
关键渲染路径是浏览器首先在屏幕上渲染页面所执行的一系列任务,即下载、处理并将HTML、CSS和JavaScript代码转换为实际像素并将它们绘制在屏幕上。
关键渲染路径优化是最小化浏览器执行序列的每个步骤所花费的时间的过程,优先显示与当前用户操作相关的内容。
此过程的大部分与无需向下滚动浏览器窗口即可看到的页面部分有关。该部分也称为“折叠上方(Above the Fold)”。为了更好的可用性,应该尽快渲染ATF,这可以通过至少减少网络往返次数来实现。渲染ATF所需的资源被认为是关键的,优化Above the Fold意味着将关键资源对首页渲染时间的影响降至最低。
在这篇文章中,我们将介绍关键渲染路径优化序列。
- 首先,我将概述浏览器呈现页面内容的任务。
- 接下来,我将剖析我们可以执行的最相关的操作来优化关键渲染路径。
- 最后,我将列出一些有用(且流行)的WordPress优化插件。
关键渲染路径序列
以下是浏览器为呈现页面而执行的一系列步骤:
- 首先,浏览器下载并解析HTML标记并构建DOM
- 然后它下载并处理CSS标记并构建CSS对象模型
- 它在渲染树中结合了渲染页面所需的DOM和CSSOM节点,渲染树是所有可见节点的树形结构
- 它计算页面上每个对象的尺寸和位置
- 最后,它在屏幕上绘制像素
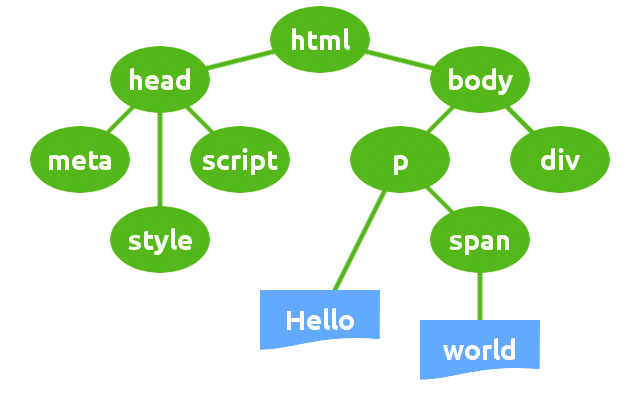
DOM
正如Google的关键渲染路径优化指南中所解释的那样,浏览器按四步顺序构建文档对象模型:
- 首先,浏览器读取行字节并将它们转换为单个字符。
- 然后它将尖括号内的字符串转换为标记。
- 这些标记被转换为节点对象。
- 节点对象以树状数据结构链接,其中包含HTML内容、属性和节点之间的关系。这个结构就是文档对象模型。
这里需要注意的重要一点是浏览器是逐步构建DOM的。这允许我们通过创建高效的DOM结构来加速页面的渲染。

DOM结构
CSSOM
当解析器遇到一个引用外部CSS样式表的标签link时,它会阻止解析并发出对该资源的请求。收到CSS文件后,浏览器开始构建CSS节点的树形数据结构。
- 浏览器读取 .css 文件的行字节并将它们转换为单个字符
- 它将大括号内的字符串转换为标记
- 这些标记被转换为节点对象
- 节点对象以树状数据结构链接,其中包含每个节点的CSS属性以及节点之间的关系。这种结构就是CSS对象模型( CSSOM )。
与DOM构建不同,CSSOM构建不是增量的。浏览器不能使用样式表的一部分,因为样式可以在同一个样式表中进行细化和重新声明。出于这个原因,浏览器会阻塞渲染过程,直到它接收并解析所有CSS。这意味着CSS是渲染阻塞的。

