
使用商业主题时,WordPress网站看起来很漂亮。这些高级主题使用缩略图和好看的字体来制作吸引人的外观。然而,酷炫的外观伴随着您作为网站所有者需要承担的一定成本。在本文中,让我们探讨字体问题以及如何在WordPress站点中禁用Google字体。
在WordPress中使用字体
以下是在WordPress中使用字体的流行方式,您可以随时切换使用字体的方式。
- 使用第三方字体,如Google Fonts
- 在您的服务器上托管自定义字体
- 使用系统字体
无论您使用什么方式;您需要以下三件事才能使用任何字体系列:
- 具有不同扩展名的字体文件,如woff、eot、ttf或svg。虽然主要使用一个文件,但其余文件用于后备和兼容性目的。或者,您可以使用CSS字体文件,尤其是从Google字体网站加载时。
- 将字体从文件导入到您的站点。CSS字体导入在早期很流行,现在在标题部分链接外部字体文件很常见。
- 在HTML元素中使用CSS规则来提及字体系列和其他属性。
这是一个使用外部文件链接的示例CSS,用于在标题部分使用具有常规400粗的Roboto系列。
以下是如何在HTML中使用带有H1标题的Roboto字体系列:
h1 {
font-family: 'Roboto', sans-serif;
}
据说页面上的每个HTML元素都需要一个字体系列来呈现它在浏览器上的预期显示方式。
WordPress中的谷歌字体
通常为HTML body元素声明字体系列,以便整个页面使用相同的字体。然而,那些好看的主题需要对标题、块引用、预格式化、表格、按钮等元素使用不同的字体系列。为了避免设计多种字体或支付许可费用,许多WordPress主题和插件开发人员使用免费的第三方 -派对字体。谷歌字体的使用与谷歌的流行和CDN的能力一起提供了更接近您网站访问者的字体文件。

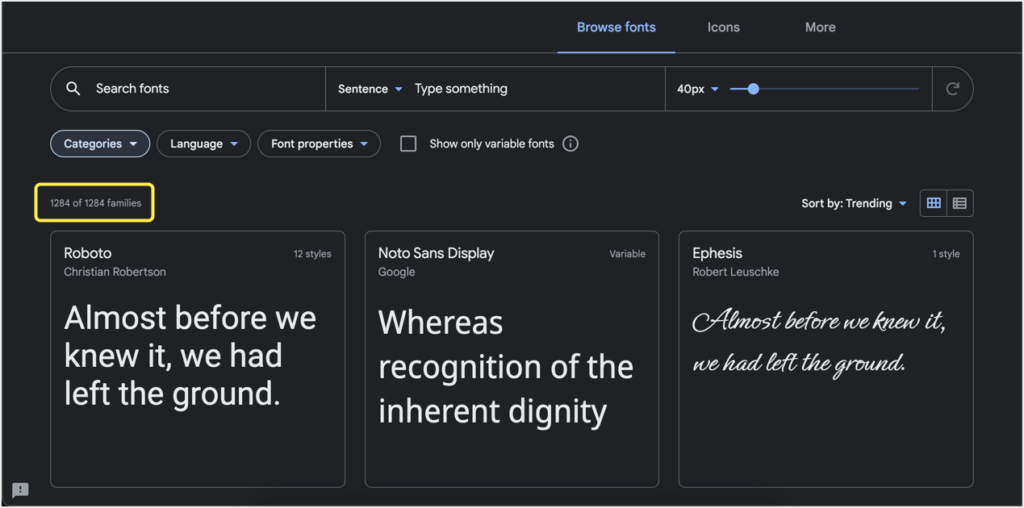
谷歌字体
10个商业WordPress主题中几乎有7个使用Google字体并提供自定义主题面板。您可以从1250多种可用字体系列中选择一种。由于有大量的字体可供免费使用,开发人员可以简单地将所需的Google字体文件与标题部分中的系列和重量详细信息联系起来。您可以通过查看您网站的源代码来查看您网站上的Google字体文件。

