
每个网页都由数十或数百个元素组成。其中包括文本、图像、按钮、小工具等等。每个元素的大小各不相同,最大的调用会告诉您很多关于使用称为最大内容绘制 (LCP) 的指标优化您的网站的情况。
在如何改善您的网站上的最大内容绘制方面感到困惑?或者不确定Largest Contentful Paint是什么意思,以及为什么你首先需要关心它?
无论你从哪里开始,这篇文章都是为你准备的,因为你将了解到关于Largest Contentful Paint的所有知识。
这包括Largest Contentful Paint是什么意思,为什么它很重要,如何衡量它,以及如何改进它。
在本文中,我们将解释LCP(英文全称Largest Contentful Paint)的概念。我们还将向您展示如何测量此数据点并解释结果。最后,我们将讨论如何优化您的LCP分数。
什么是最大内容绘制 (LCP)?
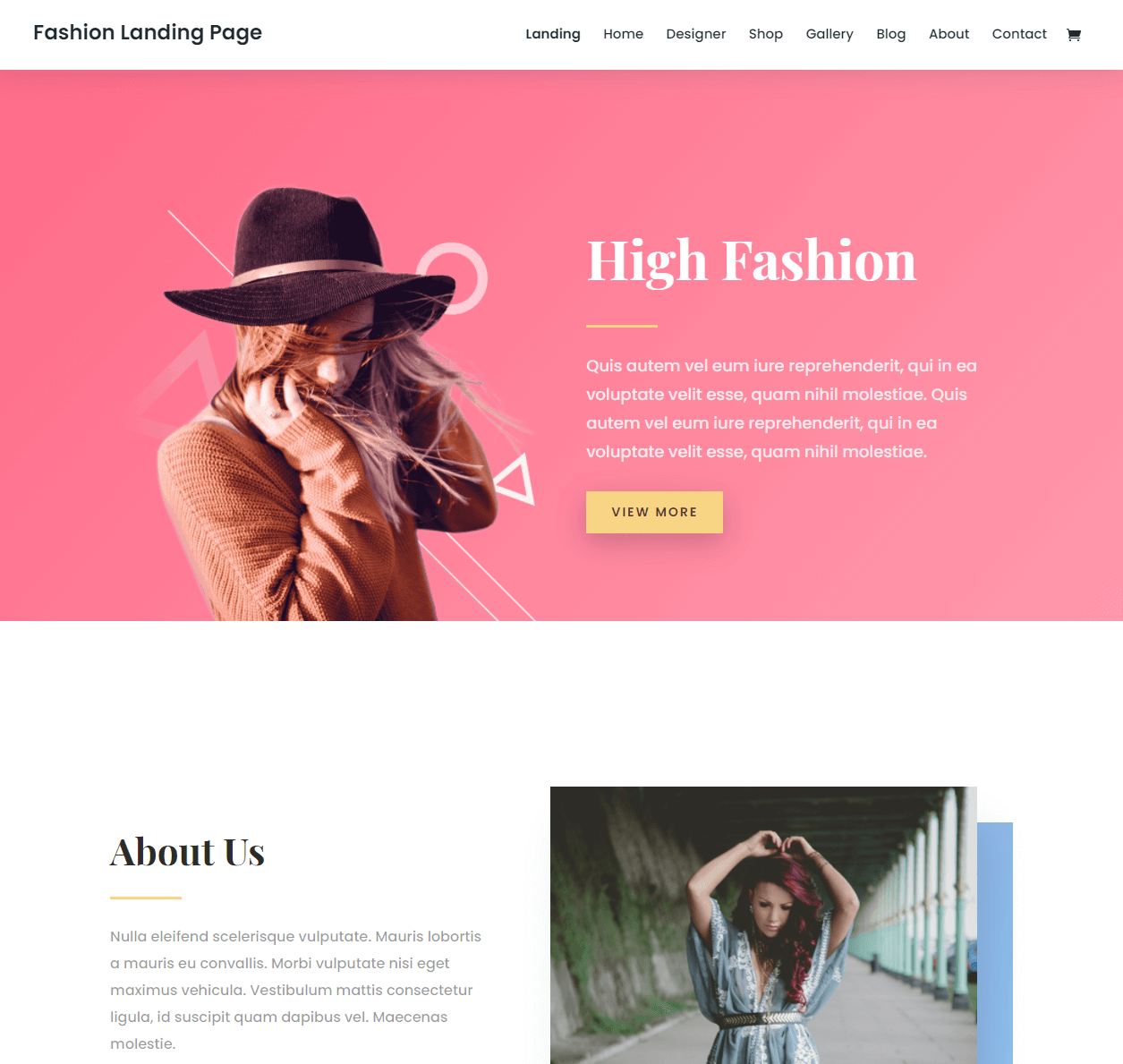
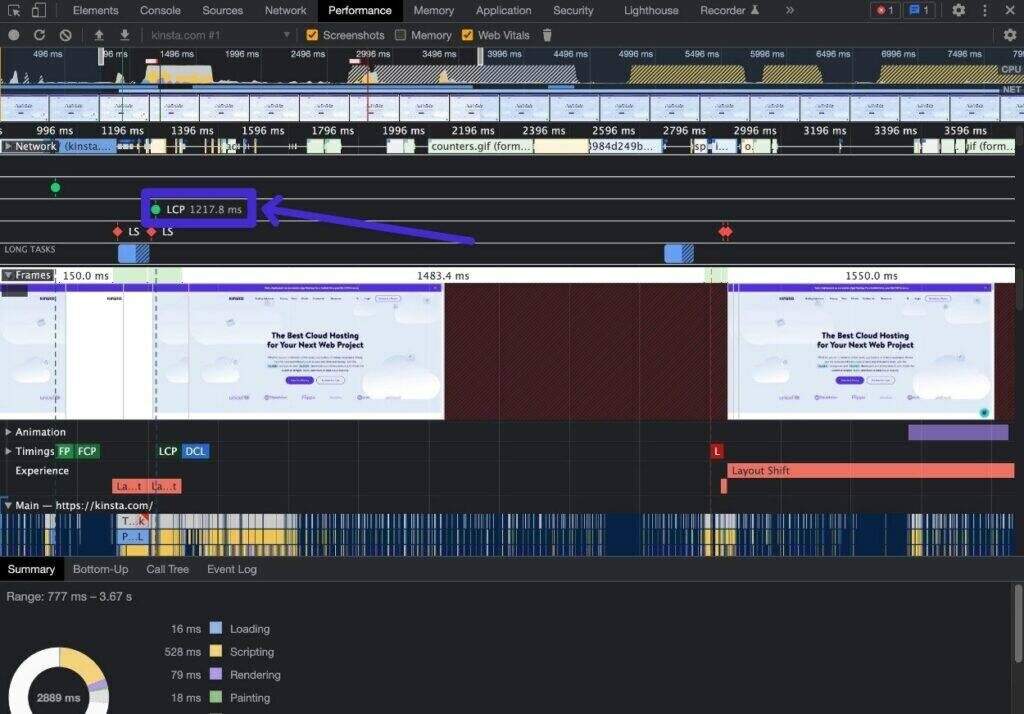
在大多数网页上,有一个元素因其大小和突出程度而与众不同。例如,考虑这个着陆页,其中巨无霸Banner部分在视口中占主导地位:

那个巨无霸Banner部分代表这个特定页面的最大内容绘制(LCP)。也就是说,LCP是网站渲染包含最多内容的元素所花费的时间。
如果您想找出此页面的LCP,您需要测量加载英雄部分所需的时间。理论上,如果您的LCP分数较低,则意味着您的网站优化得很好,并且可以为用户快速加载。
重要的是要了解LCP分数可能(并且希望会)与您网站的整体加载时间不同。您可能有一个页面需要 3 秒才能完全加载,但它的LCP可能只有 2 秒。这是因为大多数现代网站还在文本和媒体文件之上加载脚本。
通常,LCP与First Contentful Paint (FCP) 齐头并进。这是一个指标,它告诉您当有人访问您的网站时,呈现任何内容的第一个元素需要多长时间 。结合使用这些指标(或 Google的Core Web Vitals),您可以比整体加载时间更深入地了解网站的性能。
请记住,在衡量您网站的LCP时,Google不会考虑所有内容。它将忽略可缩放矢量图形 (SVG) 文件和视频等元素,但这些元素可能会包含在Google的Core Web Vitals的未来更新中。
Largest Contentful Paint是一个性能指标,衡量网页主要内容的加载时间。
Largest Contentful Paint与Cumulative Layout Shift(CLS)和First Input Delay(FID)一样,都是谷歌核心网络指标的一部分。
在更多的技术层面上,”最大内容 “衡量从用户开始加载页面到视口内呈现最大文本块、图像或视频所需的时间。
在LCP方面,”主要内容 “是什么意思?