CSSOM结构
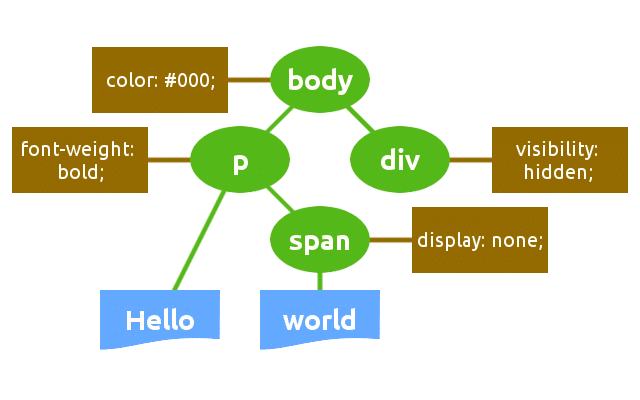
渲染树
浏览器将DOM和CSSOM组合到渲染树中,最终的树结构包含用于将页面渲染到屏幕的所有节点和属性。
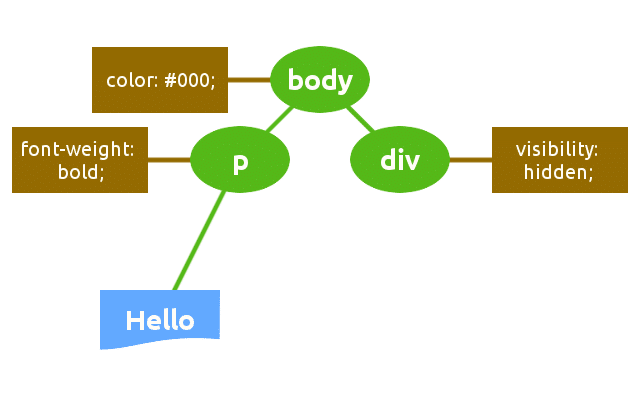
渲染树仅包含渲染页面所需的节点。结果,忽略了不可见的节点。
浏览器使用渲染树计算节点尺寸和位置作为绘画过程的输入。

渲染树结构
布局和绘制
在布局阶段,浏览器计算渲染树每个节点的尺寸和位置。浏览器从根开始遍历渲染树,并在此阶段生成一个盒子模型。该信息最终用于将渲染树的每个节点转换为屏幕上的实际像素。
关键渲染路径优化
运行整个过程所需的时间是可变的。这取决于文档大小、请求数量、应用的样式、用户设备等。最相关的Google建议之一是优先考虑可见内容以尽可能快地呈现“首屏”,并提供两个主要规则跟随:
- 构建HTML以首先加载关键的首屏内容
- 减少HTML、CSS和JS资源使用的数据量
正如Google的PageSpeed指南中所解释的那样,如果渲染ATF所需的数据量超过了初始拥塞窗口 (14.6kb),则需要在服务器和浏览器之间进行额外的网络往返。在具有高延迟的移动网络上,这将显着延迟页面加载(阅读有关延迟的更多信息)。浏览器以增量方式构建DOM,允许我们通过构建HTML以首先加载首屏并延迟页面的其余部分来减少渲染ATF所需的时间。

