
页面速度优化应该是每个网站所有者的首要任务,因为它直接影响WordPress SEO。此外,网站加载的时间越长,跳出率就越高。这可能会阻止您产生转化并为您的网站带来流量。
使用正确的工具和配置,缓存您的网站可以显着提高其性能。因此,我们将向您展示如何使用LiteSpeed Technologies的最佳缓存插件优化您的页面得分。
我们测试了LiteSpeed Cache插件并配置了三个不同网站的设置。本文将引导您完成我们为获得最佳结果而应用的配置。
在深入了解设置之前,让我们先简要概述一下LiteSpeed缓存插件。
- 什么是LiteSpeed?
-
OpenLiteSpeed、LiteSpeed Web服务器、Nginx和Apache上的LiteSpeed缓存插件性能
- 安装LiteSpeed缓存插件
-
LiteSpeed Cache for WordPress插件的最佳设置
- 1. 完成基本设置
- 2. 调整缓存设置
- 3. 优化页面和图像优化选项
- 4. 设置QUIC.cloud CDN(可选)
- 5. 通过CDN获取静态内容(可选)
-
LiteSpeed还能做什么?
- 数据库优化
- Crawler
- 工具箱
什么是LiteSpeed?
LiteSpeed是旨在加速网站性能的网络服务器软件。LiteSpeed服务器采用事件驱动架构构建,可以用更少的进程处理更高的流量,从而减少资源使用并提高页面速度。
LiteSpeed服务器还具有内置的Apache替代品,支持.htaccess,让用户可以从Apache切换并使用现有配置。此外,它还可以与几个流行的主机控制面板一起使用,例如WHM、DirectAdmin和Plesk。
有两个版本的LiteSpeed Web服务器可用:
- LiteSpeed Enterprise – 适用于托管多个网站或共享托管环境。它会自动检测对.htaccess文件的更改并调整设置,而无需重新启动服务器。
- OpenLiteSpeed – 具有所有基本功能的LiteSpeed Enterprise的开源版本。每次加载新的.htaccess文件时都需要重新启动。因此,此Web服务器通常用于单个网站。
在优化页面速度和性能时,LiteSpeed使用称为LiteSpeed Cache的内置服务器级缓存。
LiteSpeed Cache是LiteSpeed Technologies的产品,可优化网页上的动态内容。它具有高级缓存功能和优化功能。LiteSpeed Cache也可作为插件在包括WordPress在内的多个平台上使用。
LiteSpeed Cache for WordPress (LSCWP) 通过存储网站内容的副本以供将来请求使用。结果,服务器必须处理更少的请求并且可以更快地显示网页。
请注意,需要服务器缓存的功能仅在LiteSpeed服务器中可用。另一方面,优化功能可用于任何Web服务器,包括OpenLiteSpeed、Nginx和Apache。这些功能包括图像优化、CDN(内容交付网络)集成和CSS/JS修改。
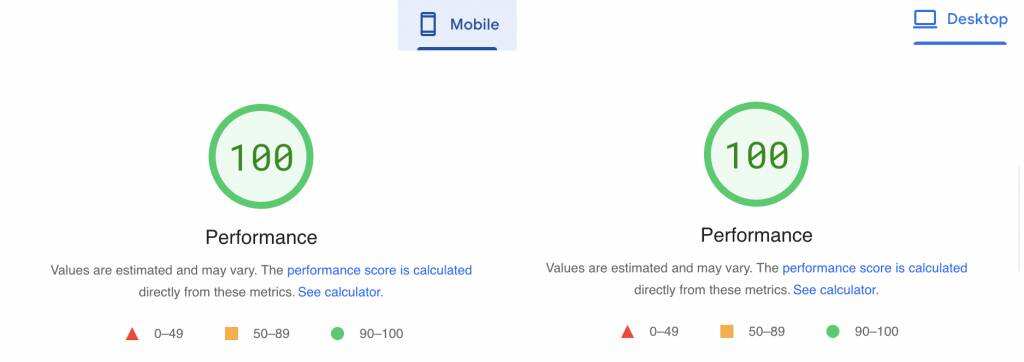
在我们继续之前,让我们看看在设置LiteSpeed Cache之前,Google PageSpeed Insights给测试网站的移动版和桌面版打分:

