Gzip压缩可以减少了HTML文件,JavaScripts,CSS样式表和XML文件的大小。 通常,使用WordPress插件启用(使用)Gzip压缩可以减少60%到80%的站点大小。
在WordPress中通过.htaccess启用Gzip压缩可以减少服务器响应时间和服务器发送到Web浏览器的数据量。 当然,压缩页面大小有助于减少传输的响应和数据。 启用压缩的最佳方法是在WordPress站点服务器的 .htaccess文件中使用mod_gzip或mod_deflate。 你只需要通过在您网站的WordPress安装目录下的 .htaccess文件中添加一个简单的代码来启用Gzip压缩。
如果您不想通过.htaccess文件启用压缩,我们还可以使用一些插件来实现,比如如W3 Total Cache,WP Super Cache插件均支持启用WordPress中的Gzip压缩。
文章阅读导航
什么是Gzip压缩?
Gzip是一个文件压缩器,用于压缩和解压缩文件。 它提供了压缩文本文件(如CSS样式表,HTML和JavaScript文件)的最优版本。 在网站上启用时,Gzip会在从服务器传输文件之前压缩文件。 因此,它改善了页面速度,加载时间并且还节省了用户请求的数据量。 如果您希望进一步了解更多有关Gzip压缩的信息,请查看这些链接 [1, 2]。
Gzip压缩如何工作?
Gzip压缩的概念非常简单。 它使用的算法仅在一个位置组织重复的字符串,而不是一次又一次地保存那些相同的字符串。 并且它在压缩和从压缩文件中检索数据时管理具有位置值的字符串。 Gzip压缩适用于样式表和网页,因为这些资源文件都有许多重复的字符串。 由于其压缩技术,Gzip能够将文件大小减少70-90%。
让我们看一下以下的例子来理解Gzip压缩……
假设你的HTML文件内容是这样的……
Enable Gzip Compression in WordPress
然后,经过压缩后的版本为如下示例。
Hkg6dkGhJkjsdHkgHjL
但是,如果您的HTML文件内容重复字符串如下…
Enable Gzip Compression in WordPress
Enable Gzip Compression in WordPress via .htaccess
然后,Gzip压缩将重复的字符串压缩为一段代码,然后再对非重复的字符串压缩后,得到的内容如下所示。
Hkg6dkGhJkjsdHkgHjL/GjDVjs
WordPress的DEFLATE压缩和Gzip压缩
您可能已经在网上阅读过有关Gzip压缩和DEFLATE压缩的内容。 如果你还没有,我们来简单了解一下。 Gzip和DEFLATE两种压缩算法不同,用于不同的服务器。 Gzip压缩用于Apache和Nginx服务器,而DEFLATE仅用于Apache服务器。
开始之前
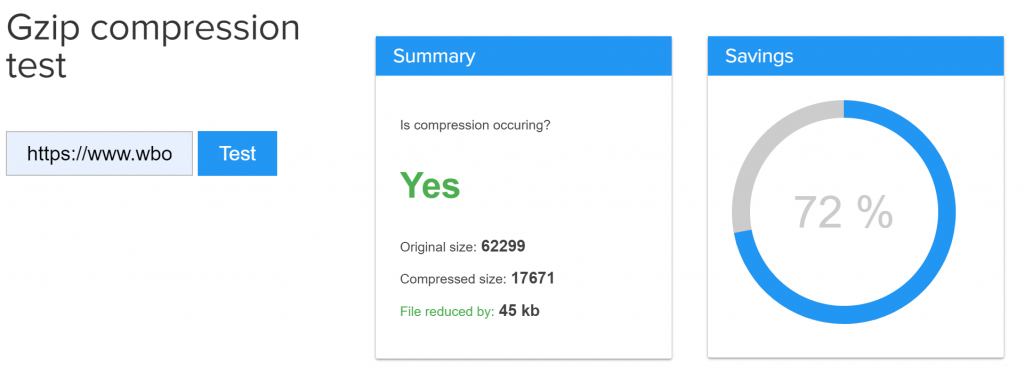
首先,您应该检查WordPress网站上是否启用了Gzip压缩。 Google Gzip压缩测试工具或varvy gzip检测工具提供这样的服务。 如果压缩已应用于您的网站。 然后,您可以检查是否正确启用了压缩。 或者还有更多的压缩空间吗? (谁能做到更高的压缩比谁的技术就更好)。
您还需要找出您的Web主机正在使用的Web服务器软件(Apache或Nginx)。 因为Gzip压缩方法启用对于两个服务器有所不同。
通过Web服务器配置开启WordPress的Gzip压缩
要通过WordPress网站的.htaccess启用Gzip压缩,您只需要打开WordPress安装根目录下的.htaccess文件,复制并粘贴以下代码并保存更改。 然后再次前面所说的检查压缩测试工具的网站,经测试后你会发现Gzip压缩已经减少您的网站页面大小,并将提高页面加载速度。
在Apache服务器上压缩
Gzip压缩 – 在您网站的WordPress根目录下的.htaccess文件中添加以下代码。
# BEGIN GZIP COMPRESSION mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* # END GZIP COMPRESSION
DEFLATE压缩 – 将以下代码复制并粘贴到您网站的WordPress根目录下的.htaccess文件中。
# BEGIN DEFLATE COMPRESSION AddOutputFilterByType DEFLATE "application/atom+xml" "application/javascript" "application/json" "application/ld+json" "application/manifest+json" "application/rdf+xml" "application/rss+xml" "application/schema+json" "application/vnd.geo+json" "application/vnd.ms-fontobject" "application/x-font-ttf" "application/x-javascript" "application/x-web-app-manifest+json" "application/xhtml+xml" "application/xml" "font/eot" "font/opentype" "image/bmp" "image/svg+xml" "image/vnd.microsoft.icon" "image/x-icon" "text/cache-manifest" "text/css" "text/html" "text/javascript" "text/plain" "text/vcard" "text/vnd.rim.location.xloc" "text/vtt" "text/x-component" "text/x-cross-domain-policy" "text/xml" # END DEFLATE COMPRESSION
在Nginx服务器上压缩
Gzip压缩 – 将以下代码粘贴到托管的网站的Nginx服务器上的配置文件(一般位置在/usr/local/nginx/conf/nginx.conf)。
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; gzip_disable "MSIE [1-6].(?!.*SV1)"; gzip_vary on;
应用压缩后的结果
.com托管在Nginx服务器上,所以网站使用Gzip压缩。 启用Gzip后网页规模缩小了72%。 最初,我的网页大小是62,299字节(没有压缩),压缩后网页大小只有17,671字节。 当然还有很大的压缩空间,但我们为了保证网站的图片适配4K显示器,都使用了2X的高清图片。
WordPress启用Gzip压缩技术 | Test .com
推荐阅读:网站测速性能测试深入浅出教程
使用W3 Total Cache缓存插件实现Gzip压缩
W3 Total Cache是WordPress平台上最常用的缓存插件之一。 如果您使用此插件,则可以通过此插件启用Gzip压缩。 按照以下步骤使用WordPress插件-W3 Total Cache启用Gzip压缩 – W3总缓存
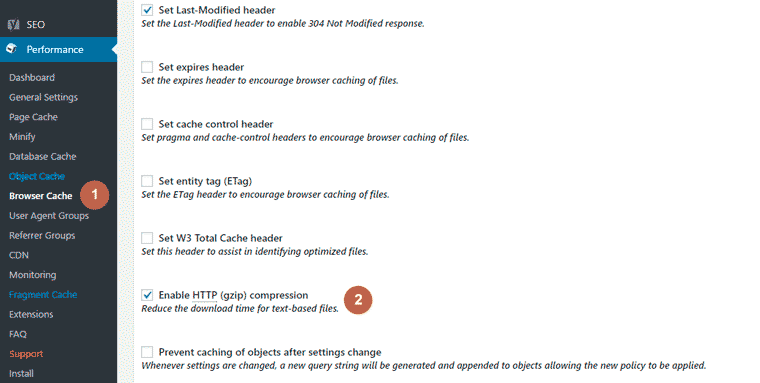
- 进入 W3 Total Cache 缓存插件设置页面
- 进入 Browser Cache 选项卡
- 勾选中 Enable HTTP Compression 选项
- 最后不要忘记保存设置。

