
在您的WordPress网站上托管和使用字体时,有很多不同的选择。您可以在本地托管它们,也可以使用Google字体(现在大多数主题都集成了Google字体),或使用其他3rd方服务,如Adobe Fonts。
今天,我们想深入探讨在WordPress中托管本地字体具有优势的几个原因。您不仅可以有更多的HTML字体选择,而且有时也有性能优势。查看我们下面的深入教程,了解如何在本地托管您的高级字体以及来自Google字体的任何字体系列。
- 什么是Web字体?
- 本地托管字体与第3方字体
- 如何在WordPress服务器托管Web字体
什么是Web字体?
当您浏览某人的WordPress网站时,您会看到两种基本字体,Web安全字体或Web字体。或者他们也可以混合使用两者。
建议阅读:如何在WordPress中更改字体。
- Web安全字体是预装在设备或操作系统上的字体。Web安全字体的一些示例包括Arial、Times New Roman和Courier New以及通用字体系列,如serif、sans-serif(请参阅现代字体)和等宽字体。这些是您已经看到多年的字体。查看Web安全字体的完整列表。
- Web 字体是未预装在设备上的字体,必须由用户的浏览器下载才能显示。Web 字体的一些示例包括 Google 的 Open Sans 和 Roboto 字体,以及来自 Adobe Fonts 的流行的 Proxima Nova 字体。
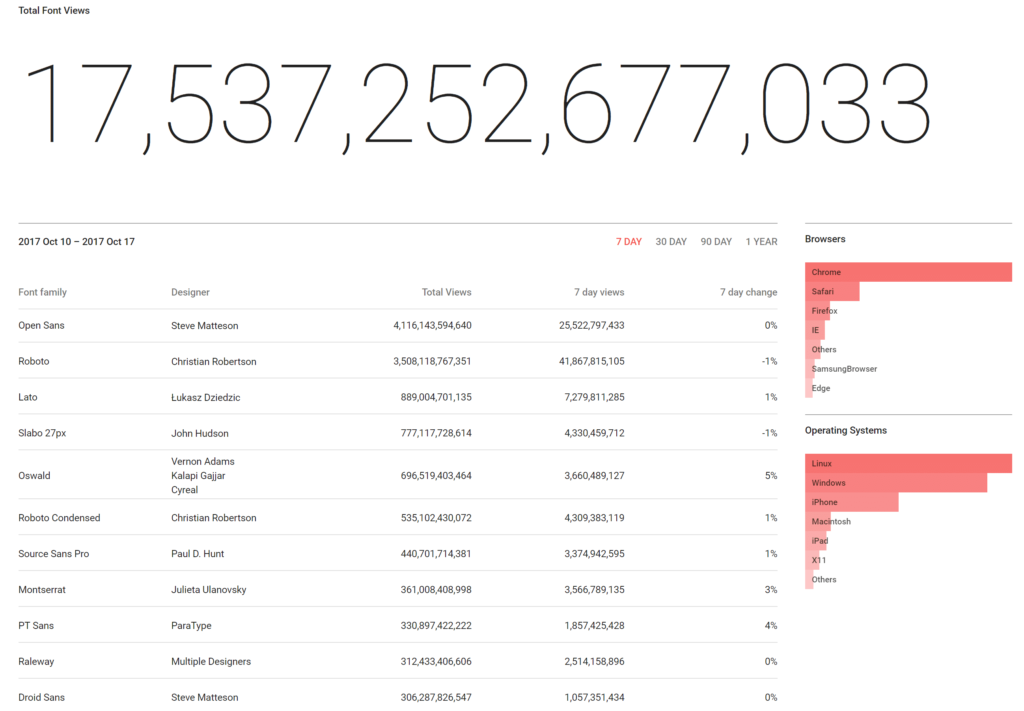
Google Fonts是一个开源字体目录,在过去几年中得到了广泛使用。根据BuiltWith的数据,在排名前10,000的网站中,超过45%的网站在其网站上使用Google字体。如果我们查看Google Fonts分析,我们可以看到它们的浏览量超过17千万次。这是很多!Open Sans和Roboto是他们使用最广泛的两个字体系列,Roboto 在过去一年中增长了77%。我们有一篇关于最佳Google字体的文章,请务必查看: 15 种最佳Google 字体(按数字排序)。

谷歌字体统计
本地托管字体与第3方
在我们深入学习本教程之前,重要的是要了解托管本地字体和简单地使用3rd方服务之间的一些优缺点。在本地托管字体意味着您实际上在自己的服务器上拥有字体文件(和/或复制到您的CDN,您也将其用于所有其他资产)。而如果您使用第三方(例如Google Fonts或Adobe Fonts),则只需通过链接到外部资产来包含字体。
本地字体的优势
1. 更广泛的字体选择
使用本地字体的一个巨大优势是您可以选择更广泛的字体!虽然Google Fonts和Adobe Fonts等3rd方服务拥有庞大的库,但它们无法与高级字体商店相比,您可以在其中购买所需的任何高级网络字体并将其托管在您的网站上。我们实际上将在下面的教程中使用高级字体,您无法从任何3rd方服务中获得。
2. 可以更好地整合
由于字体选择范围更广,在本地托管它们可能会让您选择一种与您的品牌更好地集成的字体,以保持整个网站的一致性。这一切都取决于您的设计需求和偏好。
3. 不必依赖第三方服务
当您在本地托管字体时,您不必依赖3rd方服务或其服务器。众所周知,诸如Adobe Fonts(以前称为Typekit)之类的服务会出现故障,这反过来又会让您看起来很糟糕。对WordPress网站的依赖越少越好。
4. 完全控制缓存
通过使用本地字体,您可以完全控制字体文件的缓存。如果您使用Google字体或其他3rd方服务,您可能会看到错误或警告,指出资源缺少缓存验证器或它们需要expires headers。这些是在服务器级别修复的,当它们在3rd方服务器上时,您无法控制修复它们。

