
为什么测试WordPress博客网站性能? 网站速度等问题十分重要,很简单,这是经过多次验证的,网站越快,你的网站的访客体验就越好。
- 更快的网站即更好的用户体验 – 只有更少的滞后,
- 更快的网站更适合移动端阅读查看,
- 更快的网站在Google等搜索引擎中排名更高,
- 最后,更快的网站转换才会做得更好(人们通常不喜欢等待超过两秒钟来加载网页)。
那么,我们应该如何测试WordPress网站性能? 或者,换言之,你怎么知道你的网站是否很慢?
下面将是你所需要的答案:
推荐4个网站性能测试工具
1. 测试你的网站加载时间
首先,测试WordPress网站性能的最重要方法 – 测试网站的速度。
对于初学者,您只需在浏览器的地址栏中输入网站的网址,然后自我感知。但这种测试是局面的,这不代表你的网站所有访客都是获得同样的加载体验。
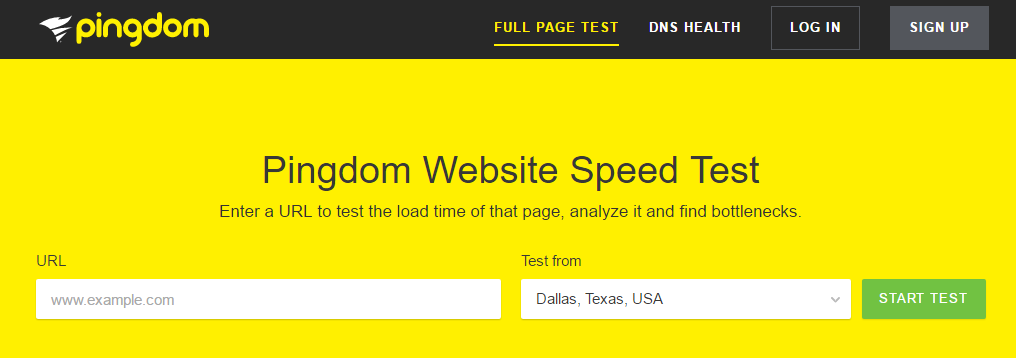
你需要更全面更客观更好的测试,这时候你需要借助知名网站加载速度测试工具Pingdom:

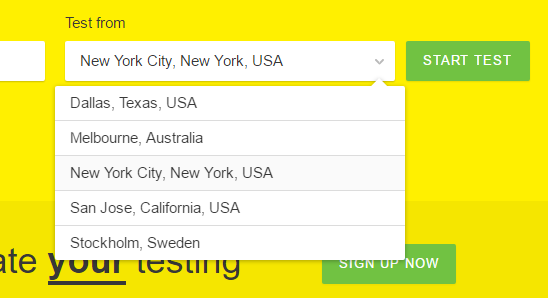
在开始测试之前,选择您要测量站点性能的服务器位置。 最好选择离目标受众最近的位置,比如说你的网站访客大部分在美国,那么你需要选择美国地区的测试服务器:

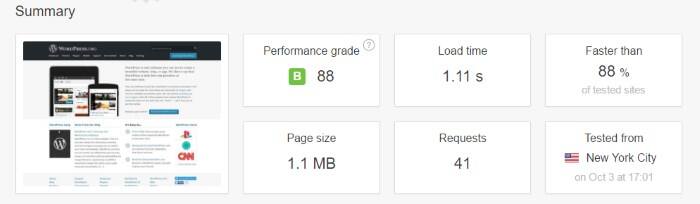
点击“START TEST”后几秒钟,Pingdom会让您了解网站各个方面的加载情况及评分。您甚至可以展开查看加载的每一项内容了解详情:

你会最终获得诸如性能评分,加载时长,加载速度在众多测试网站中的占位,页面体积,页面请求数量等等。

2.测试站点承受的并发流量值
如果你的网站流量不小,你必须做一下Load Impact工具测试:

只需在框中输入您网站的网址,然后点击“Run free test”即可。
Load Impact的作用是它实际创建了25个并发(bot)用户,并将它们发送到您的站点以查看站点在负载下的执行情况。 测试持续五分钟。
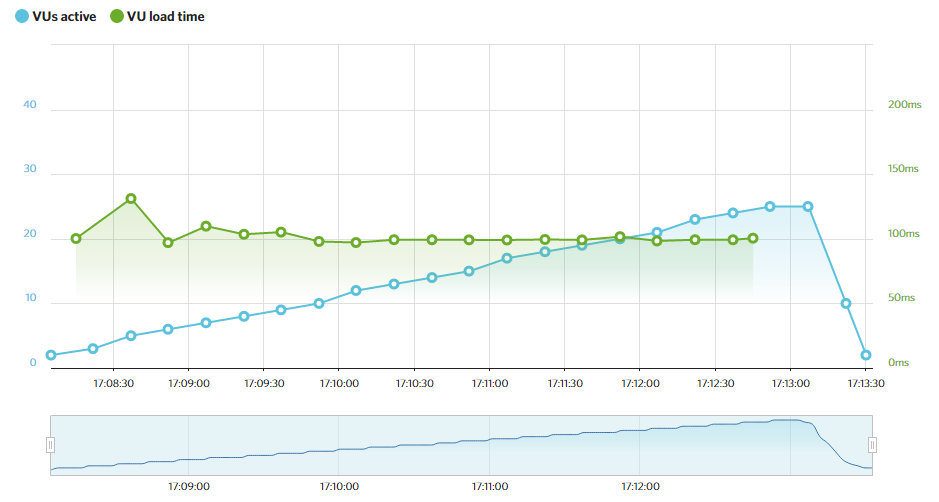
测试完成后,您会得到非常详情的摘要+图表:

乍一看,这似乎很复杂,但阅读该图表并不是很困难。 基本上,你只需要重点看:
(!) 绿线代表逐步增加并发访问时你的网站加载时间走势,如果越平缓,代表你的网站可承受的并发访问能力比较好;如果线条呈上升状态,则说明你的网站性能需要改善。
3. 全面测试你的WordPress性能
与所有软件产品非常相似,您的WordPress网站由多个小元素,脚本等组成。但是,并非所有这些元素都始终100%优化…
这时候你需要使用到GTmetrix,提供了一种测试WordPress网站性能的方法。

同样,您只需输入网站的网址并点击“Analyze”按钮即可。
过了一会儿,您将获得非常详细的测试报告:
- 图像优化,
- 浏览器缓存,
- JavaScript优化,
- CSS优化,
- 重定向,
- HTTP请求优化,以及更多。
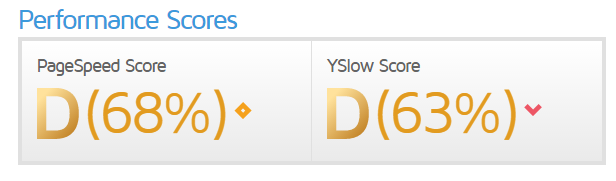
GTmetrix还使用两套不同的评分系统为您网站打分,如果分数低于90%,你可考虑进一步优化上面提到的各个项:

4.测试插件的优化程度
Finally, we have the last element of the puzzle. It’s this plugin: .
最后一个测试项目:插件。WordPress插件提供过万的插件,但开源代码市场总会存在优秀的插件和糟糕的插件,我们也建议尽可能少用插件支持网站服务。但有时候你必须安装一些插件来扩展WordPress功能,这时候,你需要使用插件P3 (Plugin Performance Profiler)来帮助你检测已安装插件是否存在性能问题。

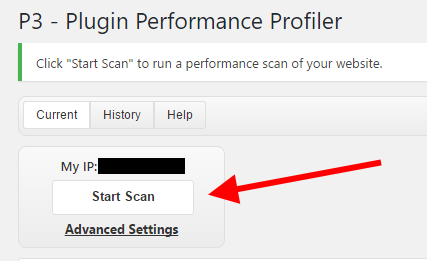
安装并激活后,您可以访问“WordPress仪表盘”-“工具”-“P3 Plugin Profiler”,只需单击“Start Scan”按钮,然后会提示“auto scan”:

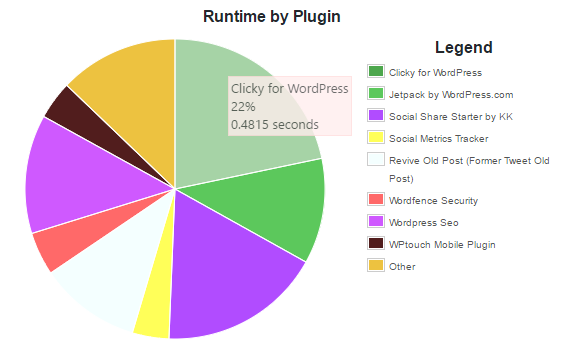
稍等片刻,您将会看到一个报表,呈现每个插件对整个站点的总体加载时间的影响。 如下图所示:

有了这个报表,你就可以删除一些性能糟糕插件,找类似功能的性能更佳的替代品。
你的WordPress网站也慢吗?
执行这些测试及做相应的优化后,是否发现网站速度更快了? 如果还不够快,就要看看你的网站服务器是否靠谱了。在选择主机方面,个人的建议不要贪图便宜,尤其不要选择一些过于小众的服务商。
下面我推荐一些个人认为还可以的服务器供应商:
- 国内服务器供应商-可以优先考虑阿里云;
- 国外服务器供应商-Linode和Vultr
需要更多帮助找出如何测试WordPress网站性能? 随意在评论中说出来。

 成为VIP
成为VIP