好吧,主要内容将取决于有关的实际页面,但它可能是以下任何一种:
- 文本–更具体地说,包含文本节点或其他内联级文本元素的任何块级元素。
-
图像–
元素内的元素或元素中的元素。
- 视频–任何
具有背景图像的元素–仅当通过CSS url()函数加载时(它不适用于CSS渐变)。
LCP vs FCP有何区别
您可能会有一个常见的问题,那就是Largest Contentful Paint与First Contentful Paint之间的区别,这是另一个常见性能指标。
虽然这两个术语相似,但关键区别在于,Largest Contentful Paint度量加载页面的“主要内容”所需的时间,而First Contentful Paint则度量加载“首个对象”所需时间(无论它是否是主要内容)。
基本上:
- LCP=仅主要内容
- FCP=第一部分内容,无论内容是什么
因此,LCP时间几乎总是略高于FCP时间,因为“主要内容”元素通常不是第一个加载的。
为什么网站最大内容绘制时间很重要?
有两个主要的原因,你的网站的Largest Contentful Paint时间很重要。
- 用户体验
- 搜索引擎优化
用户体验
你应该关心你的网站的最大的Contentful Paint时间的最大原因是,当涉及到你的网站的性能时,这个指标是了解你的用户体验的一个很好的代理。
大多数用户并不关心你的网站完全加载每一个脚本和元素需要多长时间。相反,他们关心的是他们需要多长时间才能开始从你的网站获得价值。
Largest Contentful Paint通过查看主要内容的加载时间,很好地试图衡量那个 “价值 “时刻。
如果你优化你的网站以达到快速的Largest Contentful Paint时间,你可以很有信心,你在你的网站上为用户提供了坚实的体验,至少在性能方面(你还希望有一个客户友好的设计和良好的可用性)。
当然,这并不意味着你应该忽视其他性能指标,我们总是建议对你的网站性能和瓶颈进行全面的考察。
搜索引擎优化(SEO)
在搜索引擎优化方面,Largest Contentful Paint是谷歌核心网络指标三要素的一部分,谷歌在2022年的页面体验算法更新中开始将其作为一个SEO排名因素。
这意味着,如果最大内容的绘画时间不佳,会拖累你的网站在谷歌的搜索结果中的表现。
虽然其他因素,如内容质量/相关性和反向链接,在你的网站排名中仍然发挥着更大的作用,但重要的是要优化你的网站的最大内容绘画时间,以确保你从你的SEO努力中获得最大的收益。
哪些因素会影响到LCP
两种 “主要 “类型的问题会影响一个页面的 “最大内容绘制 “时间。
- 你的服务器需要多长时间来响应最初的HTML文档。
- 实际的LCP资源需要多长时间来加载。
第一类问题涉及服务器响应时间,也就是首个字节的时间(TTFB)。在用户的浏览器能够考虑加载主要内容之前,它首先需要从服务器上得到一个响应。
以下是影响这一点的一些常见问题。
- 不使用页面缓存 – 不使用页面缓存迫使服务器在响应HTML文档之前做更多的 “工作”。
- 缓慢的主机 – 缓慢的主机供应商将总是有一个缓慢的TTFB,无论你做什么。
- 不使用CDN–内容交付网络(CDN)可以通过从其全球网络提供页面,而不是要求用户从你的网站原生服务器下载页面,从而加快TTFB。
在你的网站服务器提供最初的HTML文档后,在加载实际的主要内容元素时可能会有进一步的瓶颈。
以下是影响这一点的一些常见的问题。
- 阻碍渲染的JavaScript或CSS(或一般的未优化/不必要的代码)–如果用户的浏览器在加载主要元素之前需要下载和/或处理不必要的JavaScript或CSS,这将减慢你的LCP。
- 未经优化的图像 – 如果LCP元素是一个图像,使用未经优化的图像将减慢你的时间,因为较大的图像需要更长的时间来下载。
- 未经优化的字体加载 – 如果LCP元素是文本,以未经优化的方式加载自定义字体会使该文本出现的时间更长。
- 未压缩的文件 – 如果你没有使用Gzip或Brotli等压缩技术,这将使用户的浏览器下载你的网站的文件需要更长的时间。
根据你的网站,你可能在这两个方面都遇到了瓶颈,或者只是其中一个方面。在这篇文章的后面,你将了解如何解决所有这些问题。
怎样才算良好的LCP时间?
