
如果你准备建立一个企业网站或博客,设置一个联系表格是非常有必要的。联系表单是访客与你之间的沟通桥梁,方便访客对你的网站作出反馈又或者与你联系进一步沟通交流。
如果你积极地与网站访客接触并为他们提供帮助或者解决方案,能够帮助你树立友好的形象,增强访客的访问频次,甚至有可能成为你的网站的付费客户,提高你的网站转化率。
给你的WordPress网站安装一个联系表单提供访客最直接的沟通通道,用户体验是最好的。很少有人愿意打开一个新的标签,转到他们的电子邮件,给你发送邮件。对大多数人来说,这太费时费力了。通过将联系表单直接嵌入您的网站,它提供了一个平滑、无障碍的用户体验。
- 为什么要在WordPress网站上使用联系表单?
- 联系表中需哪些内容和准备?
- 如何使用WPForms创建联系表单
- 如何使用Contact Form 7添加联系表单
- 创建联系表单的后续工作
- 如何充分利用联系表单
- 更多联系表单插件和平台
- 小结
为什么要在WordPress网站上使用联系表单?
在进入如何之前让我们检查一下为什么它是必要的。例如,在您的网站上使用联系表格而不是直接发布您的电子邮件地址有很多很好的理由。
- 防止电子邮件垃圾邮件— 垃圾邮件是一种害虫。当您拥有一个使用博客评论的WordPress网站时,您会很快注意到这一点。垃圾邮件发送者要做的一件事是自动扫描网站以查找未受保护的电子邮件地址,以便他们可以将它们添加到他们的邮件列表中。联系表格让访问者有机会在不在线发布您的地址的情况下取得联系,从而防止这种情况发生。
- 询问正确的信息——与您联系的人并不总是发送您需要的所有信息。使用联系表,您可以提前明确要求。它还为您提供了一种过滤查询的方法,例如按类型。这使您的生活更轻松,并减少了很多来回。
- 通知您的客户——相反,联系表格也可以作为信息的第一点。您可以为呼叫者提供信息,让他们了解预期的响应时间以及他们可以提前采取的步骤来解决他们的询问。这减少了来自同一不耐烦的人的多封电子邮件的可能性。
联系表中需哪些内容和准备?
联系表格可以在您的网站上用于多种用途。他们可以帮助您获得更多潜在客户并克服销售异议。此外,它比发送电子邮件联系您更快、更容易,因此他们也肯定会改善用户体验。
在构建联系表单时,您需要牢记以下几点:
- 用户友好:访问者应该能够直接从您的网站发送他们的消息和其他详细信息。
- 获取正确的信息:仅向访问者询问您想要的信息,例如他们的电话号码、电子邮件地址等。
- 垃圾邮件防护:网站上的任何形式都必然会收到垃圾邮件。插件可以帮助您防止垃圾邮件发送者和黑客提交虚假条目甚至恶意软件。
- 有组织的数据:您从联系表格中获得的数据很有价值。随着越来越多的用户提交表单,您的数据很容易丢失。从一开始就组织表单条目是正确的方法。
- 潜在客户生成:借此机会询问用户是否可以将他们添加到您的电子邮件列表中,这样您就可以让他们参与您的每周时事通讯。
- 合规性:许多联系表单构建器提供了添加复选框的选项,以询问用户是否允许联系他们。您可以轻松遵守 GDPR 规则。
如何使用WPForms创建联系表单
如果您要在WordPress上创建联系表格,那么您应该使用市场上最好的插件。那是WPForms,放下手。

WPForms是WordPress网站最强大的表单构建器。它具有您只需单击几下即可创建任何类型的表单所需的所有功能。
凭借其简单的拖放构建器,任何人都可以在WordPress中添加联系表单,而无需任何编码。该插件提供了大量的表单模板,因此您不必从头开始创建一个。您可以简单地添加或删除字段并以您想要的方式自定义表单。
除此之外,您还可以访问其他高级功能,例如表单通知和确认。
这将允许您在访问者点击联系表上的提交按钮后立即向他们发送确认电子邮件和消息。您甚至可以通知自己和您的团队成员,以便立即回复用户
可以肯定地说,WPForms是在WordPress中创建联系表单的最佳选择。以下是该插件提供的主要功能:
- 初学者友好的拖放表单构建器
- 100多个预建表单模板
- 支持PayPal、Stripe、Square等支付工具
- 管理仪表盘用于跟踪和管理表单提交
- 与电子邮件营销服务集成以建立您的电子邮件列表
- 带有验证码选项的内置垃圾邮件保护
现在您知道要使用哪个表单生成器,让我们学习如何在WordPress中轻松创建联系表单。
第 1 步:安装WPForms插件
首先,您需要注册一个WPForms帐户。您还可以开始使用WordPress.org上提供的WPForms Lite插件。此免费版本具有大量功能,可用于为您的网站创建专业联系表格。
如果您想访问支付网关和表单插件等高级功能,则可以升级到专业版。定价计划低至每年39.50美元。
注册后,您将在WPForms仪表盘中找到您的下载文件和许可证密钥。

您需要在WordPress网站上安装WPForms插件。
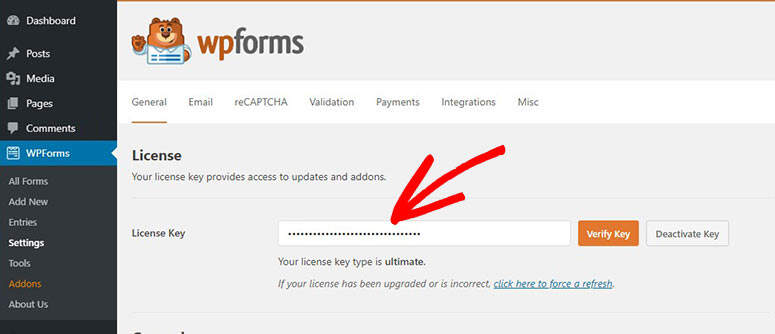
安装插件后,打开WPForms » Settings页面并在此处输入您的许可证密钥。

然后,单击“Verify Key”按钮以查看成功消息。
现在,您可以开始创建WordPress联系表了。
第 2 步:创建新的联系表
要创建新表单,请转到WordPress仪表盘左侧菜单上的 WPForms » Add New选项卡。
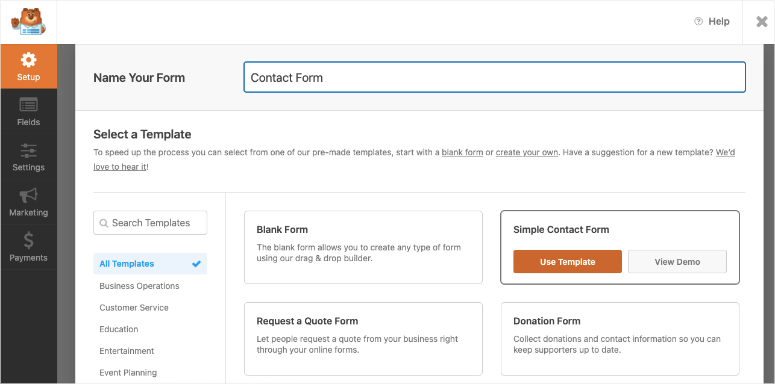
然后,您将看到模板库,您可以在其中选择联系表单模板或空白表单以开始使用。
您可以在顶部为表单命名,然后为本教程选择Simple Contact Form模板。

