
在本教程中,我们将向您介绍如何完成WordPress Amazon S3集成以及可选地使用内容交付网络 (CDN)。这可以大大节省您的带宽成本,充当备份,并帮助加快您的站点。
Amazon S3是一种存储解决方案,是Amazon Web Services众多产品的一部分。通常,这用于需要使用我们的外部备份插件等解决方案进行额外备份的站点,或者正在提供大文件(下载、软件、视频、游戏、音频文件、PDF等)的站点。
亚马逊拥有非常可靠的可靠记录,并且由于其庞大的基础设施,它们能够提供非常低的存储成本。S3的一些客户包括Netflix、Airbnb、SmugMug、Nasdaq等。

由于Amazon S3完全处理大容量存储,您几乎可以保证定价会比您的WordPress主机便宜。将媒体迁移到AWS是一种省钱的好方法,并且在您的第一年免费(最多5GB存储空间)。此外,由于您的媒体请求是直接从亚马逊提供的,因此您的WordPress网站的负载更少,这意味着加载时间更快。
不要将Amazon S3与Amazon CloudFront混淆。CloudFront是一种CDN解决方案,而S3是一种存储解决方案。但是,它们都可以互换使用,因为我们将在下面进行更多介绍。
- WordPress网站Amazon S3设置
- WordPress Amazon S3和CDN
WordPress网站Amazon S3设置
对于这种集成,我们建议使用WP Offload S3 Lite插件,由Delicious Brains的优秀团队开发。基本版是免费的。当文件上传到媒体库时,插件会自动将文件从您的WordPress站点复制到Amazon S3。然后有一个用于添加CDN的可选配置,例如Amazon CloudFront、KeyCDN或MaxCDN。

WP Offload S3 Lite
这个插件非常轻量级,确切地说只有 204 KB。在撰写本文时,它目前拥有超过 30,000 次活跃安装,并获得 4 星评分(满分为 5 星)。请按照以下步骤操作。
第 1 步
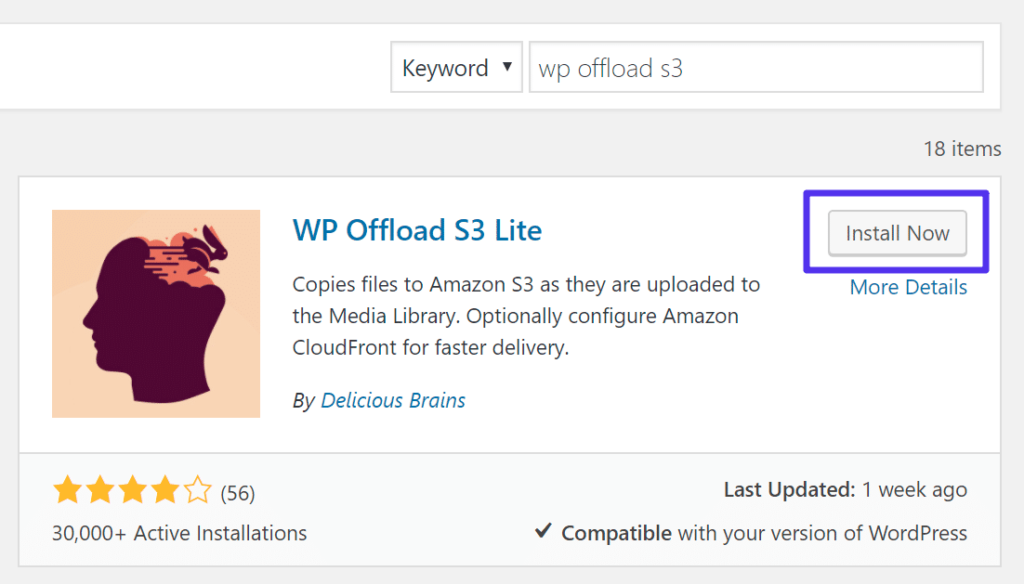
接下来,安装免费的WP Offload S3 Lite插件。您可以从WordPress插件库下载它,也可以在WordPress仪表盘中的“安装插件”下搜索“wp offload s3”。单击“立即安装”并启用它。

