
这篇研究文章将分析了500万+个桌面和移动页面,以了解哪些因素会影响页面速度。
首先,我们为TTFB、Visual Complete和完全加载时间指标建立了全球基准。
然后,我们研究了图像压缩、CDN和托管如何影响网站加载速度。
我们的数据揭示了一些非常有趣(且令人惊讶)的见解。
以下是我们主要发现的摘要:
1. 在我们对520万页的分析中,桌面端的平均首字节时间 (TTFB) 速度在桌面端为1.286秒,在移动端为2.594秒。完全加载网页所需的平均时间在台式机上为10.3秒,在移动设备上为27.3秒。
2. 平均网页在移动设备上的加载时间比在桌面设备上多87.84% 。
3. 在比较主要的CMS时,Squarespace和Weebly具有最佳的整体移动页面速度性能。Wix和WordPress排名接近底部。
4. 在桌面上,CDN对TTFB的影响最大。然而,在移动设备上,HTML请求的数量似乎对TTFB的影响最大。
5. 整体页面大小对桌面和移动“Visual Complete”加载速度有显着影响。与较小页面相比,较大页面的视觉加载时间要长318%。我们还发现gzip压缩有助于在桌面和移动设备上更快地加载图像。
6. 总页面重量是完全加载页面速度的第一决定因素。轻型页面的完全加载速度比大型页面快486%。
7. Wink和Gatsby是最快的Javascript框架。Meteor和Tweenmax是最慢的。最快的框架比最慢的.
8. 文件压缩率非常低或非常高的页面具有高于平均水平的页面速度性能(通过First Contextual Paint测量)。
9. 第三方脚本显着降低页面加载速度。添加到页面的每个第三方脚本都会将加载时间增加34.1毫秒。
10. 我们发现使用响应式图像可以带来最佳的整体图像加载性能。使用WebP在减少图像加载时间方面效果明显较差。
11. GitHub和Weebly网络主机具有最快的整体TTFB性能。在我们分析的托管服务提供商中,Siteground和Wix是最慢的。
12. 中国、日本和德国的TTFB加载时间最快。澳大利亚、印度和巴西的TTFB时间最慢。
13. CDN使用与较差的页面速度性能相关。这可能是因为某些CDN的性能明显优于其他CDN。
关键页面速度加载时间指标的基准
我们的首要任务是为重要的页面速度指标建立基准。
您可能知道,“页面速度”实际上由几个不同的阶段组成。

其中一些阶段发生在服务器级别。其他的发生在用户的浏览器中。
为了充分了解页面加载的速度,我们需要深入研究每个阶段。
具体来说,我们确定了以下情况的平均速度:
- TTFB:到HTML文档响应的第一个字节的时间
- StartRender:渲染开始时
- Visual Complete:用户可以看到所有页面资产
- Speed Index:用户看到页面加载的速度
- onLoad:当所有页面资源(CSS、图片等)都下载完成时
- Fully Loaded:当页面在用户浏览器中100%加载时
桌面上的平均TTFB速度为1.286秒,移动设备上为2.594秒。