折叠上方的内容因用户设备而异
但是优化并不会随着构建有效的DOM结构而结束。相反,它是一个涉及整个关键渲染路径序列的改进和测量过程。
让我们深入研究。
最小化资源维度
我们可以通过压缩、压缩和缓存HTML、CSS和JavaScript资源来减少浏览器要下载的数据量:
- 最小化是从源代码中删除不必要的字符(如注释和空格)的过程。这些字符在开发中很有帮助,但它们对于渲染页面没有用。
- 压缩是Web服务器和客户端减小传输文件大小以提高速度和带宽利用率的能力
- 缓存:每个浏览器都带有一个HTTP缓存的实现。我们需要做的是确保每个服务器响应都提供正确的HTTP标头,以指示浏览器何时以及应缓存请求的资源多长时间
优化CSS
现在我们知道浏览器必须等到它获取并处理CSS代码才能呈现页面(CSS是render-blocking)。但并不是所有的CSS资源都是渲染阻塞的。
CSS可以限定在特定条件下,我们可以使用媒体类型和媒体查询对其进行优化。如果您在屏幕上查看网页,浏览器将发送打印媒体类型请求,但不会阻止此资源的页面呈现。获取以下link标签:
此标记的引用样式表适用于任何条件,独立于当前媒体类型、屏幕分辨率、设备方向等。这意味着CSS资源始终是渲染阻塞的。
幸运的是,我们可以在特定条件下发送对CSS资源的请求。我们可以将打印样式移动到一个单独的文件中,并使用media属性告诉浏览器指定的样式表只应在打印页面时加载,并且不需要阻塞屏幕上的呈现:
浏览器仍会下载print.css样式表,但不会阻止呈现。此外,浏览器必须为主要的CSS文件下载更少的数据,这将有助于我们加快下载速度。我们可以在link属性上指定任何媒体查询,因此我们可以将CSS拆分为多个文件并有条件地加载它们:
确保您的样式实际上是呈现页面所必需的。您可以将适当的值添加到媒体标签属性并取消阻止呈现(如果不是)。
媒体类型和查询可以帮助我们加快页面渲染,但我们可以做的更多。
- 最小化CSS:空白和注释只能帮助我们阅读CSS声明。通过从样式表中删除注释和空格,我们可以显着减少CSS文件的字节数。
- 合并多个CSS文件:这将减少HTTP请求的数量。此操作在移动连接中非常重要,其中性能受到高延迟的影响(阅读更多关于延迟的内容)。
- 内联关键CSS:某些样式很关键,因为它们需要呈现页面的首屏。最好始终将内联关键样式直接考虑到HTML标记中,以避免额外的HTTP请求。但是避免内联大型CSS文件,因为这可能需要额外的往返来呈现首屏,从而导致PageSpeed警告。
加快布局和渲染过程
浏览器布局文档所花费的时间取决于要布局的DOM元素的数量以及这些布局的复杂性。
- 如果你有很多DOM元素,浏览器可能需要很长时间来计算它们的位置和尺寸:尽可能避免布局。
- 更喜欢新的Flexbox模型,因为它比旧的Flexbox和浮动布局更快。
- 避免使用JavaScript强制同步布局。
计算元素大小和位置需要时间并降低性能。使DOM尽可能简单并避免使用JavaScript来预测布局过程将有助于浏览器加速页面呈现(阅读更多关于布局优化的内容)。
与Layout紧密相连的是Paint过程,这可能是关键渲染路径序列中最耗时的阶段。每当您更改元素或任何非几何属性的布局时,浏览器都会触发绘制事件。在这个阶段使事情尽可能简单可以帮助浏览器加快绘画过程。例如,需要计算的box-shadow属性比纯边框颜色需要更长的时间来绘制。

