
Google表单可以帮助您吸引网站用户并从他们那里收集反馈。但是,在您开始制作一流的调查、联系表格和其他内容之前,您可能需要找到一种将它们嵌入您的WordPress网站的方法。
幸运的是,只需几个步骤,您就可以将Google表单嵌入到您的WordPress网站并开始收集用户的回复。这可以让您根据该反馈改进您的网站和内容。在这篇文章中,我们将向您展示Google表单如何为您的网站和整个品牌带来益处。然后,我们将向您介绍如何通过几个快速步骤将 Google 表单嵌入您的网站。
- 谷歌表单简介
- 为什么想在WordPress网站上嵌入Google表单
- 如何在WordPress网站上嵌入Google表单
- 在WooCommerce中使用Google表单
谷歌表单简介
Google Forms是一个非常类似于Google Docs或Google Sheets的Web应用程序,用于创建交互式调查和其他类型的表单。一些常见用途包括:
- 活动登记。
- 用户投票和问卷调查。
- 电子邮件订阅注册表单。
- 测验。
- 产品订单。
- 联系表格。
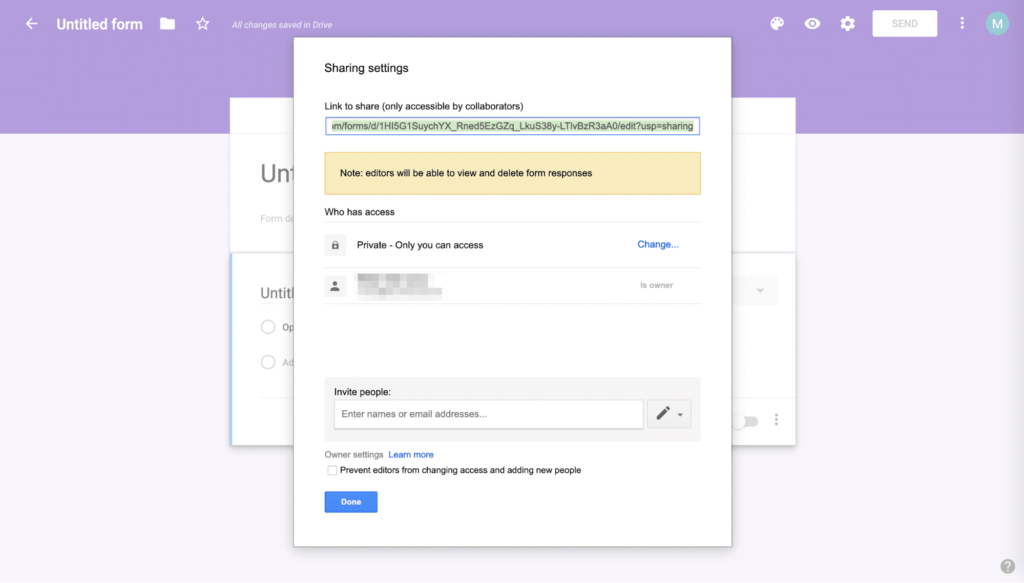
与其他Google Workspace应用程序一样,您可以将所有表单存储在Google云端硬盘中。您还可以利用Google的共享功能。如果您与团队合作为您的网站创建内容并且您希望其他人能够就您的调查或其他表单进行协作,这将特别有用:

共享选项
免费平台简化了表单创建过程。您可以从各种预建模板中进行选择,也可以创建自己的模板并将其保存以备后用:

Google表单模板库
Google表单还将帮助您设计内容以匹配您的品牌。
如果您为Google Workspace付费,它会将“创建您自己的Google表单”文本更改为“此表单是在 [您的组织名称] 内部创建的”。
您可以从各种主题中进行选择,也可以简单地将您的徽标添加到每个表单中。该平台将自动调整您的表单颜色,创建非常适合您网站的独特外观。所有 Google 表单也是响应式的,因此您的用户可以通过他们的智能手机或其他移动设备完成它们。
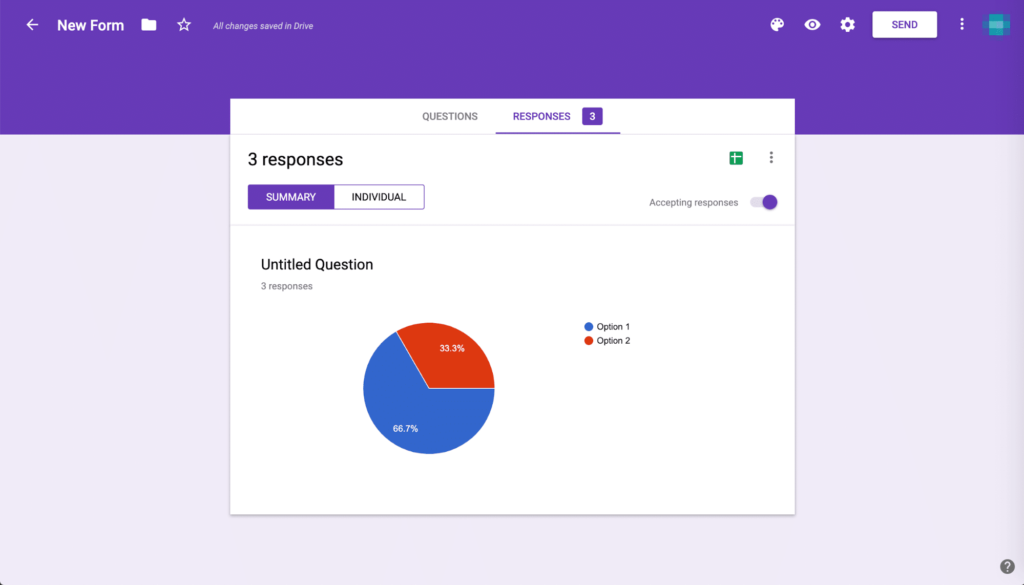
最后,您还可以访问在您的Google帐户中收集的实时结果:

谷歌表单回复
您可以随时在表单中查看您的回复信息和图表,或将它们导出到 Google 表格以进行进一步分析。这使得组织、评估和与您的团队共享您的结果变得简单方便。
为什么想在WordPress网站上嵌入Google表单
如果您正在寻找在您的WordPress网站上嵌入自定义表单的方法,您可能已经探索过使用WordPress表单构建器插件的可能性。虽然这些可能是有用的工具,但Google表单可能是更好的选择有几个原因。
首先,使用Google表单使您能够利用平台的存储和共享功能。其次,通过使用Google表单,您可以避免向您的网站添加另一个插件,这会导致加载时间变慢,因此减少可能有助于提高您网站的性能。
此外,虽然您可以让其他用户使用WordPress插件创建表单,但Google表单可以让您完全控制谁在协作处理您的内容。您可以邀请特定用户处理任何给定的表单,从而提供更高的安全性并避免错误。
最后,使用Google表单不仅可以帮助改善您的WordPress网站,还可以帮助您改善品牌的整体形象。虽然使用WordPress插件构建的表单只能在您的网站上使用,但您可以在任何平台上共享Google表单,包括通过社交媒体和营销电子邮件。
无论您的受众在哪里填写您的Google表单,他们的回复都将记录在一个地方。这将帮助您跟踪所有品牌渠道的表单结果,而不仅仅是您的网站。
如何在WordPress网站上嵌入Google表单
如果听起来Google表单可能是满足您的WordPress网站表单相关需求的最佳解决方案,那么您很幸运。尽管该过程不像安装插件那么简单,但您只需三个简单的步骤即可将Google表单嵌入您的网站。
第 1 步:创建您的Google表单
您需要做的第一件事是创建您的第一个Google表单。登录到您的Google帐户,然后通过在Google应用程序菜单中找到紫色图标来访问Google表单:

