WordPress网站设置缓存机制与不设置缓存机制,网站的加载速度有天壤之别。Google PageSpeed Insights或GTmatrix或Pingdom等工具可能会建议您通过htaccess或者Nginx设置浏览器缓存。 或者使用现有的WordPress缓存插件实现WordPress网站的浏览器缓存。我们在另外一篇文章《网站测速性能测试深入浅出教程[附15款常用网站测速工具]》详细地说明了网站测速方法,有兴趣的站长也可以参考阅读一下。
好吧,在本文中,我们将一起探讨如何解决网站测速工具提到的浏览器缓存设置提醒。此外,还将会一些在WordPress中实现浏览器缓存的简单但非常有效的技术。
下面根据我们的经验,利用浏览器缓存帮助您将网站加载速度提高多达50%。
文章阅读导航
什么是优化浏览器缓存?
优化浏览器缓存即,设置浏览器本地存储网站的可缓存资源的时间值(即图像,JavaScript和CSS),减少客户端访问相同页面时的HTTP请求所需要的资源下载,提高了站点加载速度。
在使用Google Pagespeed进行网站速度测试时,您通常会注意到建议你为将WordPress的一些资源设置浏览器缓。 在大多数情况下,可缓存资源是可以由浏览器临时存储的网站文件(例如图像,JavaScript和CSS)。
浏览器缓存如何加速您的网站
在进入本文优化WordPress网站浏览器缓存细节之前,让我们首先了解WordPress中的浏览器缓存是如何工作的?以及它是如何更快地加载您的网页。
Web浏览器需要从服务器检索许多资源(即HTML文件,CSS文件,JS文件,文本,图像等)以便加载网站。
Web缓存是Web浏览器和软件应用程序中用于“临时存储”或“记住”本地磁盘上访问过的网页资源的技术。此临时存储的数据称为“Web缓存”或“HTTP缓存”。
当你再次访问同一个网站时。Web浏览器仅从服务器端下载来自网站的更新内容,“临时存储”数据则直接从你的本地电脑读取。
因此,Web缓存有助于减少带宽使用,服务器负载等。因此,利用浏览器缓存对于加快网页加载非常重要。
换句话说,它命令您的Web浏览器(i)在本地缓存网站文件一段时间(ii)并从本地存储加载文件以供下次访问,直到缓存时间失效。 (iii)因此,从本地存储加载网站文件有助于Web浏览器更快地呈现和显示网站。
如何修复浏览器缓存警告
为了修复浏览器缓存设置警告,您的Web服务器应该允许Web浏览器临时在本地磁盘上存储访问过的Web页面资源。此外,当用户再次访问您的站点时,由于本地已经缓存了部分可用静态资源,它将加载更快。因此,您会发现网站加载速度有了显着提高。
那么问题是如何启用WordPress站点的浏览器缓存功能?
要在WordPress中启用浏览器缓存,您需要通过在HTTP标头中添加缓存控制标头和ETag标头来设置内容过期日期。
- Cache-Control状态通过Web浏览器指出特定文件的缓存周期。
- 而ETag用于验证缓存资源和请求资源之间的更改。
我们可以设置一个特定的时间段(数月或数年)来保持本地缓存资源(即HTML,CSS或JS文件,图像等)。
温馨提示:请根据资源更改的频率设置到期日期,或者换句话说,更新网站静态资源的频率。而不是照本宣科参照下面提到的方法,应该因地制宜适当调整缓存策略。
在WordPress中启用浏览器缓存
你可以通过以下方式设置你的WordPress网站的浏览器缓存:
- Adding Expires Headers-HTTP添加Expires头
- Adding Cache-Control Headers-添加缓存控制标头
- Turning ETags Off-关闭ETag。
下面我们详细讨论如何添加Expires Headers和Cache-Control Headers以及关闭ETag。
在Apache服务器上通过htaccess设置浏览器缓存(不使用WordPress插件)
如果您的网站托管在Apache Server上,则可以编辑WordPress htaccess文件(一般存放在你的WordPress网站根目录)。
然后,将以下代码复制并粘贴到htaccess文件中并保存。
# TN - START EXPIRES CACHING # ExpiresActive On ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/pdf "access 1 month" ExpiresByType application/xhtml-xml "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresDefault "access 1 month" # TN - END EXPIRES CACHING #
Tips:根据你的网站的静态资源更新频率来设置缓存时间,比如图像类的资源一般设置一年。
此外,您应该在htaccess文件中的Expires Headers代码下添加Cache-Control Headers,如下示例。
# TN - BEGIN Cache-Control Headers Header set Cache-Control "public" Header set Cache-Control "public" Header set Cache-Control "private" Header set Cache-Control "private, must-revalidate" # TN - END Cache-Control Header
最后,您需要关闭ETag,在htaccess文件添加如下代码。 您可以在此处阅读有关ETag的更多信息。
# TN - BEGIN Turn ETags Off FileETag None # TN - END Turn ETags Off
之后,如果您使用了缓存插件,请保存您的WordPress的htaccess文件并清除所有缓存。
至此,您已经通过htaccess成功启用了WordPress站点的浏览器缓存。
温馨提示:您知道Gzip压缩还可以提高您的网站加载速度吗? 你启用它了吗? 如果没有,请阅读参考文章《WordPress网站利用Gzip压缩提升网站加载速度教程.》
在Web服务器NGINX上启用浏览器缓存(不使用WordPress插件)
如果您使用的是Nginx服务器,则可以通过在.conf文件(一般存放在/usr/local/nginx/conf)中编辑和添加以下代码来启用Web浏览器缓存。
Add Expires Headers (NGINX)
location ~* .(jpg|jpeg|png|gif|ico|css|js|pdf|svg)$ {
expires 365d;
}
location ~* .(pdf|html|swf)$ {
expires 90d;
}
Add Cache-Control Headers (NGINX)
location ~* .(jpg|jpeg|png|gif|ico|css|js|pdf|svg)$ {
expires 90d;
add_header Cache-Control "public, no-transform";
}
如果NGINX服务器上有多个网站。 我建议你创建一个xyz.conf文件并添加上面提到的代码。 将此文件保存在此文件夹/etc/nginx/vhost/xyz.conf中
编辑后重新加载Nginx服务器,即可成功激活NGINX服务器上的浏览器缓存规则。
使用WordPress缓存插件实现浏览器缓存
现在,让我们来看看支持启用浏览器缓存的主流的WordPress缓存插件。 如果能够通过配置Web服务器配置文件实现,尽可能不使用插件实现。
当然使用插件更佳简单快捷且无需去折腾服务器(万一改坏了还得恢复),我们推荐以下三个WordPress缓存插件。
#1 WP Fastest Cache
WP Fastest Cache是最流行和许多知名WordPress博客推荐的WordPress缓存插件之一。 这个五颗星点评的WP插件可以在WordPress插件市场上免费获得。 截至目前,WP Fastest Cache插件已有近百万的个激活安装。
- 下载并安装启用WordPress插件WP Fastest Cache。
- 进入WP Fastest Cache设置界面,点击选项卡Setting。
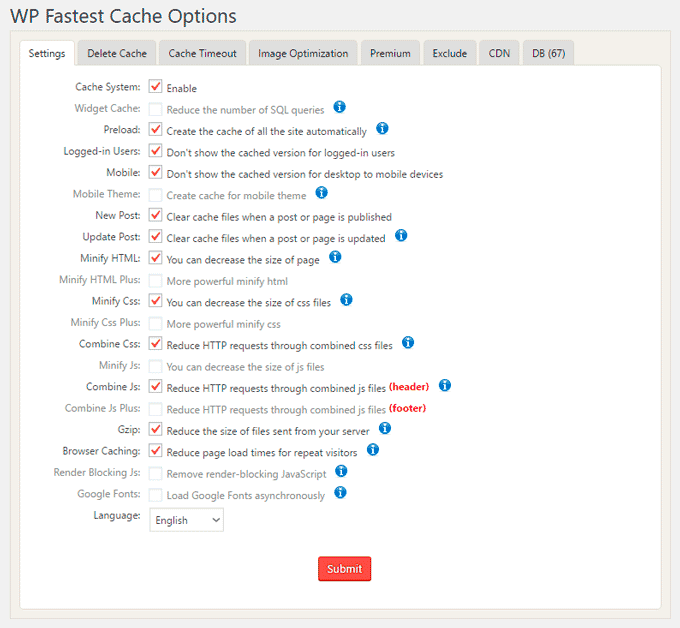
- 按照下面截图所示勾选必要的缓存设置项,然后单击提交按钮。
- 当提示了设置已经保存,即启用了浏览器缓存设置。

