
在 WordPress 网站上添加相册可以让您展示许多照片。无论您是在寻找标准的网格相册画廊还是独特的瀑布流相册画廊体验,学习如何在 WordPress 网站上添加相册总是一个好主意。在本教程中,我们将介绍两种为 WordPress 网站添加相册的方法:使用区块编辑器和最好的相册画廊插件之一 Envira Gallery 插件。
如何使用 WordPress 区块编辑器添加相册
在本教程的开始,我们将学习如何使用默认的 WordPress 区块编辑器添加相册。此过程适用于大多数与区块编辑器兼容的 WordPress 主题。
设置画廊页面
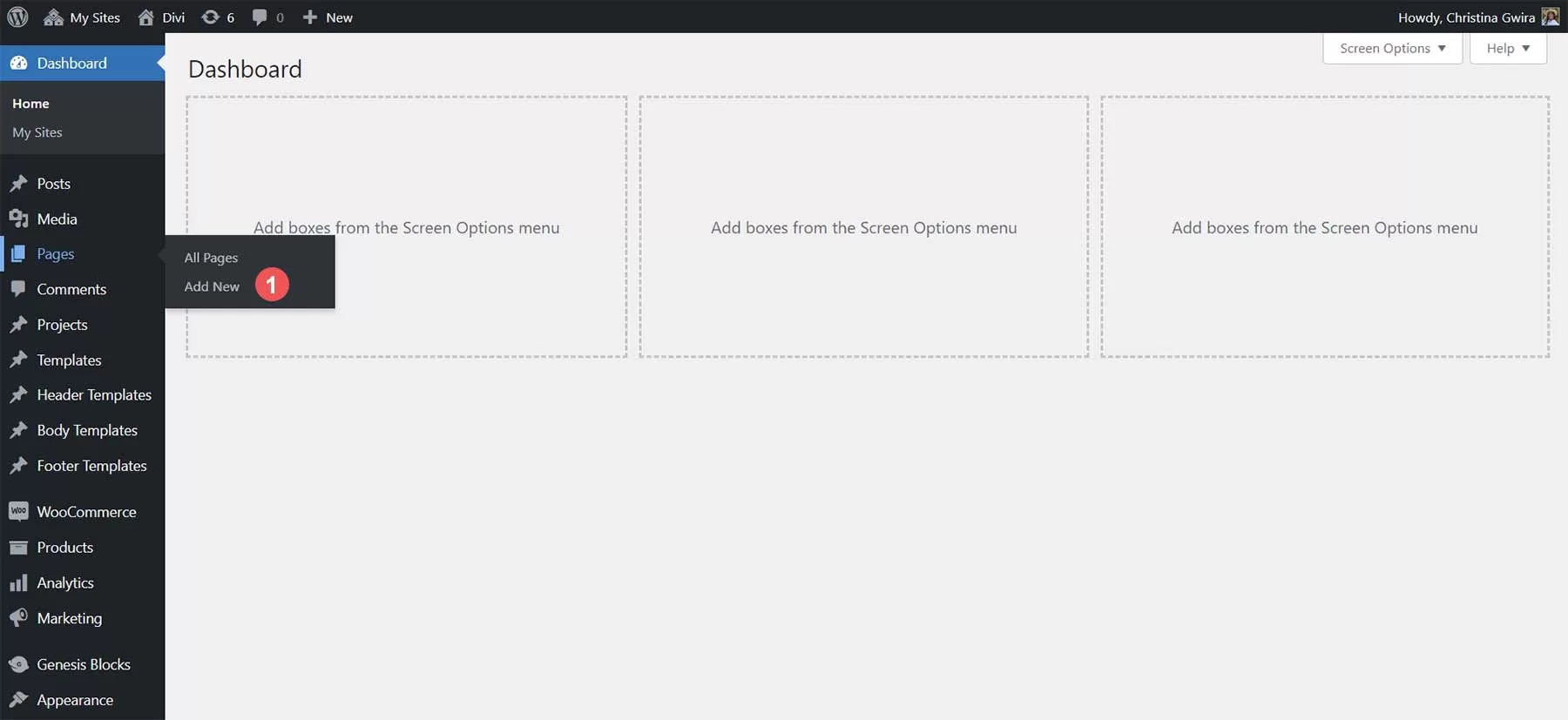
登录 WordPress 网站。然后,将鼠标悬停在 “页面” 菜单项上。然后,点击添加新建页面。

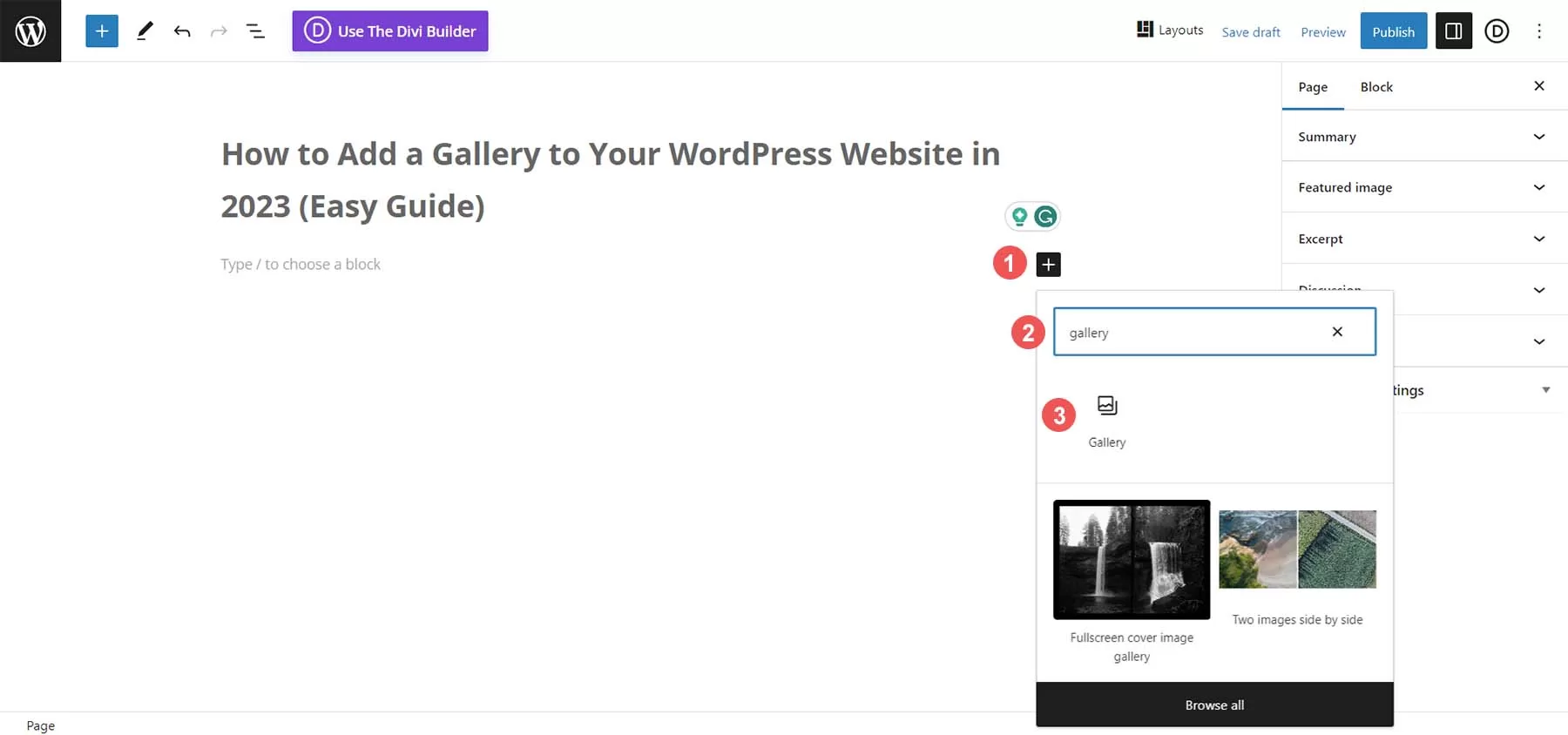
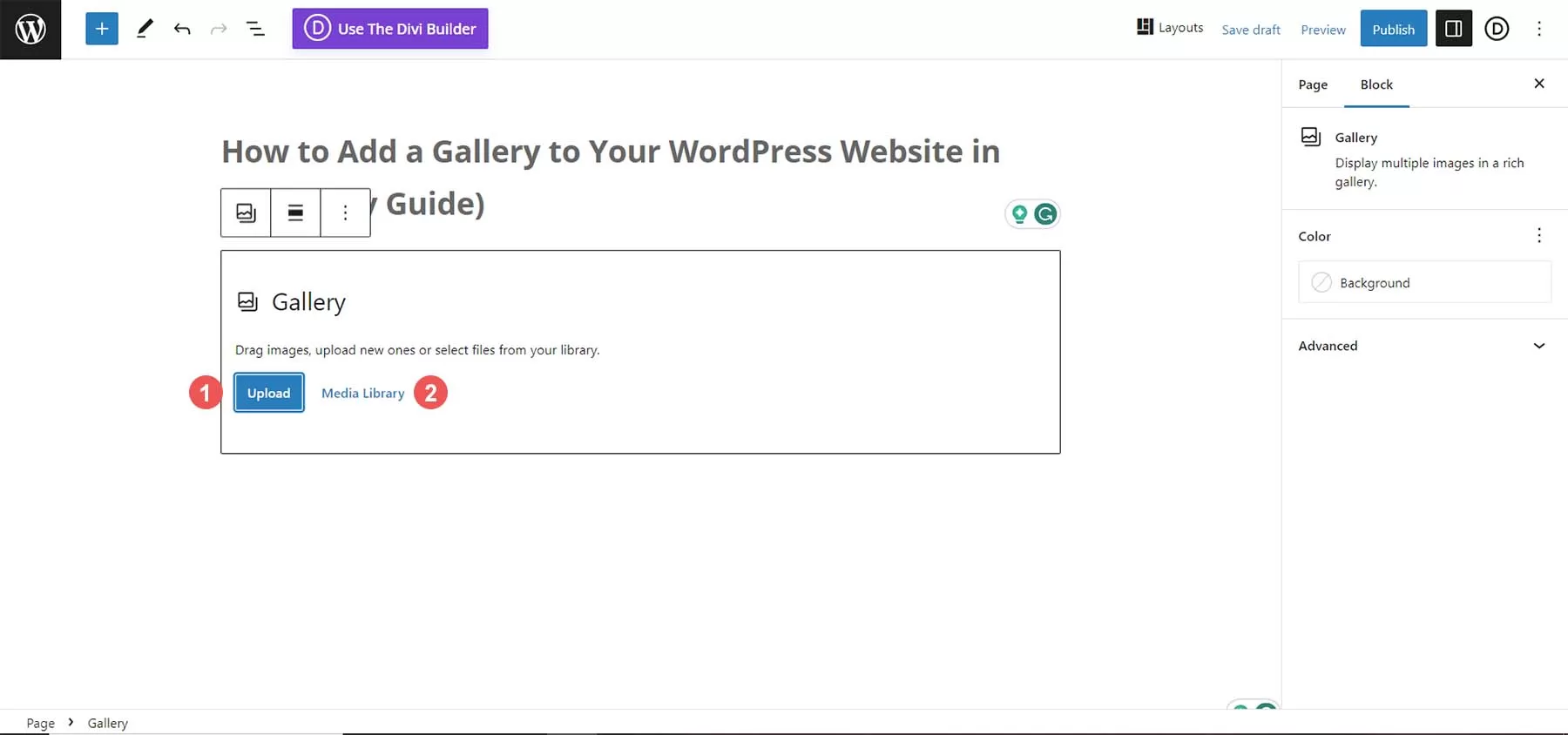
确定页面标题后,单击 “区块编辑器” 内容区域的黑色加号图标。这将打开可用区块。在搜索栏中输入 “画廊”。画廊区块就会出现。点击画廊区块,将该区块添加到页面中。