桌面上的平均开始渲染速度为2.834秒,移动设备上为6.709秒。

平均视觉完成速度在桌面上为8.225秒,在移动设备上为21.608秒。

桌面上的平均速度指数速度为 4.782 秒,移动设备上为11.455秒。

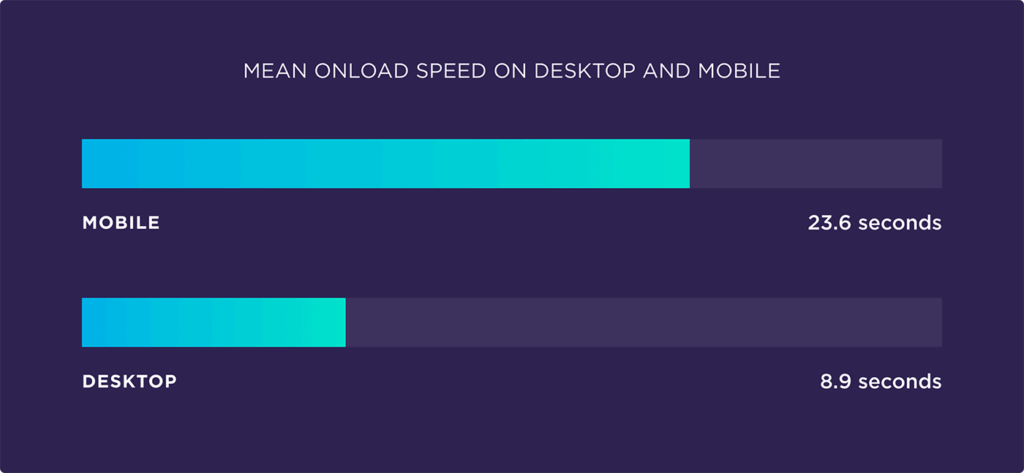
桌面上的平均加载速度为8.875秒,移动设备上为23.608秒。

平均满载速度在台式机上为10.3秒,在移动设备上为27.3秒。

关键要点:网页的平均页面加载速度在桌面上为10.3秒,在移动设备上为27.3秒。平均而言,页面在移动设备上的加载时间比在桌面设备上的加载时间长87.84%。
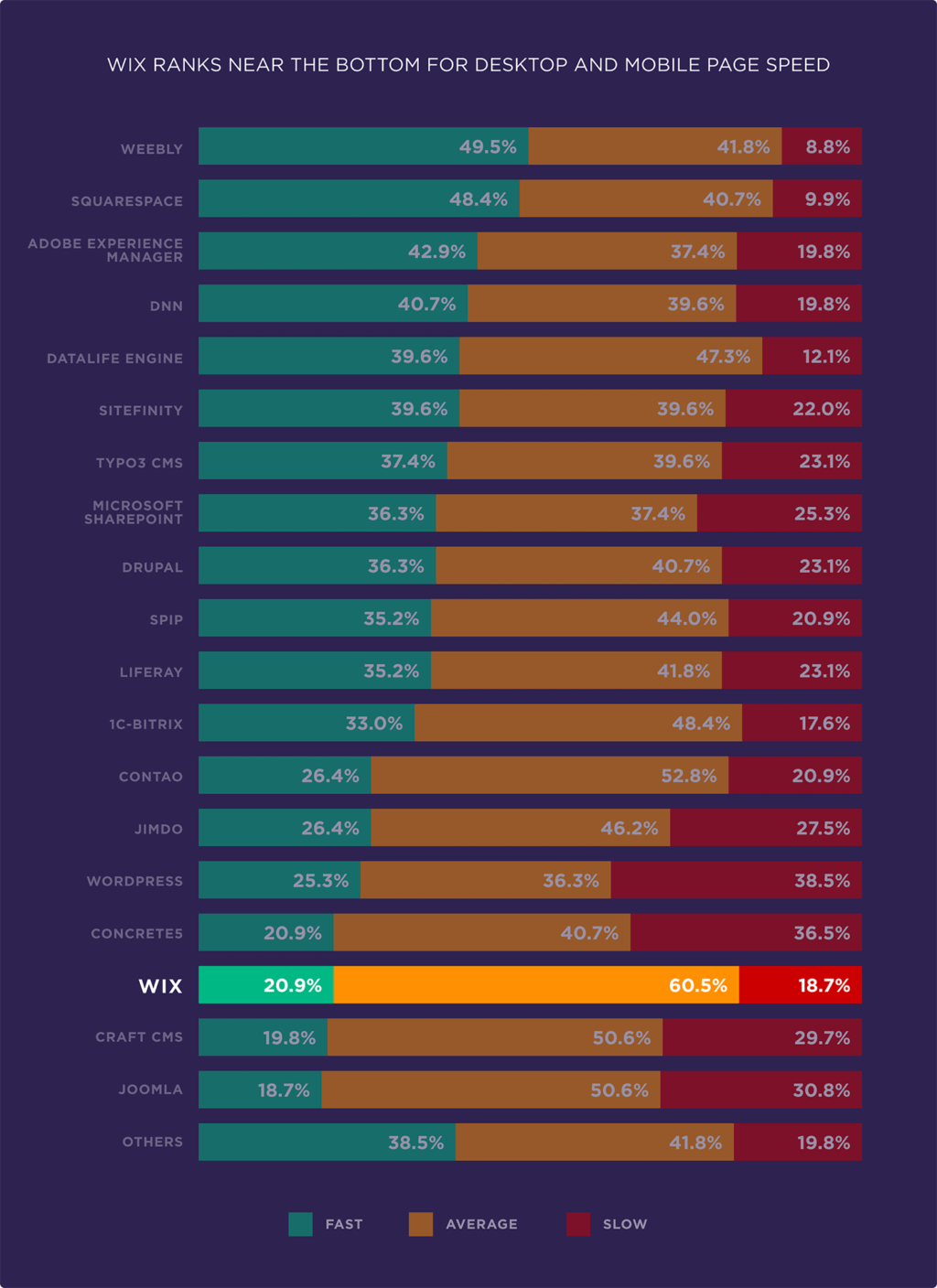
Weebly和Squarespace整体速度性能最佳,WordPress垫底
谈到页面速度,哪个CMS最好?
为了回答这个问题,我们确定了用于我们数据集中所有站点的CMS。然后,我们比较了我们发现的每个CMS的TTFB性能。
根据我们的数据,Weebly和Squarespace在台式机上名列前茅。