为WordPress配置LiteSpeed Cache 后,两个版本都获得了满分:

OpenLiteSpeed、LiteSpeed Web服务器、Nginx和Apache上的LiteSpeed缓存插件性能
尽管LSCache插件可以在LiteSpeed环境之外工作,但它的功能会因您使用的Web服务器而异。因此,结果和过程测量也将有所不同。
为此,我们对LiteSpeed Web Server、Nginx和Apache进行了大小规模的压力测试。我们将向您展示其性能的三个指标——完全处理时间、每秒请求数和每秒兆字节数。
重要的!压力测试是在立陶宛在位于美国的服务器上完成的。

如上所示,LiteSpeed网络服务器得分最高。将LiteSpeed网络服务器与WordPress的LiteSpeed Cache配对肯定会为您的网站提供最佳性能。
安装LiteSpeed缓存插件
请按照以下说明安装 LiteSpeed Cache for WordPress。
- 登录到您的WordPress管理仪表板并转到插件部分。
- 搜索LiteSpeed Cache,单击立即安装并启用。
- 刷新页面 – LiteSpeed缓存部分将在您的仪表板上。
安装WordPress插件后,您必须对其进行配置。阅读以下部分,找出最适合您的WordPress网站的LiteSpeed缓存设置。
LiteSpeed Cache for WordPress插件的最佳设置
我们已经在三个由共享主机提供支持的网站上测试了这些LiteSpeed缓存设置——一个简单的博客网站、一个电子商务网站和一个在线投资组合。
重要的!在GTmetrix上测试性能时,无论您使用的是什么缓存插件,都要执行几次,因为缓存可能不会在第一次被命中或加载。此外,请务必在测试任何新设置之前清除缓存。
我们还将包含每个设置的详细说明,以帮助您决定是否需要对其进行调整。
让我们从完成基本设置开始。
1. 完成基本设置
在我们进入完成基本设置的步骤之前,让我们比较三个网站的性能测试结果。

上图显示了激活和配置LiteSpeed Cache插件后网站性能的显着提升。
出于这个原因,我们将引导您了解LiteSpeed Cache插件的特性和功能,以及应用的最佳设置 – 从“常规”页面开始。
此页面上的第一个选项是Automatically upgrade。顾名思义,将此按钮切换到On会提示系统安装最新版本的LSCache插件。

接下来,有一个字段可以添加您的域密钥,也称为API密钥。如果您想使用QUIC.cloud功能和服务,这一点很重要。只需单击请求域密钥按钮。

我们将在下一节中详细讨论如何设置QUIC.cloud。现在,转到下一部分,您将看到访Guest Mode。

此选项为客人的首次请求提供自动可缓存登录页面。当您启用访客模式时,服务器将不必获取访问者的信息,而是为他们提供默认的缓存页面。因此,页面加载时间会更短。
提供缓存页面后,服务器将进行Ajax调用以获取访问者请求的正确版本的网页。要启用访客模式,只需将其打开即可。
要优化访客模式,请使用Guest Optimization选项。

启用此设置后,服务器不仅会提供默认的缓存页面,还会执行图像和页面优化,即使这些功能被禁用。
但是,访客模式优化可能会占用您的一些 WordPress 网站资源,因此最好在激活此设置之前咨询您的托管服务提供商。
在下方,您的站点IP地址有一个服务器IP字段。包含您的IP地址将允许爬虫直接从您的服务器检索资源,从而提高您网站的性能。

