
互联网上有许多拖放式网站建设者可以在没有技术技能的情况下创建网站。但是,您必须学习SEO的一些技术方面,才能使您的网站保持在搜索引擎结果页面的顶部。
关键CSS是这样的技术主题之一,用于优化您的内容交付,进而直接影响速度。对于在其网站上使用多个插件的普通用户来说,WordPress生态系统使这变得更加复杂。
在本文中,让我们探讨如何为WordPress网站创建关键CSS以提高Google PageSpeed分数。
基础知识
在讨论关键CSS之前,有必要了解一些术语,例如首屏和内容交付优化。此外,您还需要了解在WordPress上使用外部样式表的基本方法。
首屏内容
当您在桌面或移动设备上打开网站时,您在屏幕上看到的可见部分是首屏内容区域。这是一个传统的报纸术语,您可以在其中看到首页顶部的首屏内容。一般来说,人们习惯于折叠报纸,折叠区域上方提供重要内容。同样,首先加载的网页顶部可见部分应该为用户提供最有价值的内容。因此,您应该专注于优化可见顶部以快速加载。
内容交付优化
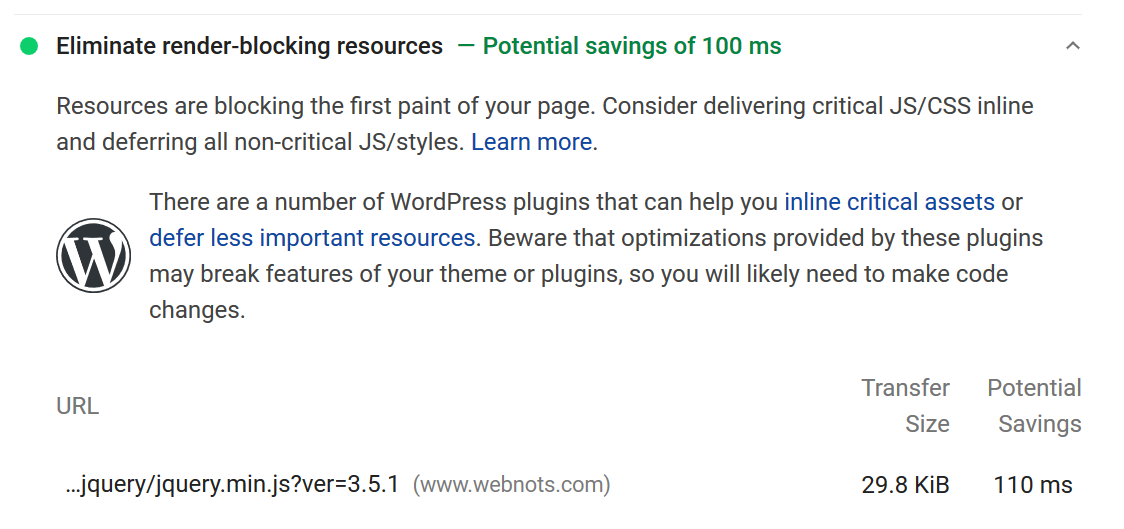
许多速度工具(如Google PageSpeed Insights)衡量网站如何提供首屏内容。您可以将其视为对首次内容绘制 (FCP) 的测量。如果他们检测到阻塞,您将看到删除阻塞元素的警告。您将在Google PageSpeed Insights工具中看到的流行建议之一是消除渲染阻塞资源。如果您点击该建议,Google将向您展示优化关键CSS/JS的交付并推迟所有非关键CSS/JS。

关键的CSS和JS建议
修复阻塞渲染的JavaScript (jQuery) 非常容易,因为主题/插件默认在页脚部分加载脚本。jQuery是唯一的问题,许多网站可能需要它来加载首屏内容。因为,WordPress也使用jQuery,如果它只是由于jQuery,你可以忽略这个错误。否则,如果不会破坏您网站的布局,请使用WP Rocket之类的插件来组合和交付所有脚本。
然而,问题在于生成关键的CSS并首先加载它。在本文中,我们将解释如何处理CSS优化以提高页面速度得分。