将相册区块添加到页面后,我们就可以继续添加照片了。
自定义和填充相册区块
设置好相册区块后,您有两种方式填充相册。您可以直接从硬盘上传新照片。或者,通过媒体库选择网站上已有的照片。在本教程中,我们将从媒体库中选择照片。为此,请单击蓝色的 “媒体库” 链接。

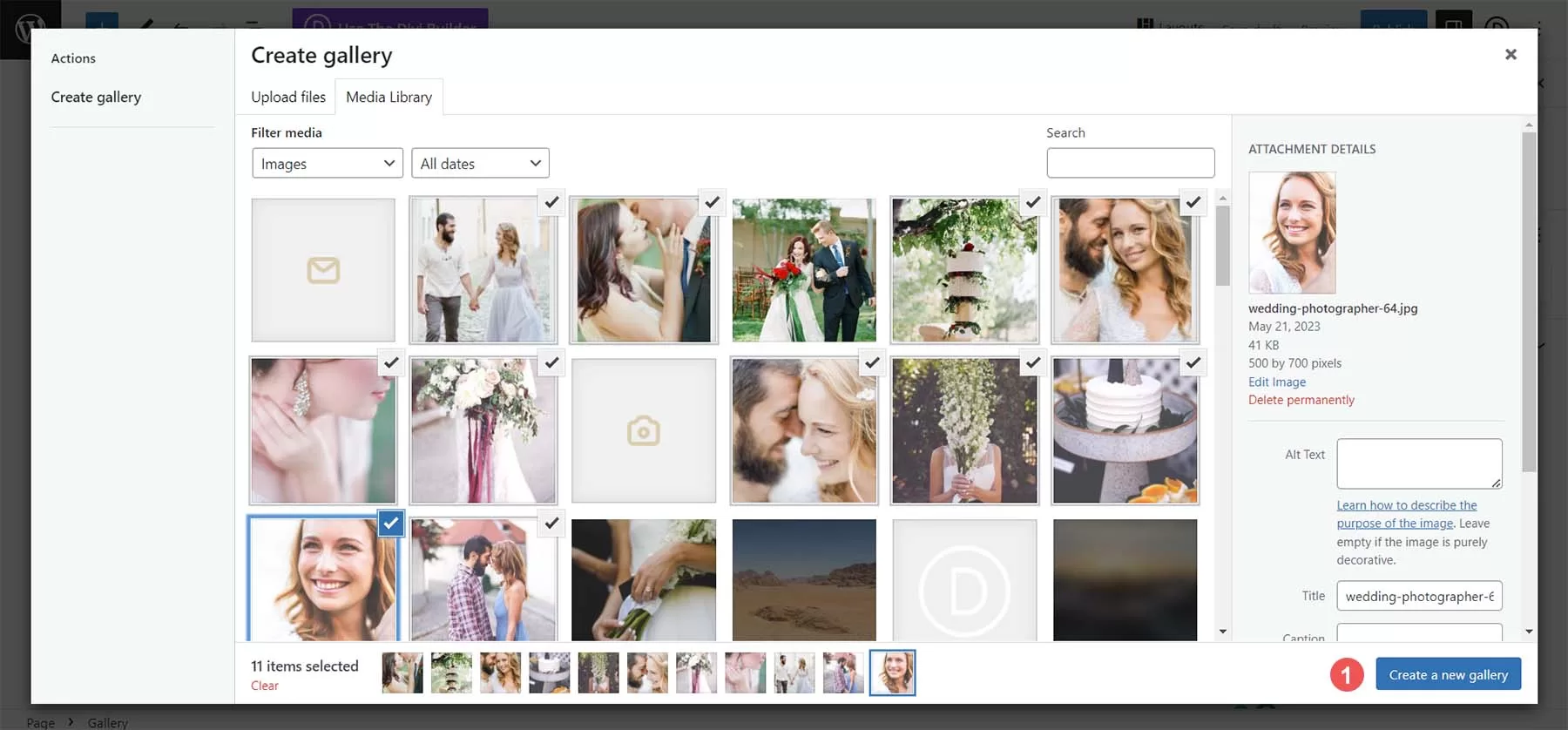
这将打开 “媒体库”,供你选择照片。

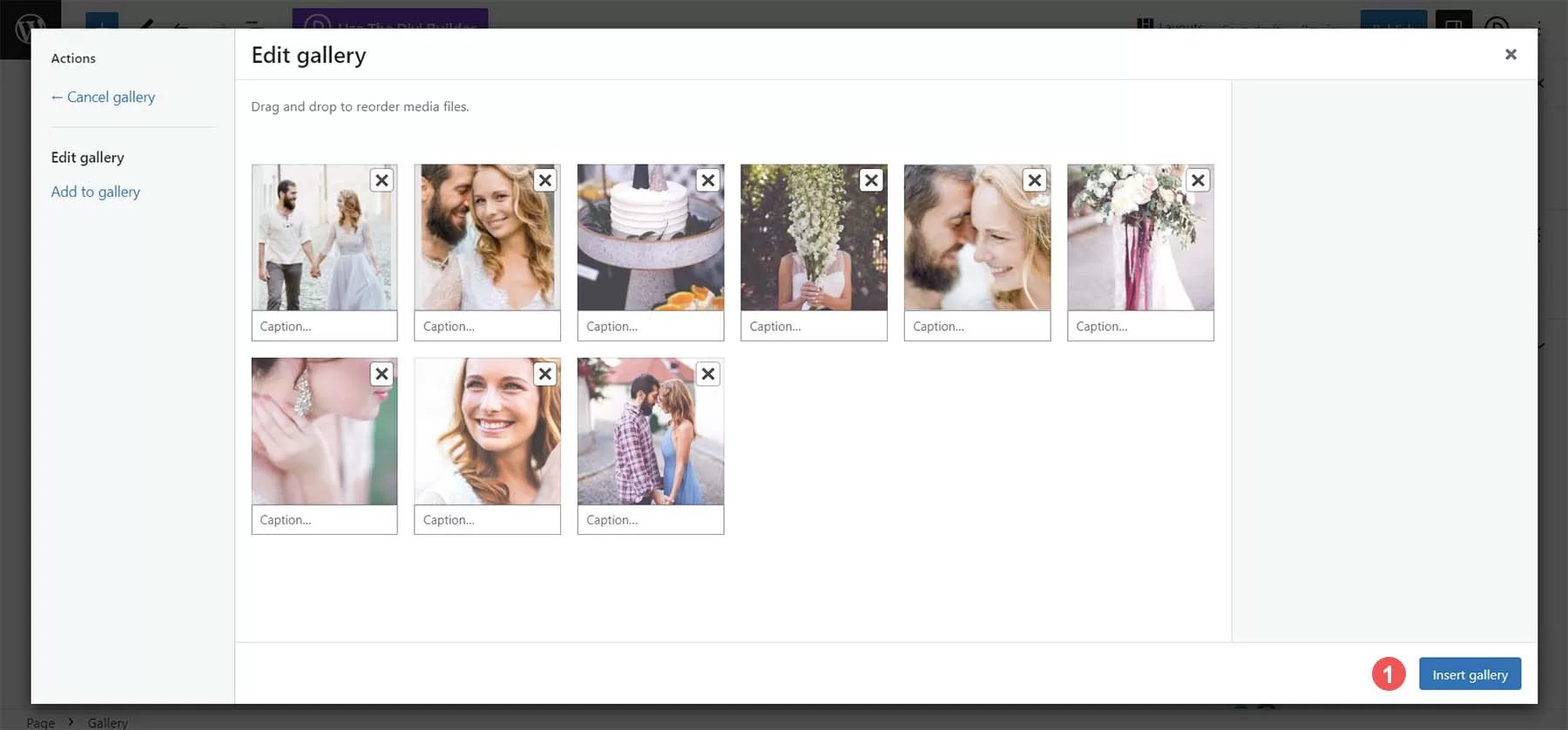
选择所选照片,然后点击蓝色的创建新相册按钮。现在,您可以添加标题或编辑相册中的每张照片。最后,单击蓝色的插入相册按钮,将相册添加到页面中。