谷歌将 “良好 “的最大内容绘制时间定义为低于2.5秒。
如果你的页面的最大内容绘制时间在2.5到4.0秒之间,谷歌将其归类为 “需要改进”。而如果你的页面的时间超过4.0秒,谷歌将其定义为 “差”。
下面是谷歌提供的一个图形,直观地显示了这一点。 
来自谷歌的推荐LCP时间
如何测量LCP
通常,确定您网站上最大的内容元素是很容易的。您所要做的就是等待页面完全加载并环顾四周。在大多数情况下,有一个部分或元素比其他部分或元素更突出。正如我们上面提到的,它可能是英雄部分,也可能是博客中的实际文章内容。
它通常是一个图像或文本块(例如上面的英雄部分或一般的博客内容)。LCP也因用户而异,因为它基于他们的视口(或首屏内容)。
LCP的真正诀窍在于测量特定元素加载所需的时间。(不是页面本身。)幸运的是,如果您曾经使用过可以衡量加载时间的工具或服务,那么它很可能还包含详细的指标,例如FCP和LCP分数。
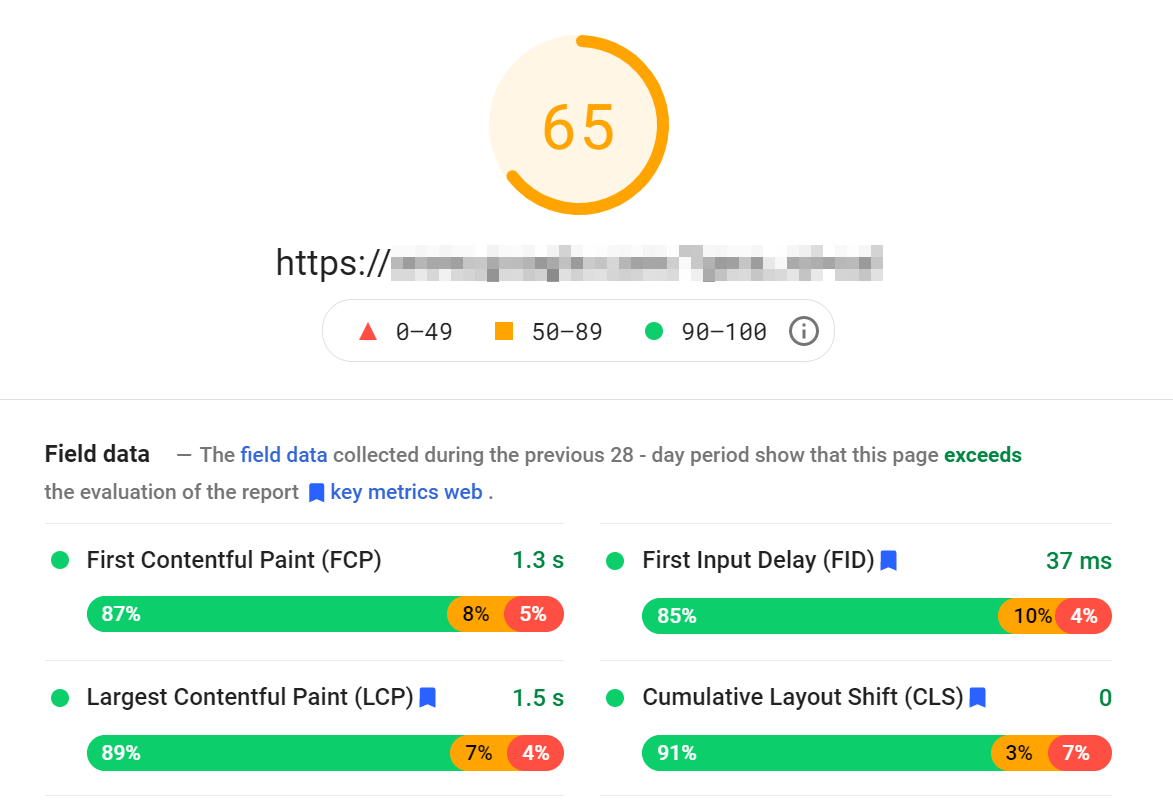
例如,考虑PageSpeed Insights。您可以输入任何URL,服务将对该页面进行完整的性能测试。在结果中,您将看到总体性能得分。实测数据部分下还有其他指标的细分——包括LCP:

PageSpeed Insights收集来自多个用户的真实性能数据,并使用它为您提供一段时间内的汇总分数。这种方法比使用单个测试来确定您网站的性能要精确得多。
此外,您可以获得每个分数的百分比细分。在上面的例子中,我们可以看到89%的页面加载发生在1.5秒内,这是一个了不起的分数。但是,其余11%的页面加载不在该范围内。这意味着对于某些用户来说,LCP需要更长的时间来解决。
重要的是要了解,即使您的网站优化得很好,加载时间也会 因用户群而异。某些访问者的Internet连接速度可能较慢或距离您的服务器太远。这些只是在某些情况下加载时间可能更长的众多原因中的两个。这就是为什么有一个平均分数作为参考至关重要。
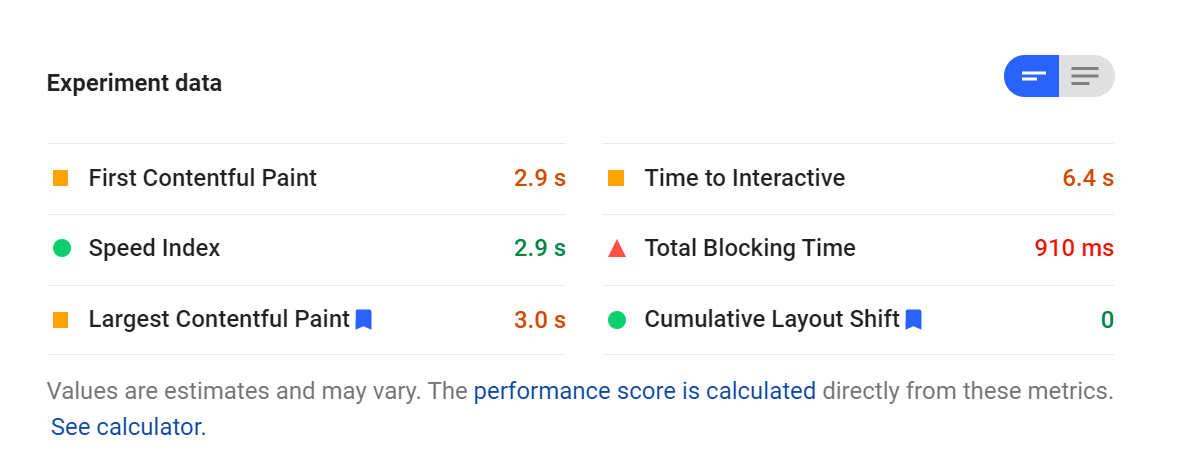
如果您进一步向下滚动PageSpeed Insights结果页面,您将看到实验室数据部分。在这里,Google为您提供了它刚刚在您的网页上运行的测试的精确结果:

PageSpeed Insights使用此实验室数据为您提供您在结果开始时看到的总分。实验室数据不能像汇总的实测数据信息那样提供全面的信息。但是,它仍然可以让您对网站的性能有一个很好的了解。
理想情况下,您的LCP分数应低于2.5秒(相比之下,FCP是理想的1.8秒)。这个时间越低越好。为了获得最佳分数和体验,您的整体加载时间应保持在3秒以下。在那之后,您通常会开始看到跳出率显着增加。
根据我们的经验,PageSpeed Insights 是您可以用来衡量LCP和整体加载时间的最佳工具。但是,如果您为您的网站设置了Search Console,您也可以访问相同的信息,我们绝对推荐用于搜索引擎优化 (SEO) 目的。
如果您想查看 Google 之外的内容,您还可以使用浏览器的开发工具手动测量LCP时间。大多数开发工具包使您能够测量页面加载时间,提供有关加载每个元素和处理每个请求所需时间的详细信息。然而,这种手动方法涉及到很多 比使用第三方服务更多的工作。
您还可以使用GT Metrix和Pingdom等速度测试服务来查看对LCP和其他页面加载指标的更多了解。
Chrome Developer Tools