相关阅读: 正确地配置WP Rocket插件以提升网站加载速度。
在网站中加载CSS
有多种方法可以在您的网页中插入CSS 。您可以通过内联、内部或外部方式执行此操作。最流行和推荐的方法是在网页的标题部分链接外部样式表。由于页眉部分中的内容首先与网页一起加载,因此会极大地影响首屏内容的加载,从而影响页面速度。
Add Your Content Here
在WordPress中加载CSS
WordPress使用style.css作为提供主题样式的外部文件。这是运行WordPress网站的必需文件(除了functions.php之外)。此外,您网站上的每个插件都可能添加额外的CSS文件。在Chrome浏览器中打开您的网站并查看源代码(确保您没有安装缓存插件或禁用页面缓存)。

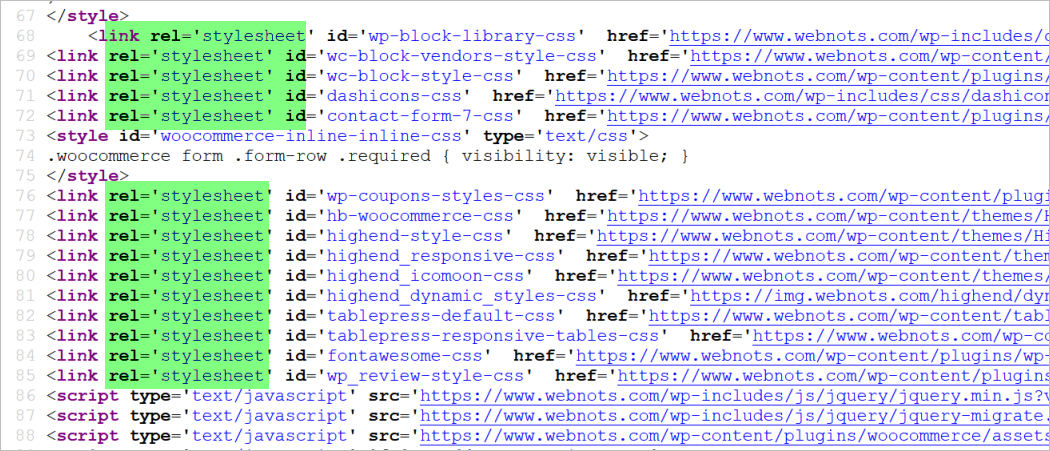
页眉中的样式表
您可以在页面的标题部分看到WordPress链接所有外部样式表。从优化的角度来看,这可能会导致多个问题:
- 一些主题使用几MB大小的臃肿的CSS样式。当用户在桌面或移动设备上打开网页时,您不需要加载所有这些样式。
- 有不同的文章类型,例如可能使用完全不同样式的产品。在这种情况下,您不需要其他CSS来进行初始(首屏)加载。
您网站上的每个页面都需要最低限度的CSS才能加载首屏内容。页面加载所需的最小CSS在技术上称为关键CSS。在上述所有情况下,Google PageSpeed Insights和其他工具都会向您显示优化CSS交付的警告。
请记住,删除未使用的CSS和脚本也与在页面上使用过多的CSS/脚本有关。然而,这与关键的CSS优化完全不同。您甚至可能不会在特定页面上使用某些插件。例如,您不需要网站所有页面上的联系表单插件的CSS。
在这种情况下,联系表单文件中的CSS/JS文件在常规博客文章中是不必要的,您将看到删除未使用的CSS/JS警告。
查看我们关于如何在WordPress中禁用未使用的CSS/JS并优化WooCommerce页面加载的文章。
如何在WordPress中生成关键CSS?