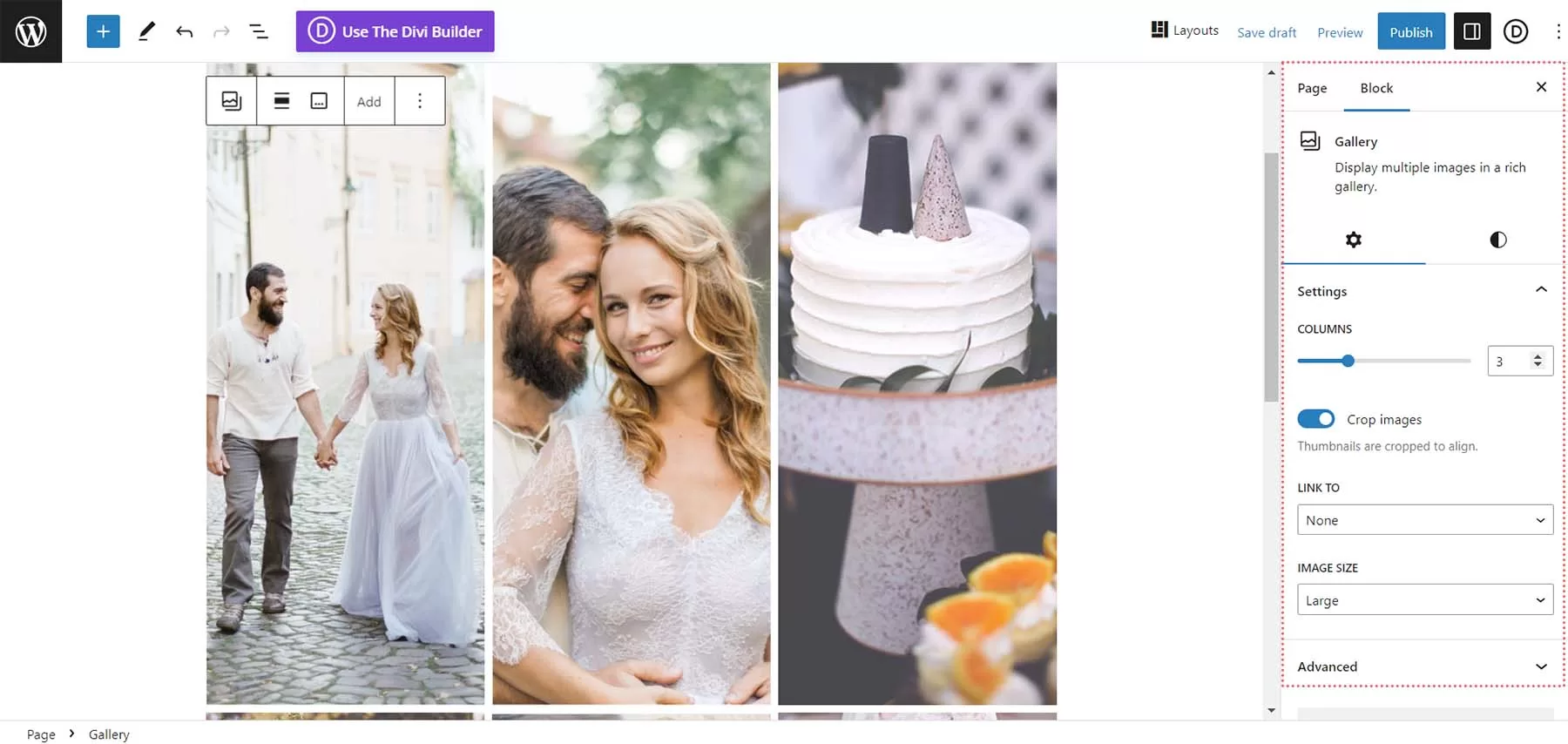
现在,您的相册区块已经填充完毕,您可以使用区块设置栏对相册进行美观更改。您可以更改列数、裁剪图片,并将单张图片链接到网站内外的不同位置。

对相册满意后,就可以保存页面了。您还可以使用图片块添加更多相册或单张图片,以获得更具创意的布局。要进一步了解如何在下一个 WordPress 项目中使用相册区块,请查看我们的文章《如何使用 WordPress 相册区块》。
虽然相册块是在 WordPress 网站上添加画廊的一种简单有效的方法,但它也有一些缺点。例如,您不能用它来展示产品照片,也不能对它进行深度定制。这时,使用插件可能会更有帮助。当涉及到扩展 WordPress 本机功能时,插件提供了强大的功能。这一点可以从使用画廊插件时获得的更多功能中看出。
如何使用插件在 WordPress 中添加相册
与大多数 WordPress 插件类型一样,您可以为下一个项目选择多种相册插件。我们甚至编制了一份最受欢迎的相册插件列表!虽然有很多选择,但我们的教程将使用灵活的 Envira Gallery 插件。
Envira Gallery 是一款功能强大的相册插件,可以完美地管理视频和照片。该插件的一个主要特点是其强大的拖放界面。此外,它还能与 WooCommerce 和社交媒体完美集成,并提供大量模板,供你设计相册风格。Envira Gallery 还具有深度链接、水印和右键保护等功能。如果您正在寻找一款可靠的插件来处理您的画廊,Envira Gallery 应该是您的首选。
安装和配置 Envira Gallery
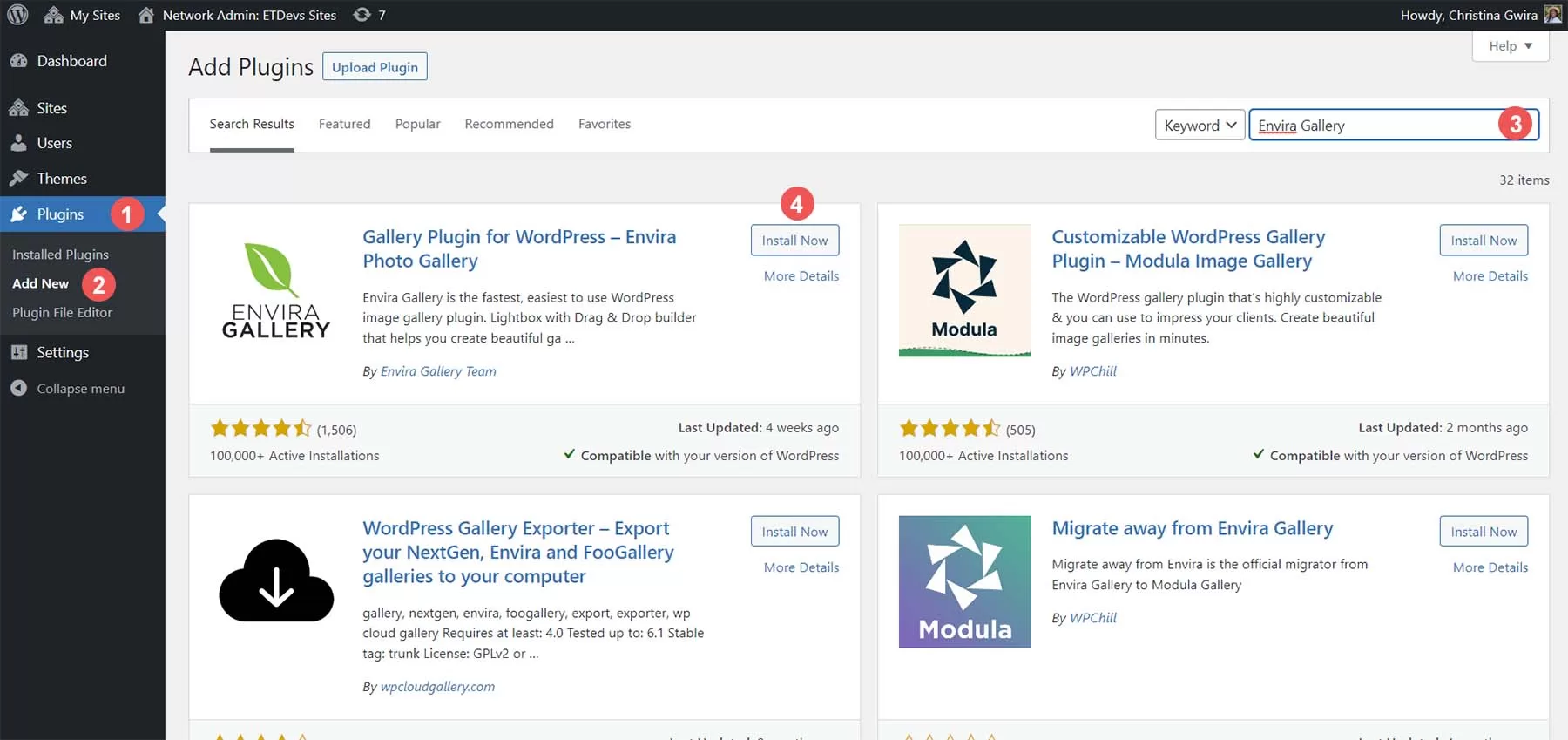
在 WordPress 网站上创建新页面后,将鼠标悬停在插件上。然后点击安装插件。在搜索框中输入 Envira Gallery。然后,点击蓝色的启用按钮启用插件。