有关您网站的IP地址的信息,请联系您的托管服务提供商。
再往下,有通知设置。通过启用它,您将获得有关LSCache插件开发的最新信息,包括促销和新版本。

请务必在配置设置后保存更改。
2.调整缓存设置
LiteSpeed缓存设置页面包括主要适用于LiteSpeed Web服务器或QUIC.cloud CDN的功能。LiteSpeed缓存设置页面中有多个功能 – 本节将介绍所有缓存功能,以帮助您选择最佳方法。
- 启用缓存(Enable Cache) – ON。打开此选项将触发系统自动缓存您的WordPress站点。虽然关闭此功能不会影响您网站的内容,但所有缓存的文件都将被清除。我们建议保留默认设置以获得更好的加载时间。

- 缓存登录用户(Cache Logged-in Users) – OFF。此设置会自动缓存已登录用户的网页。但是,启用此设置会占用服务器资源。除非您运行会员网站,否则最好禁用此选项。

- 缓存评论者(Cache Commenters) – OFF。此函数的输出取决于您的评论审核设置。如果同时启用缓存评论者和缓存审核设置,用户将不会立即看到他们的评论。相反,如果缓存评论功能被禁用,用户将看到他们的待处理评论。

- 缓存REST API(Cache REST API) – ON。这使您能够缓存来自WordPress REST API调用的请求。这些调用通常由与WordPress集成的第三方Web应用程序进行,包括主题、插件和区块编辑器。

- 缓存登录页面(Cache Login Page) – ON。它提供登录页面的缓存版本。最好启用此功能,因为每次访问者登陆您的页面时,它都会使您的 WordPress 网站加载速度更快。

- 缓存favicon.ico – ON。保持启用此功能将有助于避免不必要的PHP调用并使服务器响应更快。否则,系统将查找favicon.ico文件并强制WordPress PHP后端运行,从而降低您的WordPress网站速度。