安装WP Offload S3 Lite
第 2 步
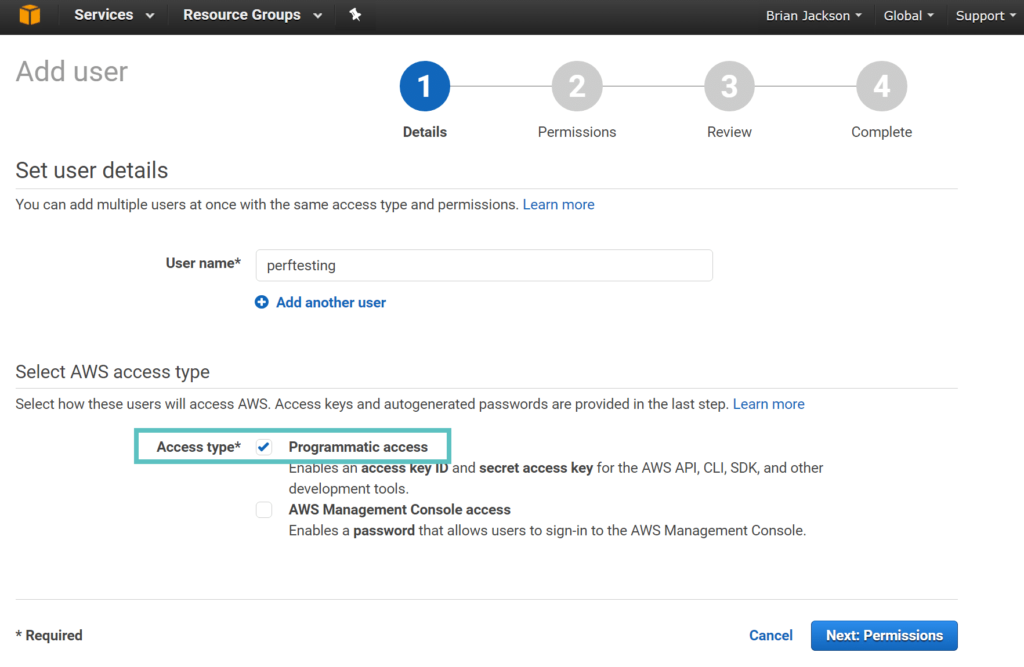
您可以按照Delicious Brains的WordPress Amazon S3文档进行操作,或者我们将引导您更深入地了解其余部分。登录到您的亚马逊网络服务帐户。如果你没有,你可以免费注册。然后您需要创建一个新用户。选择一个用户名并确保选择“Programmatic access”。