源代码中的Google字体CSS文件
您可以看到字体是从fonts.googleapis.com服务器加载的。Open Sans和Roboto是字体系列,400/600表示字体粗细。有时您可能还会看到字体是从诸如fonts.gstatic.com之类的Google域加载的。
使用多种和外部字体的问题
在WordPress中使用Google字体会产生以下问题:
- 任何第三方资源都会影响您网站的页面加载速度。示例包括Google字体、分析跟踪、Facebook像素等。
- 使用多个字体系列和字体粗细会增加 Google 服务器所需的外部文件数量。这将增加从您的站点发送的 HTTP 请求的数量,从而降低页面加载速度。
- 在从Google服务器下载所有字体文件之前,浏览器不会加载文本。这可能需要一些时间,在此期间用户将看到空白的空白页面。您将在Google PageSpeed Insights工具中看到警告,以确保在网络字体加载期间文本可见。
- 您可能需要使用预连接和DNS预取来连接到Google字体域,以加快网站的加载速度。
由于速度是Google搜索中的官方排名因素之一,因此您没有其他选择可以避免使用第三方Google字体。
如何在WordPress中禁用谷歌字体?
现在很明显,您必须在WordPress中禁用Google字体以提高页面加载速度。但问题是当您的主题和插件使用Google字体时,如何在影响或不影响网站外观的情况下做到这一点。以下是可供您选择的选项。
- 完全禁用Google字体,以便您的网站使用浏览器的备用字体。
- 将swap参数添加到Google字体文件并继续使用它们。
- 通过添加自定义CSS或更改主题来使用系统字体。
我们将在以下部分探讨所有这些选项。
#1 – 完全禁用WordPress中的Google字体
随着Google字体成为速度问题,几乎所有缓存和速度优化插件都提供了从您的网站合并或删除Google字体的功能。我们推荐的最佳选择是使用Perfmatters插件,该插件还附带一套完整的选项来消除腹胀。例如,如果您使用WooCommerce插件,您只需点击几下即可禁用文章和页面上的WooCommerce样式和脚本。
- 在您的网站上购买并安装Perfmatters插件。
- 转到“设置 > Perfmatters”菜单。
- 导航到“Fonts”部分下的“Options”选项卡。
- 启用针对“Disable Google Fonts”选项的按钮。
- 单击“保存更改”按钮以应用更改。

在Perfmatters插件中禁用Google字体
如果您不想使用付费插件,请转到仪表板中的“插件 > 安装插件”部分并安装“Disable and Remove Google Fonts”插件。这是一个免费且专用的插件,它只做一项工作即可完全摆脱您网站上的Google字体。

Disable and Remove Google Fonts插件
令人惊讶的是该插件没有任何烦人的设置页面。您所需要的只是在您的站点上安装并激活它。
其他免费选项包括Auto optimize,它与缓存选项一起很有用。如果您在SiteGround主机上,请使用SG Optimizer插件来组合所有Google字体以减少HTTP请求的数量。
#2 – 设置谷歌字体Swap显示
如上所述,不使用谷歌字体的主要原因之一是它会延迟文本内容的加载。要处理这个问题,您可以使用如下CSS属性:
对于使用外部字体文件:
与CSS @import一起使用:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
最近,Google推出了对CSS font-display:swap属性与Google Fonts的支持。这实质上意味着您可以指示浏览器首先使用默认浏览器的字体,直到Google字体文件可用。当浏览器完成下载谷歌字体文件时,它会交换显示并使用谷歌字体。这样,查看文本内容不会有延迟。这将帮助您解决问题,例如确保在Google PageSpeed Insights工具中加载网络字体期间文本保持可见。
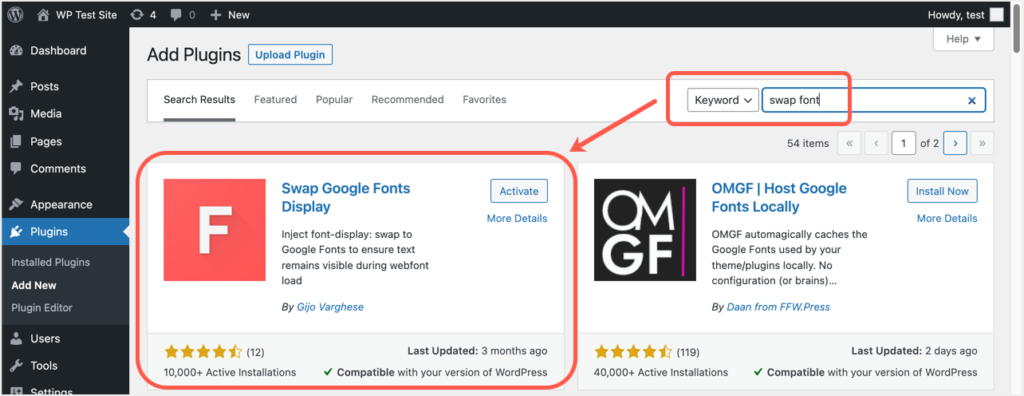
为了实现字体交换,您可以使用Swap Google Fonts Display插件。该插件也没有任何设置,您只需在您的站点上激活插件即可在所有Google字体文件中添加display=swap值。