- 缓存PHP资源 – ON。该函数缓存静态元素,包括WordPress主题生成的CSS和JS文件。保持启用设置以加快性能并避免不必要的PHP脚本。

- 缓存移动 – ON。它允许您在桌面和移动设备上提供不同的缓存内容。除非您的WordPres网站有AMP(加速移动页面)版本,否则我们建议您关闭此功能。

- 移动用户代理列表。此设置仅在您打开缓存移动功能时可用。您可以以重写规则友好的格式添加移动用户代理列表。例如,每个用户代理可以写在一行上。

- 私有缓存URI。包含将被私有缓存的路径。但是,此功能类似于也处理私有缓存URI的缓存登录用户选项。除非您想私下缓存与用户无关的特定页面,否则请将该字段留空。

- 强制缓存URI。无论任何不可缓存的设置如何,系统都会强制缓存写入提供的字段中的每个路径。通常,您不必担心此功能,因为您不需要为大多数页面强制缓存。

- 强制公共缓存URI。强制将特定内容类型缓存为公共,无论其设置如何。

- 删除查询字符串。忽略字段中添加的任何查询字符串并加快网站加载时间。默认设置已经列出了一些最常生成的字符串。但是,如有必要,您始终可以添加更多查询字符串。

总而言之,LSCache插件应用了适用于大多数WordPress网站的默认设置。也就是说,我们建议根据您的需要调整它们。
除了LiteSpeed缓存设置页面,让我们简要概述其他可用部分及其主要功能:
- TTL(生存时间) ——此函数控制特定内容类型在缓存中存储多长时间。默认设置应该可以正常工作,但您可以根据需要减少或增加数字。
- 清除– 提供从缓存中删除某些内容类型的所有设置。我们建议在所有升级上启用清除,以允许系统在更新可用时清除过时的缓存。如果您有足够的资源,请启用服务器陈旧以获得更好的性能。
- 排除– 帮助指定要从缓存中排除的内容类型。需要填写各种字段,包括站点URI和查询字符串。相应地填写字符串,系统将阻止它们被缓存。
- ESI(Edge Side Includes) ——将网站页面的特定部分分成片段。您可以选择将这些部分存储在公共或私人缓存中。一旦启用,系统将在将页面提供给浏览器之前重新组合页面。
- 对象– 默认情况下禁用对象缓存功能。但是,启用此功能将提示服务器更快地检索和显示频繁的数据库查询。由于启用此功能涉及技术参数,请先咨询您的托管服务提供商。
- 浏览器——启用浏览器缓存允许系统自动将您的WordPress站点的动态内容存储在用户的浏览器缓存中。服务器将处理更少的浏览器请求并更有效地为页面提供服务。
- 高级– 此选项卡上的设置是为高级用户指定的。在这里,您可以启用HTTP/HTTPS功能以避免与登录cookie发生冲突。此外,当访问者将鼠标悬停在网页上时,即时点击功能可以在后台加载网页。
3.优化页面和图像优化选项
LiteSpeed Cache插件包括WordPress网站上动态内容的优化工具,包括图像和网页。花时间配置这些设置很重要,因为它们会影响您网站的SEO。
本节将引导您了解每个优化选项卡上的每个功能和设置。
图像优化
每当访问者访问您的WordPress网站时,浏览器都会请求资源并下载您的图像,然后再显示它们。因此,浏览器将花费更长的时间来加载、调整大小和渲染未优化的图像。
幸运的是,LiteSpeed Cache插件可以通过调整图像大小来单独或批量优化图像。
警告!使用LiteSpeed Cache插件时不要使用其他优化插件,因为它可能会触发系统和处理错误。
进入图像优化页面后,您将看到Image Optimization Summary选项卡。此选项卡监控多个指标,例如尺寸缩小和从您的网站提取的图像总量。