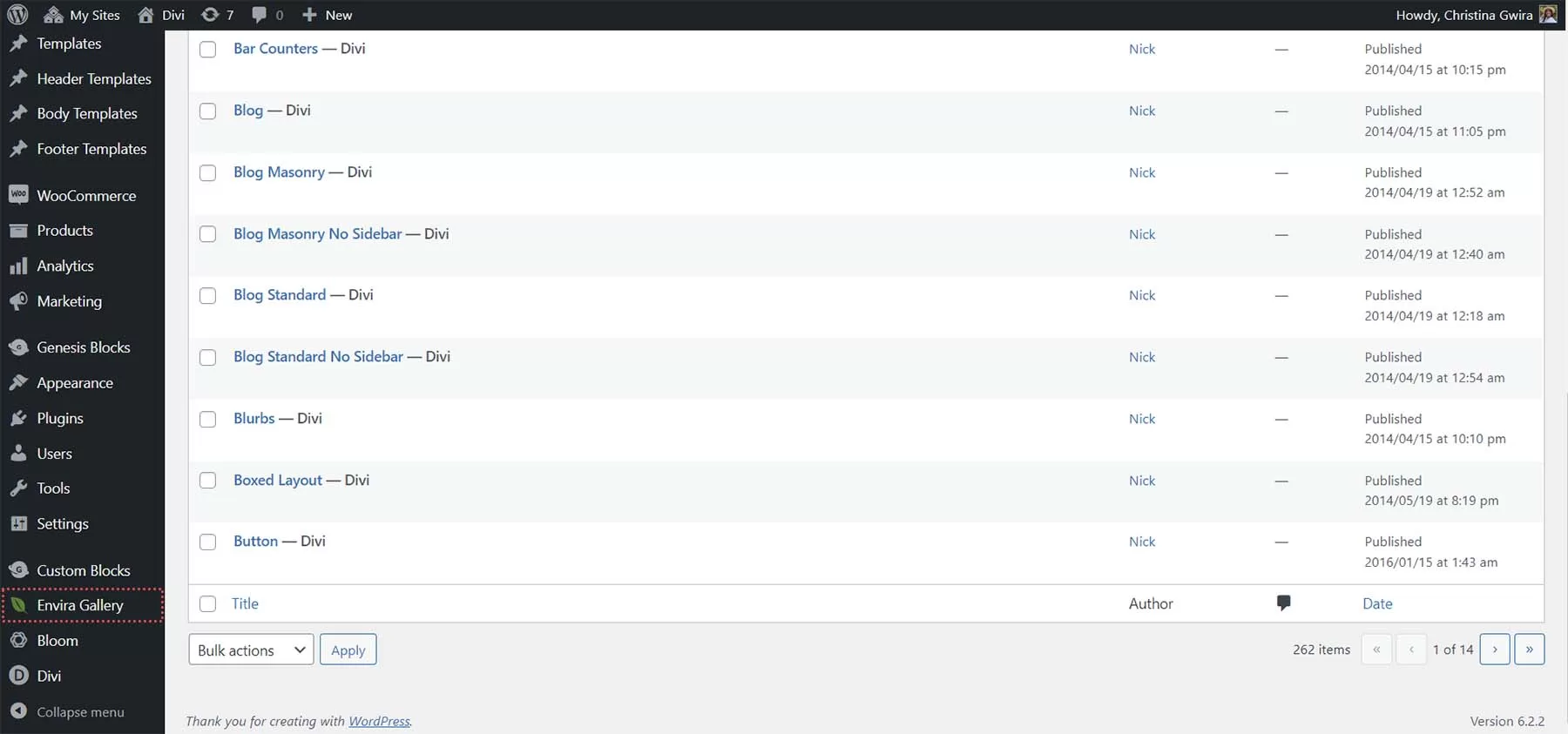
安装插件后,您会发现有一个新的菜单选项。所有相册都将在这里创建。

让我们看看 Envira Gallery 面板,创建第一个相册!
使用 Envira 创建第一个 WordPress 相册
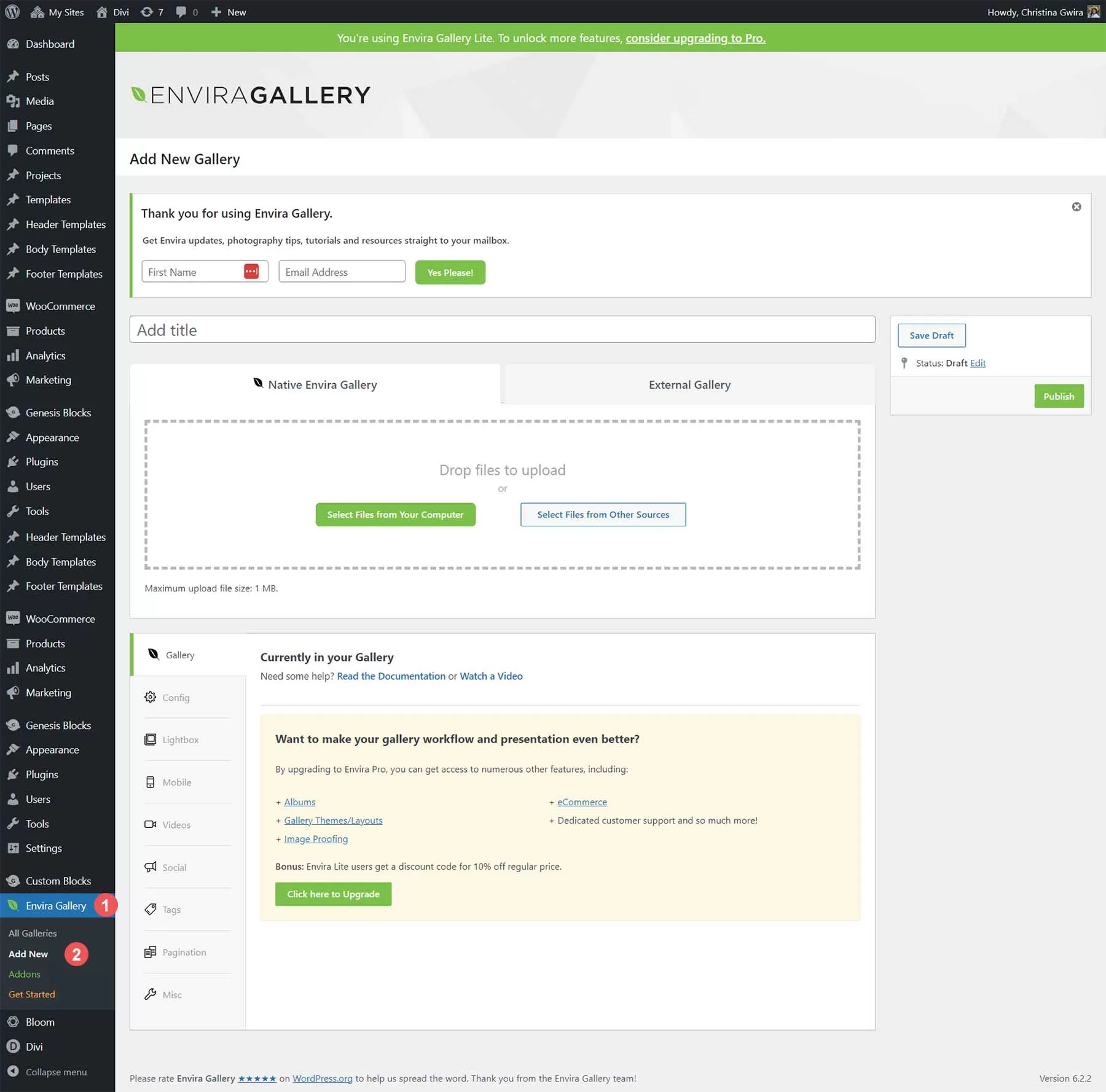
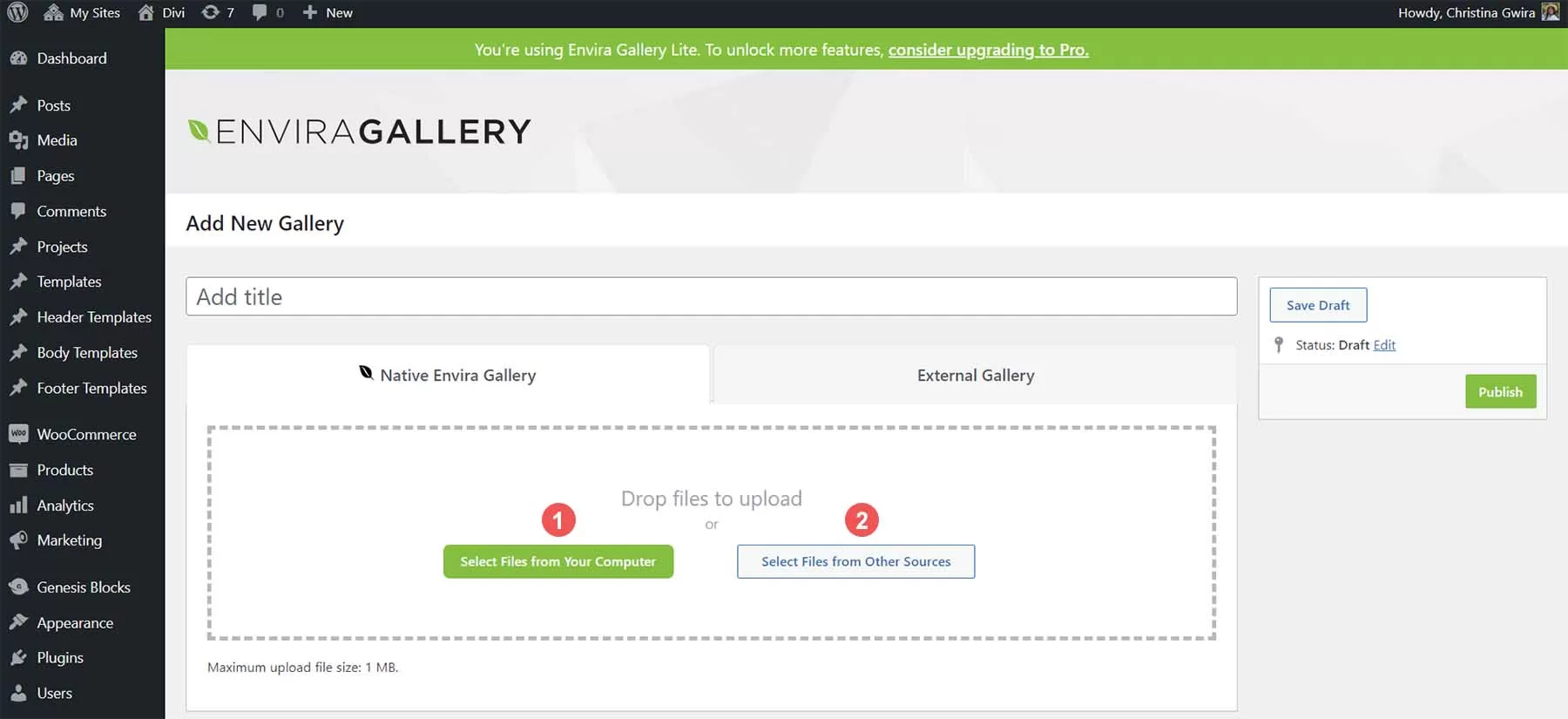
要创建第一个相册,请将鼠标悬停在 Envira 相册菜单选项上。然后点击 “Add New“。

