
如果您已经安装了一个 WordPress 主题,但它不太适合您,您可能会感到沮丧。在定制 WordPress 主题方面,您有很多选择。
挑战在于找到正确的方法。
在本篇文章中,我将引导您了解自定义 WordPress 主题的各种选项,帮助您决定哪一个适合您,并向您展示如何安全高效地进行自定义。
自定义主题的选项
在我们开始对主题进行修改之前,最好先了解一下有哪些选项,因为它们适用于不同的情况。
以下是可供您选择的选项概览:
- 如果您想为主题添加功能,请安装插件。
- 根据您的主题,使用 WordPress 管理界面中的自定义器自定义字体、颜色和布局。
- 如果您使用的是页面生成器主题,请使用其功能自定义网站设计。
- 如果您安装的是框架主题,则可使用其中一个可用的子主题来定制网站,并在管理屏幕上使用任何可行的定制选项。
- 如果你的主题是针对你的网站的,而且你也愿意这样做,那就直接编辑主题的代码。
- 如果你想编辑第三方主题的代码,请创建一个子主题。
如果您想编辑代码,您可以有多种选择,从使用区块编辑器到自定义编辑器,直至编辑文件。我们将在这篇文章中一一介绍,但我们还是从最简单的选项开始:安装插件。
真的需要自定义主题吗?
有时您根本不需要自定义主题:相反,您需要安装一个插件。
主题决定了网站的设计:网站的外观和内容显示方式(使用我们的主题检测工具来确定您喜欢的设计的底层主题)。插件增加了额外的功能。