此外,您还可以使用其他一些功能,例如:
- 收集图像数据(Gather Image Data)– 上传新图片后可用。完成后,将出现“Send Optimization Request”按钮,使您能够将图像发送到LiteSpeed云服务器。重要的!此功能仅在您添加域密钥并激活QUIC.Cloud CDN后可用。
- 拉取图像(Pull Images)——将优化后的图像从云端拉回您的WordPress站点。
- 清理未完成的数据(Clean Up Unfinished Data)– 擦除未完成的进程并在优化过程卡住时重新启动它们。
- 计算备份磁盘空间(Calculate Backups Disk Space)– 计算备份文件的可用磁盘空间。
- 删除原始映像备份(Remove Original Image Backups)– 删除原始映像的备份以释放磁盘空间。我们建议在选择此功能之前将备份下载到您的本地计算机。删除所有备份后,您将无法恢复优化设置。
- 重新扫描新缩略图(Rescan New Thumbnails)– 扫描您网站上新添加的图像并向系统发送优化请求。
- 使用原始文件和使用优化文件(Use Original Files & Use Optimized Files)– 提供在您网站上的未优化和优化图像之间切换的选项。
- 销毁所有优化数据(Destroy All Optimization Data)– 删除所有数据并将所有设置恢复为原始值。
现在,让我们继续下一个选项卡并为您的 WordPress 网站应用最佳优化设置。只需单击Image Optimization Settings,您将看到多个需要调整的功能:
- 自动请求Cron – ON。每当上传新图像时,此功能会自动通过WordPress cron作业发送优化请求。
- Auto Pull Cron – ON。它与前面的功能一起工作。因此,您应该启用这两个功能。否则,您将需要使用Pull Images按钮发送每个新上传的图像。
- 优化原始图像 – ON。您应该始终打开此功能,因为它会优化.png和.jpg图像并生成备份文件。仅当您不想优化图像时才禁用它。
- 删除原始备份 – OFF。请记住,此功能是不可逆的。启用它将删除所有备份,防止您恢复任何优化设置。
- 无损优化 – ON。这将使用无损压缩优化您的图像。
- 保留EXIF/XMP数据 – OFF。默认情况下启用此设置。但是,保留EXIF/XMP数据可能会增加优化图像的大小。因此,最好禁用此功能。
- 创建WebP版本 – ON。打开此功能将生成图像的.webp文件。这会导致更大的尺寸减少高达30%,从而加快您的网站加载时间。
- 图像WebP替换 – ON。如果您启用了之前的设置,您还应该打开此选项,因为它会将.jpg和.png图像替换为.webp文件。
- 要替换的WebP属性。控制要替换为.webp的图像格式。只需在框内每行输入一个图像属性。
- 用于额外srcset的WebP – ON。它可以将带有srcset元素的自定义代码作为.webp版本提供服务。
- WordPress图像质量控制。默认图像质量应该可以正常工作。您可以根据需要调整设置,但请记住将值保持在100以下。
页面优化
设置图像优化设置后,下一步就是调整页面优化功能。如果不这样做,可能会导致加载时间变慢和页面得分变差。
幸运的是,在页面优化方面,LiteSpeed Cache插件提供了多种选项来提高您的WordPress网站性能。此页面包含优化HTML、CSS和JS文件的最重要设置。

