级元素
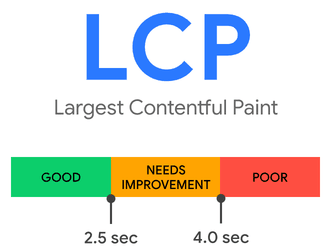
在页面加载的前2.5秒内完成最大内容绘制的页面视为良好(绿色)。超过4.0秒的页面视为不良(红色):

最大内容绘制(LCP)
最大内容绘制分析工具
LCP是最容易理解的Core Web Vital,但选择哪个元素进行分析可能并不明显。
DevTools Lighthouse面板在基于铬的浏览器中提供,如Chrome、Edge、Brave、Opera和Vivaldi。从浏览器菜单中打开DevTools–通常位于“更多工具”>“开发人员工具”或键盘快捷键Ctrl | Cmd+Shift+I或F12–然后导航到Lighthouse选项卡(旧版本可能会将其命名为Audit)。
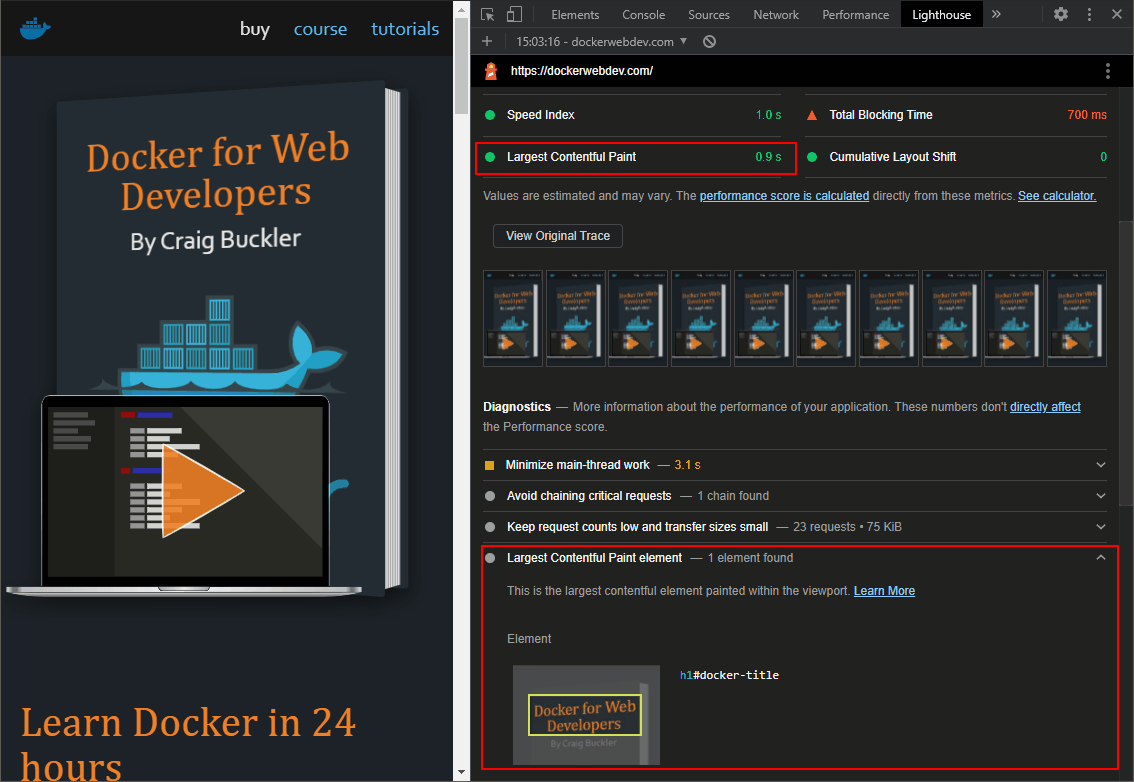
生成移动性能报告,然后检查生成的性能部分。最大内容绘制时间显示为可展开部分,该部分标识所选元素:

DevTools Lighthouse移动性能报告
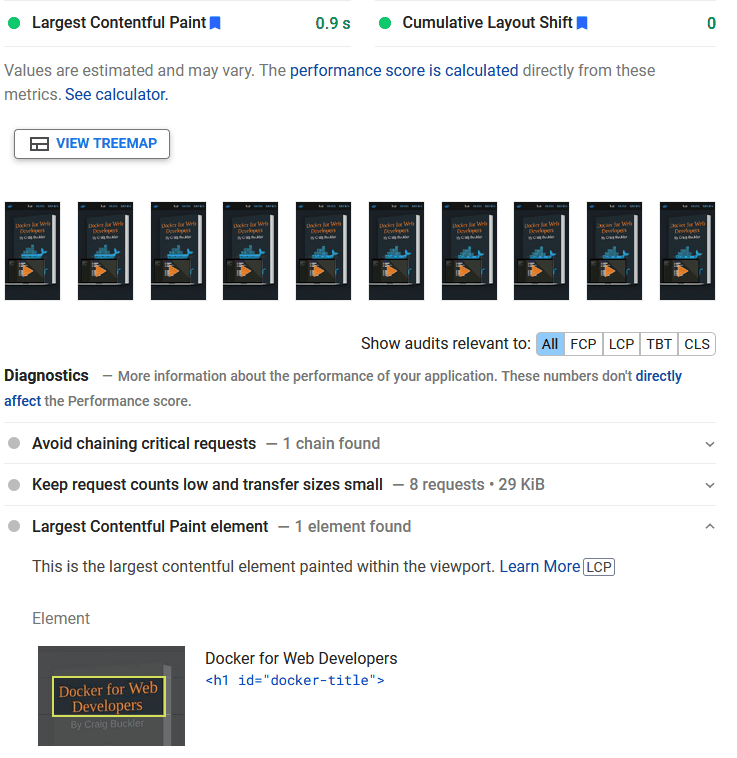