你也可以直接从Chrome开发者工具中使用性能选项卡或其Lighthouse审计功能来测试Largest Contentful Paint时间。我们建议使用 “Performance” 选项卡,因为它能为你提供更多信息。
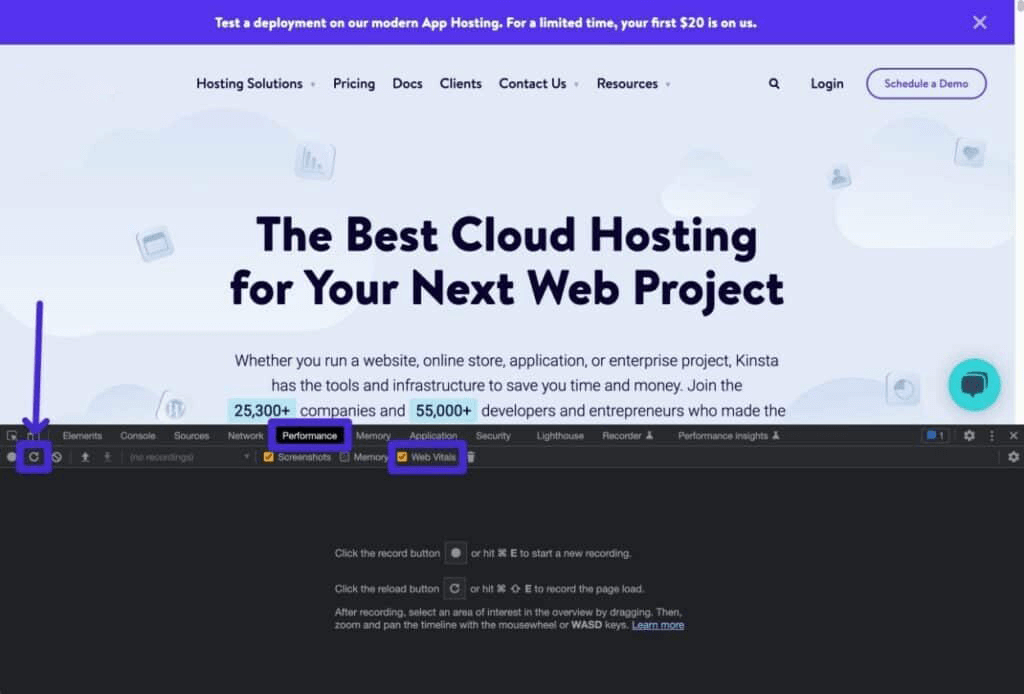
以下是开始的方法:
- 打开你要测试的页面。
- 打开Chrome开发工具。
- 转到 Performance 选项卡。
- 确保勾选 “Web Vitals” 框。
- 点击 Reload 按钮(如下所述)。

如何在Chrome开发工具中运行一个性能测试
现在你应该看到你的网站的全面分析。
如果你把鼠标悬停在Network标签的LCP上,你可以看到时间:

如何在Chrome开发工具中查看LCP时间
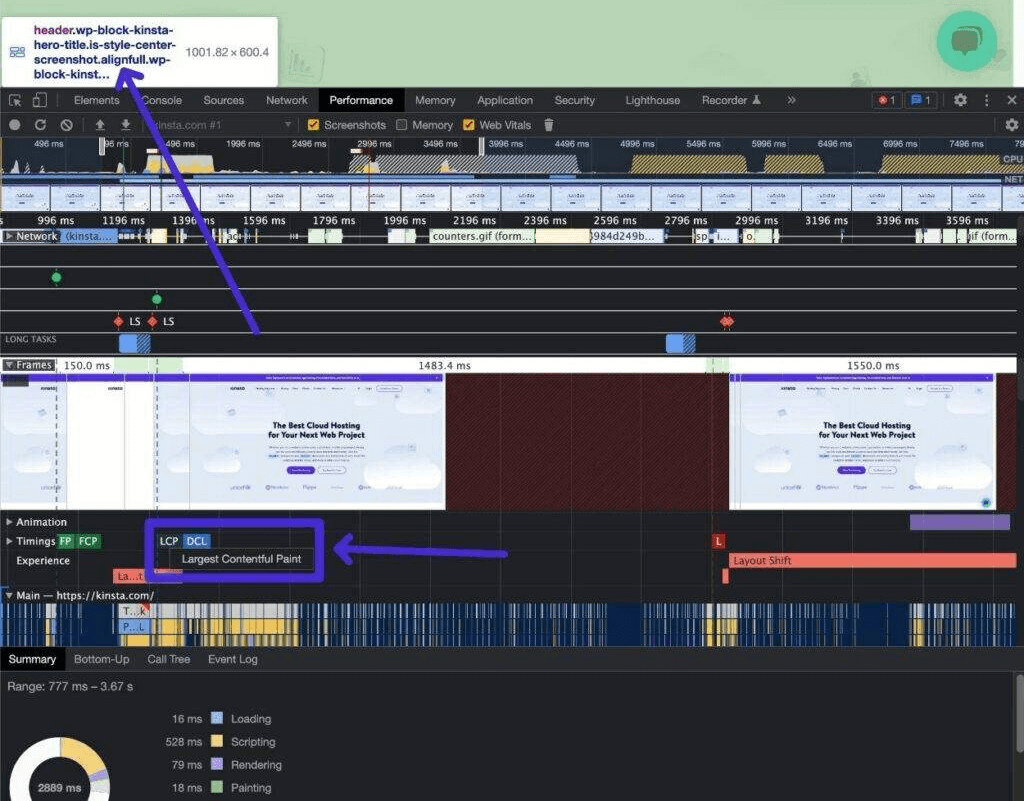
如果你把鼠标悬停在Timings标签的LCP上,你可以看到实际的LCP元素:

如何在Chrome开发工具中查看LCP元素
Google Search Console
虽然Google Search Console不允许你测试单个页面的Largest Contentful Paint时间,但它对于评估整个网站的性能非常有用。
你网站上的每个页面都会有不同的LCP时间,所以你不能只测试你的主页,然后就结束了。
通过谷歌搜索控制台,你可以看到你网站上的每个页面在谷歌的 “好”、”需要改进”和 “差”分类中的位置。性能数据来自Chrome用户体验报告,所以它是基于真实的用户数据。
下面是访问LCP报告的方法。
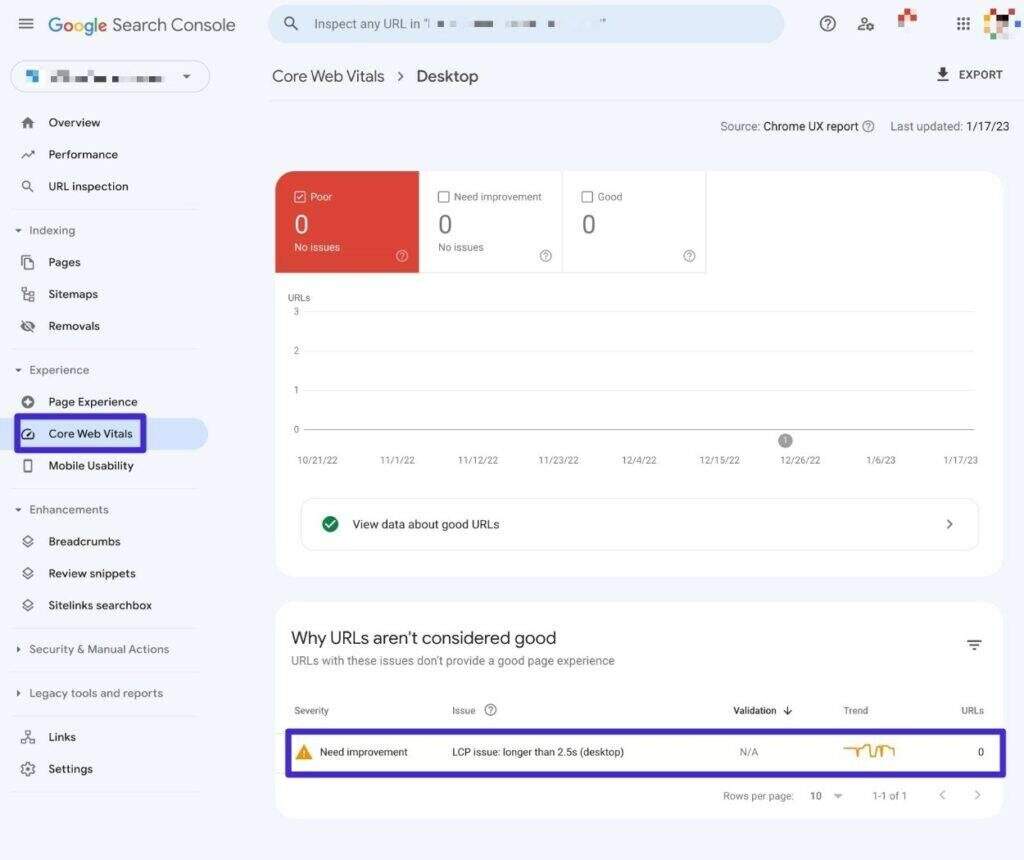
- 为你的网站打开Google Search Console。
- 在 “体验” 选项卡下进入 “核心网页指标“。
- 点击移动或桌面图表旁边的 “打开报告“。
- 在 “网址未被视为良好网址的原因” 部分寻找任何问题。如果你点击该问题,你可以看到更多关于哪些URL造成问题的信息。
*确保同时检查桌面和移动的结果,因为每个人的数据可能不同。

如何在Google Search Console中看到LCP问题
WebPageTest
WebPageTest是运行模拟性能测试的另一个方便的选择。
与PageSpeed Insights不同,WebPageTest让你完全定制各种测试指标,如测试地点、连接速度、设备等。这是使用它比其他工具的主要好处–它给你更多的选项来配置测试。
下面是如何运行一个测试:
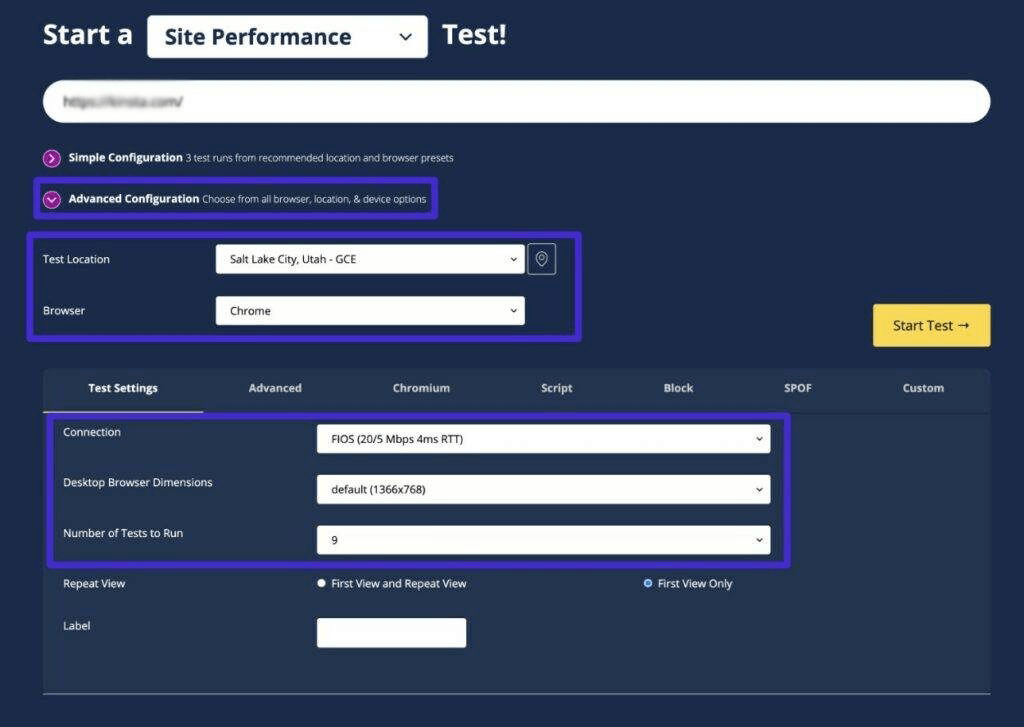
- 转到WebPageTest。
- 添加你要测试的页面URL。
- 展开Advanced Configuration选项,全面配置你的测试。

如何用WebPageTest来测试LCP时间
在结果页面,你会看到LCP数据,以及大量其他性能指标(包括瀑布分析)。
如何优化网站LCP分数
如果您可以识别页面上最大的元素,则应该能够对其进行优化。例如,如果该元素是图像,您始终可以使用压缩工具来减小其文件大小并提高LCP分数。
但是,这种方法仅适用于您的网站没有得到很好的优化。如果您已经采取措施提高网站的性能,那么您需要考虑不同的方法来优化其LCP分数。
根据我们的经验,您可以通过以下最有效的优化来提高网站的LCP分数:
- 调整大小和压缩图像。在大多数情况下,图像将决定您的 LCP 分数。根据经验,您应该调整和优化上传到网站的每张图片(可以考虑图片压缩插件)。WordPress 5.8开始兼容WebP图片,这可以帮助许多网站进入LCP时代。
- 选择更好的托管服务。如果您已经努力优化您的网站,但加载时间仍然太长,这可能是由于您的网络主机。您可能使用的计划跟不上您网站的受欢迎程度,或者您的虚拟主机可能无法提供您需要的性能。无论您在网站上投入多少工作,可靠的托管计划都可以成败。
- 使用内容交付网络 (CDN)。 CDN可以在世界各地的服务器集群上缓存您网站的副本,并将其提供给访问者。一些 CDN 还提供特定于图像的服务,这有助于极大地降低 LCP 分数。
- 消除渲染阻塞资源。如果资源在执行之前停止加载您网站上的元素,则该资源是“渲染阻塞”的。通常,这些是您网站的关键结构,例如HTML、CSS和JavaScript。根据经验,您希望消除或推迟执行此操作的元素,或者在其他所有内容加载完成后强制它们运行。许多插件,例如WP Rocket可以通过切换为您完成此操作。
现在你已经知道了关于Largest Contentful Paint的所有情况,让我们进入一些可操作的提示,如何改进WordPress中的Largest Contentful Paint。
虽然我们将重点介绍WordPress的这些技巧,但所有的技巧都是通用的,适用于其他类型的网站。
设置缓存以提高服务器响应时间
缓存可以通过减少你的服务器在向访问者的浏览器传送完成的HTML文档之前需要做的处理工作来提高服务器的响应时间。
你可以使用WP Super Cache这样的免费插件或WP Rocket这样的付费插件在你的网站上启用缓存。
如需更多选择,请查看我们的文章,其中有最好的WordPress缓存插件。
升级到更快的WordPress主机
虽然这个清单上的所有策略都可以帮助你改善你的LCP时间,但没有什么好绕弯子的。
如果你使用慢的、未优化的WordPress主机,你的LCP时间总是会被你的主机的质量所限制。
你也许可以把事情做得更好一些,但如果你的主机很慢,你总是很难达到2.5秒以下的LCP时间。
如果你想用最简单的方法来提高你的Largest Contentful Paint时间,你可以把你的网站迁移到专门针对WordPress进行了优化的主机服务商。
这意味着你可以专注于发展你的网站,而不是在优化Largest Contentful Paint时间上瞎折腾。
如果你还在犹豫不决–先试试这个清单上的其他提示。但是,如果你在做了这个清单上的所有事情之后仍然在挣扎,你可能就需要更好的主机。
使用CDN加速
如果没有CDN,你网站的所有访问者都需要从你的主机服务器下载页面的HTML和静态资产。
如果你的访问者位于你的服务器附近,这通常不是一个问题。但是,如果你的访问者分布在世界各地,由于访问者和你的网站服务器之间的物理距离,这可能会减慢你的网站。
有了CDN,你可以将你的网站的静态资产(甚至是你的网站的成品HTML页面)分发到CDN的全球网络。这样一来,访问者就可以从CDN的最近位置下载文件,速度会快很多。
这意味着您网站的访问者可以从最近的边缘位置下载完整的页面,这既加快了服务器的响应时间,也加快了您的LCP资源的加载时间。
如果你在其他地方托管,你可以使用流行的CDN服务,如KeyCDN、Bunny、StackPath等,为你网站的静态资产设置CDN。
