
在Web性能方面,任何优化都不会太小。随着时间的推移,许多这些小技巧和优化可以开始减少相当多的整体加载时间。在此前,我们分享了如何在WordPress中禁用表情符号。今天我们想与您分享如何在WordPress中禁用嵌入。
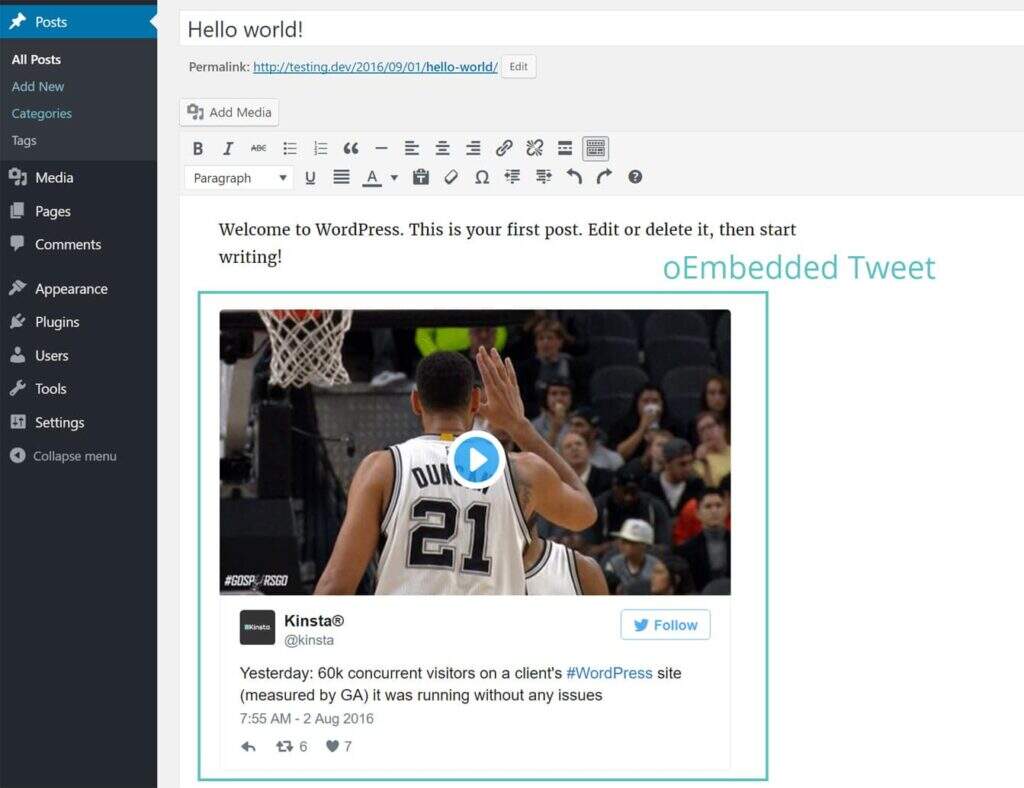
当他们发布WordPress 4.4时,他们将oEmbed功能合并到核心中。您之前可能已经看到或使用过它。这允许用户只需粘贴URL即可在其网站上嵌入YouTube视频、推文和许多其他资源,WordPress会自动将其转换为嵌入内容,并在可视化编辑器中提供实时预览。例如,我们从Twitter粘贴了这个URL:https://twitter.com/kinsta/status/760489262127120385,它被转换成你在下面看到的。您可以查看官方支持的嵌入类型列表。

嵌入Tweet推文
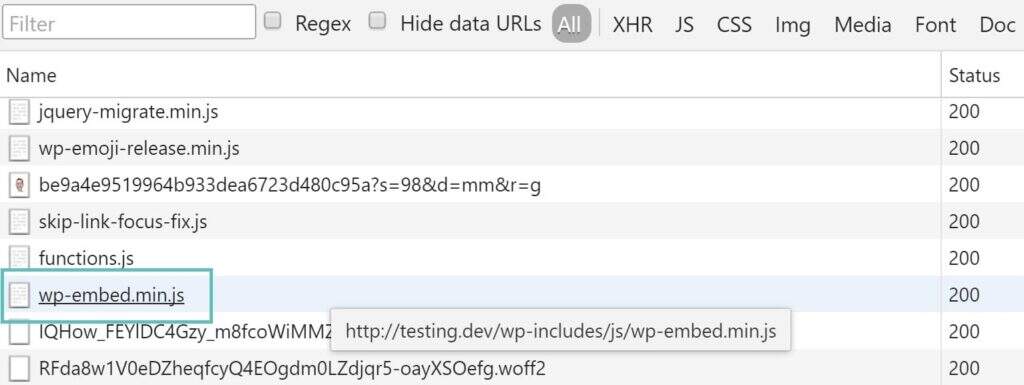
WordPress长期以来一直是oEmbed消费者,但随着更新,WordPress 本身成为oEmbed提供者。此功能对很多人都很有用,您可能希望保持启用状态。但是,这意味着它现在还会在您的WordPress站点上生成一个额外的HTTP请求来加载wp-embed.min.js文件。这会加载到每个页面上。虽然这个文件只有1.7KB,但这些东西会随着时间的推移而增加。请求本身有时比内容下载大小更重要。