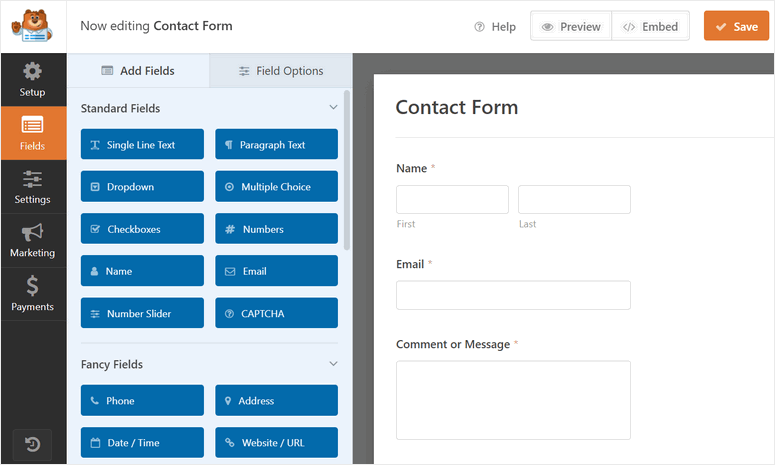
在下一个屏幕上,您将看到拖放表单构建器。页面左侧提供了所有表单字段,例如电子邮件、数字、验证码和文件上传。
在右侧,您将看到表单预览。表单模板已包含所有必要的表单字段,例如:
- 姓名(名字和姓氏)
- 电子邮件地址
- 评论/留言

如果这就是您所需要的,请单击“Save”并前往下一步。如果您需要对其进行更多自定义,则拖放构建器非常易于使用。
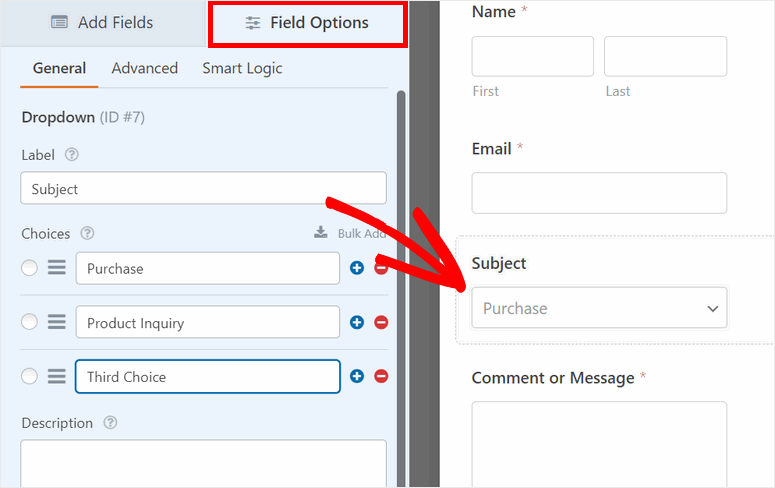
您可以轻松地在表单预览中添加新的表单域,并根据需要排列顺序。例如,我们将下拉字段添加到联系表单中。

要编辑表单字段,您只需单击它,您就会看到标签、项目标签、描述等字段选项。

在“Advanced”设置选项卡中,您会找到更多选项,例如表单样式、字段大小、CSS类和其他自定义表单字段的设置。

完成自定义联系表单后,您可以调整设置以确保它适合您的需求。
第 3 步:配置表单设置
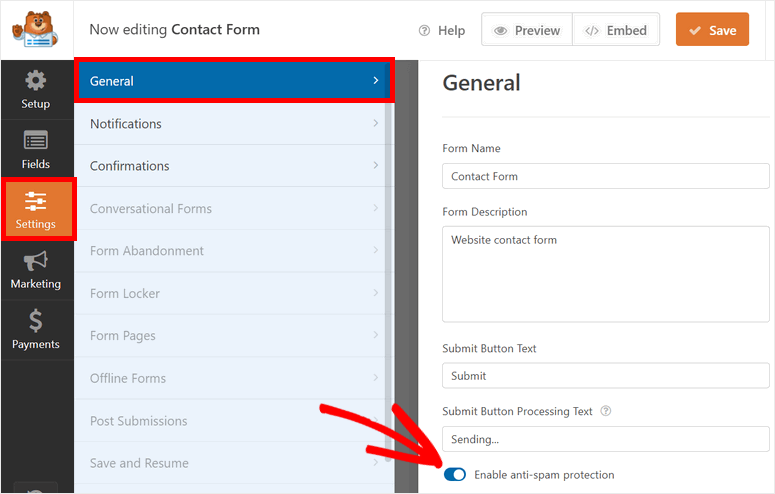
在表单编辑器的左侧菜单面板中,单击Settings » General选项卡。在这里,您将看到这些表单设置:
- 表格名称:编辑您的联系表格的名称。
- 表单描述:添加对您的联系表单功能的简单描述。
- 提交按钮文本:更改联系表单的提交按钮的标签。
- 提交按钮处理文本:输入在处理表单时显示在提交按钮上的文本。
- 启用反垃圾邮件保护:防止垃圾邮件机器人提交表单。

如果向下滚动,您将看到高级选项,例如提交按钮的自定义CSS、AJAX表单提交等。这些面向想要添加自定义编码的开发人员。
完成后,单击Save并前往下一步。
第 4 步:启用表单通知和确认
WPForms可让您控制用户在您的WordPress网站上提交表单后发生的情况。您可以将表单通知和确认发送至:
- 通知您自己和您的团队成员有关新表单提交的信息
- 向用户发送电子邮件以确认他们的提交。
- 成功提交表单后显示确认或感谢您的消息
- 提交表单后将客户重定向到另一个页面
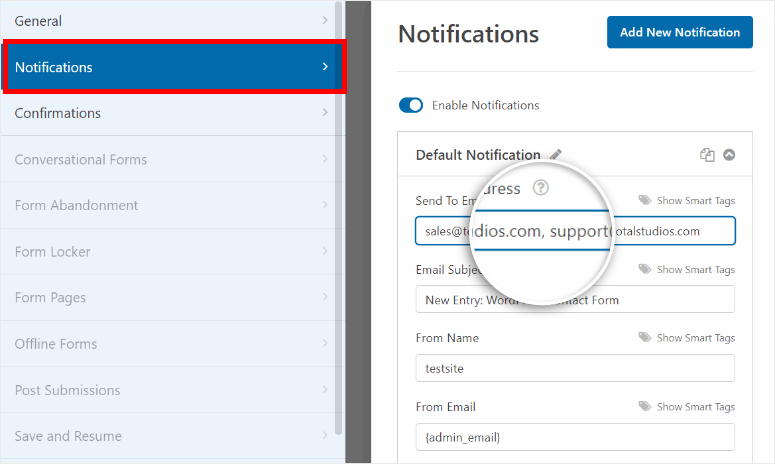
要设置电子邮件通知,请打开表单构建器左侧菜单上的Settings » Notification。
默认情况下,管理员通知已设置。每当有新的表单提交时,这将向网站管理员发送一封电子邮件。
在Send to Email Address字段中,您还可以添加团队成员的更多电子邮件地址。只需确保用逗号分隔它们即可。

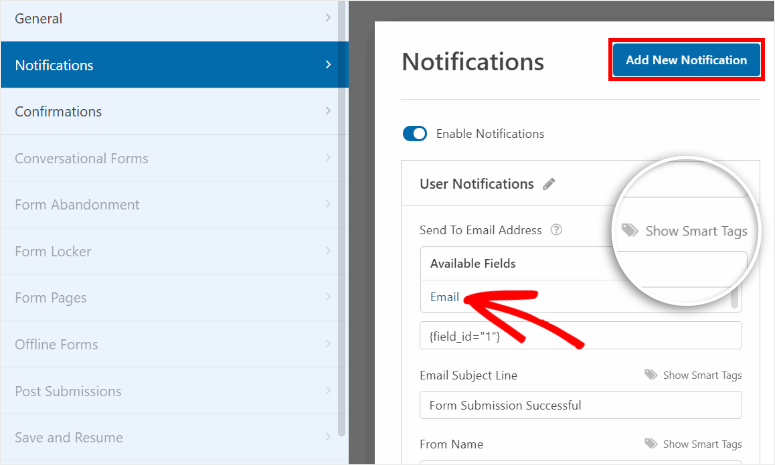
更重要的是,您可以为您的用户设置通知并向他们发送自动确认电子邮件。为此,只需单击Add New Notification按钮。
要添加用户的电子邮件地址,请单击Show Smart Tags选项并选择Email表单字段。