WP Fastest Cache 插件设置
除了实现浏览器缓存之外,这个插件还提供其他的选项来提高页面速度,比如
- 开启Gzip压缩
- 精简HTML和CSS
- 合并CSS和JS以实现减少HTTP请求
- 此外,它还可以生成动态WordPress站点的静态HTML文件等。
#2 Cache Enabler – WordPress Cache
另一个插件是Cache Enabler – WordPress Cache,由KeyCDN开发。 这是一个获得了4.5+星评分插件。 除了浏览器缓存之外,这个插件还有一些独特的功能来加速您的网站。 此外,它实现了它所说的功能并且还与其他WordPress性能插件兼容。
- 首先下载安装并启用该插件
- 进入该插件的设置界面
- 勾选启用leverage browser caching
- 保存设置即可。
这个插件还有许多其他功能,例如……
- 支持自动和/或手动清除缓存
- 手动清除页面特定的缓存
- 在仪表板上显示总缓存大小
- 支持HTML和内联JavaScript瘦身
- 此外,支持自定义文章类型等等
#3 W3 Total Cache – WordPress plugin
相信大部分WordPress站长都听说过W3 Total Cache – WordPress插件,非常强大的WordPress缓存插件。
- 首先,下载安装并启用插件,然后进入W3 Total Cache Plugin的常规设置
- 向下滚动并启用浏览器缓存并保存所有设置
- 此外,导航到页面顶部的“浏览器缓存设置”选项卡。
- 在此页面上的“常规设置”中指定可用的缓存标头。
- 设置Expires Headers,Set Cache-Control Headers和Set entity tag(eTag) – 选中所有框。
- 最后保存所有设置。

W3 Total Cache 浏览器缓存设置
温馨提示:安装启用缓存插件后,如果您对主题进行了任何更改,尤其是在CSS样式表。由于浏览器缓存,您可能无法立即看到更改。因此,若你对样式文件/JS文件等进行修改,建议在隐身窗口中打开您的网站以查看更改。如果CSS更改未在WordPress中显示,则使用插件Busted来刷新或者通过清除缓存等方式来让更改生效。
希望您通过此文找到有效的办法来提升你的WordPress站点的加载速度。你最终采用哪些方法来提升你的网站加载速度,不妨留言与我们一起探讨。

 成为VIP
成为VIP