使用WordPress缓存插件 – W3 Total Cache 启用Gzip压缩
使用WP Super Cache缓存插件实现Gzip压缩
WP Super Cache是另一款主流的缓存插件。 启用Gzip压缩也非常简单,参照以下步骤使用WP Super Cache插件启用Gzip压缩。
- 进入 WP Super Cache 插件设置界面
- 点击 Advanced 选项卡
- 勾选Miscellaneous(其他设置)中的第一个选项
- 最后保存设置即可

使用WordPress缓存插件 – WP Super Cache 启用Gzip压缩
另外一款WordPress网站优化插件-Autoptimize也非常受欢迎,有兴趣的站长不妨也可以尝试以下!
写在最后
Gzip压缩是最常用的文件压缩技术之一。 除此之外,它也是老站长推荐的PageSpeed优化推荐方法之一。 如今,一般情况下许多服务器提供商都默认开启了Gzip压缩。 但是,如果您使用的是VPS服务器或者独立服务器(部分虚拟主机)默认情况下可能未启用它,则可以根据上面的教程启用Gzip压缩。 如果你有这方面的疑问,欢迎留言与我们讨论。又或者,告诉我们你通过启用Gzip压缩,实现了多大比例的压缩?
此外,Gzip压缩只是网站优化的一小部分,如果要对网站进行全面优化,你可能还需要压缩图片,设置浏览器缓存,CDN加速,JavaScript和CSS优化,高效的缓存策略……

 成为VIP
成为VIP