指定缓存验证器
5. 更少的请求等于更快的加载时间
由于必须从第3方下载Web字体,这反过来可能会影响您网站的加载速度。您永远不知道他们的服务器在特定时刻的运行速度。但是,您确实可以通过WordPress主机对此进行更多控制,或者您应该这样做!例如,Adobe Fonts添加了2个外部HTTP请求,并且它还对所有字体格式进行了base64编码。如果您不熟悉字体,则不再需要提供所有字体格式,您只需要WOFF和WOFF2(如果您要进行额外压缩)。
使用Google Fonts,您还有一个额外的DNS请求来查找fonts.googleapis.com以获取CSS文件。然后,您可以向fonts.gstatic.com发出其他请求以下载字体文件。当您在本地托管所有请求时,所有请求都来自同一个域,并且很可能您不需要另一个CSS文件,因为它将在您的WordPress主题的CSS文件中。

Google字体HTTP请求
6. 单个HTTP/2连接
如果您还没有了解HTTP/2的优势,我们强烈建议您这样做。通过在本地或CDN上托管您的字体,您可以利用单个HTTP/2连接来实现更好的并行性和多路复用。
本地字体的缺点
现在我们已经了解了本地字体的优点,但也有一些缺点需要注意。
1. 谷歌字体可能已经被缓存
Google Fonts使用自己的CDN,速度很快,毕竟是Google。由于如此多的网站已经在使用Google字体,因此用户很可能已经在浏览器的缓存中拥有该字体。如果您使用更独特、更优质的字体,它实际上可能会增加下载时间。例如,如果有人访问使用Google Fonts中的Roboto字体的网站,它将下载到他们的缓存中。如果他们随后访问您的网站,该网站也使用Roboto,则无需再次下载该字体。但是,如果您使用的是新发布的高级字体,例如Proxima Soft,则很可能需要下载,这可能会增加加载时间。
这里的关键要点是,如果您打算使用一种未广泛使用的高级字体,您可能应该指望该人的浏览器在他们第一次访问您的网站时需要下载它。注意:如果您使用流行的Google字体并将其托管在本地,例如Roboto,则这不适用,因为浏览器足够智能,可以在缓存中检测到它(无论是从Google加载还是从您的站点本地加载)。
2. 更复杂
我们意识到并不是每个人都是WordPress大师。托管本地字体肯定需要更多的设置。例如,WordPress主题可能会在其主题中自动调用Google字体,如果您在本地托管字体,则需要找到一种方法来禁止在您的站点上调用它们。这可能需要与您的主题开发人员联系以获得快速的代码行。这听起来可能很复杂,但我们将尝试在下面的教程中尽可能简单地解释它。
3. 更谨慎的字体选择
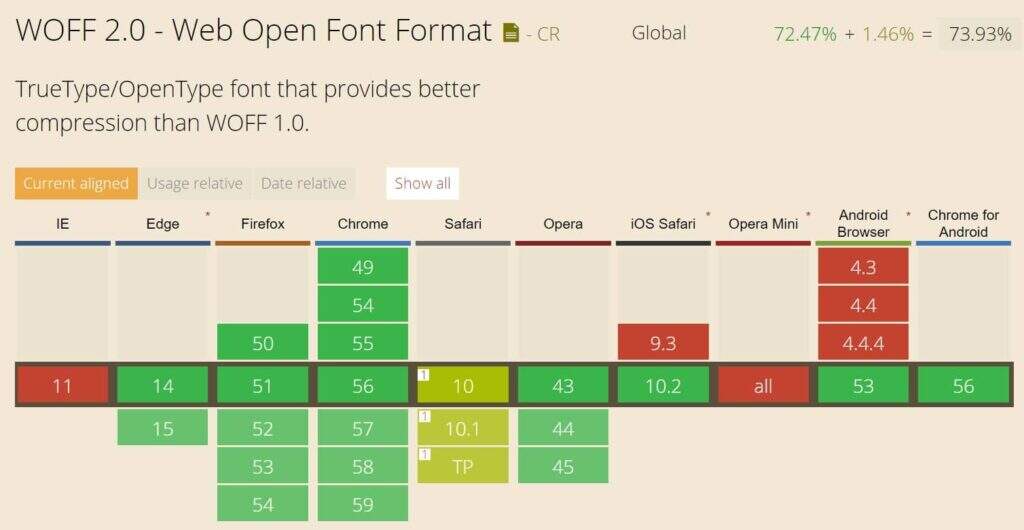
当您托管本地字体时,您必须选择要支持的字体类型。如果您只选择较新的格式,例如WOFF2,您可能会忽略较旧的浏览器,而这些浏览器将默认使用旧的网络安全字体。例如,根据CanIUse的说法,IE11、Safari和某些版本的Android浏览器可能会在仅使用WOFF2网络字体时出现问题。因此,您可能希望使用WOFF+WOFF 2以确保全面安全。WOFF 2提供了更高的压缩方法,这就是您想要同时使用两者的原因。