Swap Google Fonts Display插件
#3 – 使用系统字体
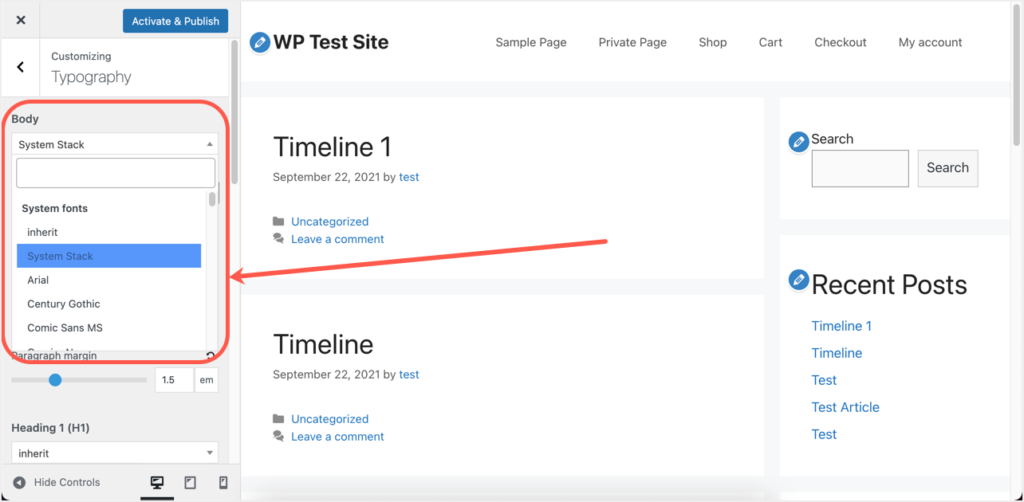
最近,许多WordPress主题都提供了使用系统字体堆栈和Google字体的选项。例如,您可以为此目的使用流行的轻量级主题(如GeneratePress )。您只需在定制器设置中选择系统字体选项即可。

在GeneratePress主题中使用系统字体堆栈
如果您想在站点中手动使用系统字体,只需在“外观 > 自定义 > 添加CSS”部分下添加以下CSS。此CSS仅适用于body元素,如果需要,您可能需要在声明中添加其他元素。此外,您必须手动删除其他CSS导入或文件链接,以避免同时加载这些字体文件。
body {
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}
虽然这是一个简单的选项,但在使用系统字体时,您不会在所有设备中都有固定的字体显示。
小结
无论您使用哪种方法,请确保测试该站点的源代码中不包含任何Google字体文件。如果您使用交换选项,请检查字体CSS文件是否包含display=swap属性。此外,使用Google PageSpeed Insights工具测试您的网站,以确保没有与字体相关的警告。

 成为VIP
成为VIP


