
WP Rocket是可用于WordPress的最流行的缓存插件之一。它打破了拥有数百个选项的传统规则,并为用户提供了简单易用的界面。您只需切换选项即可在几分钟内加快您的网站速度。
但是,该插件在前端不提供任何选项来禁用页面缓存或绕过特定页面的设置。在本文中,我们将解释如何使用各种方法绕过WordPress中的WP Rocket缓存。
绕过WP Rocket缓存
尽管缓存可以帮助用户快速加载页面,但在您执行某些活动时可能会产生问题。以下是您可能希望绕过WP Rocket缓存的一些常见场景:
- 您想在使用和不使用WP Rocket插件的情况下在Google PageSpeed Insights工具中测试页面速度得分。您可能还想查看在没有缓存的情况下加载了多少CSS或JS文件或进行类似分析。
- 只想在某些页面上禁用WP Rocket缓存。例如,WP Rocket将无法与WooCommerce和GeneratePress主题一起使用,并使商店页面无响应。您需要在小屏幕上禁用WooCommerce样式才能解决此问题
- 您想禁用WP Rocket自动的页面级缓存,而没有任何选项可以在前端禁用它。
根据情况,您可以按照以下选项之一绕过WP Rocket缓存。在大多数情况下,您可能需要在整个站点或页面级别禁用插件而不是绕过。因此,我们将解释禁用和绕过而不停用的可用选项。
1.完全禁用插件
简单易用的选项是简单地停用您网站上的插件。您可以完成测试,然后重新激活。好的部分是该插件将保留您以前的所有设置。但是,每次想要测试一些简单的东西时,完全禁用插件并不是一个可行的解决方案。
请记住,当您想要测试兼容性或想要测试另一个缓存插件时,您应该停用该插件。例如,如果您想测试W3 Total Cache,那么在安装W3 Total Cache插件之前先停用WP Rocket。这些缓存插件将添加像advanced-cache.php这样的插件文件,当两个插件都处于活动状态时,它们可能会相互冲突。结果,您的网站将显示白屏死机或缓存不起作用。
转到WordPress管理面板中的“插件”部分,然后单击WP Rocket插件下的“停用”链接。单击“Skip & Deactivate”按钮可暂时停用插件而不删除缓存的内容。

停用WP Rocket插件
2.禁用特定页面上的插件
大多数WordPress商业主题都提供页面构建器集成,例如Elementor和Visual Composer。使用页面构建器插件在页面上使用繁重的JavaScript时,缓存会遇到真正的问题。动态动画图表和jQuery数据表等元素可能无法与WP Rocket等激进的缓存插件一起正常工作。最好的解决方案是在缓存有问题的页面上禁用WP Rocket缓存。
- 转到“文章”或“页面”并在古腾堡编辑器中找到您的文章并进行编辑。
- WP Rocket将在编辑器中添加一个元框,您可以使用它来更改全局行为。如果您在边栏中没有看到元框,请单击三个点按钮并选择“首选项”。转到“面板”部分并启用“WP Rocket Options”元框。

启用WP Rocket选项元框
- 在侧边栏中看到元框后,选中“Never cache this page”选项。
- 发布您的文章,插件将忽略所有类型的缓存页面。

从不缓存特定页面
您也可以对您网站上的任何其他自定义文章类型执行相同的过程。
3.清除特定页面的缓存
与排除页面类似,您可能还想简单地删除某些页面上的缓存。默认情况下,每当您更改页面内容并再次发布时,WP Rocket都会清除缓存。但是,在某些情况下,清除可能不起作用,例如当您从文章索引页面更改类别或使用第三方工具更改编辑器外部的内容时。无论如何,我们建议您在分享URL或在Google Search Console中提交之前清除该特定页面的缓存。
- 转到“文章”部分,找到要删除旧缓存的页面。
- 将鼠标悬停在标题链接上,然后单击“Clear this cache”选项。
- 这将删除旧缓存,当再次访问该页面时,WP Rocket将缓存新内容。

清除特定页面的缓存
4.从缓存中排除页面
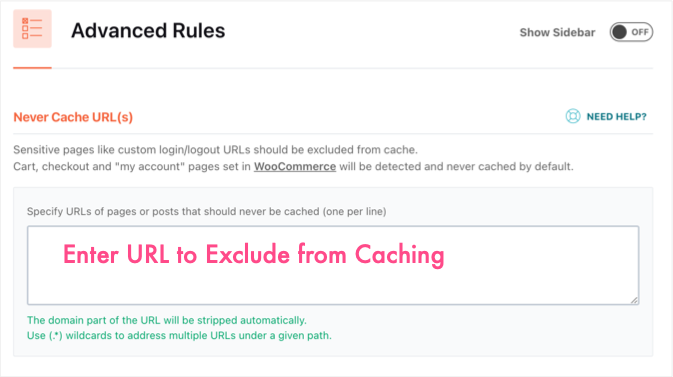
如果您不想通过转到编辑器来排除页面,您也可以从插件的设置中排除。使用设置的优点是您可以使用不同的选项,如正则表达式或限制特定用户代理访问缓存页面。您可以通过转到“设置> WP Rocket”菜单并导航到“Advanced Rules”部分来忽略页面缓存。