WOFF2浏览器支持
使用 3rd 方服务时,几乎不可能把它搞砸,因为它们考虑了开箱即用的广泛浏览器支持。因此,在本地托管时,您必须更加小心您的字体类型选择。
4. 不要没有CDN
如今,许多站点都在使用Cloudflare或KeyCDN等CDN来加速其资产的交付。这很重要,因为它可以全面减少延迟和DNS查找时间。如果您使用本地字体,而不使用CDN,实际上,与使用Google Fonts或Adobe Fonts等服务相比,您的网站速度可能会变慢。原因是所有这些服务都使用CDN来提供它们的字体。所以我们强烈建议,除非您只有一个小地理区域的流量,否则如果您托管自己的字体,请始终使用CDN。当然,请确保您使用的是支持HTTP/2的CDN提供商。
如何在WordPress中托管本地字体
现在是时候进行有趣的部分了!在WordPress中托管您的本地字体。我们在下面进行了两种不同的选择,一种是使用我们购买的高级字体,第二种实际上是使用 Google 字体并将其托管在本地。在本教程中,我们使用全新的WordPress安装并安装了2017主题。
- 如何在本地托管高级字体
- 如何在本地托管Google字体
1. 如何在本地托管高级字体
为了在本地托管高级字体,我们选择使用Fontspring和2017年1月发布的新Proxima Soft字体。由Mark Simonson创建的Proxima Nova Soft是原始Proxima Nova字体的更新版本。我们选择Fontspring是因为它们不需要任何3rd方跟踪脚本,而且该字体是一次性购买的,可以在无限数量的网站上使用。购买字体时要非常小心,因为其中很多需要3rd方跟踪脚本,这在某种程度上违背了在本地托管它们的目的。

Fontspring
我们购买了Proxima Soft Regular和Proxima Soft Bold字体。通常,对于大多数网站来说,常规字体类型和粗体就足够了。根据您的站点,您可能还需要斜体和半粗体。
步骤1
购买字体后,您将收到一封电子邮件,其中包含字体文件的链接。

Proxima Soft字体下载
步骤2
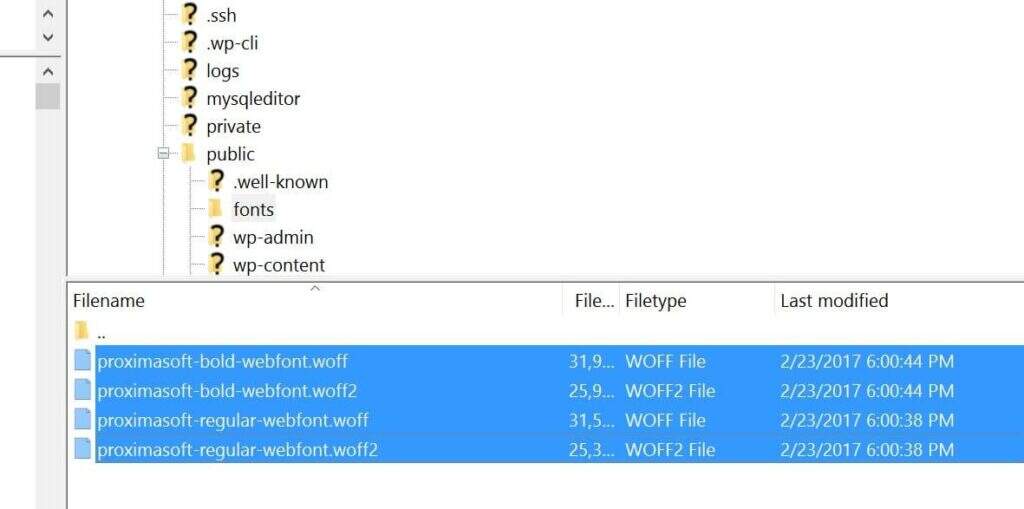
每个字体版本,例如粗体和正则都有自己的字体类型,例如WOFF2、WOFF、TTF等。在这个例子中,我们将只使用粗体和粗体正则的WOFF和WOFF2版本,这确保全面的现代浏览器支持。

