在本文中,我们将向您展示如何在不使用任何插件的情况下显示WordPress网站cookie通知。
为什么需要Cookie通知?
由于cookie会收集用户的信息并将其存储一段时间,因此欧盟Cookie法要求在您的网站上披露cookie的使用情况。这是一项欧盟指令,要求任何网站都必须征得访问者的同意才能使用其数据。
您的网站是否位于欧洲并不重要,欧盟访问者可能仍在访问它,因此成为欧盟Cookie法律的对象。
此外,为您的WordPress网站添加cookie通知并不花费一毛钱,而且易于实施!
如何在不按照插件情况下显示WordPress网站Cookie通知
向您的WordPress网站添加不必要的插件可能会减慢速度。因此,如果可能的话,最好限制插件安装并手动调整所有内容。
要显示WordPress cookie通知,请执行以下简单步骤:
1. 通过访问WebsitePolicies生成cookie通知代码。
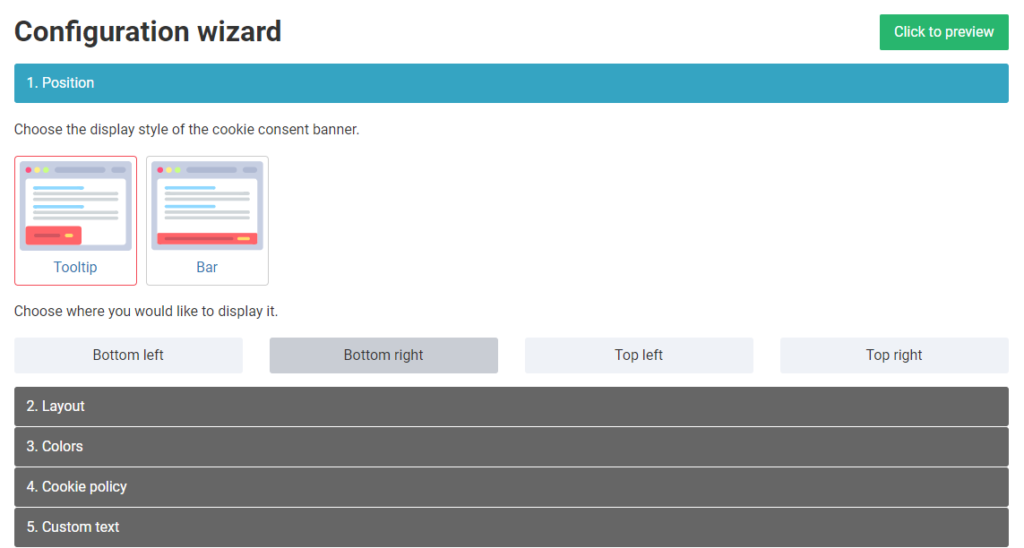
2. 前往Configuration wizard并通过调整其位置、布局、颜色和自定义文本来个性化cookie通知模板。

3. 您可以使用Click to preview选项预览您正在创建的模板。
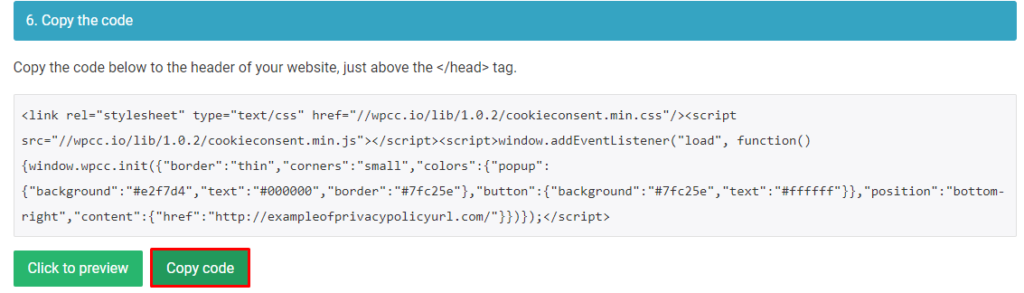
4. 完成后,按Copy code。 
5. 登录到您的WordPress仪表盘并导航到外观 -> 主题编辑器。
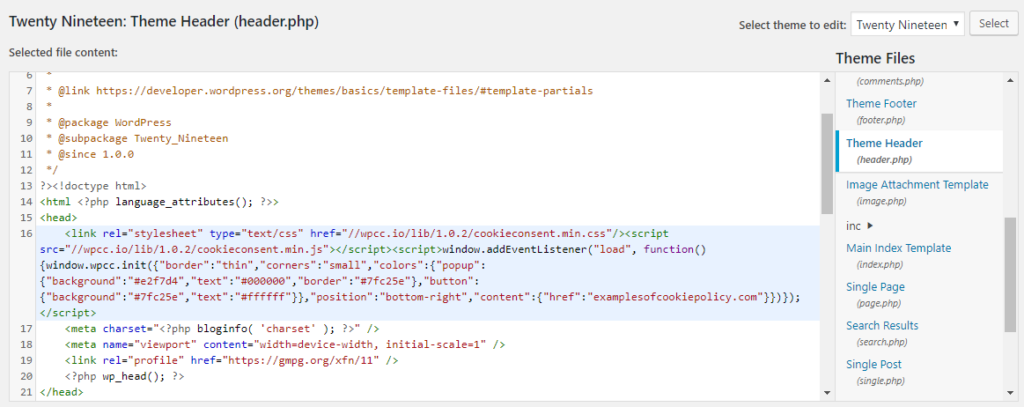
6. 在Theme Files下找到header.php文件。
7. 打开文件并将代码粘贴到标记下。 
8. 单击更新文件以保存更改。
如果您要检查您的设置是否有效,只需访问您的网站即可。确保您的cookie通知正在显示并正常工作。
Tips: cookie生成器网站会要求您链接自己的cookie或隐私政策。如果您还没有,您可以免费生成它。
小结
你有它!您的网站现在符合欧盟Cookie法律,并且您已经学会了如何仅通过粘贴生成的代码来显示WordPress Cookie通知。这是一个快速回顾:
- 从WebsitePolicies生成一个免费的cookie通知代码。
- 将代码复制粘贴到WordPress上的header.php文件中。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP