
加载缓慢的网站是一个巨大的问题,但是,有很多方法可以克服它。在众多解决方案中,您可以尝试在WordPress中正确合并外部JavaScript 。
虽然解决方案可能很简单,但它会像魅力一样发挥作用。在本文中,我们将向您展示为什么必须在WordPress中合并外部JavaScript文件以及如何使用几个简单的步骤来完成。
为什么必须合并外部JavaScript文件?
您可能知道,当您请求一个HTML页面时,浏览器将发送一个对所有所需资源的查询。所有文件,包括JavaScript文件,都将从服务器获取并再次加载到浏览器中。
在每个请求中,JavaScript文件会一起下载,但会按照它们在HTML中出现的顺序执行。虽然单独下载本身可能会减慢网站速度,但顺序过程可能会让您等待更多。
JavaScript文件和CSS文件都是渲染阻塞资源——除非所有文件都完全加载,否则不会加载其他组件。由于这些文件通常位于网页的头部,因此可能会导致问题。
为确保您是否遇到这些问题,您需要通过进行速度测试来检查您网站的性能。
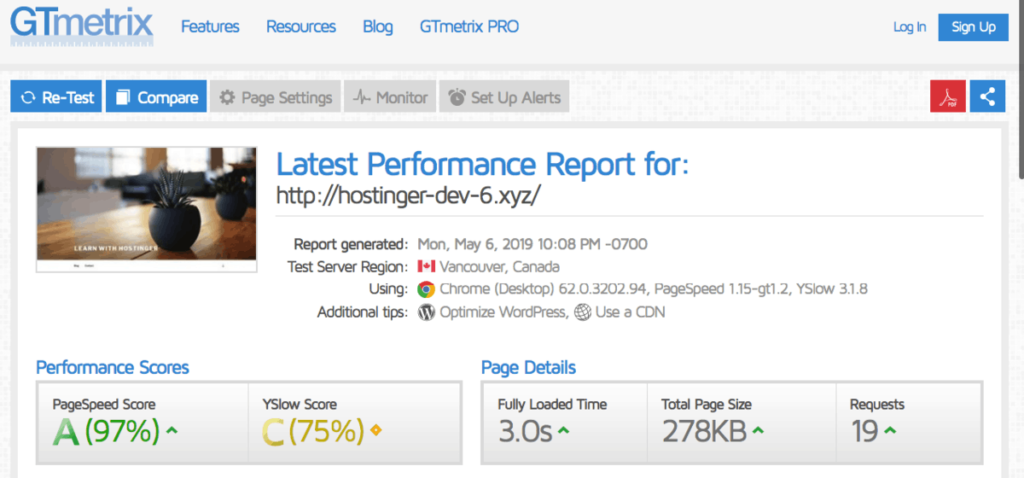
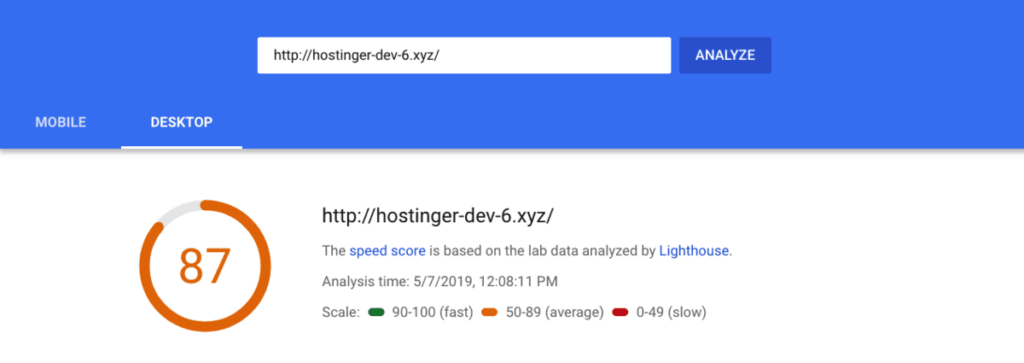
有许多网站,如Pingdom、GTMetrix和Google PageSpeed Insights可以帮助您做到这一点。您所要做的就是放置您的网站链接,然后单击分析。
以下是我们测试站点结果的示例:

