如今,速度就是一切。浏览器会尝试缓存网页上的内容以加快加载速度。有很多方法可以通知浏览器缓存什么、何时缓存以及缓存内容保留多长时间。
预加载就是这样一种缓存功能,有助于提高WordPress网站的页面加载速度。但是,这可能会在Google PageSpeed Insights工具中使用的Google Lighthouse报告中产生错误。
在本文中,让我们解释如何解决PageSpeed Insights中由于字体导致的预加载关键词请求问题。
如何使用预加载?
预加载,顾名思义,就是在页面开始加载时,通知浏览器立即开始缓存网页上的资源。这将有助于缓存稍后需要的CSS、脚本和字体。您可以在这篇Google开发人员文章中了解有关预加载的更多信息。
基本上,preload是HTML链接标签中rel属性的值。以下是在您的网站上使用预加载请求的语法:
对于网站上加载的每个CSS、脚本和字体文件,您需要在HTML的head标签之间插入此链接标签。
预加载的Google PageSpeed问题
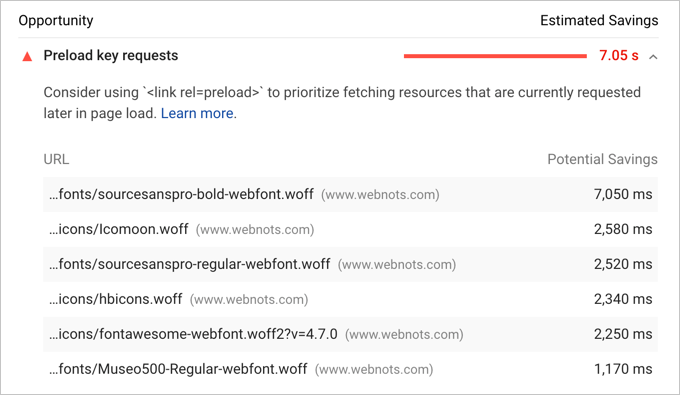
虽然预加载会加快加载时间,但应该正确使用。使用PageSpeed Insights工具检查您的网站,看看是否有任何机会因预加载请求而可用。下面是一个示例,显示由于预加载关键请求,您可以节省7.05秒。
单击向下箭头时,您将看到导致延迟的所有相关内容。在这种情况下,都是网页上加载的字体。

PageSpeed Insights中的预加载关键词请求错误
WordPress插件和预加载
现在,您可能会对WordPress网站的Google PageSpeed报告中显示的预加载方式感到困惑。您会收到此错误的原因有很多:
- 通过在CSS中导入的主题和插件加载字体。
- 您正在使用像WP Rocket这样的缓存插件来预加载页面但不预加载字体。
- 您正在使用带有Google AdSense等广告的第三方字体或使用插件在您的网站上加载字体很棒的图标。
缓存插件将预加载请求键添加到所有资源。但是,使用@font-face在CSS中导入的字体不会使用预加载键请求。PageSpeed显示的错误可能是由于站点加载的字体未使用预加载键所导致。
如何修复由于字体导致预加载关键请求问题?
您可以通过在PageSpeed中显示的那些资源的站点标题上手动添加预加载键来消除错误。但是,也有一些插件可以自动在您的标题上插入元标记。我们将解释手动和插件方法。
使用WP Rocket修复Google PSI中的预加载关键词请求
首先,我们将使用WP Rocket插件进行说明,因为它很简单,您不需要修改PHP文件。
使用WP Rocket包括字体预加载
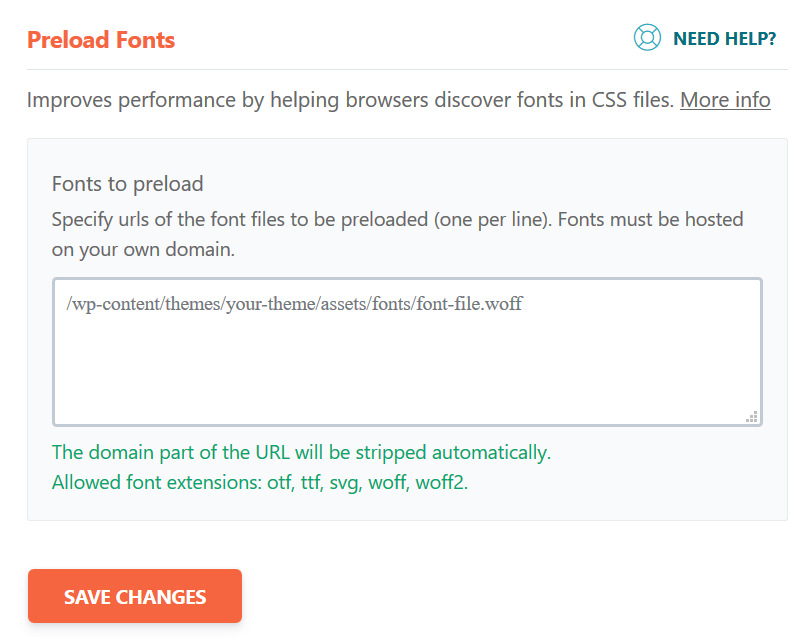
WP Rocket是一款高级缓存插件,可让您预加载字体。如果您使用的是WP Rocket,请转到“设置 > WP Rocket > Preload”部分。将字体资源的相对URL粘贴到“Preload fonts”文本框下并保存更改。这将帮助您摆脱Google PageSpeed Insights工具中的预加载请求问题。请记住,相对URL的格式应为“/wp-content/themes/your-theme-name/font-file-name”(主题字体)和“/wp-content/plugins/plugin-name/font-file-name”(用于插件加载的字体)。