wp-embed.min.js
在WordPress中禁用嵌入
有几种不同的方法可以在WordPress中禁用嵌入。您可以使用免费插件、代码或内联缩小的JS来实现。
- 插件禁用嵌入
- 代码禁用嵌入
- 内联缩小的JS
1. 使用插件禁用WordPress嵌入
禁用嵌入的第一种方法是简单地使用一个名为Disable Embeds的免费插件,该插件由Pascal Birchler开发, 他实际上是WordPress的核心贡献者之一。

Disable embeds插件
这个插件超级轻量级,准确地说只有3KB。在撰写本文时,它目前有超过20,000 次活跃安装。您可以从WordPress插件库下载它 ,也可以在WordPress仪表盘中的“插件-安装插件”下搜索它。无需配置,只需安装、激活,额外的JavaScript文件就会消失。具有以下特点:
- 防止其他人嵌入您的网站。
- 防止您嵌入其他未列入白名单的网站。
- 禁止在您的WordPress网站上加载JavaScript文件。
您仍然可以使用YouTube和Twitter的嵌入iframe脚本嵌入内容。您还可以使用像perfmatters这样的高级插件,它允许您禁用嵌入以及对WordPress网站的其他优化。

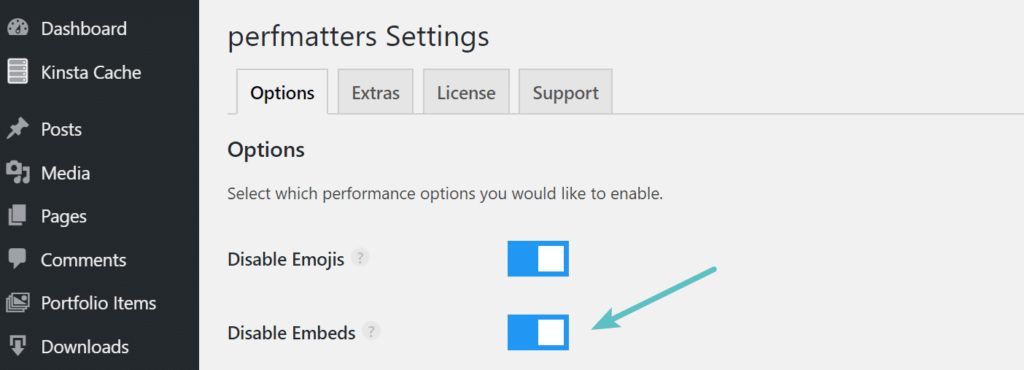
使用perfmatters插件禁用嵌入
2. 使用代码禁用WordPress嵌入
如果您不想安装其他插件,您也可以使用代码禁用嵌入。首先创建网站备份,然后,将以下内容添加到您的主题的functions.php文件中。注意:代码来自上面的Disable Embeds插件。
重要的!如果操作不当,编辑WordPress主题的源代码可能会破坏您的网站。也就是为什么要先备份后改代码!
function disable_embeds_code_init() {
// Remove the REST API endpoint.
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
// Turn off oEmbed auto discovery.
add_filter( 'embed_oembed_discover', '__return_false' );
// Don't filter oEmbed results.
remove_filter( 'oembed_dataparse', 'wp_filter_oembed_result', 10 );
// Remove oEmbed discovery links.
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
// Remove oEmbed-specific JavaScript from the front-end and back-end.
remove_action( 'wp_head', 'wp_oembed_add_host_js' );
add_filter( 'tiny_mce_plugins', 'disable_embeds_tiny_mce_plugin' );
// Remove all embeds rewrite rules.
add_filter( 'rewrite_rules_array', 'disable_embeds_rewrites' );
// Remove filter of the oEmbed result before any HTTP requests are made.
remove_filter( 'pre_oembed_result', 'wp_filter_pre_oembed_result', 10 );
}
add_action( 'init', 'disable_embeds_code_init', 9999 );
function disable_embeds_tiny_mce_plugin($plugins) {
return array_diff($plugins, array('wpembed'));
}
function disable_embeds_rewrites($rules) {
foreach($rules as $rule => $rewrite) {
if(false !== strpos($rewrite, 'embed=true')) {
unset($rules[$rule]);
}
}
return $rules;
}
或者您也可以使用wp_dequeue_script函数。
function my_deregister_scripts(){
wp_dequeue_script( 'wp-embed' );
}
add_action( 'wp_footer', 'my_deregister_scripts' );
3. 内联缩小的JS
第三种选择是获取wp-embed.min.js文件的内容并将其嵌入内联。这应该只在小文件或不涉及太多代码的情况下完成。如果您只是想摆脱HTTP请求,但仍保留对嵌入的支持,那就是这种情况。

 成为VIP
成为VIP