亚马逊网络服务 – 添加用户
第 3 步
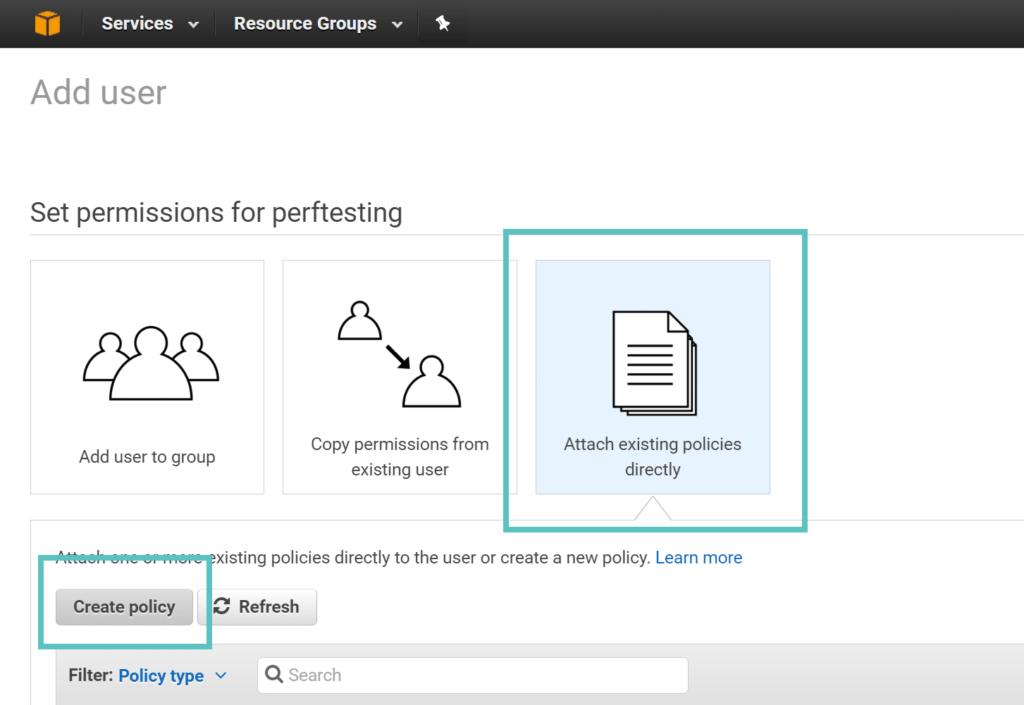
现在您需要为用户设置权限以管理S3中的文件,因此选择“Attach existing policies directly”并单击“Create policy”。这将在新窗口中打开。一旦你完成了,你将需要回到这个。

AWS中的权限
第 4 步
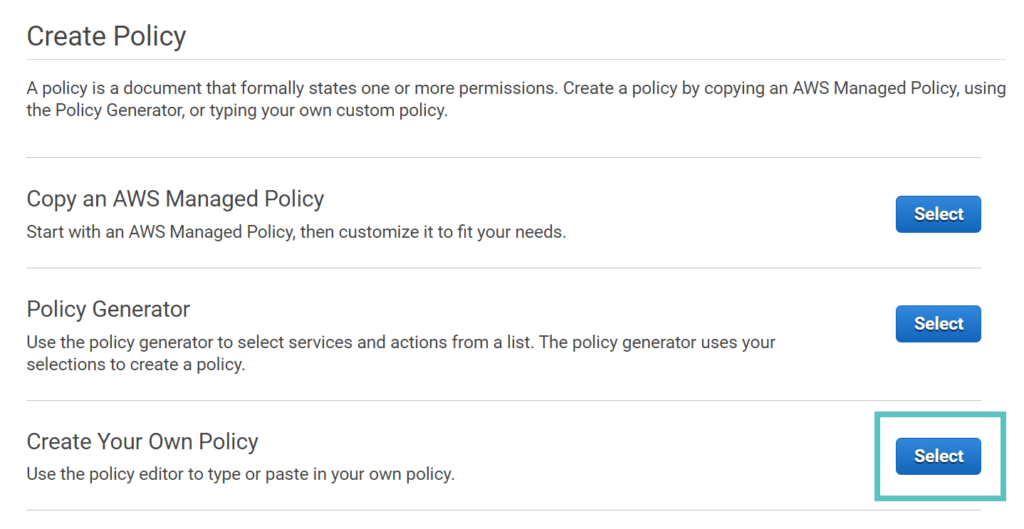
单击创建您自己的策略选项旁边的“Select”。

在AWS中创建策略
第 5 步
接下来,您需要为您的保单命名和描述。这可以是任何你想要的。然后将以下代码复制到“Policy Document”部分。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"s3:CreateBucket",
"s3:DeleteObject",
"s3:Put*",
"s3:Get*",
"s3:List*"
],
"Resource": [
"arn:aws:s3:::*"
]
}
]
}
此策略允许用户创建buckets、仅删除文件(不是buckets)、上传文件、下载文件以及列出文件和buckets。这是插件运行所需的基本权限级别。
但是,我们建议您查看Delicious Brain关于额外bucket限制的文档。例如,修改上面的资源部分并添加您的存储桶名称以将其锁定(perftesting是我们在步骤 11中buck down的名称)。
"Resource": [ "arn:aws:s3:::perftesting/*", ]
然后单击“Create Policy”。