谷歌表单图标
如果您是Google Workspace用户,您应该会觉得Google表单界面非常熟悉。它与Google Docs和Google Sheets非常相似:

谷歌表单用户界面
要开始使用您的表单,您可以从工具栏中选择Blank贴或选择要使用的模板。
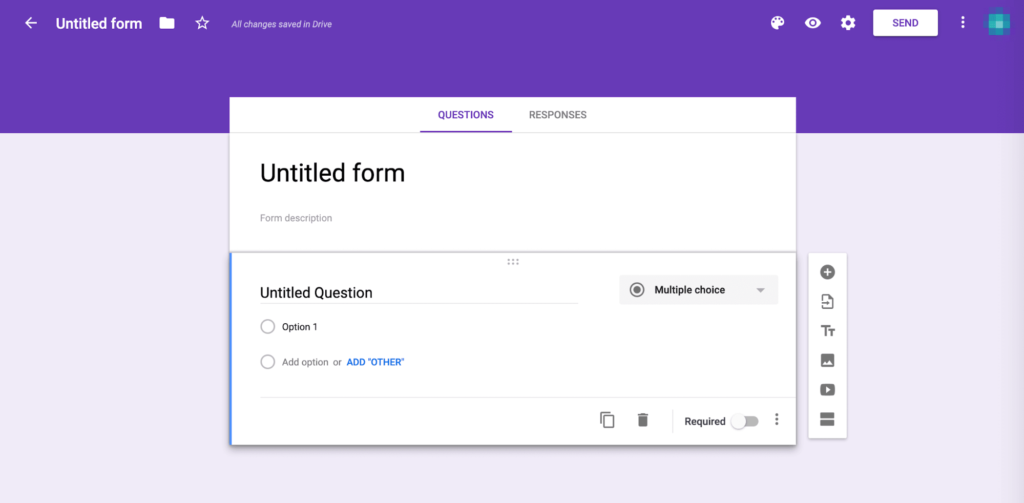
无论哪种方式,您都可以直接在表单中键入以添加标题和描述,然后创建您的问题和答案选项。您还可以使用下拉菜单选择每个答案的类型:

设置您的Google表单
编辑器右侧的工具栏使您能够添加新问题、从另一个Google表单导入问题、上传图像和视频以及创建其他部分。然后,调色板、眼睛和齿轮图标可让您更改表单的主题、预览最终产品并访问高级设置。
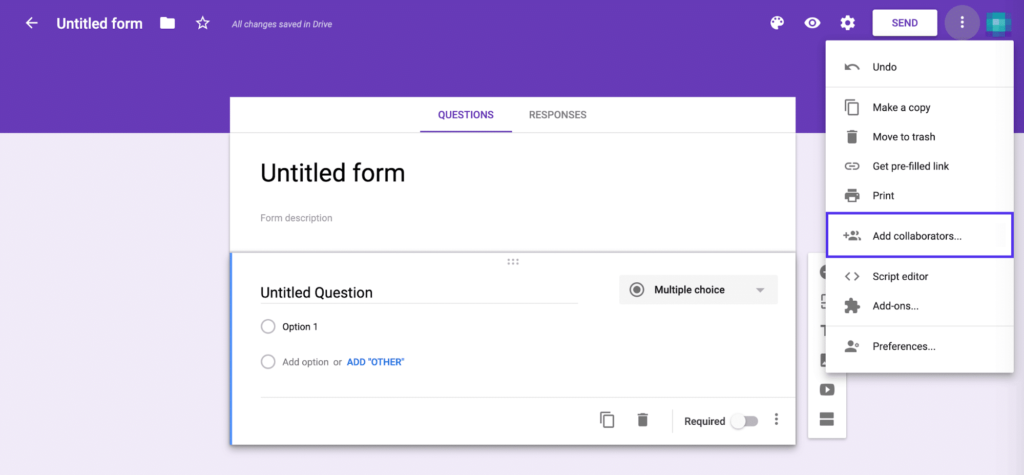
有了这些工具供您使用,您应该能够制作您需要的任何类型的表格。如果您想从您的团队获得意见,请单击三点图标并选择Add collaborators:

将协作者添加到Google表单
然后,您可以通过输入他们的电子邮件地址或使用链接共享功能来邀请团队成员处理您的表单。您的更改将自动保存在您的Google云端硬盘中。完成编辑后,您就可以将Goole表单嵌入WordPress网站了。
第 2 步:访问您的Google表单的嵌入代码
为了嵌入您的Google表单,您需要单击表单编辑器顶部的Send按钮。在那里,您将有五个共享表单的选项:通过电子邮件、链接、HTML、Facebook和Twitter:

通过电子邮件分享您的Google表单
任何这些都可能很有用,特别是如果您想将表单发送给所有电子邮件列表订阅者或在您的社交媒体帐户上共享它。
但是,出于本教程的目的,我们将重点关注HTML选项。因此,选择选项卡。您将在Embed HTML下看到一个代码片段,以及一个用于更改表单尺寸的选项。
对它的大小感到满意后,单击窗口右下角的COPY:

获取您的Google表单的嵌入代码
接下来,前往您的WordPress仪表盘。
第 3 步:将代码添加到您的WordPress帖子或页面
有了您的HTML代码片段,您就可以将Google表单嵌入您的网站了。首先,导航到要合并表单的帖子或页面。如果您在WordPress区块编辑器中工作,您需要添加一个自定义HTML区块:

自定义HTML区块
然后,将Google表单编辑器中的代码粘贴到区块中:

在区块编辑器中添加嵌入代码
如果您单击自定义HTML区块工具栏中的预览选项卡,您将看到您的Google表单,就像它在您的网站上显示的一样:

嵌入在区块编辑器中的Google表单预览
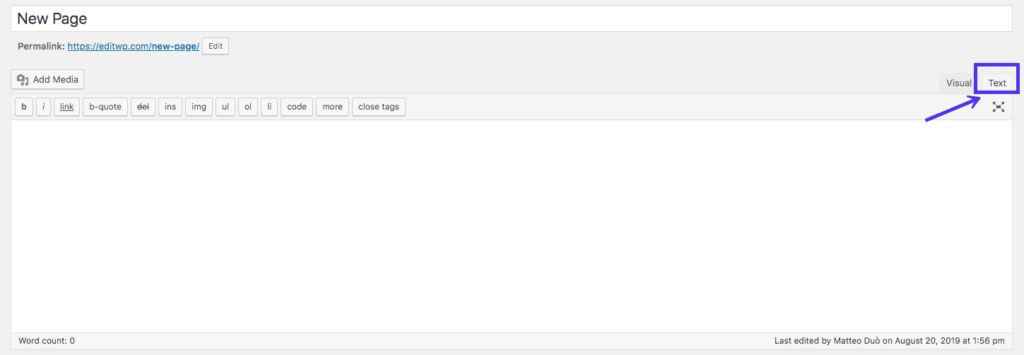
如果您改用经典编辑器,则步骤会有所不同。实际上,您需要通过单击工具栏顶部的“文本”选项卡来切换到“文本编辑器”:

经典编辑器:文本视图
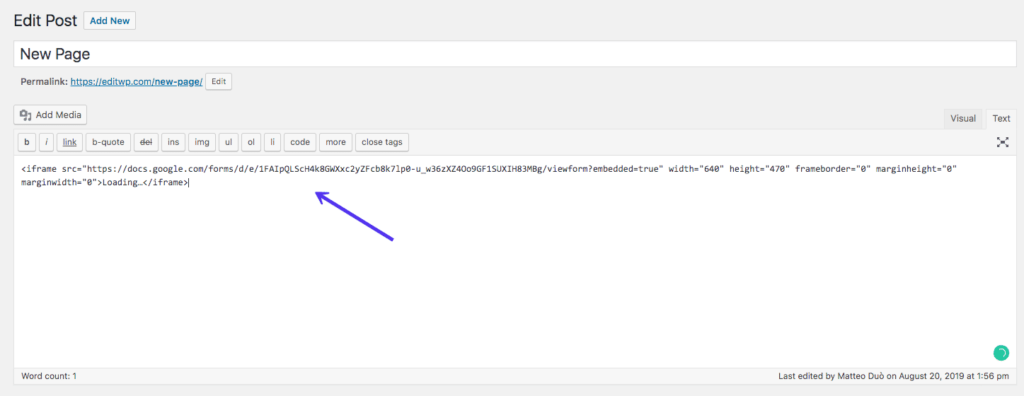
然后,您需要将Google表单嵌入代码粘贴到您希望它出现在页面上的任何位置:

在WordPress经典编辑器中嵌入Google表单
如果您切换回可视化编辑器,您应该会在编辑字段中看到您的表单:

嵌入式Google表单:预览
您还可以预览页面以查看它在前端的外观。
如果您希望将Google表单嵌入到WordPress帖子或页面中,这就是您所需要的!
在WooCommerce中使用Google表单
您可能已经意识到,Google表单也可以成为WooCommerce和其他电子商务平台的便捷工具。您可以轻松地使用此工具创建自己的自定义订单,甚至还有一个订单模板来加快流程:

订单请求示例
您可能还想征求客户信息,为买家提供评价产品及其购买体验的机会等等。
不过有一个坏消息:简单地在您的产品页面上嵌入Google表单不会将WooCommerce订单的功能与这些表单集成。幸运的是,有一些第三方解决方案可以提供帮助。
选项 #1:Automate.io
一个例子是Automate.io,一种云应用程序集成工具:

Automate.io
该解决方案使您能够连接WooCommerce和Google表单,并根据特定触发器自动响应。例如,您可以:
- 当客户提交Google表单时,在WooCommerce中添加新订单。
- 当客户添加或更新其信息时生成Google表单响应。
- 为每个WooCommerce订单行项目创建Google表单响应。
- 集成Google表单、表格和WooCommerce,因此您可以同时在所有三个平台上更新客户和订单信息。
Automate.io每月最多可免费使用250次操作。每月39美元(按年度计划),您可以将限额提高到10,000次。
选项 #2:LeadsBridge
您也可以尝试的另一个选项是LeadsBridge,它将自动集成WooCommerce和Google表单,以便您跟踪潜在客户:

LeadsBridge
这是一种掌握在线业务脉搏并监控其随时间增长的简单方法。LeadsBridge将引导您完成如何设置集成,以便您可以创建订单和其他有用的功能。年度计划的起价为每月29美元,这个平台比Automate.io稍微便宜一些。
选项#3:Integromat
第三个选项是Integromat,它还提供Google Forms和WooCommerce集成:

Integromat
该工具可以通过使用与Google表单响应和WooCommerce优惠券、订单、客户和产品相关的触发器来自动执行某些操作。Integromat比Automate.io便宜一点,它的免费计划提供每月1,000次操作,最低级别的起价为每月9美元,可进行10,000次操作。
小结
表单是许多不同WordPress网站的重要组成部分。无论您是希望在您的网站上加入调查以收集用户反馈,向您的WooCommerce商店添加详细的订单表格,还是完全其他的东西,Google Forms都是一个易于使用的免费工具,用于制作完美的表格。要将Google表单嵌入您的WordPress网站,您只需执行三个简单的步骤:
- 创建您的Google表单。
- 访问您的Google表单的嵌入代码。
- 将嵌入代码添加到您的WordPress帖子或页面。

 成为VIP
成为VIP