
您是否在WordPress网站上的Pingdom、GTmetrix或Google PageSpeed Insights中看到“指定缓存验证器(Specify a Cache Validator)”警告?这是因为缺少HTTP缓存标头,这些标头应该包含在每个源服务器响应中,因为它们都验证并设置了缓存的长度。如果没有找到标头,它每次都会为资源生成一个新的请求,这会增加服务器的负载。 使用缓存标头可确保 不必从服务器加载后续请求,从而为用户节省带宽并提高性能。

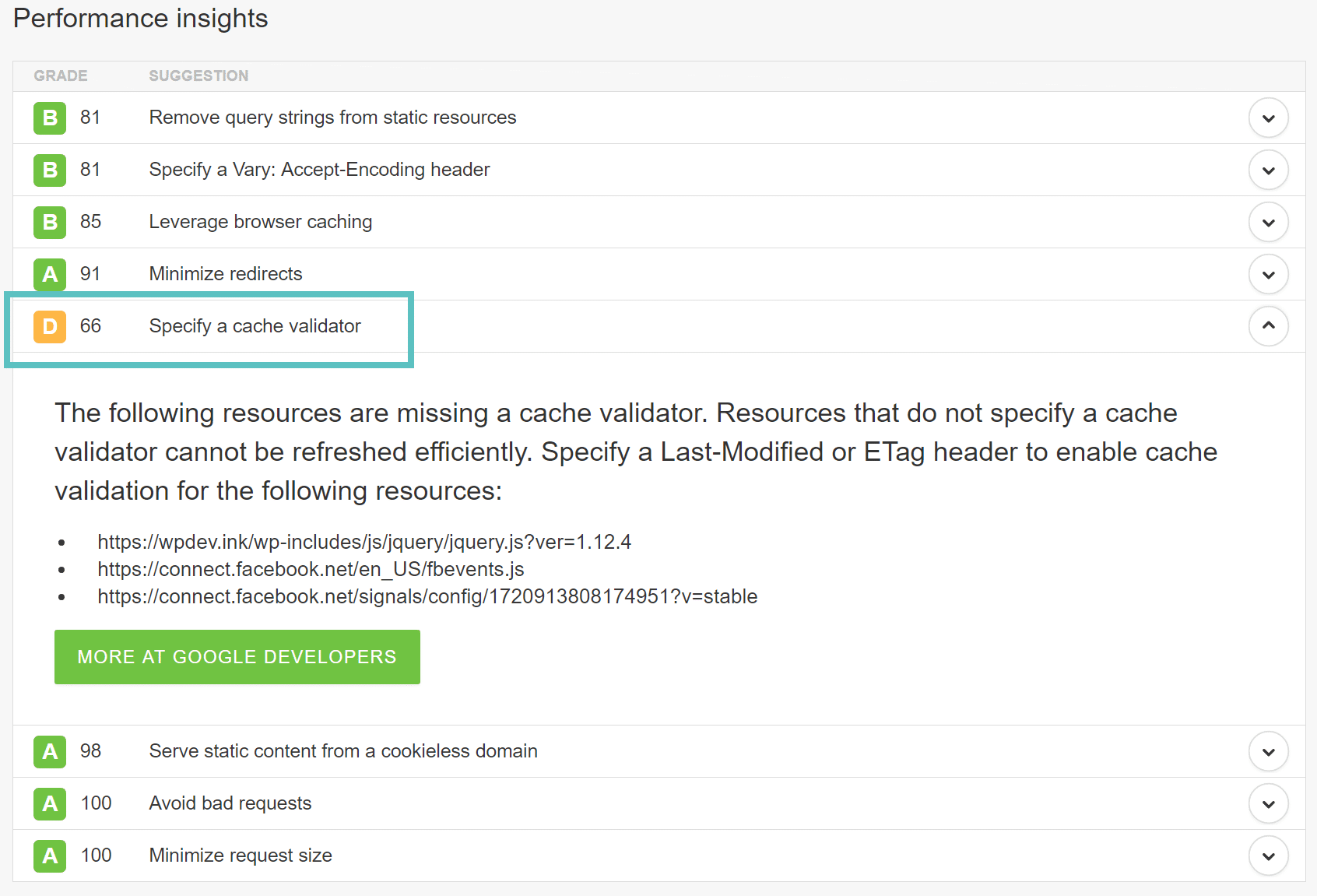
指定缓存验证器警告
Pingdom的警告指出:
以下资源缺少缓存验证器。未指定缓存验证器的资源无法有效刷新。指定Last-Modified或ETag标头以启用以下资源的缓存验证。
按照有关如何解决“指定缓存验证”的警告下面的步骤。
修复“指定缓存验证器”警告