页面优化页面有几个部分——我们将概述每个部分及其功能。
CSS设置
- CSS最小化 – ON。此设置会去除不必要的元素,例如CSS文件中的多余空格和换行符。
- CSS合并 – OFF。启用此选项将提示系统将所有单独的CSS文件合并到一个CSS文件中。但是,除非您有额外的空间,否则我们建议禁用它,因为此功能会占用资源。
- 生成UCSS – OFF。此设置与CSS合并功能一起使用。因此,如果您决定禁用之前的功能,您还应该关闭此设置。
- UCSS内联 – OFF。它通过将UCSS与HTML内联存储来减少额外的CSS文件加载。此功能还可以与CSS合并协同工作,因此只有在您打开之前的设置后才能启用它。此外,启用此功能将绕过Load CSS Asynchronously选项。
- CSS结合外部和内联 – OFF。此选项有助于将外部CSS文件与带有HTML内联元素的文件结合起来。为避免错误,请使用CSS合并启用此选项。
- 异步加载CSS – OFF。启用此选项可让您的CSS和HTML元素同时加载。但是,它们可能会在没有格式化的情况下加载。这可能会导致布局偏移或无样式内容 (FOUC) 的闪现。
- CCSS每个URL – OFF。关闭此功能将为每个文章类型而不是单个页面生成关键CSS。这将节省CCSS配额和磁盘空间。
- 内联CSS异步库 – ON。此选项通过内联异步CSS库来避免渲染阻塞。
- 字体显示优化。保留默认值,因为修改此设置可能会导致FOUC问题。
JS设置
- JS最小化– ON。它删除了用于JS优化的不必要脚本。
- JS合并 – OFF。这会将所有单独的JS文件编译成一个文件。
- JS结合外部和内联 – OFF。此功能的工作方式类似于合并的CSS外部和内联选项。仅当您还打开了先前的功能时才启用此功能。
- 加载JS延迟 – 取决于. 在调整此选项之前,请进行一些测试,因为结果可能会有所不同。如果选择Deferred,系统将在HTML之后立即加载JS。同时,延迟选项仅在系统检测到用户活动时才会启动。
HTML设置
- HTML缩小 – ON。删除HTML代码中不必要的字符。
- DNS预取。在访问者请求之前对列出的域进行DNS解析,从而减少页面加载时间。这对于加载外部链接很有用,例如AdSense或Facebook。
- DNS预取控制 – ON。如果您在之前的设置中添加链接,此功能将自动预取列出的DNS以及您的帖子和页面中的所有URL,包括CSS、JavaScript和图像。
- HTML延迟加载选择器。通过在提供的字段中每行添加一个来指定要延迟加载的类或ID。
- 删除查询字符串 – OFF。此选项通常不会直接影响您网站的性能,因此将其关闭应该没问题。
- 异步加载Google字体 – OFF。它异步加载Google字体,同时保持其他CSS元素不变。但是,我们建议禁用此选项,因为大多数Google字体已经缓存在访问者的浏览器中。
- 删除谷歌字体 – ON。仅当您在本地存储字体并且不希望在您的WordPress站点上加载任何第三方字体时才启用此设置。
- 删除WordPress表情符号 – ON。激活此功能将阻止系统加载WordPress.org表情符号并改为加载默认表情符号。
- 删除Noscript标签 – OFF。保持此选项打开有助于确保与所有浏览器的兼容性,包括旧版本。
媒体设置
- 延迟加载图像 – ON。此选项允许系统延迟加载您网站上的图像。虽然这样做可以加快加载时间,但可能会影响用户体验。
- 基本图像占位符。当您启用延迟加载时,将显示一个灰色图像占位符。但是,您也可以通过定义图像的base64并将其添加到字段来自定义它。使用在线工具找出图像的base64。
- 响应式占位符 – ON。此选项使您的图像占位符能够适应图像的尺寸,从而减少布局重组。
- 响应式占位符SVG。指定要用作占位符图像的SVG文件。系统会自动将其转换为base64占位符。
- 响应占位符颜色。默认值工作正常。或者,通过移动颜色选择器自定义颜色。
- LQIP云生成器 – OFF。启用此功能将生成一个低质量的图像占位符,在加载时显示图像的模糊版本。如果您喜欢使用纯色作为占位符,请关闭此设置。
- LQIP质量。定义LQIP的质量。取值范围为1到20,数值越高,分辨率越高。但是,将其设置为较大的值可能会增加加载时间。
- LQIP最小尺寸。LQIP只会出现在与设置中指定的尺寸相同的图像上。它不会加载到具有较小高度和宽度的图像上。
- 在后台生成LQIP – ON。开启此选项允许系统通过基于cron的队列在后台加载LQIP。将其关闭可能会增加您的加载时间。
- 延迟加载帧 – ON。它的工作原理类似于延迟加载图像。此功能有助于延迟加载帧,例如地图和视频。
- 添加缺少的尺寸 – ON。为您的图像设置定义的宽度和高度,并帮助LiteSpeed Cache插件自动添加缺少的图像尺寸。此设置仅在图像延迟加载打开时有效。
- 内联延迟加载图像库 – ON。启用此功能有助于提高您的页面得分。
媒体除外
这些设置将排除某些图像被延迟加载。排除首屏图像(例如徽标和背景图像)可以改善用户体验。这是因为您希望这些元素在页面的其余部分之前加载。
要从延迟加载中排除媒体,只需相应地在提供的字段中填写信息。例如,按类和父类名称排除图像。
本土化
- Gravatar缓存 – ON。这允许系统在本地存储gravatar。这对于有很多带有gravatar的评论的WordPress网站最有效。
- Gravatar缓存Cron – ON。如果您启用了上一个选项,您还应该启用此选项以通过cron作业刷新gravatar缓存。
- Gravatar缓存TTL。定义gravatar的缓存时间。默认值应该可以正常工作。但是,您可以自定义此值,只要它高于3600秒即可。
Tuning
本节中的所有设置都用于排除特定元素(例如CSS、JS和URL)被缩小和组合。
通常,除非在最小化或合并CSS/JS后在源代码中发现不寻常的文件,否则您不必过多地调整这些设置。在这种情况下,您可以相应地在提供的字段中列出文件。

完成配置设置后,请务必点击Save Changes。
4.设置QUIC.cloud CDN(可选)
QUIC.cloud是LiteSpeed Technologies的内容交付网络,提供动态缓存。该CDN使用世界各地的服务器来缓存网站内容。每当访问者发出请求时,服务器将从最近的服务器位置获取资源。
将QUIC.cloud CDN与LiteSpeed Cache的缓存功能配对可以大大提高您的页面速度。本节将说明激活此内容交付网络的步骤。
为此,首先为WordPress设置Cloudflare。这样做可确保以最佳方式缓存您的所有网站内容——QUIC.cloud CDN将缓存所有动态页面,而Cloudflare CDN将处理静态内容。
在服务器上设置Cloudflare后,下一步就是获取域密钥。转到“General”页面,然后单击“Request Domain Key”按钮。

然后,等待系统处理您的请求。

刷新您的 WordPress 管理页面。该过程完成后,系统将自动填充域密钥。接下来,单击Link to QUIC.cloud按钮。

这将带您进入注册页面。继续相应地填写所有信息。

如果您还没有QUIC.cloud帐户,请注册一个新帐户。完成后,系统将向注册地址发送一封验证电子邮件。打开电子邮件并单击附加的链接。

如果您看到上面的消息,则您已成功将您的WordPress网站与QUIC.cloud CDN配对。现在,单击“我的仪表板”按钮返回。
尽管您已完成注册过程,但您仍需要正确配置DNS设置。为此,请导航到CDN部分并查找QUIC.cloud选项。

将其打开以启用QUIC.cloud CDN API功能。
接下来,使用Cloudflare详细信息配置QUIC.cloud。在此之前,请访问您的Cloudflare仪表板以获取全局API密钥。

现在您已经有了信息,只需相应地填写字段即可。

完成后,单击Save Changes。
5. 通过CDN获取静态内容(可选)
通过CDN获取静态内容可以降低您的网络延迟。这是因为CDN将跨全局缓存服务器复制请求最多的资源。每当访问者访问这些资源时,最近的服务器都会提供它们。
要从CDN获取静态内容,您需要创建一个提供资源的子域,例如- cdn.your-website.com。此子域需要与您的主域位于同一文件夹中。
此外,确保CDN子域运行良好至关重要。否则,您的静态资源将不会被加载,并且可能会破坏您的网站。
如果您确定子域工作正常,请为新创建的子域启用Use CDN Mapping选项:

现在我们已经完成了LiteSpeed Cache插件的配置,让我们看看下面的图表:

它们展示了三个测试网站在应用适当的LiteSpeed配置设置之前和之后的表现。
在应用图像和页面优化之前,投资组合网站在PageSpeed移动类别中仅获得45分。优化后,得分飙升至100分。同时,同样的变化将电子商务商店的得分从53分提高到99分。
在GTMetrix性能方面,博客网站的得分从84提高到100。
重要的!在为WordPress启用LSCache并应用图像和页面优化后,所有网站(博客、电子商务商店和投资组合网站)都显示出更好的结果。
LiteSpeed还能做什么?
配置完所有LiteSpeed Cache for WordPress插件设置后,系统应该可以正常运行。因此,几乎不需要进一步的缓存管理。但是,LiteSpeed提供了更多功能,可以根据需要进行调整。
以下部分将讨论LiteSpeed的数据库优化、爬虫和工具箱,以帮助您进一步提高网站性能,
数据库优化
Database部分提供的功能可帮助您更方便地在WordPress数据库中执行各种任务。这包括通过单击清除旧的帖子修订和删除pingback。