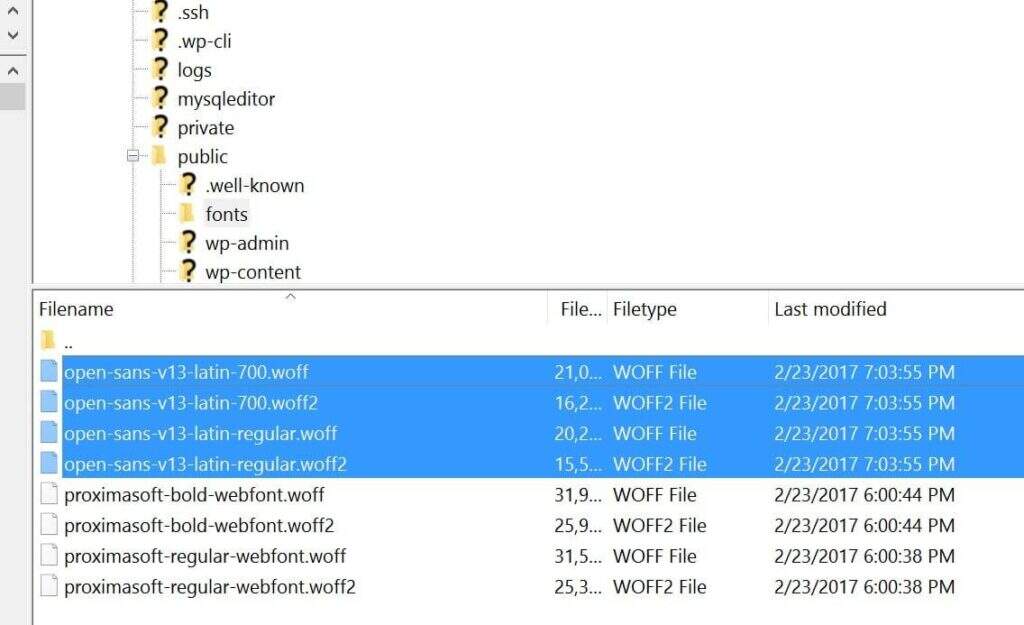
本地字体文件
步骤3
我们获取字体文件并通过FTP将它们上传到我们的WordPress站点到我们创建的名为“fonts”的文件夹中。在此示例中,我们将CDN用于我们的所有资产,以及来自KeyCDN团队的免费CDN Enabler插件。这个插件会自动复制我们刚刚上传到CDN的字体。即使我们说在本地托管它们,CDN仍在引用您的本地资产。重要的部分是您从同一位置提供所有资产,而不是引用多个域(主机)。

将字体上传到网络服务器
步骤4
您需要在WordPress网站上的CSS中引用新字体。现在很多主题都有自定义CSS面板,或者您可以使用像Simple Custom CSS and JS这样的免费插件。我们将插入以下代码,引用我们的CDN URL。
@font-face {
font-family: 'proxima_softregular';
src: url('https://cdn.wpdev.ink/fonts/proximasoft-regular-webfont.woff2') format('woff2'),
url('https://cdn.wpdev.ink/fonts/proximasoft-regular-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'proxima_softbold';
src: url('https://cdn.wpdev.ink/fonts/proximasoft-bold-webfont.woff2') format('woff2'),
url('https://cdn.wpdev.ink/fonts/proximasoft-bold-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
您还需要更新样式以指向新的字体系列。这是我们在2017主题中使用的代码示例。
body {font-family: 'proxima_softregular', Arial, sans-serif;}
h1,h2,h3,h4,h5,h6 {font-family:'proxima_softbold', Arial, sans-serif;}
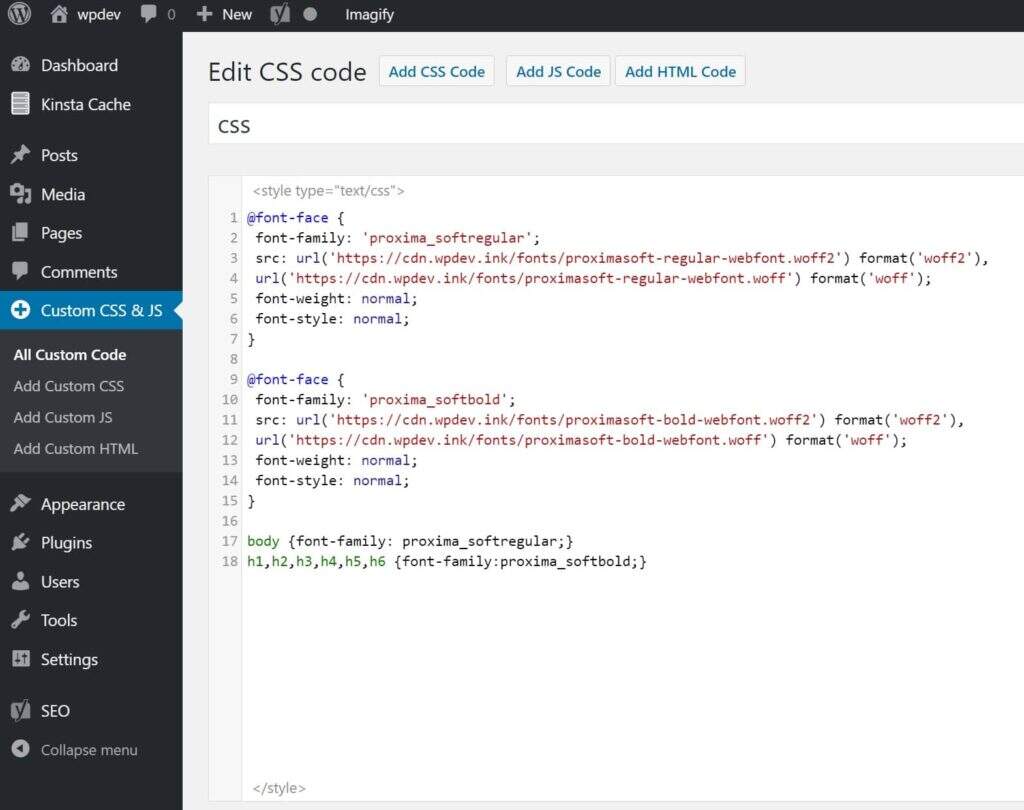
这是来自Simple Custom CSS and JS插件的屏幕截图。