避免渲染阻塞的JavaScript(延迟或删除)
阻止渲染的JavaScript是指在你的主LCP元素之前加载的JavaScript,尽管当时不需要它。
通过延迟加载LCP元素,它将减慢你的LCP加载时间。
为了解决这个问题,有几个策略可以实施:
- 如果可能的话,删除不必要的JavaScript。
- Defer加载(主动)JavaScript,这样它就不会阻碍你网站主要元素的加载。
- Delay加载(被动)JavaScript,直到用户与你的网站进行互动。
对大多数人来说,实现这一功能的最简单方法是通过Autoptimize或WP Rocket等插件。
- 如何消除WordPress上的渲染阻断资源
- 如何主动推迟解析JavaScript
避免渲染阻塞的CSS和优化CSS交付
正如未经优化的JavaScript会减慢你的网站速度一样,未经优化的CSS也会造成同样的问题。
从本质上讲,你希望尽可能少地加载CSS。对于你需要加载的CSS,你要以最佳方式加载它。通常情况下,这意味着你要尽早加载重要的CSS,而把非关键的CSS推迟到加载过程的后期。
如果您不是开发人员,最简单的方法是使用Perfmatters、WP Rocket或FlyingPress等性能优化插件来实现。
例如,WP Rocket提供了内置功能,可以逐页删除未使用的CSS,并以最佳方式提供CSS。
如果你想更深入地了解如何做到这一切,请查看我们关于如何优化CSS的完整指南。
简化HTML、CSS和JavaScript
除了上述的代码优化技术外,你还需要对你的网站的HTML、CSS和JavaScript进行最小化。
从本质上讲,这是从你的网站代码中删除不必要的字符和空白空间,以缩小其大小。
你可以使用像Autoptimize这样的免费插件来最小化你的代码,或者使用Perfmatters、WP Rocket或FlyingPress这样的高级综合插件。
或者,查看我们完整的代码最小化教程以了解更多。虽然该教程侧重于JavaScript,但你也可以使用同样的方法和插件来简化其他代码。
使用服务器级别的压缩(Gzip或Brotli)
服务器级别的压缩可以让你使用Gzip或Brotli等技术缩小网站的文件大小。
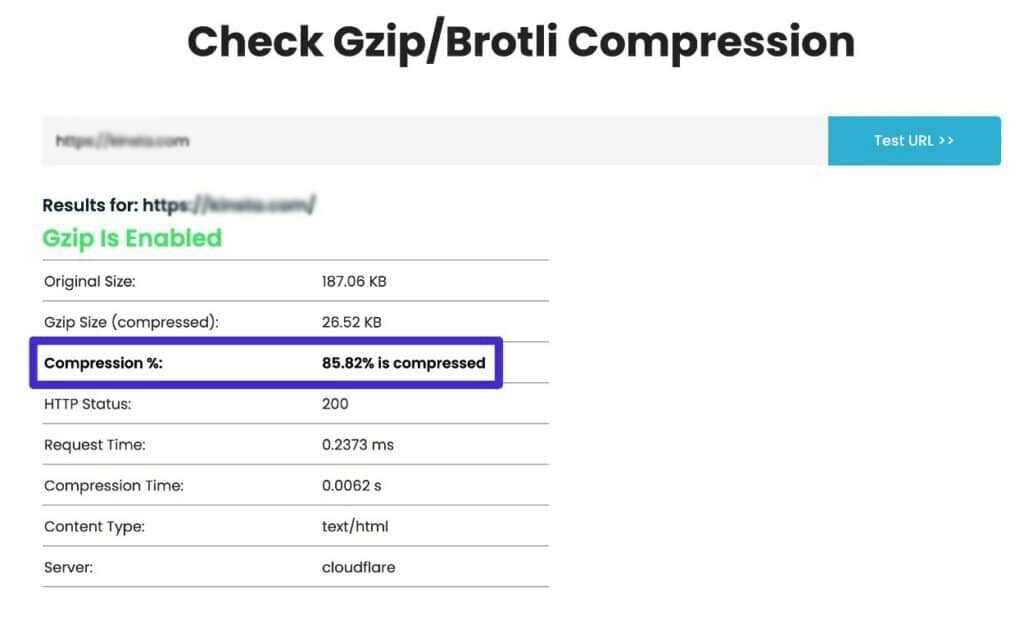
例如,下面示例网站使用的压缩技术将主页的文件大小减少了85.82%。

用Gzip节省文件大小的例子
你可以使用GiftOfSpeed的这个免费工具来检查你的网站是否启用了Gzip或Brotli。
如果你的网站没有使用压缩,你可以按照我们关于如何启用Gzip压缩的指南来设置它。
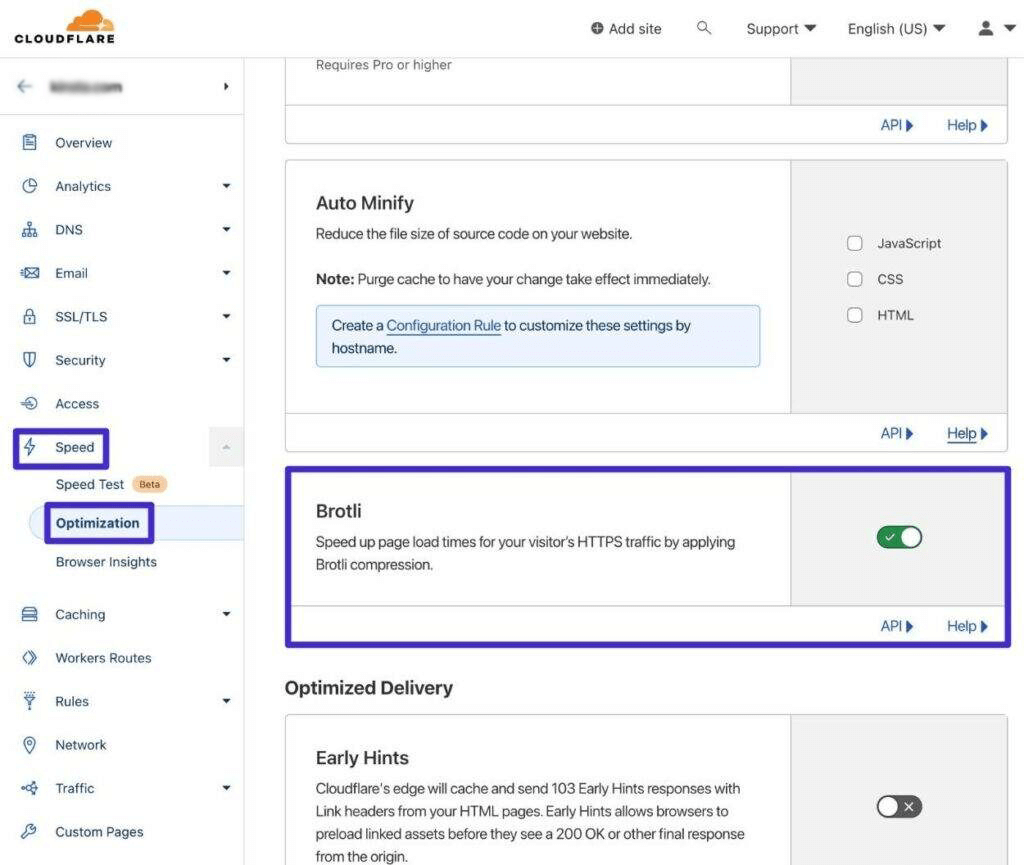
如果你使用Cloudflare为你的网站内容提供服务,Cloudflare也有一个内置设置来启用Brotli压缩:
- 在 Cloudflare 仪表板中打开您的网站。
- 转到侧栏菜单中的Speed → Optimization。
- 启用Brotli开关。

如何在Cloudflare中启用Brotli压缩
压缩和调整图像大小
如果你的LCP元素是一个图像,找到减少该图像文件大小的方法将减少用户的浏览器下载图像的时间(从而加快你的LCP时间)。
为了减少图像的大小,你应该把图像的大小调整到你实际使用的尺寸,用有损或无损压缩来压缩它,并以优化的格式(如WebP)提供它。