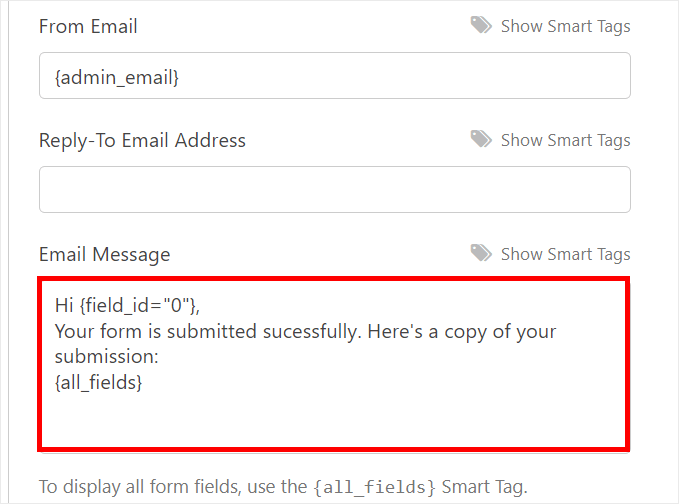
接下来,您可以自定义主题行、表单名称和电子邮件正文。如果您想在电子邮件中显示表单提交详细信息,请使用 {all_fields} 智能标签。
这将自动从表单提交中检索数据并将它们添加到电子邮件通知中。

现在,您可以设置在用户提交表单后显示在WordPress网站前端的确认消息。
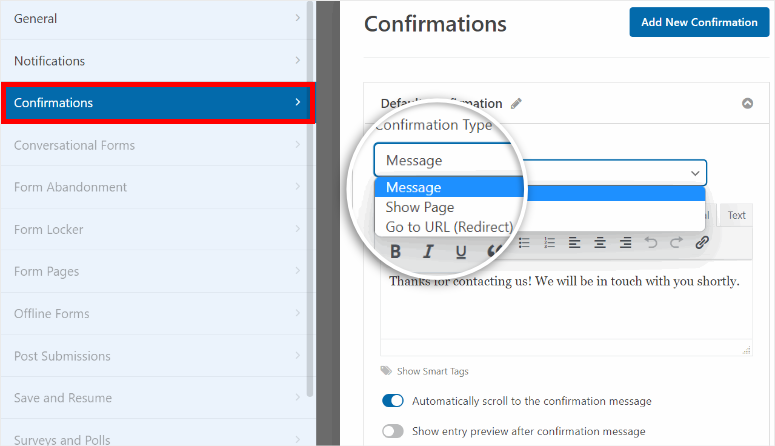
为此,请单击设置页面上的Confirmations选项卡。在这里,您将看到 3 个选项:
- 显示自定义消息
- 重定向到您网站上的其他页面
- 重定向到外部网站或页面

如果您想向用户显示感谢信息,您可以在文本区域输入自定义信息。
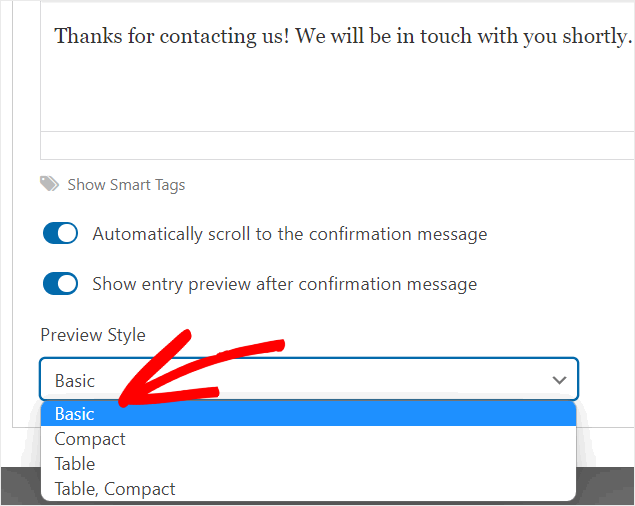
此外,您还可以选择自动向上滚动到确认消息并向用户显示表单提交的预览。您甚至可以选择预览样式。

最后不要忘记保存您的设置。
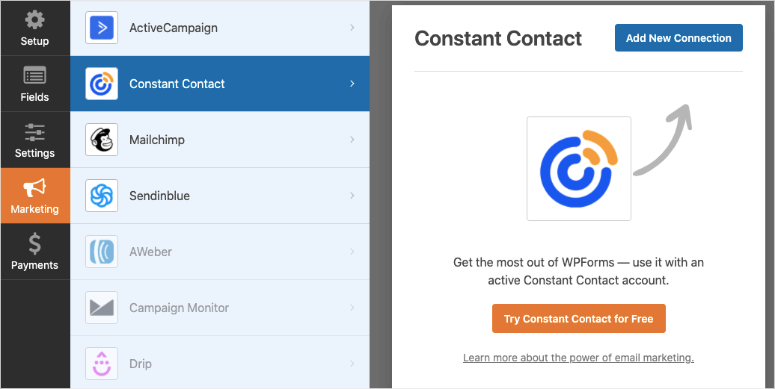
您现在需要做的就是将联系表格添加到您的WordPress网站。在我们这样做之前,如果您想将此联系表连接到您的电子邮件营销帐户,您可以在Marketing选项卡下进行。

您只需选择您的电子邮件提供商并连接您的帐户。然后,您可以细分潜在客户并将它们自动添加到您的电子邮件联系人列表和活动中。真的就是这么简单!
现在让我们将您的联系表格添加到您的网站。
第 5 步:在WordPress中添加您的联系表
WPForms允许您将联系表格添加到您网站上的任何页面、文章或侧边栏。它提供联系表单简码和古腾堡区块编辑器支持,使流程超级简单。
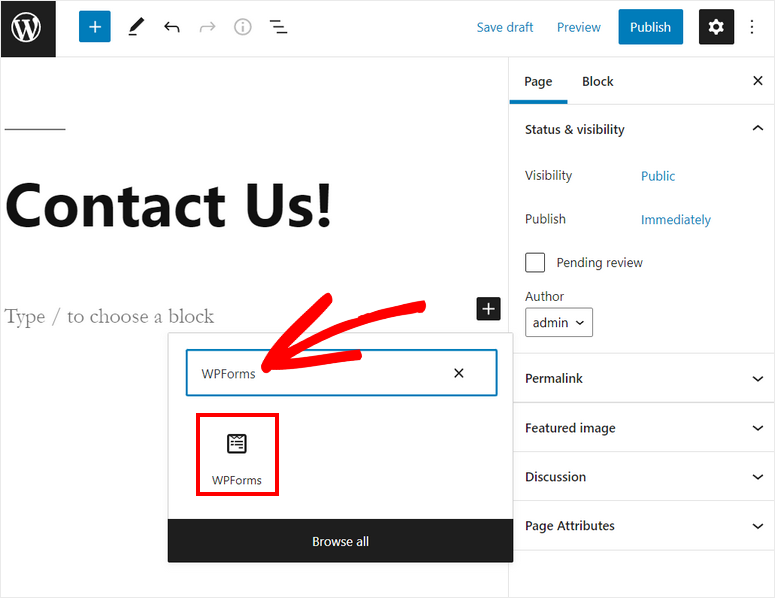
将联系人添加到 WordPress 页面或文章(古腾堡)
要在任何WordPress页面或文章上添加联系表单,您可以搜索WPForms区块并将其添加到文本编辑器中。