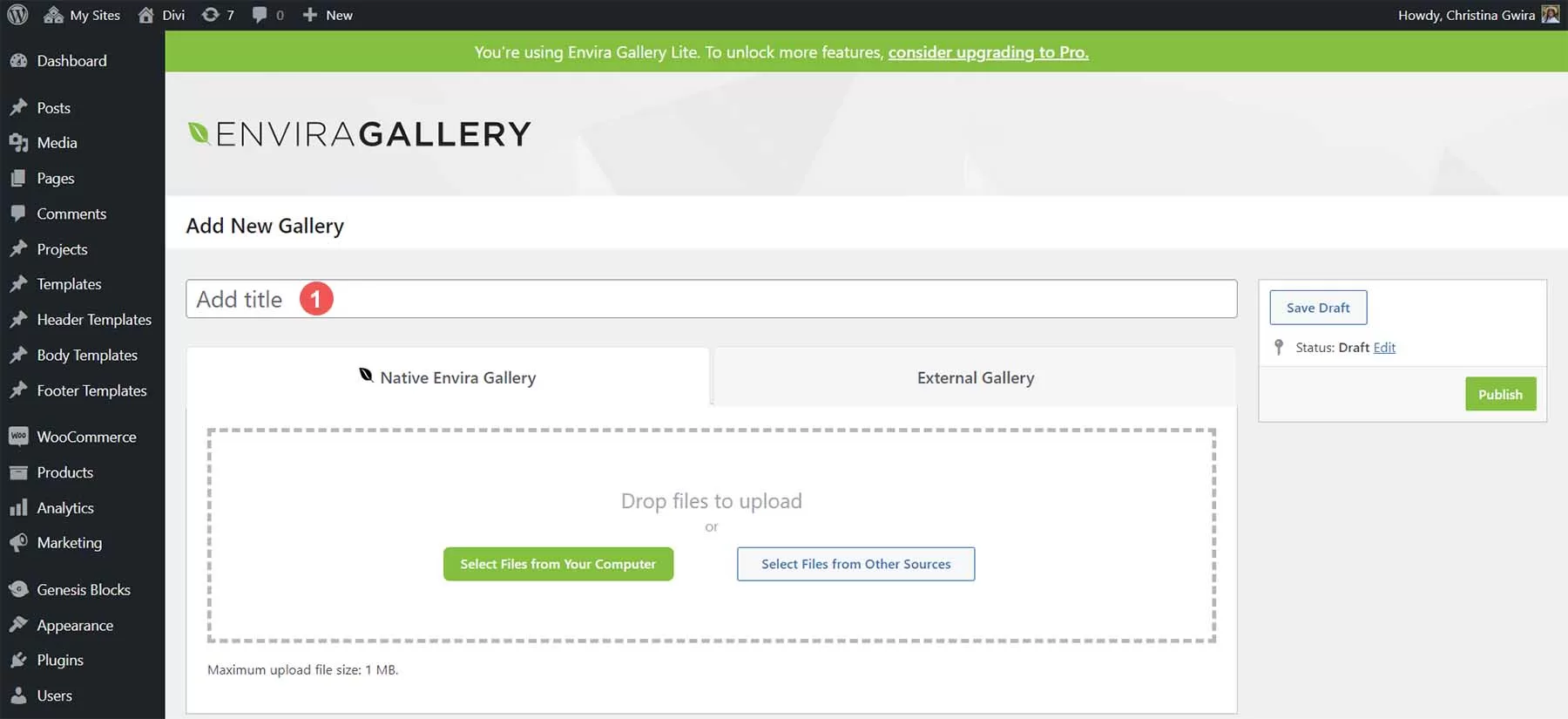
接下来,点击 “Add Title” 文本框,为相册命名。

在本地 Envira 相册选项卡下,您可以从电脑上传新照片,或从媒体库等其他来源选择文件。单击绿色的 “Select Files from Your Computer” 按钮上传新照片。单击灰色的 “Select Files from Other Sources” 按钮,从媒体库中添加文件。

在 “External Gallery” 选项卡下,Envira Gallery 允许您在相册中使用 Instagram feed 中的照片。这是一个高级选项,升级到 Envira Gallery 插件的高级版本后即可使用。

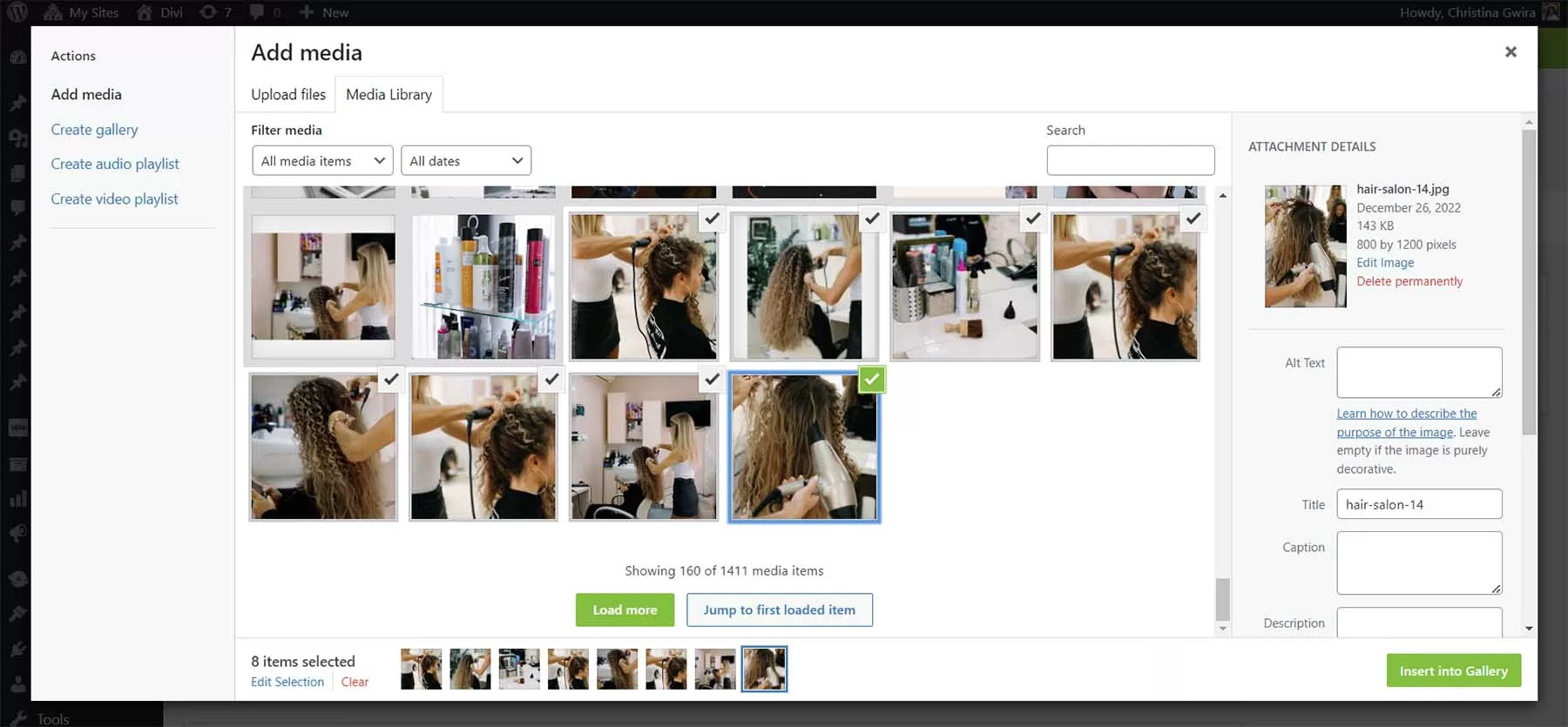
在本例中,我们将从媒体库中选择照片。为此,请单击 Envira 相册选项卡下的灰色 “Select Files from Other Sources” 按钮。然后,滚动浏览媒体相册。要选择多张图片,请在选择要添加到相册的照片时按下 CTRL 按钮。

