Elementor工具使设计漂亮的页面、文章和整个网站变得容易。但是,即使您拥有强大的页面构建器 (例如Elementor),创建新的网站设计也需要时间和精力。
这就是Elementor的导入和导出系统的用武之地。使用此功能,您可以通过为项目创建可重用模板或导入第三方布局来缩短设计和开发时间。
这篇文章将深入探讨Elementor灵活而强大的导入/导出系统。我们将涵盖从部分模板到页面模板的所有内容,甚至导出您的整个Elementor网站。
- 如何为新的Elementor模板准备网站
- 如何保存Elementor模板
- 如何创建Elementor模板
- 如何导出Elementor模板
- 如何导入Elementor模板
- 如何导出和导入单个Elementor页面
- 如何导出和导入整个Elementor网站
- 如何修复Elementor的“无效文件”错误
- 用于导入和导出模板的Elementor插件
如何为新的Elementor模板准备网站
Elementor模板是适用于单个页面或特定用户界面 (UI) 元素的预先设计的布局。尽管它们听起来与WordPress主题相似,但还是有一些本质区别。
WordPress主题改变了整个网站的设计。相比之下,Elementor模板会影响单个网页的布局。由于它们仅限于一页,因此可以同时使用多个 Elementor 模板。此外,这些模板在WordPress主题上运行,无论是免费的还是高级的。
将新的Elementor模板应用到您的网站可以改变它的外观或功能。考虑到这一点,您应该在更改模板之前执行一些操作。
第 1 步:创建备份
在更改Elementor模板之前创建备份是明智的。此步骤可确保您在遇到新设计问题时可以恢复内容。
各种插件使您能够创建网站备份。其中包括UpdraftPlus插件,它可以将您的所有文件和数据库信息复制到云端:

UpdraftPlus
如果您是宝塔面板用户,单独备份网站文件或者数据库都是一件非常容易的事情,甚至你可以设置自动备份计划任务。
第 2 步:将您的站点置于维护模式
更改您网站的模板可能会导致意外的崩溃、错误或其他奇怪的行为。应用新设计后,您可能需要花一些时间测试您的网站并进行调整。
如果在您进行这些更改时访问者试图访问您的网站,他们可能会影响他们的体验质量。这可能会导致您失去潜在的转化。
在应用新的Elementor模板之前,您可能希望将您的网站置于维护模式。此步骤将阻止访问者在您测试新设计时访问您的网站。
几个插件可以创建自定义维护模式。但是,WP Maintenance Mode 是一种流行的选择:

WP Maintenance Mode
这个插件有很多额外的附加功能,包括为您的维护启动屏幕添加倒计时。此功能可以帮助您围绕网站的重新设计和重新启动引起轰动。
一旦您的网站处于维护模式,您就可以自由地尝试各种模板并测试它们在您网站前端的显示方式。当您对结果感到满意时,您可以让您的网站退出维护模式 – 并通过您的网站重新设计让访问者惊叹不已。
如何保存Elementor模板
作为全球最受欢迎的页面构建器之一,Elementor不乏现成的第三方模板。但是,有时您可能想要创建模板。
使用模板可以帮助您实现整个网站的设计一致性。它还可以节省您的时间,主要是如果您在多个站点上使用相同的设计。
例如,WordPress 设计和开发机构可能会受益于创建具有他们经常应用于其客户网站的核心元素的模板。
方法 1:将页面另存为Elementor模板
您可以将任何页面保存为Elementor模板。这可以帮助您建立标准的外观和感觉,准备在您的网站上进行部署。
例如,您可以创建站点的菜单,以及页眉和WordPress页脚。然后,您可以将此页面模板应用于您的所有网页。
创建模板还意味着您不必为每个网页手动重新创建相同的元素。这对您的生产力来说是个好消息。
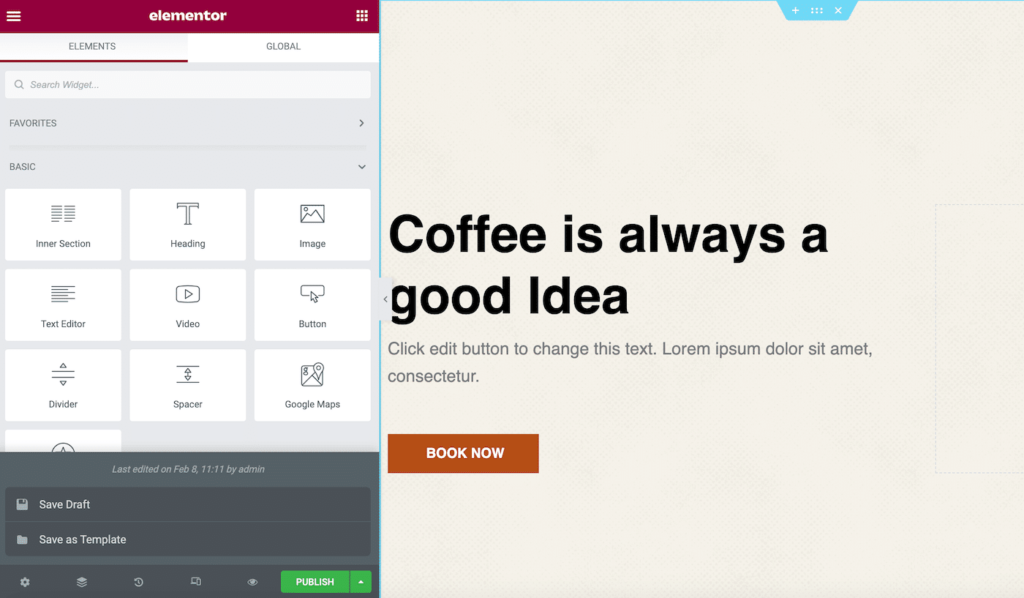
要将当前页面保存为Elementor模板,请在Elementor侧边栏底部找到绿色的Update/Publish按钮。然后,单击此按钮随附的箭头图标:

将页面另存为Elementor模板
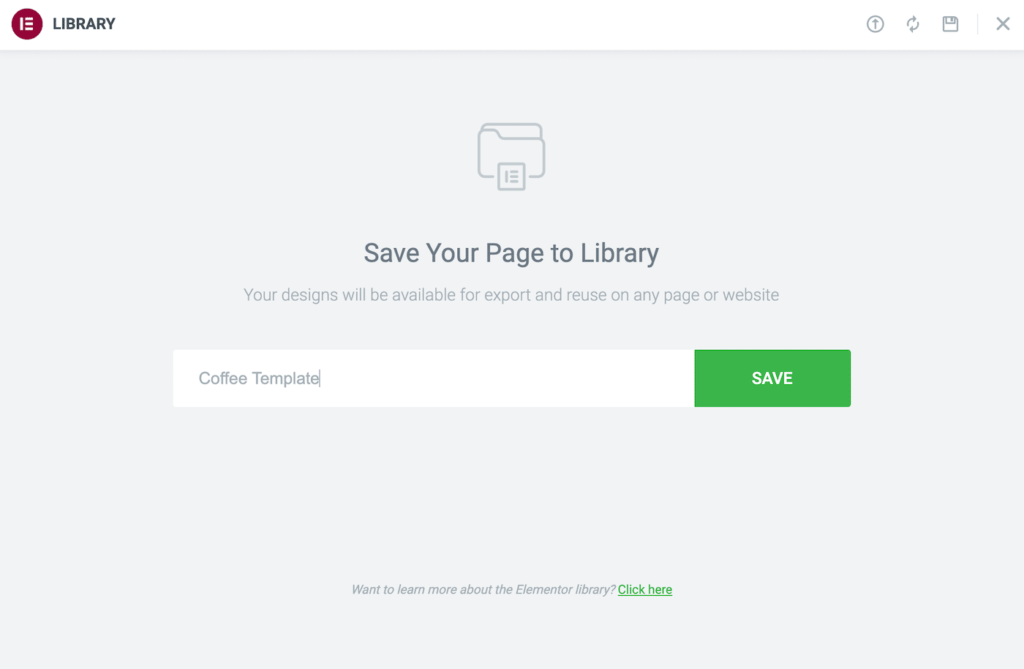
您现在可以单击Save as Template。这将启动一个窗口,您可以在其中为此模板指定一个描述性名称:

为您的页面模板命名
然后,点击Save。您现在可以通过启动Elementor库并选择“My Templates”选项卡随时访问此设计 。
方法 2:将部分另存为Elementor模板
许多网站具有重复出现的元素。这些包括潜在客户生成表格或描述您最畅销产品的文本。
通过制作部分模板,您只需单击几下即可将其添加到任何页面。您甚至可以为不同的内容类别创建部分模板。
例如,您可以构建一个号召性用语 (CTA) 模板。然后,每次您需要CTA时,您都可以简单地导入此模板并调整其消息传递。
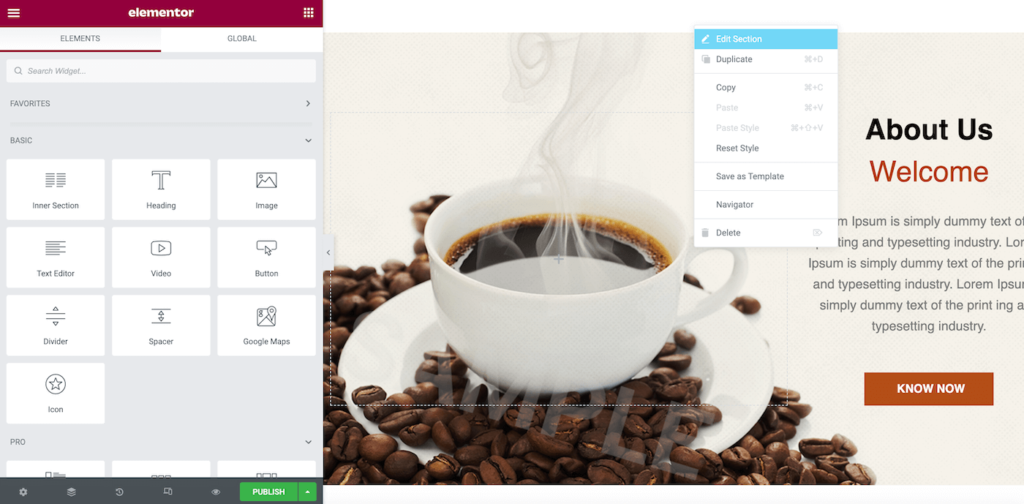
要创建模板,请按住Control键单击相关部分 。然后,选择Save As Template:

将部分另存为模板
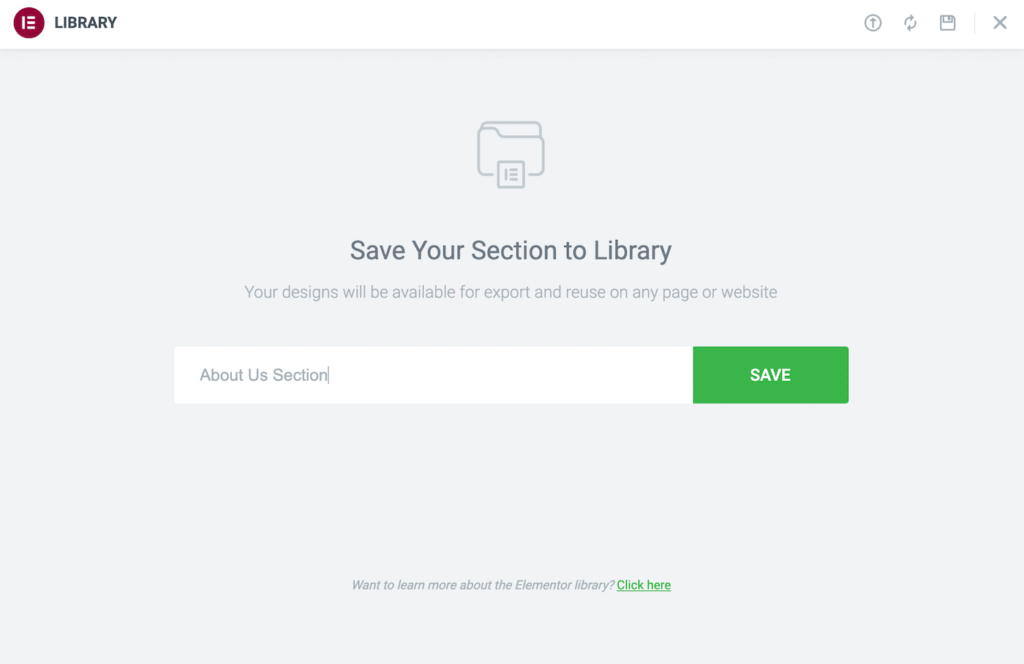
在出现的窗口中,给这个模板一个描述性的名称。然后,点击Save:

为您的部分命名
要将此模板应用于任何部分,只需启动Elementor模板库。您会在“My Templates” 选项卡中找到正在等待的设计。
如何创建Elementor模板
虽然您可以将任何正在进行的页面或部分保存为Elementor模板,但有时您会明确希望创建一个以供重复使用。在这种情况下,您可以将设计作为常规Elementor网页开始,然后将其保存为模板。
但是,您也可以提前通知Elementor您正在创建模板。这种方法使您可以更灵活地为网站的不同区域构建模板。
例如,您可以为错误404页面、搜索结果页面设计模板,甚至创建弹出布局。此方法还允许您使用库中的任何模板作为新设计的基础。
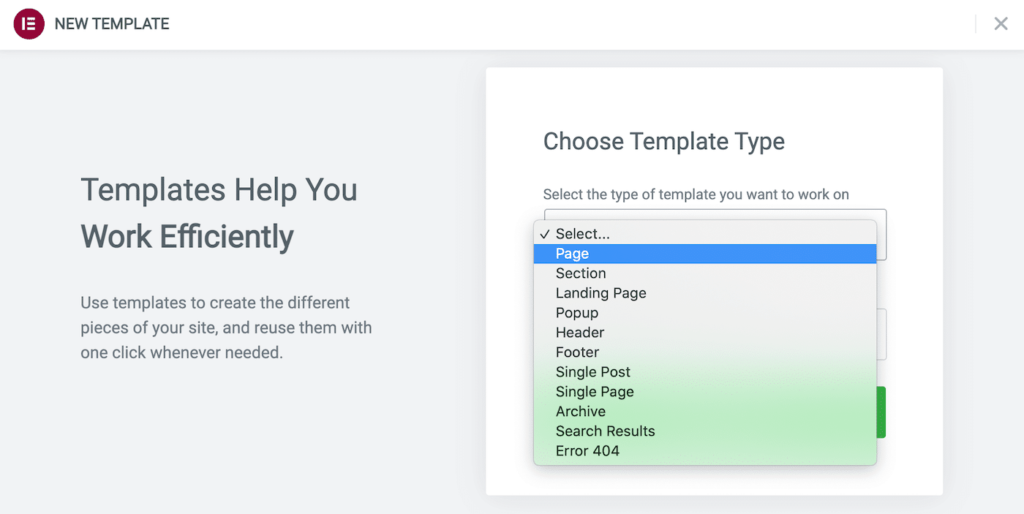
要创建页面或部分模板,请导航至Templates > Saved Templates。然后,单击Add New。在下一个窗口中,打开Select the type of template…下拉菜单:

选择模板类型
您现在可以指定要创建的模板类型。我们已经介绍了页面和部分模板,但此窗口为您提供了其他选项。
选择后,给你的设计起一个描述性的名字,然后点击Create Template。这将启动Elementor库,您可以在其中使用预先存在的模板作为基础。或者,您可以退出此窗口并从头开始。
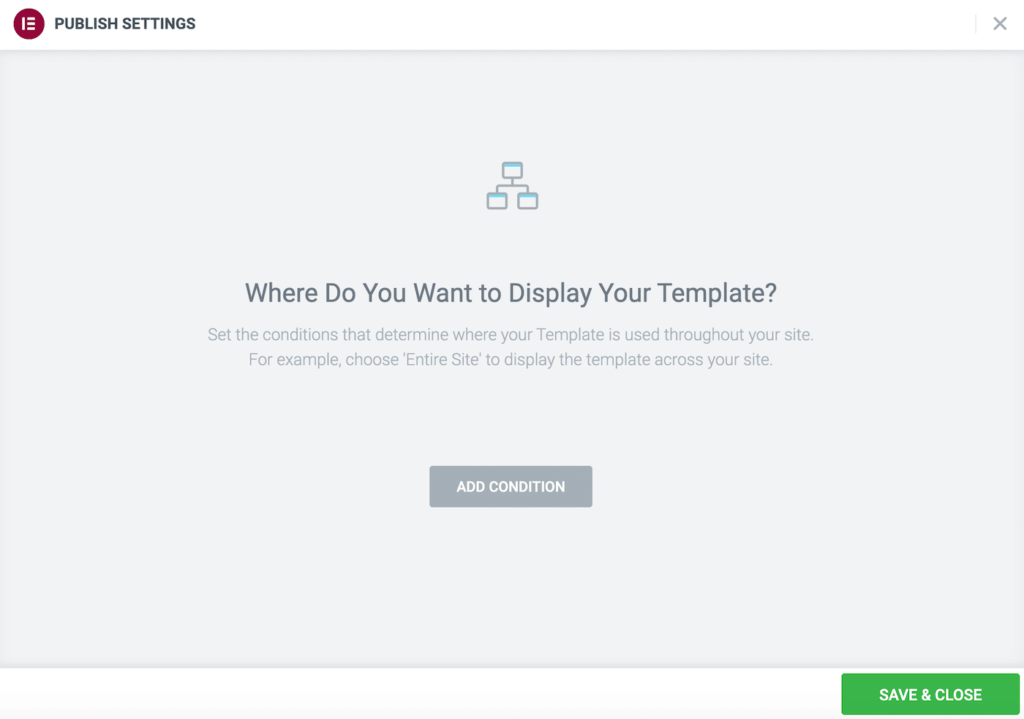
您现在可以使用标准Elementor编辑器构建模板。当您准备好保存设计时,单击Publish。这将启动Publish Settings框:

发布设置框
在这里,您可以设置使用此模板的一些规则。例如,您可以单击Add Condition并指定此布局仅适用于单页。
如何导出Elementor模板
您可以从WordPress仪表盘导出Elementor模板。此方法可以帮助您与同事共享设计或将其发送给客户以供他们批准。您甚至可以使用导出功能来创建Elementor设计的备份。
导出模板是跨多个域使用您的设计的一种简单方法。这种方法对于管理众多网站的WordPress设计和开发机构来说非常方便。如果您想通过您的设计获利,出口它们通常是与世界分享它们的第一步。
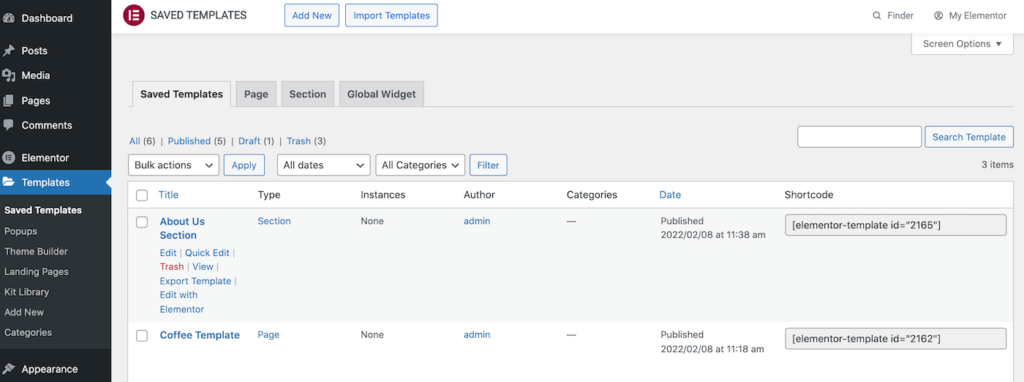
导航到WordPress仪表盘中的Templates > Saved Templates以导出设计。此选项卡显示保存到库中的所有模板:

查看所有已保存的模板
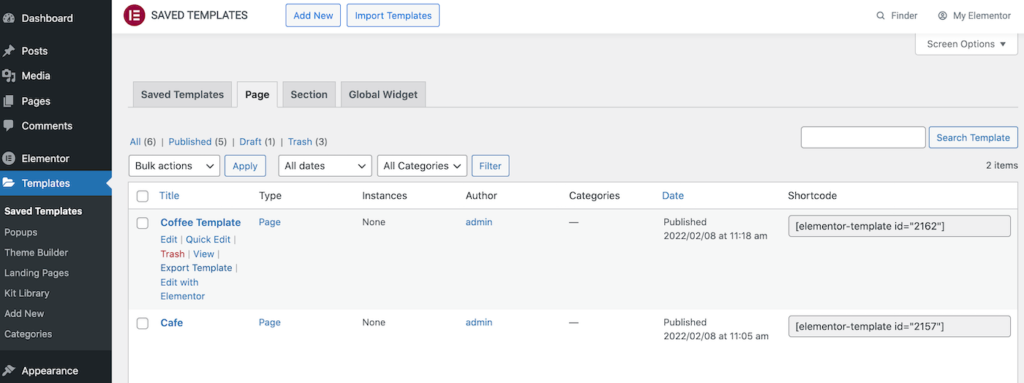
WordPress还将这些模板分为Page和Section选项卡。只需找到您要导出的模板,然后将鼠标悬停在它上面:

在页面和部分模板之间进行选择
当Export Template链接出现时,单击它。Elementor现在将此模板下载为JSON文件。
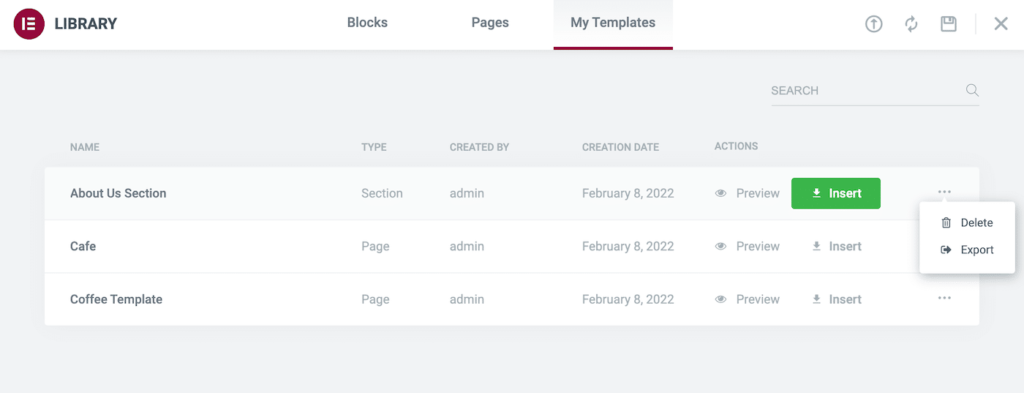
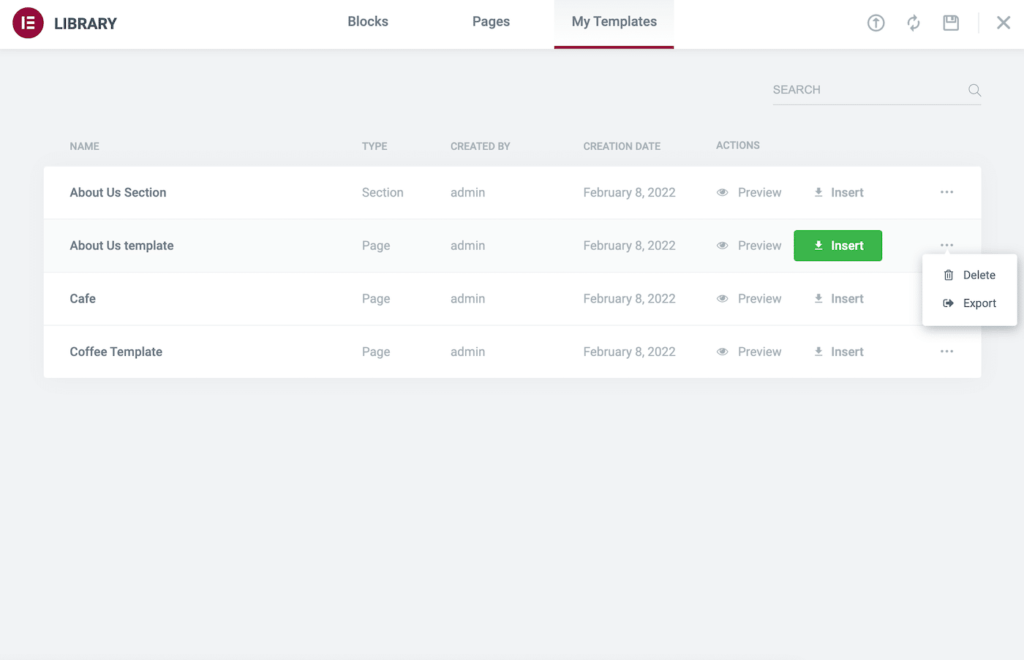
您还可以从Elementor库中导出模板。在这个库中,打开My Template选项卡。找到您要导出的模板,然后单击其随附的三点图标:

直接从库中导出模板
然后,单击Export。Elementor现在将此模板下载为JSON文件。
如何导入Elementor模板
有时,您可能希望将模板导入Elementor。它可能是从其他网站导出的设计或从第三方购买的设计。
如果您有JSON或ZIP格式的模板,您可以将其上传到Elementor库。首先,导航到Templates > Saved Templates。在此屏幕的顶部,单击Import Templates:

找到并单击“导入模板”按钮
然后,选择您的Elementor导入模板并单击Import Now。此模板现在将出现在您的库中。
要将此设计应用于您的网站布局,只需使用Elementor编辑器打开相关页面或文章即可。然后,单击由白色文件夹表示的Add Template图标:

找到“添加模板”按钮
在下一个窗口中,选择My Templates选项卡。在这里,您会找到所有Elementor导入的模板:

查看所有导入的模板
要查看此设计在应用于当前页面时的外观,请单击Preview。如果您乐于使用此模板,请选择其随附的Insert链接。
如何导出和导入单个Elementor页面
您可能希望跨多个站点重复使用同一页面。例如,如果您运营多个WordPress网站,您可能会使用标准的关于我们页面。
您可以将其保存为Elementor模板并导出,而不是手动重新创建此页面。然后,您可以将设计导入任何安装了Elementor的网站。
要将单个页面保存为模板,请单击Elementor的Publish/Update按钮旁边的箭头图标 。然后,您可以选择Save as Template:

将单个页面保存为模板
在随后的弹出窗口中,提供此模板名称。然后,点击Save。
WordPress模板库应该会自动打开。您可以找到刚刚创建的模板,然后单击其三点图标。出现提示时,选择Export:

在库中找到任何模板
或者,您可以通过导航到WordPress仪表盘中的Templates > Saved Templates来导出此单页模板。然后,将鼠标悬停在相关模板上并单击Export。
将单页模板安全地存储在本地计算机上后,您可以将其导入另一个网站。只需切换到您的新站点,然后导航到Templates > Saved Templates。
在此屏幕的顶部,单击Import Templates。您现在可以导入您的单页设计。
如何导出和导入整个Elementor网站
虽然Elementor可以轻松导入和导出单页模板,但您可能还需要导出整个网站。
例如,您可能想要创建一个包含所有标准网站页面的模板工具包,例如联系页面和主页。然后,您可以使用此工具包来构建您的基本网站。
让我们看看如何创建这个工具包。以下是如何通过三个简单的步骤导出整个Elementor网站!
第 1 步:启用Elementor导出工具包
Elementor的导出工具包功能可以导出您的完整站点,包括其内容和设置。
如果您正在创建相关网站并希望保持相同的品牌,此功能会很有帮助。例如,您可以制作一个微型网站来宣传即将推出的产品。
在撰写本文时,Elementor的导出工具包是一项实验性功能。您需要通过导航到Elementor > Settings来启用它。然后,您可以单击“Experiments” 选项卡:

单击Elementor选项卡并找到Experiments选项
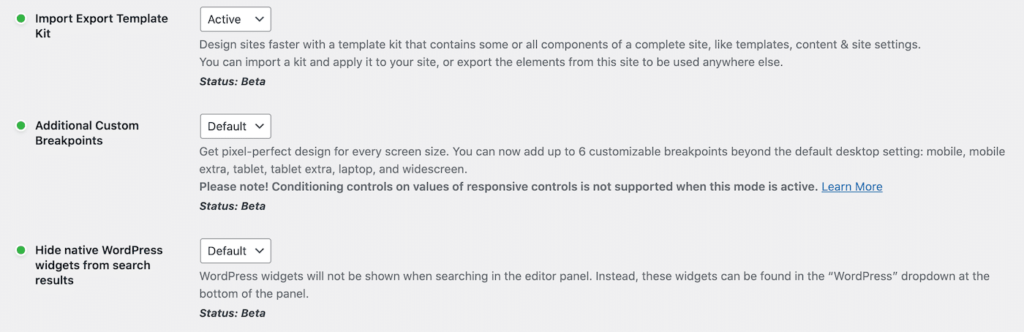
滚动到Import Export Template Kit部分。然后,您可以打开随附的下拉菜单并选择Active:

滚动到“导入导出模板工具包”选项
不要忘记滚动到此页面的底部并单击Save Changes。这个实验性功能现在可以使用了。
第 2 步:导出整个Elementor网站
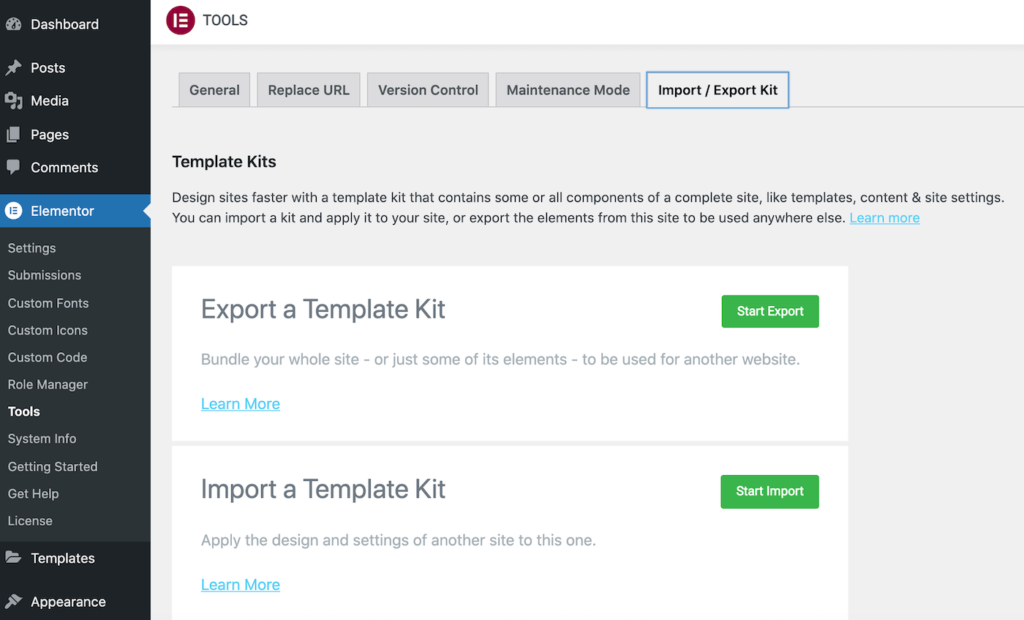
在您的WordPress仪表盘中,导航到Elementor > Tools。现在点击Import/Export Kit:

点击导入导出工具包
点击Start Export。出现提示时,指定要包含在下载中的内容和数据。
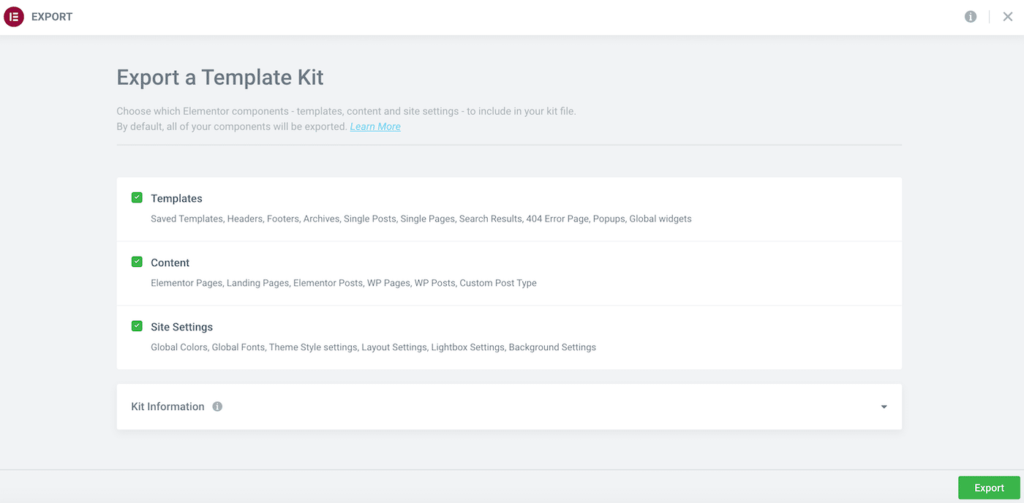
例如,您可以选择仅导出模板。或者,您可以导出所有内容,包括页面、文章和自定义文章类型:

导出您想要的任何或所有内容
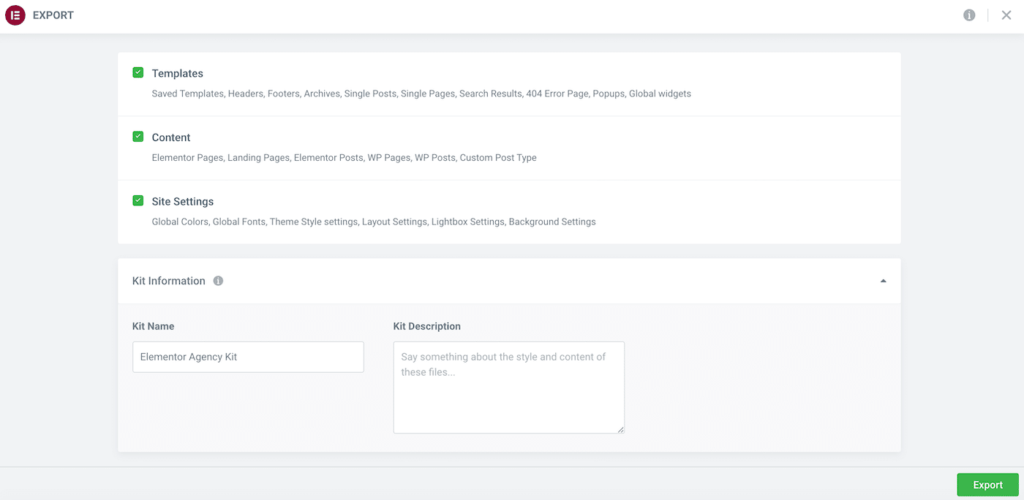
接下来,单击以展开Kit Information部分并为您的文件指定一个描述性名称。您还可以输入可选描述:

给你的文件一个描述性的名字
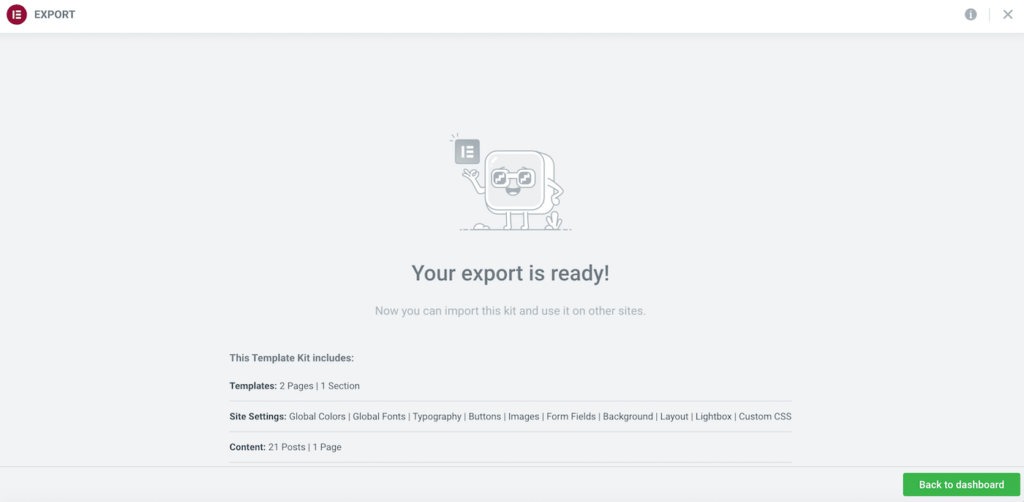
当您对您的选择感到满意时,点击Export。Elementor现在将创建您的套件并显示此文件中包含的所有内容的摘要:

您将获得套件的显示摘要
Elementor会自动将生成的工具包下载到您的计算机上。出现提示时,单击Back to dashboard。
第 3 步:导入您的网站
您现在可以将模板工具包导入任何安装了 Elementor 的网站。它将覆盖您现有的内容,因此我们建议您在继续之前创建完整备份。
备份到位后,您需要在目标网站上启用Elementor Experiments。和以前一样,导航到Elementor > Settings > Experiments。然后,您可以选择Import Export Template Kit 部分并激活此功能。
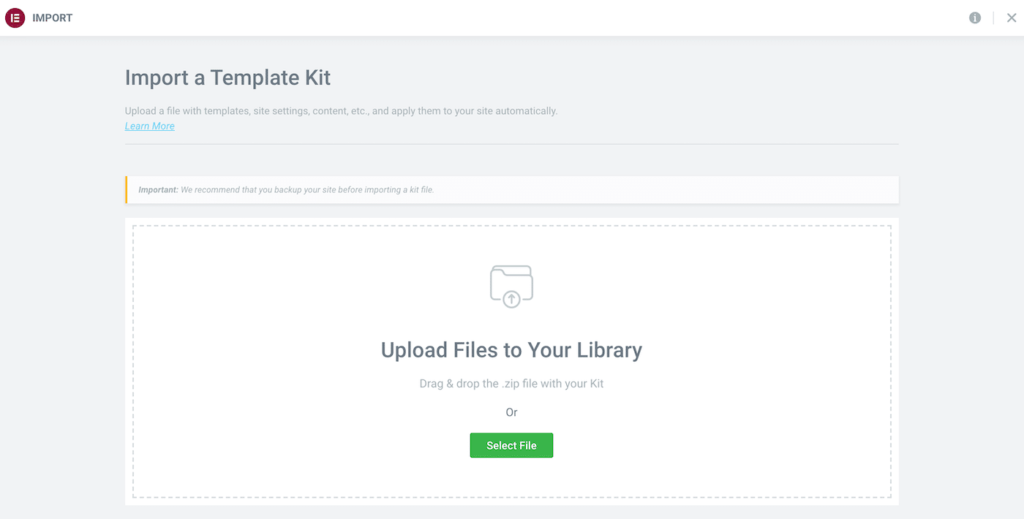
接下来,导航到Templates > Kit Library。点击Start Import。在随后的屏幕上,选择您在上一步中下载的文件:

导入模板工具包
如果您将套件应用于预先存在的安装,Elementor将显示与您正在导入的模板具有相同条件的任何模板。然后,您可以选择要替换的模板和保留的模板。
做出选择后,单击Next。Elementor现在将导入您的站点工具包。
如何修复Elementor的“无效文件”错误
有时,您在尝试导入模板时可能会看到“无效文件”错误。这通常意味着您正在尝试导入使用早期版本的Elementor创建的模板。
要解决此错误,您需要暂时切换到Elementor的早期版本。此更改可能会导致您的网站出现问题。
考虑到这一点,我们建议在继续之前创建完整备份。您可能还需要考虑将您的站点置于维护模式。
当您准备好继续时,请前往Elementor插件列表。然后,选择Advanced View:

点击“高级视图”选项
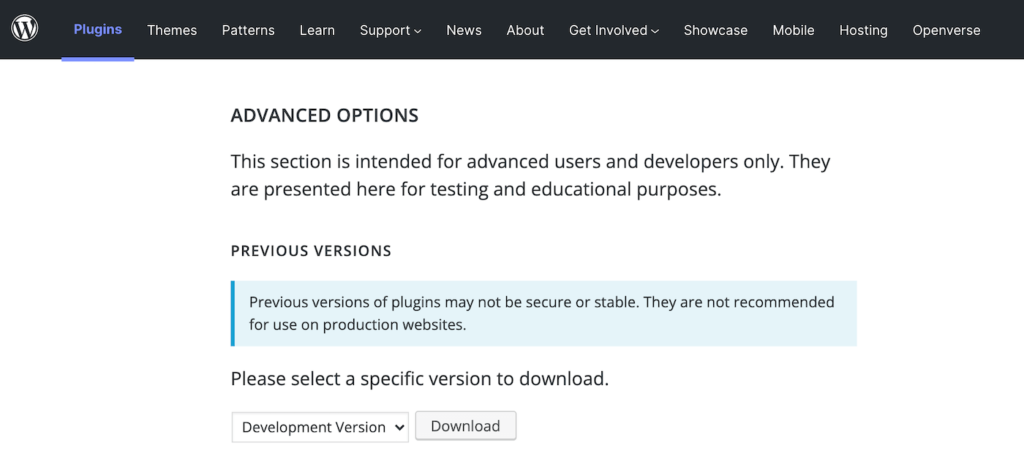
在页面底部,使用下拉菜单选择Elementor的早期版本。为了获得最佳效果,我们建议下载Elementor 1的最新版本,即1.9.8:

下载最新版本的Elementor
一旦你有了这个文件,你就有几个选择。您可以停用并删除您当前的Elementor版本。然后,您可以上传并激活刚刚下载的软件。
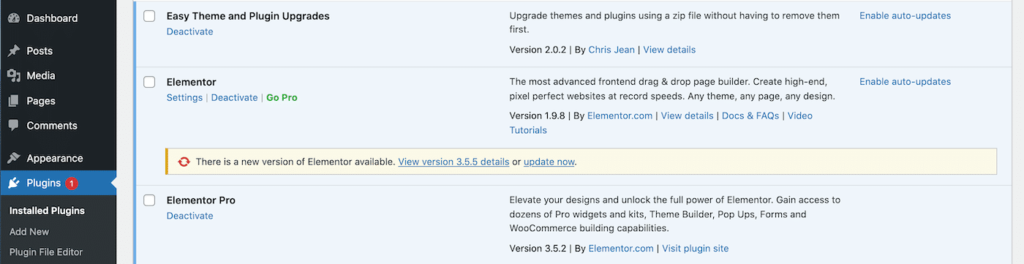
或者,您可以使用Easy Theme和Plugin Upgrades。激活此插件后,您可以上传较旧的Elementor版本,而无需停用和删除最新版本。
上传Elementor的旧版本后,导航到Plugins > Installed Plugins。WordPress应该已经自动切换到较早的软件版本:

在插件部分查看新版本的Elementor
您现在应该能够毫无问题地导入您的模板。导入完成后,导航回Plugins > Installed plugins,并恢复最新版本的Elementor。该模板现在应该在您的库中,可以使用了。
用于导入和导出模板的Elementor插件
正如我们刚刚看到的,Elementor拥有强大的导入和导出系统。开箱即用,您可以使用此功能为各个部分、页面甚至整个网站创建模板。
但是,您可能希望扩展此内置功能。考虑到这一点,这里有三个Elementor导入模板插件,它们承诺增强导入和导出过程!
1.Happy Addons Pro
Happy Addons Pro通过添加20多个新功能扩展了标准Elementor体验。其中包括可以集成到您的导入和导出工作流程中的几个功能:

Happy Addons Pro
如果您正在使用多个站点,则可能需要使用Happy Addons Pro的跨域复制粘贴功能。它使您能够轻松地从一个站点复制内容并将其粘贴到完全不同的域中。
如果您想重复使用任何Happy Addons Pro演示内容,可以将其复制到Elementor编辑器面板中。此外,此插件还拥有定制的导入功能。它提供了您对内置Elementor导入和导出系统所期望的所有功能。
特别是,您可以根据部分名称搜索快乐插件模板或按页面部分类别过滤。
特征:
- 从70多个登录页面模板中进行选择。
- 使用Happy Clone功能复制任何页面或文章。
- 从HappyAddons Pro的演示内容中轻松复制部分模板。
- 从任何网站复制一个部分,然后将其粘贴到不同的域中。
定价:年度许可证起价为33美元。
2. Mighty Addons for Elementor
Mighty Addons for Elementor附带一系列预先设计的模板工具包。当您将这些工具包导入您的网站时,您将访问设计各种网站所需的所有页面。
Mighty Addons for Elementor为许多不同行业提供模板工具包。这些包括动物福利、健身、招待、咨询,甚至跳伞业务:

Mighty Addons for Elementor
此插件还具有跨域复制粘贴功能。如果您管理多个网站,这可能是对传统导入/导出Elementor工作流程的强大补充。特别是,此功能使您可以跨多个Elementor支持的网站使用任何部分、行、列甚至整个页面的内容。
特征:
- 在域之间轻松复制图像和视频。
- 使用范围广泛的即用型部分模板。
- 将该工具与Pixabay股票摄影服务集成。
定价: 您可以下载Elementor插件的核心Mighty Addons。还提供专业版,许可证起价为29美元。
3. Envato Elements
Envato Elements插件可让您在不离开WordPress的情况下浏览数千个页面并阻止模板。找到完美的模板后,您可以轻松地将其导入您的网站:

Envato Elements
为了帮助您快速设计具有专业外观的网站,Envato Elements还提供了广泛的模板工具包。此外,如果您使用库存照片,此插件可让您轻松访问超过一百万张免版税图像。
特征:
- 多用途模板
- 灵活且完全可定制的内容
- 一键导入
- 与Elementor UI无缝集成
定价: 您可以免费下载Envato Elements插件 。但是,您需要订阅Envato Elements才能访问和使用模板内容。价格为每月16.50美元。
小结
我们不会假装设计一个令人惊叹的网站很简单。幸运的是,借助Elementor的导出和导入模板功能,您不必从头开始每个项目。
您可以利用现成的模板快速完成早期的Web开发阶段。您还可以创建部分和页面模板,以便在未来的项目中重复使用。如果您对某个网站特别自豪,Elementor甚至可以导出您的整个网站。可能性是无止境!

 成为VIP
成为VIP