自定义字体CSS代码
步骤5
如果您的WordPress主题已经集成了Google字体,您需要确保禁用它们。否则,您可能会同时加载本地字体和Google字体。由于我们在本教程中使用了2017主题,因此我们使用免费的Disable Google Fonts插件。这仅适用于WordPress中的默认主题。对于大多数主题,您可能需要联系开发人员,他们可以快速提供禁用 Google字体的功能。或者检查他们的文档,通常这是一个非常快速的调整。某些主题甚至可以选择在后端打开或关闭它们。
就是这样!这是我们的新Proxima Soft字体加载的屏幕截图,用于我们的正文字体和2017主题的标题。

wordpress网站上的新字体
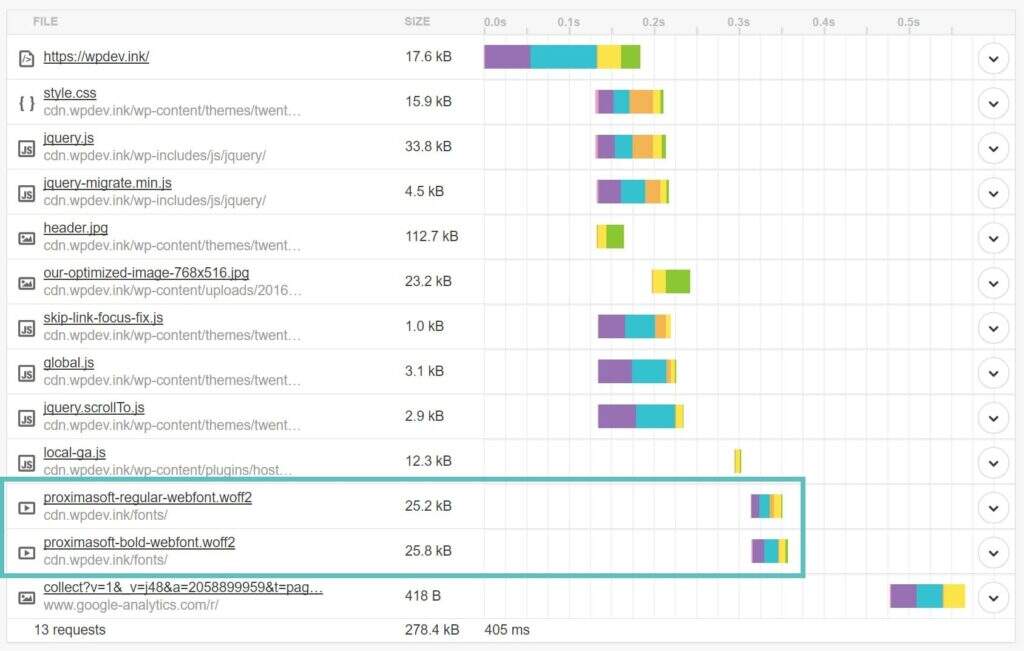
这是我们的HTTP请求的屏幕截图。如您所见,我们只有2个对WOFF2字体的请求,而不是我们之前显示的Google的4个请求。我们在网站上也有WOFF字体,但由于Chrome支持WOFF2,所以改为拉取这些字体。例如,如果我们使用IE 11访问该站点,则会加载WOFF字体。