 理想情况下,结果应该在绿色类别内(快速)。或者至少,确保您的网站不在红色类别中。如果发生这种情况,请立即采取行动。
理想情况下,结果应该在绿色类别内(快速)。或者至少,确保您的网站不在红色类别中。如果发生这种情况,请立即采取行动。
大多数情况下,如果找到超过五个JavaScript文件,您会收到警告。通过定位问题,您已准备好解决问题。
HTTP/2
实施HTTP/2等最新技术总是有益的。如果您的托管服务提供商支持它 – 您可能不需要合并文件,因为它支持并行下载。
HTTP/2(超文本传输协议第2版)于2015年发布,是作为HTTP/1.1的增强版开发的,自1989年以来一直是在线通信的标准。新协议的增强旨在:
- 提高页面加载速度
- 启用并行下载
- 启用多路复用
- 压缩请求头
- Head-of-line或包裹阻塞
这个新版本有几种方法可以减少延迟,这会影响网站的整体性能。
请记住,这个合并外部JavaScript文件的教程是为那些使用HTTP/1.1的人准备的。
如何在WordPress中合并外部JavaScript文件?
如前所述,在进行页面加载速度测试时,多个JavaScript文件会增加总渲染时间并触发警告。
作为一种解决方案,您可以在WordPress中合并外部Javascript文件,将它们全部变成一个文件并删除其余文件。如果您复制并粘贴正确的脚本,则JavaScript组合文件将像单独的文件一样正常工作。
虽然复制和粘贴的想法可能看起来很简单,但手工编码的工作具有挑战性。由于JavaScript的学习曲线很陡峭,因此粗心地执行这些任务将弊大于利。
因此,您可以使用插件在WordPress中结合外部JavaScript,让您的生活更轻松。
最好的插件之一是Autooptimize。
这个插件可以帮助您处理HTML、CSS或JavaScript文件的缩小任务。定期更新,超过900,000次活跃安装,强烈推荐此插件。
虽然您可以免费使用它,但您可以获得其高级版本以获得更多功能:Autooptimize Pro Configuration ( $167 ) 和Complete Speed Optimization ( $671.74 )。

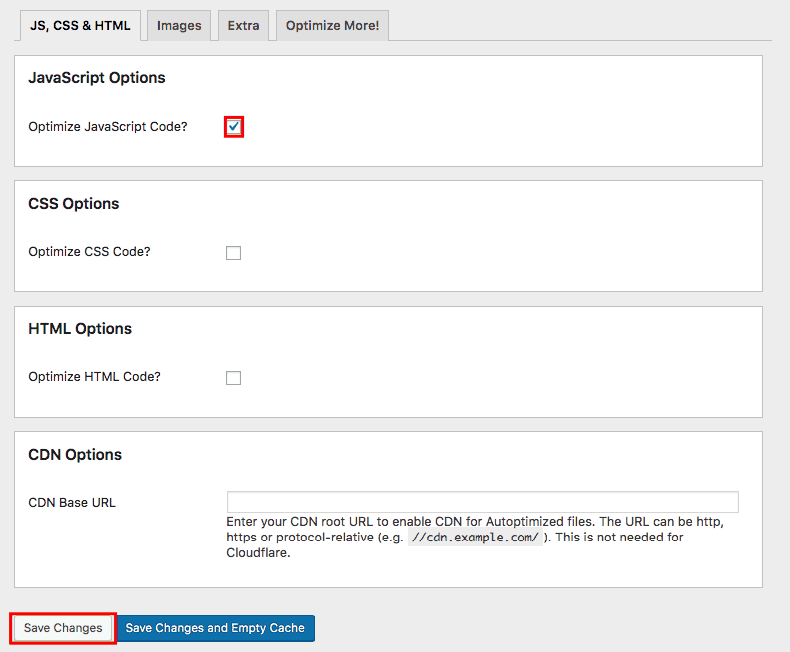
安装并激活后,您可以转到WordPress仪表盘 -> 设置 -> Autooptimize。在JS、CSS & HTML菜单下,您可以启用Optimise JavaScript Code。之后,单击Save Changes。优化是自动的,因此您可以立即再次测试您的网页加载速度以查看改进。
除此之外,如果要合并CSS文件,还可以启用Optimise CSS Code选项。如果您使用的是CDN,则可以启用所有选项,包括CDN选项。
小结
加载速度对于任何网站都非常重要。如果您在本部门遇到任何问题,请尽快尝试解决。
您可以在WordPress中合并外部JavaScript文件,以加快您的网站加载速度。但是,它可能需要您手动处理代码。
如果您想避免意外错误,建议使用插件来完成任务。Autooptimze是最好的WordPress插件之一。安装后,它将自动优化您的网站。

 成为VIP
成为VIP