关于此警告需要注意的第一件事是,您只能针对服务器上的请求修复此问题。如果您有3rd方请求,您会看到此内容,则您无能为力,因为您无法控制他们的Web服务器。尽管随时与他们分享这篇文章。请记住,使用Pingdom,您可能需要多次运行测试。可能是第一次出现警告,第二次消失。当您第一次运行该工具时,它会从服务器启动资产的缓存。
有四种不同类型的标题可以以不同的方式用于修复此警告。这可能会让人有点困惑,但我们将尝试尽可能简单地解释它。
验证缓存的标头
前两个标头是last-modified和ETag。这些标头可帮助浏览器确定自上次请求以来该文件是否已更改。或者更确切地说,他们验证缓存。
1. 上次修改
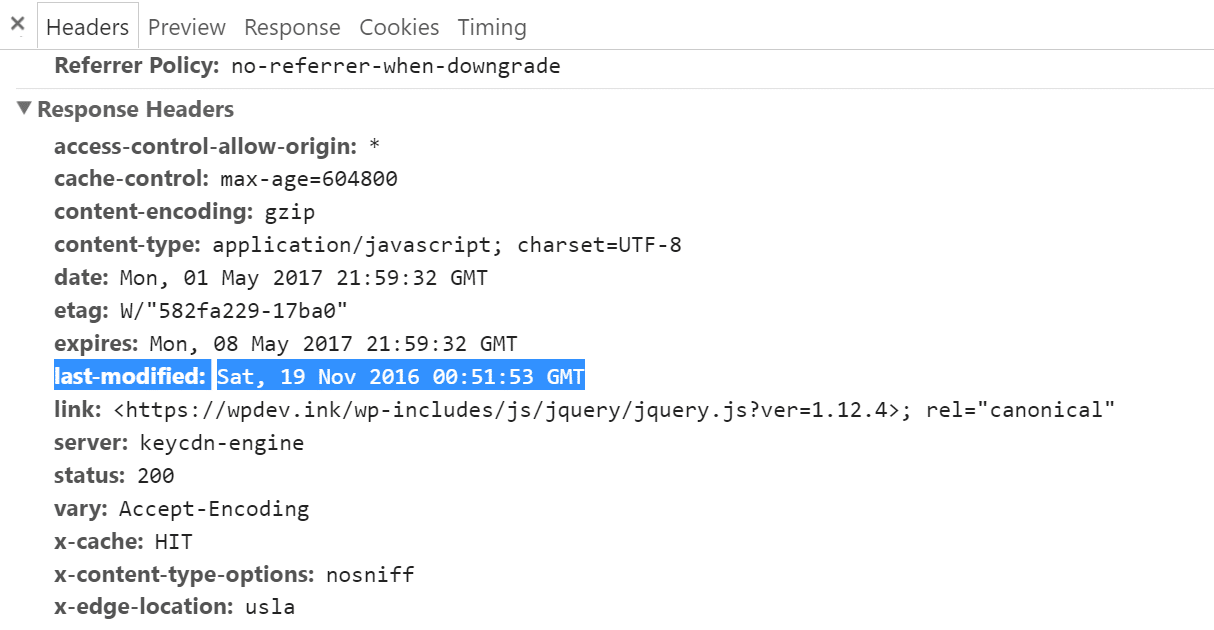
最后修改标头通常自动从服务器发送。这是一个您通常不需要手动添加的标题。发送它是为了查看自上次请求以来浏览器缓存中的文件是否已被修改。您可以在Pingdom中查看header请求或使用Chrome DevTools查看最后修改的header的值。