如果你想做的改动主要集中在功能上而不是设计上,可以考虑自己安装一个插件。这可以是你需要编写的插件,也可以是从插件目录中下载的插件,还可以是你购买的插件。
如果你发现自己想编辑主题中的 functions.php 文件,请扪心自问:
如果将来换了主题,我还想保留这个功能吗?
如果答案是肯定的,那么这些代码就应该放在插件中,而不是主题中。
使用插件而不是主题的好例子包括添加小工具、注册自定义文章类型和分类法、创建自定义字段以及添加商店或搜索引擎优化增强等额外功能。
通过 WordPress 管理后台定制 WordPress 主题
如果您要做的更改以设计为主,而且相对简单,您可以通过管理屏幕进行更改。自定义器为您提供了多种调整主题的选项:具体有哪些选项取决于您的主题。你可能会在 “外观” 菜单中看到一个叫做 “自定义” 的东西。请不要使用它,原因我稍后会介绍。
通过自定义定制主题
WordPress 主题的最简单方法是使用 WordPress 定制器。
访问方式有两种:
- 查看网站时(登录后),点击屏幕顶部管理栏中的 “自定义” 链接。
- 在管理界面中,点击外观 > 自定义。
这将带您进入定制器。

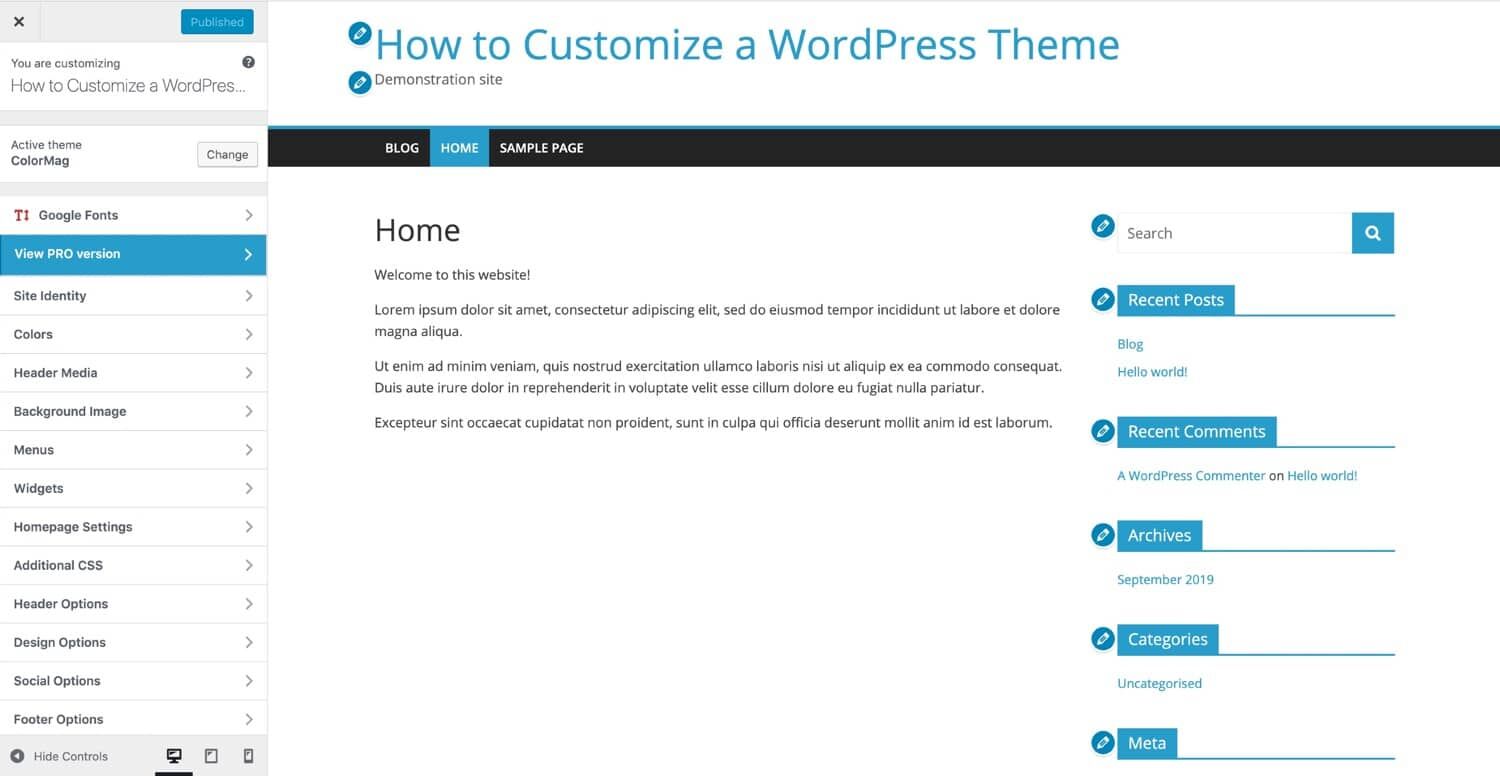
WordPress 自定义程序
