
如果您的WordPress网站严重依赖视觉内容,您可能需要为其添加懒加载功能。此WordPress功能有助于提高网站的页面速度和性能,使其对您的SEO工作至关重要。
根据HTTP Archive,网页平均体积为3719 kB,其中图像和视频占总体积的近78%。 这对于网站访问者的浏览器下载和渲染来说是很多字节,并且未来的趋势网页越来越大及使用更多的图像或者视频内容。 在共享媒体和将媒体文件整合到网站设计中时,WordPress正在引领潮流。 使用WordPress,可以轻松地将图像和视频集成到文章,页面甚至主题的背景中。
但是,过多的媒体资源使得网页加载变得非常缓慢,因为用户在查看网页之前必须等待下载大文件(包括最初未显示的文件)。 这是为什么我们要对WordPress做图片或者视频懒加载(延迟加载)的原因。
- 什么是懒加载以及它如何工作?
- WordPress懒加载的优缺点
- 为什么要做图像懒加载?
- 如何为您的WordPress添加懒加载
- 懒加载对SEO的影响
- WordPress延迟加载技巧
什么是懒加载以及它如何工作?
延迟加载(又称懒加载)是一种加载可见内容的优化技术,即延迟下载和呈现在首屏下方需要显示的内容。延迟加载不是一次加载所有图像,而是仅下载用户屏幕上可见的图像。它用占位符图像或空白区域替换所有其他图像。当用户向下滚动时,您的网站会加载在浏览器查看区域中可见的图像。
这也是谷歌极力推广的网页优化策略“缩减首屏内容的大小”,如果您的WordPress文章和页面包含大量嵌入式视频和高分辨率图像,这是一种应该考虑的技术。
延迟加载的工作方式如下:
- 浏览器在不下载图像和预加载视频下构建网页DOM而。
- JavaScript用于确定要下载哪些图像以及根据页面加载时最初可见的内容预加载哪些视频。这些图像和视频会根据需要下载和预加载。
- 下载和呈现其他视频会延迟,直到网站访问者向下滚动页面并且其他内容进入视图。
最终结果是,在实际需要之前,不会下载图像和加载视频。这可以为包含大量高分辨率图像和嵌入视频的网站实现显着的性能提升。
延迟加载对您的WordPress网站非常有利。
- 它减少了初始网页加载时间,因此用户会更快地看到您的网站
- 它通过仅提供可查看的图像来节省带宽,并可节省托管成本
WordPress 5.5的发布添加了延迟加载作为默认功能。
但是,如果您想自定义图像延迟加载和背景图像延迟加载的方式,则需要使用WordPress插件。
注意:虽然延迟加载有助于提高网站加载速度,但在上传到WordPress之前,您应该始终针对网络优化图像以获得最佳性能。
WordPress懒加载的优缺点
如果您仍然想知道是否应该在WordPress中实现图像延迟加载,以下是该功能的优缺点:
优点:
- 减少带宽使用,降低托管成本。
- 提高网站速度,使访问者的浏览体验更好。
- 提升移动体验。
- 优化最大内容绘制分数
- 改进SEO工作,提高您网站的搜索排名。
缺点:
- 导致内容缓冲,影响加载速度。
- 减慢快速滚动。
为什么要做图像懒加载?
延迟加载您的WordPress图片可以加快您的网站速度并提供更好的用户体验。
没有人喜欢慢速网站。事实上,一项性能研究发现,页面加载时间延迟一秒会导致转化次数减少7%,页面浏览量减少11%,客户满意度降低16%。

任何搜索引擎也不喜欢加载缓慢的网站。这就是速度越快的网站在搜索结果中排名越高的原因。
与其他网络元素相比,图像在您的网站上加载所需的时间最长。如果您在文章中添加大量图片,那么每张图片都会增加您的页面加载时间。
处理这种情况的一种方法是使用CDN服务,例如又拍云CDN。CDN将让用户从离他们最近的Web服务器下载图像并降低网站加载速度。
但是,您的图像仍将被加载并影响整体页面加载时间。为了解决这个问题,您可以通过在您的网站上实现延迟加载来延迟图像加载。
如何为您的WordPress添加懒加载
与许多其他网站性能问题一样,WordPress延迟加载也是可以通过插件来解决。 实际上,WordPress插件库有许多插件可用于懒加载图像和视频。 这样的插件林林总总,我们从中挑了五个可以显着提高网站性能的插件。 如果您已准备好实施懒加载,可以考虑这五个插件。
图像和视频真的会让网站变慢吗?
首先,在将任何图像上传到WordPress之前,请确保已经执行了优化(关于图片体积优化,可以参考文章《如何做到Google PageSpeed Insights测试满分/100分》里面的图片优化章节)。
我们需要一个基线分数,以便可以看到添加图像和视频的对网站加载速度的影响。 如果开始就没有问题,就没有解决问题的必要。 为了测试我在测试主机上安装标准的WordPress,并启用了默认主题TwentySixteen,且没有启用优化插件或缓存等技术。
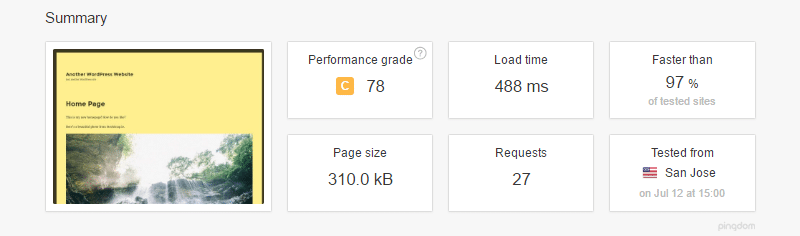
以下截图是在添加任何图片或视频之前,使用Pingdom(查阅更多网站测速工具)对网站进行速度测试的结果。

不添加任何图片或视频网站测速
正如您所看到的,页面非常小,只有不到155 kb,并且在不到半秒的时间内加载。 如果网站加载包含大型图片文件和嵌入式YouTube视频,测速结果将会如何?

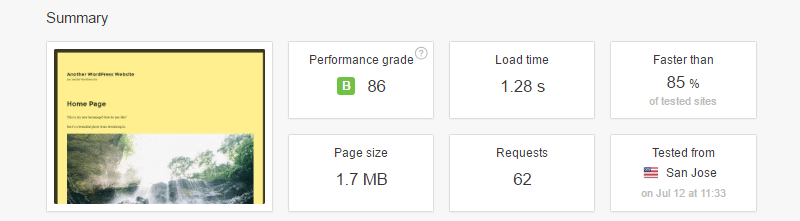
不使用懒加载插件执行网站测速
在测试网站添加图片和视频后,我们可以看到页面体积到了1.7 MB,页面加载时间增加到1.3秒。 我们可以看到添加图像和视频后使页面体积变大,并大大降低了页面加载速度。
1. 升级到WordPress 5.4或更高版本
WordPress 5.4及更高版本默认包含延迟加载图像。将您的WordPress更新到最新版本将自动启用延迟加载。
尽管是最简单的方法,但它不允许您配置要延迟加载的图像。因此,您的网站可能会过度使用该功能,从而表现出上述缺点。
另一个需要考虑的因素是每个 WordPress 版本中延迟加载功能的不同性质。最近,WordPress发布了WordPress 5.9进行了改进,以解决旧版本的大型内容绘制分数不佳的问题。
这意味着在旧WordPress版本上运行的网站不会获得与使用WordPress 5.9相同的好处。
2.通过浏览器启用本机懒加载
Chrome、Firefox和Opera等流行浏览器支持原生图像懒加载。您只需将
在原生WordPress延迟加载中,loading属性支持这三个值:
- Auto ‒ 触发默认的延迟加载,这与不包括加载属性相同。
- Lazy ‒ 分配资源的加载,直到每个资源都达到与视口的指定距离。
- Eager ‒ 页面加载后立即加载所有资产,无论其位置如何。
以下是如何使用它的示例:
此方法非常适合延迟加载某些图像,为每个图像提供一个加载属性,指示它们在视口中出现的时间。但是,延迟加载单个图像可能需要一些时间,尤其是在您的网站有大量媒体文件的情况下。
3. 使用懒加载插件提高页面加载速度
这次我们将对五个WordPress延时加载插件BJ Lazy Load,Lazy Load XT,a3 Lazy Load和Lazy Load(Lazy Load for Videos)进行测试。 让我们来看看每个插件变现如何。 当你尝试使用WordPress延迟加载插件时,一定要做一个前后测试,以确保能够达到你预期的结果。
- BJ Lazy Load
- Lazy Load XT
- a3 Lazy Load
- Lazy Load
- Lazy Load for Videos
- WP Rocket
- Optimole
1. BJ Lazy Load
BJ Lazy Load是一个非常受欢迎的懒加载插件。目前它在超过9w+个启用安装,获得4星评分。