如果您无法访问基于Chromium的浏览器,则可以在访问PageSpeed Insights和web.dev Measure tools中生成相同的信息:

PageSpeed Insights执行LCP分析
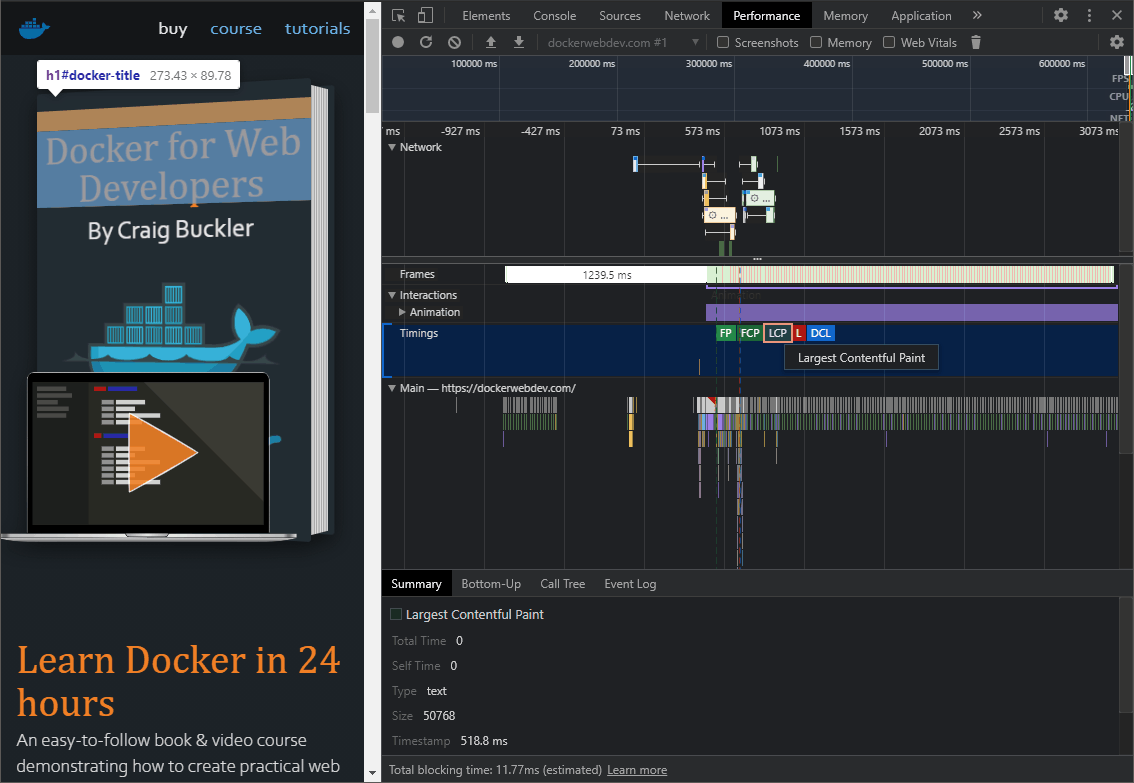
DevTools性能面板还显示LCP指示器。要开始,请单击循环记录图标,重新加载页面,然后单击停止按钮查看报告。单击“计时”部分中的LCP图标以标识元素并查看统计信息摘要。

DevTools性能面板LCP指示器
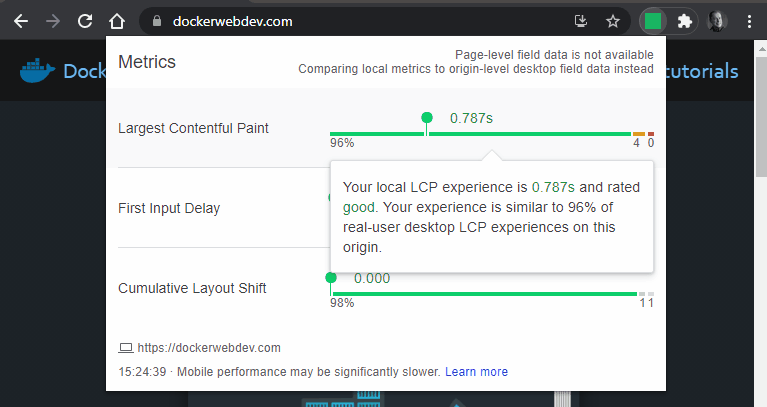
Web Vitals扩展可用于Google Chrome,但可以安装在大多数基于Chrome的浏览器上。它为您访问的每个站点计算核心Web关键指标,其图标根据结果变为绿色、橙色或红色。您还可以单击扩展图标查看更多LCP详细信息:

Web Vitals扩展LCP
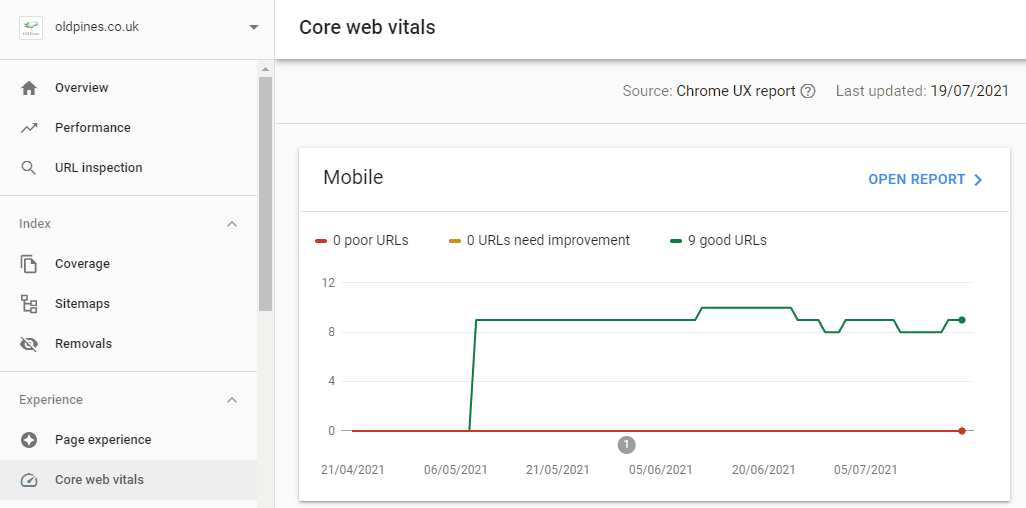
Google’s Search Console现在提供了Core Web Vitals部分,如果你的网站是作为属性添加的。该报告说明了CWV指标是如何随时间变化的。请注意,它没有确定具体的LCP指标,只有具有合理高流量的站点可用:

谷歌搜索控制台Core Web Vitals
Chrome用户体验报告允许您查询特定URL的实际使用统计数据,包括不同国家、连接和设备的LCP。这是Google BigQuery上的一个公共项目,所以您必须注册一个Google云平台帐户并提供账单详细信息。同样,报告只有在URL具有相当高的流量水平时才有用。
最后,web-vitals JavaScript库是一个1KB的小脚本,可以为您的实时站点上的真实用户计算LCP和其他核心web重要指标。由于可以从CDN下载,您可以将以下脚本添加到HTML中的:
My page import { getLCP } from 'https://unpkg.com/web-vitals?module'; getLCP(console.log);
getLCP()是一个异步函数,在计算LCP值时会触发回调(但如果在后台选项卡中加载页面,则可能永远不会触发回调)。向回调函数传递一个对象,该对象包含:
-
name:度量的名称(本例中为“LCP”) -
value:计算出的值 -
id:表示当前页面的此度量的唯一id -
delta:当前值与上次报告值之间的增量 -
entries:值计算中使用的条目数组
上面的脚本将对象输出到控制台,不过将数据发送到服务器或Google Analytics进行进一步分析更为实际。
LCP分数低的常见原因
LCP分数差通常是由阻塞最大块快速出现的缓慢加载页面造成的:
- 在客户端上生成的页面内容,而不是服务器上生成的内容也需要更长的时间才能显示出来。
- 服务器响应可能会很慢,因为它超载或做了太多工作来呈现页面。这可能不一定是您的站点的错误-如果您使用的是共享托管服务,则可能是由于服务器限制。
- 如果在主内容上方的HTML中引用了呈现阻塞CSS和JavaScript,则它们可能会延迟页面加载。
- 其他资源(如大型图像和视频)可能会减少可用带宽,并需要更长的渲染时间。
在客户端而不是服务器上生成的页面内容也需要更长的时间才能显示。
如何提高LCP分数
彻底的审查可以发现加载问题,但通常是减少发送到浏览器的数据量的问题。以下提示将有助于获得更健康的LCP分数:
- 升级服务器和/或主机服务。确保下载速度即使在高使用率时也保持快速。
- 激活服务器压缩和HTTP/2+。没有理由不这样做!