在上面的截图中,我安装了一个名为 ColorMag 的免费主题,它有很多自定义选项。它在 “自定义 “版块中添加了一些设计功能,包括标题图片、社交媒体、类别颜色,还有一个 “设计选项 “选项卡,可以让你进入更多选项卡,对网站的布局和设计进行更改。
不同的主题有不同的自定义选项,但较新的主题似乎一直在添加越来越多的自定义选项。如果你发现自己喜欢的主题却不太适合自己,你可能会发现,对它进行自定义后,你就能得到自己需要的设计和布局。
主题文件编辑器(以及为什么不使用它)
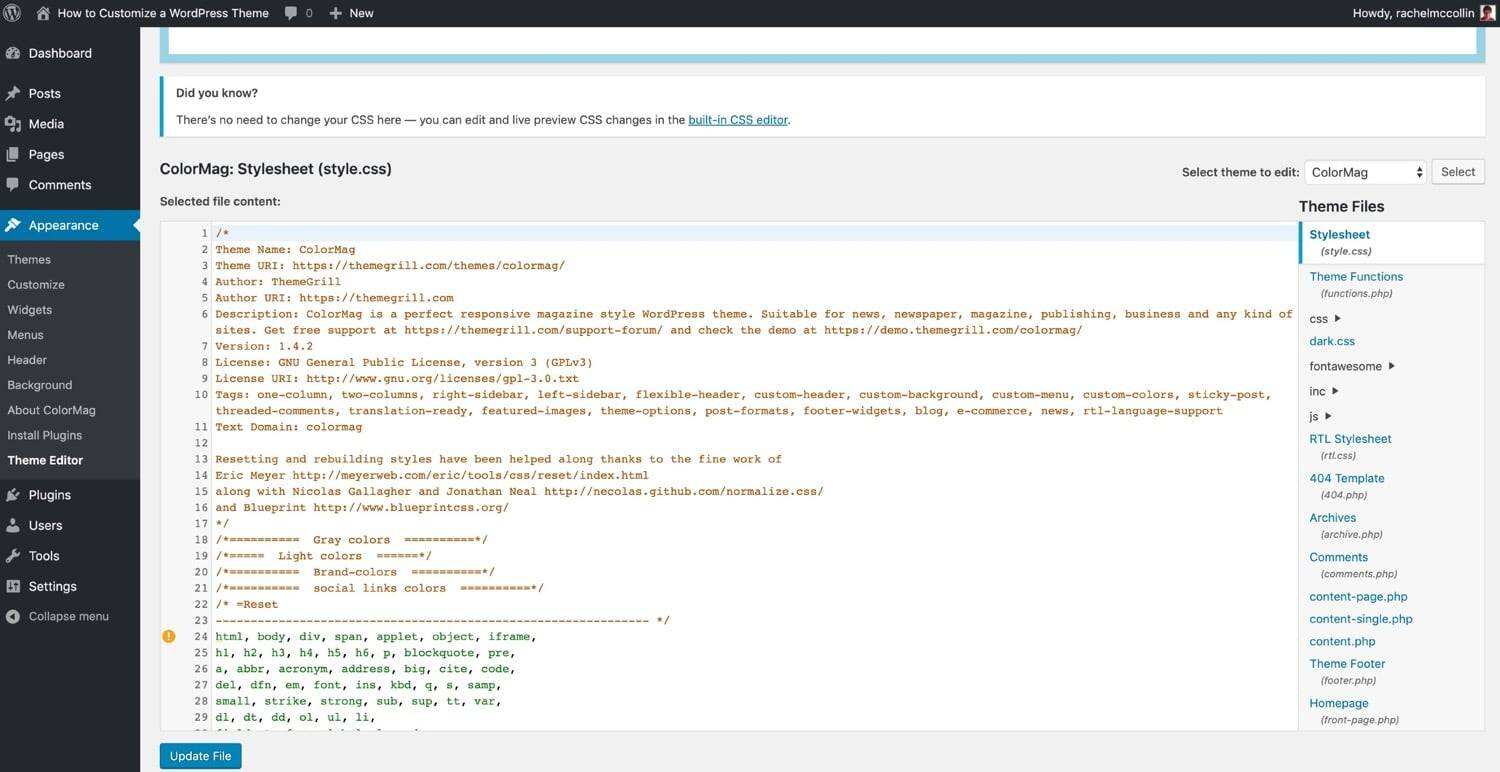
在你的管理界面中,你可能会注意到一个名为 “主题编辑器” 的选项,你可以通过 “外观“>”主题文件编辑器” 进入。

WordPress 主题文件编辑器
这样您就可以访问主题中的文件,这意味着您可以直接编辑它们。
不要这样做。
即使你很擅长编写 CSS 或 PHP,这样编辑主题中的文件也不是个好主意,原因有二:
- 如果你购买或下载的是第三方主题,你所做的任何修改都会在下次更新主题时丢失(出于安全考虑,你应该及时更新主题)。
- 更重要的是,如果你所做的更改破坏了你的网站,它将不会被跟踪,文件的前一版本也不会被更改。您可能会不可逆转地破坏网站。
如果你想编辑主题中的代码,应该使用代码编辑器(查看最好的免费 HTML 编辑器),而且在 WordPress 暂存站点上测试之前,不应该编辑实时站点中的文件。如果需要编辑第三方主题,则应使用子主题。本篇文章稍后将详细介绍这两方面的内容。