WordPress延时加载插件-BJ Lazy Load
该插件安装和设置都非常简单。只需通过“插件-安装插件”搜索该插件,并安装启用。启用后,通过“设置 ”>“BJ Lazy Load”即可进入插件设置界面。默认情况下会选择所有延迟加载选项,除非您在启用插件后,网站前端遇到问题,否则您无需对插件执行过多的设置。
此插件提供了一个选项,其他两个选项都无法为图像添加URL,以用作延迟加载的图像和视频的占位符,直到下载实际的图像和视频资源。当然,如果您使用此选项,您将需要使用非常小的文件而不是高分辨率图像。
为了页面美观不破坏页面整体,建议您创建一个与您的网站背景颜色相同的纯色图像,并将其保存为png格式。
您还可以指定排除延迟加载的HTML类。然后,您可以将该类应用于您希望从延迟加载中排除的任何图像或视频。最后,您可以设定懒加载图片和视频下载的时机(即触发图片和视频离下载渲染的目标离当前可视窗口位置值)
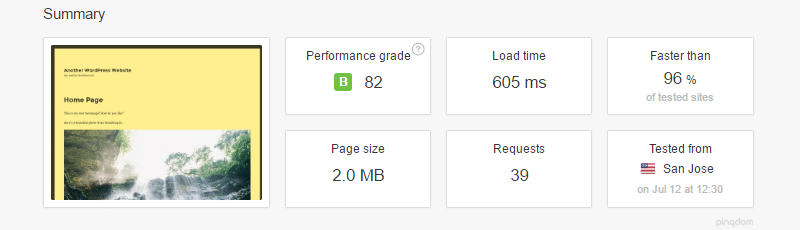
在使用了懒加载插件BJ Lazy Load后,页面加载速度变化如下:

使用延时加载插件BJ Lazy Load后的测速
再经过多次测试统计后,结论是使用BJ Lazy Load插件可以让页面加载时间保持在300到400毫秒之间。
虽然安装此插件后页面加载速度惊人,但页面的大小实际上还是增加。 怎么回事? 理论上,激活延迟加载后,页面大小也应该会减少,因为并非所有图像都是在初始页面加载时下载的。
在对这种情况进行一些调查后,发现:
WordPress默认的图片读取规则
WordPress嵌入图像时会img元素添加srcset属性,向浏览器显示各种尺寸的图像。 浏览器根据不同的设备分辨率加载最合适的尺寸的图片。
这意味着如果您上传一个非常大的图像文件,WordPress将自动为您的网站访问者提供该图像的多个尺寸版本,浏览器再根据设备分辨率选择其中一个最合适的图片Size。
BJ Lazy Load改变WordPress图片读取规则
BJ Lazy Load会覆盖WordPress默认的图片读取。 srcset属性已替换为与插件脚本一起使用的data-lazy-srcset属性。 然而,最终结果是,不是下载最佳尺寸版本的图像,而是下载和渲染全分辨率图像。
这也就解释了前面的页面速度测试,为什么页面体积大小变化不大的现象问题。所以建议你使用此插件执行懒加载时,确保在上传图片之前对图片进行最优化,即上传较为合适分辨率的图片。
2. Lazy Load XT
Lazy Load XT在我们的测试中表现良好,是另一个值得考虑的WordPress延迟加载插件。 但需要注意的是这个插件不像BJ Lazy Load那么受欢迎,且已经有三年未更新了(鉴于技术支持保障及安全性考虑,不建议优先考虑此插件)。