- 减少服务器工作。删除未使用的代码和CMS插件,然后启用有效缓存。
- 确保浏览器可以有效缓存文件。在HTTP头中设置适当的Expires、Last Modified和/或ETag哈希,以便不再请求文件。
- 使用内容交付网络(CDN)在地理位置更靠近用户的服务器上拆分负载和托管资源。
- 优化你的图像。将它们减少到最小尺寸,并使用适当的格式来最小化文件大小。确保尽早请求最大内容块中的任何图像;预加载可能会有所帮助。
- 通过添加
loading="lazy"属性延迟加载图像。添加宽度和高度属性,以确保在图像完成加载之前在页面上保留适当的空间。 - 最小化第三方请求,并将移动资产考虑到主域以避免无关DNS查找。
- 最小化请求文件的数量和大小,尤其是在HTML的顶部。
- 确保仅加载所需的web字体。切换到web安全字体以获得最佳性能。
- 删除未使用的JavaScript和CSS文件。
- 连接并缩小JavaScript和CSS文件。
- 避免CSS@import语句-它们是串联的渲染块和加载样式。
- 避免Base64编码-它会增加文件大小并需要额外的处理。
- 考虑关键的联机CSS。在页面顶部的
块中嵌入基本的“折叠上方”CSS,然后异步加载更多样式表。 - 稍后使用异步、延迟或ES模块JavaScript运行脚本。在服务工作者中执行长时间运行的JavaScript进程。
首次输入延迟(FID)
首次输入延迟(FID)测量页面的响应性。本质上,它对用户的点击、点击和滚动等操作的响应速度有多快?
FID指标计算为用户交互和浏览器处理其请求之间的时间。它不度量运行处理程序函数的时间,处理程序函数通常会处理输入并更新DOM。
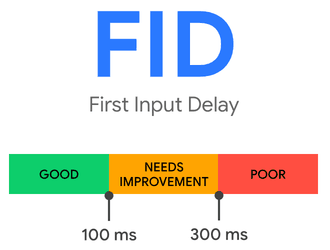
FID时间小于等于100毫秒的页面视为良好(绿色)。超过300毫秒的页面视为不良(红色):

首次输入延迟
首次输入延迟分析工具
首次输入延迟是不可能模拟的,因为它只能在页面提供给与页面交互的实际用户时测量。因此,结果取决于每个设备的处理器速度和能力。
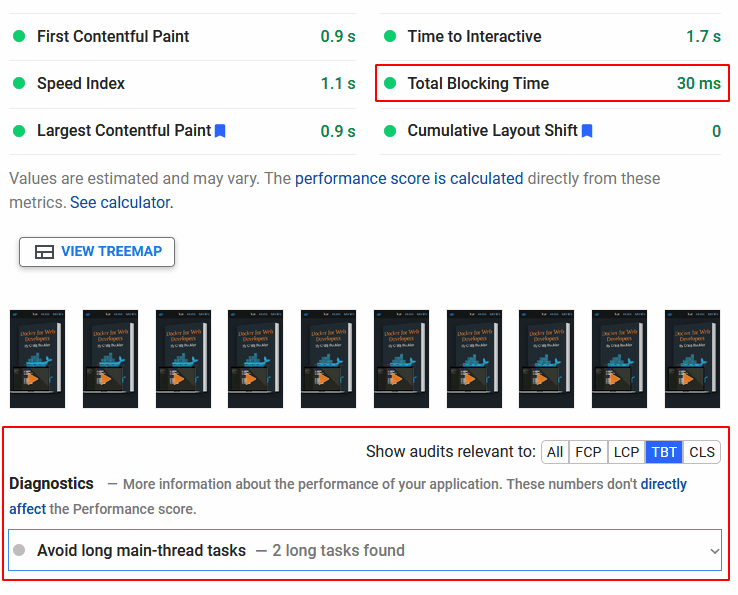
FID不在DevTools Lighthouse面板或PageSpeed Insights中计算。但是,它们可以确定总阻塞时间(TBT)。这是第一个输入延迟的合理近似值。它测量以下各项之间的时间差:
- 首个内容绘制(FCP),或页面内容开始呈现的时间,以及
- 交互时间(TTI),或页面可以响应用户输入的时间。当没有长时间运行的任务处于活动状态且尚未完成的HTTP请求少于三个时,假定为TTI。

PageSpeed Insights总阻塞时间
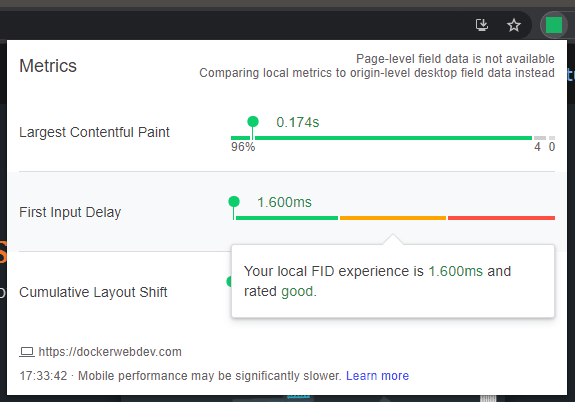