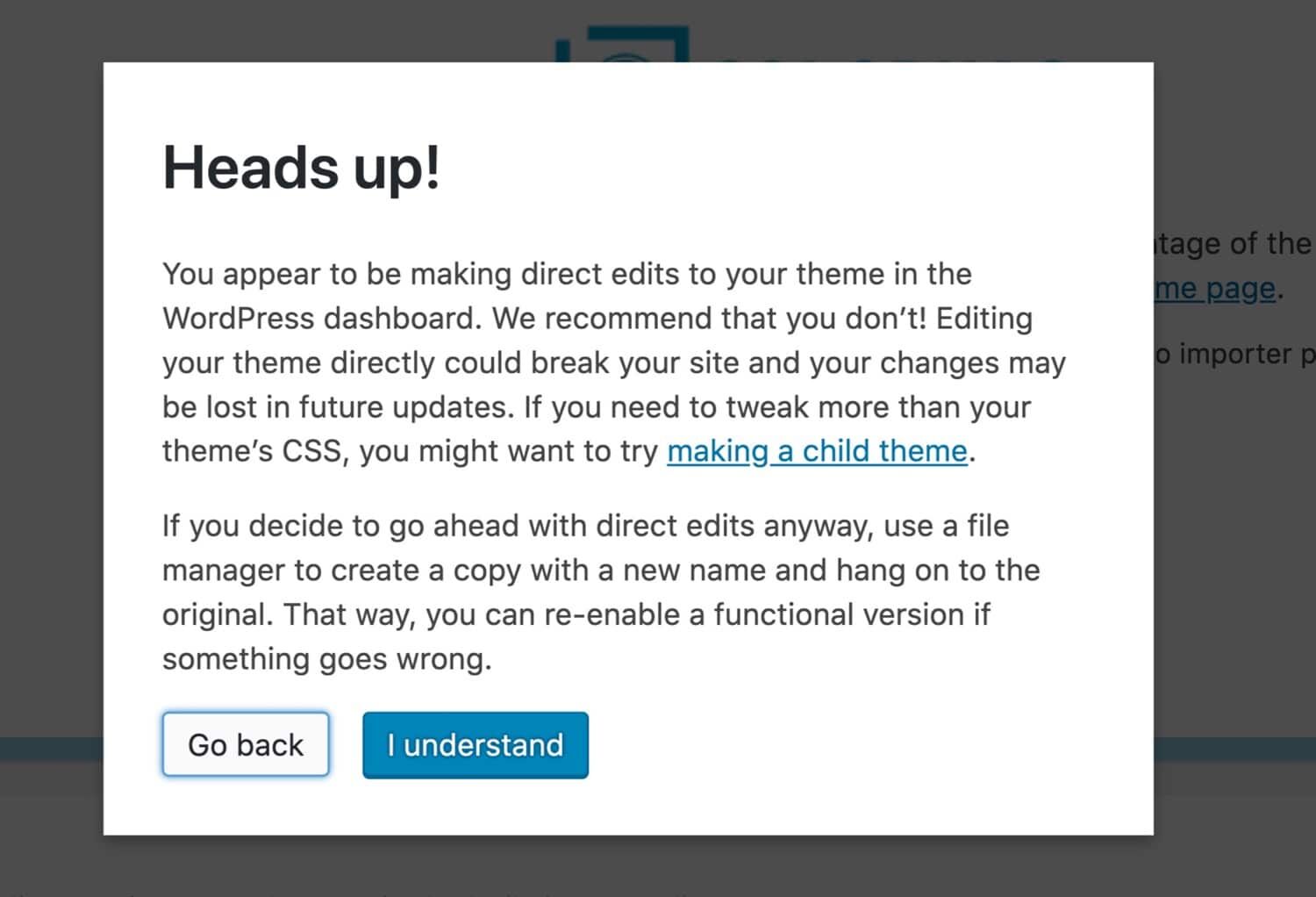
WordPress 知道使用主题编辑器有多不安全:当你试图访问它时,它甚至会发出警告。

不使用 WordPress 主题编辑器的警告
因此,请听从 WordPress 的建议:不要使用主题编辑器!
使用页面生成器和框架定制 WordPress 主题
大部分 WordPress 主题都有自定义选项,这意味着你可以通过自定义器更改设计和布局。
但有些主题则更进一步,可以进行扩展和大幅定制。这些主题被称为主题框架。
另一种方法是使用插件,它可以让你使用用户友好的界面设计网站:这些插件被称为页面生成器。
使用页面生成器定制主题
页面生成器插件的设计目的是让你可以通过一个界面轻松设置网站的设计,让你一目了然。
你可以将页面生成器插件与兼容的主题一起安装,然后使用它提供的选项按照你想要的方式设计网站。
最著名的页面生成器之一是 Elementor,但你也可以在我们的页面生成器综述中找到一些替代产品。
页面生成器让你可以通过拖放界面编辑帖子和页面,这意味着你可以看到内容的外观,并让每个页面都独一无二。
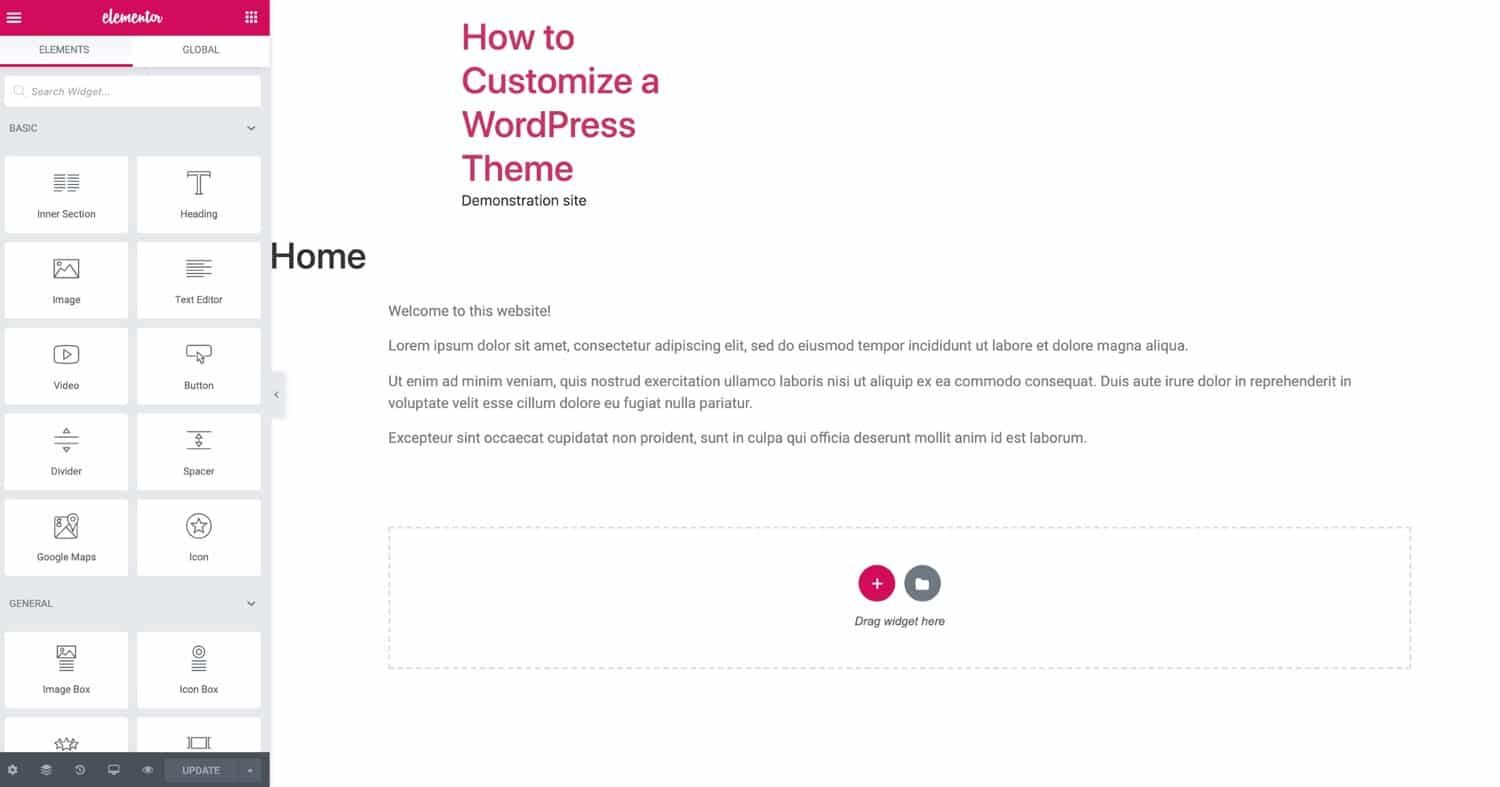
下面,我使用的是 Elementor 页面生成器和与之兼容的 Hello Elementor 主题。