查看AWS中的政策
第 6 步
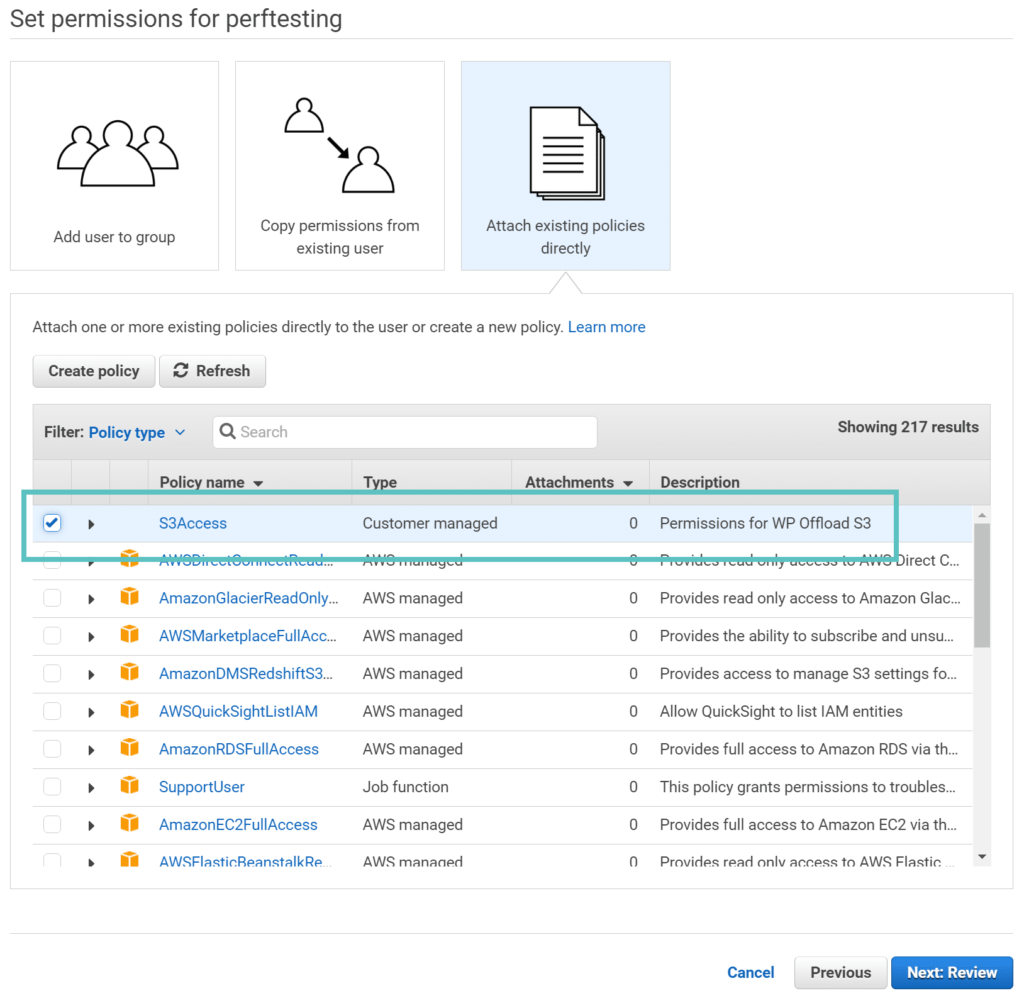
从步骤4返回到窗口,您现在需要将策略添加到您正在创建的用户。单击“Refresh”,您应该会在顶部看到刚刚创建的新策略。选择它并单击“Next”。