在移动页面速度方面,Squarespace排名第一…… Adobe Experience Manager和Weebly位列前三。

值得注意的是,在移动速度方面,WordPress仅排在我们分析的CMS第14位。

另一个流行的CMS,Wix,在桌面和移动加载速度方面的评价也很差。

尽管WordPress为大约30%的网站提供支持,但它显然没有针对页面加载速度进行优化。这并不是说WordPress是一个糟糕的CMS。它具有其他优势(例如易用性、庞大的插件库和SEO),使其成为许多网站所有者的首选CMS。
但是,当严格查看网站加载速度时,其他CMS似乎比WordPress具有明显的优势。
要点:在主要的CMS中,Squarespace和Weebly的移动页面速度性能最好。WordPress和Wix排名接近底部。当然,WordPress网站可以通过一系列的优化,比如CDN、缓存、性能插件等方式来进行加速。
使用CDN可能有助于桌面TTFB。最小化HTML请求是移动TTFB的关键
我们分析了各种页面特征对TTFB(第一个字节的时间)的影响。
这是我们发现的:

如您所见,使用CDN似乎可以改善桌面和移动设备的TTFB。但是,与移动设备相比,CDN在桌面设备上似乎更有帮助。在通过移动设备加载的页面上,HTML请求的数量对TTFB的影响最大。
虽然我们确实发现了各种页面特征和TTFB时间之间的关系,但页面级别的因素不会成就或破坏TTFB。TTFB很大程度上取决于服务器的响应时间,我们稍后会介绍。
关键要点:使用CDN并最小化HTML请求可能会加速桌面和移动设备上的TTFB。
与小页面相比,大页面“Visual Complete”的加载时间要长381%
“Visual Complete”是指加载用户浏览器内网页的所有视觉内容。

可能有脚本和其他资产在屏幕外加载。但从用户的角度来看,页面已加载。
Visual Complete是一个重要的页面速度指标,因为它会影响用户对页面加载速度有多快或多慢的主观体验。
只要用户可以看到和使用该页面,它就已完全加载……即使在幕后可能仍有资产加载和渲染。
我们发现页面大小(bytesTotal)对移动和桌面视觉完成加载时间有显着影响。

但是,与桌面相比,移动设备上的页面大小更为重要。
在桌面上,CDN的使用与更快的Visually Complete加载速度密切相关。页面大小紧随其后。
在移动设备上,CDN只是第五个最重要的因素。
因此,如果提高移动加载速度是您的首要任务,我会考虑尽可能减少页面大小。这可能意味着删除第三方脚本。或压缩图像。具体步骤取决于您的站点。但是,很明显,当涉及到Visually Complete速度时,这完全与HTML大小有关。
关键要点: CDN可以显着提高桌面和移动设备上的Visually Complete页面速度。但是,CDN对桌面加载的影响要大得多。对于移动设备,总页面大小是Visually Complete加载时间的最重要因素。
总页面大小与“Fully Loaded”页面速度密切相关
最后,我们研究了影响“Fully Loaded”页面速度的因素。
顾名思义,Fully Loaded是指100%的页面资源被加载和渲染。
当谈到完全加载的页面速度时,页面的总大小是迄今为止桌面和移动设备上最重要的因素。

请求的数量也会影响页面完全加载的速度。
这些数据的有趣之处在于桌面和移动设备之间有很强的重叠。与我们分析的许多其他指标不同,桌面端和移动端完全加载似乎受到同一组变量(即页面大小和HTML请求总数)的影响。
然而,页面大小和HTML请求的重要性不应该让人大吃一惊。
压缩图像、缓存和其他步骤通常会减少页面加载所需的时间。但他们只能走这么远。归根结底,要使页面“Visual Complete”,浏览器必须加载页面上的所有资产。而且要加载的资产越多,页面加载所需的时间就越长。
这可能就是为什么CDN似乎对完全加载页面速度没有太大影响的原因(在桌面上的总体重要性排名第三,在移动设备上排名第十)。CDN可以提高图像加载时间。但是它们对3rd方脚本和其他可能减慢速度的资产没有多大帮助。
关键要点:总大小对完全加载页面速度的影响大于桌面和移动设备上的任何其他变量。与小页面 (3.49 MB) 的完全加载时间要长486%。
Wink和Gatsby是用于中等大小网页的最快JavaScript框架
当谈到优先加载页面上的内容(以及何时)时,JavaScript框架做了很多繁重的工作。
这就是为什么几乎76%的网站使用这些框架来创建高效、安全和标准化的页面。
我们首先收集了每个框架在网络上使用频率的基准。