Elementor 界面
页面生成器在页面布局和设计方面具有很大的灵活性。如果您习惯使用 Wix 等建站工具,它们可以帮助您轻松过渡到 WordPress。如果你喜欢所见即所得的 WordPress 内容界面,它们可以帮助你快速设计页面。
使用主题框架定制主题
主题框架是页面构建工具的另一种选择。它们是设计用于协同工作的主题套件。有一个作为框架的父主题,还有一些子主题供你选择,你可以用它们来定制主主题,让它看起来像你想要的样子。
Divi 就是主题框架的一个例子,它有自定义选项,可以让你进一步调整子主题的设计,包括类似于页面生成器的拖放界面。

Divi 主题
推荐阅读:Divi 与 Elementor: WordPress 页面生成器插件比较
编辑 WordPress 主题代码
如果您擅长编辑 CSS 和/或 PHP,那么您可以编辑主题中的代码来定制您的主题。
这将为您提供最大程度的控制。
如果你正在编辑自己的主题,它是专门为你的网站开发的,那么你可以直接对主题进行编辑。但如果您使用的是第三方主题,并希望对其进行编辑,则应创建一个子主题,以免下次更新主题时丢失更改内容。
编辑主题文件
编辑 WordPress 主题的第一步是了解哪些主题文件控制什么,哪些需要编辑。
样式表
每个 WordPress 主题都有一个样式表,称为 style.css。它包含了为网站设计样式的所有代码:布局、字体、颜色等。