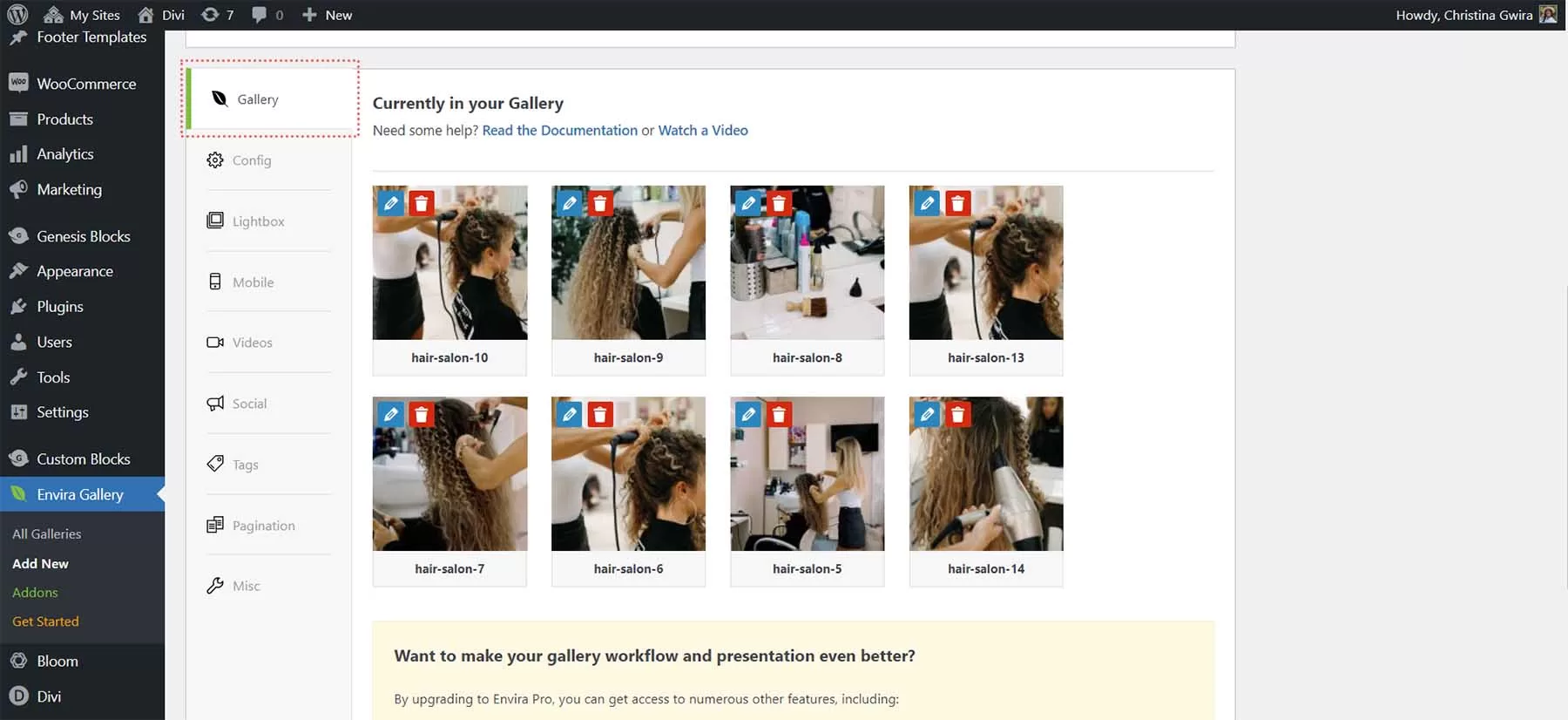
添加照片后,你会发现它们显示在 “Gallery” 选项卡中。

将照片上传到相册后,点击绿色的 “Publish” 按钮。这将使您的相册生效,并生成一个简码,您可以在整个 WordPress 网站中使用它来展示您的相册。如果您想将相册输入模板文件,还将生成一个代码片段。

接下来,让我们将相册添加到页面中。
在页面中添加 Envira WordPress 相册
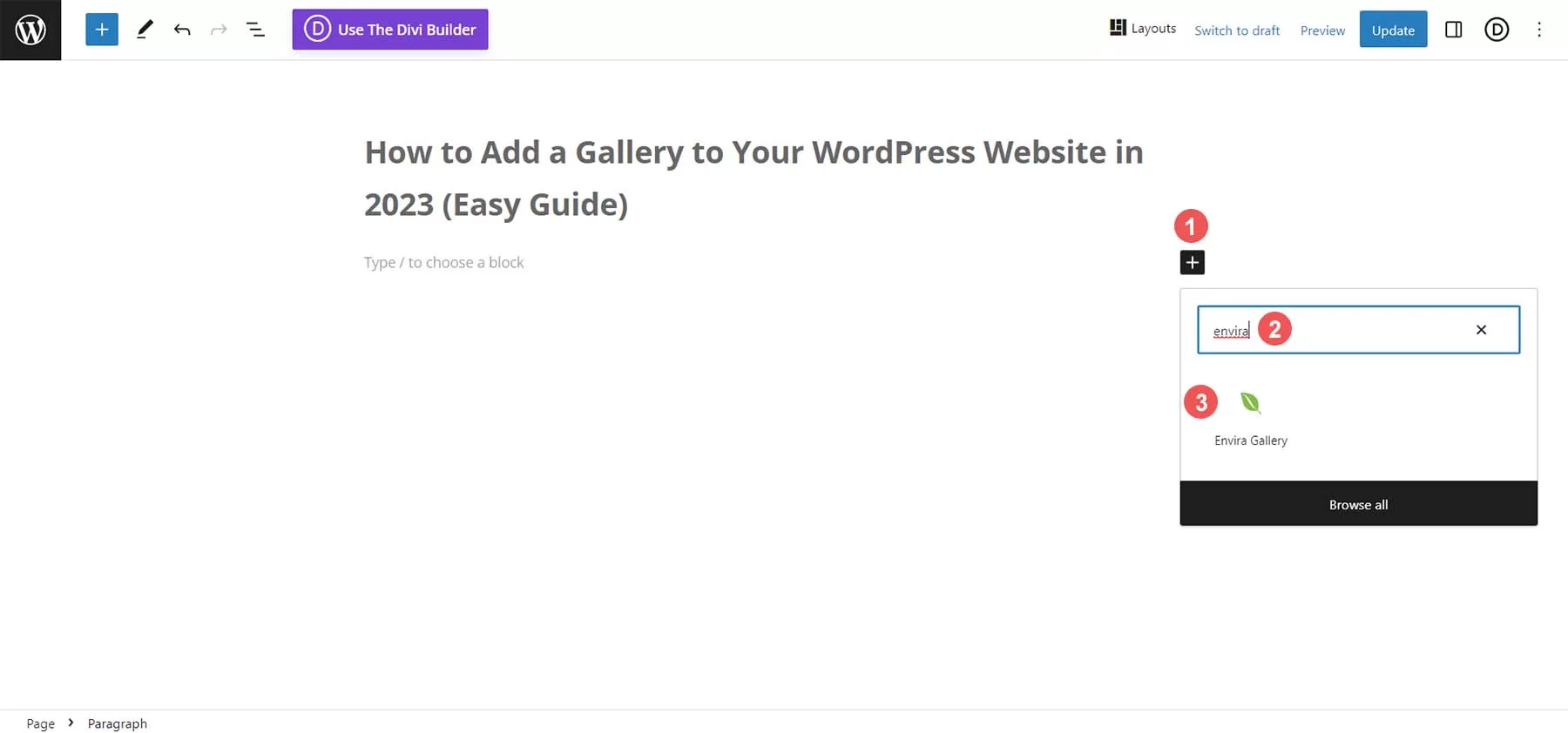
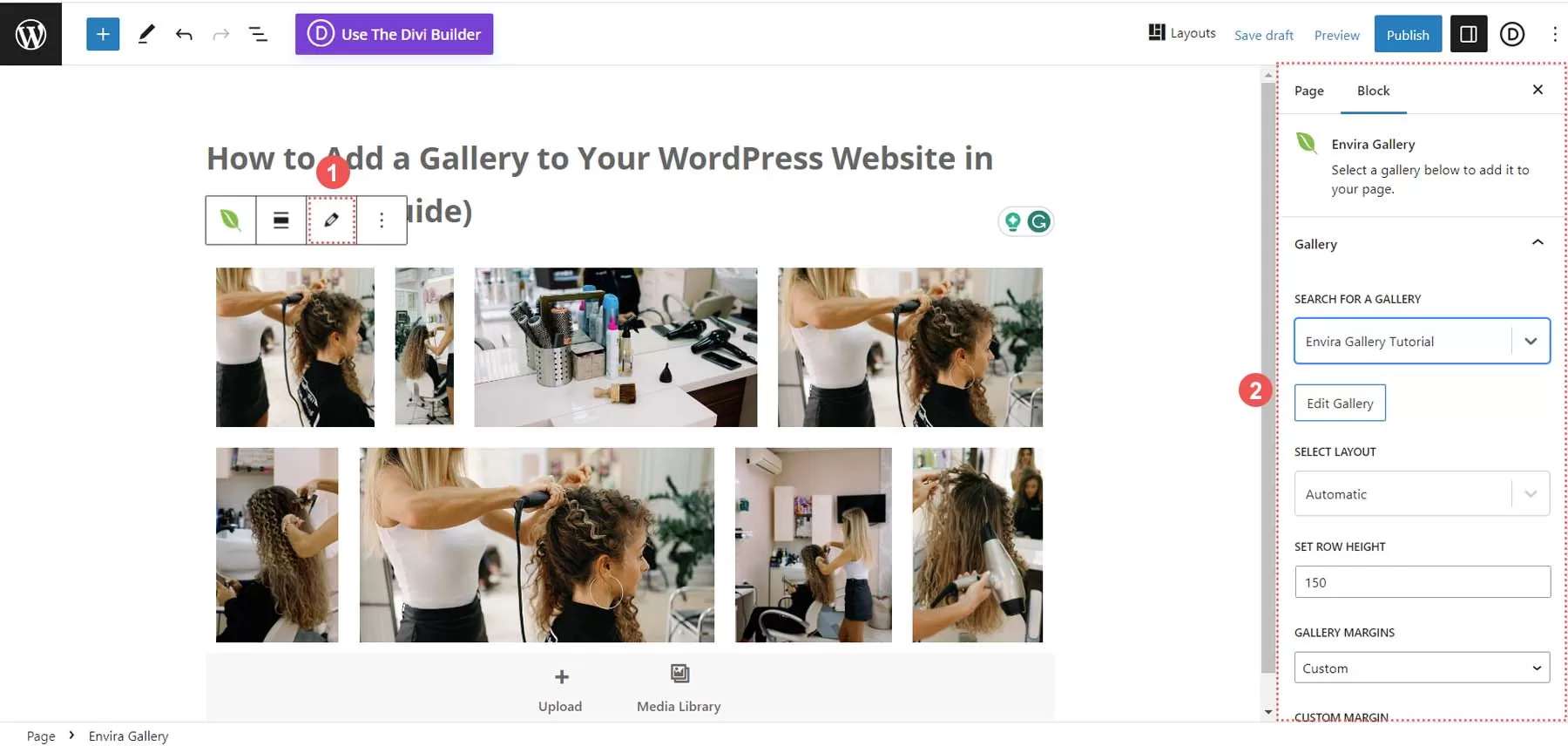
Eniva 相册自带一个区块,我们可以用它将相册添加到页面和文章中。为此,请单击黑色加号图标。这将弹出各种区块。在搜索栏中输入 Envira。这将弹出 Envira 相册区块。点击区块,将其添加到页面。