用户的AWS权限
第 7 步
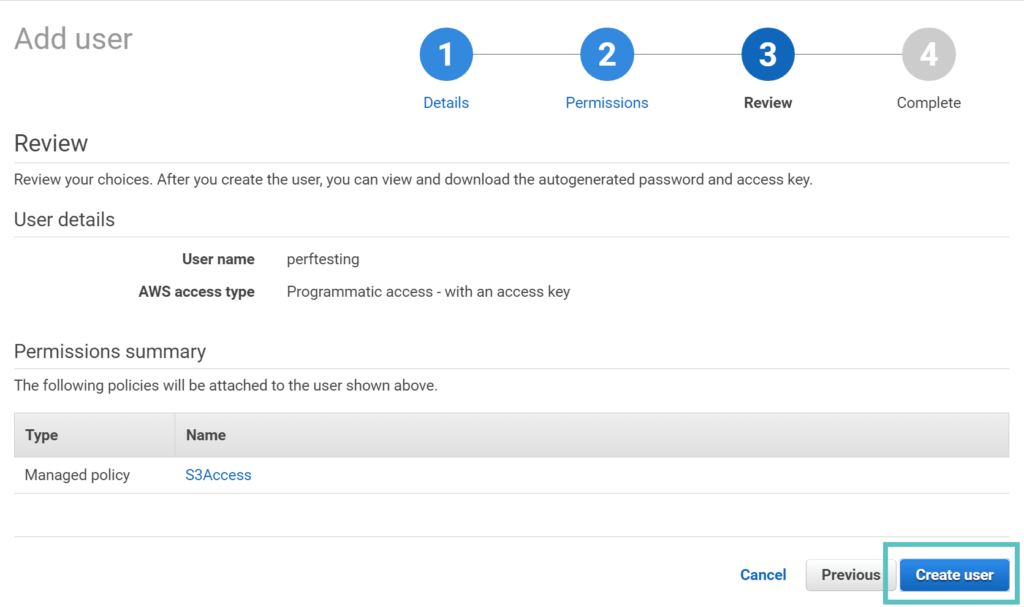
然后点击“Create use”。

AWS创建用户
第 8 步
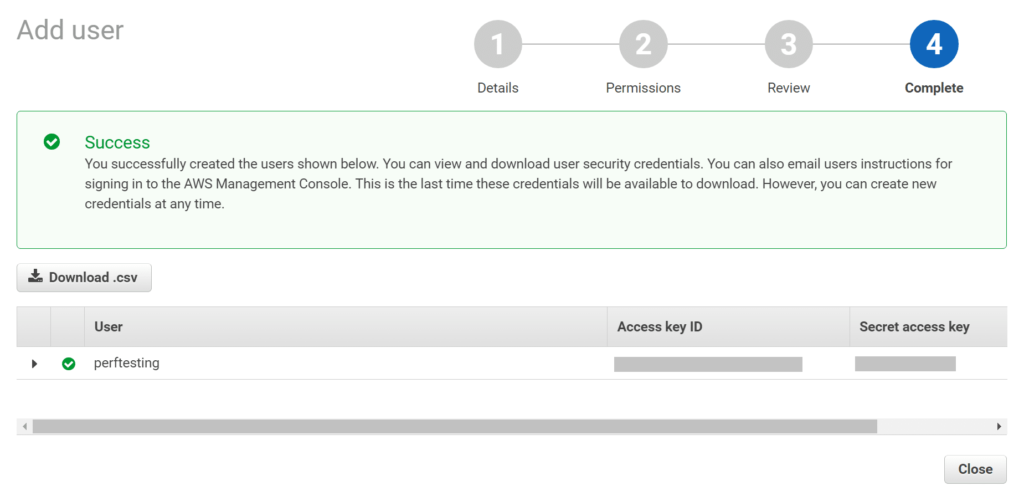
在最后一个屏幕上,您需要将您的访问密钥ID和私密访问密钥复制到一个安全的地方,因为您需要将其返回到您的WordPress仪表盘中。