现在您知道了关键CSS对提高页面加载速度的重要性。有两种方法可以为您的网站生成关键CSS。
- 手动生成关键CSS并插入您的网站
- 使用WP Rocket插件优化内容交付
我们将详细解释这两个过程,您可以选择最适合您网站的过程。
手动生成关键CSS
互联网上有许多第三方工具可用于手动生成关键CSS。但是,当您网站上的所有页面都相似并且首屏区域没有自定义内容时,这是有意义的。您可以尝试其他免费的关键CSS生成服务,例如Sitelocity。
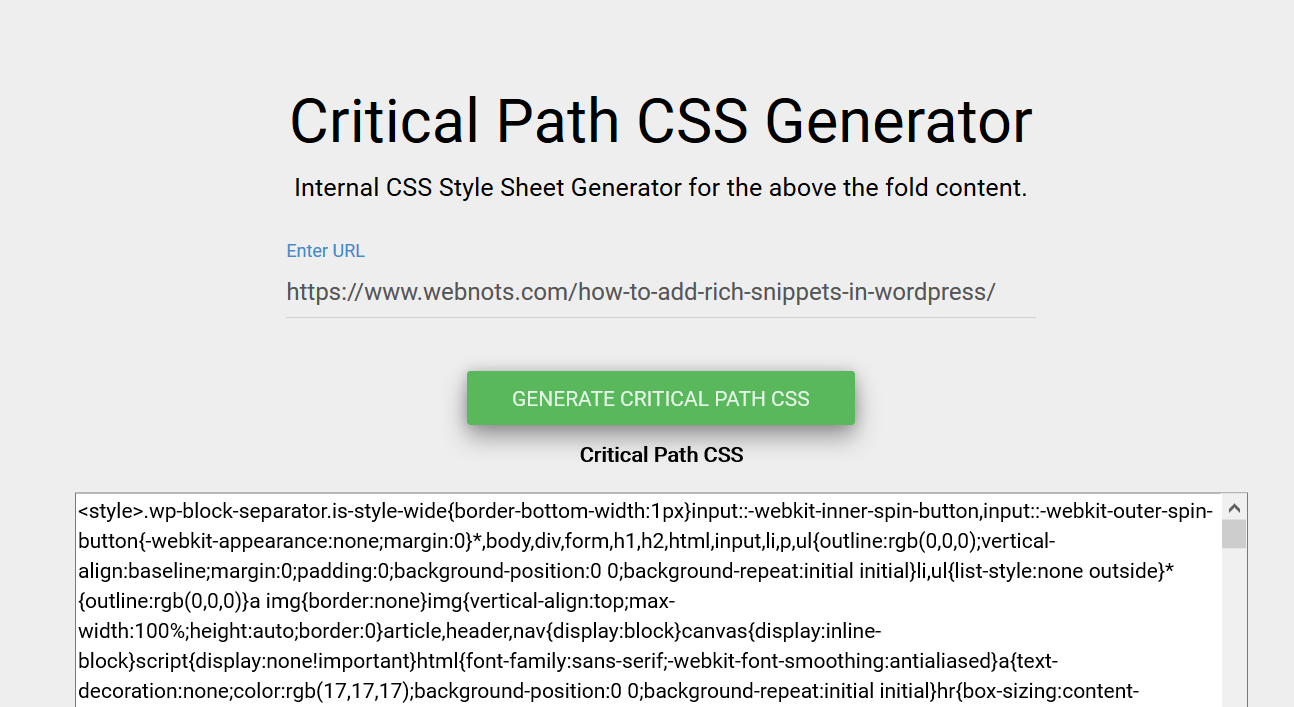
- 转到Sitelocity网站并输入页面的URL。
- 单击“生成关键路径CSS”按钮。
- 您可以为您的页面获取最小化的关键CSS。

生成关键CSS
现在您已经生成了关键的CSS,下一个任务是将它插入到您网站的标题部分。理论上,您可以在
和标记之间插入header.php文件中的样式。有一些插件可以帮助在标题部分插入样式而无需修改模板文件。