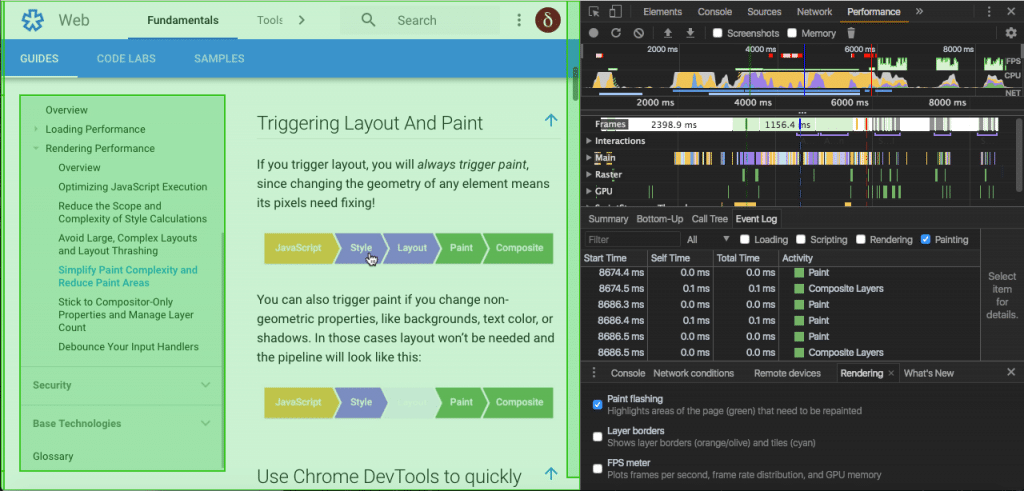
Chrome DevTools允许识别正在绘制的页面部分
优化页面绘制过程可能并不容易,您应该使用浏览器的开发工具来测量浏览器触发每个绘制事件所需的时间。您可以在Google的渲染性能指南中阅读有关此主题的更多信息。
使JavaScript解除阻塞
当浏览器遇到脚本标签时,它必须停止解析HTML代码。内联脚本在文档中的确切位置执行并阻止DOM构建,直到JS引擎完成运行。换句话说,内联JavaScript会显着延迟页面的初始呈现。但是JavaScript也允许操作CSS属性,因此浏览器必须暂停脚本执行,直到它完成下载和构建CSSOM。这意味着JavaScript是解析器阻塞的。
在外部JS文件的情况下,解析器还必须等到从缓存或远程服务器获取资源,这可能会大大减慢第一页渲染的时间。话虽如此,我们可以做些什么来最小化浏览器加载和执行JavaScript所花费的时间呢?
-
异步加载JavaScript:
script标签的布尔async属性指示浏览器异步执行脚本,如果可能,不阻塞DOM构造。浏览器发送脚本的HTTP请求并继续解析DOM。此外,该脚本不会阻塞CSSOM构建,这意味着它不会阻止关键渲染路径(有关脚本标签属性的更多信息,请参阅MDN 文档) -
Defer JavaScript:
script标签的布尔defer属性告诉浏览器在解析文档之后、触发事件DOMContentLoaded之前执行脚本。如果src属性不存在,则不得使用此属性,即内联脚本(在Mozilla Hacks上阅读更多信息) -
推迟内联 JavaScript:许多脚本不操作DOM或CSSOM,因此没有充分的理由阻塞解析。不幸的是,我们不能为内联脚本使用
async和defer属性,所以在文档加载后加载它们的唯一方法是将它们移动到底部。优点是内联脚本不需要额外的HTTP请求。但是,在多个页面中使用内联脚本会导致代码冗余。
总结优化规则
这是很多东西,不是吗?让我们喘口气,写下到目前为止描述的优化操作列表。
- 最小化、压缩和缓存HTML、CSS和JavaScript资源。
- 尽量减少使用渲染阻塞资源(特别是CSS)
- 在
link标签上使用媒体查询 - 拆分样式表和内联关键CSS
- 合并多个CSS 文件
- 在
- 尽量减少使用解析器阻塞资源 (JavaScript)
- 在脚本标签上使用
defer属性 - 在脚本标签上使用
async属性 - 内联JavaScript并将
script标签移动到文档底部
- 在脚本标签上使用
现在我们知道了关键渲染路径优化的基本概念,我们可以看看一些WordPress流行的优化插件。
优化WordPress中的关键渲染路径
WordPress用户可以利用几个插件,这些插件几乎涵盖了优化过程的各个方面。您可以安装一个功能齐全的插件或一次安装多个插件,每个插件都提供特定的优化功能。
W3 Total Cache
这个插件几乎涵盖了关键渲染路径优化过程的每个阶段。乍一看,插件配置可能会让人不知所措。不过,一旦您更加熟悉关键渲染路径序列,您将能够利用强大的性能工具集。

WordPress插件W3 Total Cache
以下是一些插件功能的列表:
- HTML(文章和页面)、CSS和JavaScript缓存在内存、磁盘或CDN中
- 缓存提要、搜索结果、数据库对象、WordPress对象和片段
- HTML(文章和页面)缩小
- JavaScript和CSS缩小
- 使用
async和defer进行JavaScript优化 - 使用缓存控制、未来过期标头和实体标签的浏览器缓存
- HTTP (gzip)压缩
- WordPress仪表板上的Google PageSpeed结果
这些只是W3TC众多功能中的一小部分。在本详细指南中,您可以阅读有关插件的所有功能、设置和选项的更多信息。

