比方说,你有一个WooCommerce商店并正在运行。
如果你使用官方的Storefront主题,它甚至可能看起来相当专业。然而,你可能仍然想定制你的WooCommerce商店的外观,以符合你的愿景。
最好的解决方案通常是创建一个WooCommerce子主题。这是因为子主题可以让你在不直接编辑原始主题的情况下对其进行修改。它简化了定制商店外观的过程,消除了对你的主题和商店的潜在风险。
在这篇文章中,我们将看看你如何使用主题来设计你的WooCommerce商店。然后,我们将告诉你如何在短短的五个步骤中创建你自己的子主题。
快速了解WooCommerce主题
随着2011年WooCommerce插件的推出,WordPress成为最受欢迎的电子商务平台。目前,WooCommerce被用于支持25%的在线商店,使其比最接近的竞争对手多出6%。
使WooCommerce如此成功的要素之一是,它是多么容易以最小的努力创建一个独特的商店。然而,这本身并不能解释该平台的受欢迎程度。
WooCommerce成功的另一个巨大因素是它提供了几乎无限的定制可能性。当与正确的主题相结合时,你可以获得大量的设计灵活性。
WooCommerce与几乎所有的WordPress主题兼容。然而,它们中的大多数不会被优化以处理该插件的独特功能。
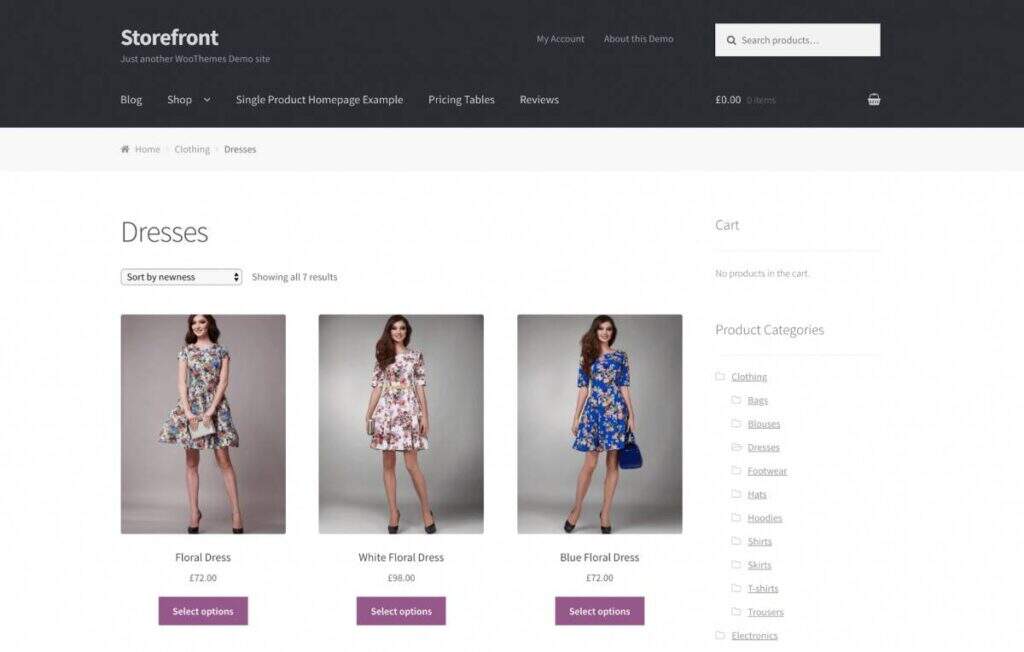
幸运的是,Storefront主题是一个很好的选择。这是官方的WooCommerce主题,专门为整合该插件而打造。它看起来很有吸引力,开箱即用,设计简单明了,把重点放在你的产品上:

这种赤裸裸的设计也使得Storefront成为一个理想的定制基础。这就是子主题的用武之地,我们接下来会看一下。
为什么创建WooCommerce子主题?
如果你花了很多时间阅读WordPress,你可能曾经遇到过子主题。
简而言之,一个子主题开始时是另一个主题的副本,它被称为 “父主题”。然后,你可以对子主题进行修改,并在不直接编辑父主题的情况下测试它们。这一点很重要,因为改变原始主题可能会导致不可逆转的错误,甚至对你的网站造成损害。
你可能会创建一个子主题,因为你想使用另一个主题作为基础,而不是完全从头建立一个新的主题。或者,你可能只想对一个主题的品牌或整体美学做一些小的改变。天空真的是无限的,这取决于你愿意为这个项目投入多少时间。
当涉及到WooCommerce时,大多数子主题都是基于Storefront的:

你可以从WooCommerce官方商店或其他网站如ThemeForest下载几个子主题选项。然而,有可能提供的现有子主题中,没有一个符合你的需求,或者你可能只是想创造一个独特的外观。更重要的是,如果你觉得你自己可以做得更好,你可能不想花钱买一个高级主题。
在WooCommerce官方博客的一篇文章中,该插件的开发者讨论了为你的网店使用子主题背后最常见的动机。
“我们自己的Storefront子主题的目的是为你自己的利基市场提供一个完美的商店体验。在安装Galleria后,不需要动用任何设置,你就能立即拥有一个适合销售高端时尚产品的商店。通过ProShop,你可以迅速建立一个时尚的运动商店”。
无论你是为WooCommerce专门制作一个子主题,还是为一个更普通的WordPress网站制作一个子主题,其实际过程都是一样的。然而,你需要在定制子主题时牢记你的商店的目的。毕竟,一个电子商务网站需要一个不同于博客的设计理念。让我们看看这个过程在实践中是什么样子的!
如何创建WooCommerce子主题
现在,我们将指导你如何创建一个WooCommerce子主题。在这个例子中,我们将创建一个基本的主题,使用Storefront作为它的父主题,尽管你可以使用任何主题作为基础。
我们将向你展示从头开始时的过程。然而,如果你想跳过其中的一些步骤,直接定制你的网站,你也可以下载并安装一个Storefront子主题样本。
最后,我们强烈建议在你进一步进行之前创建一个网站的备份。如果在开发过程中出现问题,这将保证你的商店安全。
使用一个暂存环境来创建和调整你的子主题也是明智的。一旦你采取了这些安全预防措施,你就可以继续进行第一步了!
Step 1: 为WooCommerce子主题创建文件夹
你需要做的第一件事是创建一个包含你的主题的文件夹。如果你直接将子主题添加到一个现有的网站,最好的方法是通过SFTP。你可以使用像FileZilla这样的免费应用程序来完成。
一旦你有了这个程序并运行,用你的主机凭证登录到你的网站。然后,你将需要导航到wp-content/themes/文件夹。这是你网站的主题安装的地方。
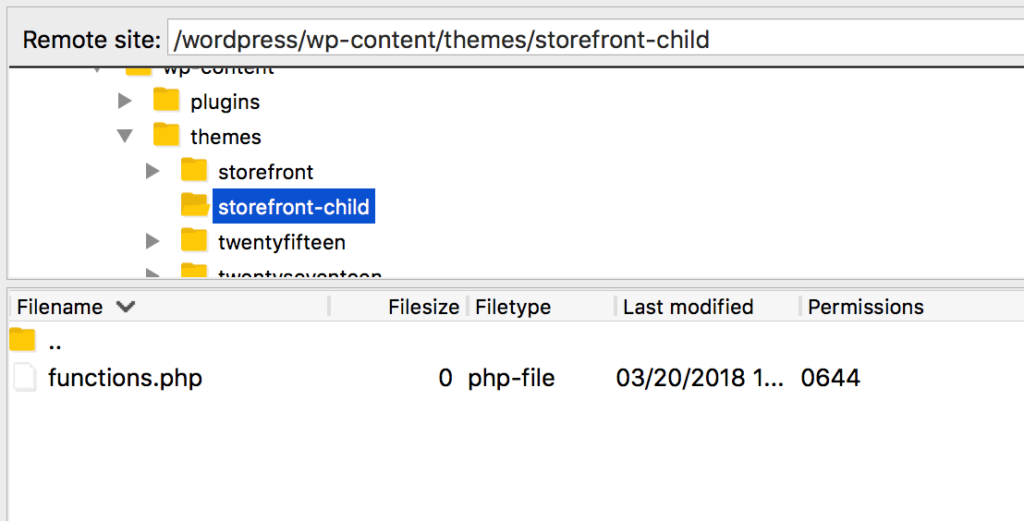
你所需要做的就是在这个文件夹中创建一个新的文件夹:

当创建一个子主题时,最好给它一个反映父主题的名字。例如,我们要为Storefront制作一个子主题,所以我们将文件夹命名为 “storefront-child”。
你需要创建并放置在这个文件夹中的第一件事是一个简单的文本文件,叫做 functions.php。这是一个重要的核心文件,有助于决定你的网站的外观和行为。然而,大多数子主题可以使用父主题文件中的函数,不需要自己的函数。
出于这个原因,这个文件可以暂时留空。简单地创建一个名为function.php的文本文件,并将其保存在子主题的文件夹中。

你的主题现在几乎可以被激活和使用了。然而,首先,它需要一个样式表。
Step 2: 创建子主题的样式表
你需要创建的下一个文件是你的主题的层叠样式表(CSS)。这个文件定义了将应用于你的网站的页面和内容的样式。换句话说,它使你能够指定你网站上各个元素的外观。当人们谈论更新样式时,他们通常是指更新网站的CSS文件。
你的父主题已经包含一个样式表,但子主题的CSS可以用来覆盖这些样式。我们将在后面看一下这到底是如何工作的。
现在,你只需要创建这个CSS文件。要做到这一点,再次在你的wp-content/themes/storefront-child文件夹(或你为自己的子主题使用的任何名称)中添加一个文本文件。这个文件应该叫做style.css:

你还需要添加一些基本信息。复制并粘贴以下片段到你的新style.css文件中:
/* Theme Name: Storefront Child Theme URI: http://example.com/storefront-child/ Description: My first WooCommerce child theme Author: Your Name Author URI: http://example.com Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */
这些是关于你的主题的细节,当你在主题目录或WordPress仪表板中查看它时,你会看到这些细节。请随意用更适合你和你的主题的信息来替换这些占位符数据。
Step 3: 配置子主题以继承父主题的样式
正如我们已经提到的,你会希望你的子主题使用父主题的默认样式。然而,你也需要覆盖你想改变的样式。这听起来可能很复杂–而且CSS确实可以变得很棘手–但在其核心部分,子主题将始终使用父主题的样式,除非它特别包含一个替换。
例如,假设你的父主题将h1标题元素的样式定义为20px和红色。如果孩子的style.css文件不包含H1标题的条目,那么父主题的样式将被应用到所有H1内容上。然而,如果我们在子主题的样式表中添加一个H1样式,将这些标题定义为18px和蓝色,它将覆盖父主题的方向。
在你的子主题中添加这个功能实际上是非常简单的。你所需要做的就是在你孩子的样式表中引用你的父主题。
只需在你先前粘贴到style.css文件中的信息后添加以下片段:
Template: storefront
这段代码定义了父主题,并将确保你的子主题在你没有指定替换的地方使用Storefront的样式。如果你为一个不同的主题创建一个子主题,你可以简单地使用其文件夹的名称来代替。
Step 4: 激活子主题
在这一点上,你的子主题在技术上已经准备好了。它已经配置好在你的网站上工作,所以让我们激活它,看看它看起来如何。
在你的WordPress仪表板上进入外观>主题,你会看到你的子主题已经安装好了:

选择 “启用”,使其成为你的网站的当前主题。你现在可以从前端预览它:

正如你所看到的,它现在看起来和原始主题完全一样。当子主题处于活动状态时,它所做的只是从你的父主题中提取样式。要定制它的外观,你需要创造性地使用你的子主题的样式表。
Step 5: 向子主题添加样式
最后,是时候开始为你的子主题做造型了。具体怎么做取决于你,你的创造力,以及你希望你的商店看起来像什么。然而,让我们通过一个例子来说明你可以做什么。
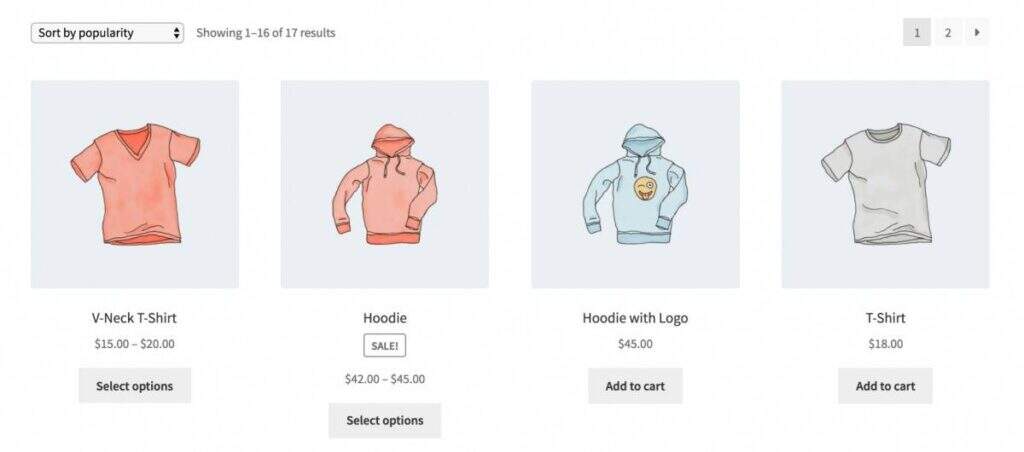
为了说明编辑你的子主题是如何工作的,我们将改变我们商店的按钮的外观。目前,它们是灰色的,有黑色的文字,但我们可以更新这种风格,使它们更加突出:

再次打开你的子主题的style.css文件,在文件头的最后一个*/后添加以下代码:
a.button,
button.button,
input.button,
#review_form #submit {
background: pink;
color: red;
}
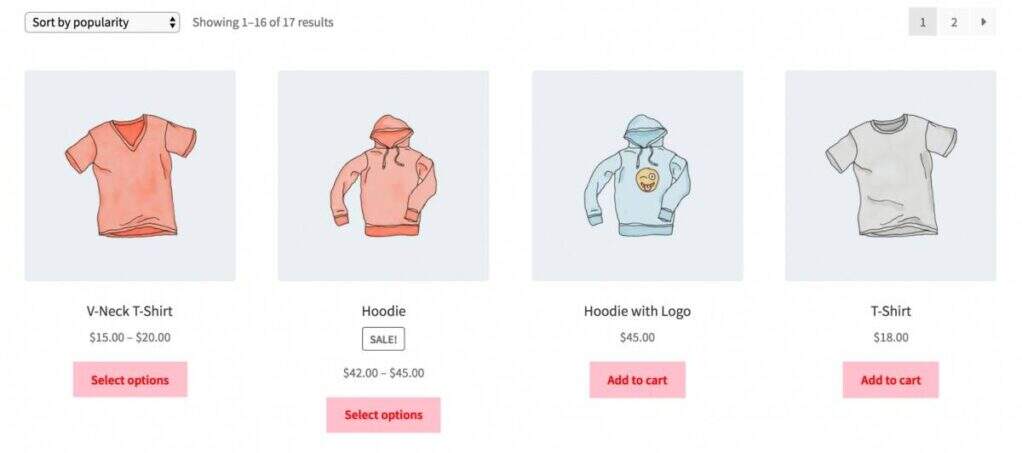
如果你现在保存你的文件并在前端查看,你会看到这个变化。这些按钮现在将是鲜艳的粉红色和红色的文字:

你也可以对你的主题的模板文件进行修改。你只需要把你想改变的模板文件,如header.php,从你的父主题文件夹复制到你的子主题文件夹。
然而,你也需要做一些改变,以指定WordPress使用哪个函数来引用模板文件。这需要使用get_stylesheet_directory(); 函数而不是get_template_directory()来引用你的模板。
要了解更多关于如何做到这一点,你可以阅读关于WooCommerce使用的所有模板。
在这一点上,你已经创建了一个WooCommerce子主题 当然,你还有很多事情可以做,但你现在知道如何开始修补了。我们建议你学习一下CSS,以便最大限度地发挥你的造型效果!
小结
WooCommerce使创建一个网上商店变得很容易,你甚至可以使用Storefront主题或许多自定义主题之一来改变其外观。
然而,你不必依赖他人的创造力。创建你自己的WooCommerce子主题并不像你想象的那么困难,它让你几乎可以完全控制你商店的外观和功能。

 成为VIP
成为VIP