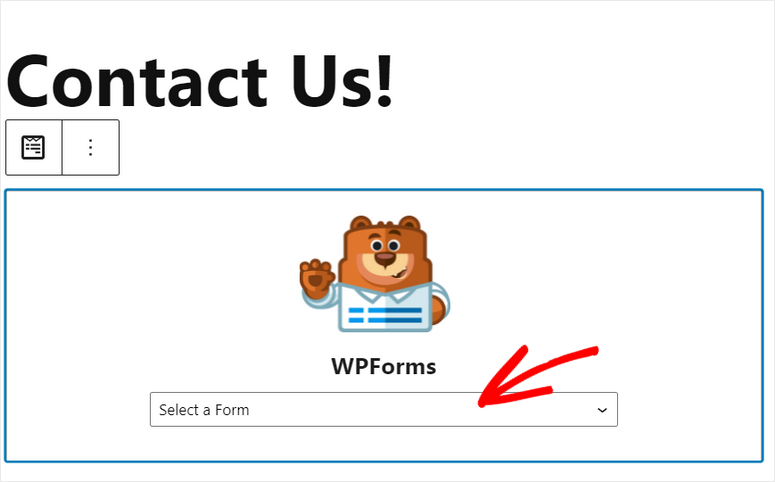
然后,您会看到一个下拉菜单,您可以在其中选择刚刚创建的联系表格。

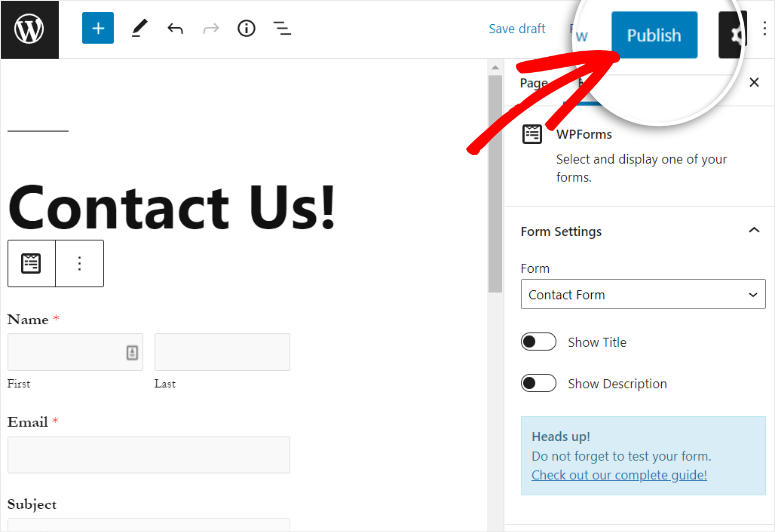
选择表单后,您将在文本编辑器上看到预览。要将联系表单添加到您的站点,请单击右上角的发布按钮。

将联系人添加到WordPress页面或文章(经典编辑器)
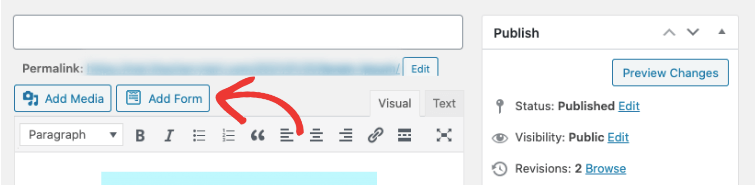
如果您使用WordPress经典编辑器,则可以使用“Add Form”按钮添加联系表单。或者,您可以简单地复制并粘贴表单短代码以将表单嵌入您的网站。

在侧边栏中添加联系表格
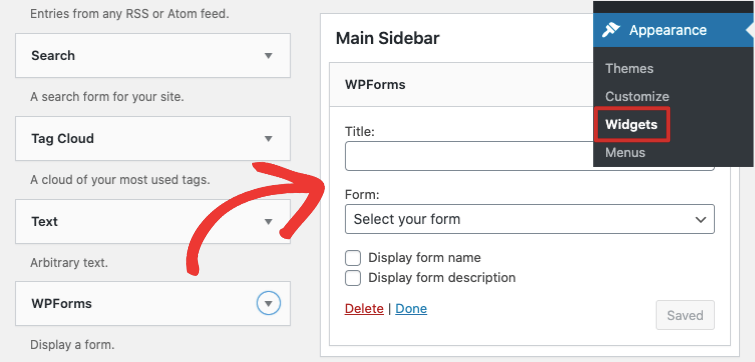
您还可以将联系表单添加到侧边栏小工具。为此,请转到外观 » 小工具。现在,将WPForms小工具拖放到右侧的侧边栏或页脚菜单中。
之后,使用下拉菜单选择您的表单并保存您的更改。

完成后,单击“Save”按钮。您的表单现在将开始显示在您网站的侧边栏上。
毫无疑问,WPForms是排名前列的表单构建器WordPress插件之一,可让您为任何目的创建表单。它与所有主要的WordPress主题和页面构建器兼容,因此在您的网站上使用它不会有任何问题。
如何使用Contact Form 7添加联系表单
有许多WordPress联系表单插件可以向您的网站添加联系表格,包括免费和高级版。下面我们将使用另外一个表单插件Contact Form 7来示范在WordPress添加联系表单的操作。
该插件在WordPress目录可以免费下载,并且一直是有史以来最受欢迎的插件之一。除此之外,它们易于使用,具有不错的功能列表和合理的附加组件。
步骤 1. 安装Contact Form 7插件
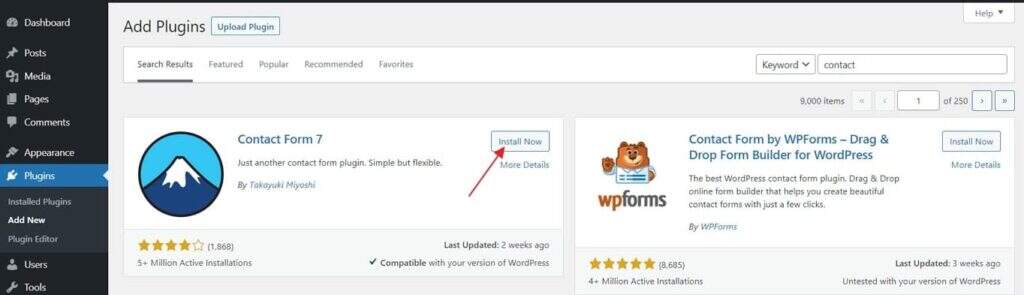
安装Contact Form 7与任何其他WordPress插件一样简单。只需登录您的网站,转到插件 > 安装插件的,然后在搜索框中输入其名称。

它应该首先出现。单击立即安装以将其下载到您的站点上。完成后,单击启用开始使用插件。
步骤 2. 创建新的联系表单
安装后,您会在WordPress侧边栏中找到一个名为“Contact”的新菜单项。单击它可以进入此屏幕。

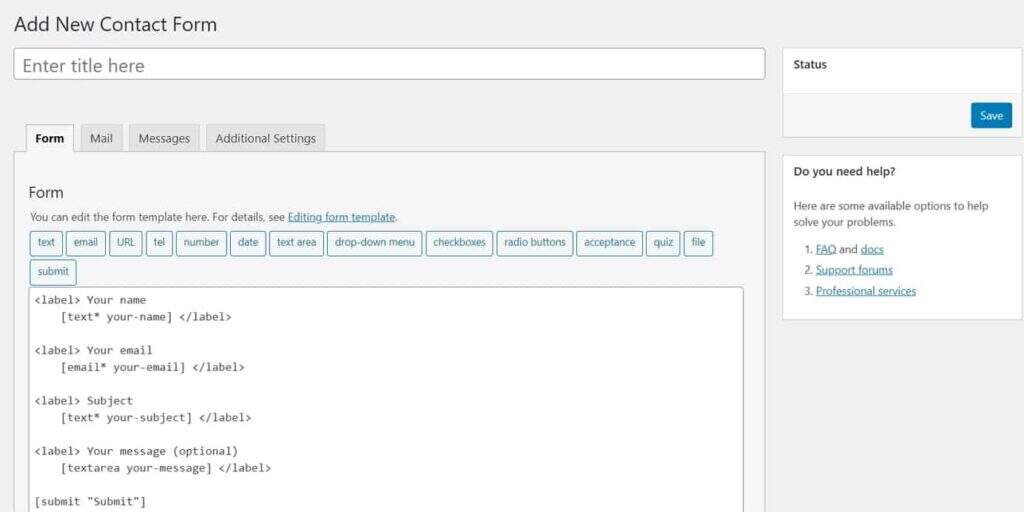
您将在您的网站上找到所有联系表格的列表。它包含一个示例表单,理论上您可以立即使用。单击它开始编辑或单击屏幕顶部的“Add New”。两者都会带你到这里:

一开始看起来有点神秘,但不用担心——该插件带有自动生成代码的工具,因此您不必自己进行任何编码。
步骤 3. 配置您的表单
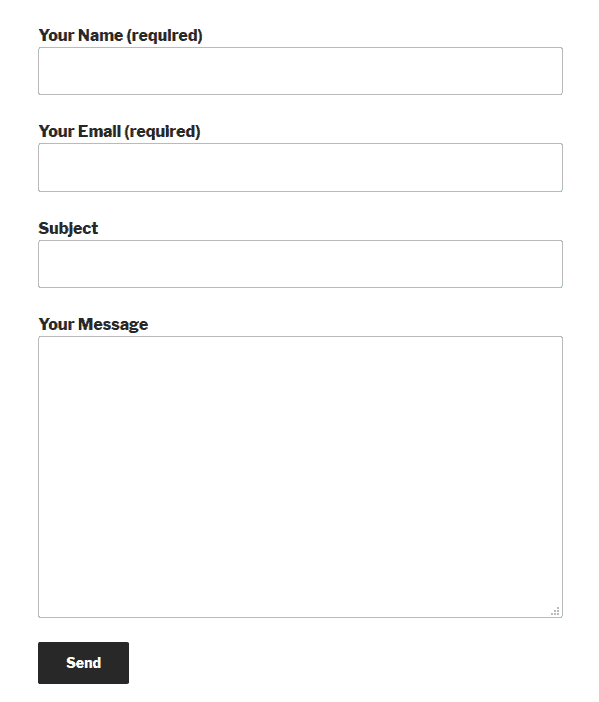
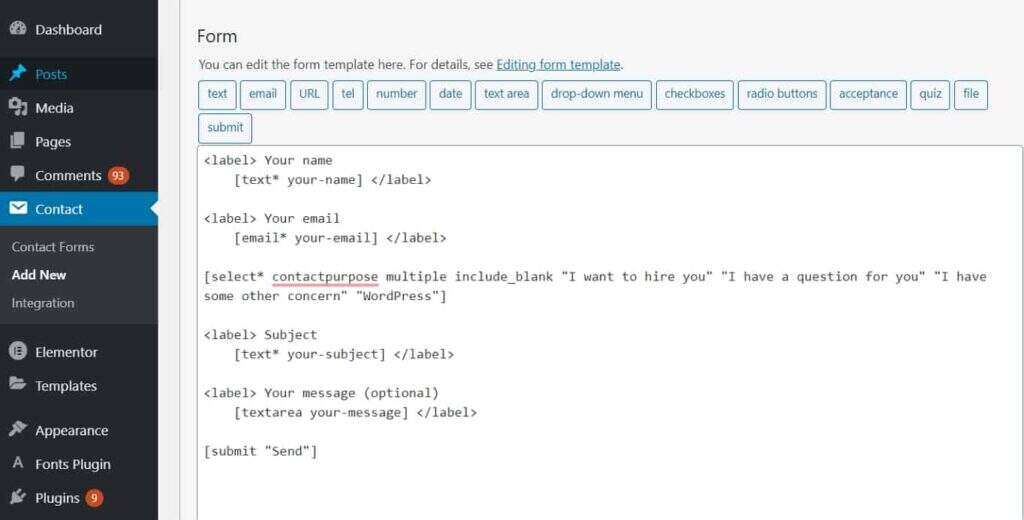
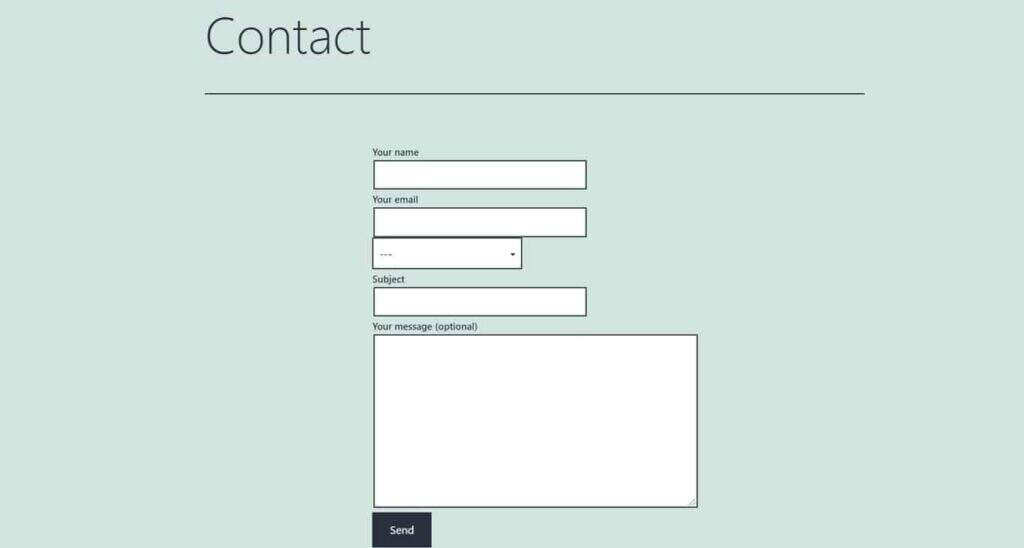
目前,我们在后端拥有的默认表单在页面上将如下所示。

都是标准的。假设您要添加一个下拉菜单来选择与您联系的目的。这样,您可以立即看到要优先处理的消息。
为此,您首先需要将光标放在您希望菜单出现在联系表单中的位置。在这种情况下,它位于电子邮件地址和主题之间。
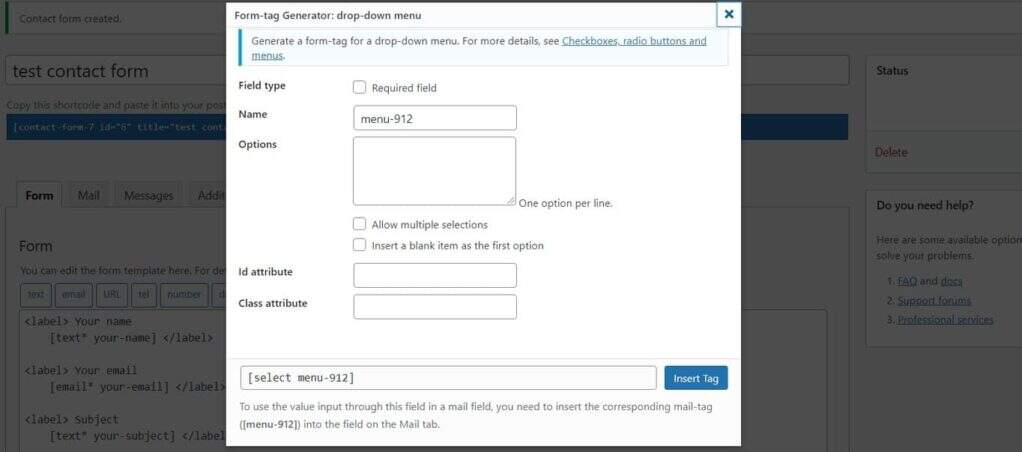
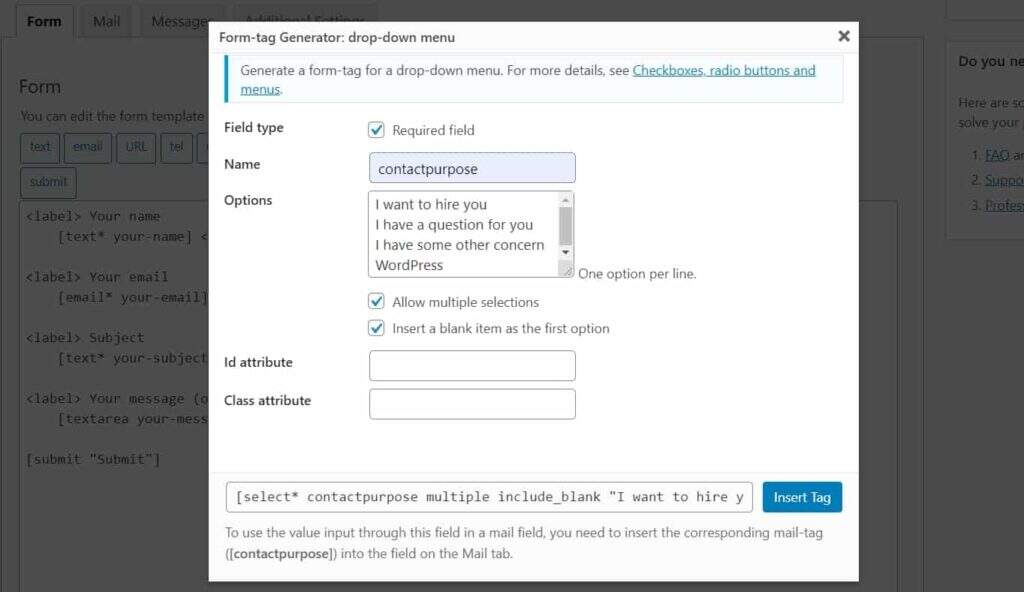
单击顶部工具栏中的下拉菜单。它让你进入这个菜单:

以下是填写不同字段的方法:
- 字段类型– 选择是否需要该字段来提交联系表单。
- 名称— 这意味着标签中使用的名称。它不会向访问者显示,但可以让您更轻松地记住标签的用途并配置稍后发送到您帐户的电子邮件。
- 选项— 使用下拉菜单输入可供访问者使用的选项。每行放一个。您还可以选择允许多项选择并默认使用空白项目。
- Id/Class属性——在这个地方,您可以为该字段分配一个CSS类或id。这对于自定义样式非常有用。我们稍后再谈。
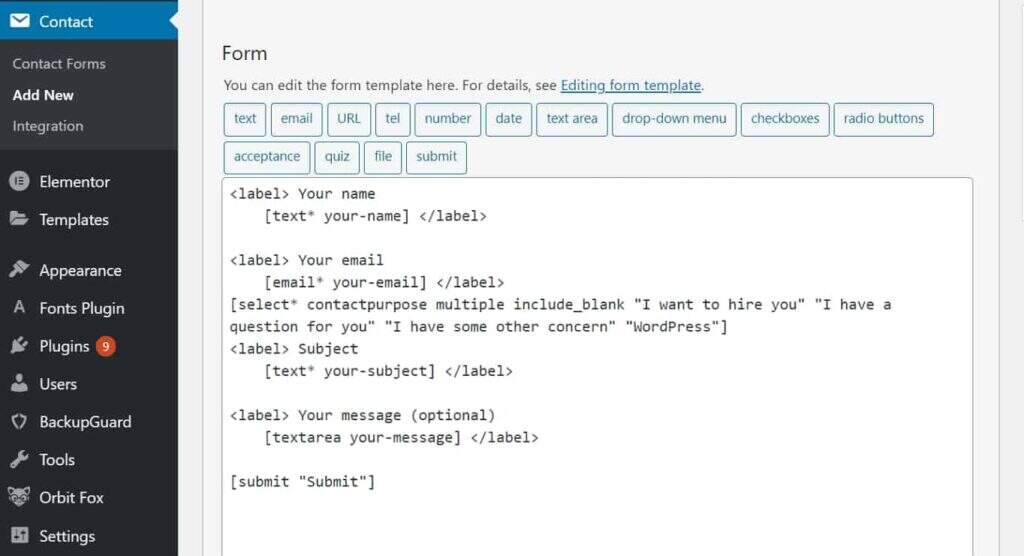
我们是这样填写的:

满意后,单击“Insert Tag ”将其放入表单中。

现在剩下的就是添加一个标签。这是联系表单字段随附的文本,用于解释它的作用。只需从其他字段复制并粘贴现有代码,然后根据您的需要进行调整。

步骤 4. 编辑电子邮件设置
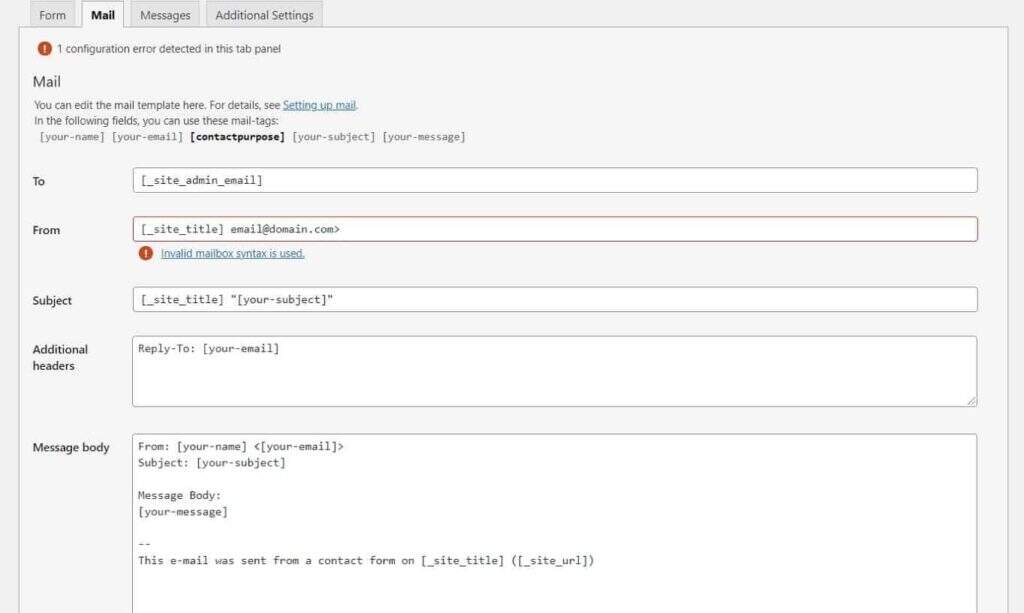
接下来,您必须配置从联系表发送给您的电子邮件。您可以在顶部的“Mail”选项卡下执行此操作。

您会发现这些字段预先填充了与之前的联系表类似的标签。它还为您提供可用的字段标签,包括您之前创建的任何新标签(如果您已保存表单)。您可以使用这些自定义从您的联系表单接收消息的方式。
以下是每个字段的含义:
- To – 邮件将发送到的电子邮件地址。您通常可以保持原样。
- From – 电子邮件的发件人。默认情况下,它设置为使用您的联系表的人的姓名。
- Additional Headers – 附加消息头字段的空间。当您点击回复时,标准设置会将您的回复发送到与您联系的人的电子邮件,而不是来自(即您的站点)的电子邮件。也可以将收件人的 CC 或 BCC 放在那里。
- Message body – 您将收到的电子邮件的正文。
- Exclude lines with blank mail-tags from output – 当您选中此项时,如果任何使用的标签为空,插件将从消息中排除它们。
- Use HTML content type – 默认情况下,消息以纯文本形式发送。选中此框以改用 HTML。
- File Attachments – 如果您的表单允许上传文件,这些文件的标签就属于这里。您还可以使用它来附加托管在您的服务器上的文件。
- Mail (2) – 通常用作自动回复的附加邮件模板。检查以激活。
标准选项非常好。对于我们的示例,我们唯一需要更改的是主题行。