最后修改的标题
2. ETag
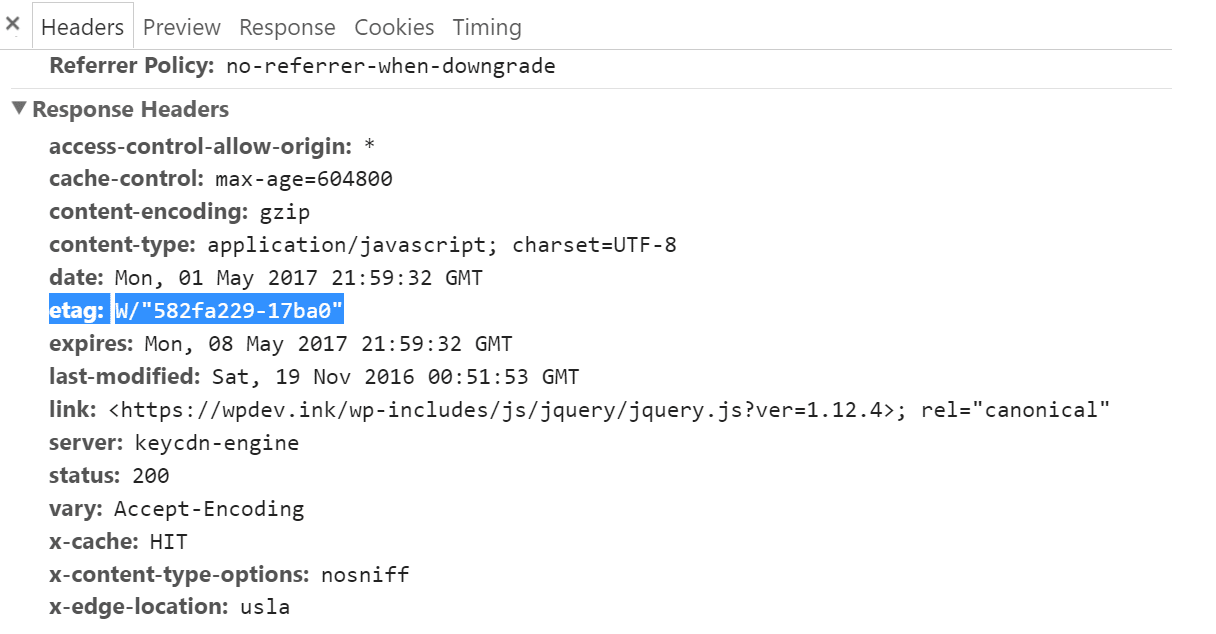
ETag的头也很类似Last-Modified头。它还用于验证文件的缓存。如果您运行的是Apache 2.4或更高版本,则ETag标头已使用FileETag指令自动添加。就NGINX而言,自2016年以来,ETag标头默认启用。

ETag标头
您可以使用以下代码在NGINX中手动启用ETag标头。
etag on
决定缓存长度的标头
接下来的两个标头是Cache-Control和Expires。这些标头有助于确定文件在从服务器获取新副本之前应在缓存中保留多长时间。请记住,要修复您在Pingdom或GTmetrix中看到的警告,您需要确保您有一个既可以验证缓存又可以确定缓存长度的标头。