AWS访问密钥
第 9 步
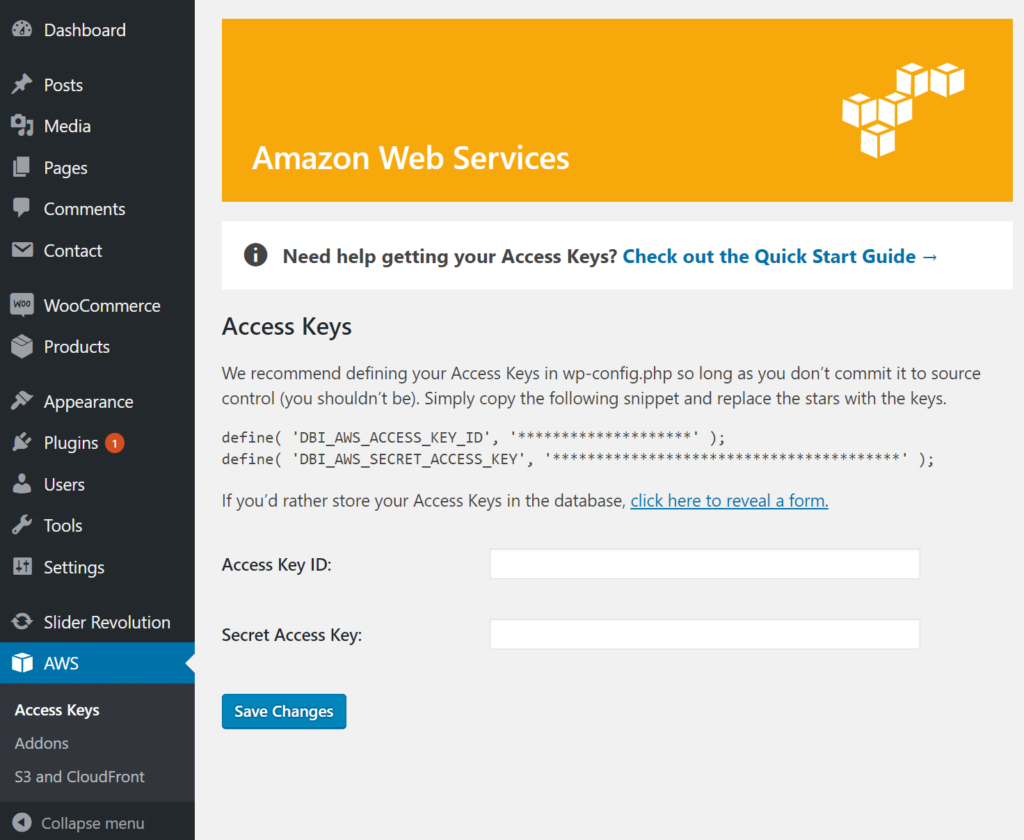
然后回到WordPress,点击AWS下的“Access Keys”并输入您刚刚创建的凭证。或者,正如Delicious Brains建议的那样,最好在wp-config.php文件中定义它们。只需复制以下代码段并用键替换星号。
define( 'DBI_AWS_ACCESS_KEY_ID', '********************' ); define( 'DBI_AWS_SECRET_ACCESS_KEY', '****************************************' );