将图块添加到页面后,点击下拉菜单。然后,选择要添加到页面的相册。

选中相册后,您可以使用本地区块编辑器侧边栏编辑相册设置。或者,您也可以点击编辑按钮图标,在 Envira 相册仪表板上编辑相册设置。

现在,我们已经将相册添加到了页面中,让我们来看看可以进行哪些定制。
自定义 WordPress 相册
这些功能可在免费版 Envira Gallery 插件中进行编辑。
配置选项卡
Config 选项卡允许你控制相册的各个方面,如列数、图片尺寸和懒加载设置。

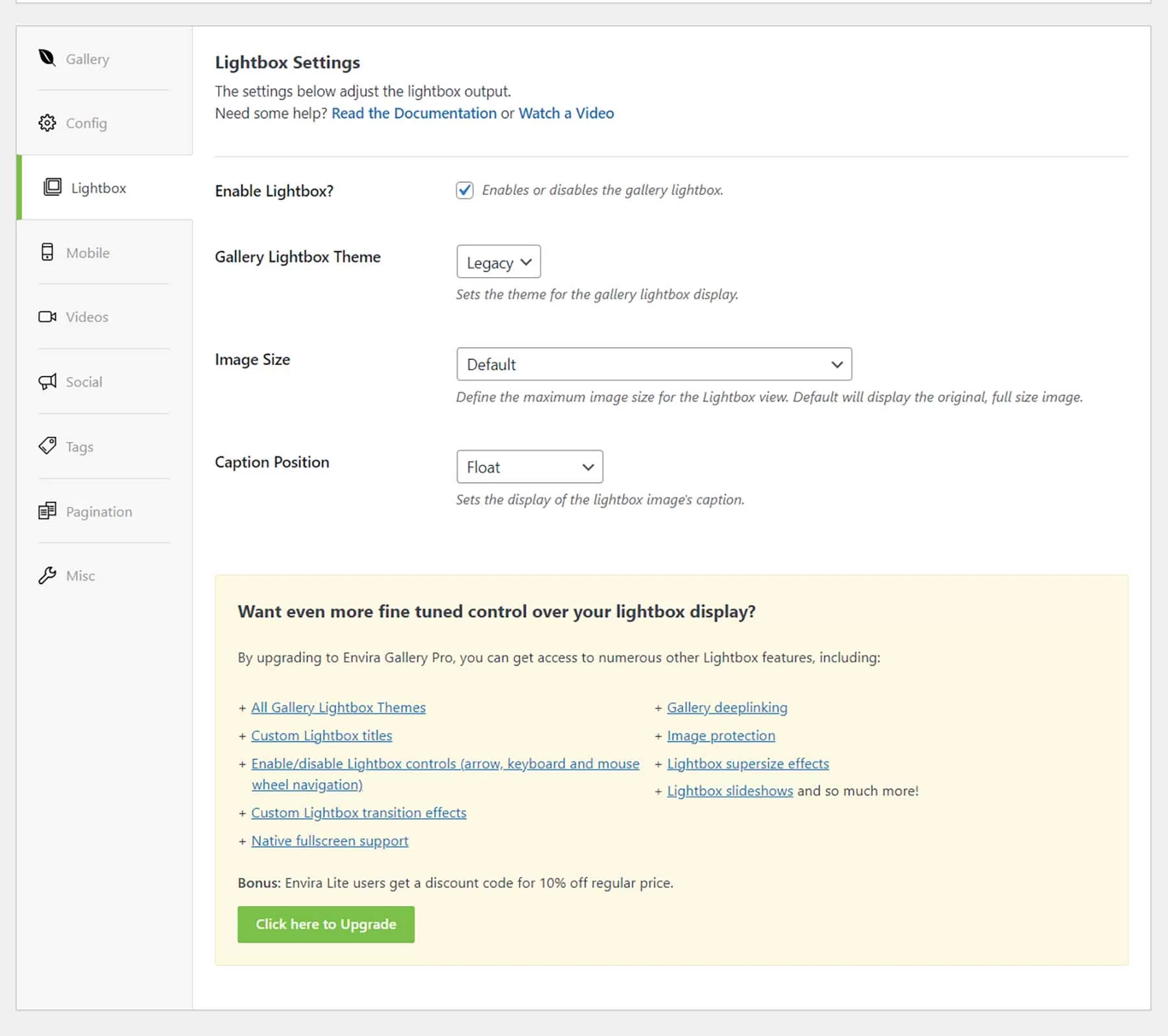
灯箱选项卡
在 “灯箱” 选项卡中,您可以进行所有必要的设置,以调整灯箱,满足您对相册的需求和要求。

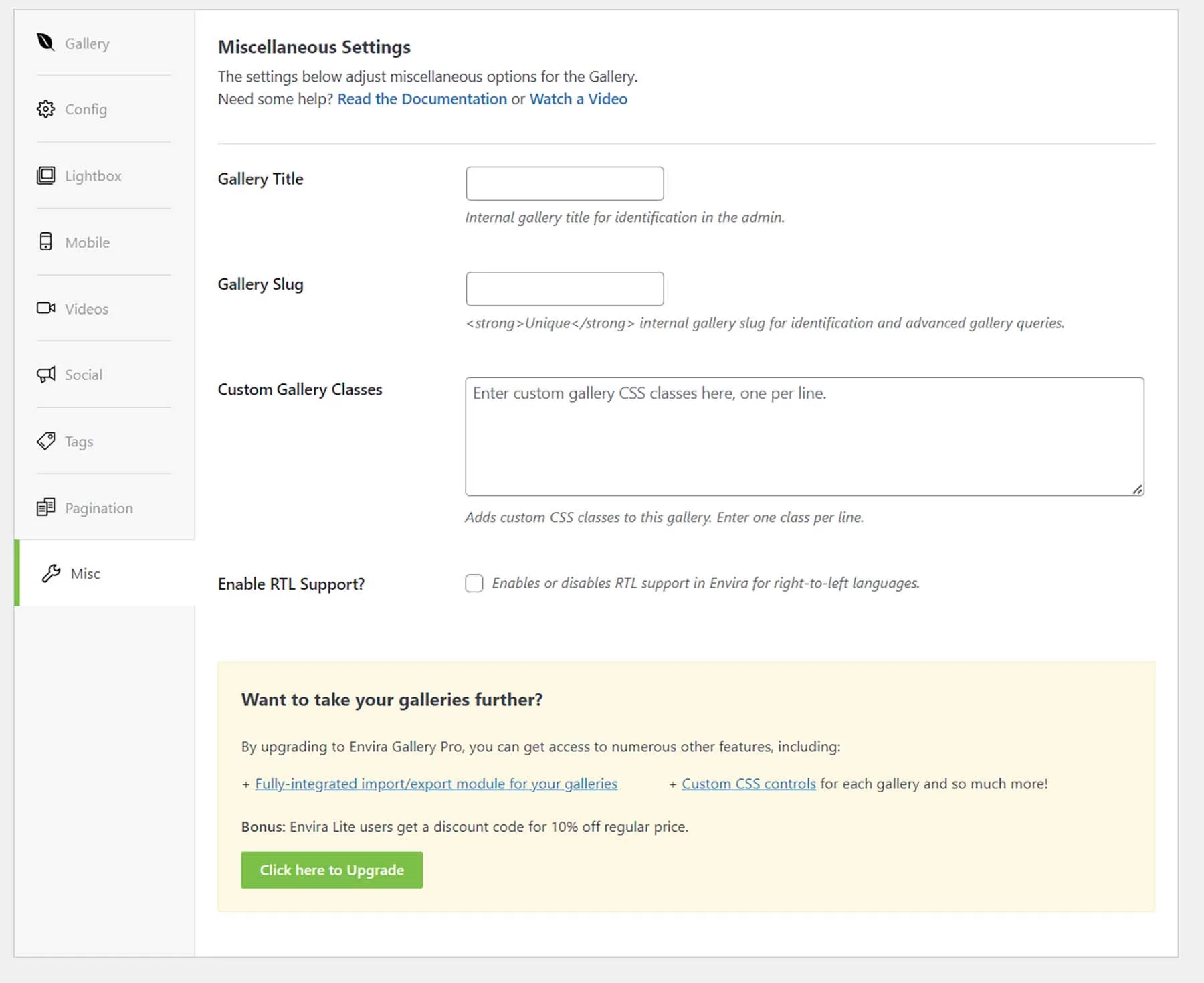
杂项选项卡
更改相册的标题和标签,添加自定义 CSS 类,以便更深入地控制相册的外观。