3. 缓存控制
Cache-Control是由不同指令组成的标头,允许您定义缓存的长度。一些最常见的指令包括:
- max-age:定义文件应该被缓存的时间。
- public: 允许任何缓存公开存储响应。
- private:只能通过浏览器访问文件缓存。

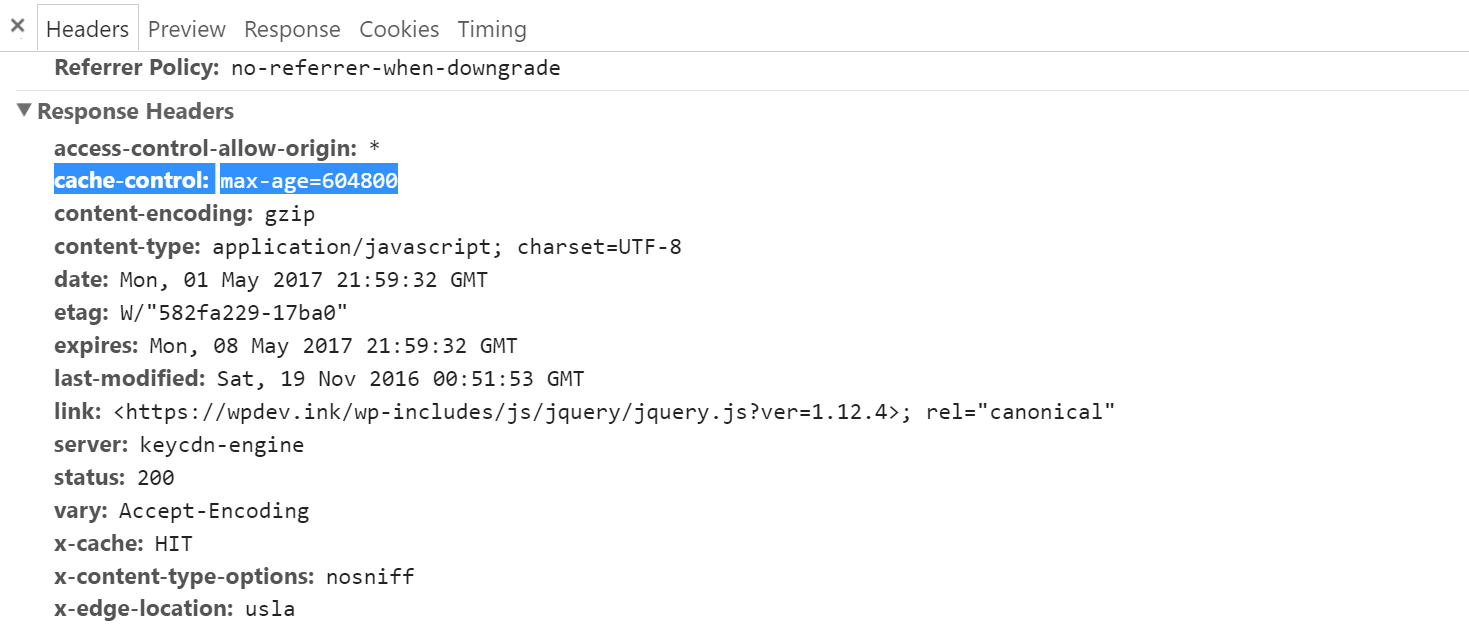
缓存控制头
在上面的示例中,我们可以看到资产正在使用max-age指令。604800秒等于7天的缓存。要在Apache中进行配置,只需将以下代码添加到您的 .htaccess 文件中。
Header set Cache-Control "max-age=604800, public"
要在NGINX中配置它,只需将以下代码添加到您的配置文件中。所有NGINX配置文件都位于该/etc/nginx/目录中。主要配置文件是/etc/nginx/nginx.conf.