这种方法只是一般的性能优化的最佳做法–它不是专门针对最大内容的绘画。
要想了解更全面的情况,请查看我们的网站图像优化的详细指南。
预加载最大内容绘制图
如果你的LCP元素是一个图像,另一个改善LCP的策略是预装最大的内容丰富的油漆图像。这就是为什么你可能会在PageSpeed Insights中看到 “预加载最大内容的绘画图像 “这样的建议。
通过预加载,你可以告诉用户的浏览器优先下载某些资源,例如作为你网站LCP元素的特定图像。
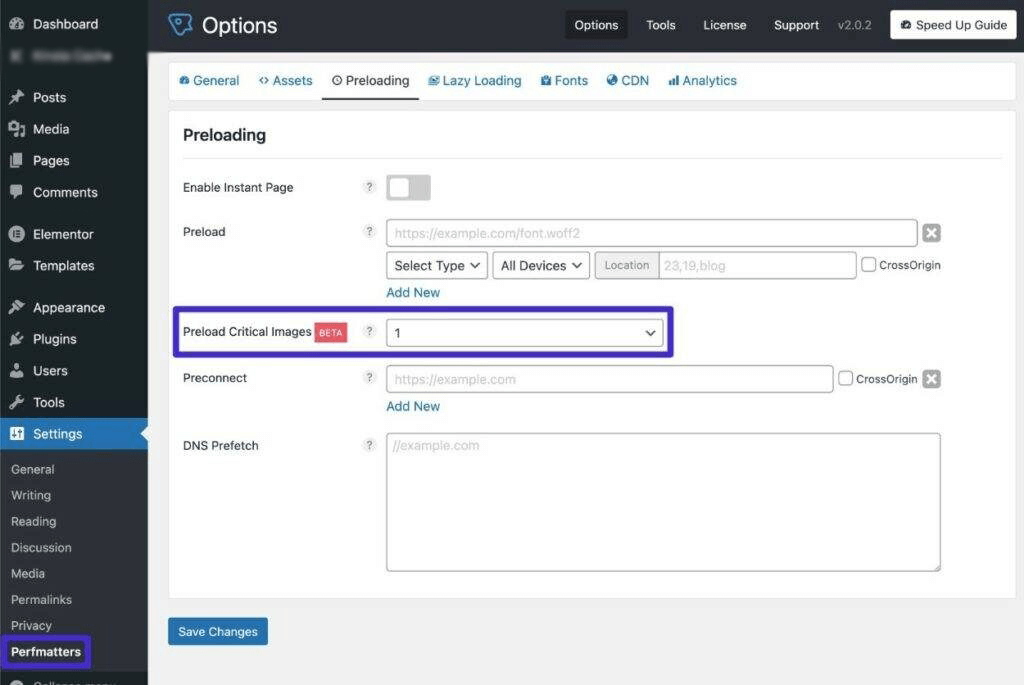
预加载LCP图像的最非技术性的方法是使用像Perfmatters这样的插件,它提供了一个专门的预加载关键图像功能。你所需要做的就是指定要预载多少张图片–我们建议只从一张开始,因为预载太多的资产会产生负面影响。

如何用Perfmatters预载LCP图像
在WordPress.org也有一些免费的插件来实现这一点,如WPZOOM的预加载特色图片插件,以及其他高级插件,如FlyingPress。
检查懒加载问题
另一个可以在PageSpeed Insights中触发 “预加载最大的Contentful Paint图像 “信息的问题是,你的WordPress网站是如何懒加载图像。
或者,这也可以触发PageSpeed Insights中的 “最大的内容绘制图像被懒加载 “警告。
懒惰加载让你通过等待加载某些资源(如图像),直到用户开始与你的网站互动,来加快你的网站的初始加载时间。
虽然这通常是一件好事,但如果你的网站试图懒惰地加载作为你的LCP元素的图像,它可能会减慢你的LCP时间。出于这个原因,你要确保你的网站不懒惰地加载任何在初始视口可见的图像。
如果你使用WordPress在5.5版本中引入的本地浏览器懒惰加载功能,你应该不会遇到这个问题,因为WordPress已经自动排除了WordPress 5.9版本中的第一张内容图片。
如果你想排除比第一张图片更多的图片,你可以使用wp_omit_loading_attr_threshold函数(但大多数人不需要在这里做什么)。
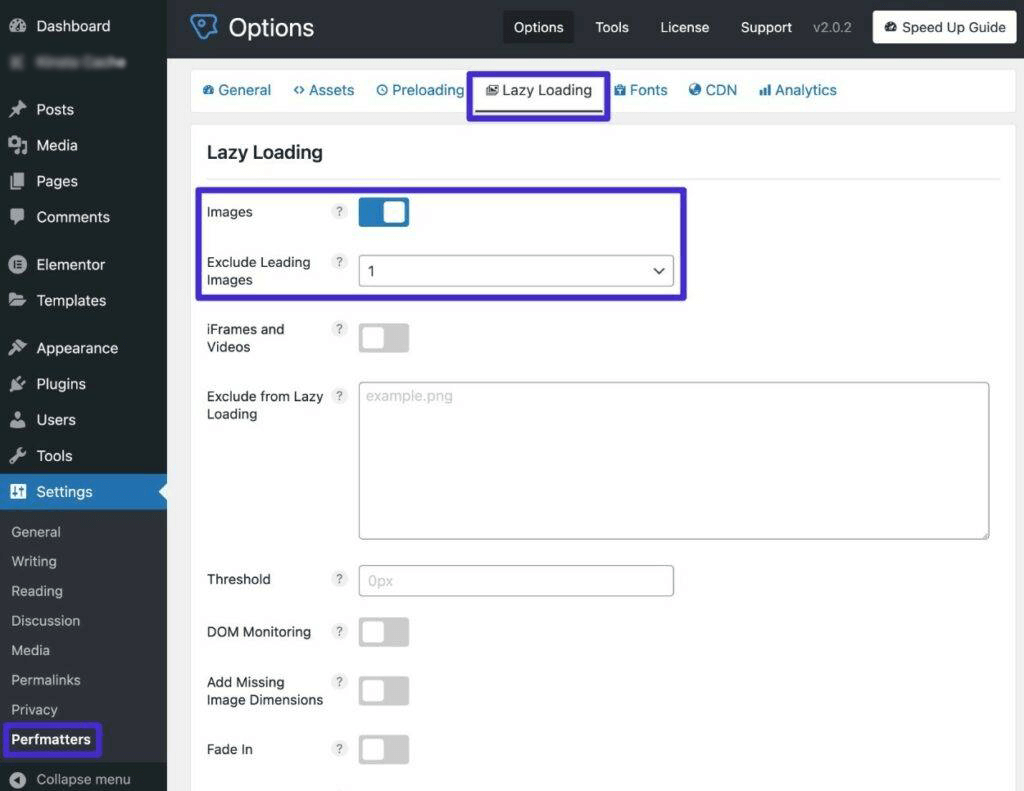
然而,如果你使用的是一个由JavaScript驱动的懒加载插件,你可能需要在插件的设置中手动设置这种排除法。例如,Perfmatters插件包括一个选项,让你从懒惰加载中排除第一个 “X “图片。

如何在Perfmatters中从懒加载中排除领先的图片
如果你的懒加载插件不允许你设置这种类型的排除,你可以切换到一个不同的插件,它可以。
使用Font-Display: Optional优化字体加载
如果你的LCP元素是文本,你的网站的字体加载过程可能会延迟文本的出现,这将减慢你的LCP时间。
通常情况下,这种情况发生在使用自定义字体时。如果你的网站被配置为等待渲染任何文本,直到自定义字体加载后,如果自定义字体文件需要很长时间来加载,这将会减慢速度。
为了解决这个问题,你可以使用Font-Display: Optional CSS descriptor。
这告诉浏览器,如果自定义字体没有在一个小窗口(通常在100毫秒或更短的时间内)内加载,就使用一个后备字体。
用通俗的话说,这基本上意味着浏览器应该给自定义字体一个加载的机会。但是,如果自定义字体的加载速度不够快,浏览器就应该使用一个后备系统字体,以避免进一步延迟内容。