本地托管字体的HTTP请求
2. 如何在本地托管Google字体
在本地托管字体的第二种方法是实际使用您在Google Fonts上已经喜欢的字体,然后将其移动到您的服务器或CDN。众所周知,Open Sans非常轻巧且速度超快。所以我们将在我们的例子中使用它。
步骤1
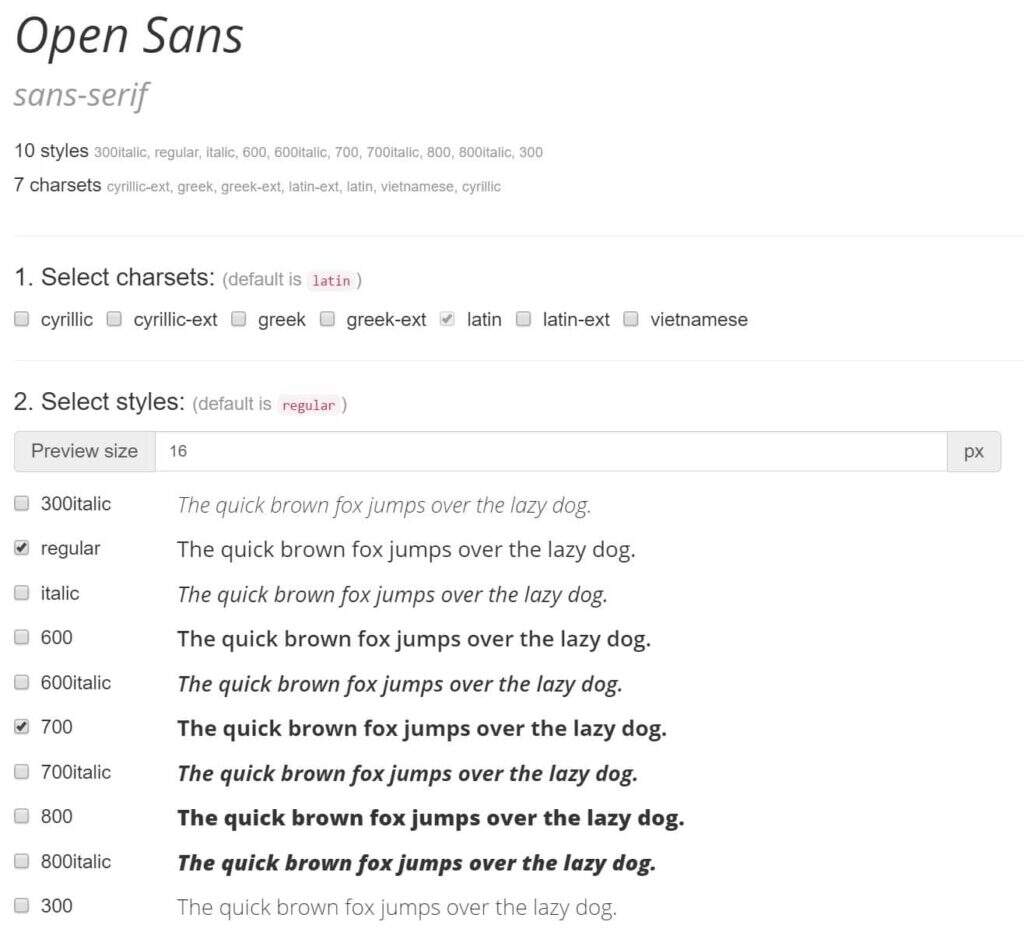
获取Google字体的最佳方法是使用免费的google-webfonts-helper工具,我们将在本教程中使用该工具。您可能还想查看Font Face Observer项目。您需要做的第一件事是搜索您想要的Google字体,然后选择样式。我们再次选择常规和粗体 (700) 字体样式。

下载Open Sans网络字体
步骤2
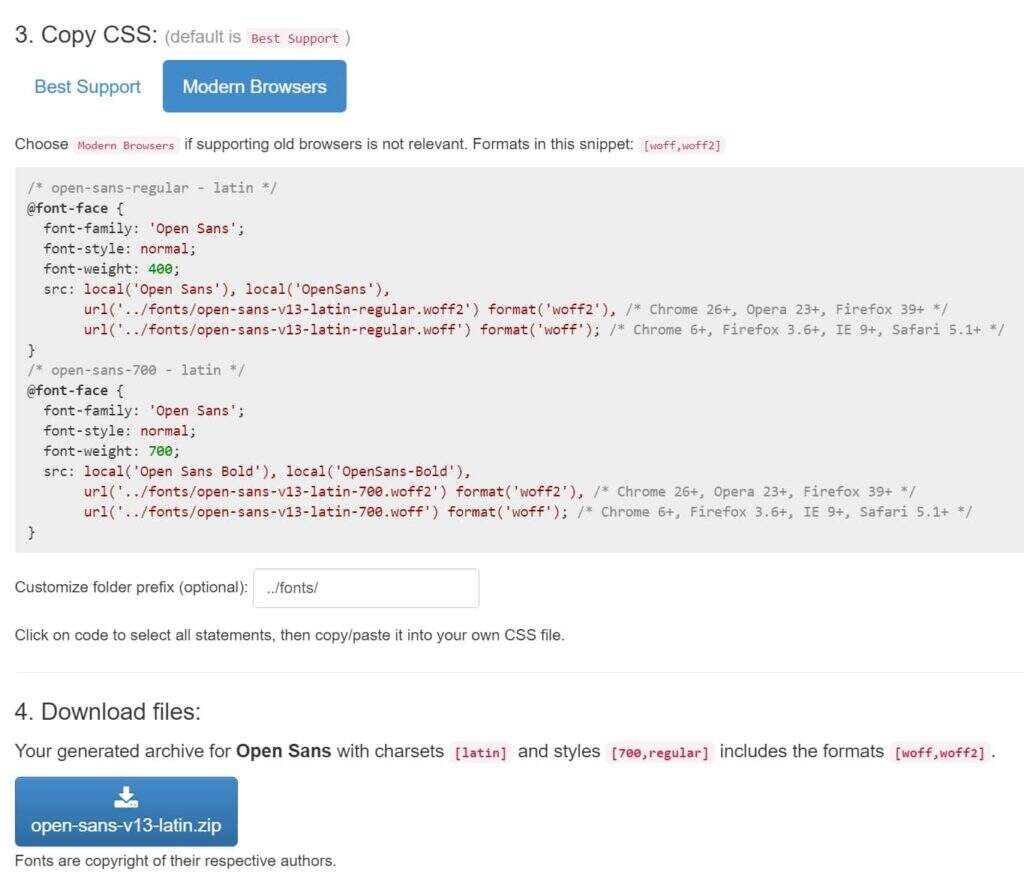
然后你需要选择你想要的浏览器支持。现代浏览器会给你WOFF和WOFF2字体,这正是我们想要的。最好的支持为您提供WOFF、WOFF2、EOT、TTF和SVG。如您所见,它为您提供了可以复制到剪贴板的代码,以及包含字体的下载zip。