location ~* .(js|css|png|jpg|jpeg|gif|ico)$ {
add_header Cache-Control "public";
}
要了解有关不同指令的更多信息,请查看这篇关于Cache-Control的深入文章 。
4. 过期
最后你有expires标头。根据这篇Google Developers文章,HTTP Caching : Cache-Control标头被定义为HTTP/1.1规范的一部分,并取代了以前用于定义响应缓存策略的标头(在本例中为Expires标头)。所有现代浏览器都支持Cache-Control,因此这就是您所需要的。但是,如果您同时拥有两者,则不会有任何伤害,但请记住,只会使用一个。Expires标头使用实际日期,而Cache-Control标头允许您指定到期前的时间量。

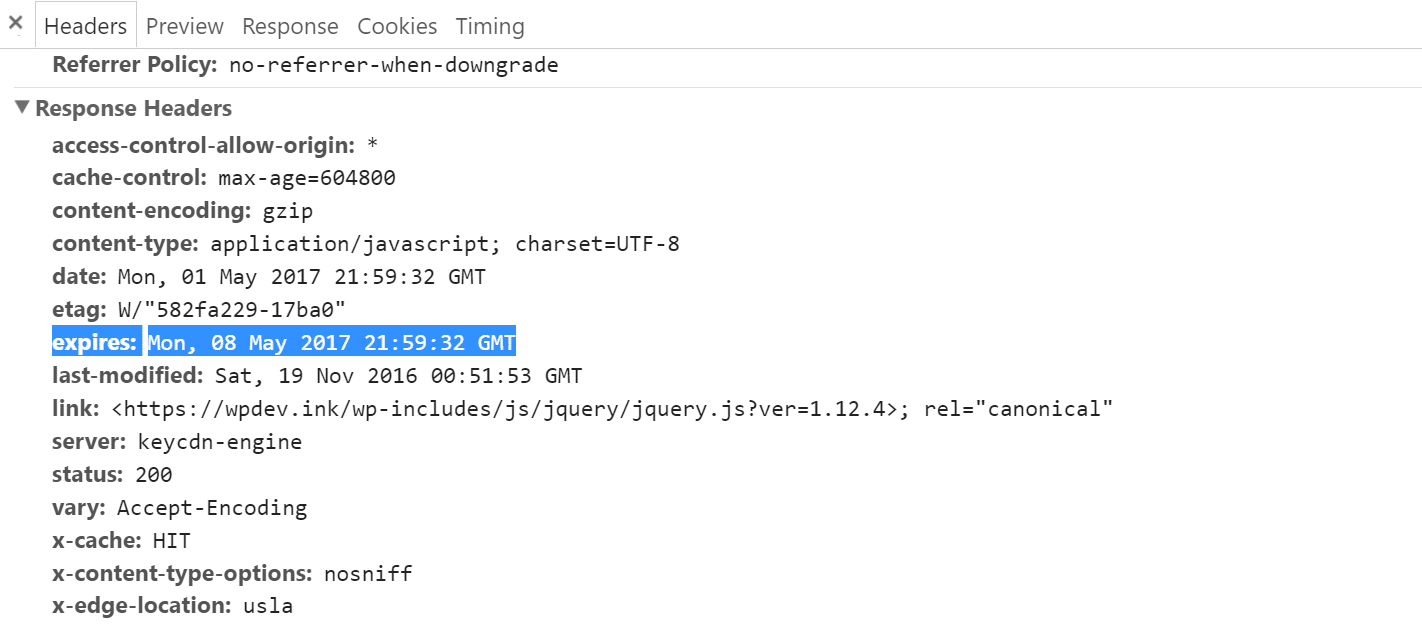