另外,你也可以使用Font-Display: Swap,它可以立即加载后备字体,然后在自定义字体加载后 “换 “入自定义字体。然而,如果字体的大小不同,这种方法可能会导致累积布局偏移的问题,所以你要小心。
除非你的自定义字体对你的网站设计是绝对必要的,否则使用Font-Display.Optional通常是最好的选择。从Core Web Vitals的角度来看,可选通常是最好的选择。
如果你愿意直接使用CSS,你可以在你的子主题的样式表中手动编辑Font-Display属性。
如果你不想使用CSS,你也可以找到插件来帮助你这样做,尽管它们中的大多数都专注于为谷歌字体进行优化。
- Asset CleanUp – 支持免费的谷歌字体和专业版的自定义本地字体。
- Perfmatters – 为谷歌字体提供功能。
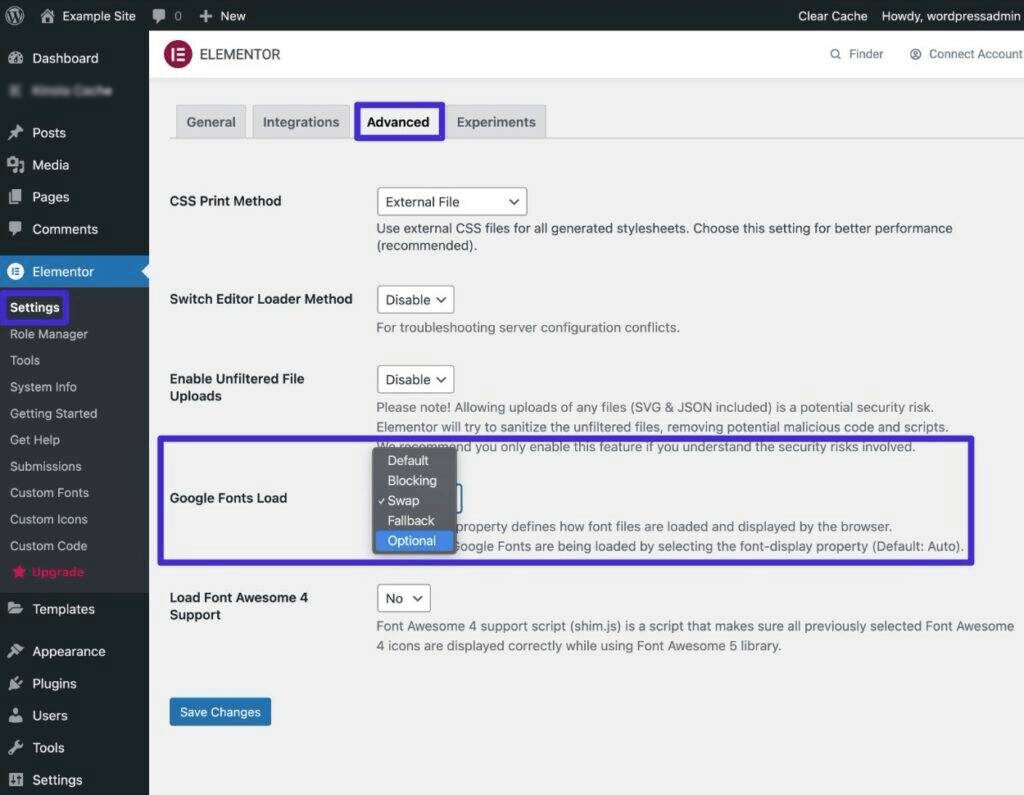
如果你使用 Elementor 设计你的网站,Elementor 也包括一个内置选项,让你对用 Elementor 创建的页面使用这个。
- 进入Elementor → Settings.
- 打开Advanced选项卡.
- 将Google Fonts Load下拉菜单选为Optional.

在Elementor中如何设置Font-Display: Optional
总的来说,如果您正在以任何方式改善网站的性能,所有这些优化方法都是标准建议。如果你花时间优化你的网站,你的LCP分数应该会相应地下降,你的用户会因此而感到高兴。
关于最大内容绘制 (LCP) 的常见问题
理解像LCP这样的概念比理解页面的单个整体加载时间更不直观。考虑到这一点,以下是我们看到的有关LCP分数的一些最常见问题。
LCP如何影响我网站的性能?
在衡量您网站的性能时,单一的整体加载时间并不能让您准确了解您的页面优化的程度。专注于 LCP 等特定指标可让您更好地了解服务器的响应方式。它还告诉您用户完整查看您的网站需要多长时间。专门针对 LCP 或其他指标只会提高您网站的整体性能,因为它们是更大整体的一部分。
LCP与页面加载时间相同吗?
网站所有者通常会测试他们的页面并查看每个页面的加载时间。一些性能测量工具给你一个单一的数字,没有别的。但是,LCP等个别指标可帮助您更好地了解用户访问您的网站时实际发生的情况。
LCP很可能在整个页面加载之前发生。并且一些元素可能会在它之后填充(更大的文件大小或图像)。理想情况下,您的LCP时间将比您的整体页面加载时间更快。
除了LCP,还有哪些其他网页核心指标?
当谷歌试图确定一个网站是否能提供强大的用户体验(UX)时,其Core Web Vitals是衡量标准。
LCP只是其中之一。其他包括首次输入延迟 (FID) 和累积布局偏移 (CLS)。您还可以检查First Contentful Paint (FCP),它与用户对页面加载速度的看法更相关。
小结
在评估您网站的性能时,最好不要关注单个数字,例如加载主页所需的时间。虽然这很重要,但 LCP 等个别指标可以帮助您确定可能需要改进的特定元素和领域。
每个页面的最大内容绘制让您了解访问者必须等待多长时间,直到页面加载到足以让他们理解它。使用 FCP,它是查看页面所需的时间。即便如此,他们也可能需要等待更长的时间,直到它成为可交互的,这可能会在 LCP 之后出现。这个指标是一个难题。但是,通过优化此分数,您可以在您的网站上提供更好的用户体验。

 成为VIP
成为VIP