React是迄今为止最常用的JS框架(25.3%的网站使用它)。TweenMax (10.3%) 和RequireJS (9.5%) 也相当受欢迎
接下来,我们想弄清楚哪些JavaScript框架在小型(4,019,332字节)页面上表现最佳。
对于小页面,RightJS名列前茅。

对于中等页面,Wink和Gatsby表现最好。

对于大页面,Gatsby和Riot的FCP时间最快。

总的来说,JavaScript框架的选择会对FCP时间产生重大影响。事实上,对于中等大小的页面,最好的JS框架(Wink)的加载速度比最慢的框架(Meteor)快213%。
尽管表现最好的和最差的有很多重叠(例如,Gatsby和RightJS在所有三个页面大小类别中都排在前5位),但似乎某些JS框架在某些大小的页面上效果最好。
例如,Riot是一个很棒的大页面框架(总体排名第二)。

然而,对于小页面,Riot的表现要差得多(总体排名第15)。

要点:没有适用于所有情况的“最佳”JavaScript框架。对于有很多小页面的网站,RightJS是你最好的选择。对于大部分页面较大的网站,Gatsby看起来是理想的选择。
具有低或高压缩级别的页面具有最快的加载时间
在服务器上压缩页面文件是一把双刃剑。一方面,压缩文件显着降低了页面重量。
但是,在从服务器发送文件之前压缩文件需要在浏览器上进行额外的工作,因为客户端需要在渲染文件之前解压缩文件。
作为此分析的一部分,我们着手回答这个问题:压缩文件真的能提高页面速度吗?
为了回答这个问题,我们将FCP分为三类(Fast、Average、Slow):
- 闪电:0-1000ms
- 平均:1000ms-2500ms
- 龟速:
然后,我们比较了小、中和大页面之间的FCP速度和压缩级别。
对于小页面,较低级别的压缩与更快的FCP加载时间相关联。但是,在非常高 (90-100%) 的压缩级别下,加载时间再次增加。

中等大小的页面也有类似的分布:

大页面的反向钟形曲线分布更为极端:

尽管页面大小之间的确切分布不同,但要点很清楚:压缩水平非常低或非常高的页面加载速度最快。
事实上,您可以看到压缩适量文件的页面的FCP性能下降。

具体来说,压缩60%-80%文件的页面性能最差。
因此,在提高页面速度时,超低或超高压缩水平往往效果最好。低级别的压缩减少了浏览器所需的工作。高水平的压缩比负载更小的客户端上的繁重工作更重要。
关键要点:与具有中等压缩水平的页面相比,具有非常低或非常高压缩的页面具有更好的性能。
第三方脚本会对加载时间产生负面影响
毫不奇怪,我们发现第三方脚本(如Google Analytics、社交分享按钮和视频主机)会导致FCP时间变慢。

事实上,我们发现每个第3方脚本都会将页面加载时间增加34.1毫秒。
我们的发现与其他发现第三方脚本对页面速度有巨大影响的人(like this)一致。
显然,影响取决于所使用的脚本。某些第三方脚本(如Hotjar)加载速度相对较快。包括Salesforce在内的其他公司的速度非常慢。
简而言之,第三方脚本会导致加载时间更长。页面拥有的脚本越多,加载速度就越慢。
关键要点:页面上使用的每个3rd方脚本都会将页面加载时间增加34.1毫秒。
响应式图像似乎比延迟加载和使用WebP更能改善页面加载时间
图像在网站性能中起着极其重要的作用,主要原因有两个:
首先,图像占据了页面整体大小的相当一部分。
其次,用户的注意力往往集中在页面上出现的图像上。如果这些图像加载缓慢,则会对用户体验产生负面影响。
因为图像可以决定网站的加载速度,我们决定比较 4 种不同的图像优化方法的性能:
- WebP: 由Google开发,WebP是一种图像格式,与其他文件格式相比,它的大小可以更小,但仍能产生类似水平的图像质量。
- 优化图像: “优化图像”是指根据用户的设备、位置等提供不同版本的图像。我们在此类别下使用了内容交付网络 (CDN)、图像压缩和其他图像优化Web服务。
- 延迟离屏图像当用户滚动到页面上的该点时加载折叠下方的图像。也称为“延迟加载”。
- 响应式图像:当图像动态适应浏览器窗口大小时。
当我们比较这些不同的Lighthouse速度得分方法时,响应式图像名列前茅。

