当我们在WordPress中创建或编辑文章时,如果把古腾堡编辑器禁用,我们有两个内容编辑器可供选择:TinyMCE可视化编辑器和WordPress文本编辑器。后者由一个由按钮增强的文本区域元素组成,提供了一种将HTML代码注入文章内容的快速方法。
用户可以通过单击右上角的标签轻松地从视觉模式切换到文本模式。WordPress将保留文章内容,但TinyMCE会将特殊字符转换为相应的HTML实体。出于这个原因,您可能更喜欢
推荐阅读:深入了解WordPress新的古腾堡编辑器(优点和缺点)
在文本编辑器正好说明了文章内容的HTML结构,它赋予了用户输入的完全控制权,所以这个文章是关于WordPress的文本编辑器。首先,我们将从开发人员的角度深入探讨该主题:我们将查看Quicktags JS API、quicktags_settings过滤器和wp_editor()函数。
这篇文章的最后一部分专门针对非开发人员。我将向您展示一个插件,允许用户从WordPress管理面板快速配置文本编辑器。
 比较可视化和文本编辑器。
比较可视化和文本编辑器。
-
- WordPress文本编辑器
- 覆盖Quicktags设置
- 将WordPress编辑器包含在首页
- 使用AddQuicktag插件增强WordPress文本编辑器
- WordPress文本编辑器替代方案和工具
WordPress文本编辑器
如果您习惯于在文章中添加大量代码,或者您想预览内容的确切HTML结构,您可能更喜欢准系统文本编辑器,而不是高级可视化编辑器的易用性。
然而,文本编辑器不仅仅是一个表单元素。编辑器工具栏提供了一组按钮(称为快速标签),允许用户快速将大量标签注入 HTML 帖子结构。
默认情况下,WordPress提供以下快速标签:
- a
- strong
- code
- del
- em
- ol
- ul
- li
- img
- blockquote
- ins
- fullscreen
- lookup
- close

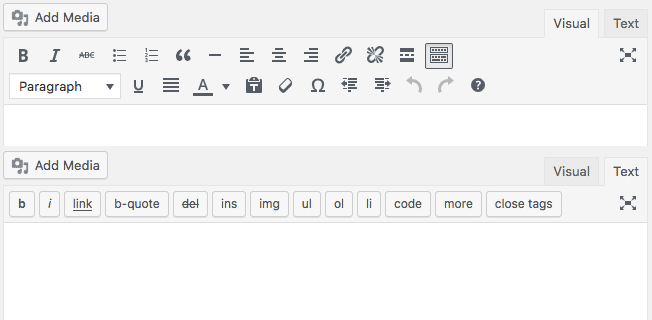
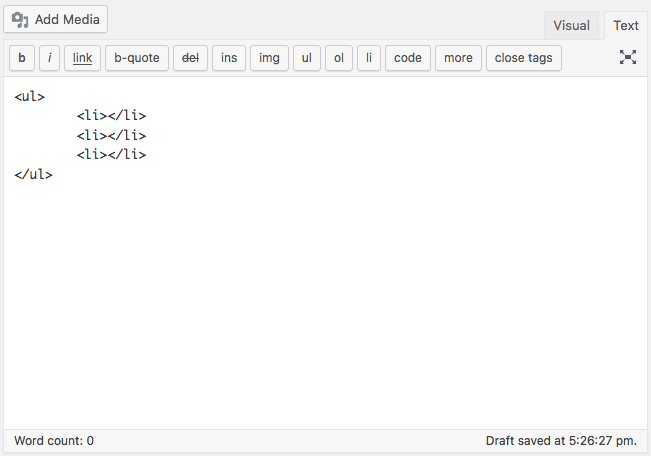
图像显示了WordPress文本编辑器的默认按钮
由于Quicktags API,可以覆盖默认设置。JavaScript API提供了一种简单的方法来添加自定义按钮并将代码和内容注入编辑器文本区域。该QTags.addButton方法增加一个按钮,工具栏和定义如下:
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
此方法保留以下参数:
- id ( string ) (required) 是按钮的HTML id;
- display ( string ) (required) 是HTML值;
- arg1 ( string ) (必需) 是要包含的开始标记或单击按钮时要运行的自定义回调函数;
- arg2 ( string ) (可选) 是结束标签;
- access_key ( string ) (可选) 是按钮的快捷键;
- title ( string ) (可选) 是HTML标题;
- 优先级(int)(可选)是一个数字,表示按钮在工具栏中的位置;
- 实例(字符串)(可选)将按钮限制为特定的Quicktags实例。
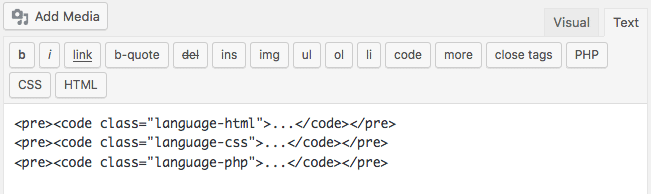
现在让我们假设我们想要添加像Prism这样的语法高亮器所需的标签,并且我们想要为编辑器工具栏提供打印以下标记的按钮:
要完成此任务,我们需要将以下代码添加到插件的主文件中:
function my_quicktags() { if ( wp_script_is( 'quicktags' ) ) { ?> QTags.addButton( 'eg_php', 'PHP', '', '', 'p', 'PHP Code', 100 );
QTags.addButton( 'eg_css', 'CSS', '', '', 'q', 'CSS Code', 100 );
QTags.addButton( 'eg_html', 'HTML', '', '', 'r', 'HTML Code', 100 );
<?php }
}
add_action( 'admin_print_footer_scripts', 'my_quicktags' );admin_print_footer_scripts是一个动作钩子,用于在管理页面的页脚中打印脚本。回调函数检查quicktags脚本是否在使用中,然后打印JS代码。此脚本向管理面板中的Quicktags的任何实例添加了另外三个按钮,如下图所示。
图像显示了我们新的自定义按钮
向编辑器工具栏添加按钮相对简单,但我们可以使用Quicktags API做更多事情。例如,我们可以向QTags.addButton方法传递一个回调函数,当用户点击相应的按钮时运行。考虑以下代码:
function custom_quicktags() { if ( wp_script_is( 'quicktags' ) ) { ?> QTags.addButton( 'eg_callback', 'CSS div', css_callback ); function css_callback(){ var css_class = prompt( 'Class name:', '' ); if ( css_class && css_class !== '' ) { QTags.insertContent('

 成为VIP
成为VIP