现代浏览器中字体的CSS
其余的说明与我们上面的高级字体示例非常相似。
步骤3
我们获取字体文件并通过FTP将它们上传到我们的WordPress站点到我们创建的名为“fonts”的文件夹中。在此示例中,我们将CDN用于我们的所有资产,以及来自KeyCDN团队的免费CDN Enabler插件。这个插件会自动复制我们刚刚上传到CDN的字体。即使我们说在本地托管它们,CDN仍在引用您的本地资源。重要的部分是您从同一位置提供所有资源,而不是引用多个域(主机)。

将Google字体上传到网络服务器
步骤4
您需要在WordPress网站上的CSS中引用新字体。现在很多主题都有自定义CSS面板,或者您可以使用像Simple Custom CSS and JS这样的免费插件。我们将插入以下代码,引用我们的CDN URL。
/* open-sans-regular - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans'), local('OpenSans'),
url('https://cdn.wpdev.ink/fonts/open-sans-v13-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.wpdev.ink/fonts/open-sans-v13-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* open-sans-700 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: local('Open Sans Bold'), local('OpenSans-Bold'),
url('https://cdn.wpdev.ink/fonts/open-sans-v13-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.wpdev.ink/fonts/open-sans-v13-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
您还需要更新样式以指向新的字体系列。这是我们在2017主题中使用的代码示例。
body {font-family: 'Open Sans', Arial, sans-serif;}
h1,h2,h3,h4,h5,h6 {font-family:'Open Sans', Arial, sans-serif;}
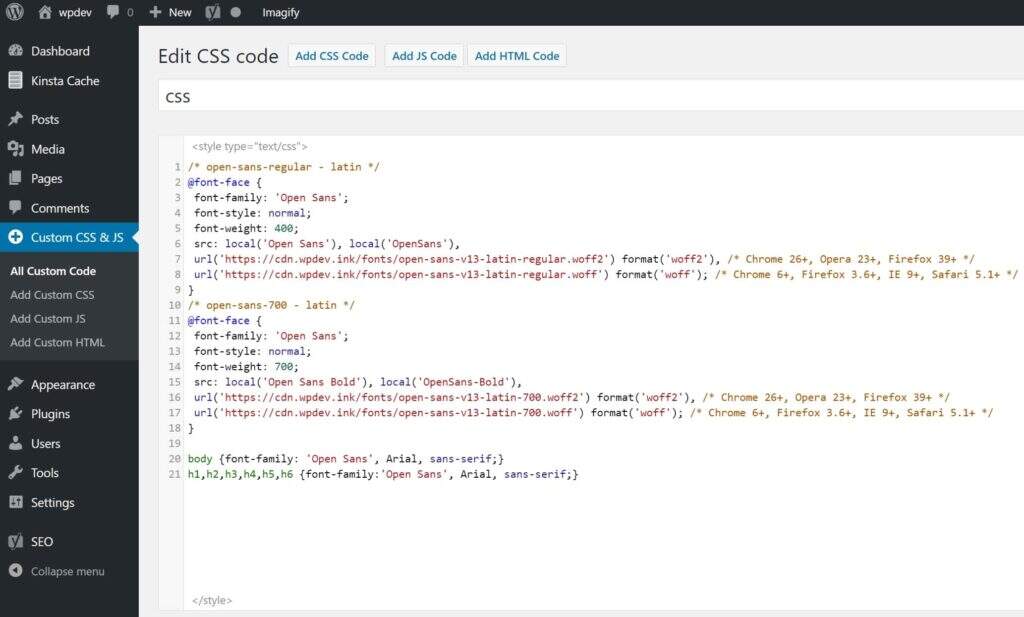
这是来自Simple Custom CSS and JS插件的屏幕截图。