在WP Rocket插件中预加载字体
WP Rocket优化了许多其他功能,例如关键CSS生成、DNS预取和在本地托管Google Analytics等第三方脚本。因此,使用WP Rocket之类的插件来提高WordPress网站的整体速度是一个好主意。WP Rocket插件还提供了生成关键路径CSS或移除未使用的CSS的选项。
手动添加预加载元标记
按照以下步骤在主题的header.php文件中手动插入元标记。我们建议使用子主题,以便在更新父主题时更改将保持不变。
准备链接元标记
第一步是获取Google PageSpeed中显示的资源的所有URL。通常,您会看到URL的结尾部分,将鼠标悬停在链接上以查看阻塞资源的完整URL。现在,您可以复制URL并粘贴到文本编辑器中。
您需要使用以下格式的URL来包含在链接标签中:
为您的主题和插件使用的每个字体资源准备链接标签。
在标题中插入链接标签
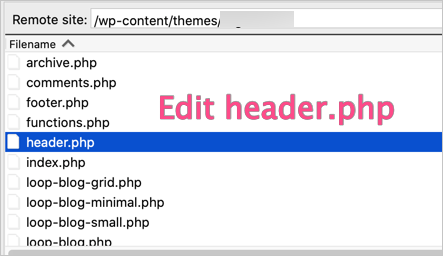
下一步是复制所有带有预加载请求的链接标签,并粘贴到网站的标题部分。在您的WordPress网站上,您需要将链接标签粘贴到活动主题的header.php文件中。您可以使用托管帐户中的文件管理器应用程序或使用FTP编辑header.php文件并在标题中插入代码。
- 使用FileZilla等FTP客户端登录您的托管帐户,或在您的托管帐户中找到文件管理器应用程序。
- 导航到“/wp-content/themes/yourtheme”文件夹并找到header.php文件。

编辑header文件
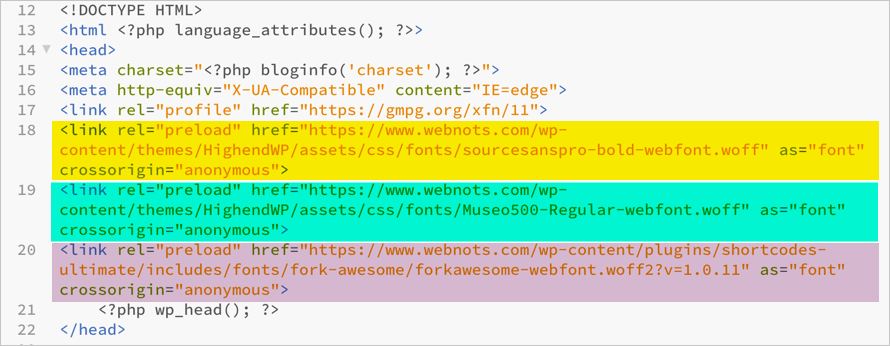
- 编辑文件并在标题部分插入预加载代码。
- 它将如下所示,记住插入您在Google PageSpeed Insights工具中看到的所有请求。

在header文件中添加预加载参数
或者,您也可以在管理仪表盘中转到“外观 > 主题编辑器”并编辑文件。我们建议使用子主题并修改header.php文件。如果修改父主题文件,每次更新主题时都需要手动插入这段代码。或者,您可以使用插入页眉和页脚插件等插件将链接标签添加到您网站的页眉,而无需编辑主题文件。
再次检查PageSpeed
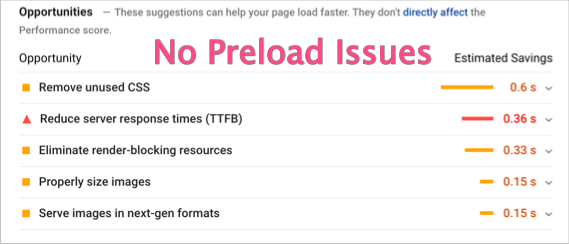
手动插入链接标签或使用WP Rocket后,请确保清除您网站上的缓存。回来查看PageSpeed Insights,现在您不会看到预加载关键请求错误。

没有预加载问题
您可以单击“Passed audits”部分并检查“Preload key requests”问题是否处于通过状态。
结论
通常,Google PageSpeed Insights会显示预加载错误,导致页面加载延迟数秒。您可以按照上述步骤手动或使用插件插入预加载链接。这将帮助您从Google PageSpeed中消除错误并提高速度得分。

 成为VIP
成为VIP