例如,如果你想更改主题中的颜色,就需要对样式表进行编辑。如果你想添加一种新字体,你可以使用样式表将其应用到不同的元素,如正文和标题。
编辑样式表时要注意:特定性意味着元素的代码并不总是来自于你想象的地方。除非你添加了针对下层元素的样式,否则元素会继承页面层次结构中位于其上的其他元素的样式。
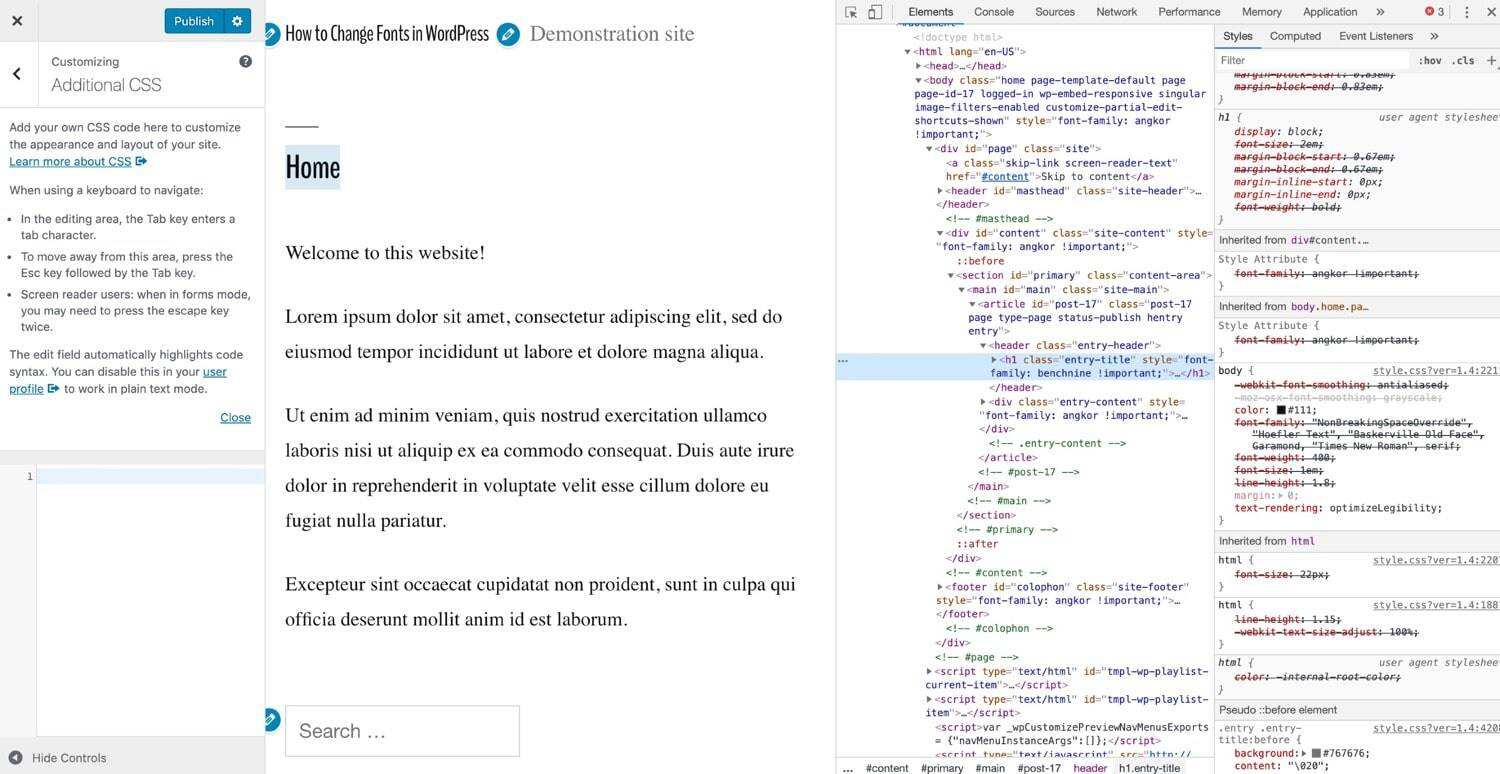
要了解哪些 CSS 会影响页面上的哪些元素,可以使用浏览器中的检查器来查看 CSS(本例中使用的是 Chrome 浏览器 DevTools):

使用 Chrome DevTools 检查 WordPress 网站中的代码
然后,你就可以用它来编写针对页面上单个元素或一系列元素或类的新 CSS。
如果你对元素、类和特殊性不甚了解,那么你最好不要直接编辑主题的 CSS。至少在你对 CSS 及其工作原理有更多了解之前是这样。
Functions 文件
几乎每个主题都会有的另一个文件是函数文件 (functions.php)。该文件能让主题中的许多功能发挥作用。在该文件中,你可以找到注册主题功能的代码,如特色图片、小部件等。
如果你想在主题中添加功能代码,这里就是你要添加的地方。但要注意:在大多数情况下,你应该编写一个插件。问问你自己
如果将来换了主题,我还想保留这个功能吗?