Google Chrome的Web Vitals扩展也可以在通过滚动或单击与页面交互后显示FID度量。单击扩展的图标以显示更多信息:

Web Vitals扩展FID
与LCP一样,Chrome用户体验报告允许您查询在不同国家、连接和设备上记录的特定URL的真实FID统计数据。
web vitals JavaScript库还可以计算实时站点上真实用户的FID指标。您可以将以下脚本添加到HTML的以将FID度量输出到回调函数:
My page import { getFID } from 'https://unpkg.com/web-vitals?module'; getFID(console.log);
FID分数低的常见原因
FID和TBT分数低通常是由占用处理器的客户端代码引起的,例如:
- 大量的呈现阻塞CSS和JavaScript,这会在下载和解析代码时停止页面加载
- 加载页面时立即运行的大型流程密集型脚本
- 长时间运行或优化较差的JavaScript任务
默认情况下,浏览器运行在单个线程上,一次只能处理一个任务。如果一个JavaScript函数需要一秒钟的时间来执行,那么所有其他渲染过程都会在这一秒钟内被阻塞。页面无法响应用户输入、更新DOM、显示动画等。甚至GIF动画也可以在旧浏览器中被阻塞。
如何提高FID分数
客户端JavaScript审计可以识别问题,但通常需要删除冗余代码并确保任务快速执行。
以下提示将有助于获得更健康的FID分数:
- 在服务器上生成并缓存尽可能多的静态HTML内容。尽量不要依赖客户端JavaScript框架为每个人呈现相同的HTML。
- 确保浏览器可以有效缓存文件。在HTTP头中设置适当的Expires、Last Modified和/或ETag哈希,以便不再请求文件。
- 采用渐进式增强技术,因此在JavaScript运行之前,该界面可以在HTML和CSS中使用。
- 删除未使用的JavaScript和CSS文件。
- 连接并缩小JavaScript和CSS文件。
- 避免过度使用昂贵的CSS属性,如框阴影和过滤器。
- 稍后使用异步、延迟或ES模块JavaScript运行脚本。
- 最小化对分析、社交媒体小部件、论坛等的第三方JavaScript请求。这些请求可以快速加载到数兆字节的JavaScript。
- 根据需要延迟加载JavaScript组件,例如聊天窗口小部件、视频播放器等。
- 延迟加载不太重要的脚本,如分析、广告和社交媒体工具。
- 将长时间运行的JavaScript任务分解为一系列较小的作业,这些作业在短时间的requestIdleCallback、setTimeout或requestAnimationFrame延迟后执行。
- 考虑在Web工作者中使用一个后台线程来执行长时间运行的JavaScript进程。
累计布局偏移 (CLS)
CLS测量页面的视觉稳定性。本质上,页面内容是否会意外移动或跳转,尤其是在初始加载期间?