使用上面的格式,您现在可以在邮件程序中设置过滤器,按主题行对邮件进行排序,优先处理业务查询。
步骤 5. 添加表单消息
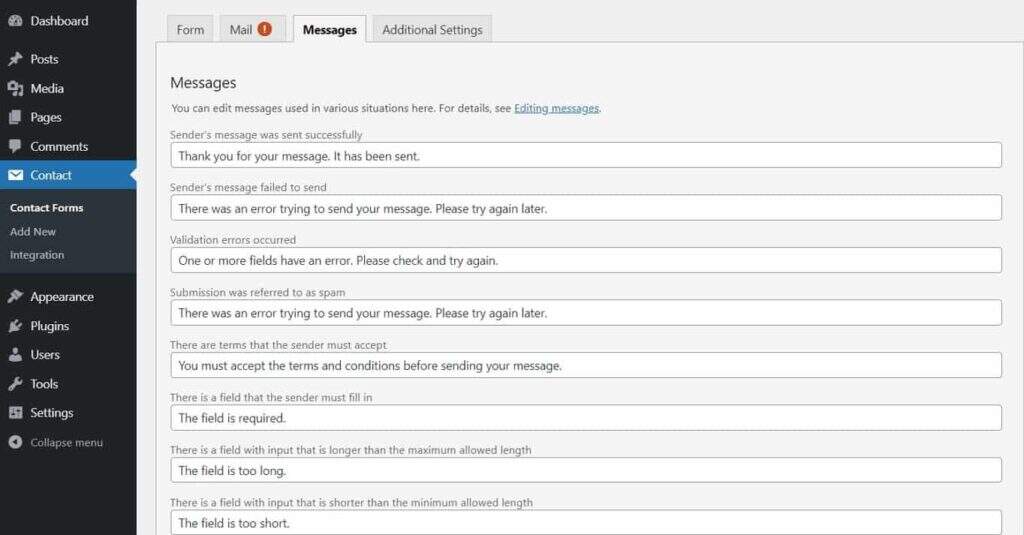
接下来是Messages选项卡。您可以配置访问者在使用表单时可能遇到的消息。

这些是错误消息、成功消息,或者只是有关如何正确使用表单的提示。我们发现这些已经很不错了,所以我们通常保持原样。如果您有理由更改其中任何一个(例如,为了适应您网站的基调),请随时这样做。
步骤 6. 自定义其他设置
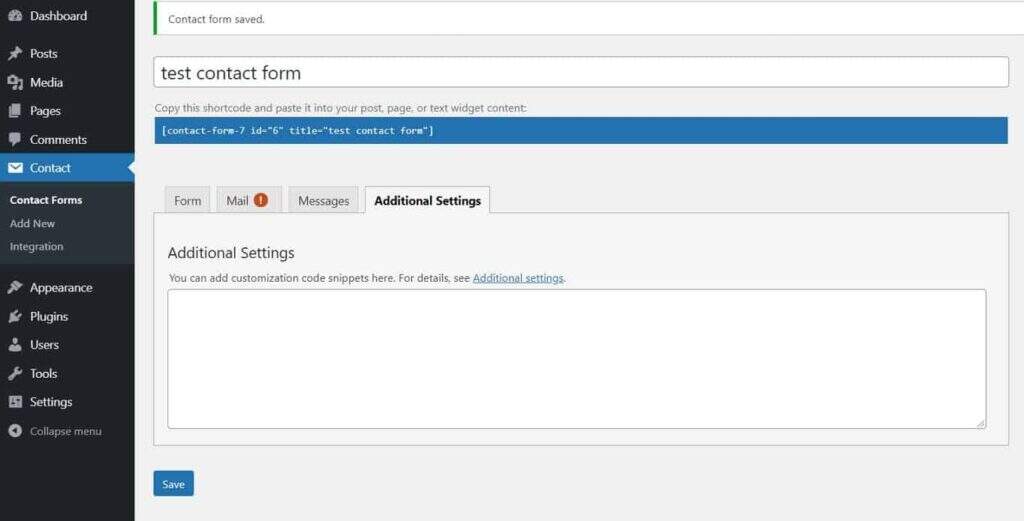
最后,您可以进行其他设置。

默认情况下,这些是空的。
您可以做不同的事情——从限制仅登录的人提交联系表单的能力到将表单设置为演示模式以进行测试。这对我们的目的并不重要,但您可以在文档中找到所有不同的选项。
步骤 7. 将表单添加到您的网站
现在您已经完成了表单的配置,是时候在您的站点上获取它了。您需要做的第一件事是保存表单。
在此之前,您可能需要在顶部添加一个名称。如果您创建多个表单,这将使表单更加可区分。
保存表单后,屏幕上将出现一个简码:

您将使用它将表单放置在您想要的任何位置。
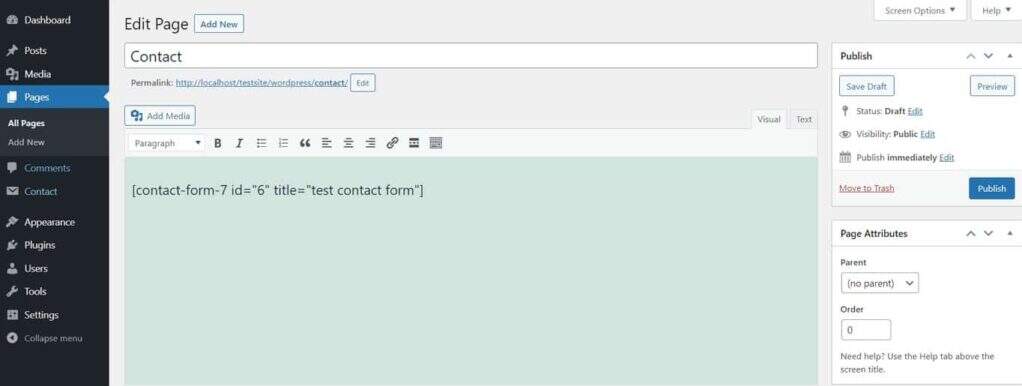
您要做的第一件事是标记并复制它。完成后,转到要放置表单的页面。例如,您可以简单地创建一个新页面并将其命名为Contact。将短代码粘贴到WordPress编辑器中。

当您现在发布页面并转到前端时:

它在那里。请注意我们之前创建的下拉菜单。它现在是需要时联系表格的一部分。
创建联系表单的后续工作
在您的网站上获得表格后,工作并没有结束。还有一些重要的事情需要处理,例如设置表单样式、保护其免受垃圾邮件发送者的侵害,以及对个人数据实施保护措施。让我们按顺序执行此操作:
更改表单设计
一般情况下,无需更改联系表单的样式。
在部分WordPress主题中,样式表中已经定义了表单样式。因此,联系表格很可能会自动适合您的网站设计。如果您仍需要进行调整,您有多种选择。
Contact Form 7
Contact Form 7表单具有标准的HTML标记。您可以简单地更改关联的CSS,从而更改表单的外观。请记住,这也会对您网站上共享相同标记的其他输入字段产生影响。
因此,为了设计您的联系表单,您必须学习一点CSS。但是,这并不太复杂,而且Contact Form 7有一个关于如何操作的教程。
WPForms
与上述类似,WPForms联系表单也可以使用CSS设置样式。事实上,WPForms已经创建了一个关于如何为您的表单实现自定义CSS样式的教程。
实施垃圾邮件保护
一般来说,垃圾邮件是网络和网站的一个大话题。如果您在您的网站上留下不受保护的电子邮件地址,那么有很多自动程序会提取它们并开始向您发送不请自来的报价、钓鱼电子邮件,甚至更糟。
不幸的是,联系表格也是如此。除非您采取措施防止这种情况发生,否则还有一些程序可以通过联系表格向您发送垃圾邮件。
Contact Form 7
幸运的是,Contact Form 7提供了简单的方法来防止这种情况。
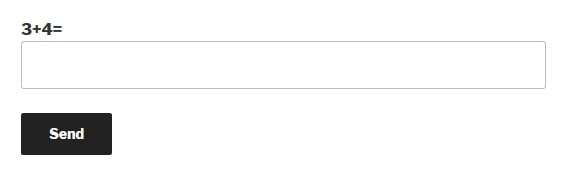
(1)简单计算
其中一个很简单:在您的表单中包含一个机器人无法回答的测验,就像一个简单的方程式。