我们还分析了哪种方法获得了最多满分的Lighthouse。结果非常相似。

关键要点:虽然WebP与PNG和JPEG相比可能会改进图像压缩,但目前很少有网站实现了这种新的图像格式。
GitHub和Weebly托管TTFB性能最佳,Siteground和Wix垫底
我们比较了主要网络托管服务提供商的页面速度性能。
考虑到服务器响应时间对TTFB的影响最大,我们分析了不同主机在该关键指标上的执行情况。
具体来说,我们将TTFB分为三类(快速、平均、慢速)。我们查看了每个主机出现在每个类别中的百分比。
以下是每个网络托管服务提供商在桌面上的TTFB性能:

Github、Weebly和Acquia是桌面TTFB的前3名。Automattic、Wix和Siteground的表现最差。
我们对移动TTFB进行了同样的分析。结果如下:

如您所见,Github在移动端和桌面端的表现都非常出色。考虑到Github Pages只提供静态资源,这不足为奇。这意味着,在许多方面,Github理论上不能够作为比较项,否则非常不公平。
Seravo、Netlify和Weebly排在前4位。Wix和Automattic位于列表的底部。
从这个分析中得出什么结论?
TTFB只是选择主机时要考虑的众多因素之一。还有成本、正常运行时间、客户支持、功能等。
也就是说,当谈到桌面和移动设备上的快速页面加载时间时,Github Pages是迄今为止主要主机中的最佳选择。Wix和Automattic主机的TTFB时间往往很慢。
要点:在主要的托管服务提供商中,Github和Weebly在桌面端的表现最好。根据我们的分析,GitHub和Seravo是最快的移动主机。但是,应该注意的是,Github Pages仅提供静态页面,这使其与我们分析的其他主机相比具有固有的优势。
中国、日本和德国的TTFB加载时间最快
我们从我们的数据集中比较了11个国家的TTFB加载时间。
以下是桌面速度的逐个国家/地区细分:

手机端:

要点:中国拥有最好的移动和桌面TTFB性能。其次是页面速度快于全球平均水平的日本和德国。法国、英国、加拿大、美国和俄罗斯的页面速度平均。澳大利亚、巴西和印度的速度低于全球平均水平。
有CDN的页面比没有CDN的页面表现更差
我们最令人惊讶的发现之一是,使用CDN的页面实际上比不使用CDN的页面表现更差。
这对于两个桌面都是如此:

和手机:

这怎么可能?
从理论上讲,因为它提供的内容接近用户所在的位置,所以CDN应该全面提高页面速度。

然而,在我们的分析中并非如此。
我们假设并非所有CDN都是平等的。在许多情况下,使用优化不佳的CDN实际上会减慢速度。
当我们分析前18名顶级CDN提供商的性能时,我们确实发现了性能上的巨大差异。

具体来说,我们注意到(在桌面上)最好的CDN的性能比最差的CDN好3.6倍。这有助于解释为什么CDN不会自动提高性能。
为了让表现不佳的人更容易被发现,我们将CDN性能与全球平均水平进行了比较。

然后,我们将每个CDN放入三个buckets之一:
- 好(快% 和慢%优于所有提供商的平均值)
- 平均(快%或慢%优于所有提供商的平均值)
- 差(快%和慢%比所有提供商的平均值差)
以下是每个提供商的性能摘要:
桌面端
- 优秀: Airee、Amazon Cloudfront、Azure CDN、CacheFly、EdgeCast、Fastly、GitHub Pages、Google Cloud、KeyCDN、MaxCDN、Netlify
- 平均: CDN77
- 糟糕: Akamai、ArvanCloud、Cloudflare、Fireblade、Incapsula、Sucuri
移动端
- 优秀: Airee、Amazon Cloudfront、Azure CDN、CDN77、EdgeCast、Fastly、GitHub Pages、Google Cloud、KeyCDN、MaxCDN、Netlify
- 平均: Fireblade 、Incapsula、Sucuri
- 糟糕: Akamai、ArvanCloud、Cloudflare
关键要点:使用CDN不会自动提高页面速度性能。某些CDN的性能明显优于其他CDN。因此,使用在桌面和移动设备上都表现良好的CDN很重要。
小结
虽然通过搜索排名分析文章,我们知道页面速度与谷歌搜索引擎排名关系不大,但是页面速度的快慢会影响用户页面停留时间和跳出率,搜索引擎爬取页面等。
如果页面速度过慢,相信也会间接影响搜索引擎排名,总而言之,更快的网站速度,绝对是利,而非弊。

 成为VIP
成为VIP