本地托管的Open Sans字体的CSS
步骤5
如果您的WordPress主题已经集成了Google字体,您需要确保禁用它们。这似乎有点讽刺,因为我们使用的是Google字体。但您需要这样做的原因是禁用外部请求。由于我们在本教程中使用了2017主题,因此我们使用免费的Disable Google Fonts插件。这仅适用于WordPress中的默认主题。对于大多数主题,您可能需要联系开发人员,他们可以快速提供禁用 Google 字体的功能。或者检查他们的文档,通常这是一个非常快速的调整。某些主题甚至可以选择在后端打开或关闭它们。
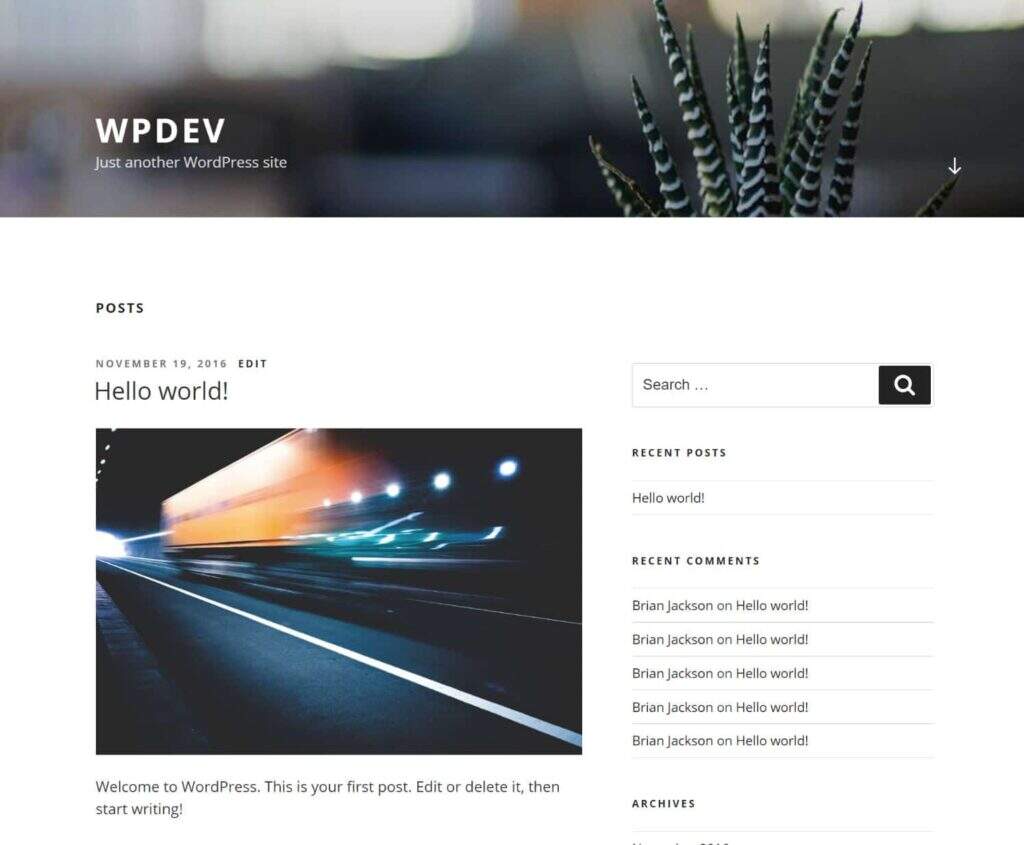
就是这样!这是我们为2017主题的正文字体和标题加载的新Google Open Sans字体的屏幕截图。

本地托管的Open Sans字体示例
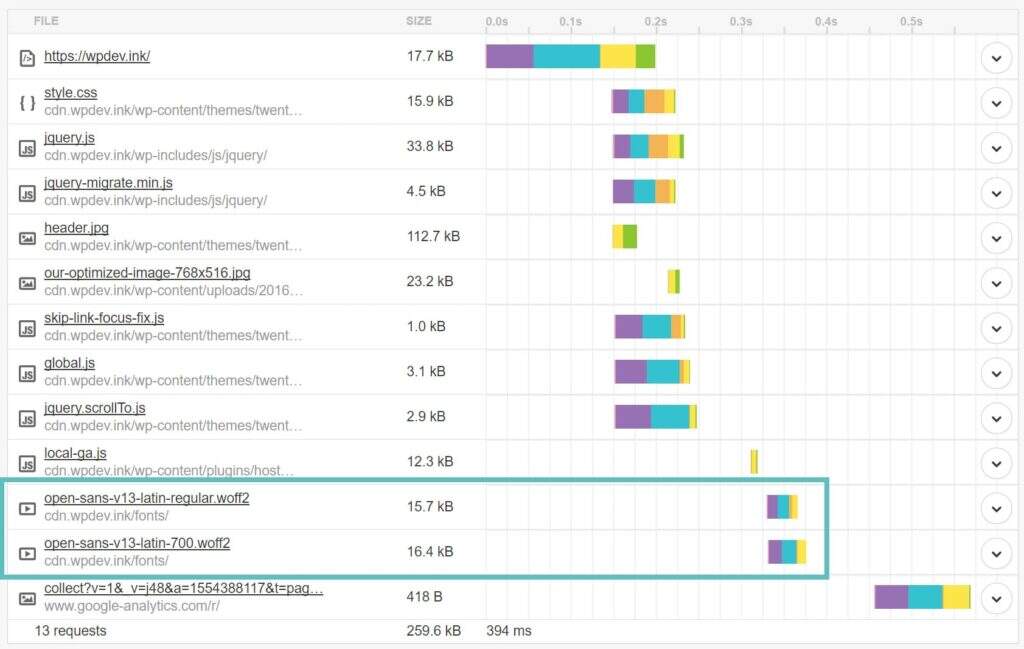
这是我们请求的屏幕截图。如您所见,我们只有2个对WOFF2字体的请求,而不是我们之前显示的Google的4个请求。我们在网站上也有WOFF字体,但由 Chrome支持WOFF2,所以改为拉取这些字体。例如,如果我们使用IE 11访问该站点,则会加载WOFF字体。

打开Sans HTTP请求
小结
就是这样!您现在知道如何从高级字体商店托管本地字体或将Google字体移动到您自己的服务器和/或CDN。所以现在你可以去看看那里所有漂亮的字体,而不必担心它们如何影响性能。他们可能只是为您的WordPress网站改头换面(请务必阅读我们关于WordPress字体的深入指南)!另一个很好的选择是系统字体。

 成为VIP
成为VIP