WordPress懒加载插件-Lazy Load XT
启用插件后,通过WordPress仪表盘“设置> Lazy Load XT”配置插件。 你会注意到这个插件不仅仅提供延迟加载图片和视频支持,还提供压缩JS和CSS文件,使用Cloudflare CDN加载JavaScript和CSS库,并将脚本移动到站点页脚等功能。
您可以使用其他选项来微调网站性能。 但由于我们本次只是测试延迟加载,此次仅采用了默认设置,并没有缩小或移动CSS和JavaScript,清除服务器缓存。最终通过Pingdom网站运行速度测试结果如下:

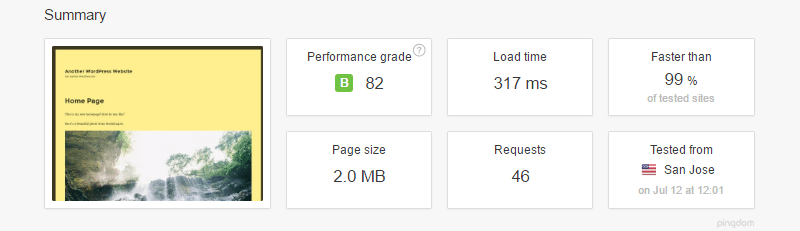
WordPress延时加载插件Lazy Load XT后测速
启用Lazy Load XT插件后页面体积大小还是2 MB,页面加载时间不如BJ Lazy Load快,但相对于未启用懒加载,页面加载时间减少50%。
快速浏览一下测试结果中的文件树,启用Lazy Load XT插件与我们在BJ Lazy Load中看到的那样。 启用这两个插件均不是加载图像的优化版本,而是下载并呈现图像的全分辨率版本。
虽然插件没有产生与BJ Lazy Load相同的速度提升,但是Lazy Load XT支持眼球测试。 与BJ Lazy Load不同,Lazy Load XT使用的占位符是透明的。 因此,在加载图像和视频时,没有难看的空白框,您不必担心创建和上传占位符图像。
3. a3 Lazy Load
a3 Lazy Load是WordPress插件市场其中一个非常流行的WordPress延迟加载插件。 此插件目前已有超过10w+个有效激活安装,并且得到了4.5星评分。

WordPress懒加载插件-A3 Lazy Load
启用插件后,在WordPress仪表盘新增了“设置>a3 Lazy Load”菜单。 出于测试目的,使用了插件的默认设置,但有一个例外,“Loading Background Colour ”选项将占位符颜色与网页背景的颜色相匹配。

安装启用A3 Lazy Load插件后的测速状况
启用插件后再次测速,页面加载时间不到半秒。 考虑到此网页上包含的图像和视频数量,这样的效率还是非常不错的。
测速结果对比
毫无疑问,您会注意到页面大小和请求数量已大大减少。 是什么造成不同插件之间的这种戏剧性的差异? 我们通过Pingdom提供内容大小的快照,快速比较后发现了其中的答案。 首先,这是激活a3 Lazy Load时内容大小快照如下图所示:

启用A3 Lazy Load插件的页面内容大小
启用A3 Lazy Load插件后页面图像占用空间很小,超出150 kb一点点。 BJ Lazy Load和Lazy Load XT都生成了2.0 MB的页面大小。 以下是启用Lazy Load XT插件页面内容的组成分析截图。

启用Lazy Load XT插件的页面内容大小
启用A3 Lazy Load和Lazy Load XT延时加载插件后页面的脚本,HTML,CSS和其他内容大小几乎相同。但是后者的页面图像大小为1.86 MB – 而不是前者的仅仅150 kb。发生什么了?正如我之前提到的,WordPress自动提供各种尺寸的图像,浏览器根据设备屏幕分辨率呈现不同尺寸的图像版本。
BJ Lazy Load和Lazy Load XT都会覆盖WordPress默认的读图规则并最终提供全分辨率图像。但是,a3 Lazy Load保留了默认的WordPress读图规则,传送的图像文件要小得多。
奇怪的是,尽管页面大小不同,但激活BJ Lazy Load时网站加载速度比激活a3 Lazy Load时加载速度快。安装了每个插件后,对该站点进行了多次测试,以确保测速结果不是例外情况。最终将差异归结为加载页面所需的HTTP请求数。乍一看,看起来BJ Lazy Load需要更多请求。但是,如果我们看一下文件树,我们才能看到实际所发生的事情。