移动端、视频、社交、标签和分页设置都是 Envira Gallery 高级功能集的一部分。有关高级 Envira Gallery 插件提供的所有功能的完整列表,请查看此详尽列表。
Envira Gallery 这样功能强大的相册插件可以让您直接在 WordPress 网站上添加画廊。使用插件为 WordPress 网站添加相册是一个明智的选择,它将管理照片和视频资产的所有重任都交给了插件。现在,让我们来看看 WordPress 网站可以考虑的其他一些流行的相册选项。
其他热门 WordPress 相册选项
在 WordPress 网站上添加相册有多种方法。从使用块编辑器到插件,我们重点介绍了其他几种方法,让任何人都能轻松地在 WordPress 网站上添加画廊。
NextGEN Gallery (Imagely)

NextGEN Gallery 拥有超过 3200 万次下载,是下载次数最多的 WordPress 图像相册插件之一,这是有原因的。该相册插件有免费和高级两个版本,可为您提供制作网站最佳相册所需的所有工具。通过电子商务集成,您可以销售您的摄影作品,为专业摄影师提供照片打样服务,并提供大量预制模板和样式,NextGEN Gallery 可以满足您的一切需求。自动调整图片大小、添加水印、管理相册和相册。如需 WordPress 网站的另一个插件选项,请查看 NextGEN。
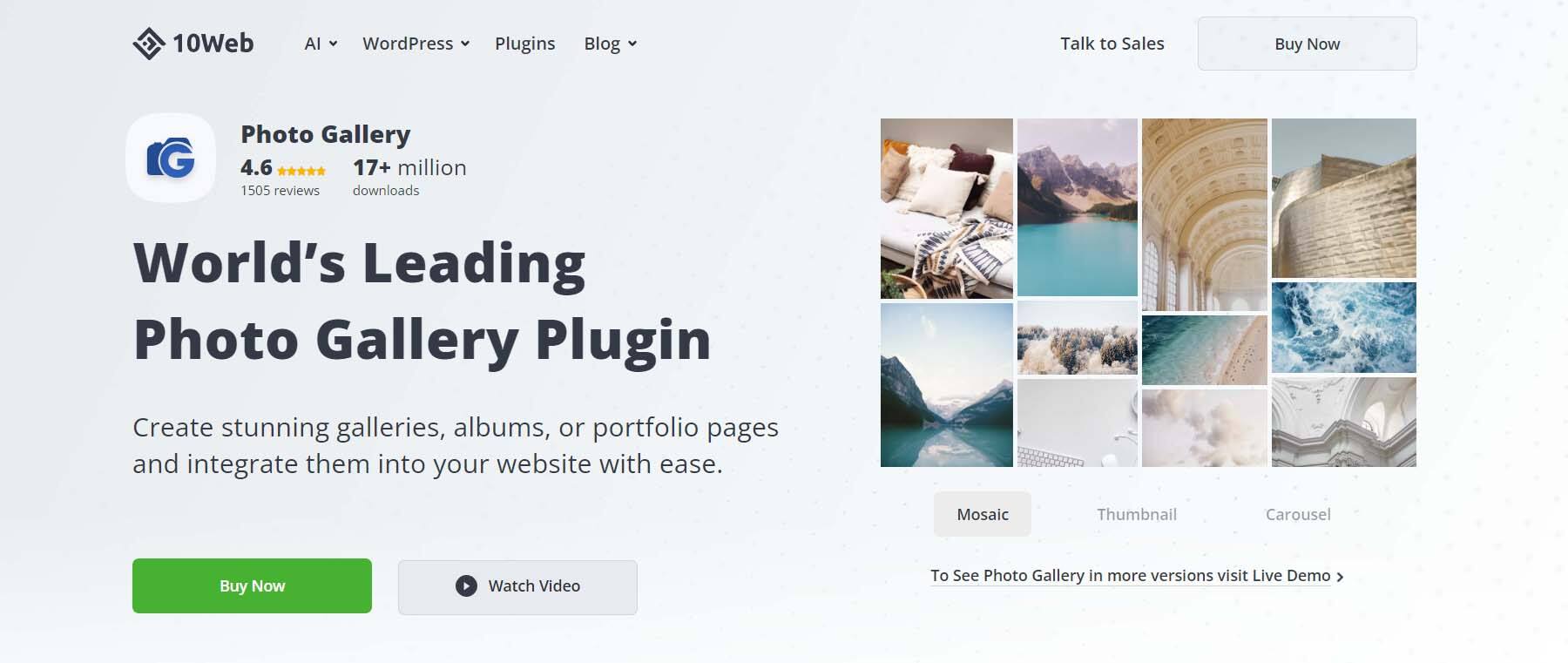
10Web Photo Gallery

10Web Photo Gallery 是另一款 WordPress 插件,具有拖放功能,可轻松管理相册,而且好评如潮。如果搜索引擎优化是网站成功的关键,那么这款插件的一个主要特点就是注重图片搜索引擎优化。当然,该插件还具有多种风格和布局、移动响应能力以及社交分享功能,让网站访客可以向他们的网络展示精美的相册。
Modula

Modula 是一款与 Gutenberg 兼容的相册插件,这意味着它可以添加过滤器、密码保护、滑块等功能,使用这款独特的插件可以为您的下一个相册提供所有功能。其他插件可能专注于主题和样式设计,而 Module 拥有一个专有解决方案,将图像优化与极速 CDN 结合在一起。向更好的网站性能问好吧,即使是庞大的画廊!
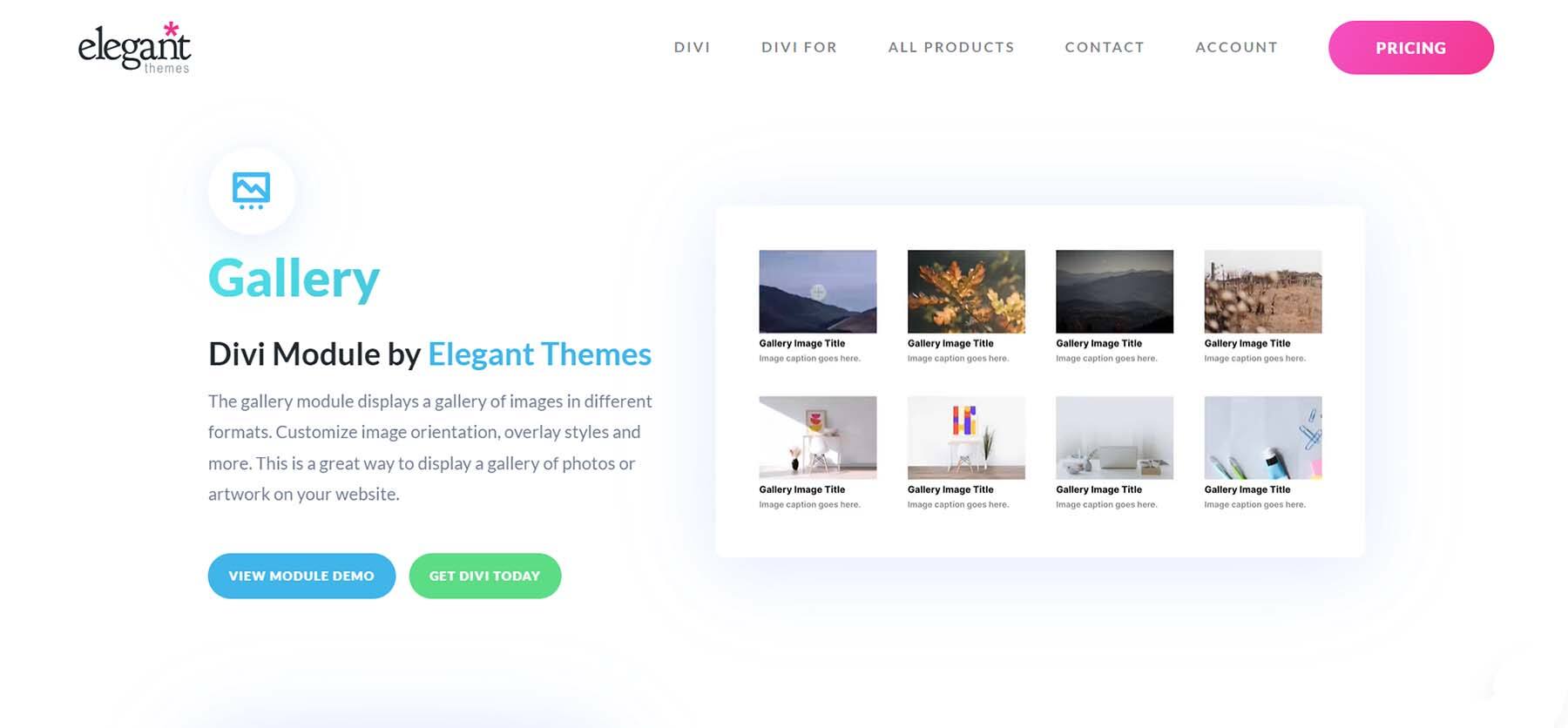
Divi

Divi 是一款功能强大的 WordPress 主题,它拥有一个高度可定制的相册模块。Divi 的相册模块为您提供两种方向选项、可定制的叠加样式等。使用相册模块创建全宽图像相册是一个简单的过程,制作独特醒目的边框装饰也是如此,您可以使用这些边框装饰使您的相册与您的品牌完美匹配。此外,Divi 的相册功能还可以通过在 Elegant Themes Marketplace 上找到的插件进一步扩展。DiviFilter Grid 和 Divi Masonry Gallery 等插件都是 Divi 主题的绝佳补充,可以轻松创建美观、引人注目的相册。
小结
在 WordPress 网站上添加画廊变得非常简单。先在图像程序中手动准备照片,然后再在网上手工整理照片的时代已经一去不复返了。使用区块编辑器创建一个基本的画廊非常简单,只需几分钟即可完成。如果想获得更深入的功能,可以使用 Envira Gallery 或 Modula 等插件,利用照片、视频甚至社交媒体文章创建功能丰富的相册。如果您还在寻找可以试用和评论的相册插件列表,以下是我们推荐的顶级相册插件,供您研究和试用。

 成为VIP
成为VIP