
Google PageSpeed Insights是评估网站性能工具之一。但是,它的一些建议(例如“采用高效的缓存策略提供静态资源”警告信息)可能会使缺乏经验的站长感到困惑。
当你对其进行分解时,缓存并不难理解。通过一些调整,在网站上实施最佳代码,以减少加载时间并提高PageSpeed得分。
在这篇文章中,我们将通过“采用高效的缓存策略提供静态资源”警告信息进行讲解,然后,分享解决此问题的一些技巧。
- 如何理解采用高效的缓存策略提供静态资源?
- 采用高效的缓存策略提供静态资源的具体措施
如何理解采用高效的缓存策略提供静态资源?
为了了解“采用高效的缓存策略提供静态资源”警告信息,先了解一下Google PageSpeed Insights会有所帮助。如果您是该平台的新手,建议先阅读完整的指南《如何做到Google PageSpeed Insights测试满分》一文。
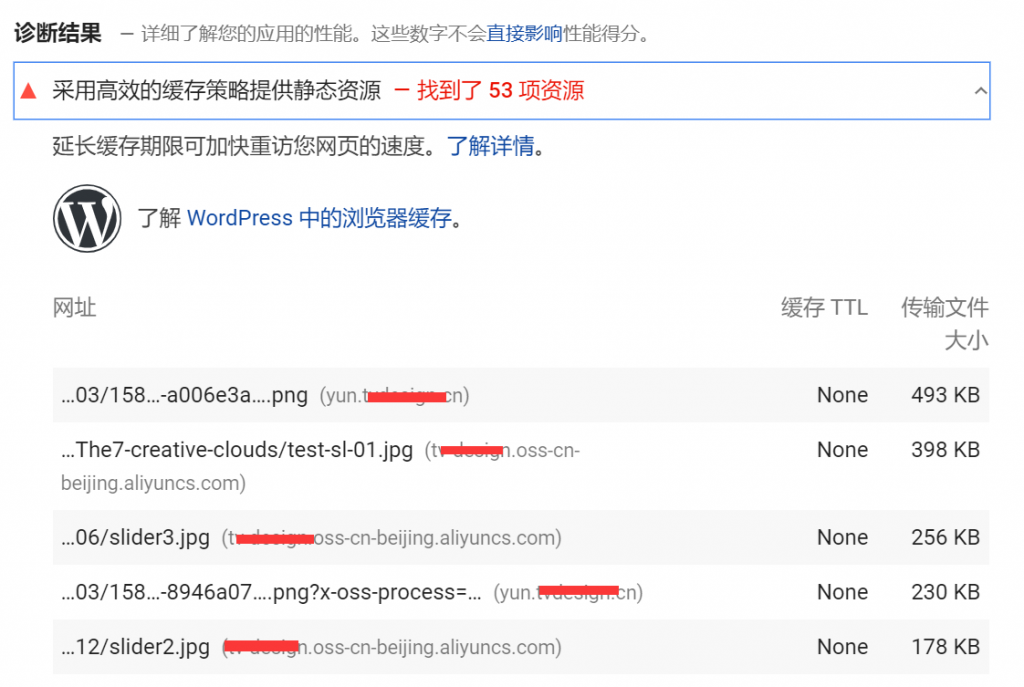
采用高效的缓存策略提供静态资源是Google PageSpeed返回的许多“诊断结果”之一,可作为改善分数的建议,如下所示:

Google PageSpeed Insights之缓存策略
Google建议使用浏览器缓存来减少页面加载时间并提高性能。简而言之,缓存是指用户的浏览器保存站点页面的静态副本。然后,在随后的访问中,可以更快地重新加载此内容,因为浏览器不必连接服务器即可访问所请求的静态资源。
但是,每个缓存的资源都需要指定的到期期限。这会告诉浏览器您网站上的内容何时过时,过期后使用更新的版本替换其缓存的副本。
如果您在性能测试结果中看到“采用高效的缓存策略提供静态资源”警告,则可能意味着以下两种情况之一:
- 您的站点服务器或第三方服务器缺少Cache-Control或Expires标头。
- 存在必需的标头,但是有效期很短,因此对性能没有太大影响。
采用高效的缓存策略提供静态资源的具体措施
您可以通过几种不同的方式来修复WordPress网站“采用高效的缓存策略提供静态资源”警告,具体取决于其原因。您可以尝试以下三种解决方案。
1. 添加缓存控制并过期标头
有两个与浏览器缓存相关的标头:Cache-Control(缓存控制)和Expires(缓存有效期)。必须至少存在一个才能为您的站点启用浏览器缓存,因为这是浏览器确定刷新资源之前应保留资源多长时间的方式。
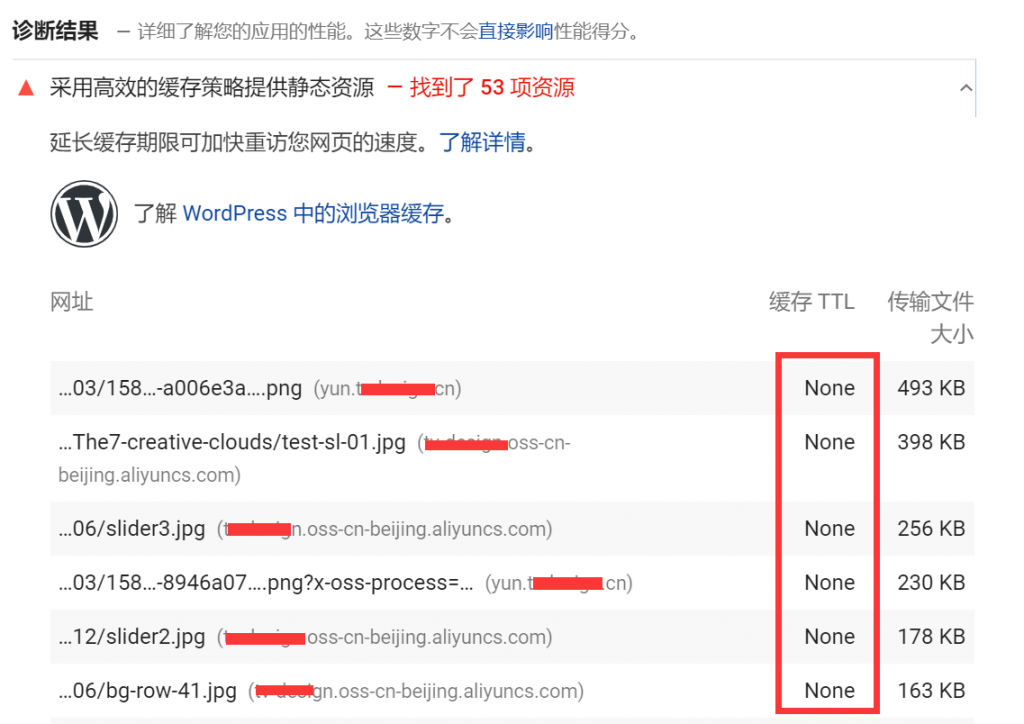
确定这是否是导致“采用高效的缓存策略提供静态资源”警告的一种简单方法是查看每个资源的详细信息。在Google PageSpeed Insights最新版本,您会在“ 缓存TTL ”下看到“None”:

在Google PageSpeed Insights中缓存TTL列表
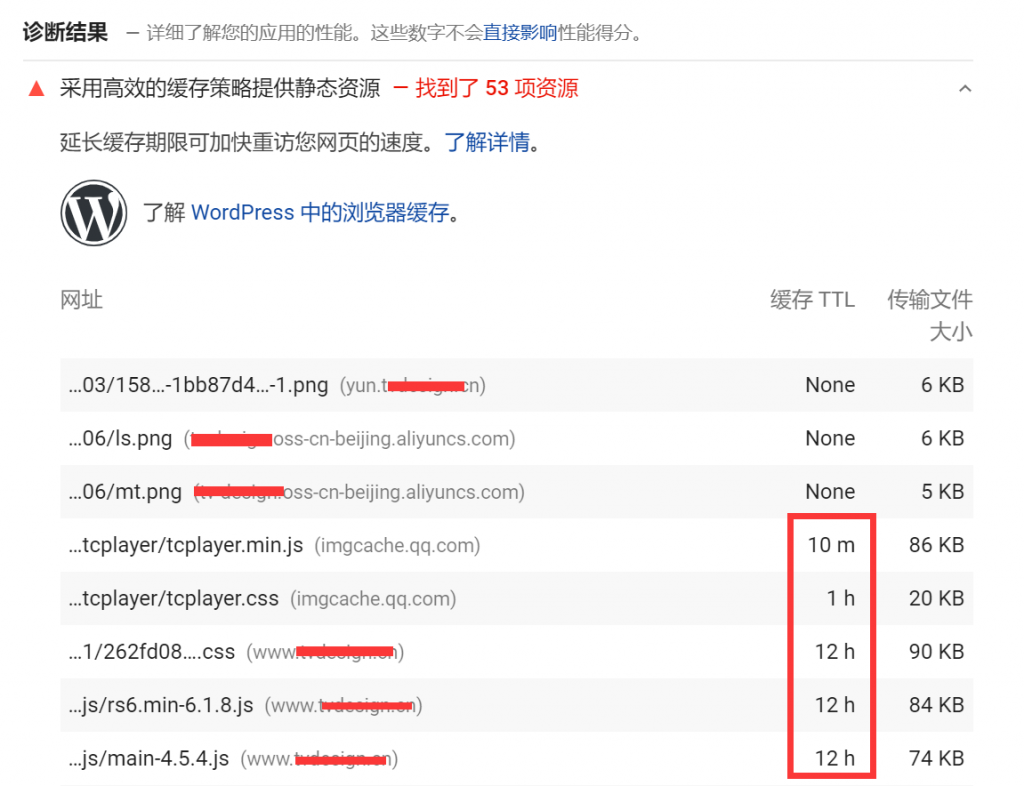
又或者缓存有效期过短时,最新版的Google PageSpeed Insights也会在“采用高效的缓存策略提供静态资源”警告列表罗列,只是“ 缓存TTL ”展示的是缓存有效期:

浏览器缓存资源缓存有效期过短
Cache-Control标头启用客户端缓存并设置资源的最大使用期限时,Expires标头仅用于指定缓存资源有效期。
Expires在HTTP / 1.1中引入并提供了比Cache-Control更多的选项。它们可用于完成相同的事情,但Expires的数据值是HTTP日期,而Cache-Controlmax-age允许您指定相对的时间量,以便您可以指定 “请求页面后X小时”。HTML Cache控件是一个非常类似的问题,并且与缓存教程有很好的链接,可以回答你的大部分问题(例如,[http://www.mnot.net/cache_docs/#EXPIRES).)总结一下, 当您需要更多地控制缓存的方式时,建议对图像和
Cache-Control等静态资源使用Expires。via itranslater.com
您不必同时添加两者,因为这可能是多余的。通常推荐使用较新的Cache-Control。但是,某些Web性能工具(例如GTmetrix)仍会检查Expires标头。
如何在Nginx中添加Cache-Control缓存控制标头
要在Nginx中添加Cache-Control标头,可以将以下内容添加到服务器的Nginx配置文件中:
location ~* .(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
这告诉您的服务器,指定的文件类型在至少30天内不会更改。
如何在Apache中添加Cache-Control缓存控制标头
如果您使用的是Apache服务器 ,则可以将以下代码添加到.htaccess 文件中:
Header set Cache-Control "max-age=84600, public"
该代码段应添加在“ #BEGIN WordPress”之前或“ #END WordPress”之后。在这种情况下,缓存设置为在84,600秒后过期。
如何在Nginx中添加Cache-Control缓存有效期标头
您可以在Nginx中添加Expires头,方法是将以下内容添加到服务器NG配置文件中。在此示例中,您可以看到如何根据文件类型指定不同的到期时间:
location ~* .(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* .(pdf|css|html|js|swf)$ {
expires 2d;
}
如何在Apache中添加Cache-Control缓存有效期标头
您可以通过在.htaccess 文件中添加以下内容来在Apache中添加Expires标头:
## EXPIRES HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" ## EXPIRES HEADER CACHING ##
然后,您可以再次通过Google PageSpeed Insights运行网站并查看浏览器缓存警告是否仍然存在。
2.Google Analytics统计代码浏览器缓存策略
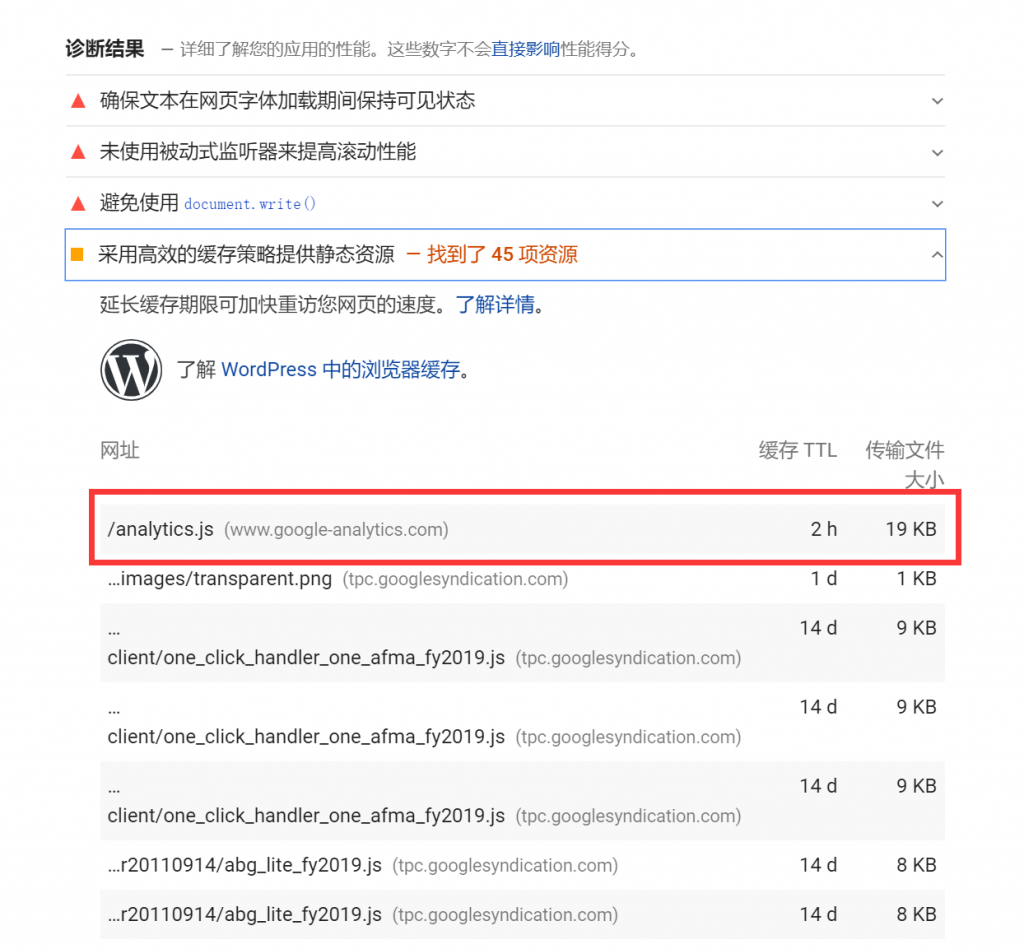
比较讽刺的是,有时Google Analytics谷歌统计代码的JS文件也会被Google PageSpeed Insights识别为未优化的静态资源:

谷歌统计JS代码
您将无法使用Cache-Control或Expires标头更改此设置,因为该资源不在本地服务器上。但是,有一种方法可以通过在本地服务器存放Google Analytics统计代码JS文件从而实现浏览器缓存。
不过请注意,Google不支持此方法。
(1)使用插件CAOS实现浏览器缓存谷歌统计JS脚本
如果您想解决上述问题, 可以使用Daan van den Bergh开发的免费插件-Complete Analytics Optimization Suite(CAOS):

CAOS 插件
您可以从WordPress插件市场下载CAOS,也可以在WordPress仪表板的“插件”>“安装插件”中搜索安装。
在本地存放分析脚本文件的其他一些好处包括,将对Google的外部HTTP请求从两个减少到一个,并且可以让您完全控制文件的缓存。这意味着您可以使用前面提到的缓存头。
首先,请安装插件,然后输入您的Google Analytics(谷歌统计)跟踪ID。该插件将Google Analytics(谷歌统计)的必要跟踪代码添加到您的WordPress网站,下载analytics.js 文件并将其保存到您的服务器,并使用中的预定脚本对其进行更新wp_cron()。
建议也将其设置为页脚加载中:

CAOS跟踪代码位置设置
温馨提示:CAOS不能与其他Google Analytics相关的WordPress插件一起使用。
(2)使用插件WP-Rocket实现浏览器缓存谷歌统计JS脚本
或者,您可以使用WordPress缓存插件WP-Rocket来实现相同的目标:

WP-Rocket插件
此插件的Google跟踪组件可实现本地托管谷歌统计脚本。只需在WP-Rocket>Add-ons下启用该功能即可。
WP-Rocket及其组件与其他谷歌统计相关插件兼容。但注意,作为专业插件它的价格不菲,49美元/年起。
3.尽量减少使用第三方脚本
有时,由于Google Analytics的脚本文件托管在Google服务器上,因此它可能影响到您Google PageSpeed Insights评分,因为你无法控制其缓存机制。
其他第三方脚本也是如此。如果您是通过WordPress网站管理业务,则很可能会运行其他第三方脚本来跟踪转化,A/B测试等。
这可能包括诸如百度统计,百度站长联盟,阿里妈妈广告联盟,CNZZ统计,51统计,Crazy Egg,Hotjar等脚本。不幸的是,除非找到在本地服务器托管这些脚本的方法,否则您对此无能为力,完全无法控制它们。
理想情况下,如果您想提高Google PageSpeed得分,则应该最大限度地减少使用第三方脚本。
小结
Google PageSpeed Insights虽然不能绝对地评估您网站的性能,但仍然可以帮助你更好地理解网站性能的瓶颈所在。通过解决“采用高效的缓存策略提供静态资源”下的警告信息来提高得分,可以帮助网站加载性能上升一个档次,提升网站用户体验。
如果您在Google PageSpeed Insights中看到此警告,则可以通过以下方法解决此问题:
- 添加Cache-Control或Expires标头。
- 利用浏览器缓存进行Google Analytics统计代码脚本。
- 尽量减少使用第三方脚本。

 成为VIP
成为VIP