如果答案是肯定的,那就编写一个插件,而不是在功能文件中添加代码。插件不一定要很大:几行代码就能创建一个插件,没有什么能阻止你。
功能文件都是用 PHP 编写的,所以你需要熟悉 PHP。不要盲目照搬谷歌搜索到的代码:花时间弄清楚代码的作用并理解它。这样你就不容易添加到不尽如人意的代码中。
主题模板文件
主题中的大部分文件都是主题模板文件。这些文件决定了 WordPress 在特定页面上输出的内容,并根据模板层次结构进行选择。
如果你想改变特定文章类型、页面或存档的内容输出方式,你需要编辑其中一个文件或创建一个新文件。
例如,你的主题有一个 archive.php 文件,用于输出分类和标签的存档页面。你想更改标签的输出方式。因此,你可以创建一个名为 “tag.php “的文件,该文件将在 archive.php 的基础上进行调整。
再次提醒,编辑文件时一定要小心:它们可能会破坏你的网站。请务必先使用工具在本地安装测试。
无论您需要编辑哪种文件类型,都应正确操作。请阅读下面有关最佳实践的部分,了解如何以不会破坏网站、不会给安全带来麻烦的方式编辑代码。
使用子主题自定义第三方主题
如果你网站上运行的主题来自第三方,而你又想编辑代码,那么你需要创建一个子主题。
这是因为如果你直接编辑主题,然后再更新它(你应该这样做),就会丢失你所做的所有更改。
创建子主题包括四个步骤:
- 在 wp-content/themes 中创建一个新文件夹。
- 在该文件夹中创建一个样式表。在样式表中,告诉 WordPress 这是现有主题的子主题。
- 在子主题中添加要编辑的文件副本,并在其中进行编辑。
- 在网站中激活子主题。
WordPress 将始终使用子主题中的文件来输出内容,除非在父主题的层次结构中有更高的文件。如果同一个文件有两个版本,它会使用子主题中的版本。这意味着您在子主题中新建的文件将覆盖父主题中的文件。
定制 WordPress 主题的最佳实践
您打算定制自己的主题。在进行更改之前,请遵循以下提示,以确保安全操作,不会破坏网站、使其易受攻击或丢失代码。
如果可能,在不编辑代码的情况下进行定制
如果您可以通过 “自定义” 或管理屏幕的其他地方进行自定义,这比编辑代码更安全。
只有在熟悉 CSS(样式表)和 PHP(其他主题文件)并知道如何安全操作的情况下,才能编辑代码。
使用本地开发网站进行修改
如果您要编辑主题中的代码或创建子主题进行修改,您应该在本地安装的 WordPress 上进行开发工作,并安装好主题和从实时网站复制的内容。
这样,您就有了一个实时网站的镜像来测试您的更改。在本地网站上进行开发不会对您的实时网站产生任何影响,而且开发速度更快。
即使您使用的是自定义器,使用本地版本的网站进行测试也会很有帮助,因为您可以在不影响实时网站的情况下发布更改并进行测试。
测试完主题更改后,就可以将其上传到实时网站,或者在暂存网站上进行测试,然后将其推送到实时网站。
使用版本控制