在WordPress中连接亚马逊网络服务
第 10 步
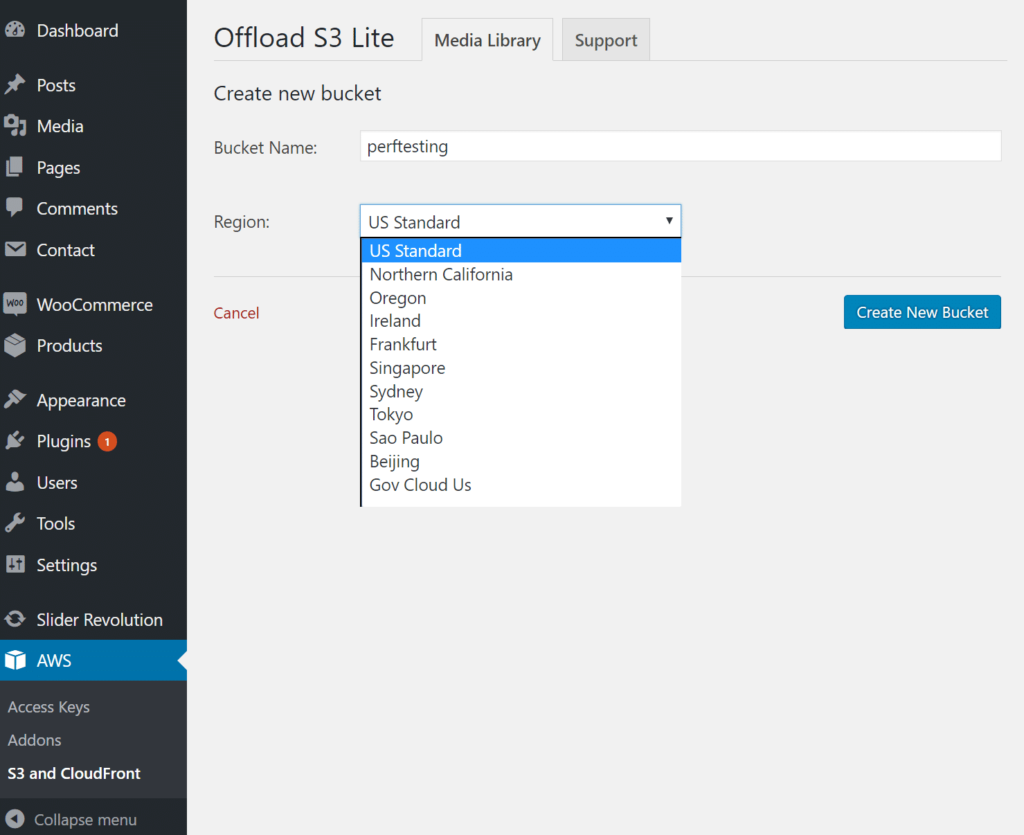
然后,您必须创建一个要使用的Bucket。如果您尚未注册Amazon S3,您可以在此处注册。他们有一个免费试用版,您可以开始使用。单击AWS插件设置下的“S3 and CloudFront”,然后单击“Create bucket”。然后,您可以选择一个地区。单击“Create New Bucket”。请记住,存储成本因地区而异。查看价格。

创建Amazon S3 Bucket
第 11 步
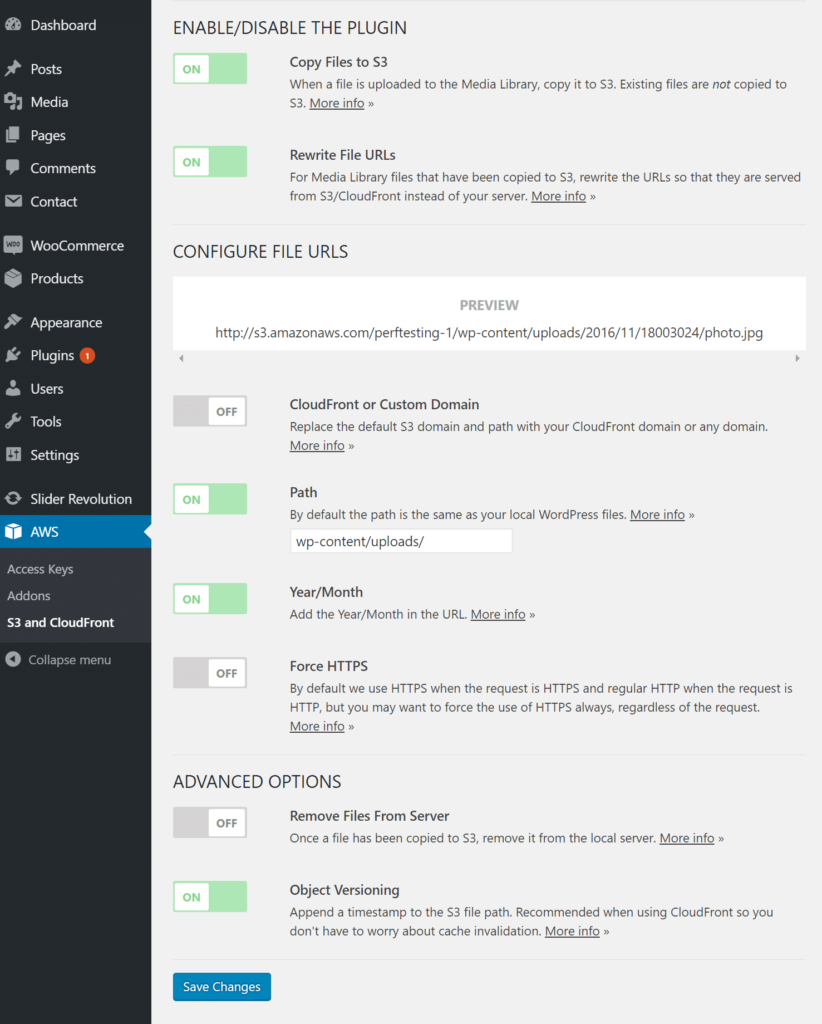
要让WP Offload S3与某些第三方插件(例如WooCommerce)一起使用,您可能需要安装并激活它们的一些兼容性插件。这有时需要支付他们的高级许可证。但是,很多时候您也可以使用免费版本。默认情况下,会选中如下所示的以下选项。如果您通过HTTPS运行,则需要启用它。