此外,DB Optimization Settings控制后期修订的数量,以清除和自动化该过程。

例如,如果您想为每个帖子保存两个较旧的修订,请将Revision Max Number值更改为2。同时,要在特定时期保留旧的帖子修订,请更改Revisions Max Age。
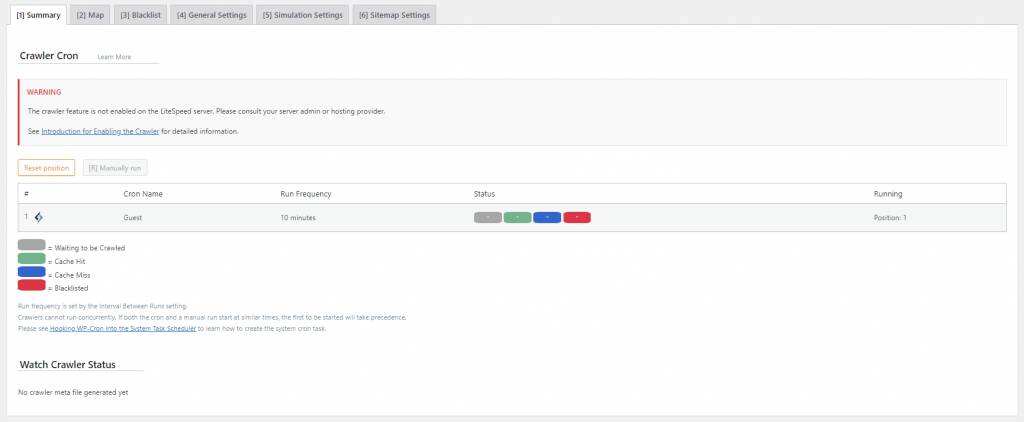
Crawler
LSCache插件包含一个Crawler功能,可以浏览您网站的后端,搜索过期页面并在此过程中刷新它们。它可以防止访问者看到任何未缓存的页面。

此功能默认禁用,需要从服务器端启用 – 您必须咨询您的服务器管理员或托管服务提供商。这是因为在没有足够服务器资源的情况下激活爬虫功能可能会对您网站的性能产生负面影响。
工具箱
使用LiteSpeed缓存工具箱部分手动配置您的缓存设置。它提供了更具体的缓存功能,从清除403错误页面到编辑.htaccess文件的路径。

尽管Purge选项卡包含简单的功能,但Edit .htaccess和Heartbeat等其他选项卡适用于高级用户。因此,最好保留这些设置的默认值或在进行任何更改之前咨询您的网络主机。
有关更多详细信息,让我们扩展每个部分的功能:
- 清除。此选项卡列出了不同的内容类型,供您有选择地清除。这些函数对于更改正在缓存的文件特别有用。这样,只有选定的文件会被清除,不会影响您的其余内容。
- 导入/导出。包括用于导出或导入各种LiteSpeed配置的工具。如果您正在试验您的站点并希望稍后恢复以前的配置,这些工具会派上用场。此外,您还可以将站点配置传输到本地文件并在另一个网站上使用。
- 查看 .htaccess。使用此选项卡中的可用工具直接编辑您的.htaccess文件,而无需配置FTP或SSH客户端。请记住,更改.htaccess文件可能会破坏您的网站。如果您不确定,请务必在进行任何更改之前咨询您的网络托管服务商。
- 心跳。WordPress Heartbeat API使您的浏览器能够使用AJAX调用与服务器通信。此功能允许您管理服务器负载。但是,在调整WordPress心跳间隔时要小心,因为它会占用大量CPU资源。
- 报告。如果您在使用LiteSpeed Cache插件时遇到问题,您可以通过按此选项卡中的发送到LiteSpeed按钮来发送报告。然后,系统会将您的环境报告副本发送给LiteSpeed团队。
- 调试设置。如果您想禁用LiteSpeed Cache插件来调试您的网站,请相应地使用此选项卡中提供的工具。
结论
Web缓存是提高网站性能的最有效和最有效的方法之一。如果实施得当,它可以加快加载时间并减少服务器负载。设置Web缓存的最简单方法是安装缓存插件。
LiteSpeed Cache是具有高级缓存技术的最佳WordPress插件之一。此外,与 LiteSpeed 服务器搭配使用时,其服务器级页面缓存可以有效提升性能。
在本文中,我们解释了为WordPress配置LiteSpeed Cache的最佳设置。尽管应用最佳设置会给您带来优化的性能,但如果您觉得这样做不自在,则无需调整默认设置。
我们希望本文能帮助您为WordPress配置LiteSpeed Cache并充分利用它。

 成为VIP
成为VIP