输入要从缓存中排除的URL
在同一设置页面上,您可以在“Never Cache User Agent(s)”部分下添加用户代理。
5.绕过WP Rocket缓存而不停用
有时,您想测试多个页面绕过缓存而不停用插件。
- 只需添加?nowprocket参数和要测试访问未缓存页面绕过WP Rocket缓存的页面URL。
- 例如,如果您的页面URL是“ https://yoursite.com/my-page/ ”,则使用“ https://yoursite.com/my-page?nowprocket ”之类的URL来访问未缓存页面的内容。
这是绕过WP Rocket缓存并进行兼容性测试来检查页面速度的最佳方法。但是,这不会绕过通过htaccess文件应用的缓存规则。例如,WP Rocket将为浏览器缓存和GZIP压缩应用htaccess指令,当绕过?nowprocket查询时,这些指令可能仍然有效。
6.禁用页面级缓存
最后一个选项是永久禁用整个站点或特定页面上的页面级缓存。这是不可取的,因为页面缓存对于提高速度很重要。但是,在某些情况下,如果您有另一个与WP Rocket设置冲突的页面缓存插件,您可能需要这样做。例如,SiteGround提供自动静态缓存缓存(加上浏览器缓存和GZIP压缩)以及来自主机帐户的Nginx直接交付选项。我们已与WP Rocket支持团队确认SiteGround设置上的WP Rocket可以正常工作,没有任何冲突。

SiteGround中的静态缓存
但是,这可能不适用于所有自定义缓存设置,解决方案是禁用 WP Rocket 的页面缓存,因为您无法快速更改托管设置。不幸的是,这是一个漫长的过程,您需要根据您的要求使用不同的辅助插件。
6.1 为特定URL启用页面缓存
请按照以下步骤仅为您网站上的特定页面启用WP Rocket页面缓存。
- 转到GitHub并下载WP Rocket helper插件,用于带有排除项的页面缓存。
- 解压缩存档文件并编辑“wp-rocket-no-cache-with-exception-urls.php”文件。
- 他们在该文件中包含了从第24行到第27行的三个示例包含URL,如下所示。您可以将“example.com/page-one/”和其他两个示例行替换为您的域的URL。如果需要,您可以在该块之间添加更多行。

包括用于页面缓存的URL
- 保存文件并将其与自述文件一起再次归档为ZIP文件夹。
- 转到您的WordPress管理面板,上传插件并像您网站上的任何其他插件一样激活。
现在WP Rocket不会在整个站点上进行页面缓存,除了助手插件文件中列出的URL。
6.2 仅在特定页面上禁用页面缓存
除了上述方式,您可以使用备用帮助插件仅在某些页面上禁用页面缓存。
- 您可以下载帮助插件并编辑“wp-rocket-no-cache-for-page.php”文件。
- 在这种情况下,您必须通过替换文件中的示例ID 1、2在第29行输入文章或页面ID。
- 保存文件并再次压缩以上传到您的站点。
- 激活插件以仅在提供的文章或页面ID上禁用页面缓存。

在特定页面上禁用页面缓存
6.3 完全禁用页面缓存
如果您想毫无例外地禁用整个站点上的页面缓存,请使用此帮助插件。您可以简单地在您的网站上上传并激活它,而无需修改插件的文件内容。
6.4 为登录用户禁用页面缓存
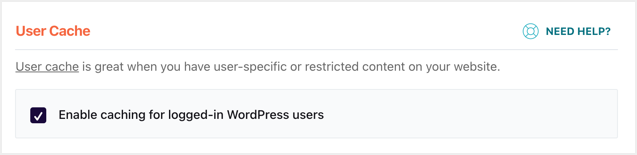
上述两种方法都为未登录您网站的普通用户禁用页面缓存。但是,WP Rocket还提供了为登录用户创建单独缓存的功能。您可以在“Cache > User Caching”部分启用此选项。

用户缓存已启用
如果您想为登录用户禁用页面缓存,请使用此帮助插件。您无需修改内容,只需上传zip文件并激活帮助插件即可。请记住,您需要使用此插件以及上述方法之一来禁用登录和注销用户的页面缓存。
要记住的要点
通常,只要您的站点发生更改,WP Rocket就会清除缓存。但是,我们建议您在再次尝试测试页面之前删除以下缓存内容。
- 通过在Windows中按“Control + Shift + Delete”和在macOS中按“Command + Shift + Delete”来删除浏览器的缓存。这将打开删除浏览历史记录弹出窗口,您可以在其中从浏览器中删除以前缓存的文件。但是,这会将您从WordPress管理面板中注销,因为会话cookie将过期。因此,请先保存所有更改并注销,然后再清除浏览器的缓存。最好的选择是使用备用浏览器进行测试,这样您就可以在不注销的情况下进行并行测试。
- 如果在您的站点上处于活动状态,请从任何其他插件中删除缓存。如前所述,所有SiteGround站点都预装了SG Optimizer插件。因此,您需要在进行测试之前清除SG Optimizer缓存。
- 最后,如果在您的托管服务器上处于活动状态,则清除服务器级缓存。大多数提供清漆或自定义缓存设置的托管公司就是这种情况。
小结
如您所见,通过在您的URL中添加参数来绕过WordPress站点中的WP Rocket缓存是一项简单的任务。您还可以从插件的全局设置或编辑器元框中排除单个页面。但是,完全禁用页面缓存或在特定页面上禁用页面缓存是一项需要帮助插件的棘手任务。确保根据您的需要选择正确的方法以获得正确的结果。

 成为VIP
成为VIP