Autoptimize是我们可以为此目的推荐的插件之一。如果您已经在使用Autoptimize进行缓存,您还可以使用相同的插件来插入关键CSS。
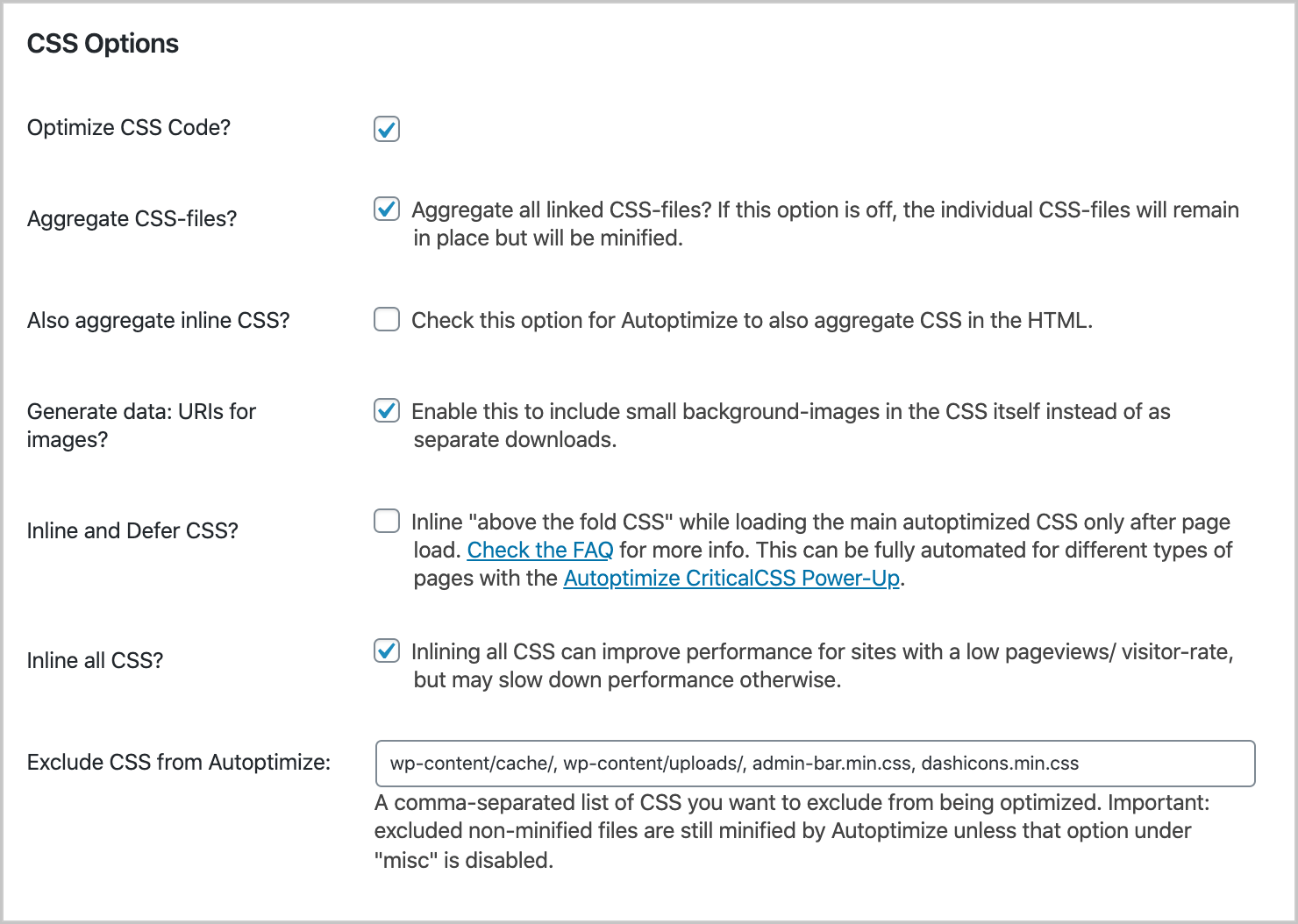
您可以在Autooptimize插件的“CSS Options”下插入关键CSS。首先启用“Inline and Defer CSS”复选框并将关键的CSS粘贴到出现的文本框中。

CSS选项
如您所见,Autooptimize插件还可以在延迟其他样式的同时自动内联首屏CSS。但是,这会迅速将缓存大小增加到100%,并且您无法在插件中选择自动清除缓存。此外,在大多数情况下,它会破坏网站。您可以使用Autooptimize CriticalCSS Power-Up插件,它会以更好的方式帮助您。为了使用这个附加组件,您必须以每月10美元的价格从Criticalcss.com获取API。
为什么手动关键CSS生成不起作用?