过期标题
要在Apache中添加Expires标头,只需将以下代码添加到您的 .htaccess文件中。
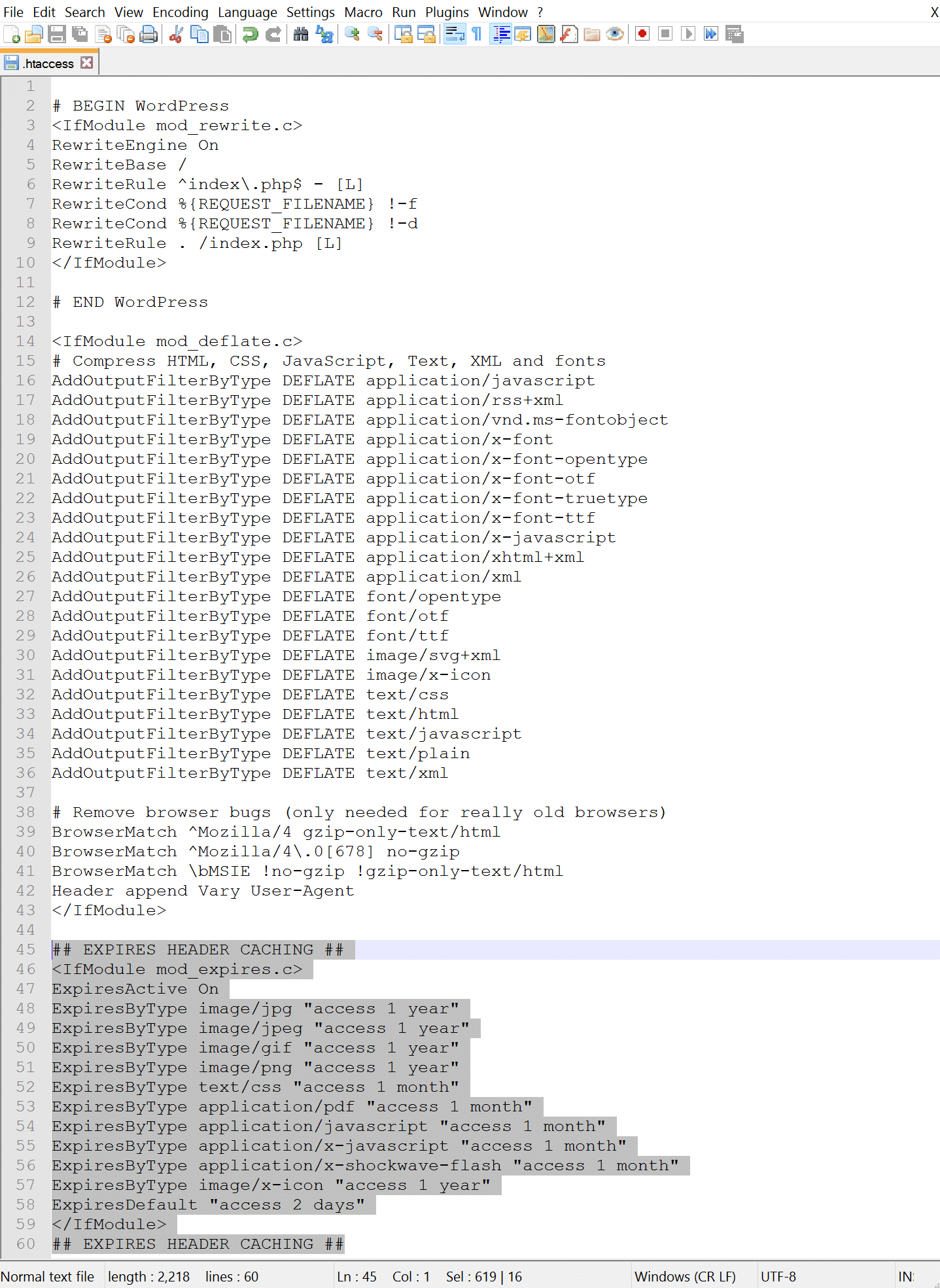
## EXPIRES HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 7 days" ## EXPIRES HEADER CACHING ##
确保在诸如mod_rewrite、GZIP等内容下方添加Expires标头块。在文件底部是最安全的。

在.htaccess中添加过期标头
要在NGINX中添加Expires标头,只需将以下代码添加到您的配置文件中。
location ~* .(js|css|png|jpg|jpeg|gif|ico)$ {
expires 7d;
}
在NGINX上的很多情况下,Cache-Control标头和Expires标头只是一起使用,即使这在技术上不是必需的:
location ~* .(js|css|png|jpg|jpeg|gif|ico)$ {
expires 7d;
add_header Cache-Control "public";
}
大多数3rd方CDN提供商,例如KeyCDN和Cloudflare,也会在交付您的资产时自动添加这些标头。如果您看到警告,则可能是您的主机运行的软件过时或服务器配置错误。我们通常在共享主机上看到这种情况。或者,您可能正在设置自己的服务器,在这种情况下,可能尚未添加上述某些标头。
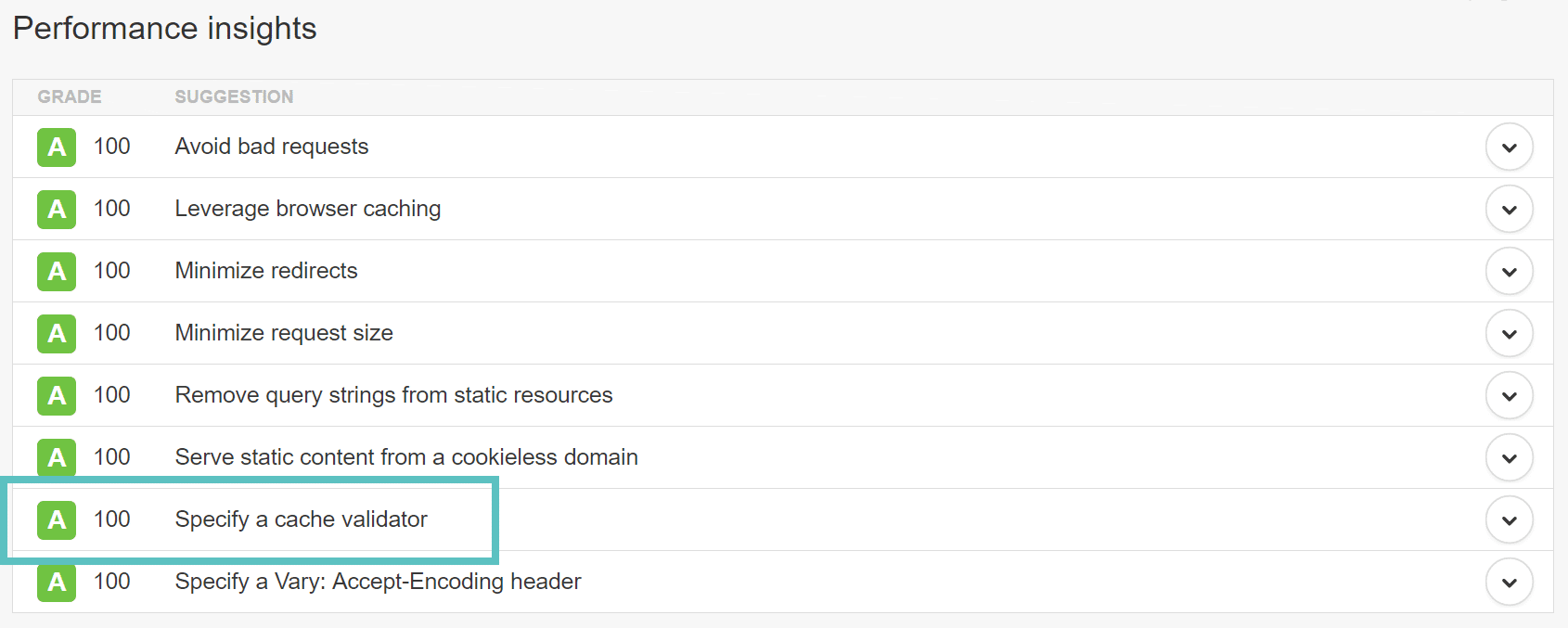
如果一切顺利,并且您没有任何未正确使用标头的3rd方请求,您应该会使用Pingdom等网站速度测试工具(如下所示)看到您的分数有所提高。

修复了指定缓存验证器警告

 成为VIP
成为VIP