AWS插件设置
您的WordPress Amazon S3设置现已完成!当您的图像上传到您的WordPress媒体库时,它们现在将被复制到Amazon S3存储中。您也可以对您的资产(CSS、JS、字体等)执行相同的技术,但它需要高级许可证才能获得资源拉取插件。
注意:通过SFTP手动上传的文件不会被复制到Amazon S3。WP Offload Media仅迁移首次上传到您的WordPress媒体库的项目。
上面的另一个重要设置是在将文件迁移到S3后从本地服务器中删除文件的选项。这有助于大幅减少WordPress主机的磁盘空间需求。如果启用此功能,请确保检查与其他插件的兼容性。您还可以查看有关从浏览器将文件上传到Amazon S3的教程。
WordPress Amazon S3和CDN
如果您使用CDN来加快资源交付速度,您可以在CloudFront或自定义域部分启用此功能。查看以下这些教程,让您快速上手。
- 为Amazon S3设置CloudFront
- 为Amazon S3设置KeyCDN
- 为Amazon S3设置MaxCDN
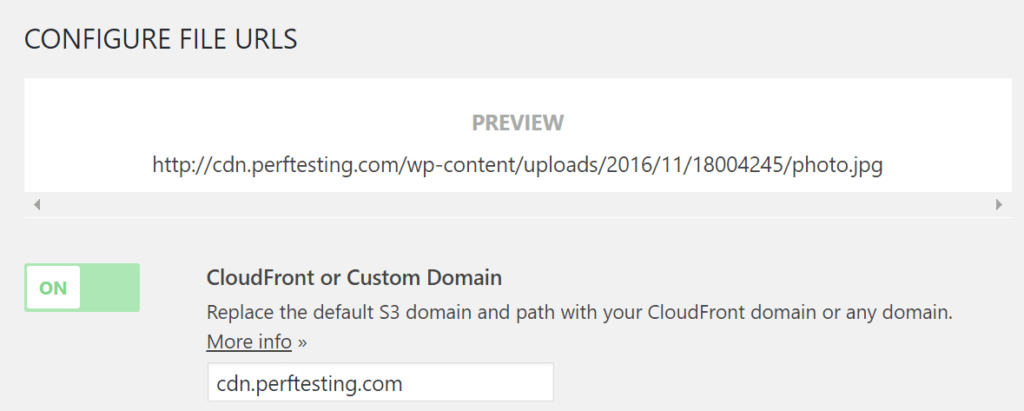
设置好CDN URL后,您可以将其输入到自定义域字段中,如下所示。

CDN Amazon S3
请务必查看我们的教程,了解如何将媒体迁移到Google Cloud Storage。

 成为VIP
成为VIP