对主题进行修改时,应使用版本控制来跟踪修改。
最简单的方法就是更改主题的版本号,并保留两个版本的副本。但如果你想正确进行版本控制,就需要使用 GitHub 等服务来跟踪更改。
这样,如果某个改动引起了问题,你就可以很容易地将其回滚,而无需进行手动编辑。
如果你是团队成员之一,版本控制会更有帮助,因为你可以看到其他成员在做什么。请务必阅读我们的 git 与 Github 指南。
使主题具有响应性
您需要对主题进行的任何改动都应能在手机和台式机上运行。
随着越来越多的人通过手机上网,以及谷歌推出的移动优先索引,您的主题在手机上的运行可能比在桌面上更重要。因此,您对主题所做的任何更改都必须是移动友好的,或者在相关情况下最好是移动优先。
这主要适用于您对样式或布局所做的任何更改:检查新布局是否能在移动设备上运行,以及是否添加了媒体查询,以便根据不同的屏幕尺寸调整布局。
如果您的主题不是响应式的,就会对您的搜索引擎排名和转化率产生负面影响。
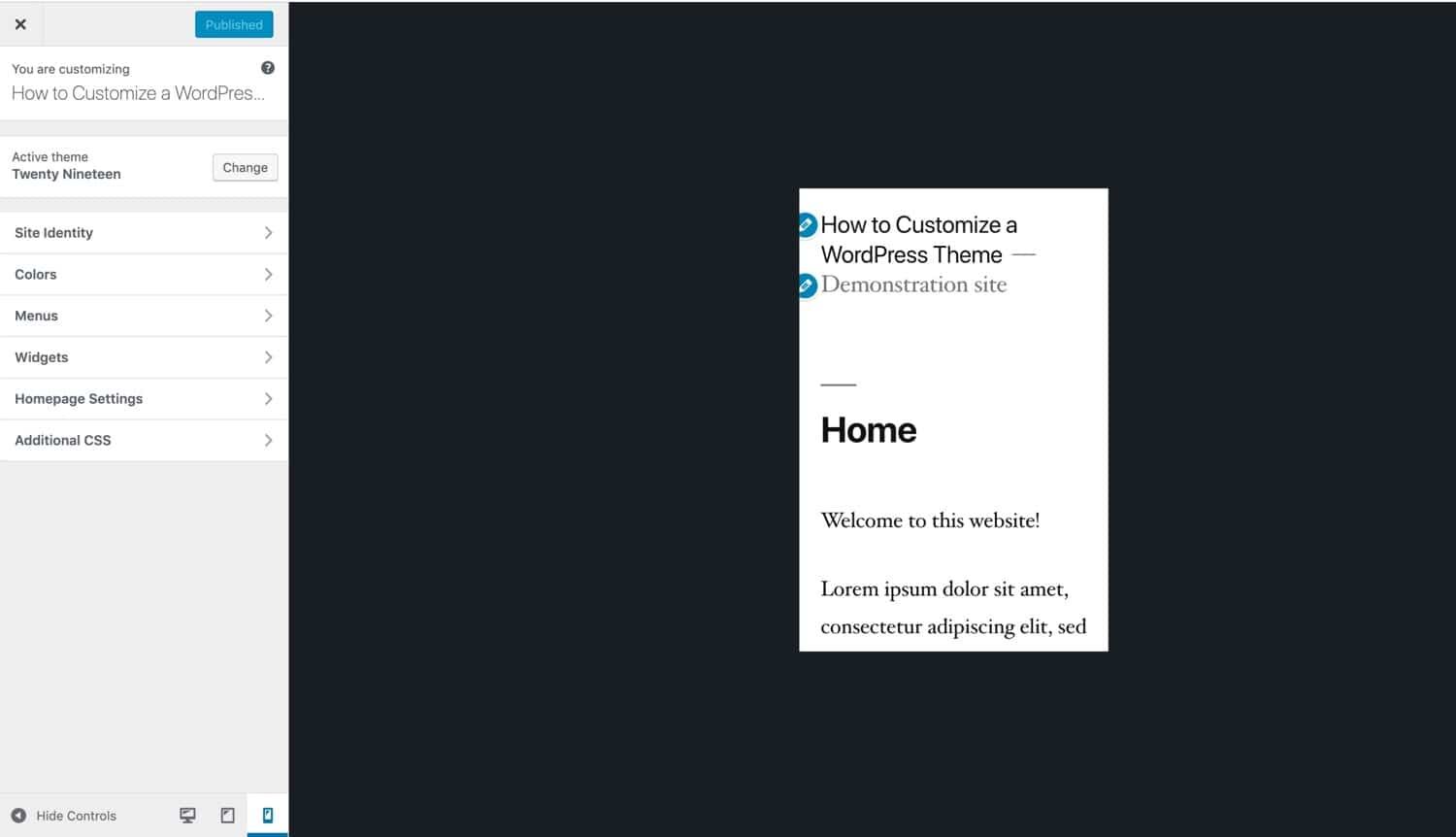
如果您无法使用大量不同的移动设备进行测试,可以使用 BrowserStack 等工具查看网站在不同设备上的显示效果。您还可以使用浏览器中的 “开发者” 工具和自定义器中的响应式视图。

WordPress 自定义中的响应式工具
确保您的定制不会影响可访问性
对主题的任何改动都需要确保残疾或有感官障碍的用户可以访问。
这不仅仅是要确保您的网站能在屏幕阅读器上运行:其他考虑因素,如配色方案和字体大小,对很多人来说都很重要。
如果您对主题所做的更改是为了让颜色更鲜艳或让文字更小,那么请再三考虑:这可能会让人们难以阅读或与您的网站互动。
在您对网站进行任何修改之前,请使用可访问性检查器来测试您的网站,确保它不会将人们排除在外。
遵守 WordPress 编码标准
如果您要编辑主题中的代码或创建子主题,您必须确保您的代码符合 WordPress 的编码标准。
这些标准旨在确保代码的一致性和质量,避免代码混乱。PHP、CSS 和 JavaScript 都有相应的标准,因此请花些时间检查与您相关的标准,并确保您遵循了这些标准。
如果您现有的 WordPress 主题编码良好,并且您在编写新代码时与之保持一致,那么您就可以确保您的代码符合标准。确保为您对主题所做的任何更改添加注释,以便您或其他人在将来再次修改代码时知道您做了什么。您可能认为自己不会忘记,但几个月过去后,您很容易就会忘记为什么要编辑一行代码。
小结
定制 WordPress 主题并不难。有时,只需使用定制器修改字体、颜色或收藏夹图标即可(请务必阅读我们的 WordPress 字体深度指南)。其他时候,你必须创建一个新的子主题,为主题添加新的模板文件。
自定义主题的选项包括使用插件或自定义器、直接编辑 WordPress 主题代码或创建子主题。
找出适合您的选项,安全地进行自定义,而不会破坏您的网站。

 成为VIP
成为VIP