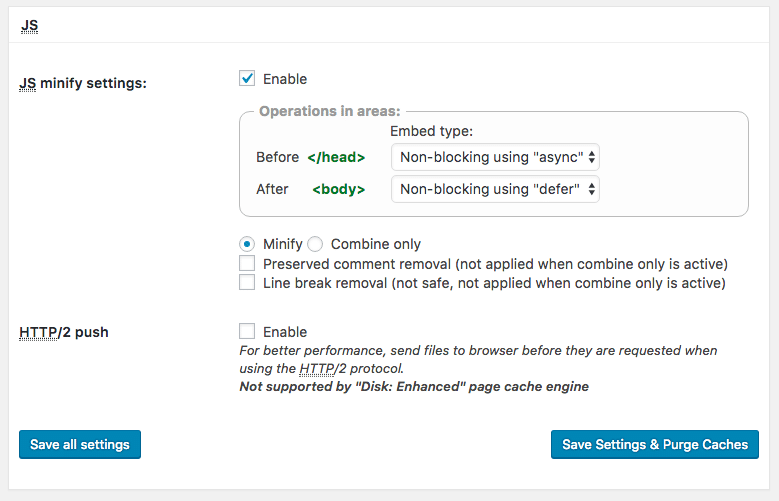
W3 Total Cache-JavaScript最小化设置
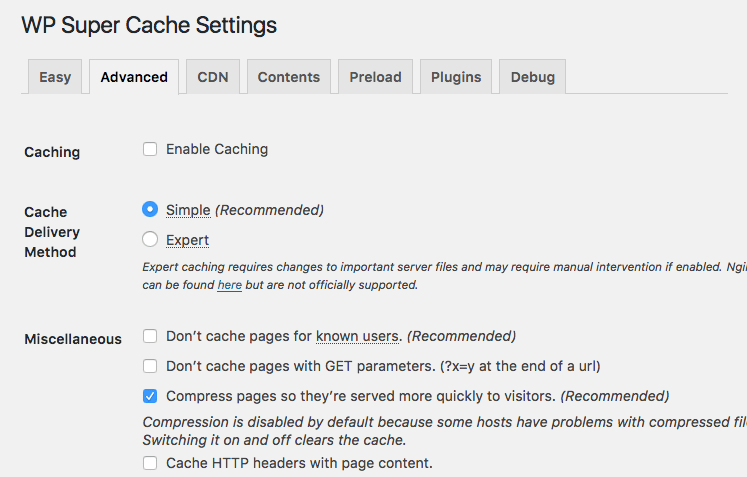
WP Super Cache
WP Super Cache是另一个流行的网站性能插件。

WordPress插件-WP Super Cache
它具有许多优化功能,但不如以前的W3 Total Cache全面,并且对于新手和中级用户来说可能看起来更实惠。

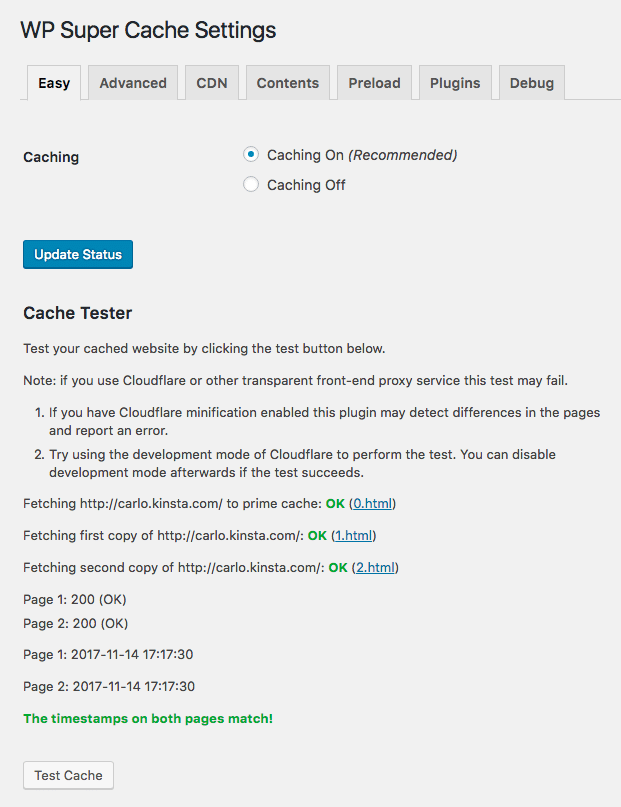
WordPress Super Cache测试器
基本上,它提供缓存功能和HTTP压缩,但缺乏资源压缩和JavaScript优化async以及defer属性。然而,超过一百万的活跃安装证明该插件值得一试。