(2)reCAPTCHA
除此之外,还有reCAPTCHA。这是一项用于打击垃圾邮件的Google服务。您需要一个API密钥并将其与Contact Form 7集成。这可能会对保护个人信息产生影响。
您可以使用reCAPTCHA标签将其添加到您的表单中。Contact Form 7的制造商还有一个名为“ Really Simple CAPTCHA”的验证码插件,您可以将其用于相同目的。
(3)插件
您还可以使用第三方插件进行垃圾邮件防护。最著名的当然是Akismet和Contact Form 7提供了有关如何将两者结合使用的详细说明。
还有其他的,例如Contact Form 7 Honeypot或WPBruiser。对于后者,您需要付费扩展才能使用Contact Form 7。您还可以轻松找到更多选项。
WPForms
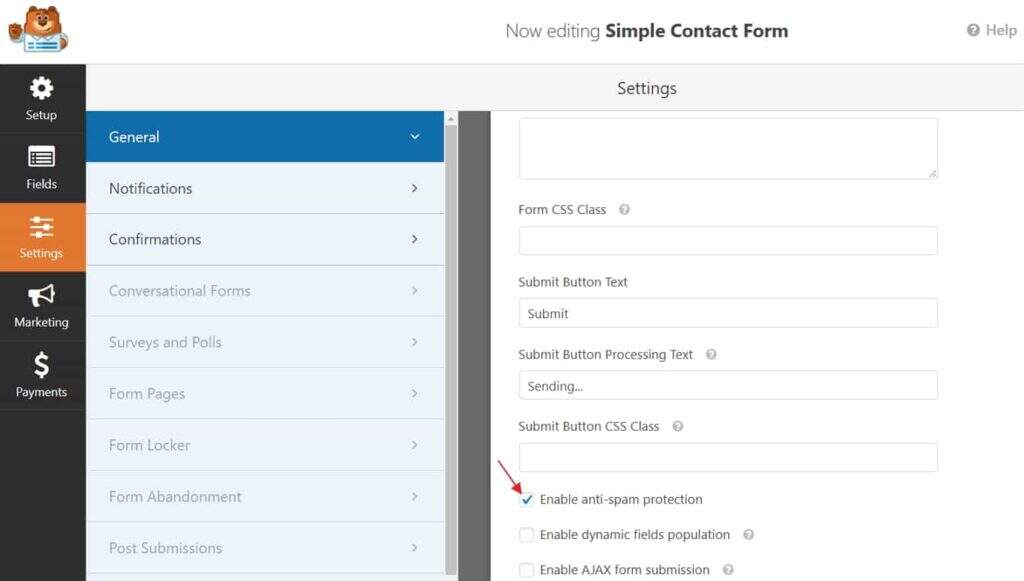
WPForms带有自己的反垃圾邮件选项,您可以立即启用。为此,请转到Settings -> General。 然后向下滚动并勾选“Enable anti-spam protection”框。

为了获得额外的保护,您还可以将reCAPTCHA和hCaptcha添加到您的表单中。
使其符合GDPR
您可能知道欧洲的互联网隐私法发生了一些变化。2018年5月25日,通用数据保护条例 (GDPR)生效。
它对有关在线使用个人信息的法律进行了一些修改。它还威胁要对任何违反规定的人处以巨额罚款。
为什么这很重要?联系表格收集个人数据。因此,如果您属于法规的管辖范围(现在大多数人都这样做),您需要注意一些事情。
- 不要收集您不需要的数据- 联系表格让您可以选择要包含的字段。如果有任何您实际上不需要的数据,请停止收集。这样,如果有漏洞,你就不会丢失它。
- 禁用任何跟踪— 如果您使用跟踪 cookie、用户代理和/或用户 IP 的联系表单,则需要禁用此功能以符合GDPR。
- 获得绝对同意— 在您的表单中添加一种方式,让人们同意您收集他们的数据。例如,联系表 7 提供了一个接受框。(重要提示:不要将复选框设置为默认启用。用户必须自己执行此操作。另外,请包含一条消息,说明您收集的内容和目的以及指向您的隐私政策的链接)。
- 制定隐私政策——根据GDPR,每个专业网站都需要展示隐私政策,解释他们收集哪些数据以及如何使用这些数据。您还需要让访问者能够询问他们的个人数据并将其删除。
- 实施HTTPS — 使用SSL/HTTPS加密浏览器和服务器之间的数据交换。这对于保持个人数据安全的联系表格很重要。这也被认为是现在的普遍做法。
您可以在此处找到有关将符合GDPR的表格应用于联系表格的更多信息:
- Contact Form 7 –如何制作隐私友好的联系表格
- WPForms – 如何创建符合GDPR的表格
如何充分利用联系表单
联系表单可让您与网站访客建立动态联系。不过,在计划建立网站时,您应该记住一些提示。
跳出框框
虽然我们在本教程中制作了一个简单的表单,但 WPForms 和其他联系表单插件拥有数百个模板,您可以用来创建各种各样的表单。表单不只是用来收集联系信息的,它对企业的成功也至关重要。您可以使用许多 WordPress 表单生成器创建调查问卷、进行民意测验并为客户生成报价。甚至还可以使用联系表单来收集产品个性化要求。此外,在网站上使用表单时,不要害怕发挥创意。
确保表单安全
垃圾邮件发送者会利用一切手段来完成他们的任务,其中一种方法就是在线联系表单。不过,Akismet 或 Recaptcha 等安全功能可以帮助确保表单内容和电子邮件地址的安全。在网站上添加表单时,不要忘记确保表单的安全性。
集成的力量
整合是使用 WordPress 原生联系表单的优势所在。您可以创建自定义电子邮件订阅表单,自动填充您的电子邮件营销解决方案(如 Mailchimp)。您的表单可以连接到您的客户关系管理(CRM),让您有效地培养潜在客户。WordPress 联系表单在外观和感觉上都与您的网站相似,因此能给客户带来信任感。您的表单将成为您业务各方面的动力源,同时使您的流程保持无缝和简化。
自定义表单通知和电子邮件
如果您要向自己或访客发送通知,请记住自定义您的通知和电子邮件。添加您的品牌颜色、更改模板文本等,让网站访客对您的品牌产生信任感。此外,如果您在提交表单后将用户重定向到不同的页面,请确保这些页面为客户提供他们在网站上进行下一步操作所需的所有信息。
考虑用户体验
创建转换优化表单可确保访客成功填写并提交表单。创建简单明了、易于理解的表单有助于引导访客成功提交表单。考虑添加工具提示、说明、指示和占位符,让客户了解表单的不同字段和部分,为他们提供无缝、无摩擦的表单填写流程。
考虑可访问性
可访问性虽然不常被讨论,但已逐渐成为网页设计的前沿问题。考虑其他用户如何通过其他方式与您的表单进行交互。确保标签、ARIA、标签序列等功能到位,帮助那些可能以不同方式使用互联网的人也能使用您的网站,并最终以最适合他们需求的方式体验网站的互动元素。
更多联系表单插件和平台
以下是一些可供试用的联系表单插件和平台。
- Formidable Forms:一款流行的表单生成器,拥有简洁的拖放界面、超过 15 个高级附加组件,可创建高级计算器等。
- Gravity Forms:另一款 WordPress 表单插件,拥有一个包含 30 多种表单字段类型、支付处理器集成和复杂表单模板(如测验、调查等)的库。
- Ninja Forms:该表单插件与 AWeber 和 CampaignMonitor 等平台集成,拥有 40 多个高级附加组件,是重视集成的用户的理想表单创建工具。
- Divi:这款功能最强大的 WordPress 主题拥有一个出色的联系表单模块,可以让你在网站上顺利创建品牌化、移动响应式表单。
- Google Forms:Google Forms 是另一款免费的表单创建工具,每个 Google 账户都会附带 Google Forms,它是一款功能强大的创建工具,具有出色的分析功能,允许创建多页面表单等。
- Typeform:这款表单生成器因其精美的用户界面设计、表单动画和集成功能而在过去几年中大受欢迎。它提供了一种独特的方式,让用户以对话的方式参与表单。
- Jotform:作为最早的在线表单生成器之一,Jotform 经历了许多变化,但仍然是最受欢迎的免费在线表单生成器平台之一。
- 查看更多联系表单插件
小结
每个企业网站和博客都需要一个联系表单,该表单为访问者打开一条沟通渠道,以便轻松连接。作为一个用户,如果没有一个简单便捷的方式与你联系,你的网站的流失率就越高。你要采取一切必要的措施,确保访客很容易找到你的联系表单并联系到你。WPForms和Contact Form 7(当然除此之外还有很多其他联系表单插件可选)提供了一个简单、用户友好的解决方案,它提供了易于使用的表单,只需几分钟就可以设置好。

 成为VIP
成为VIP