当元素在没有警告或用户交互的情况下移动时,CLS计算分数。当你在移动设备上阅读一篇文章时,你可能已经体验到了这一点——文本突然跳出屏幕,你失去了位置。最糟糕的例子可能会导致您单击错误的链接。
当一个大的图像或广告加载到当前滚动位置之上,并且零高度空间立即增加数百像素时,CLS问题最为突出。
通过将以下指标相乘计算累积布局轮班分数:
- 影响分数:这是视口中所有不稳定元素的总面积,即那些将“跳跃”的元素。如果覆盖60%视口的元素在页面加载期间发生位移,则影响分数为0.6。请注意,导致移动的元素(例如图像或广告)被认为是稳定的,因为它们在渲染后不一定移动。
- 距离分数:这是视口中任何单个不稳定元素移动的最大距离。如果最大位移发生在从0100移动到0800的元素上,则该元素已移动700个垂直像素。如果设备视口的高度为1000 px,则距离分数为700 px/1000 px=0.7。因此,计算的累积布局轮班分数为0.6 x 0.7=0.42。
谷歌对CLS指标进行了修改,以适应以下情况:
布局移位被分组为“会话”,持续5秒,但如果没有进一步的布局移位,则在1秒后关闭。如果在一秒钟内发生两次或两次以上的轮班,则将其分数相加。
用户交互(如单击)后500毫秒内不会记录布局移动。在某些情况下,这会触发DOM更新(例如打开菜单、显示错误消息、显示模式对话框等)。
单页应用程序在更长时间内保持打开状态并进行大量DOM更新,不会受到不利影响。
CLS分数为0.1或更低的页面视为良好(绿色)。超过0.25的页面被视为较差(红色):

累积布局偏移
累积布局偏移分析工具
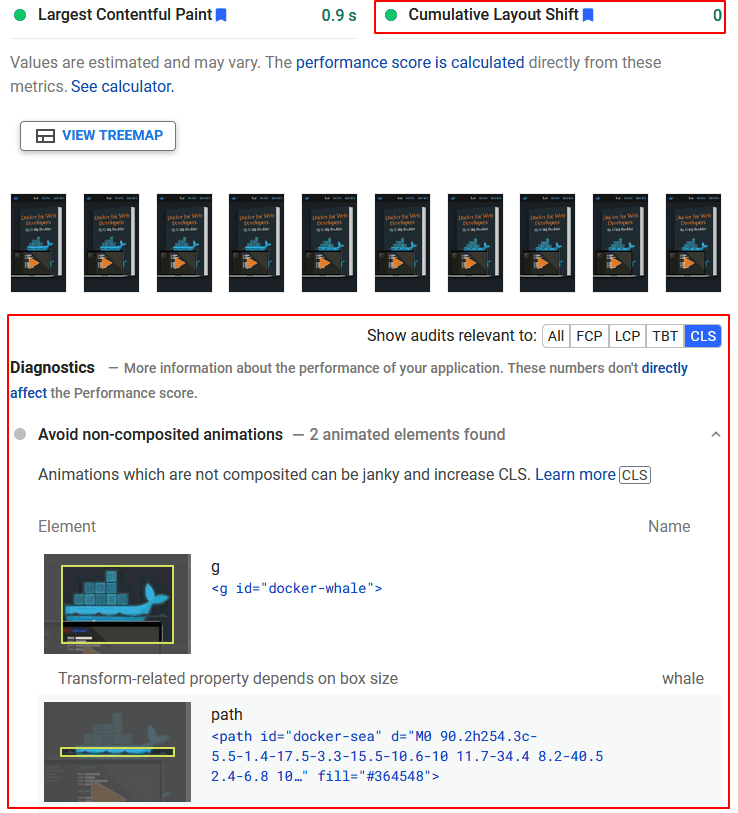
CLS度量在DevTools Lighthouse面板、PageSpeed Insights和web.dev Measure工具中计算:

PageSpeed Insights CLS
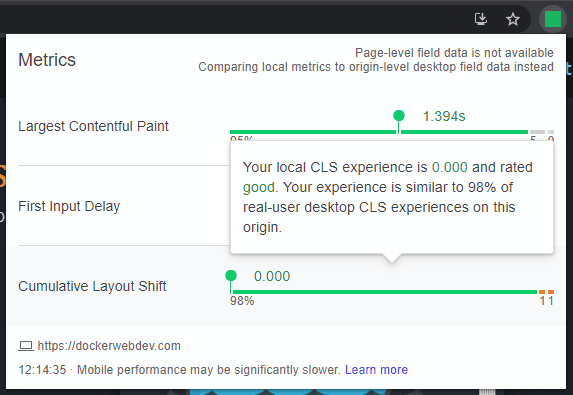
Google Chrome的Web Vitals扩展还显示了CLS指标:

Web Vitals扩展CLS
与LCP和FID一样,Chrome用户体验报告允许您查询在不同国家、连接和设备上记录的特定URL的真实CLS统计数据。
web-vitals JavaScript库还可以为实时站点上的真实用户计算CLS指标,就像LCP和FID一样。可以将以下脚本添加到HTML的以将CLS度量输出到回调函数:
My page import { getCLS } from 'https://unpkg.com/web-vitals?module'; getCLS(console.log);
累积布局偏移分数低的常见原因
CLS分数低通常是由于加载页面资产和动态或未调整大小的DOM元素速度慢造成的:
- 页面上的空间不用于图像、iFrame、广告等。
- 内容被动态地注入DOM,通常是在网络请求广告、社交媒体小部件等之后。
- Web字体加载会导致不可见文本(FOIT)或未设置样式文本(FOUT)的明显闪烁。
如何提高累积布局偏移分数
客户端审计可以发现问题,但通常是确保在内容下载之前为内容预留空间。为最大内容绘制建议的服务器优化提示将有一些好处,但可能会有进一步的改进:
- 在HTML的
标记中添加宽度和高度属性,或者使用新的CSS纵横比属性确保在下载资产之前在页面上保留适当的空间。 - 为封装第三方内容(如广告和小部件)的容器元素设置适当的尺寸。
- 确保尽早请求显示在页面顶部的图像和其他资产-预加载可能会有所帮助。
- 尽量减少Web字体的使用,并考虑在可能的时候使用常用的OS字体。
- 加载web字体并将CSS字体显示设置为可选或交换。确保使用大小相似的回退字体,以最小化布局偏移。
- 避免向页面顶部插入元素,除非页面响应用户操作(如单击)。
- 确保在输入触发器的500毫秒内完成用户交互。
- 使用CSS变换和不透明度可以获得更高效的动画,而不会导致重新布局。
- 考虑关键的联机CSS。在页面顶部的
块中嵌入基本的“折叠上方”CSS,然后异步加载其他样式表。 - 必要时,考虑包容,一种新的CSS特性,允许您识别页面的孤立子树。浏览器可以通过渲染或不渲染特定的DOM内容块来优化处理。
小结
开发者并不总是热衷于跟随谷歌的调子跳舞。大型公司拥有相当大的实力,搜索引擎的微小更新可能会对网络组织的生产力和盈利能力产生不利影响。
这就是说,Core Web Vitals采取了“胡萝卜”而不是“大棒”的方法。优化良好的、可用的、放弃黑暗模式的网站比那些提供糟糕的移动用户界面的、臃肿的、弹出式密集型的网站更容易成功。
Core Web Vitals提供了一种可测量的方法来评估用户体验,帮助您专注于最关键的改进。对你的重要信息的改变可能不会增加收入,但你的用户会更快乐、更忠诚。
如果您要进一步深入了解基于Core Web Vitals进行网站优化,可以阅读以下相关文章:
- 什么是FCP以及如何针对您的网站优化
- 什么是首次输入延迟 (FID)以及如何有针对性地优化
- 什么是最大内容绘制 (LCP) 以及如何有效地优化
- 什么是累计布局偏移 (CLS) 及应该如何优化提升
- 什么是首字节时间 (TTFB) 及如何为您的网站优化该指标
- 什么是首屏展现平均值 (Speed Index) 及如何做相应优化措施
- 如何做到Google PageSpeed Insights测试满分
当你摸透一些指标定义及学会有针对性地对网站进行优化,结合本文及如何做到Google PageSpeed Insights测试满分,相信您的网站的速度有了质的飞跃。

 成为VIP
成为VIP