WP Super Cache中的GZIP选项
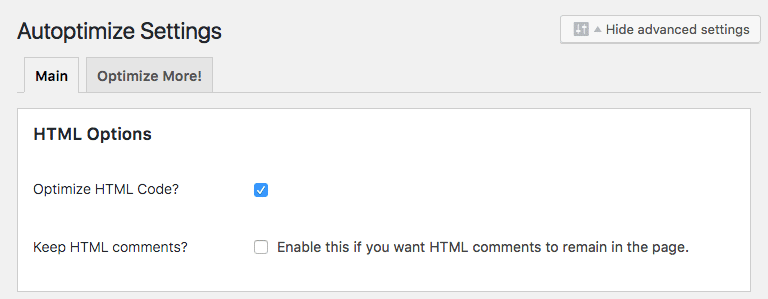
Autoptimize
拥有超过1,000,000次活动安装,Autooptimize是最受欢迎的免费缩小插件之一。

WordPress插件Autoptimize
它带有一个选项页面,分为几个部分,站点管理员可以在其中分别配置HTML、CSS和JavaScript缩小。

Autoptimize-HTML优化选项
您还可以聚合独立的脚本或样式表并为特定资源设置例外。此外,Autooptimize允许在磁盘或CDN上缓存缩小的资源,并将优化的资产保存为静态文件。要为您的WordPress网站找到最佳设置,您可以在此处遵循我们详细的Autoptimize指南。
Above the Fold Optimization
这个插件为Above the Fold优化提供了一个全面的工具集。它是专业人士和高级用户在Google PageSpeed测试中获得满分的工具。

WordPress插件Above the Fold Optimization
以下是一些最有趣的功能:
关键的CSS工具:
- 条件CSS加载
- 通过文本编辑器进行关键CSS管理
- Gulp.js关键CSS创建者
- 关键CSS质量测试
CSS负载优化:
- 异步加载CSS
- 从HTML中提取CSS
- 外部样式表缓存
JS加载优化:
- 异步JS加载
-
localStorage缓存 - 延迟加载JavaScript
- 外部脚本缓存
此外,该插件还支持Google的Progressive Web App和Google Web Font优化。下面几个优化插件,您也可以尝试一下:
- Minify HTML Markup
- WP Super Minify
- Fast Velocity Minify
- JCH Optimize
Swift Performance
Swift Performance是您可能想要查看的另一个插件。这个高级插件可以帮助提高您的性能分数,并且专门开发用于帮助您尝试并实现Google PageSpeed Insights满分。

WordPress插件Swift Performance
它的一些主要功能包括:
- 您不仅可以缩小和合并CSS和javascript文件,还可以为您的页面动态创建关键的CSS。
- 智能缓存,以及AJAX和动态请求。
- 内置无损图像压缩。
- CDN支持。
您将在如何移除阻塞渲染的JavaScript和CSS中更深入地了解WordPress优化插件。
小结
关键渲染路径优化是一个改进和衡量的过程,需要清楚地了解浏览器执行的每项任务,以将代码转换为像素并在屏幕上渲染页面。您可以在Google的优化指南中了解有关关键渲染路径的更多信息。
下面文章清单涵盖性能优化的多个方面,对WordPress性能优化有需求的站长可以进一步阅读:
- 网络延迟——比较对您的WordPress网站的影响
- WordPress CDN – 为什么需要这方面的支持
- 如何针对Web和性能优化图像
- 如何减少TTFB以改善WordPress页面加载时间
- 深入了解GTmetrix速度测试工具
- 15个适用于WordPress用户的免费网站速度测试工具
- 7个鲜为人知(但有用)的WordPress性能插件
- 如何让您的WordPress做到Google PageSpeed Insights测速满分

 成为VIP
成为VIP