启用Lazy Load插件的Data URIs
激活了BJ Lazy Load的站点文件包含大约20个以 data:image/gif 开头的请求。 这些是数据URIs而不是HTTP请求。 实际上,它们告诉浏览器在本地创建一个gif,而不是从服务器请求那个gif。 因此,BJ Lazy Load实际上只需要17个HTTP请求来构建页面而不是a3 Lazy Load所需的27个。 这就解释了为什么页面加载速度为什么可以做到那么快。
Lazy Load XT采用了类似的策略,但仍需要比BJ Lazy Load插件更多的请求,这就解释了为什么它不能产生完全相同的结果。
4. Lazy Load
推荐的第四个插件是Lazy Load,这是知名的WP Rocket团队开发的免费插件。 该插件目前已经有4w+的激活安装,并且获得了4星评分。 如果您正在寻找一个速度很快且简单WordPress延迟加载方案,这个插件是一个很好的选择。

由WP Rocket开发的WordPress懒加载插件-Lazy Load
此插件适用于缩略图,文章内容或小部件文本中的所有图像,头像和表情符号。 这个插件的最大优点是没有使用JavaScript库,例如jQuery,脚本大小不到10 KB。 没有配置选项,只需安装插件,延迟加载即可实现。
5. Lazy Load for Videos
如果您只需要延迟加载视频,Lazy Load for Videos 插件即可。 虽然上面的一些插件也支持视频延迟加载,但对于视频内容来说Lazy Load for Videos是一个很好的解决方案。

Lazy Load for Videos plugin
6. WP Rocket
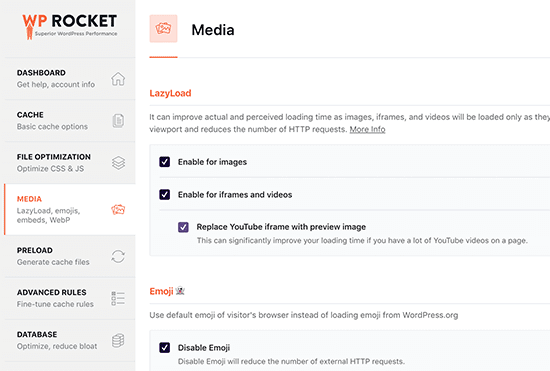
我们建议使用WP Rocket插件在 WordPress 中延迟加载图像。它是市场上最好的WordPress缓存插件,可让您轻松打开图像延迟加载。
除此之外,它还是一个非常强大的插件,可以帮助您优化网站速度,而无需了解复杂的技术术语。
开箱即用,他们所有的默认推荐缓存设置将大大加快您的WordPress网站。
要启用图像延迟加载,您只需选中几个框即可。您甚至可以为视频启用延迟加载,这将进一步提高您的网站速度。

有关更多详细信息,请参阅有关如何在WordPress中正确安装和设置WP Rocket的指南。
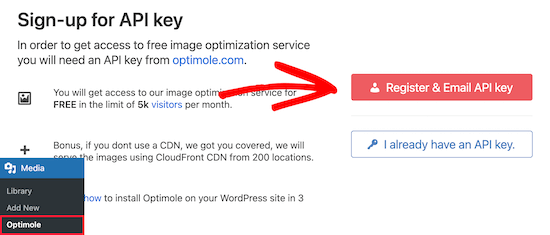
7. Optimole
此方法使用免费的Optimole插件。它是最好的WordPress图像压缩插件之一,可让您轻松启用图像延迟加载。
如果您每月有超过5,000名访客,那么您将需要高级版。
首先,您需要安装并启用插件。转到媒体»Optimole,然后您需要注册一个API密钥。