虽然上述手动插入过程看起来很容易,但它并不是一件容易的事。以下是您的关键CSS不起作用的一些原因。
- 您可能有不同的内容,例如页面、博客文章、产品等。您网站上的每种内容类型都需要不同的关键CSS来加载首屏内容。使用插件或手动插入会在所有页面上加载关键的CSS并破坏一些内容。
- 每次更新主题、插件和WordPress核心时,都必须生成关键的CSS。否则使用旧的关键CSS会破坏您网站的布局。对于普通用户来说,为网站上的每一次更新持续更新关键CSS是一项不可能完成的任务。使用可用的自动更新选项,在更新安装的插件/主题/核心之前必须非常小心。
- 对于移动设备和桌面设备,您可能需要单独的关键CSS。
对于所有这些问题,剩下的唯一选择是使用一些插件来处理这些问题并动态自动生成关键CSS。
使用WP Rocket为WordPress创建关键 CSS
幸运的是,您有一个缓存插件,可以在WordPress中完成这一关键的CSS生成。由于其简化的设置,WP Rocket是WordPress最受欢迎的缓存插件之一。同样,关键的CSS生成是插件的优点之一,任何普通用户都可以在不破坏网站的情况下获得好处。
- 首先,您必须购买WP Rocket高级插件。
- 安装并激活WP Rocket后,转到“设置 > WP Rocket”并导航到“File Optimization”部分。
- 向下滚动并启用“Optimize CSS Delivery”复选框并选择“Load CSS Asynchronously”按钮。
- 保存您的更改以开始关键的CSS生成过程。

在WP Rocket中生成关键CSS
这将允许插件为您的WordPress网站上的每种文章类型自动生成关键CSS。它包括首页。主页、页面、文章和您在网站上使用的任何其他自定义文章类型。如果需要,您可以添加使用第三方工具手动生成的备用关键CSS。通常,您可以将此备用关键CSS框留空。您还可以在“Cache”部分启用单独的移动缓存。
请注意,WP Rocket是一个具有单站点许可证的高级插件,售价49美元。我们认为,值得购买此插件,因为它提供了端到端的缓存解决方案以优化速度。该插件提供一年的支持和更新。之后,它将继续工作,您无需更新即可使用关键的CSS和其他功能。您可以以30%的折扣续订以获得支持并获得任何附加功能。与Autoptimize一起使用的criticalcss API每月10美元相比,这是一个更好的选择。
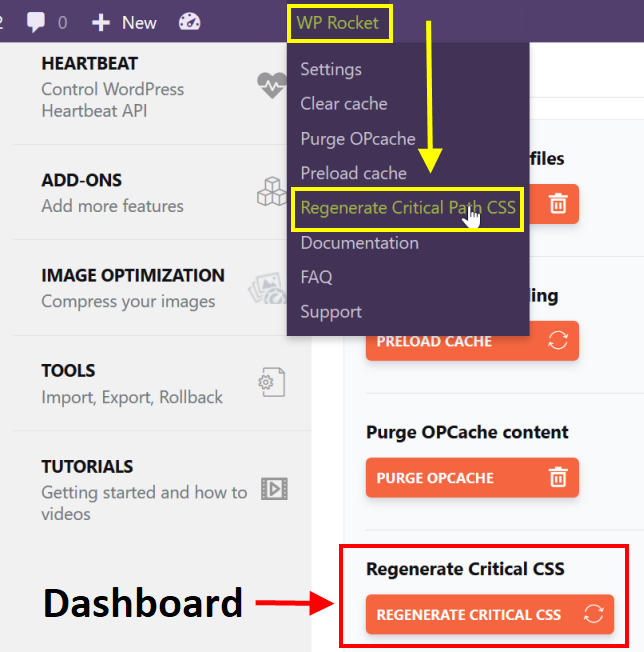