只需单击“Register & Email API key”,它就会通过电子邮件发送给您。
然后,输入您的API密钥并单击“Connect to Optimole Service”。

之后,单击“Setting”选项卡。
在这里,您可以确保启用了“Scale images and & Lazy load”设置。这将根据访问者的屏幕尺寸生成图像并提高加载速度。

接下来,单击“Advanced”菜单选项并选择“Lazyload”。
在此屏幕上,有一些不同的设置可让您自定义图像延迟加载的方式。
首先,您可以调整“Scale images and & Lazy load”设置。这将阻止延迟加载文章或页面顶部的图像,因此折叠上方的图像将始终显示。

如果您希望每个图像都延迟加载,您可以将其设置为0。
接下来,您可以启用“Scale Images”开关。

这会将图像缩放到访问者的屏幕大小,并使您的页面加载速度更快。
之后,您可以打开“Enable lazyload for background images”设置。

这将延迟加载您的背景图片,这可能是您网站上一些最大的图片。
您可以启用的另一个设置是延迟加载嵌入式视频和 iframe。如果您有很多嵌入的视频内容,那么您需要启用此设置。

这将加载占位符图像代替视频。当它被点击时,完整的视频将加载。
您可以继续自定义这些设置,并查看最适合您的网站和图像的设置。
在退出插件设置之前,请确保单击“保存更改”按钮。
懒加载对SEO的影响
无论你最终使用哪个插件进行WordPress延迟加载,都要考究到对SEO的影响。需要确保以下两件事:
- 确保搜索引擎仍然可以抓取延迟加载的图片。 您可以使用Google Search Console中抓取菜单下的“Fetch as Google” 工具进行检查。其实如果可以在源代码中看到图像内容,那么很可能就没问题。
- 确保懒加载图片上使用alt,因为这对搜索引擎图片搜索排名很重要
WordPress延迟加载技巧
充分利用延迟加载的关键是正确使用它。以下是在您的WordPress网站上执行延迟加载的一些技巧:
- 不要延迟加载折叠上方的图像。由于放置在页面顶部的图像在加载时可见,因此延迟加载它们没有任何好处。
- 选择适当的占位符。我们建议使用纯色、主色或低质量图像作为图像的占位符。
- 添加图像加载的缓冲时间。这样,您的图像就可以在进入访问者的视口之前准备就绪,从而消除任何等待时间。
- 定义图像容器的尺寸。这样做将有助于避免突然的布局变化,使您的网页在加载时看起来整洁。
- 仅在长页面上实现延迟加载。长页面包括那些需要超过两个卷轴才能到达末尾并且首屏下方有超过五个图像的页面。
小结
那会给我们留下什么?所有这四个选项都通过延迟加载图像和视频来提高页面加载速度。选择哪个最好取决于个人偏好以及如何在将图像上传到WordPress网站之前准备图像。
- 如果在上传前没有对图像进行任何优化 – 建议使用a3 Lazy Load,因为该插件内置图像优化功能。
- 如果在上传前优化图像且是个懒人,那么BJ Lazy Load和Lazy Load比较适合。
- 如果在上传前优化图像,并希望有额外的选项给到你配置CSS和JS资源发送处理,那么建议你选择Lazy Load XT。
延迟加载只是一种可用于优化WordPress网站的技术。但是,如果您使用大量图像和视频,它可能会对网站速度产生深远影响。尽管如此,一旦您实施了延迟加载,您可以考虑并实施几种其他技术来提升网站性能。关于WordPress延迟加载解决方案?或者你有更好的建议,欢迎留言交流。
除此之外,WordPress要获得更好的性能,我们其实还有很多事情可以做,比如CDN加速,WP缓存,CSS和JS等文件极简化,必要的Gzip压缩等等。要知道您的WordPress网站的性能如何,你可以通过一些专业的网站测速工具进行全面的检测,然后有针对性地进行优化。如果你能够做到Google PageSpeed Insights测试满分(其实90分以上),网站就很OK了。

 成为VIP
成为VIP