重新生成关键CSS
当您更新主题/插件/WordPress 核心或在您的站点上添加自定义文章类型时,有必要重新生成关键CSS。否则,WP Rocket将使用旧的关键CSS并破坏您网站的布局。因此,请确保不要忘记重新生成关键CSS。
- 单击顶部栏上的“WP Rocket”菜单,然后选择“Regenerate Critical CSS”选项。
- 或者,您可以转到插件的仪表盘并单击“Regenerate Critical CSS”按钮。

重新生成关键CSS
特定页面的自定义关键 CSS
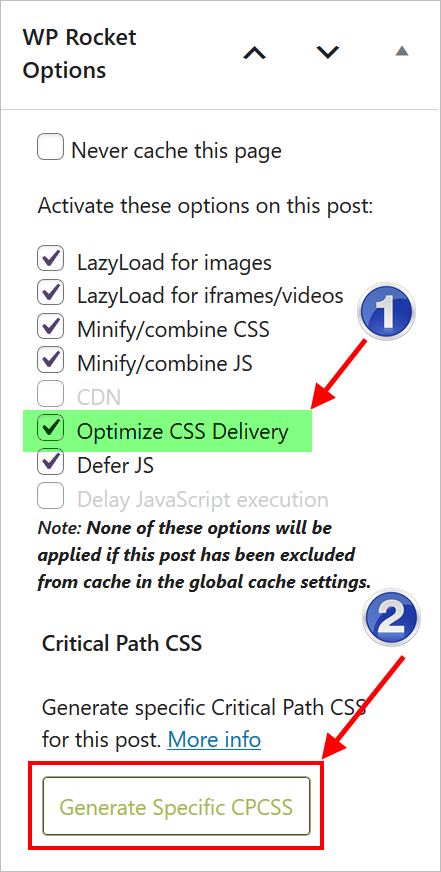
如前所述,您可能有一个主页或另一个使用页面构建器插件创建的页面。与您网站上的所有其他博客文章相比,此页面将具有完全不同的关键 CSS。在这种情况下,您必须创建单独的关键 CSS 并仅在该页面上有条件地加载。WP Rocket 只需点击几下即可帮助您实现这一目标。
- 转到要生成单独的关键 CSS 的页面的页面/文章编辑器。
- 在侧边栏文档面板上,找到“WP Rocket Options”面板。如果没有找到,请单击右上角的三个点按钮,然后选择“首选项”。在弹出窗口中,您可以启用站点上可用的所需文档面板。
- 选择“Optimize CSS Delivery”复选框并点击“Generate Specific CPCSS”按钮。
- 这将为该页面生成特定的关键CSS,并且插件将在用户访问该页面时加载此关键CSS。

为特定页面生成关键CSS
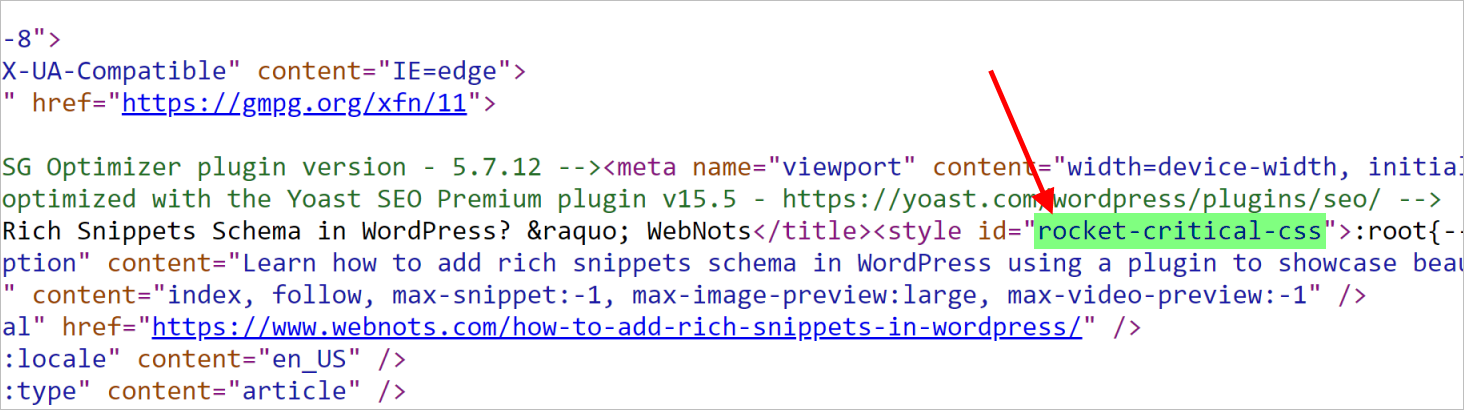
测试关键CSS
实现手动方法或者使用WP Rocket插件后,可以通过查看页面源码来测试页面。确保注销您的管理面板或为插件中的登录用户启用缓存。正如您在下面的屏幕截图中看到的,WP Rocket在Header中添加了关键的CSS。

WP Rocket关键CSS
您还可以在Google PageSpeed Insights工具中查看页面。如果一切顺利,您将看到在传递的结果下消除了渲染阻塞资源和其他CSS错误。这表明您已在网站上正确实施关键CSS。
小结
我们希望这篇文章能够强调关键CSS在WordPress网站中的重要性。当您的站点较小且页面较少时,您可以使用手动选项。但是,对于一个有大量文章和不同文章类型的正在运行的博客,您可以尝试WP Rocket插件。尽管它花费了您一些钱,但您可以为您的站点获得完整的缓存解决方案。

 成为VIP
成为VIP


